
现在随着新能源汽车的普及,越来越多的汽车企业着重打磨汽车的车机系统,以提供更好的用户体验。HMI 设计也越来越火,但是呢,车内的屏幕和我们常用的手机、iPad 屏幕还是有很大区别,大家都知道,手机上的操作区域最小设定为 44px,那么在 HMI 中触控操作区域应该有多大呢?
与传统的物理控制相比,触摸屏没有什么物理体感。驾驶员必须将视线从道路转移到显示屏上,才能将手指对准显示屏,并且在尽可能短的时间内操作完成。
测试
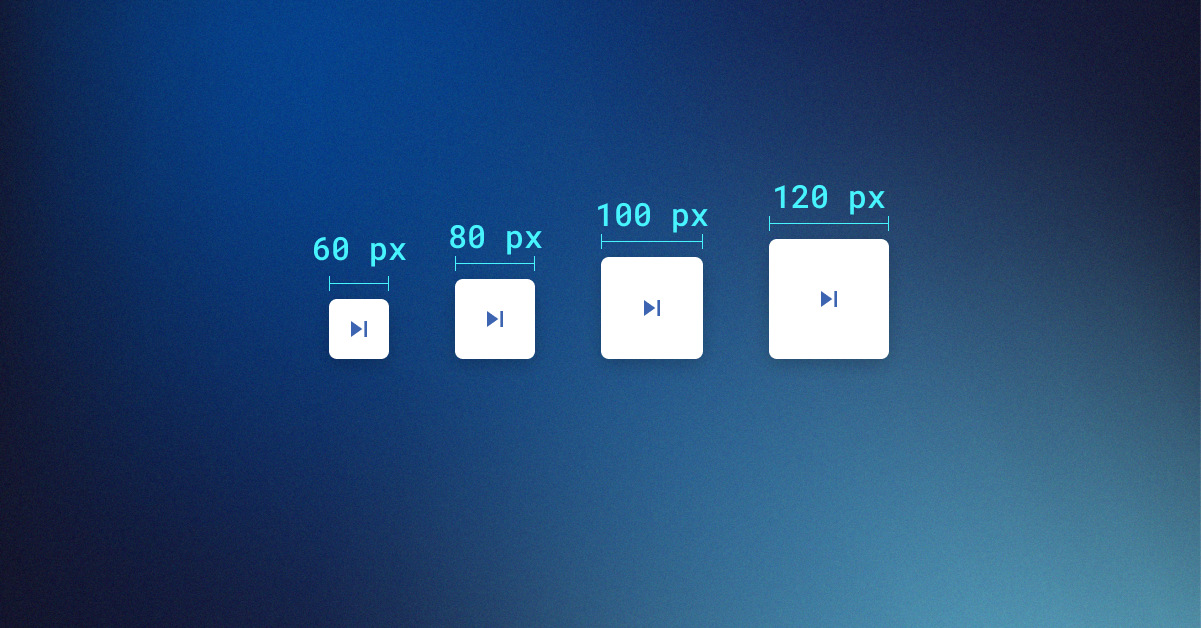
我们在 Figma 中创建了 4 个 demo,按钮大小分别为 60px、80px、100px 和 120px。这些分别对应于物理尺寸 11mm、15mm、20mm、23mm。
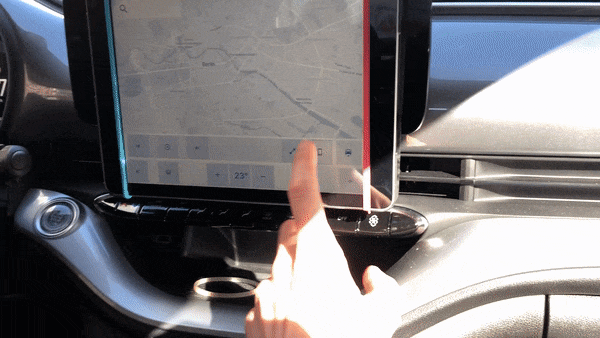
为了能达到测试效果的准确性,我们决定在实际道路上测试 demo 原型。
我们把 iPad 贴在汽车的仪表盘上。为了保证驾驶的安全,我们确保 iPad 位于车子中间,因此副驾驶乘客离iPad 和驾驶员距离是一样的。然后,驾驶员专注于开车,副驾驶的乘客与原型demo进行交互测试。
结果
在不同路面上行驶结束后,我们得出以下结论:
增加触摸尺寸大小操作准确度更高,但是达到 100px 后,准确度变化不大。
60px 和 80px 原型有明显的区别。

60px 与 80px 原型相比,60px 的操控准确度要低很多。
80px 和 100px 之间的差异较小,但也能看出来有一些明显区别。
但是,最大的 120px 触控区域并没有比 100px 的触控区域的准确度高。也就说如果一个按钮在 100px 时不容易操作,那么在 120px 时同样不好操作。
以上是根据城市环境中,真实开车状态下,副驾驶操控得出的结论。根据上面的测试结果可以得出结论,触控区域变大,操控的准确度确实会提高,但是当触控区域到达一定尺寸后,触控准确度提高很小,也就是说,按钮在一定大小后,操控准确度还不能提高,那么一定是按钮的位置,交互出了问题。
结论
在实验之后,我们将最小触摸区域设置为 80px,例如:信息娱乐系统中的每个交互元素都至少大于80px。
对于更频繁的交互,我们将使用 100px 的最小尺寸。例如,切歌、接打电话、调整温度等等。

