“ 要把你的进化最大化,对我们自己和我们身边的人来说,最重要的是进化,而不是回报本身。”
设计并不只是为了区分市场定位,在视觉上对产品做一些修修补补。设计需要从品牌自身出发,设计出来的产品才能与用户产生情感交流、为品牌而发声,这样的设计才能真正为品牌创造长尾的价值。
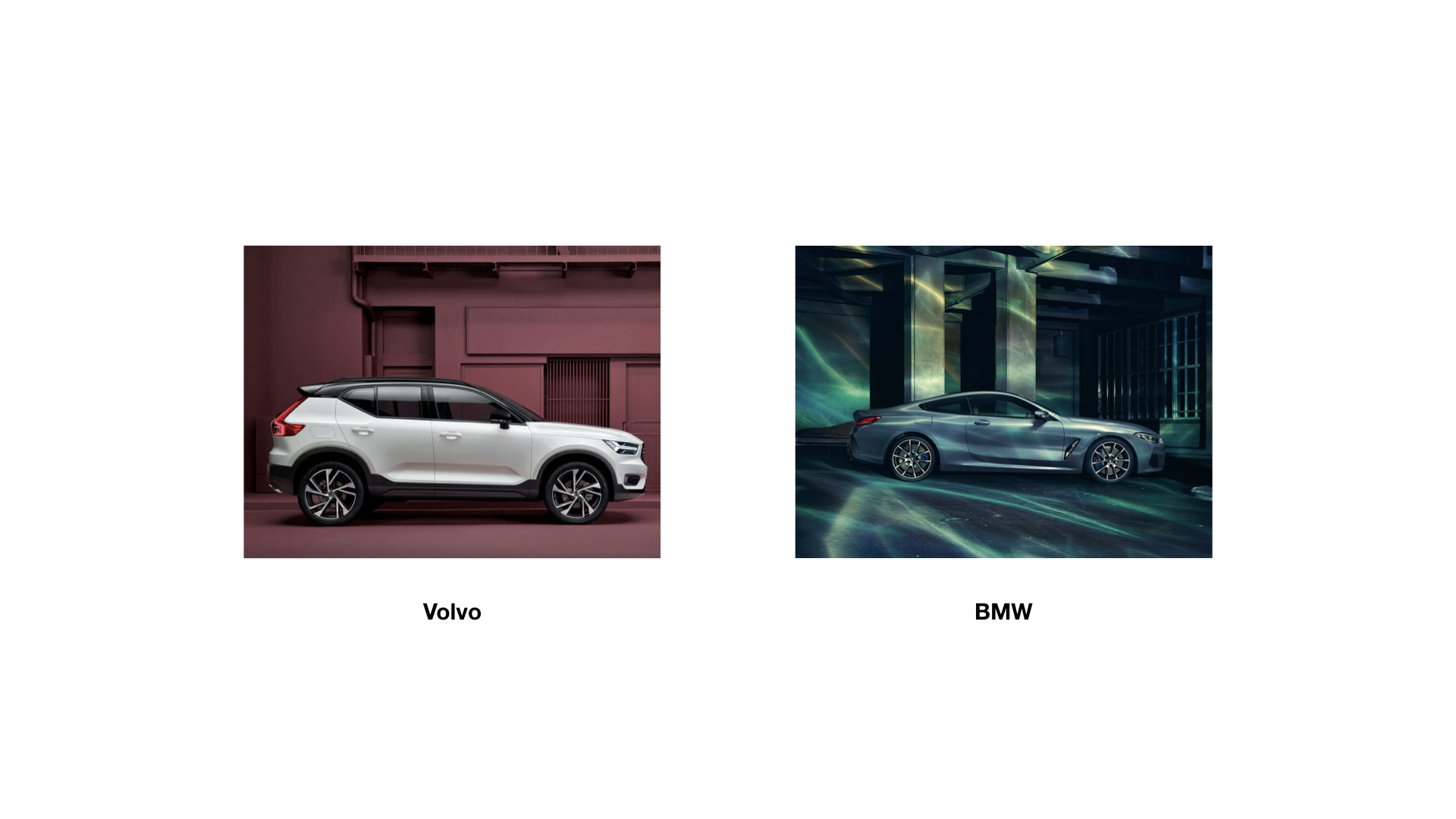
前阵子和朋友去看车,我们去的第一家店是沃尔沃,沃尔沃主打的品牌理念是“安全”“可靠”,当时我在沃尔沃店里看的每一辆车的外形就像从金属盒子进化来的,棱角分明、线条硬朗,同时每个部件都相当厚实,当时我坐在车里的时候,感觉自己像是坐进了一个大保险箱,里三层外三层把我包裹起来,坐在里面特别有安全感。
我们去的另一家店是宝马,宝马的品牌概念主打的是“时尚”“运动”,所以宝马车给人的感觉和沃尔沃又完全不同了。它的流线感非常明显,而且这种流线型设计一直延伸到车内的每一个部件。印象特别深的是,车里座椅的荔枝皮纹和我们常见的奢侈品皮质特别相似,让我感觉自己像是坐进一个时尚的爱马仕箱包里。
其实无论是工业设计,还是我们的用户界面设计,好的设计给用户的感受与品牌理念是相契合的。设计中的每一个细节是围绕品牌自身而展开,设计出来的产品才能够成为品牌的具象化延伸,与用户产生情感交流的同时也会让用户更加忠诚于我们的品牌。具体怎么做?这需要我们运用统一的设计语言来完成。
什么是设计语言?从设计的层面理解,当你看到一组功能与形式相互融合,向你诉说其特色与优点的产品,从而唤起你的情感反应时,你正在体验的就是设计语言。简单讲,当你的品牌运用设计语言的时候,你的产品会跟人说话:会告诉人们它能做什么,怎么做,以及你的品牌是个什么样的品牌。而这个设计语言也将会从前期的风格设定到后期的设计执行,始终贯穿在我们整个产品设计的流程当中。
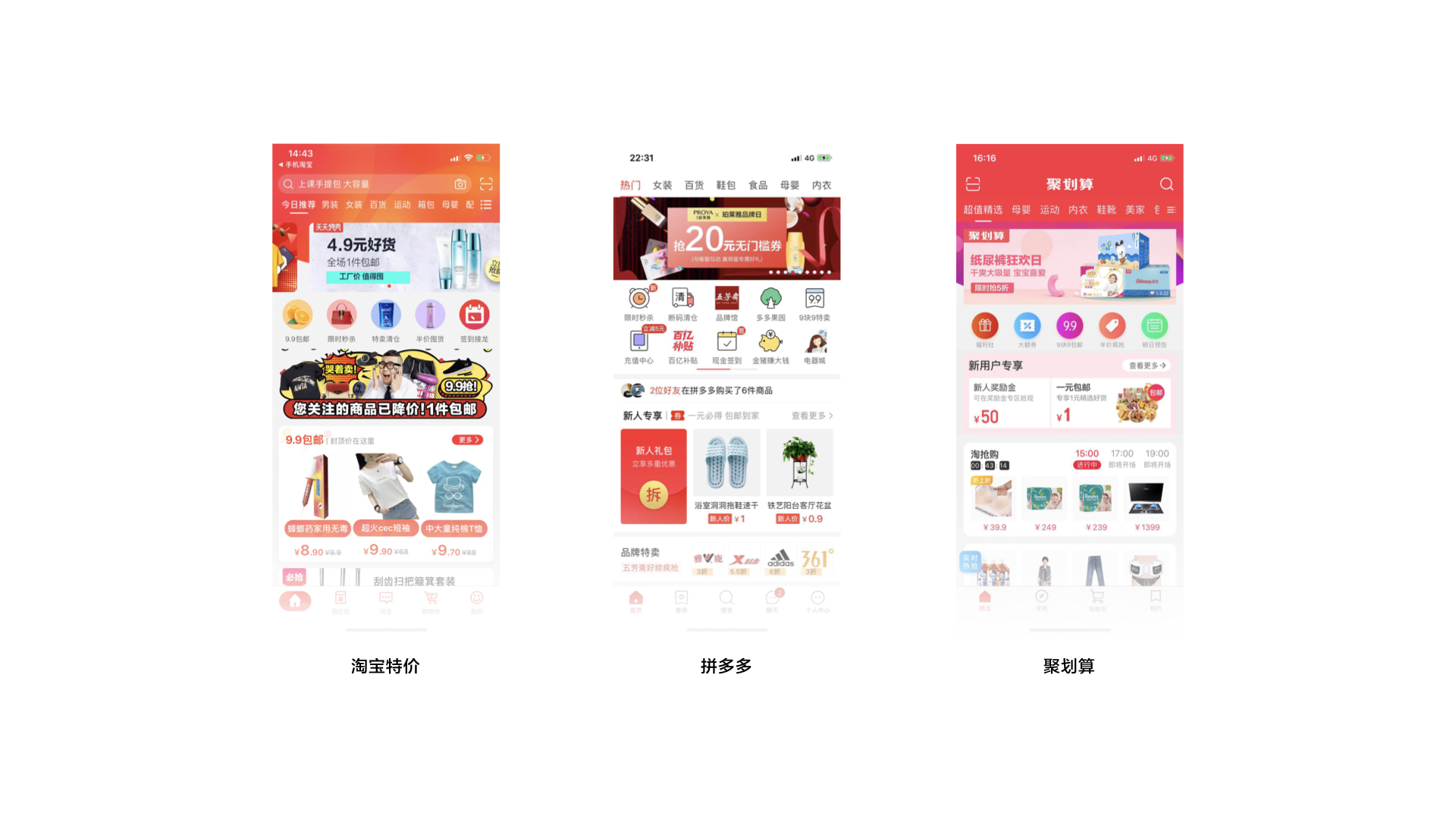
首先从一开始的风格设定,比如每次我们设计师接到一个brief会先做视觉推导。但是我之前的视觉推导是这样的:比如现在为一个类似拼多多的产品做设计,然后搜集了一圈竟品的界面,发现拼多多、聚划算、淘宝特价都是这种线框的、扁平的设计风格,所以最后推导的结论就是——因为我们拼购面向的用户群体是低消费人群,而竟品的设计风格是xxxx的,所以我们的用户偏爱这种xxxx设计风格,所以我们需要用这种风格去设计我们的页面。。。。
其实这是一种循环论证,并不能推导出真正有价值的内容。就像你问一个胖子“你为什么这么胖呀”,胖子说“因为我吃得多”,你又问“为什么要吃这么多呀”,胖子又说“因为我胖,所以需要吃多点”。
竞品分析虽说也是一种前期设计调研的方法,但如果我们的设计只依赖于参考其他人怎么做,最后我们设计出来的产品不仅没办法向人们表达一个完整的品牌理念,而且我们的设计跟其他竞品看起来很相似,失去了自己的特点与优势。
所以,在我们设定产品的设计风格的时候就需要运用统一的设计语言,产出能够表达我们品牌特质的设计。那具体怎么做?这里涉及2个关键点,一个是如何找到你的品牌特质,另一个是如何针对这个品牌特质找到对应的设计语言。
一、元素——围绕品牌特质
**
首先,想要找到我们的品牌特质,我们可以从一个很有意思的原型中得到启发。如果想让我们的品牌真正能够影响用户,让用户为我们的品牌买单,我们的品牌就需要基于用户内心最深层次的需求,明白用户买单的动机在哪里。这时候我们再对应这些深层次的动机和需求做出设计,效果自然会事半功倍。那么如何能把品牌和用户的动机需求连接起来呢?我们可以借助心理学家荣格的原型理论来一一对应。
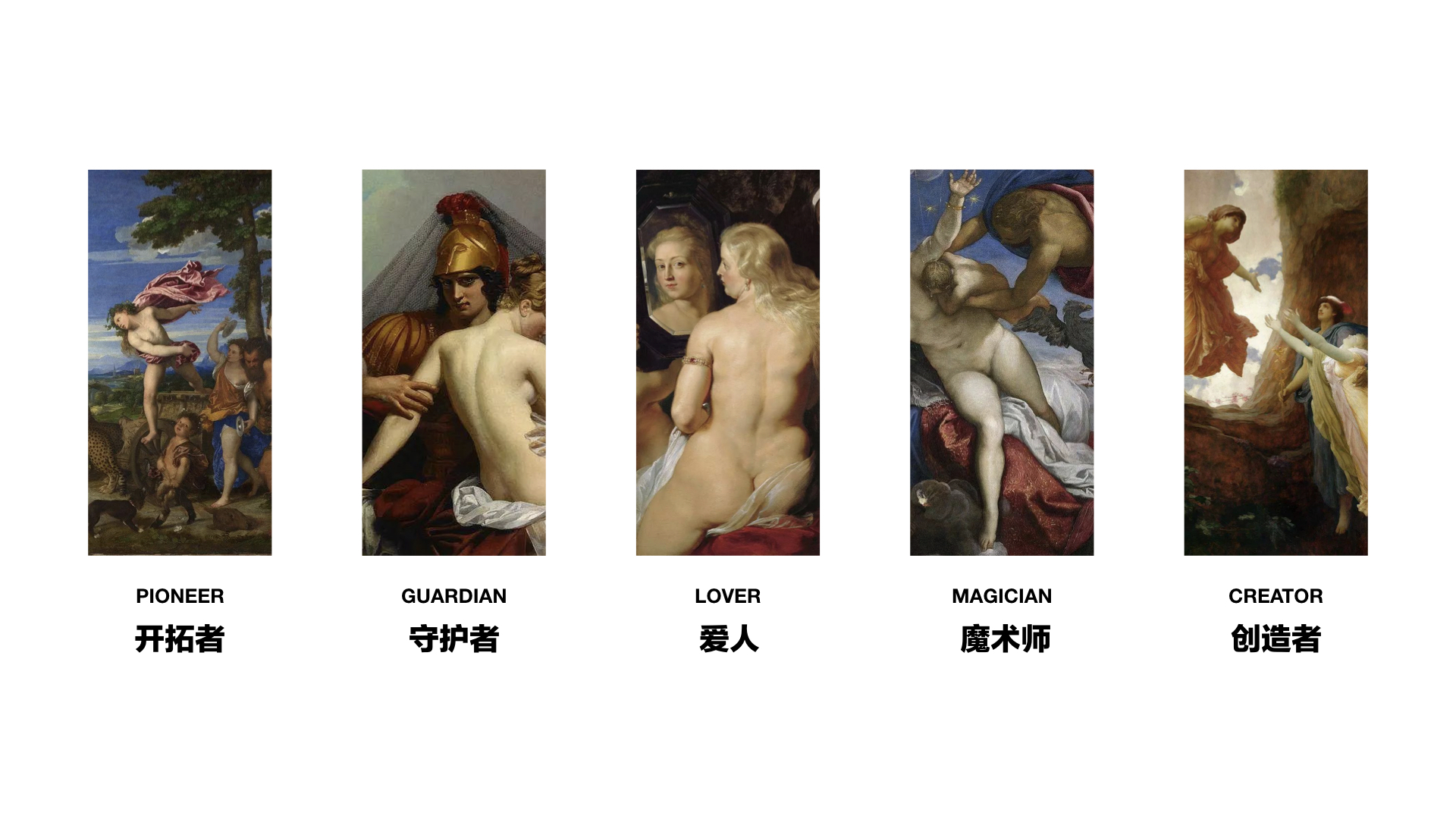
荣格的原型连接了人们最深层次的动机和感觉体验,表达了人们的基本需求,最重要的是他将这些需求都具像化为一个个角色。所以我们可以从中找到自己品牌的角色,并且在往后的发展中根据这个角色设定我们的品牌特质和设计语言,进而与用户建立根深蒂固的联系(相当于为我们的品牌打造一个“人设”)。我们先看看荣格的原型具体有哪些:
1.开拓者
我们也有称之为探求者、朝圣者,它是敢于冒险的、首创的、独立的、不墨守成规的,更多的寻求自我实现和改变,拥有自由的价值观、自给自足的。开拓者通常会在未知的领域,开创新的路径。同时是个驱动力很强的非常有个性的人,能够忍受探索新路上形单影只的孤独。属于这种角色设定的品牌比如有星巴克、路虎都是。
2.守护者
守护者通常是说无私的、有同情心的、仁慈的人,给弱势群体提供帮助和支持的,同时具有慷慨大方、自我奉献的精神。守护者更多立志于他人的安危和福利,像这种角色的品牌稍微少点,通常是一些救济会、慈善组织等等。
3.爱人
爱人相关的特点像热情的、美丽的、感性的寻求真爱和愉悦,追求爱的价值观和亲密关系。爱人通常是通过给予和获得爱的强烈愿望所驱动的,这个不局限于爱情,友谊也包含在内,主要是意味着情感,所以一般是香水或者化妆品品牌都是运用这个原型角色。就像dior,当然还有巧克力费列罗等等。
4.魔术师
我们知道魔术师的形象通常是爱恶作剧的、滑稽的,有时候能够跨界,打破禁忌,并且自身带有乐趣,善于改变的。魔术师通常渴望乐趣,从单调的生活中解脱出来,敢于打破禁忌,质疑不可能的事物。这种角色设定的品牌我们可以很快想到那个爱玩有趣、经常跨界合作的百事可乐。
5.创造者
创造者更强调艺术感、想象力、创新性,以及自我表现的价值观和美感上的愉悦性。创造者通过精心制作用来表现自我的事物,让人们耳目一新从而得到认可。像这种强调创造力的品牌比如乐高,用有限的积木组合、创造出无限种可能。

6.反叛者
反叛者也可以说是不法之徒、外来者,这种角色通常是具有变革性的、反常的、打破常规的,表达一种价值观的解放。反叛者通常存在于社会边缘的,被大部分社会群体看成局外人甚至异类的角色,我们也可以看成是亚文化的一种转变。像这种主打标新立异、反常规的品牌,最著名的就是哈雷。
7.魔法师
前面我们提到了魔术师,那么魔法师相对于魔术师而言,会带有更多的非现实的想象,精神上的超凡魅力,带来转变的、形而上的意识的扩张。通俗地说,是带有更多迷信元素的。但是最重要的是,魔法师趋向于驾驭各种能量和环境,进而给人们带来身体上以及精神上的转变。同样,像这种强调magic的品牌我们第一个可以想到迪士尼,典型的魔法世界。
8.智者
我们也可以称之为“圣人”,智者通常是一种富有哲理性的、知识渊博的形象,忠于追求真理、乐于分享知识,也是智慧的代名词。智者经常被当成真理的捍卫者以及智慧的来源,为人们指明方向,帮助大家前进的代表。这种角色设定适用于一些知识输出的品牌,比如哈佛大学、金融时报等等。
9.天真
这是11个原型中唯一一个形容词而不是角色名词,它代表着信任、纯洁、健康乐观,有希望的、诚实善良并且拥有简单的快乐。天真代表着乐观主义,不管处境如何都能保持希望和信仰,更像是纷杂世俗中的一片净土或者是一个乌托邦世界。而像这种原型设定一样传达乐观、希望、天真的品牌有麦当劳、可口可乐等等。
10.统治者
统治者象征着权威、控制、至高无上,同时也有承担、效率、和谐的属性。统治者被得到和控制权利的欲望所驱动,通过对事物的掌控来防治混乱发生。同时也是一种责任承担的表现,以有组织的高效的方式来完成义务。属于这种角色设定的品牌比如有IBM、花旗银行等等。
11.英雄
每个人心目中的英雄不尽相似,但是他们的共性都是勇敢的、有原则的,勇于克服障碍,同时敢于接受挑战、伸张正义,面对逆境的时候坚韧不拔。这种角色设定的品牌比如强调挑战、正义、勇敢的耐克、联邦快递等等。
总而言之,原型是将我们用户内心最深层次的需求,具象化成一个角色,我们的品牌对应上这些角色,相当于对应上了我们用户最深层次的需求,为我们品牌和用户产生情感交流打下基础。同时,它可以为我们设计师想为品牌找到对应的设计风格的时候,提供更多维度的灵感。而这之后的过程,就涉及到刚才提到的第二个关键点,如何为我们的品牌找到对应的设计语言?
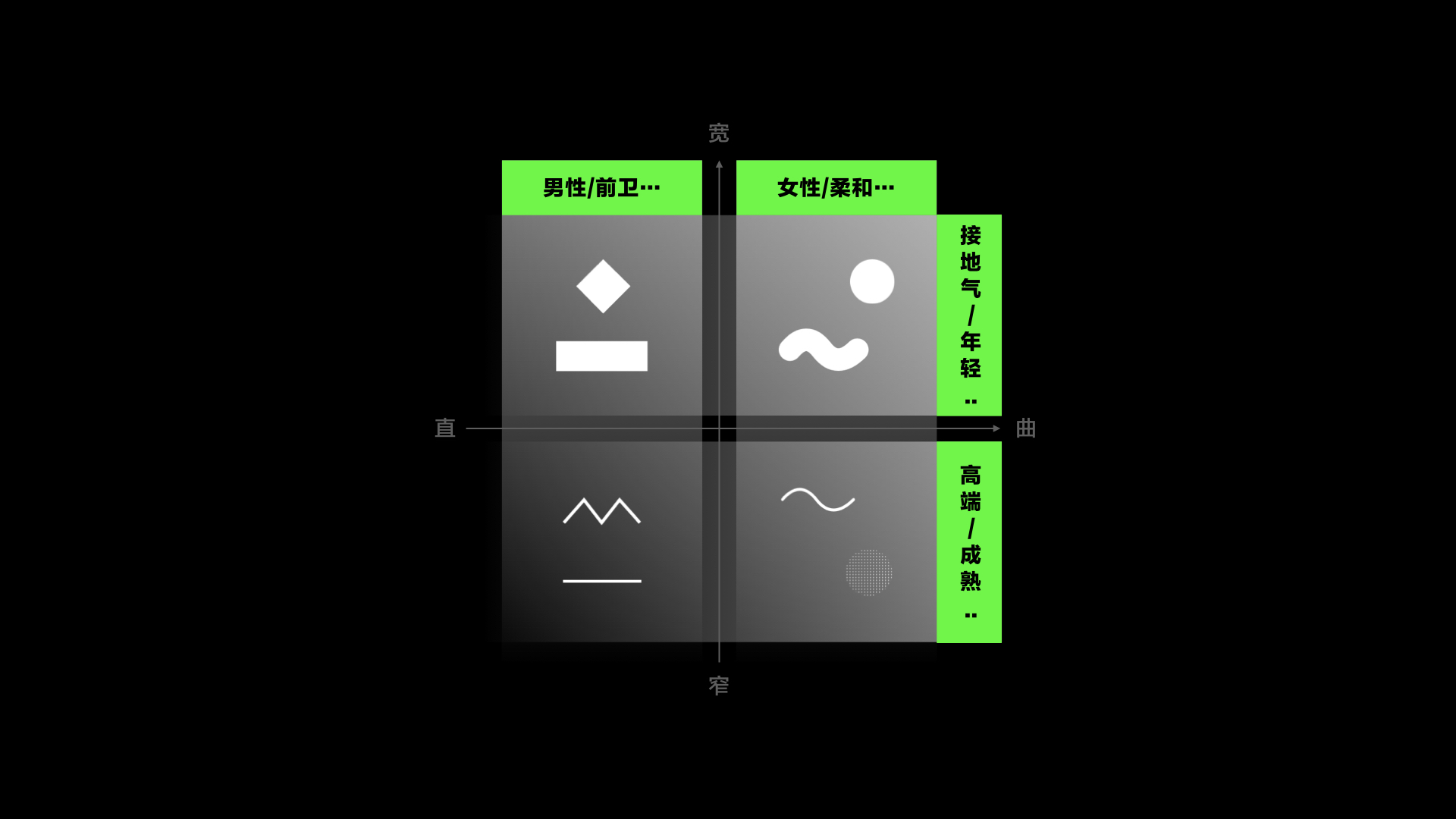
我们从前面的心理原型中了解到品牌的角色设定之后,围绕这个角色将会有一系列的关键词去描绘这个角色的特质。我们将这些抽象的、描绘品牌特质的关键词具像化,则可以得到描绘品牌自身的设计元素。具体我们可以借助一个图形四象限来完成:

我们将图形的基本构成(点、线、面)作为我们的坐标延伸——宽窄曲直,用这四个属性我们可以组合出非常多不同形态的图形元素。比如说,我们用【宽+曲】组合出来的图形可以是:实心的圆形、波浪曲线等等;再比如说我们用【窄+直】可以组合出:细直线、带有直角边的矩形等等。
同时,在图形属性的坐标上,我们还需要延展出一些带有这种属性的事物或印象。比如,生活中带有曲线的事物,像有花瓣、棉絮等等,这些事物给人的印象是柔和、温暖的表现;而直线的事物,我们联想一下生活中的带有直角的事物,比如像玻璃、霓虹灯管等等,这些表现前卫、锋芒毕露的事物。
像上面绿色部分的认知印象,针对每一个维度可以联想出很多关键词与事物,那么在我们延展出更加详细的四象限之后,这时候可以再次拿出,我们前面说到的,原型角色的关键词,再和刚才的图形四象限进行比对,利用象限中的图形基本属性,来组合出属于我们品牌的设计元素。具体怎么做,我举一个京东直播改版的案例。
首先基于京东品牌特质(原型设定是英雄),围绕英雄这一个原型我们会有很多关键词去形容它,比如敢于挑战、坚韧不拔等等。不过,京东直播作为京东App的主要栏目,更希望吸引更多的年轻人以及女性群体的参与,所以在京东直播里,我们表现的是更加年轻、女性向的英雄——惊奇队长,一位自信、勇敢挑战的女英雄形象。因为像人在不同场合下都会有不同的表现,对于品牌来说也是如此,我们设计师也需要根据不同的场景或者子产品的需求,基于原型的核心理念再做出适应性的设计,让我们设计的品牌更像一个生命体,而不是一成不变的事物。
 那么我们围绕年轻、女性、自信这个主题再脑暴出更多相关的关键词。比如具象的可以代表女性的事物:口红、高跟鞋;比如一些抽象的内容,我们可以把他们具像化,比如年轻的“活力”,我们可以用泡泡、花朵来表现,女性的“优雅”可以用香水、丝带表现,英雄的“自信勇敢”用笑容表现。。
那么我们围绕年轻、女性、自信这个主题再脑暴出更多相关的关键词。比如具象的可以代表女性的事物:口红、高跟鞋;比如一些抽象的内容,我们可以把他们具像化,比如年轻的“活力”,我们可以用泡泡、花朵来表现,女性的“优雅”可以用香水、丝带表现,英雄的“自信勇敢”用笑容表现。。
不过,我们知道用户界面设计相对于平面设计的海报、插画而言,更重要的是对产品信息功能的辅助,所以这里的设计元素运用会更加克制,这意味着需要我们回归到更基础的层面。所以我们需要从刚才的具象事物(比如花朵、笑容)中提取出他们的基础属性,比如花瓣是圆弧形的、片状的,笑容是向上的曲线。同时借助图形四象限,用【宽+曲】的手法来表达我们的设计元素(年轻、女性向在第二象限,对应的宽+曲属性)。在后期设计过程中,融入这几个元素再作出界面设计。
当然,在整个设计流程中,设计语言的设定并不单单包含元素这一部分,还包括颜色、框架、布局等,各个方面的考量缺一不可。
二、颜色——相对统一而非绝对一致
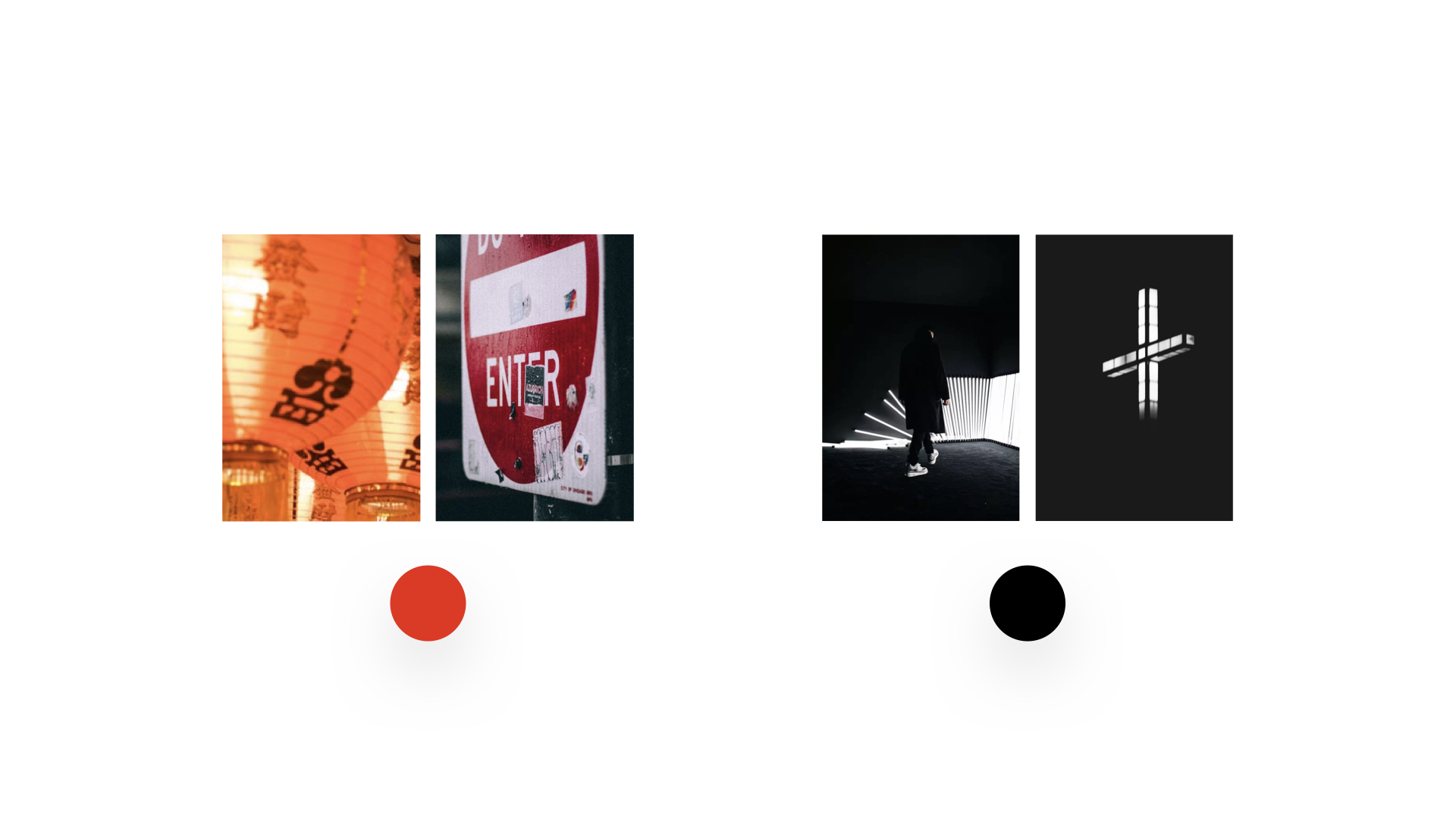
为什么是相对统一而非绝对一致?因为人们对大部分颜色的认知其实是来自于自身习得的行为,受到心理、环境、文化等背景因素的影响,更多是一种个体的主观感受。比如同样的红色,在中国是吉祥喜庆的代表,在国外普遍认为危险警告的颜色。比如黑色,在大部分年轻人眼里会认为是酷的时尚的颜色,而相对年长传统的人则更多会觉得是邪恶、忌讳的颜色。所以我们并不需要过分强调建立绝对一致的色彩规则,这样也能使我们设计的品牌更像是一个有灵性的生物,而不仅仅是一个僵硬的组织。
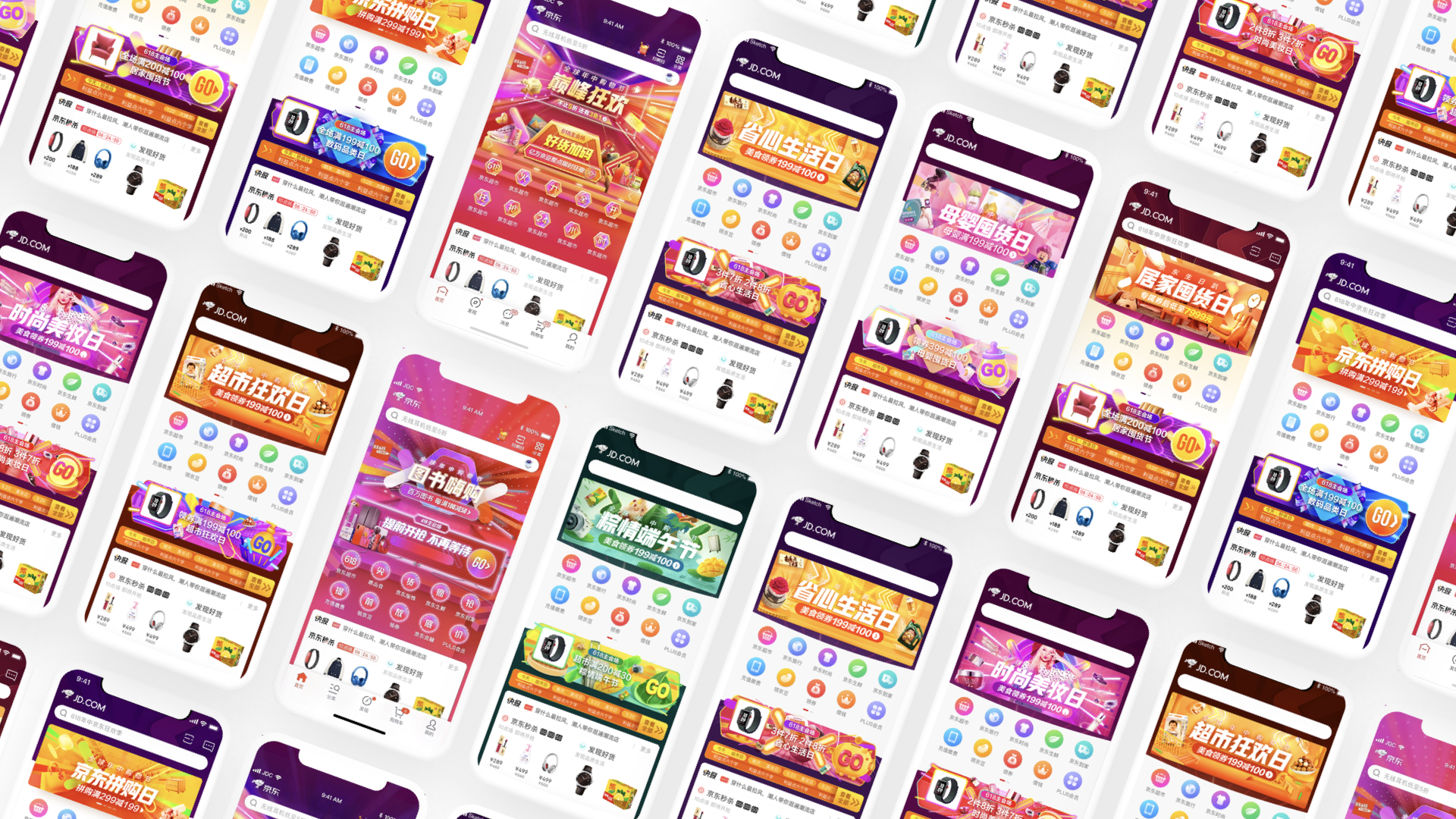
比如今年的京东618项目,时间跨度长达30天,活动页面覆盖上千个,设计师不可能一个个去指定颜色规范、或者让同一个颜色适用于所有页面,所以需要设定的只有色彩感觉和表现手法,这种统一的大方向。所以我们可以看到这些在618期间的设计,虽然不尽相同但能让人清楚的感知到,这是来自同一个生态下的主题,并不会因为颜色不同就无法识别。

虽然人们对大部分颜色的认知来自于心理的主观感受,但还有对另一部分的颜色的认知是来自于人们的生理反应。而这一部分,才是我们在设计的时候需要注意的,关于造成人们“感知过强”和“感知过弱”的问题。
1.感知过强——颜色对抗通道
简单讲,就是相当于我们设计常说的——对比色,虽然我们知道对比色可以给用户带来视觉刺激,但是并不建议在设计中大面积的、长期的使用(红绿或黄蓝对比色),为什么呢?
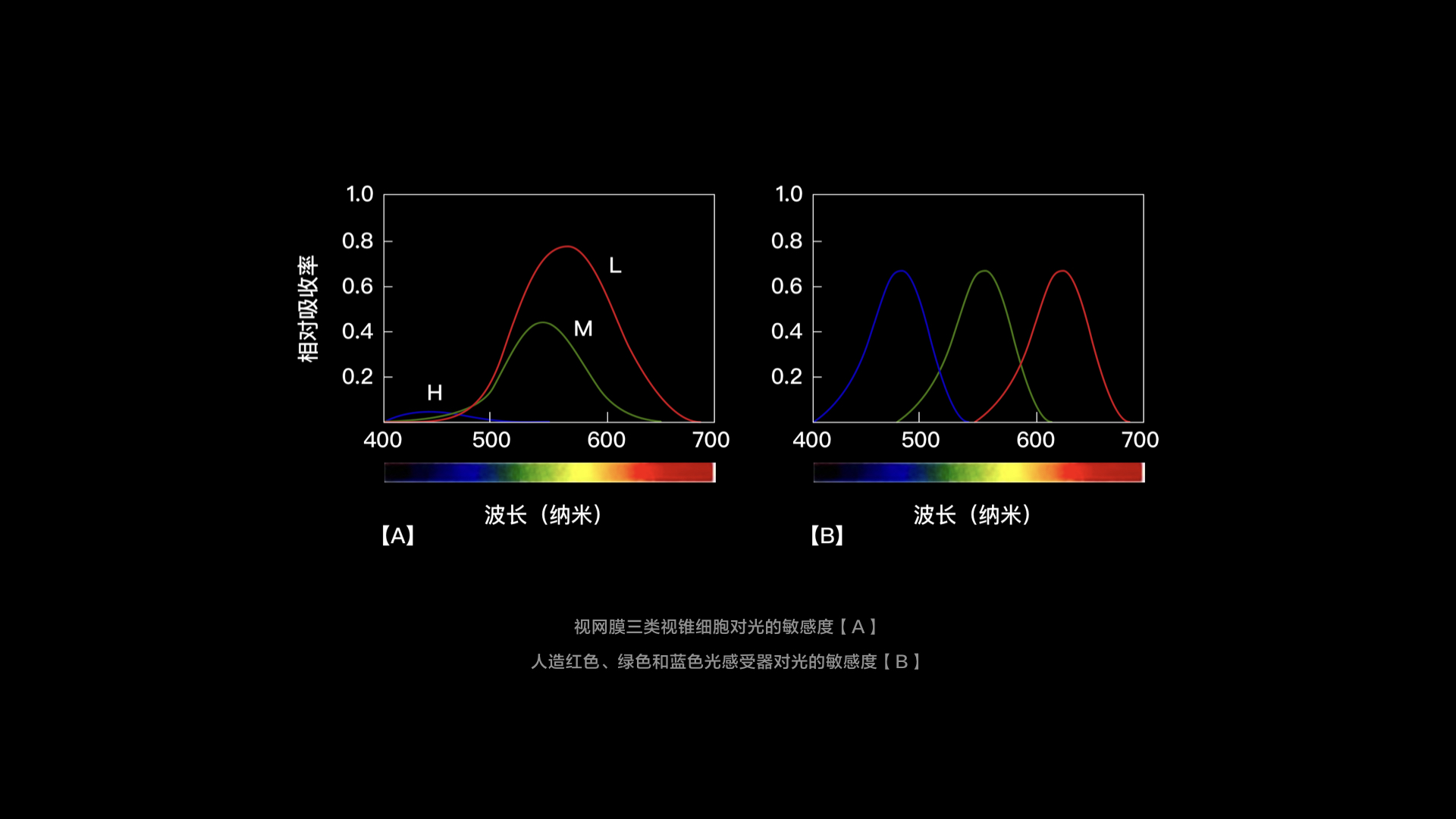
因为我们所说的颜色,其实是人眼对频率、光的波长的感知,就像我们耳朵听的音高或一个音符时所感知的声音的原理一样。下图是人们视网膜三类视锥细胞对光的敏感度,以及人造红、绿、蓝色光感受器对光的敏感度。我们可以看到,低频视锥(红线)信号是红色和黄色,中频视锥信号是绿色,高频则对应蓝色。而我们设计中常说的对比色,其实就是通过这些视锥细胞的低、中、高频信号的极值相减,才得来的颜色对抗组。所以这种通过对视锥细胞两极的强烈刺激才得到的对比色,长期使用下会让人产生疲劳甚至烦躁的情绪,而在这种不稳定的情绪下,用户非常容易产生误操作,甚至最终迁怒于你的产品不再使用。

所以我们作为设计师可以运用一些方法来尽量控制对人眼的最极端的刺激,比如通过减少对抗色的面积,或者通过将对抗色组中的一个颜色用它的近色替换,等等。
2.感知过弱——色域跨度
除了以上,让我们感知过强的颜色对抗通道,另一个需要注意的颜色问题就是,让人们感知过弱的色域跨度。我们有时候会遇到一个问题就是,按钮上的文字和按钮的颜色融在一起,导致按钮文字看不清。
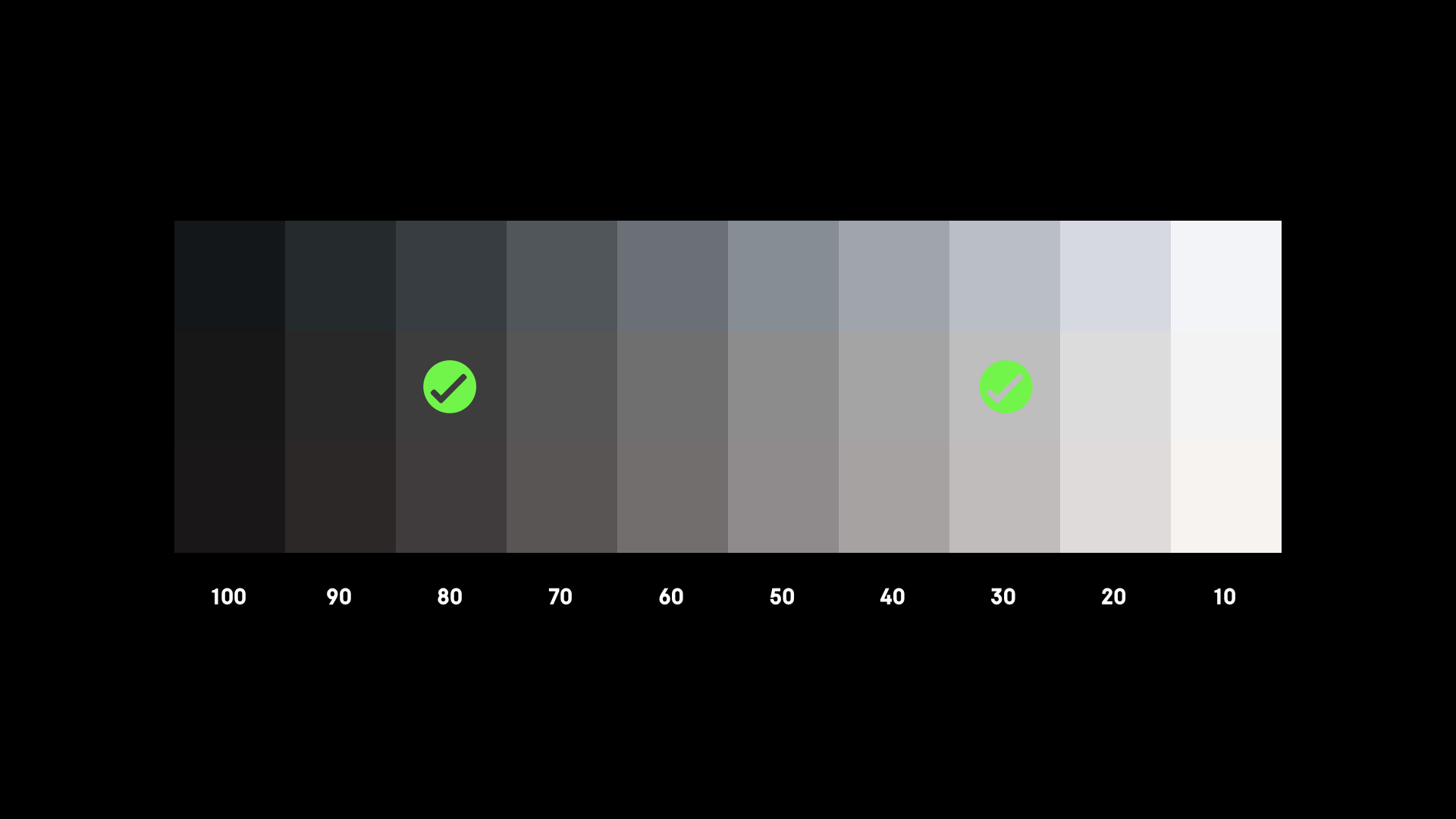
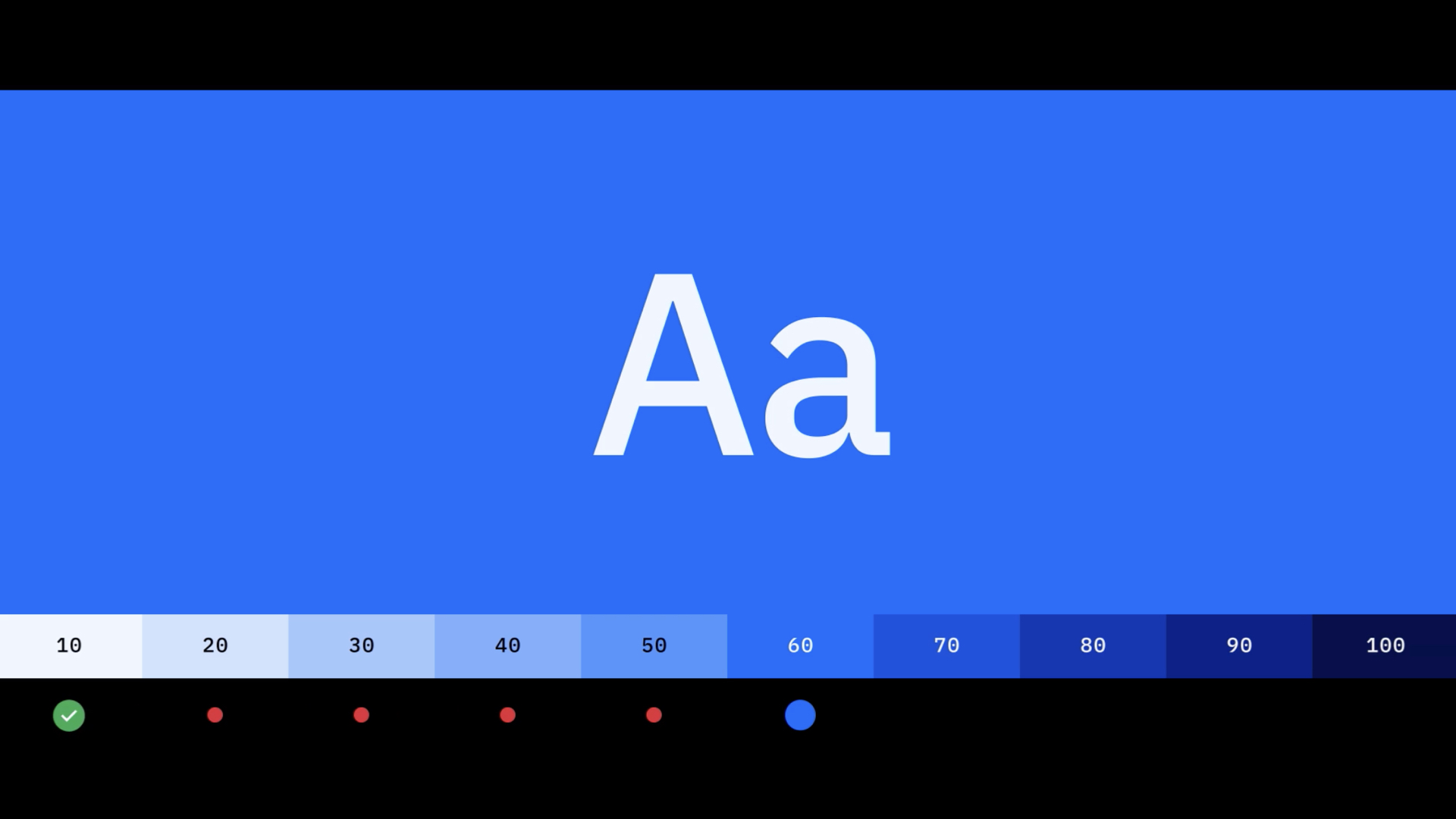
这个问题其实就是两个颜色的色域跨度过小导致的,首先我们用 H(色相)S(饱和度)B(明度)的数值来划分色域(如下图)。在统一H(色相)值的情况下,规定了10个标准的S(饱和度)、B(亮度)值,以10为单位作为一个跨度。两种颜色在这个色域中,至少要相差5个跨度,用户才能有效感知到两种颜色的差异。

比如下图中的蓝色背景色值是60,那么放置在这个背景中的文字A,至少要跟这个60 的位置相差5个跨度,也就是10这个位置。如果文字A的色值只有30,与背景色的60跨度小于5,那么文字A在这个背景上会难以识别。以此类推,深色模式中(如下图)这个背景色值100,那么在这个背景上的文字A色值,最多不能超过50。

以上关于颜色对抗通道和色域跨度的问题,就是我们需要了解的一些颜色运用中的边界,并在这个边界以内让设计保持最大的灵活度。所以对于颜色,我们需要强调的是相对统一的边界极值,而不是绝对一致的色值。
如果我们把前面说的设计元素和颜色看作品牌的皮肤,那么视觉框架则是品牌的骨骼。如果想让我们的品牌成为一个能够真正影响用户的存在,不仅要有好看的皮囊——在设计元素和颜色上延续品牌基因,还要有强大的内心——视觉框架要能足够支撑起我们品牌的身躯。
三、框架——基于阶段价值诉求
视觉框架包括了层级和布局,我们需要在设计的过程中,加入对产品阶段和品牌价值的思考。因为就像人一样,处于不同阶段的人追求的东西会有所差异。同样的对于品牌也是如此,处于不同产品阶段会有不同的需求,相应的品牌价值点也会有所差别。所以如果想让设计的视觉框架能够足以撑起品牌,在这其中将会涉及2个关键点:如何定位产品阶段和品牌价值,以及如何围绕产品阶段与品牌价值点设计对应的视觉框架。
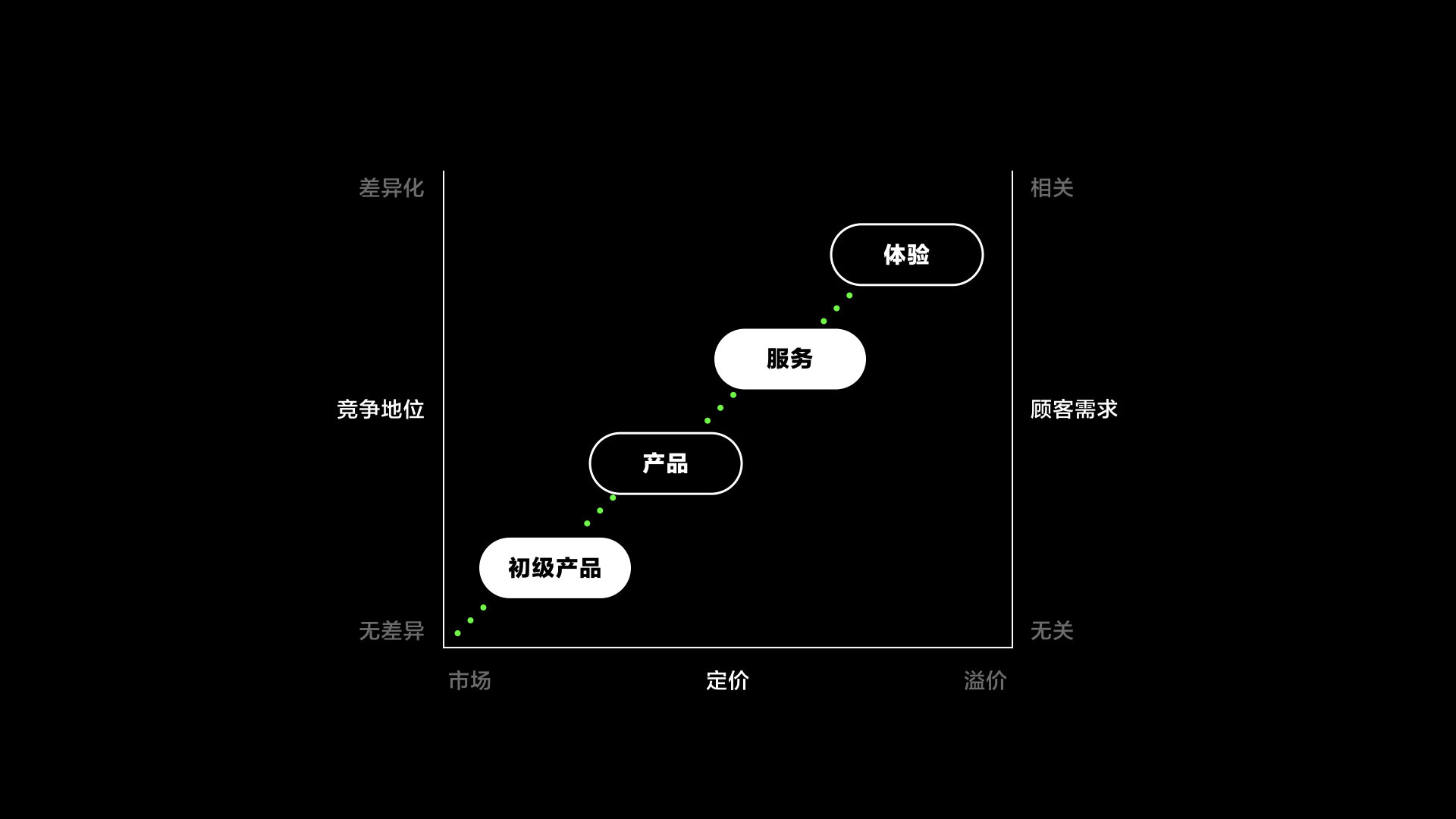
首先是定位我们的产品阶段和品牌价值,我们可以通过对照经济价值系统(如下图):产品的阶段分为初级产品、产品、服务和体验这4个阶段。

拿京东举个栗子,如果我们位于初级产品阶段,我们的平台就是这样的(如下图):展示出所有商品信息,用户需要根据信息联系商品的供应商,去和供应商进行交易。那么在这个阶段的时候,品牌的核心价值在于对商品信息展现的完整性、全面性,只要这个平台能够覆盖足够多的商品,并展示完整的商品信息,这个阶段的目标就达到了;
如果我们位于产品阶段,我们会对商品进行分类,并在平台上提供统一的购买渠道。相应的,这个是以后的品牌价值在于,平台能够对商品进行精准分类或者实现统一的购买渠道功能,让用户能够在平台上买到商品;
而当我们位于服务阶段,我们的平台不仅可以购买商品,我们还会提供售前售后的服务,对应不同的客户群体推荐不同的商品,或者提供定制化的服务等等。平台除了实现交易功能,需要提高品牌的竞争力,在竞品之间形成差异化,为人们提供一系列附加价值的服务,吸引更多用户在我们平台上下单才是目标;
而如果我们位于体验阶段,我们可以从视、听、味、嗅、触觉给用户带来一系列的情感反应,为每个个体营造不同的回忆与感受。让用户与品牌产生情感上的互动,在更深层次上影响用户认知并形成坚固的情感纽带,让用户忠于我们的品牌才是这个阶段的目标。
正因为不同的产品阶段,对应的品牌价值与目标不同,我们才需要针对产品阶段,为品牌设计合适的视觉框架,到后期设计出来的产品才能更贴合地为品牌发声。像今年京东app改版项目,在接到这个brief之后,首先当然会先看看当时版本存在的问题,下图为当时京东7.0版本。
当时团队逐一列出了7.0版本存在的几个主要问题:
1.品牌识别度低
我们可以发现在这个界面里很难发现京东的品牌元素,就算现在换一个品牌同样这个界面也适用;
2.业务分发局限
这个版本里的商品坑位是固定的,业务展现的数量和形式是局限的;
3.运营维护成本高
banner模块采用通栏而且上下渐变的样式,这需要商家制作运营图片的时候,将主要内容严格控制在我们的限制区域内,这同时也增加了我们运营审核的工作量;
4.楼层过长、转化率低
在7.0版本中,中间的楼层频道长达7屏,同质化的内容导致平台商品的转化率不高;
5.促销信息干扰
界面的促销信息让用户眼花缭乱,难以让用户快速找到自己想要的商品;
6.个性化感知不足
电商平台内容形式趋向单一化,没有太多创新的表现。
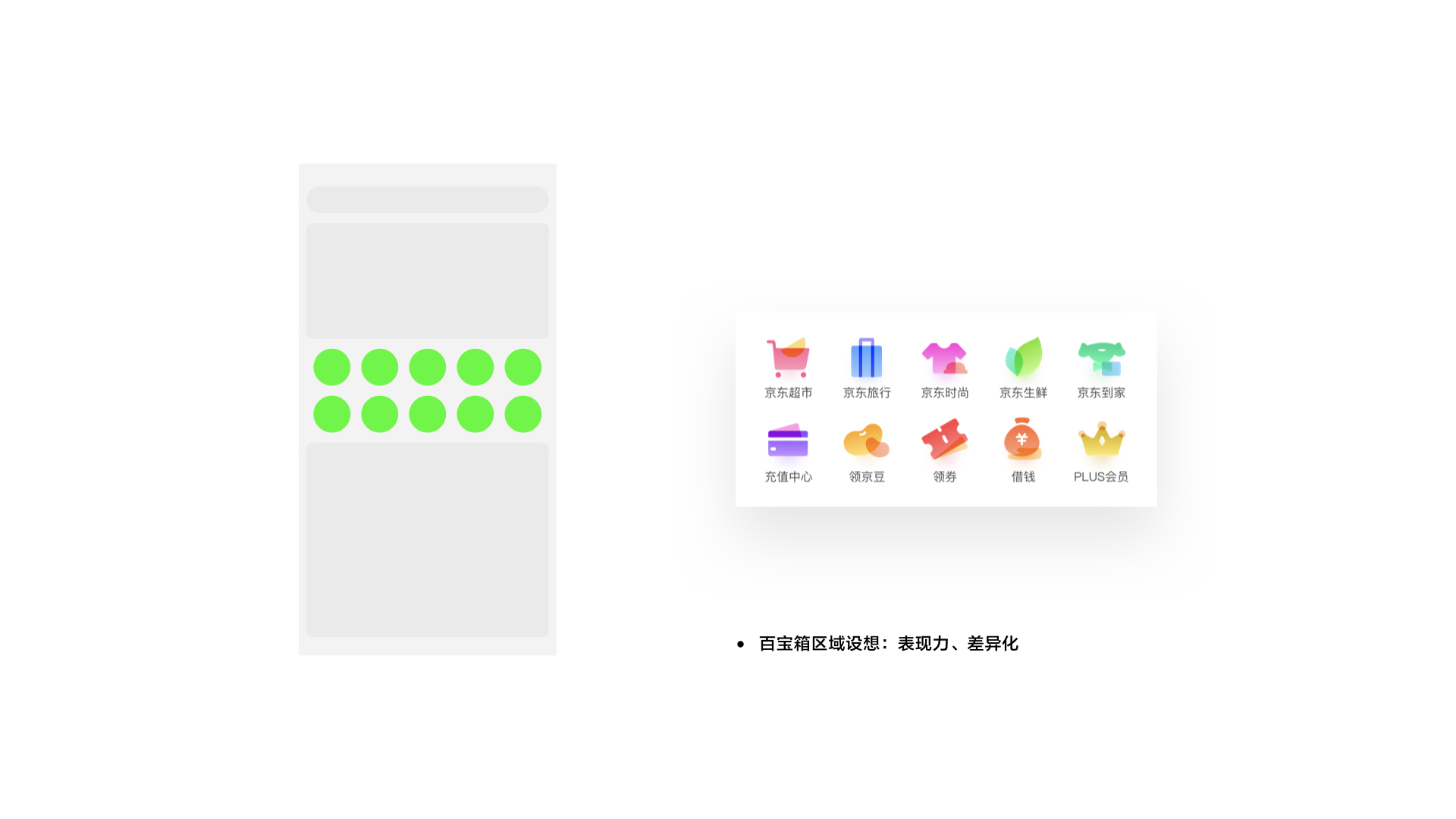
有了这些具体的问题项,设计师们开始进行针对性地视觉框架设计。比如,针对个性化感知不足的问题,我们希望重新设计百宝箱区域,打破常见的圆底icon的样式,每个图标的边框都是不规则的,让整个区域更有表现力,同时与其他电商平台的界面形成差异化。再比如,针对促销信息干扰的问题,我们希望简化原本频道入口的信息,将原本好几个sku信息对应同1个入口,优化为单个sku与单个入口一一对应,让用户保持专注力快速找到自己想要的频道入口。。。 【京东JDC分享】用户界面中的品牌体验设计
【京东JDC分享】用户界面中的品牌体验设计
诸如此类,当时我们为这几个问题延展出许多设计上的解决方案,输出了不少有创新性的视觉稿。但是随着设计工作越往后进行,我们发现手中的设计并不能很好地解决,品牌在当前阶段中面临的实际问题。
因为在前期框架设计的整个过程中,我们没有把品牌定位这一因素考虑进去,我们发现旧版本的问题,埋着头只想把这些问题都解决了,却忘记抬起头看看我们的品牌现在在哪。我们前面说过,对照经济价值系统,京东目前主要处于服务阶段,还在逐渐迈向体验阶段的进程中。
而处于这个阶段的京东,外部环境是电商平台的逐渐趋同化;内部环境是业务体量庞大,同时产品仍有上升空间。所以我们的阶段目标就是需要加深用户对品牌的认知,业务内容需要更加具备兼容性、延展性,同时需要提高产品的业务分发能力。
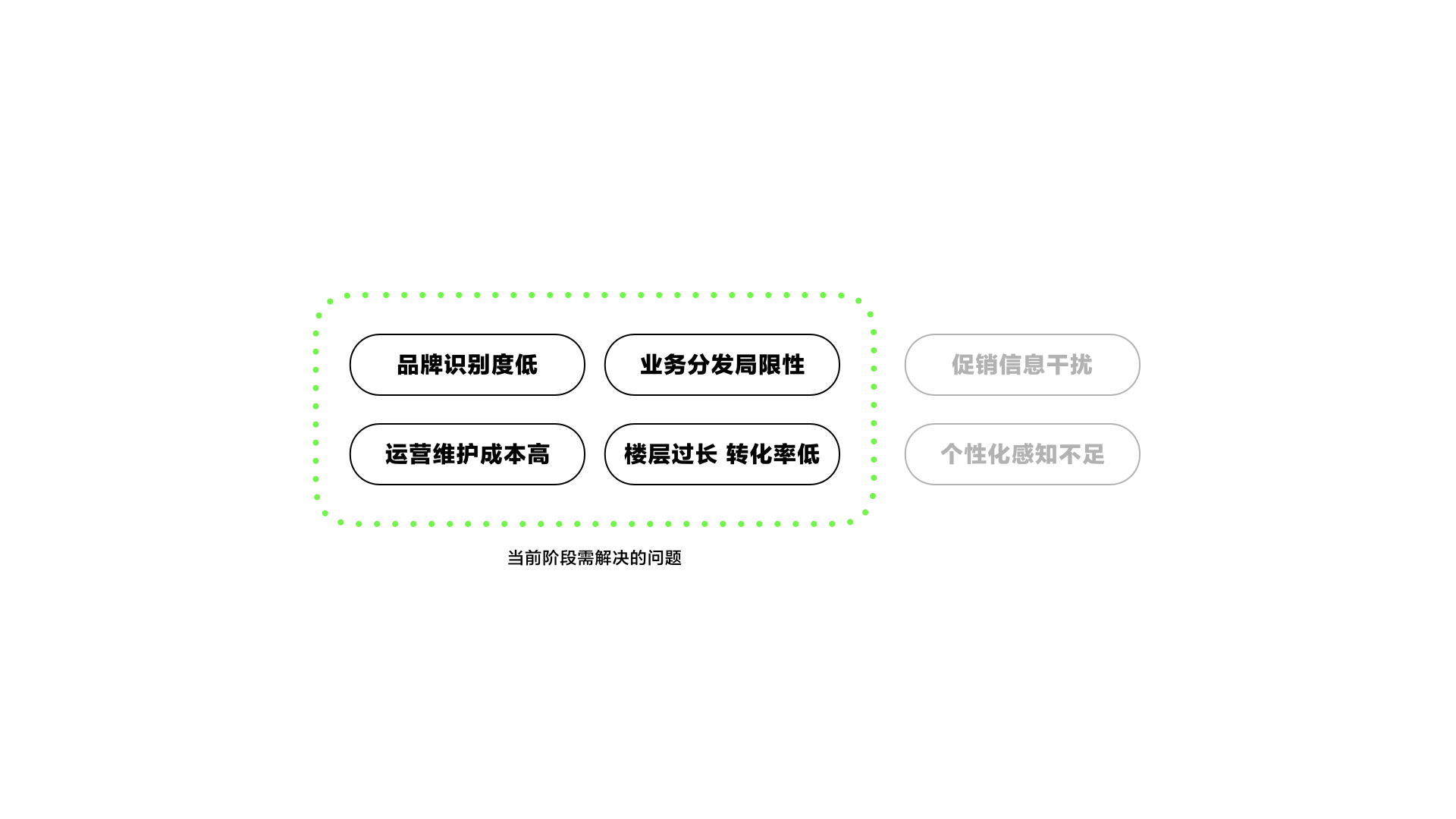
结合这个阶段性目标,我们可以从旧版本存在的问题中,发现这4个问题才是当前优先级最高的、需要在当前阶段中解决的内容。所以基于筛选后的4个问题,我们开始将设计往回收,从视觉框架上更多聚焦于这4个问题的优化。
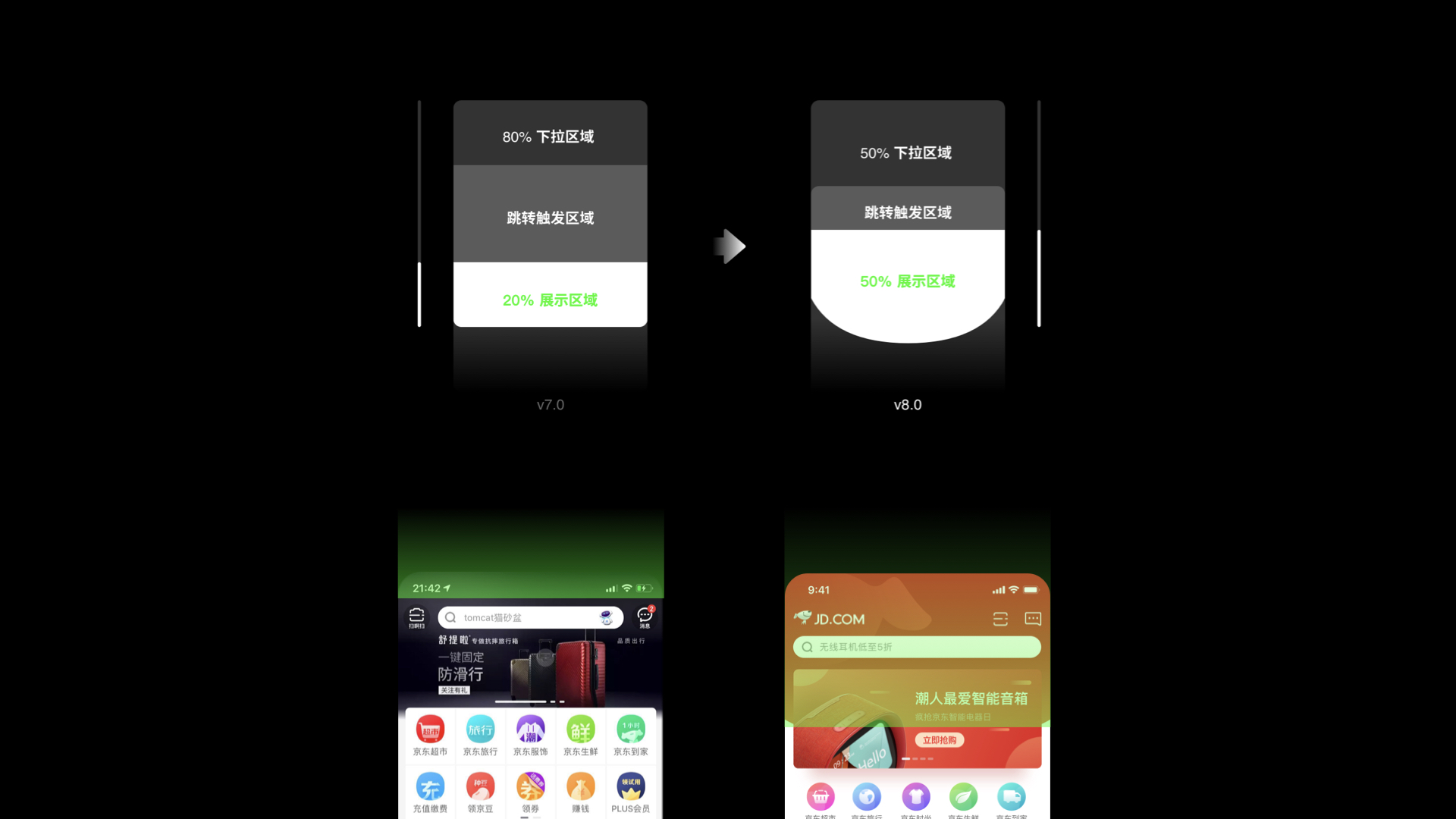
比如针对业务分发局限性的问题,对首页下拉区域的布局进行优化:下拉刷新除了常规的刷新状态外,在营销活动期间用户可下拉跳转至活动页面。我们将下拉路径缩短30%,共享元素空间兼容更多的业务内容,充分利用首焦区域丰富业务的展现形式。

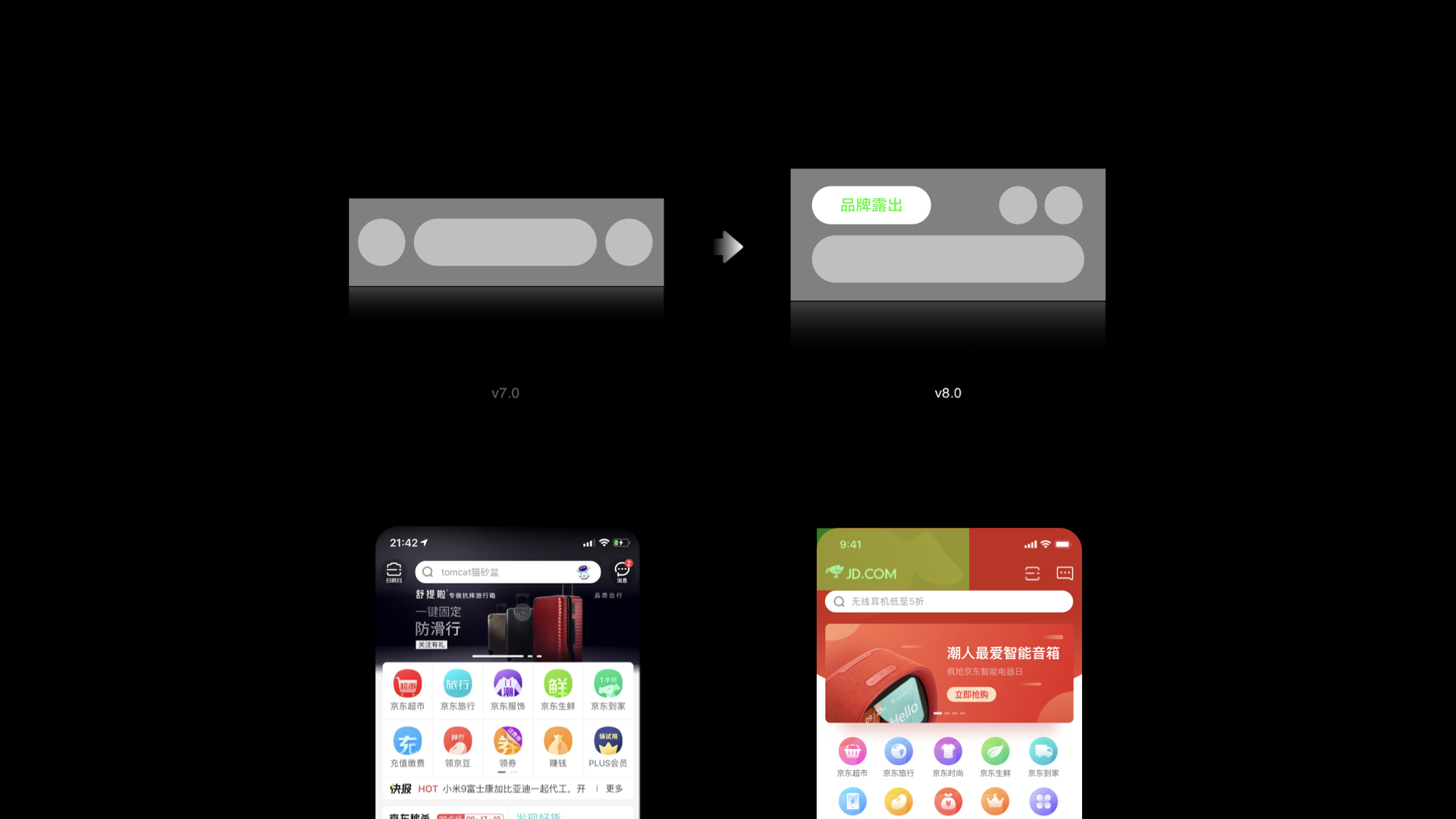
比如针对品牌识别度的问题,将首页头部区域的层级进行优化:在京东品牌形象Joy中提炼出微笑曲线,将微笑弧度应用在头部的背景轮廓上,并且在整个页面中统一植入品牌色京东红,同时在当前我们的品牌尚未成熟的阶段,直接使用京东logo强化用户对品牌的感知度和记忆点。

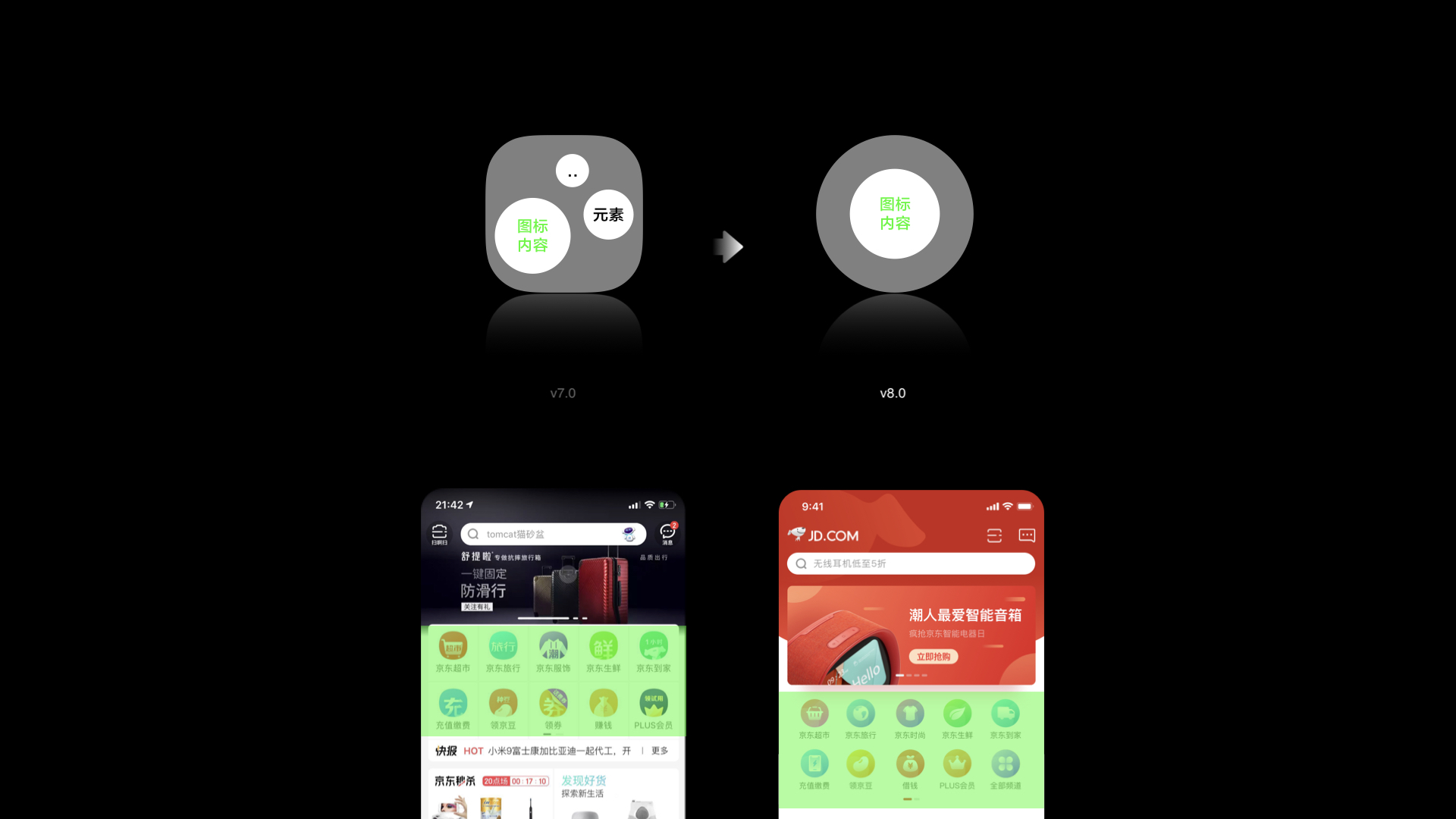
比如针对运营维护成本高的问题,还记得前面说的我们一开始做的百宝箱的设计么,虽然那种设计是更具有差异化和创新性,但是目前产品量级大、业务入口多,而且这一区域涉及合作商家自己提供的素材露出,如果没有统一的外框与规范的内容,运营维护成本是相当高的。所以我们保留了icon外框,同时规范每个框中只居中展示一个对应的图形,不能包含文字等其他元素。。。。。

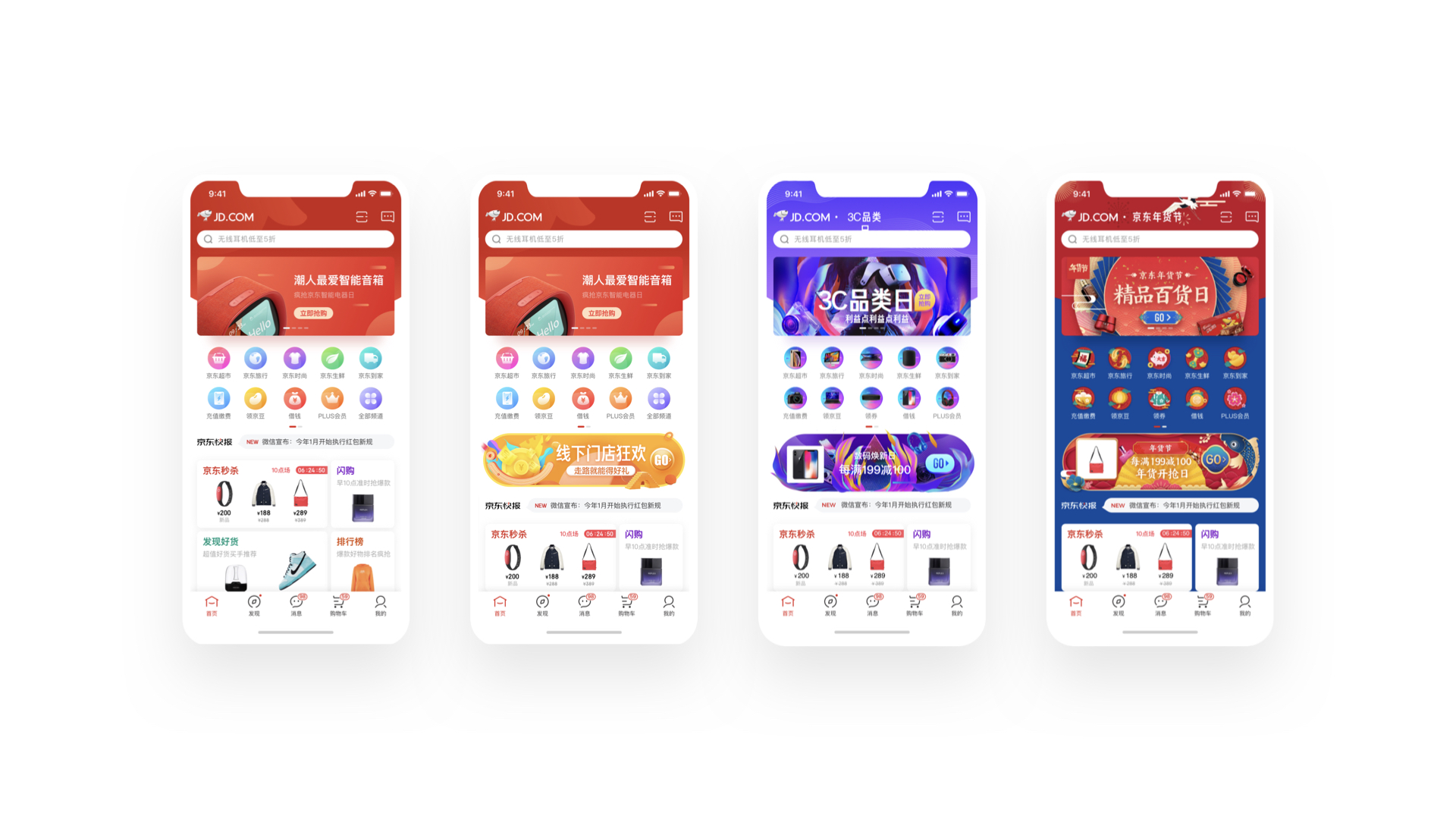
最终我们可以看到,改版后的京东app无论是在品牌、业务层面,还是在多种复杂的运营场景中,都能实现作为平台的兼容性和延展性。所以,在视觉框架的时候需要预先考虑产品阶段,针对不同阶段需求作出相应的设计侧重,让设计出来的产品能够更加贴合品牌本身。
经过刚才的推导和框架设定,我们对眼前要做的产品设计风格、视觉框架已经确定的七七八八,界面的形态也初具雏形了。接下来要做的设计执行阶段就是我们设计师的魔法时刻,相信每位设计师都有自己的方式和能力让我们的产品变得更优美,所以关于这部分的内容暂不在此赘述。
通过以上章节我们了解到,只有从品牌自身出发,设计出来的产品才能在每一个方面都延续品牌基因、展现出设计的整体性。一方面满足品牌价值需求为品牌发声,另一方面将用户的所闻、所见、所感打造成一个特别的情感反应,让用户更长久的忠于我们的品牌。
不过,如果我们想要创造出能深化品牌基因的产品,我们在用户方面也要投入和品牌方面同样多的关注。因为不仅要看产品的外观界面,还要看产品给用户的感觉、使用方式和效果。比如用户因为什么才被你的产品吸引,用户会从中得到什么,你的产品能带给用户什么感受,用户如何才能为你的产品发生实际行动,等等。正因为我们所做的一切,都应该对品牌产生支撑作用。所以不仅仅是品牌能够识别和定义我们的产品,用户的认知体验也应该成为我们设计考量的一部分。究竟怎样做,才能让我们的设计能够有效的影响用户、让用户为我们的品牌买单呢?
详见下一篇分享内容——用户界面中的认知行为设计,在这部分中我们会分享到如何影响用户行为的具体案例和方法,这将是一个非常神奇、有趣的过程。

