
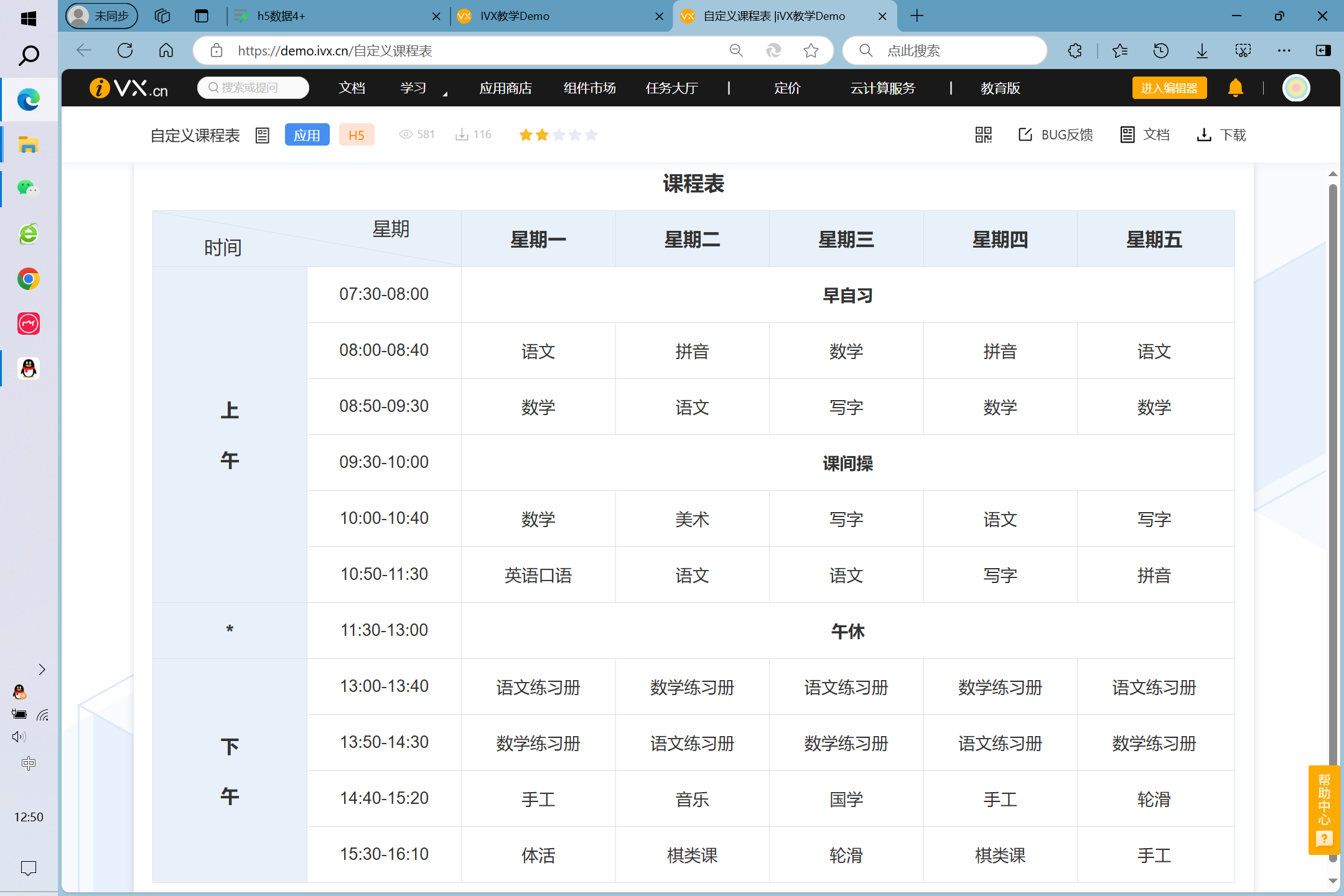
课程表

自定义课程表
实现方法
对象数组存储课程信息,for循环遍历输出纯前端demo,可自行搭建数据库保存数据

40自定义课程表-demo功能h5
表格样式
事项

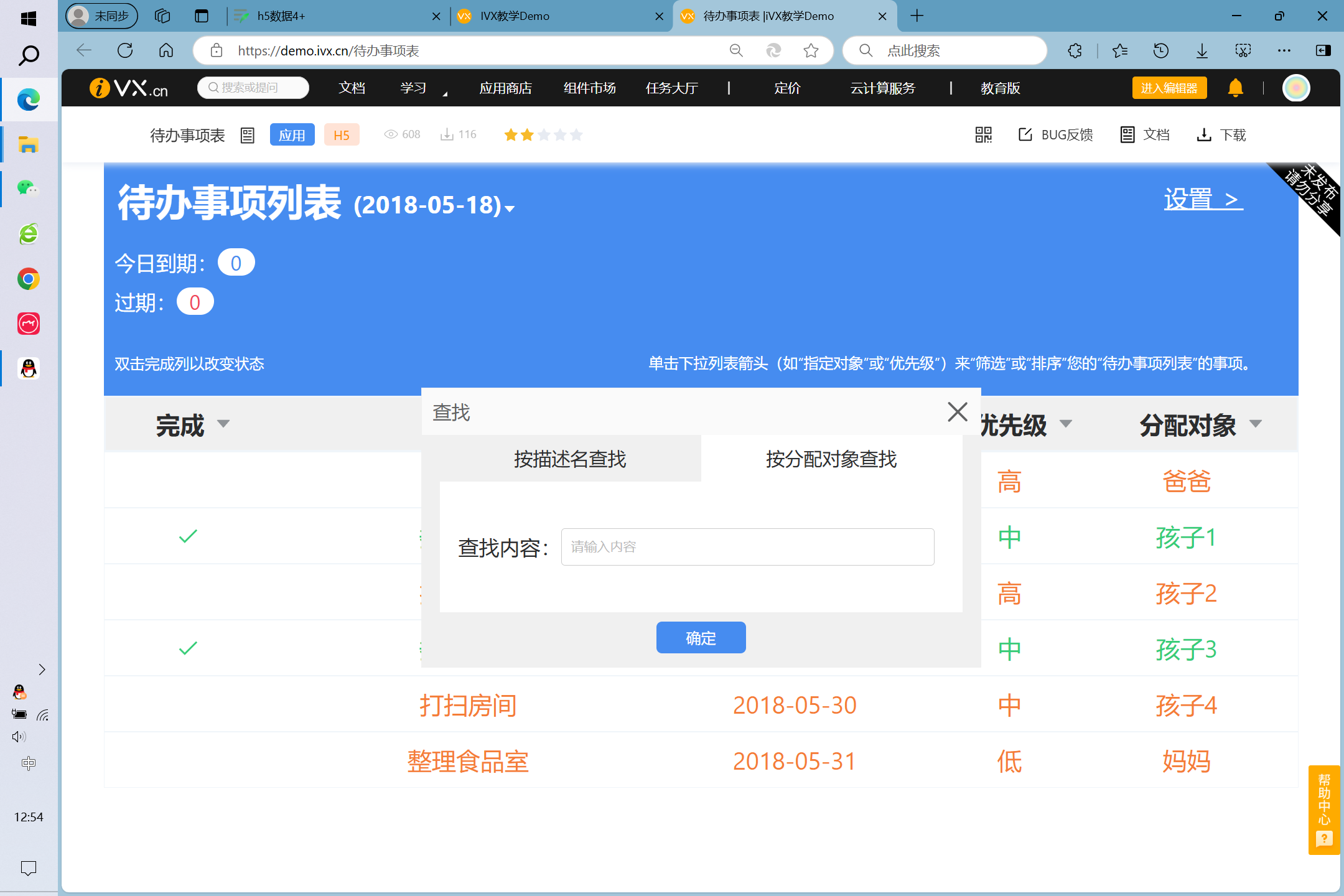
查找

下~排序

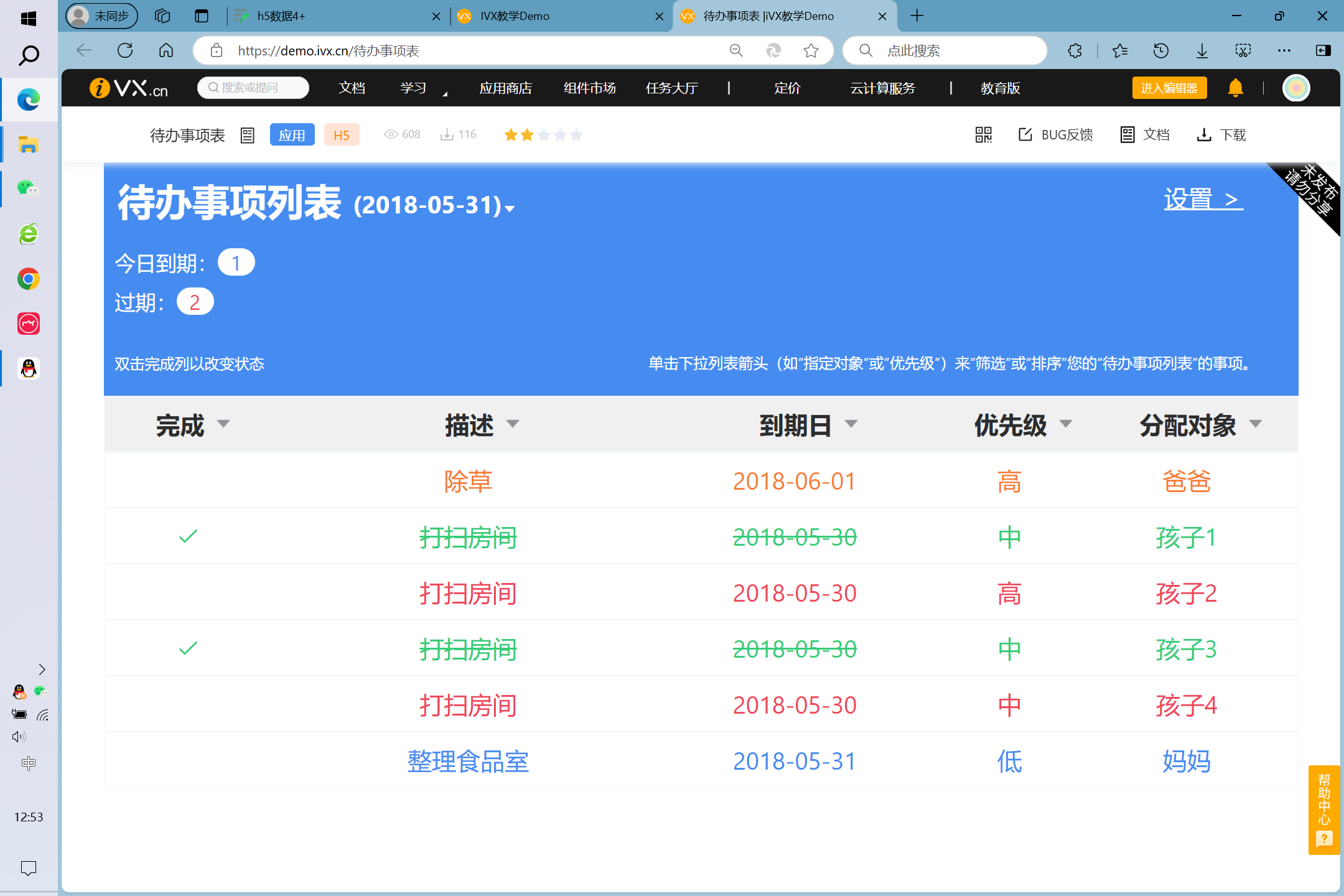
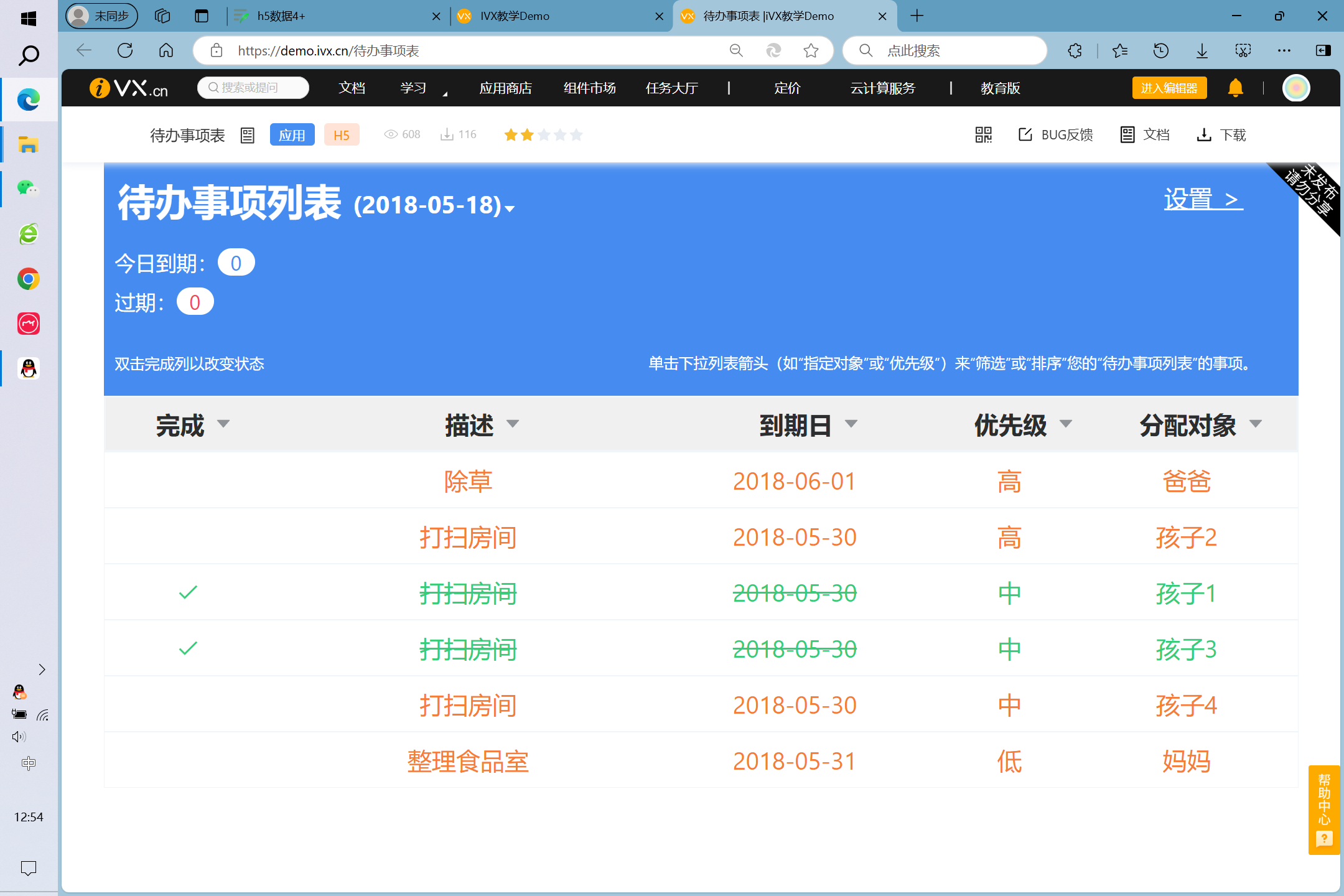
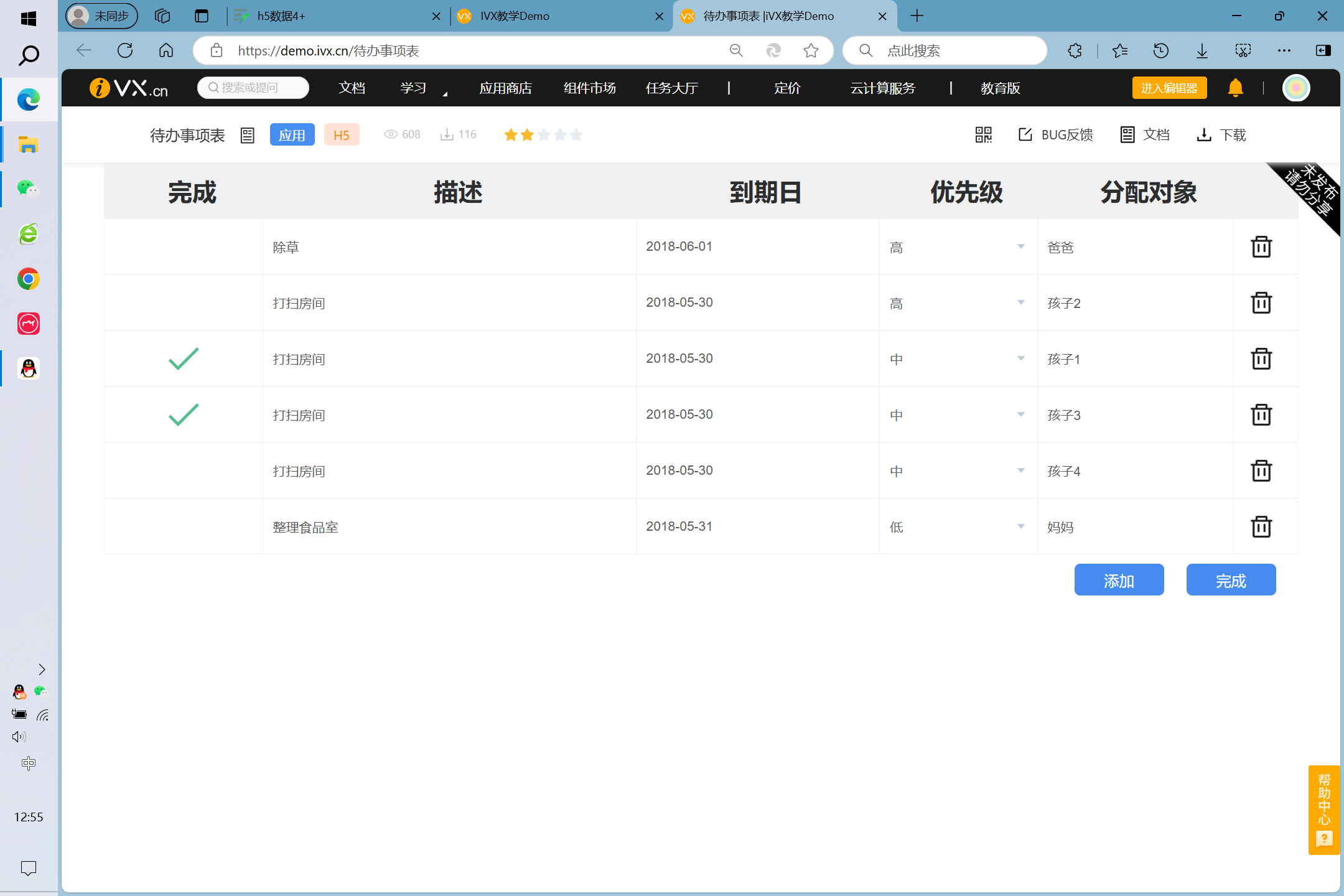
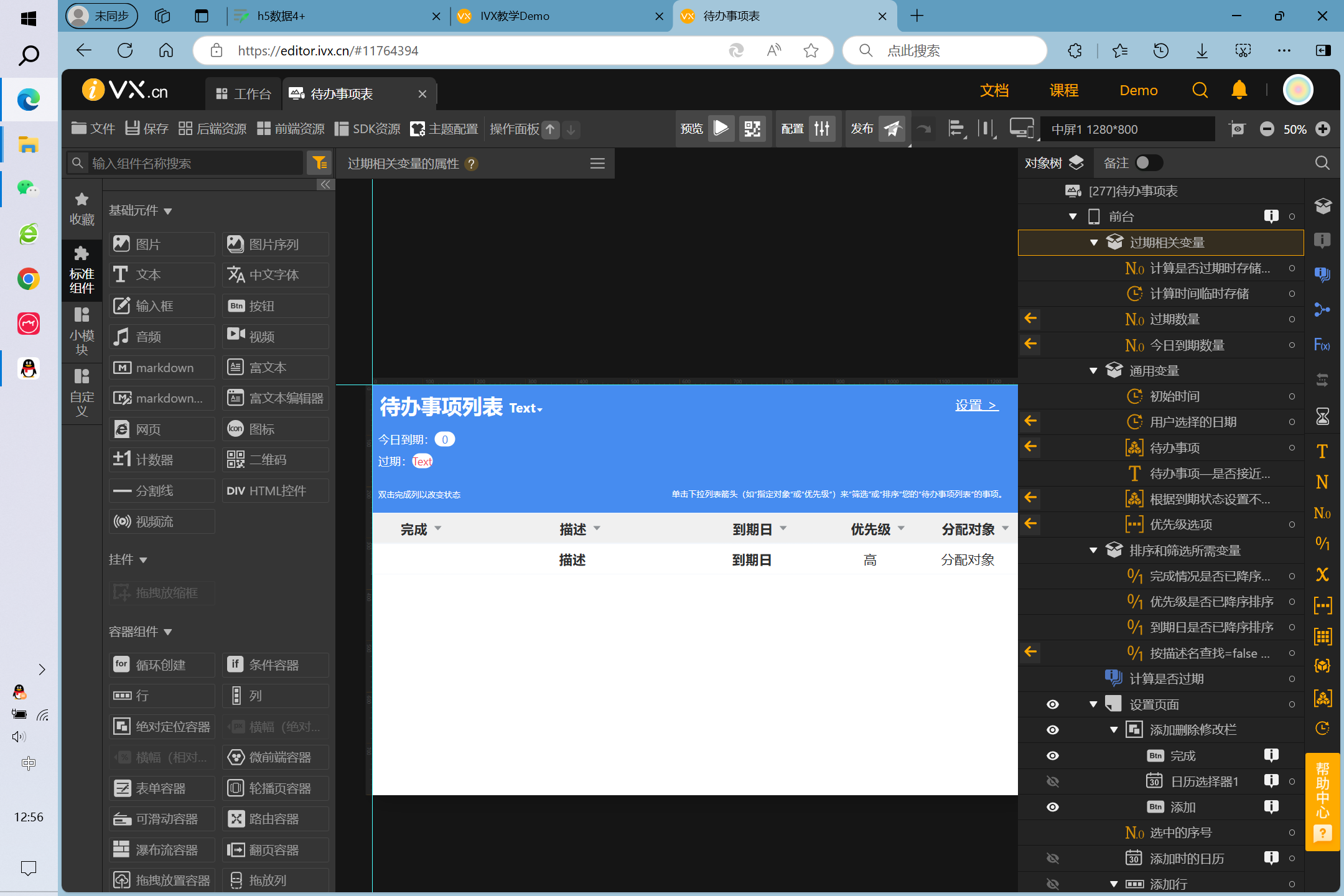
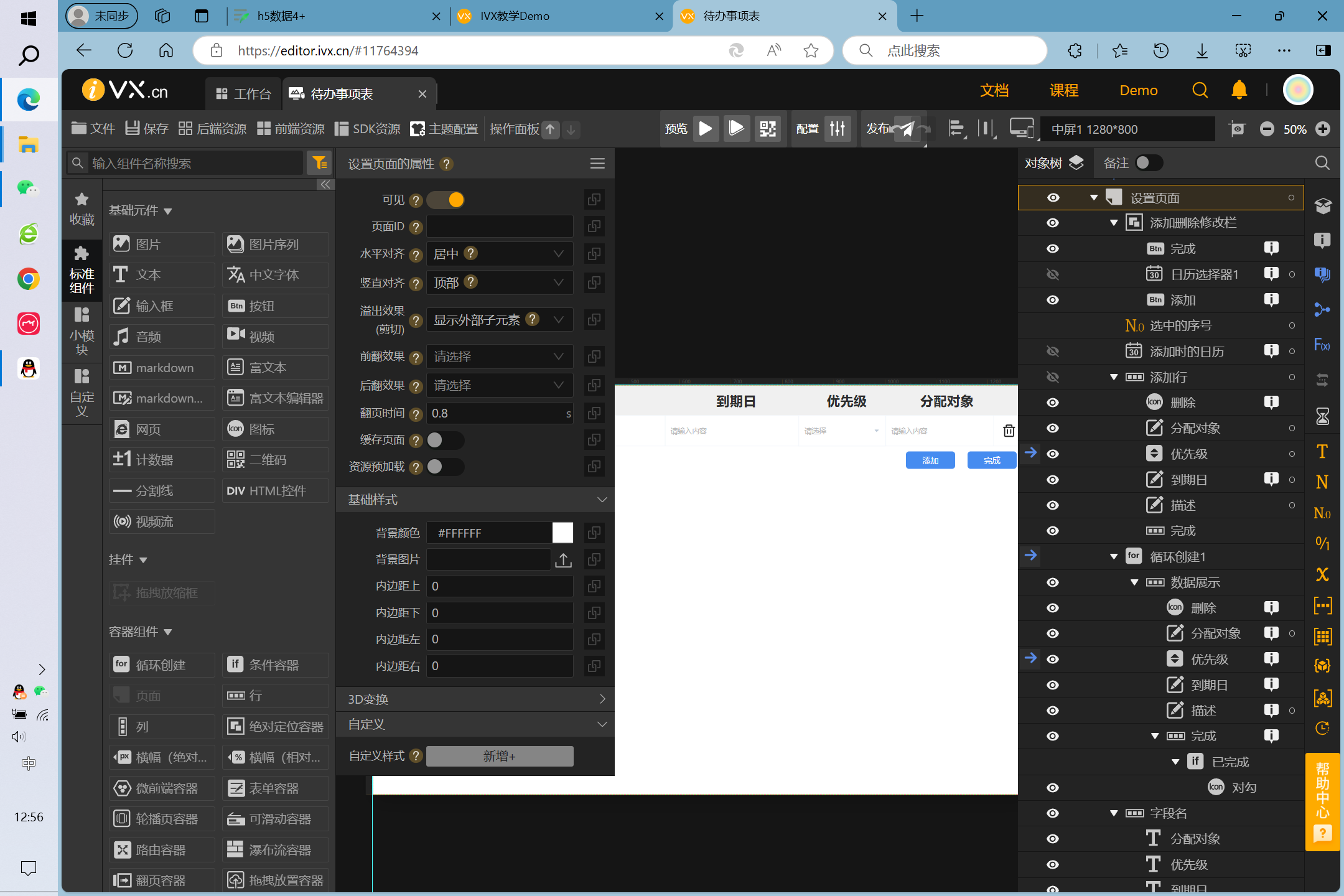
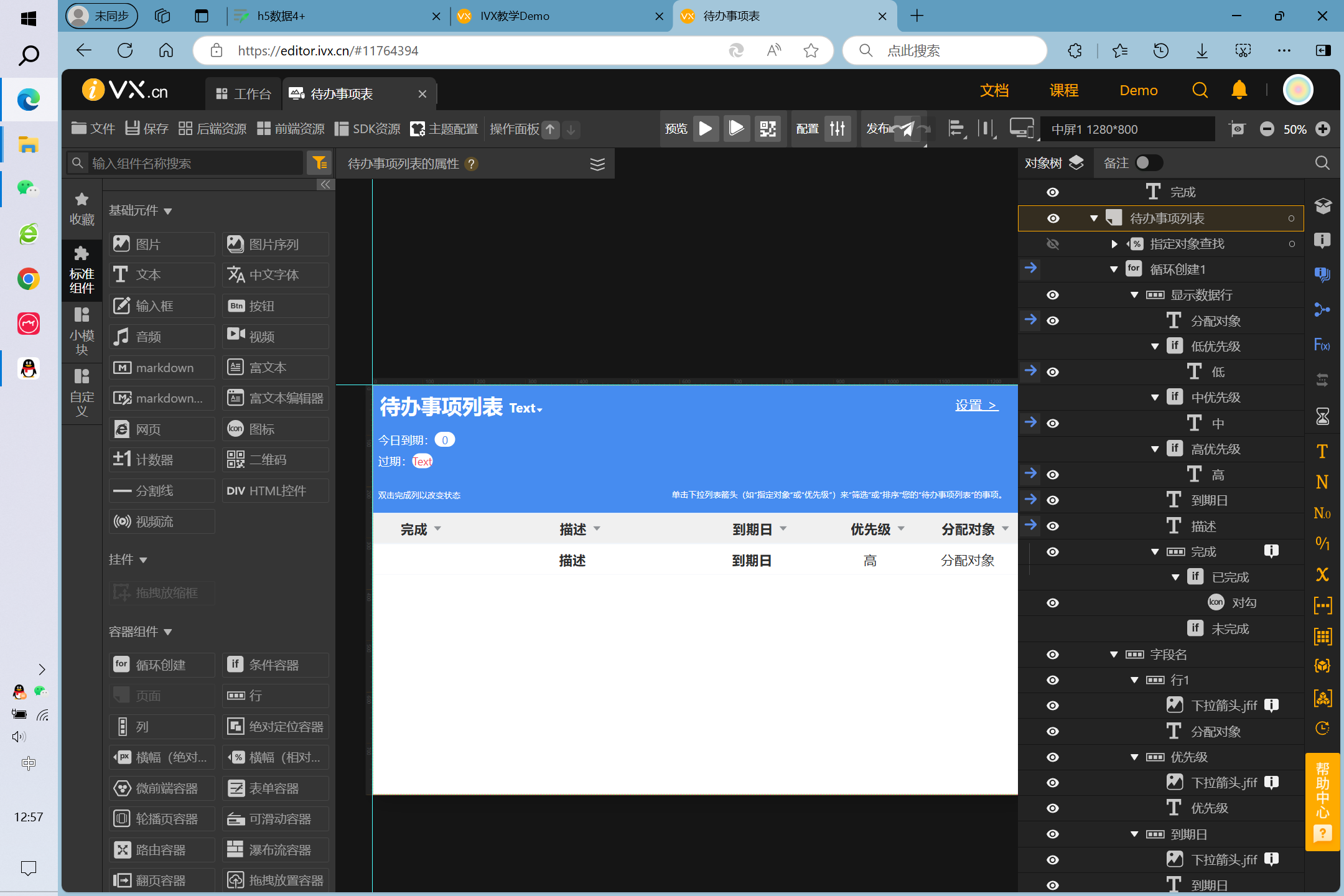
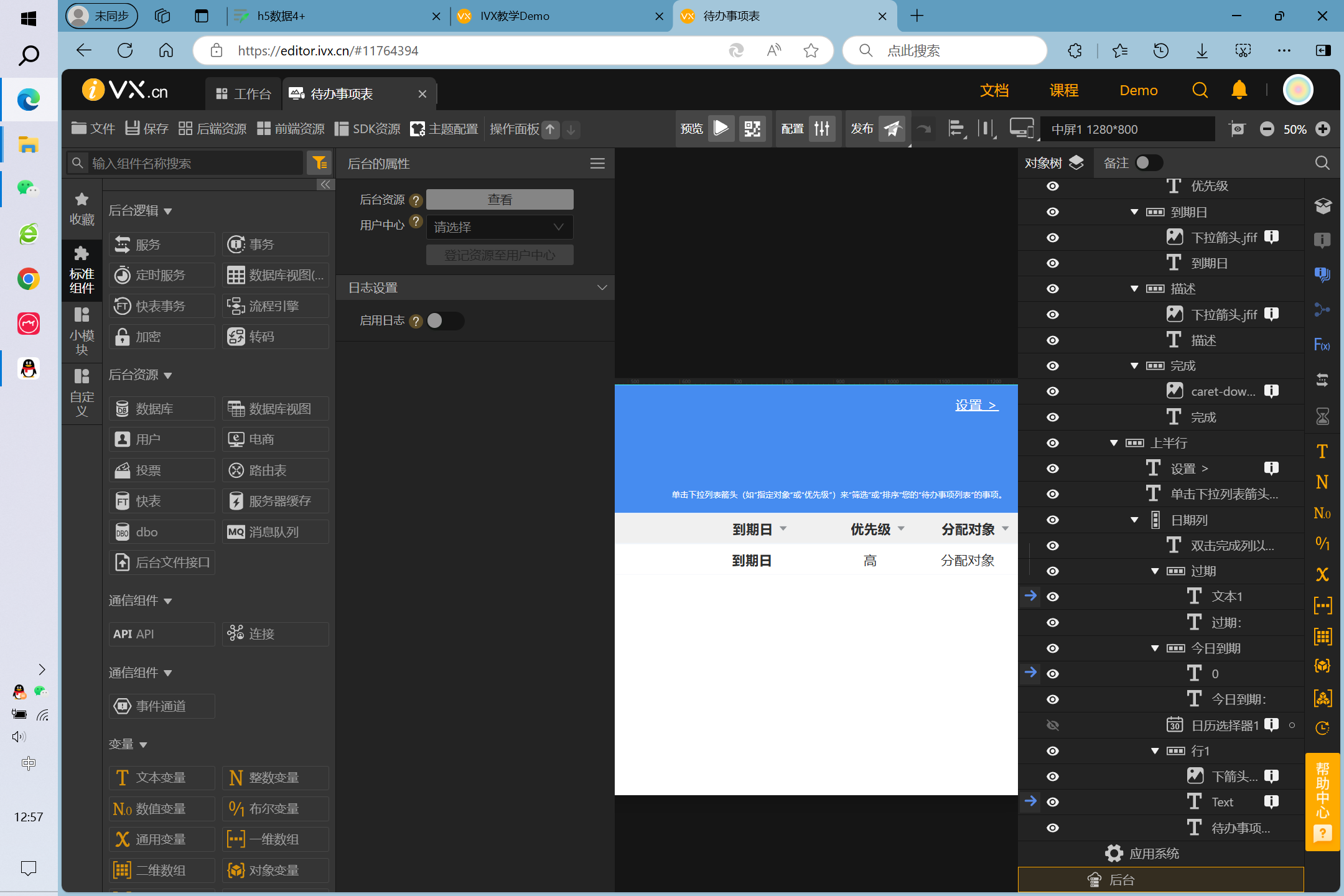
待办事项表
实现方法
基本都是很基础的操作,主要是日期方面需要计算数据每一行跟用户选择的日期是什么关系(过期 ,未过期,已完成,今日过期),用一个时间变量临时存储计算次数循环中每一行的时间数据,再去和用户选择的日期进行对比得到是否过期,再在前端以不同的形式显示出来。
设置

过期

设置页

待办页

0后台
277待办事项表h5功能
购物

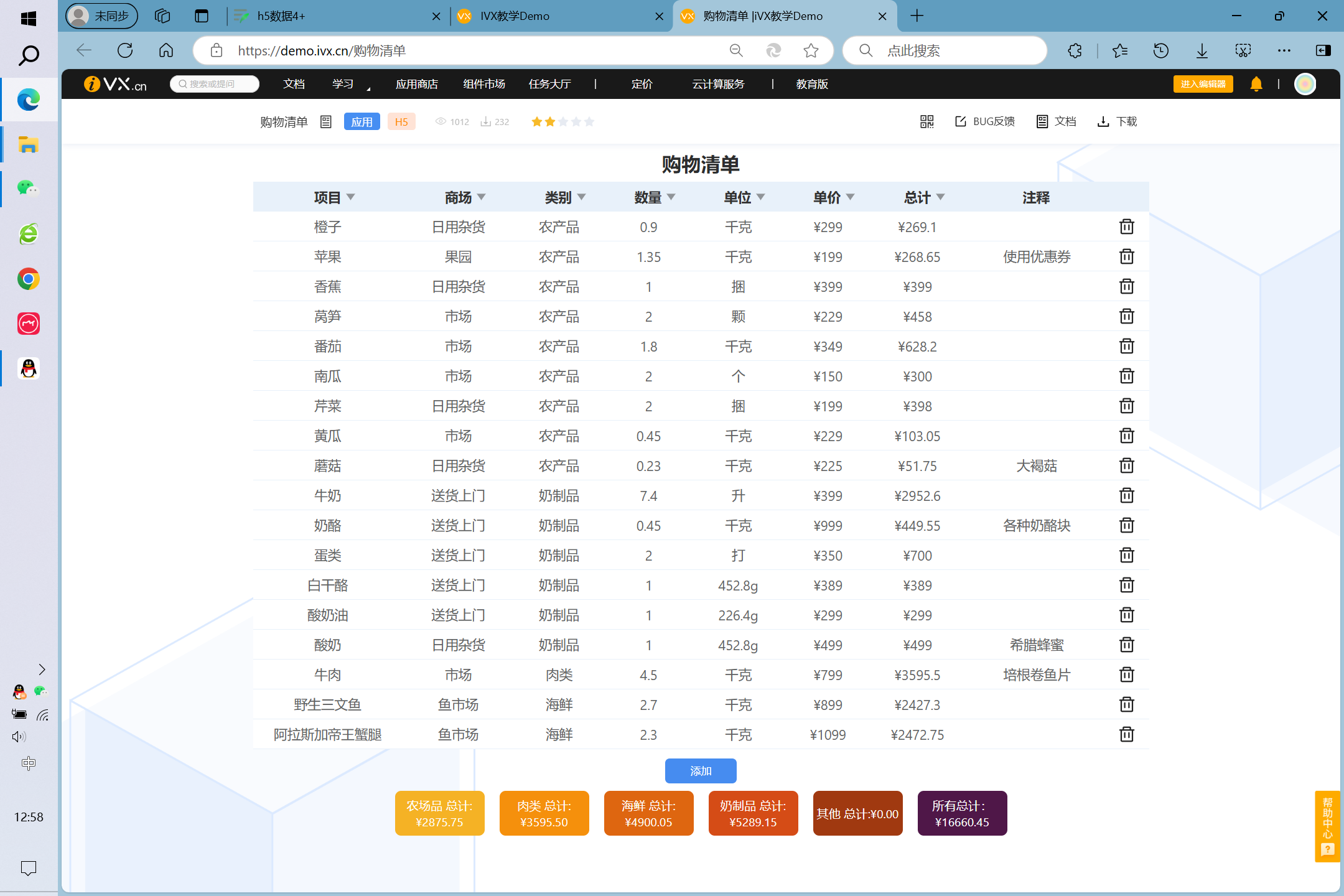
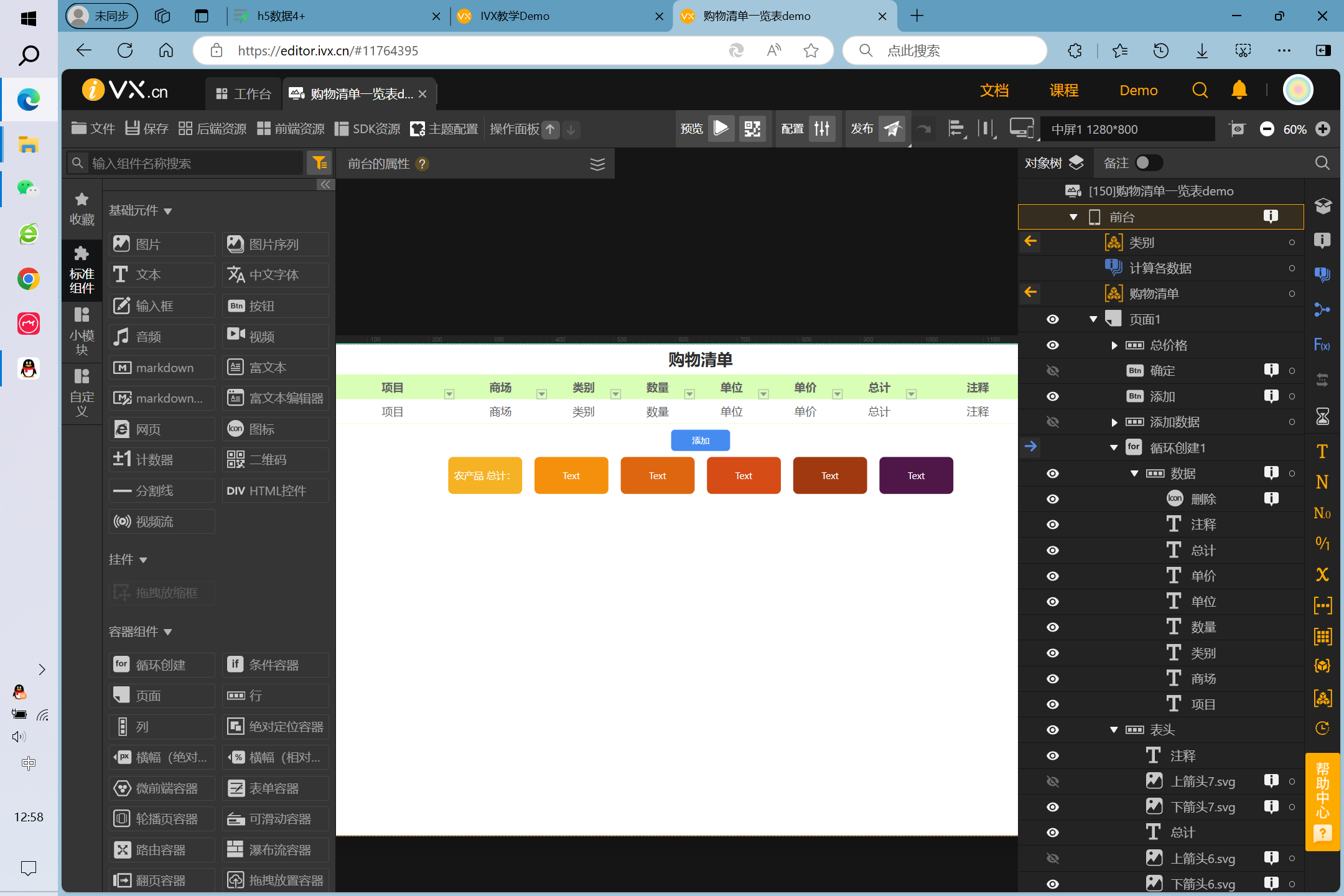
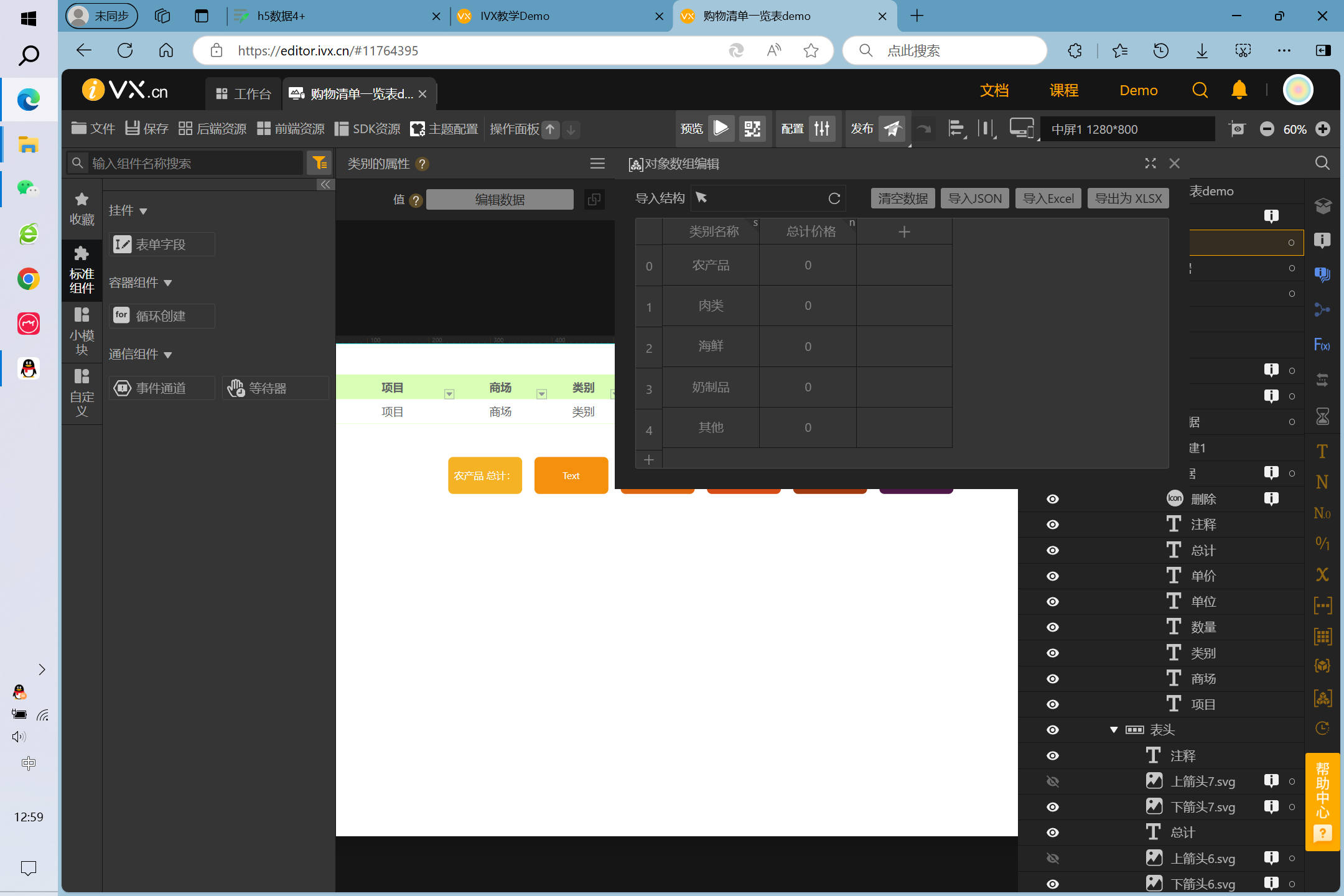
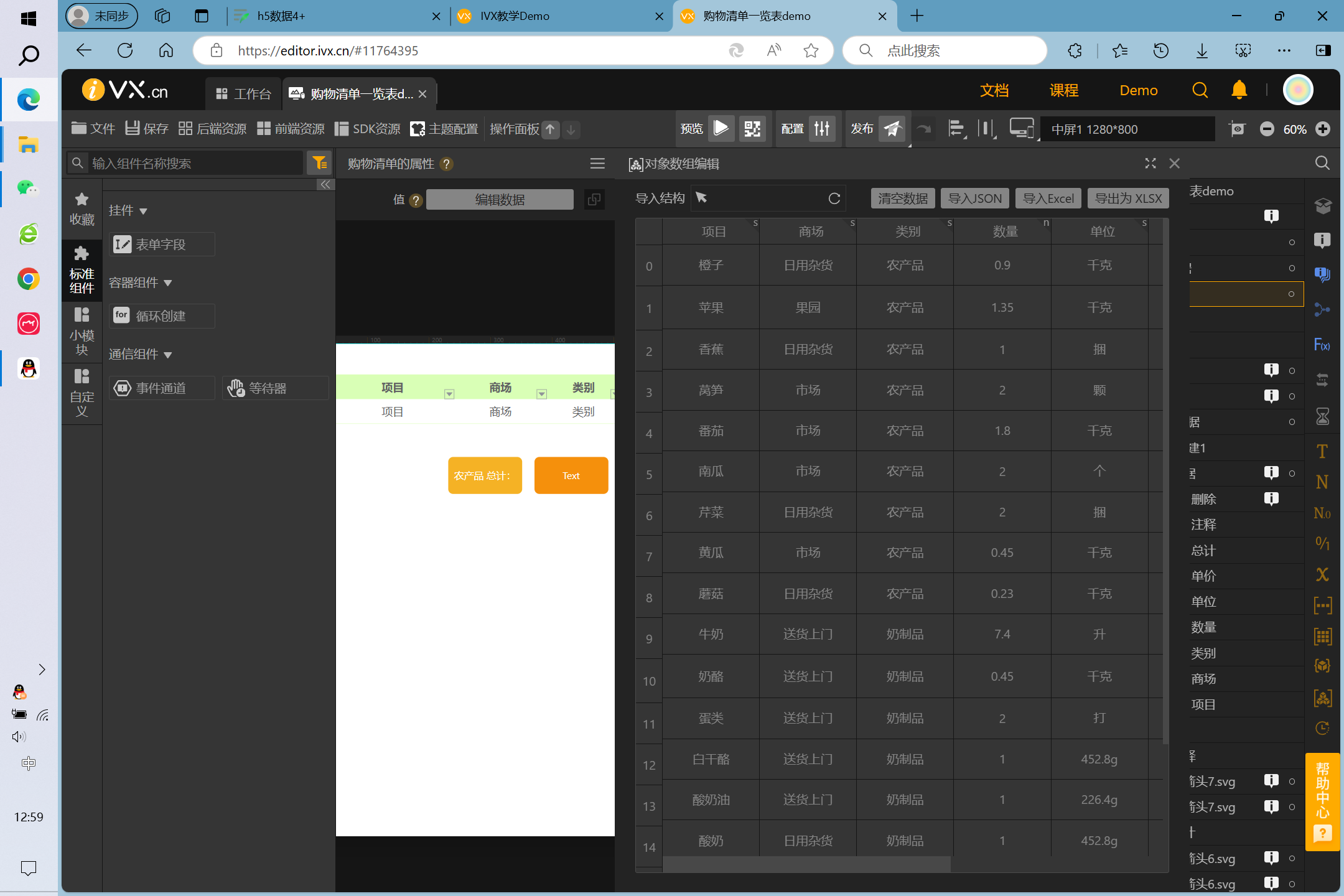
购物清单
实现方法
“购物清单”负责记录每样商品的具体信息,然后“类别”数组主要是用于给下拉菜单提供选项,并方便计算购物清单里每一类商品的总价格。点击添加可以添加商品,点击下拉箭头可以排序,再次点击变成倒序。
前台

类别-表格

数组-导入

添加数据

表格
150购物清单一览表demo功能h5
查询

交互

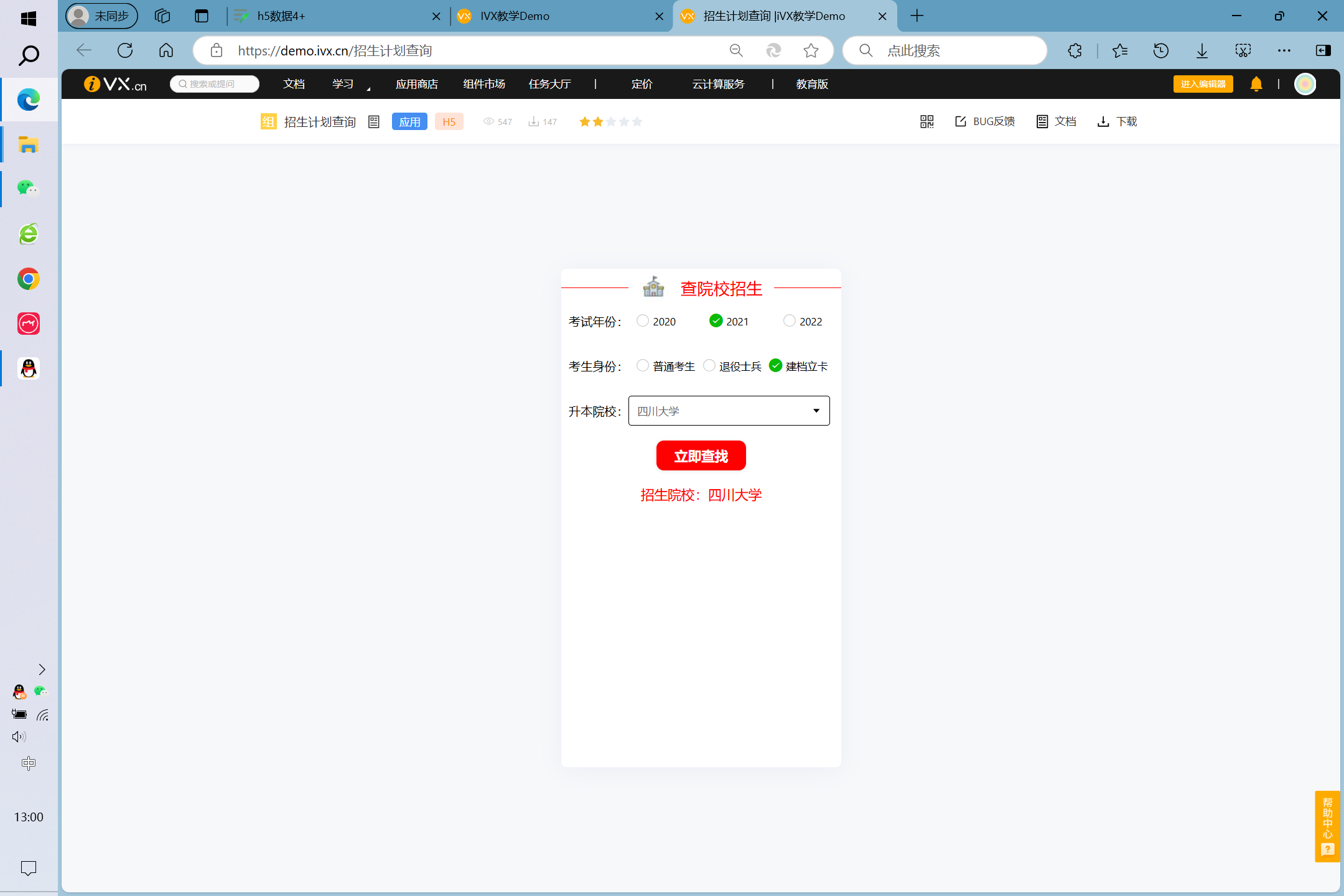
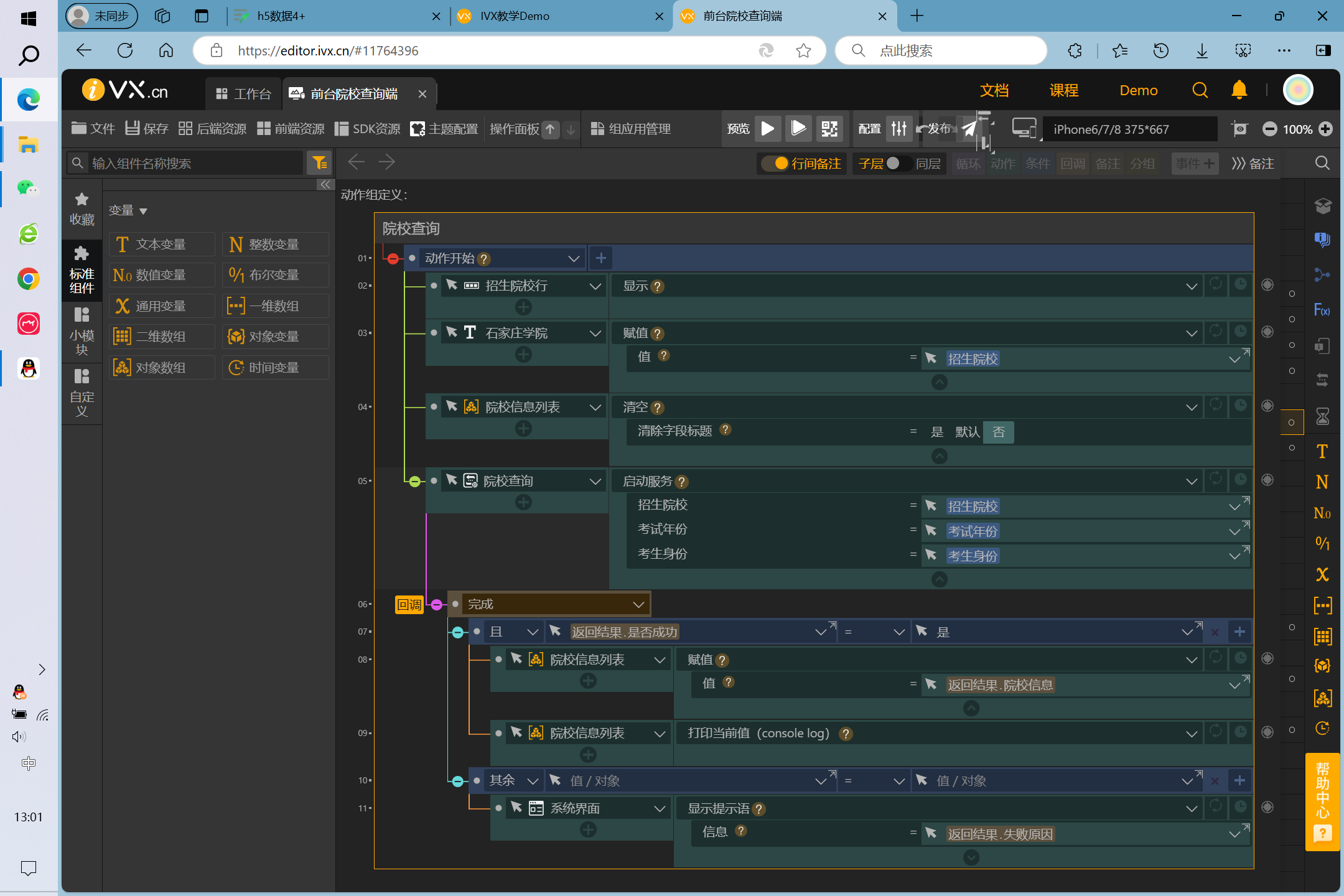
招生计划查询
实现方法
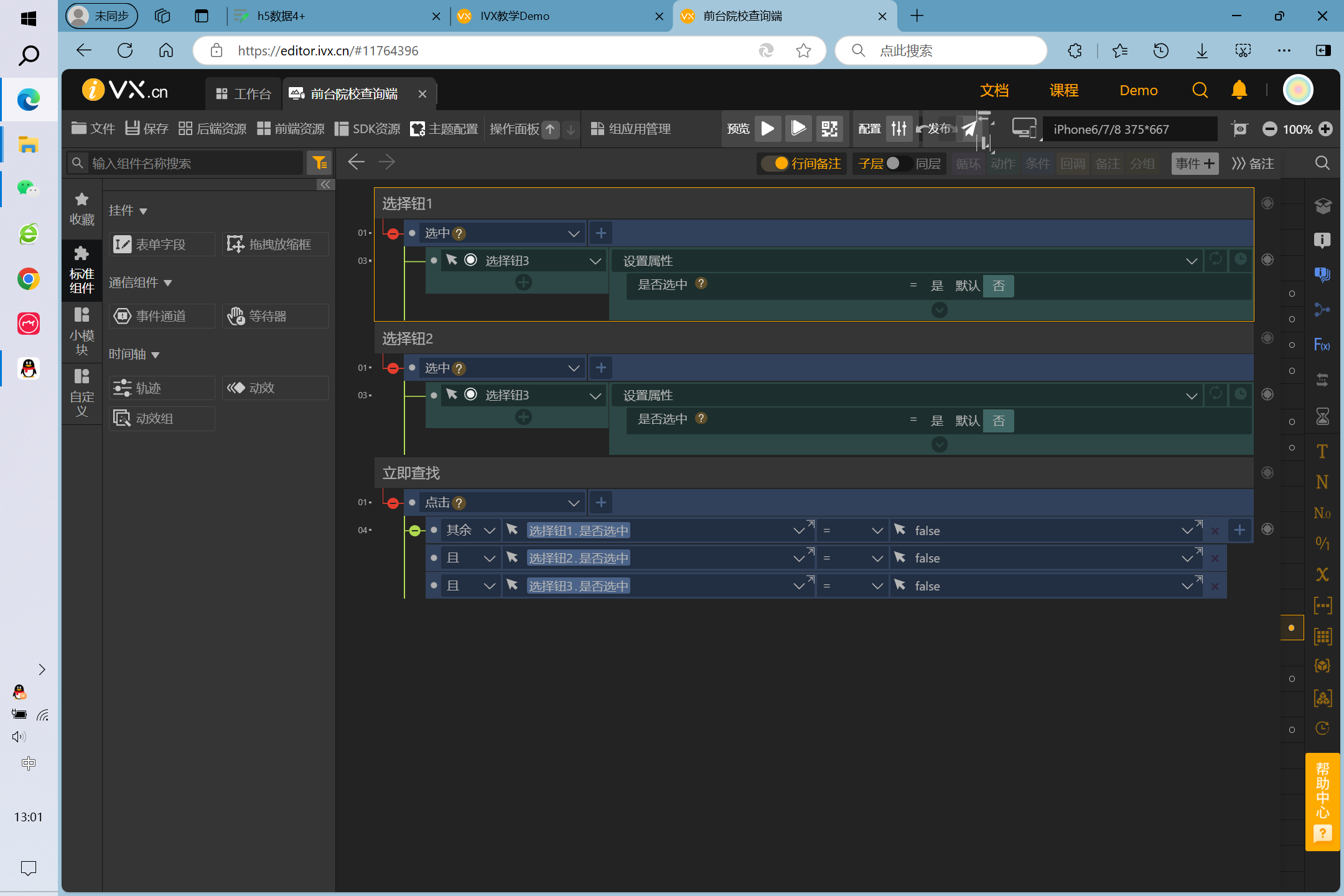
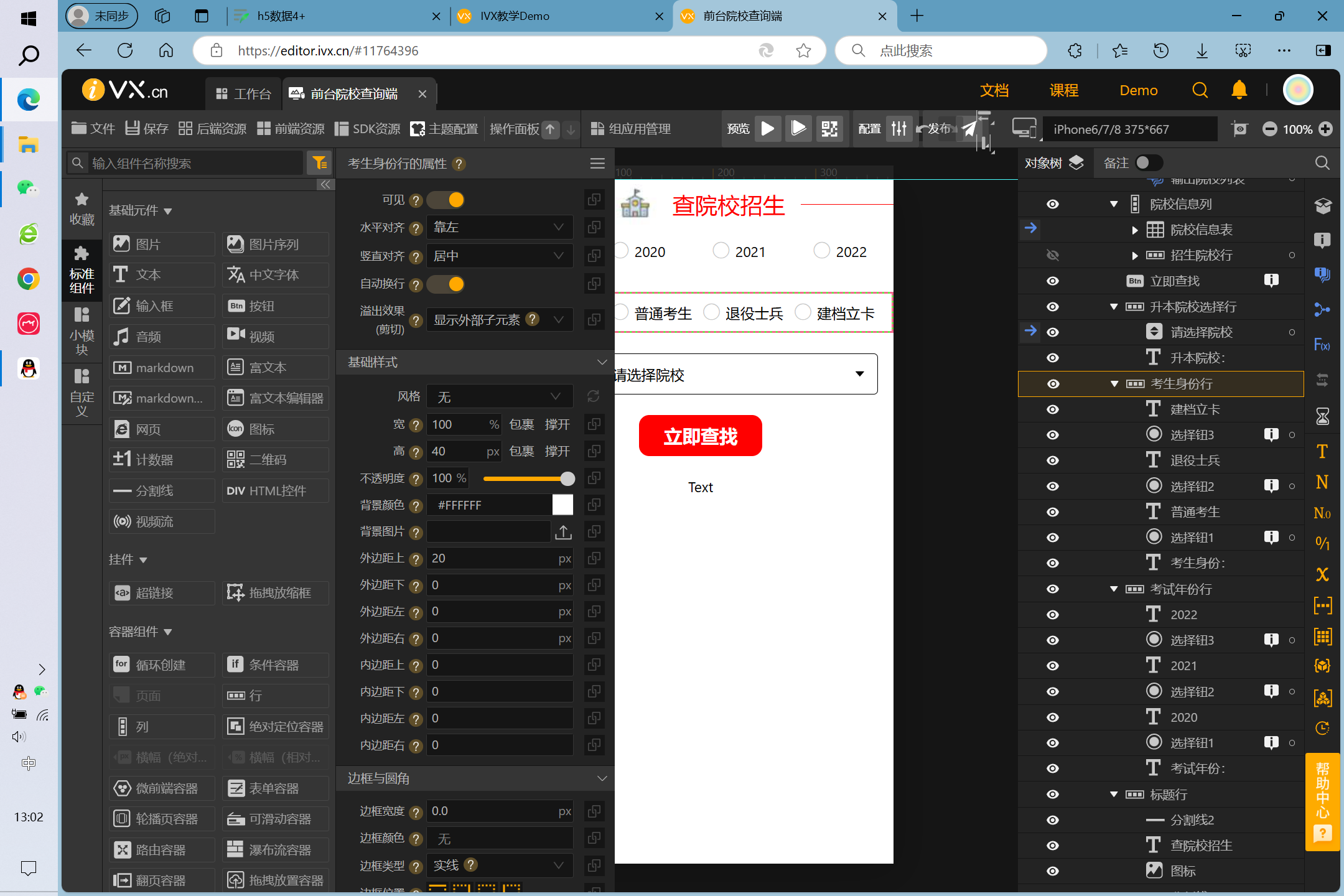
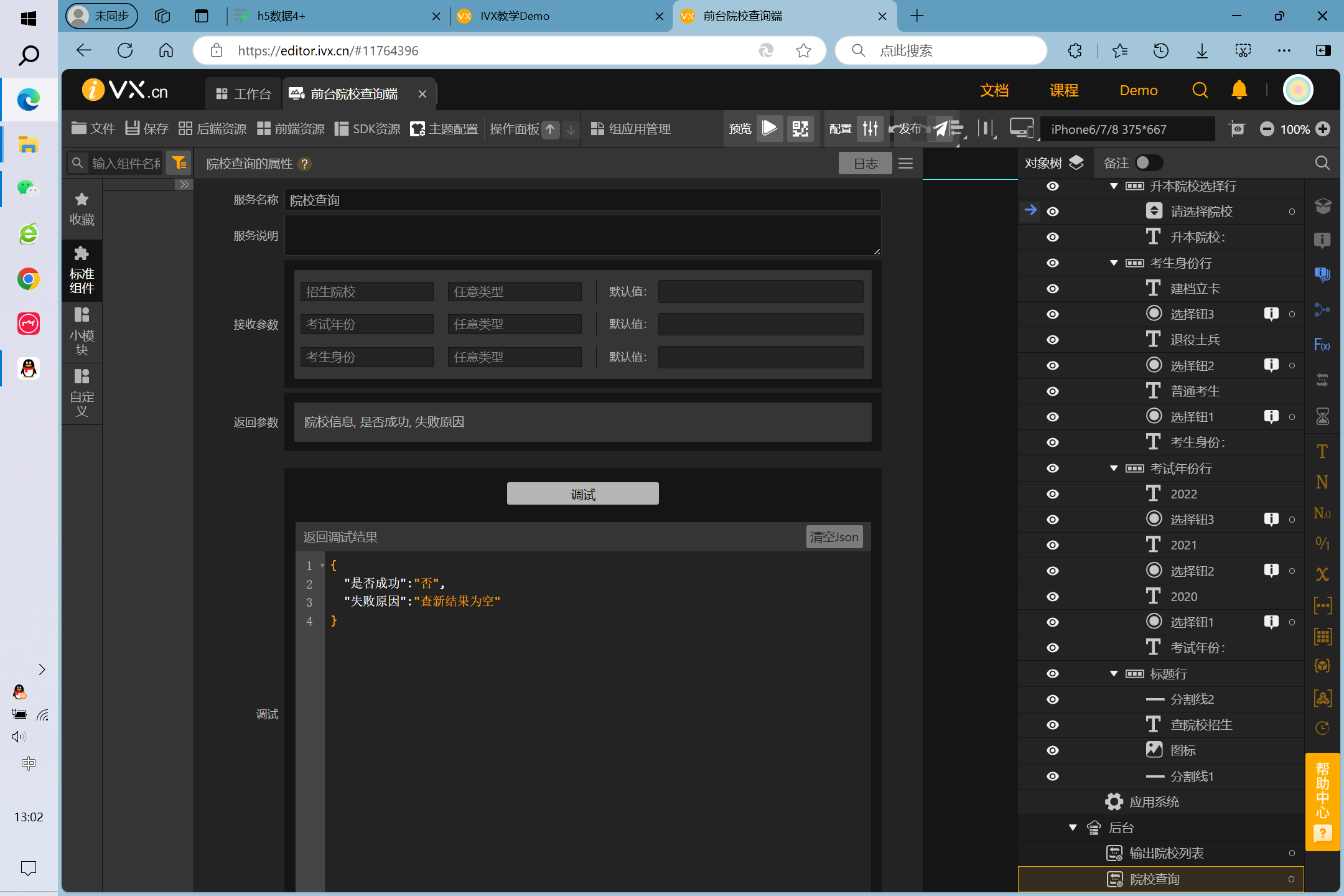
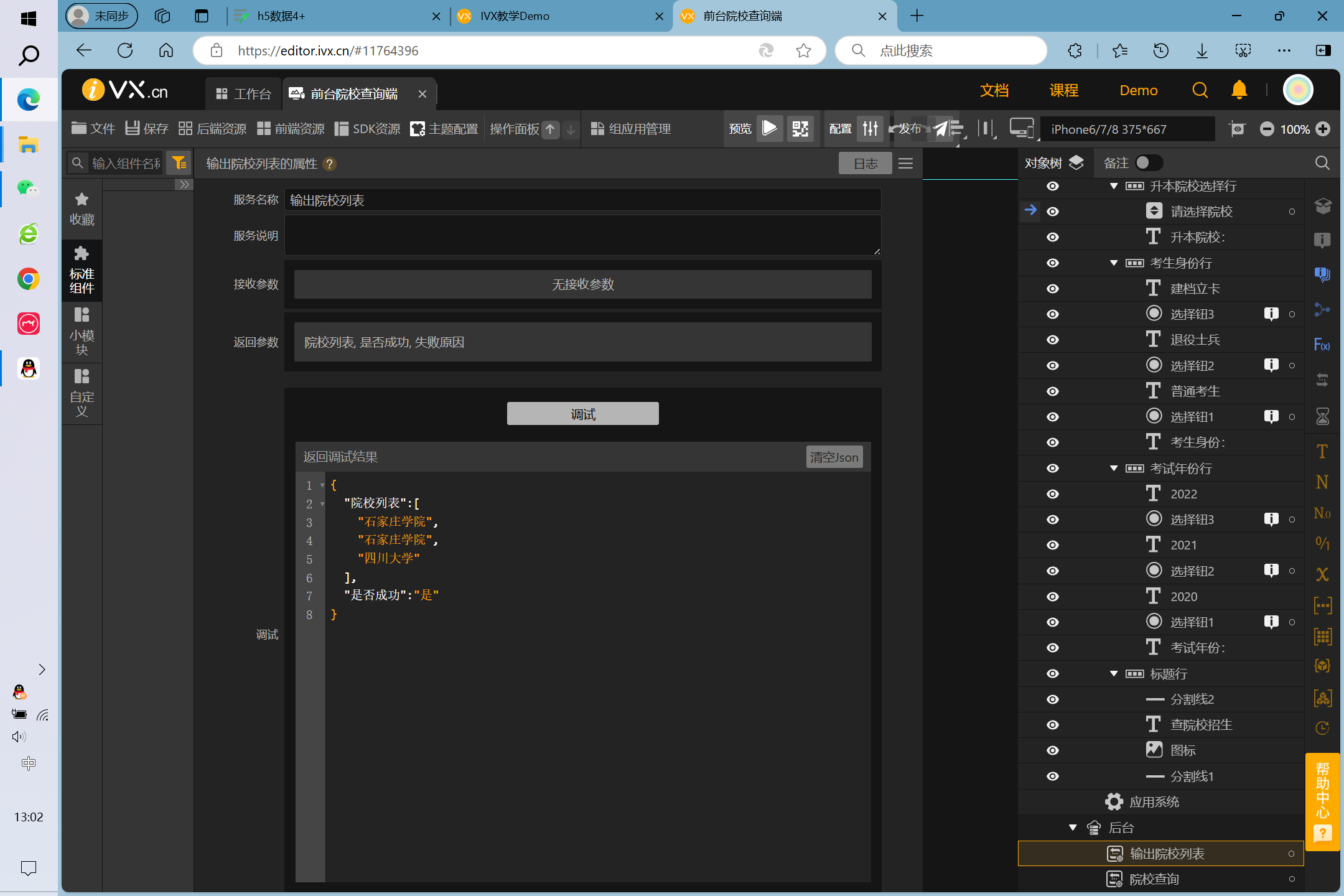
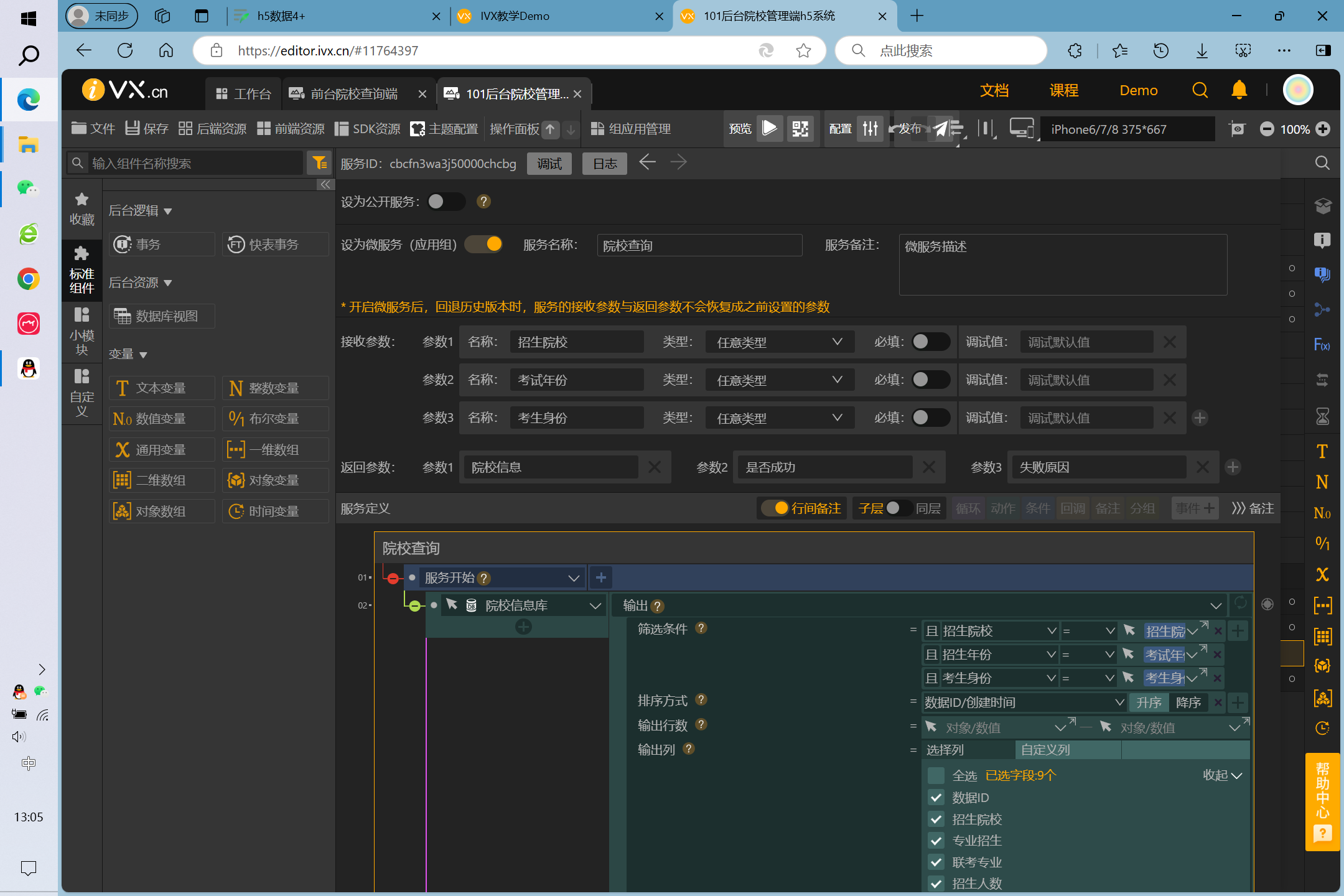
在后台添加对数据库的查询服务,服务的接收参数为前台检索时提交的院校名称、考生年份、考生身份。返回的查询结果存入到一个对象数组中,在前台添加一个表格,数据来源选择为该对象数组。查询成功则显示该表格即为查询结果,查询失败则提示失败原因。
动作

查询

选择

选项

后台2

1院校
101前台院校查询端h5系统
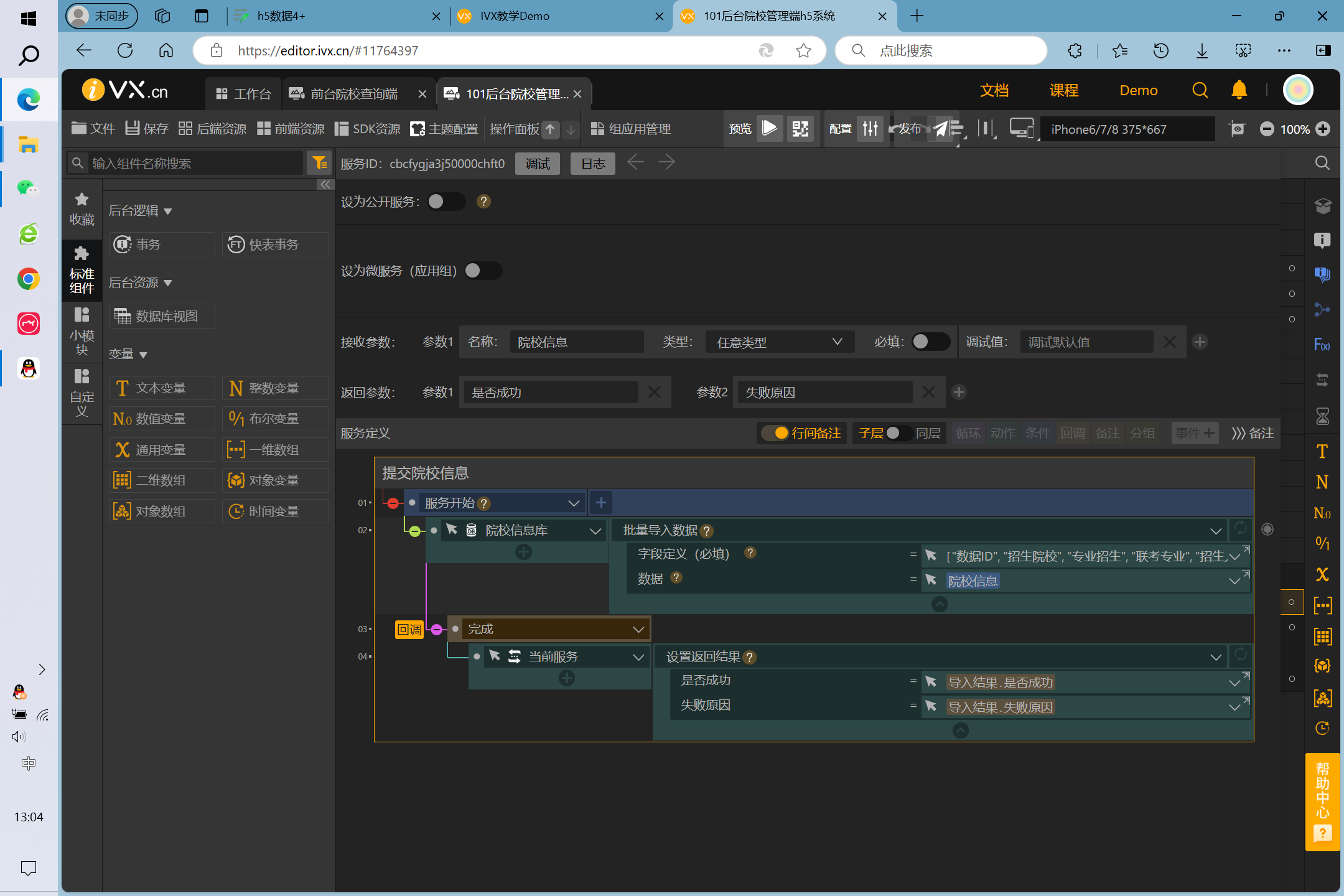
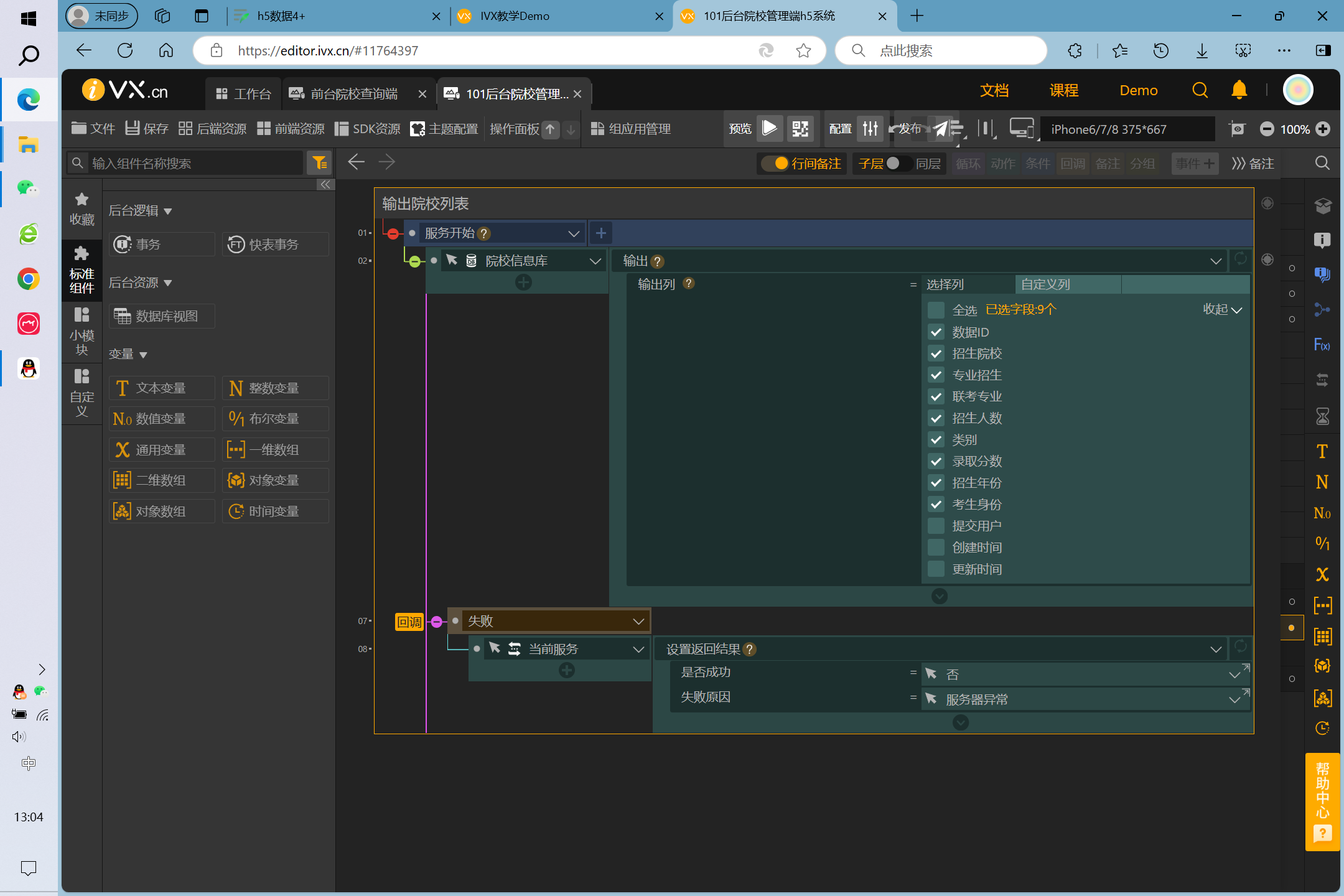
101后台院校管理端h5系统

上传




院校查询

微服务+
+分页


多板块
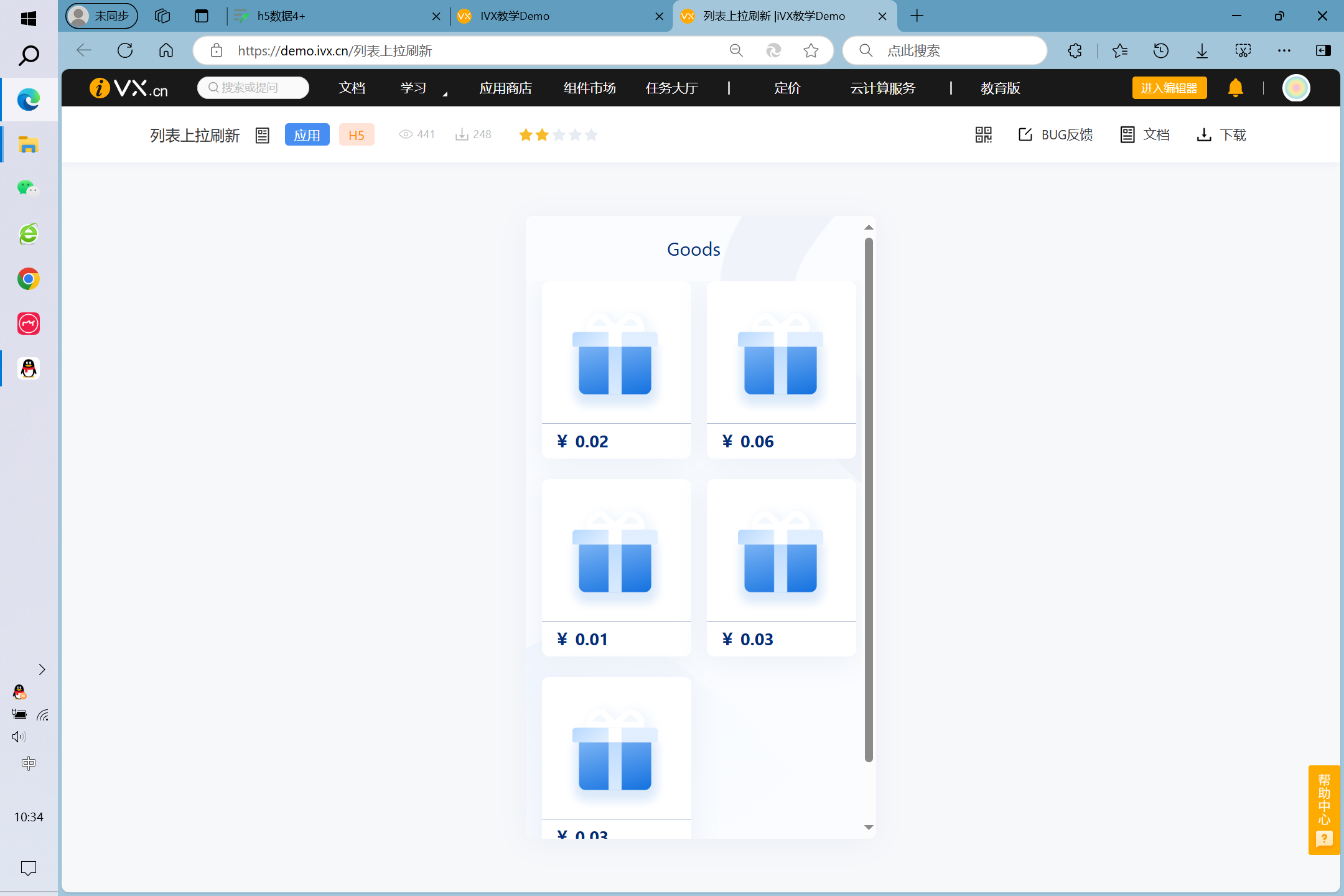
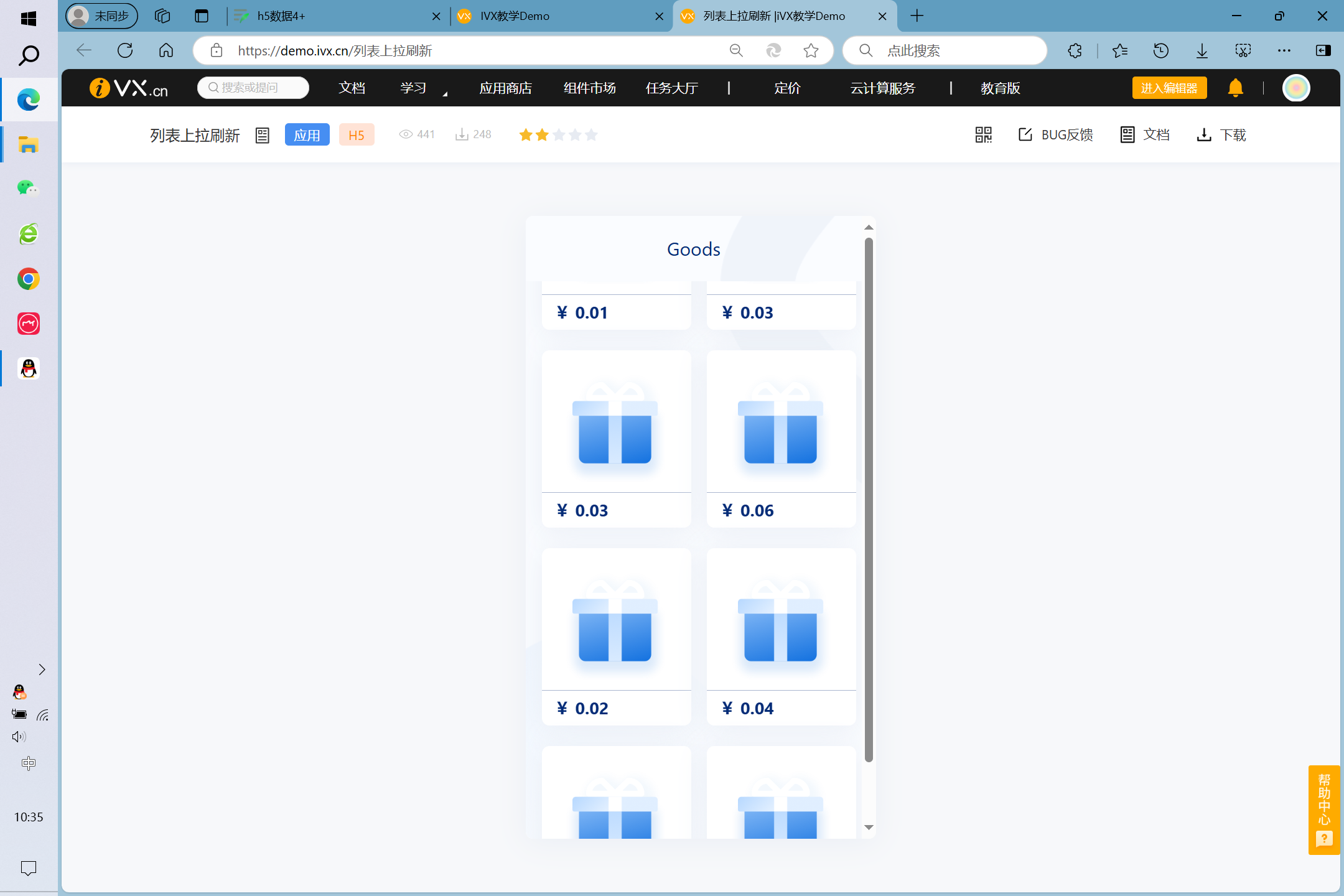
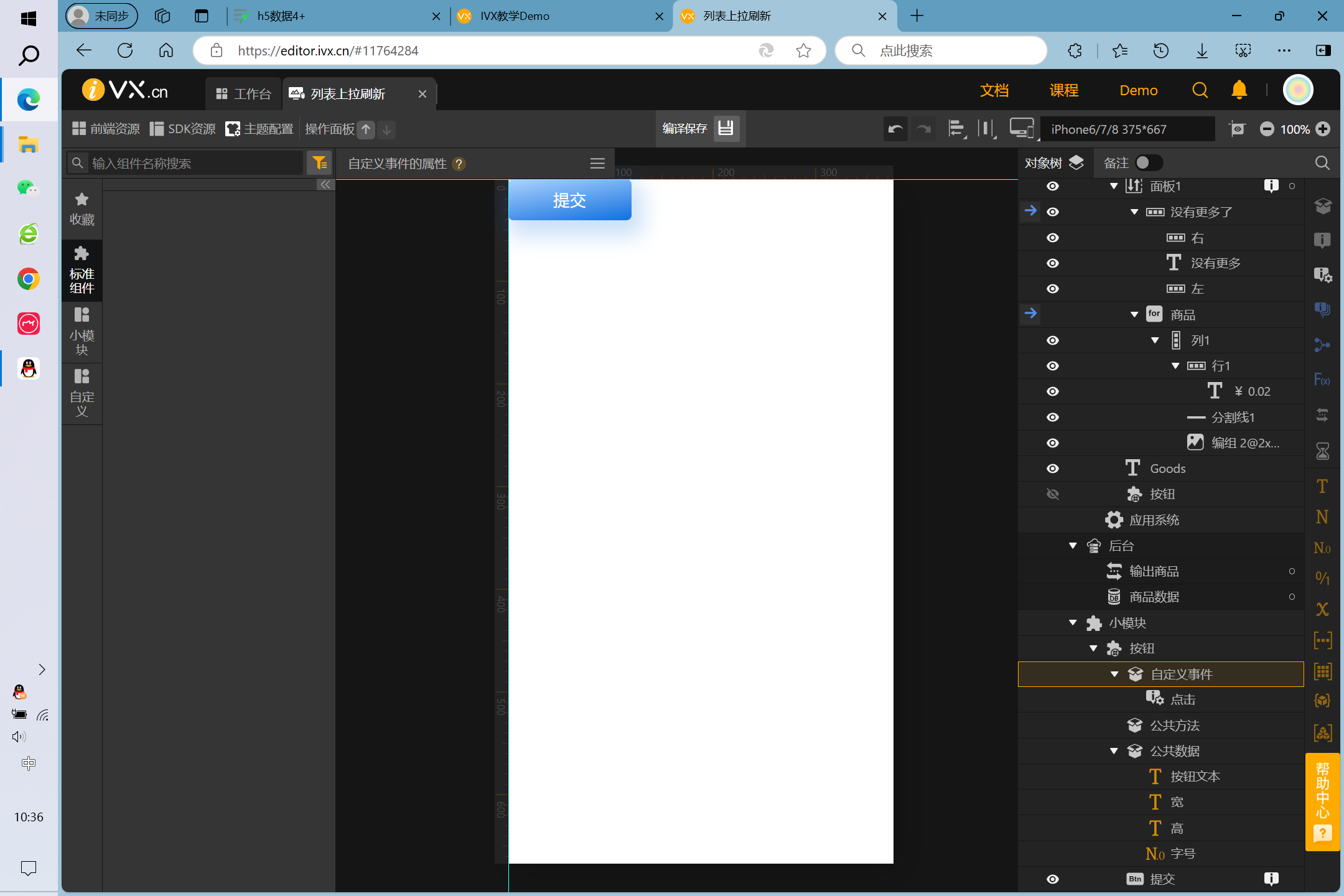
列表上拉刷新
实现方法
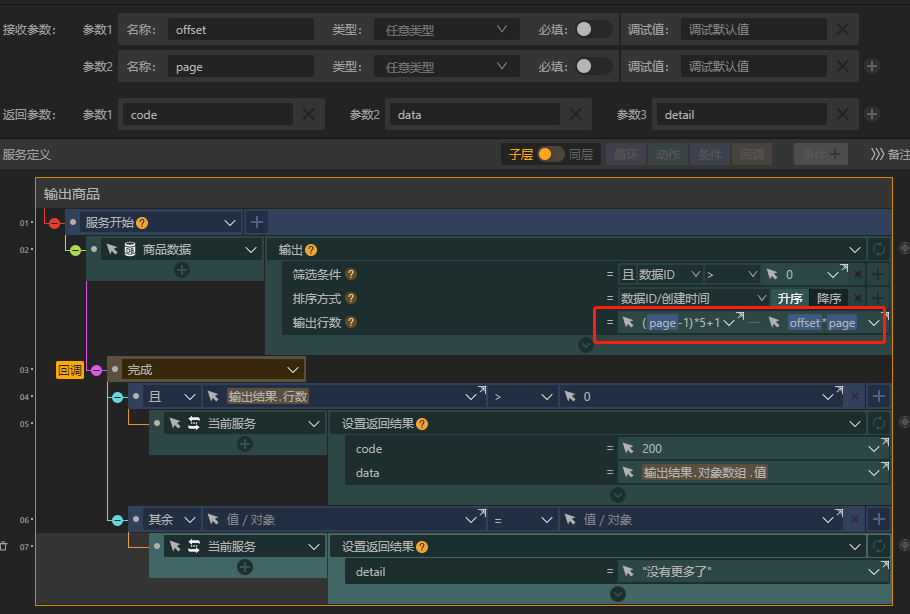
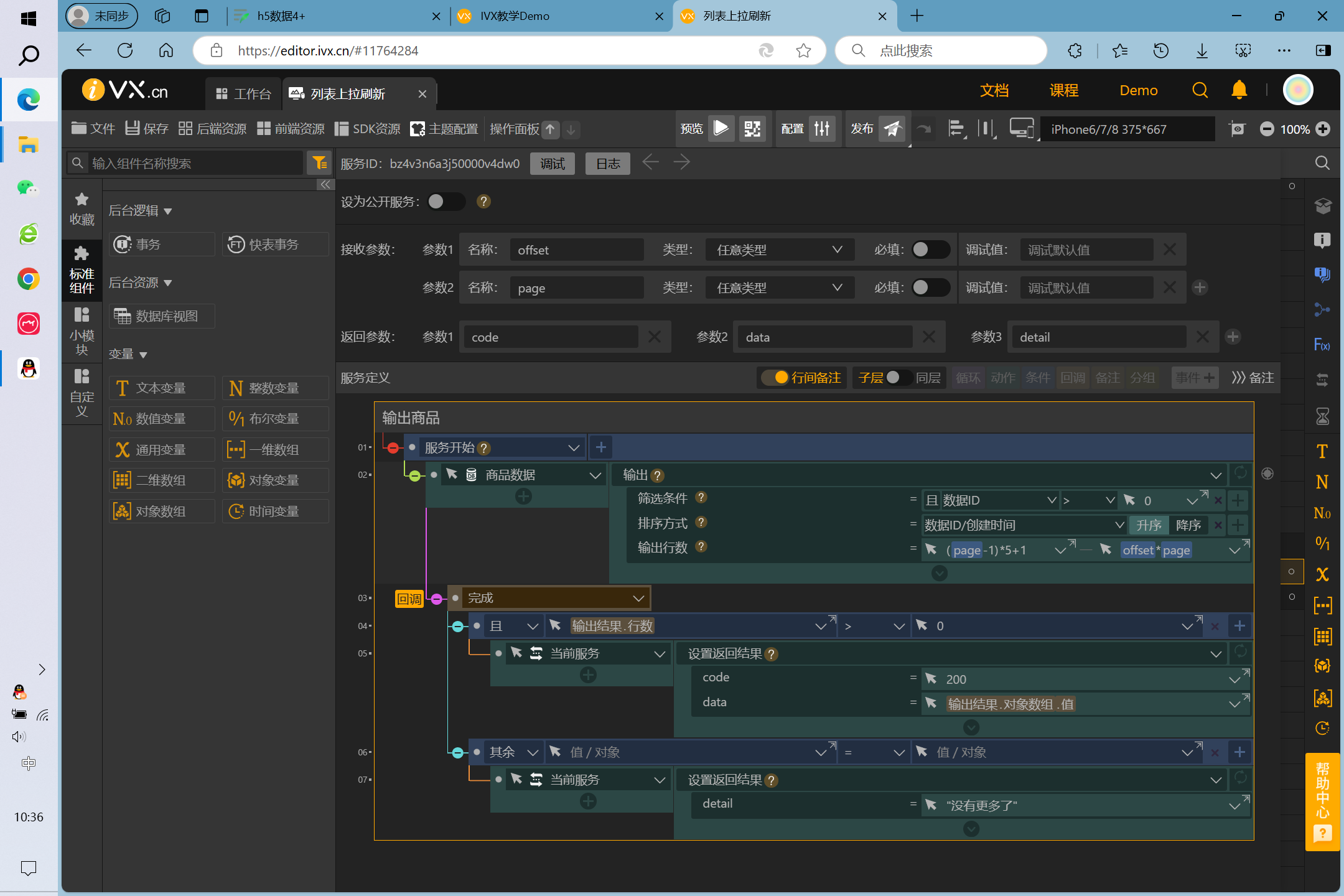
使用面板组件 自带的上拉加载功能。数据的输出用两个参数动态控制:page(page自增,控制数据加载次数),offset(控制每页显示数据条数)
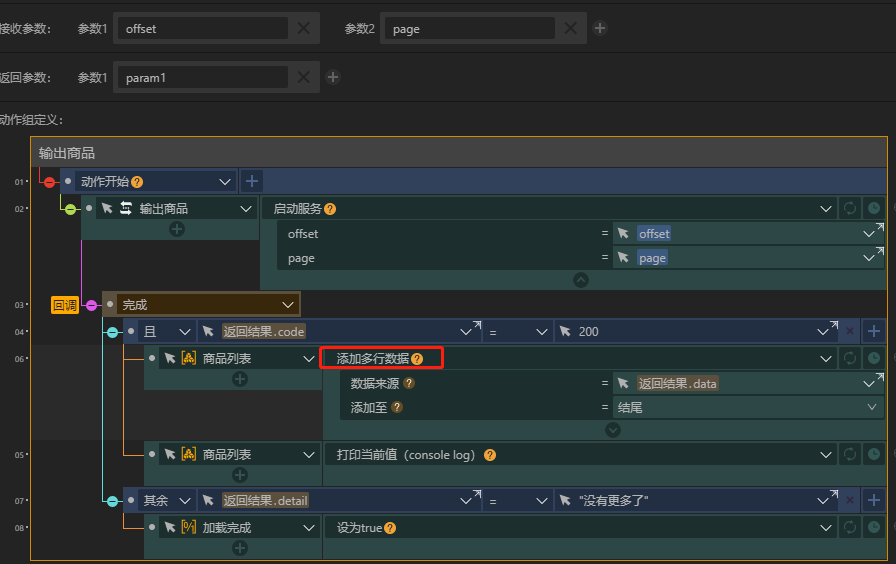
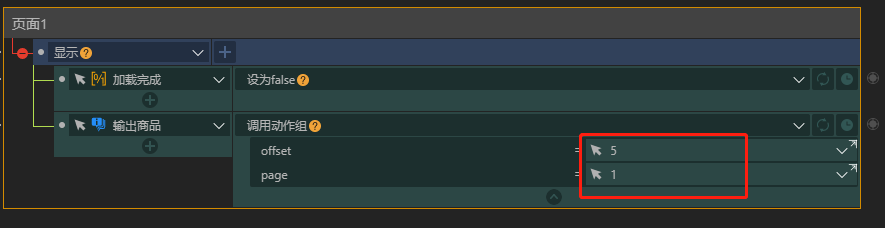
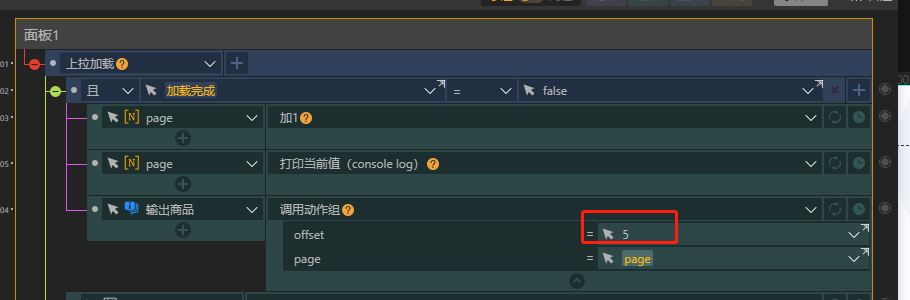
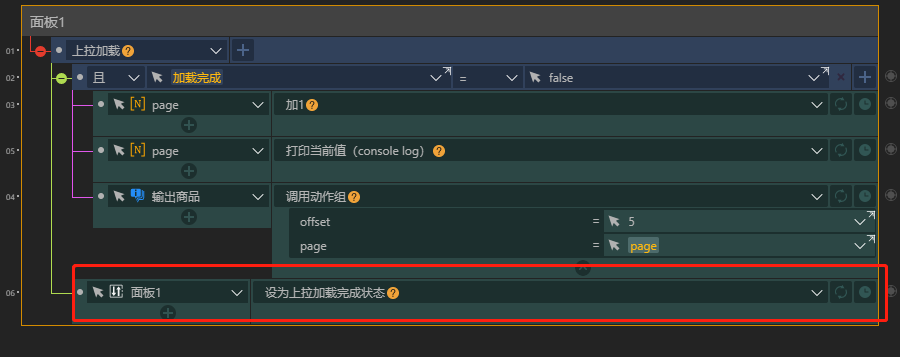
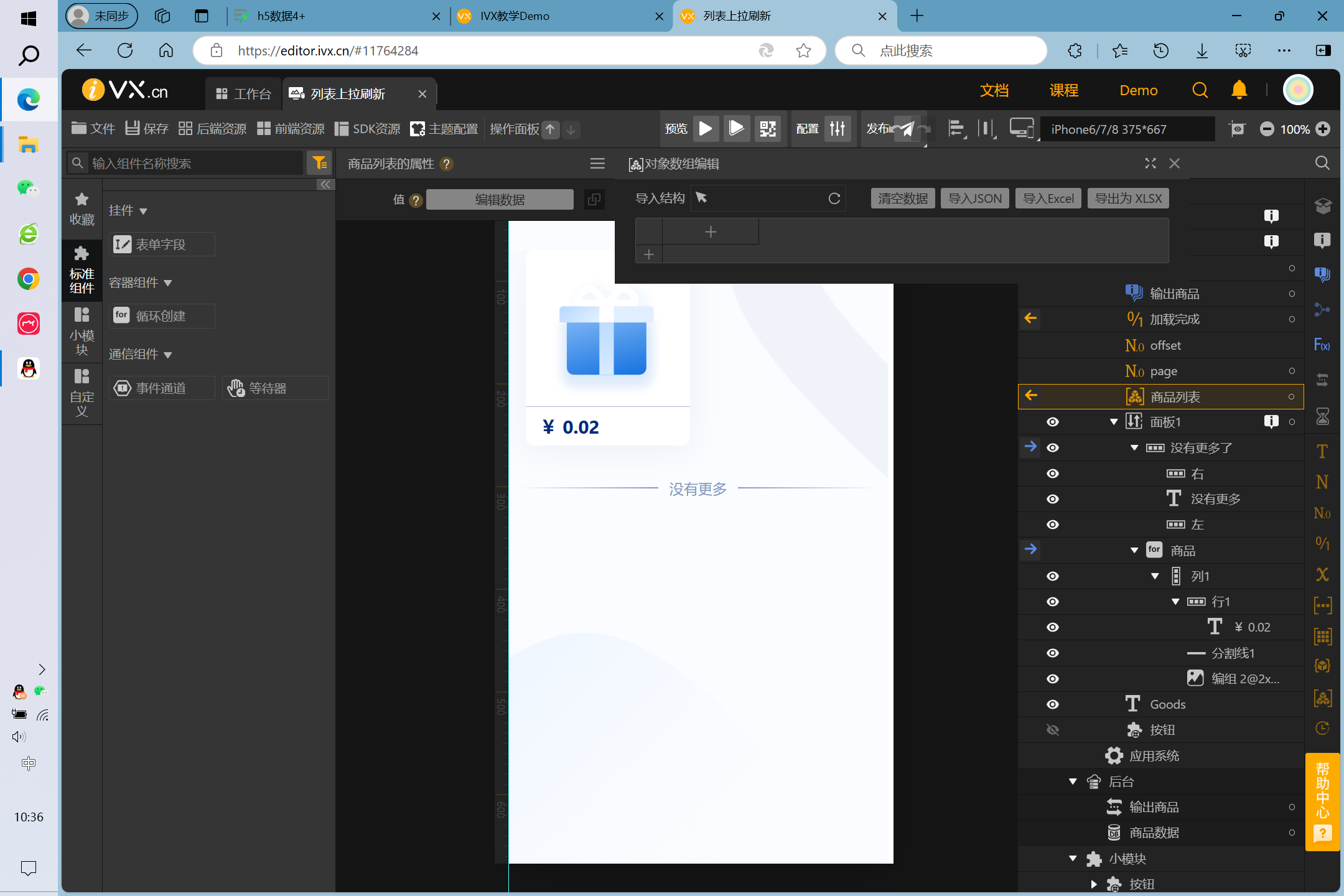
自带的上拉加载功能。数据的输出用两个参数动态控制:page(page自增,控制数据加载次数),offset(控制每页显示数据条数)前端:数据分页输出,每页条数为offset(可根据情况自主设定),page为当前输出数据请求总次数,初始值为1,面板每上拉加载一次,page自增一次,直到无数据输出为止。输出有数据则往前台数据列表增加输出的数据值,无数据输出则提示无数据状态。输出商品需多次调用,故打包成一个动作组。

本案例每次输出数据条数为5


后台:数据输出服务中,前端传入page和offset,有数据则返回输出数据,无数据则给出无数据提示

注意:由于面板组件不知道数据获取所需要的时间,加载的动画不会自主结束,而需要我们自己在获取数据结束后去手动结束动画。面板文档:https://www.ivx.cn/docview?lang=zh&page=ih5-simscroller&type=doc&showall=0#


下拉-加载

结构

+小模块,事件

后台-输出商品

64列表上拉刷新h5功能

