转载于 微信设计公众号 We-Design。https://mp.weixin.qq.com/s/ZkPOn7S6i8ZJPlNar2ehSw
一个看似简单的搜索入口,本文解释了背后逻辑以及拆解问题的方法。
原文引自 Medium 上的一篇文章《Designing search for your product-Find your way around one of the most universal features》。 在本文中作者解释了搜索在不同阶段中的工作原理,指出这些阶段中需要做出的关键决策,以及如何围绕这些要点进行设计。本期提纲:**
- 不断变化的问题空间
- 搜索行为的五大阶段
• 获取搜索请求
• 解析
• 匹配 • 排序
• 结果呈现- 结语
在数字化生活体验中,我们可能每天都在不同的界面、设备和 APP 上与搜索进行交互。搜索使我们的生活变得更加轻松,但这个领域仍然还有很大发展空间。
我在搜索领域工作了两年,可以说搜索是我所遇到过的最开放、最复杂的 “问题空间” ¹ 之一。这是一项应用了全世界最好的技术的工具,但全量用户都可以无门槛使用。谷歌、微软、 Spotify 等众多公司,都分配了成千上百的人才在这项工作中。在本文中,我将试图解释搜索的不同阶段是如何工作的、这些阶段中需要做出哪些关键决策,以及如何为它进行设计。
1、不断变化的问题空间
搜索是一项非常普遍的功能,现在几乎所有的数字产品中都有搜索。这是一个让用户跳过复杂流程,直接获取他们想要的信息的快捷方式,就像在一个应用程序内的远距离传送。
但是用潘杜·纳亚克先生的话来说 “距离搜索问题完全被破解还有很远的路要走” ,而本 · 戈麦斯也认为 “寻找搜索问题的完美解决方案这件事根本看不到尽头,因为世界在不断变化。”
在搜索中您很少遇到有明确答案的问题,几乎都是关于可能性和概率性的问题。这是为什么呢?为了跟上不断增长的在线信息库,搜索系统需要想出更好的方法来解析和聚合可用的信息。无论搜索系统如何进化,仍然不可能完全准确地预测用户正在寻找的搜索结果。以谷歌搜索为例,你会发现他们在搜索流程的每个阶段都在收集反馈。因为他们知道系统的结果可能不符合用户预期,所以期望用户能帮助他们把这部分标记出来。
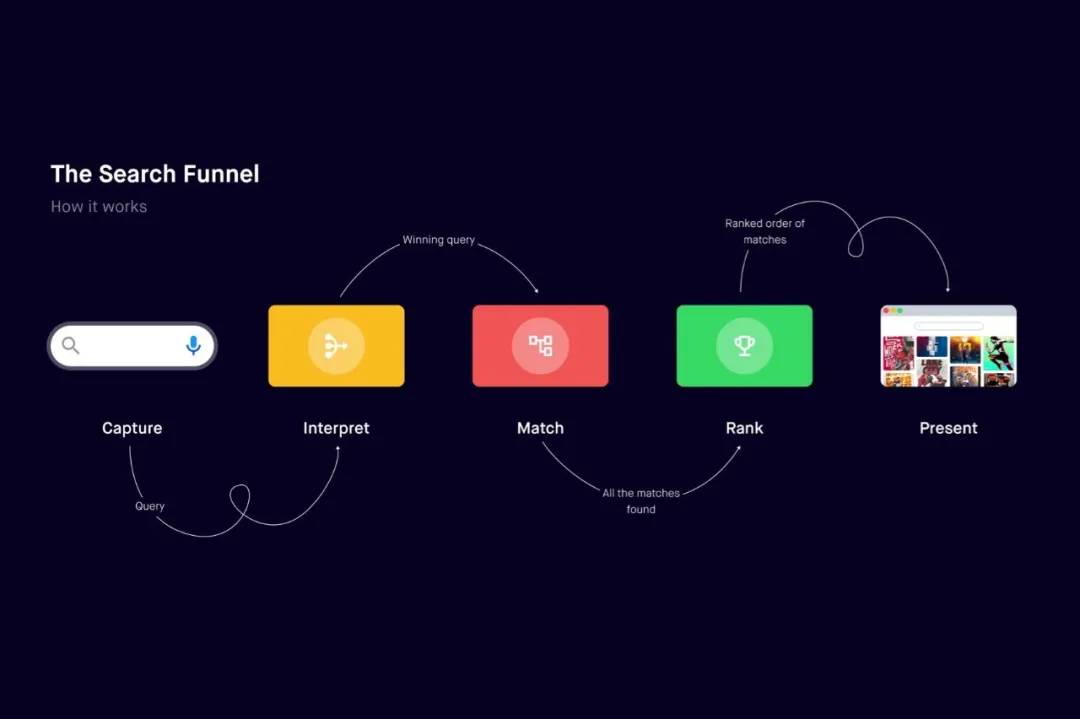
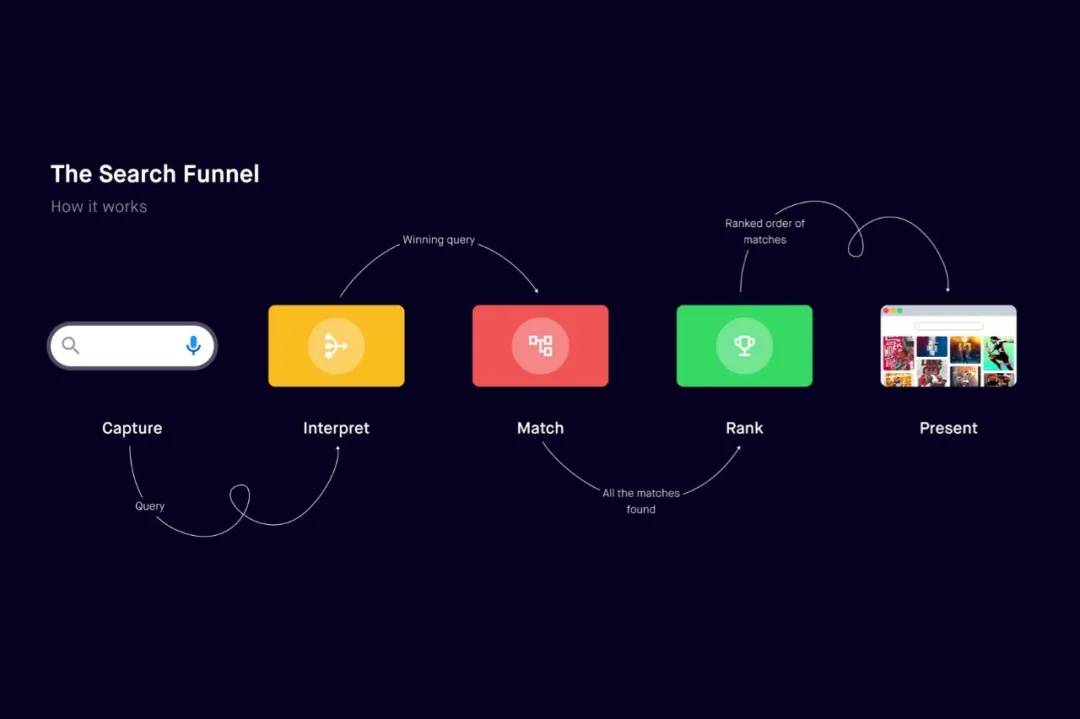
搜索如此复杂,那该如何设计它呢?这就需要充分理解并学会处理搜索的每一个阶段。通过下图,可以让我们对搜索流程有了初步的了解,接下来让我们更深入地研究各个阶段的具体呈现。
▲ 搜索的五大阶段
1、获取搜索请求
2、解析
3、匹配
4、排序
5、呈现
2、搜索行为的五大阶段
1. 获取搜索请求
现状:用户试图在这个产品上搜寻某些内容。
本阶段目标:降低错误率,帮助用户找到目标内容。
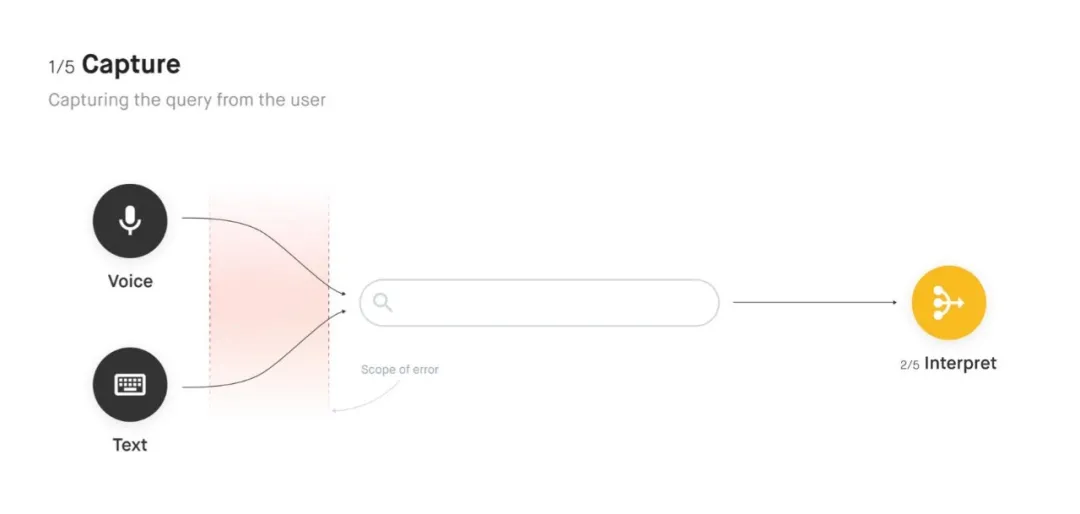
用户将自己的意图转化为一个搜索请求,并输入到搜索框中。这就是你在为用户提供有价值的结果前从他那里能获取到的全部信息。 ▲ 获取搜索的过程
▲ 获取搜索的过程
这个阶段主要是获取用户的搜索请求并将其记录到系统中。这也是搜索进程中最具开放的部分。这意味着什么呢?
用户可以完全自由地在搜索框中输入任何内容。同样的搜索请求可以以不同的方式表示,有时它可能意味着同样的事情( “冰淇淋店卡姆登镇” vs “我在卡姆登镇哪里可以找到冰淇淋店” ),但有时同样的话也可能含义完全不同(动词 “赛马” vs 名词 “赛马”)。
因为获取搜索请求是非常开放的,所以会存在很大误差。用户可能会输入错误的内容,拼写错误或者录音不清楚,这两种情况都会导致错误的搜索请求和最终结果。
本阶段重点:• 提供视觉反馈 —— 当搜索请求被获取时,需始终在其所处位置提供视觉反馈。在触发搜索之前,确保用户能够看到他们输入或说出的内容,这还包括语音搜索的不同状态(获取中,已获取)。同时需要允许用户检查错误,并自行更正。
• 使用自动完成功能 ——对于文本搜索,使用自动完成可以减少错误,还可以节省输入整个搜索内容的时间。自动完成是一个小对话框,它出现在搜索栏下面,根据用户目前输入的内容提供搜索建议。这个界面很简单,但是它真正的魔力在于它背后的智能系统。了解更多有关自动完成的资料可查看这篇文章《谷歌自动完成搜索如何运作》²。 ▲ 视觉反馈与自动完成
▲ 视觉反馈与自动完成
2. 解析
现状:通过文本或语音输入搜索内容
本阶段目标: 帮助用户找到最符合预期的搜索内容(内容预测)
为了获得尽可能准确的结果,系统首先需要解析用户的搜索请求。随着搜索请求内容变得越来越口语化和复杂,系统必须理解用户的诉求,并在产品上提供有用的信息。
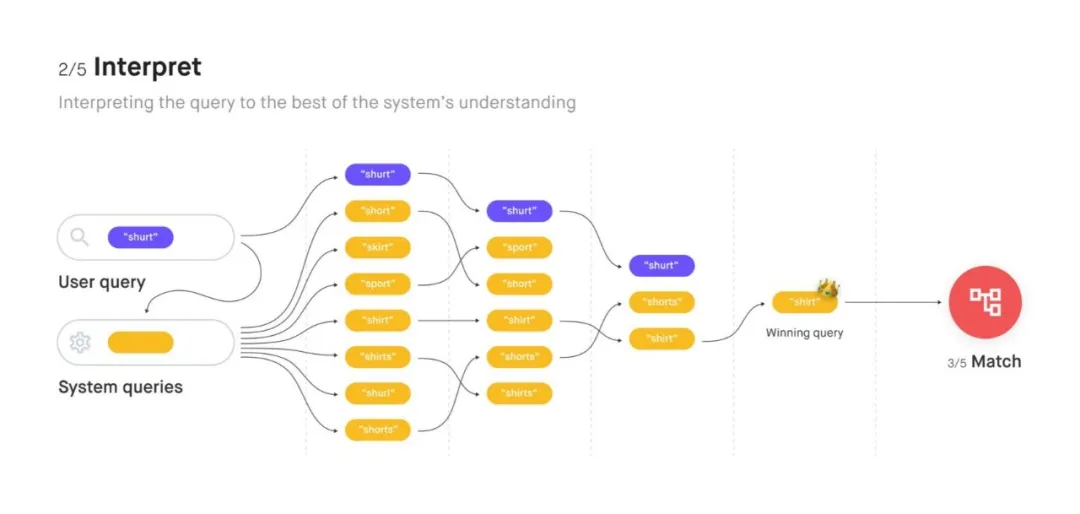
每个产品都使用自己独特的算法来解析用户的搜索请求。一旦接收到这个请求,它将从几个方面进行检查和评估,比如拼写、语法、过去成功的搜索案例、质量、结果数量等等。由此,系统生成了一系列用户可能正在寻找的搜索内容 —— 我们称之为最佳搜索请求。如果系统认为接收到的原始搜索请求质量良好,则将其视为最佳搜索请求。如果系统认为原始搜索请求不是最优的,它会根据相同的检查标准对所有系统生成的搜索请求进行评估,并为每个搜索请求打分,得分最高的搜索请求获胜。获胜的搜索请求通常是系统通过数据预测得到的,例如,用户在谷歌上搜索 “家庭影院”,系统会将搜索请求映射到 “家庭影院”,并显示类似的结果。该系统有一个选项来匹配出其他搜索请求,如 “家庭影院”,“家庭理论” 等,但搜索引擎采取了有根据的预测,并映射到最佳搜索请求 “家庭影院”,以最好地满足用户的需求。
▲ 将搜索请求解析为系统所能理解的最佳状态
我们刚才看到的实际上是系统解析搜索请求的一个非常简单的例子。但是,搜索请求的解析远不止如此。现在普遍情况是用户在英语背景下使用多种语言进行搜索。例如,说印地语的用户可以通过输入 “ sarson tel”、“ sarso ka tel” 或 “ sarson ka tel” 来搜索芥子油。这里没有一个是正确的拼写。但系统可能知道一个最常用的拼写,然后这个拼写就会成为最佳搜索请求。
我们也许认为能够搜索出系统中包含的内容就够了,但是事实上,系统还需要对无结果的情况进行处理。例如,你搜索一部 Netflix 上没有的电影,它仍然需要展示一个最佳结果,这样这次交互才有意义。为此,Netflix 需要了解整个电影数据库。作为一个流媒体平台,他们的目标可能是最大化提升用户粘性,而一个空结果页面可能会破坏这一目标。
为了解析搜索请求,需要使用复杂的人工智能系统和自然语言处理能力。了解搜索系统的能力并据此进行设计非常重要。
本阶段重点:
• 处理所有的搜索请求可能性 —— 定义应该如何处理准确和模糊的搜索请求,以便产品能够提供精准的搜索结果。关注为什么某个搜索请求对于系统来说可能是不正确的,比如是因为系统没有为它提供结果,或是因为系统还不够成熟所以不能理解用户正在搜索的语言。发现这些问题需要人工干预。当您定义了如何在后台处理所有可能性时,您可能需要设计新的界面组件在前端处理它们,如无结果、显示更正后的搜索请求结果、询问用户真实意图等等。许多组件就是从这里诞生的。(详见最后一部分)
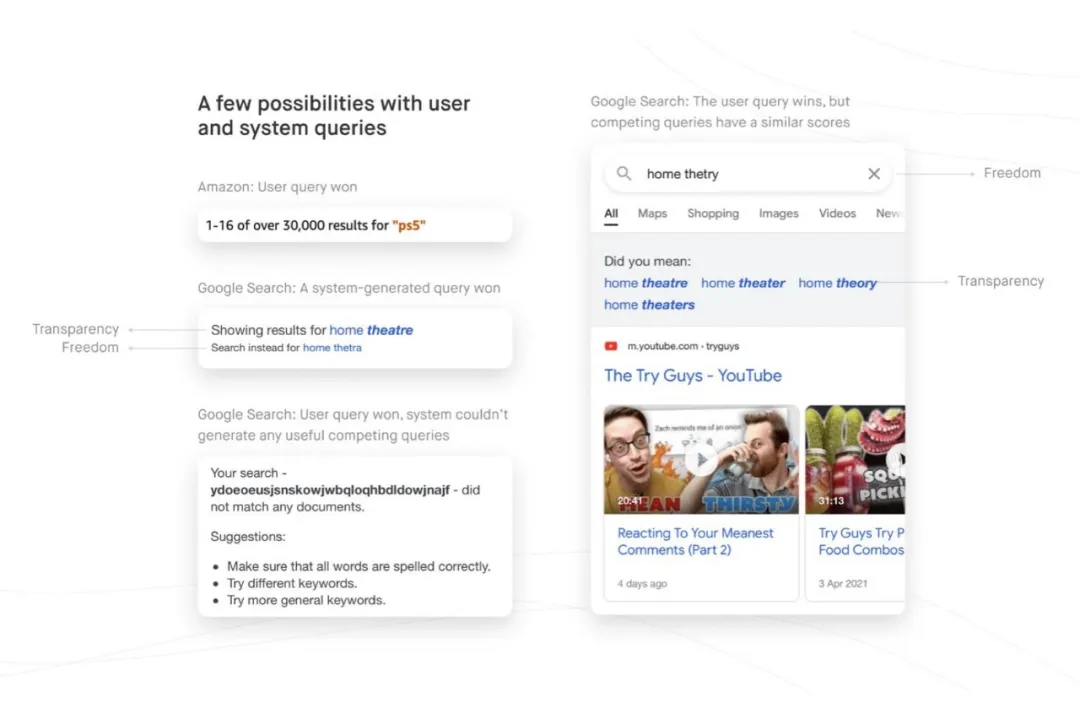
• 确保透明度和自由度 —— 永远让用户知道系统的当前状态。例如,系统认为用户搜索请求是不正确的,并且显示了一个系统生成的最佳搜索请求,那么就需要与用户进行沟通。同时,用户不能仅仅因为系统的推荐而只向某个预估方向探索,他们需要有自由选择搜索结果的权利。
▲ 搜索请求反馈的几种类型
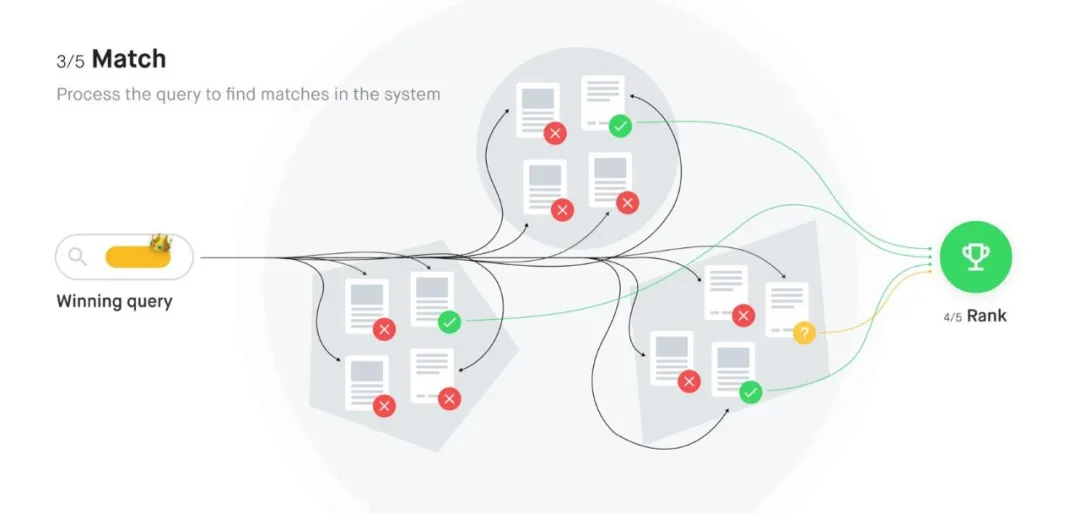
3. 匹配
现状: 得到了最佳搜索请求
本阶段目标: 找出系统中的所有匹配项
在这部分中,系统将尝试处理搜索请求并在其存储库中搜索匹配项。“谷歌的搜索算法平均每天更新近 6 次,每年有 20 万到 30 万次实验。”—— 凯茜·爱德华兹
▲ 找出系统中的所有匹配项
老实说,这背后的语义对我来说太复杂了,目前还无法完全理解或解释。但我会试着描绘一幅图,帮助你理解它的要点。
一旦搜索系统有了一个最佳搜索请求,它就会尝试在其信息存储库中寻找匹配项。信息存储库通常被划分为几个类别。例如,在 Spotify 中,歌曲、专辑、艺术家和播放列表是不同的类别。如果用户在触发查询之前没有通过自动完成或高级搜索来选择类别,系统最终将在多个类别中搜索匹配项。
大多数系统对文本进行处理,以在存储库中找到匹配项。然而,世界上也有图像搜索(谷歌反向图像搜索)和音频搜索(Shazam)。因此,系统可能会发现零或多个匹配项,或多个类别中的匹配项,这取决于存储库的规模和细微差别。
在这里,内容策划扮演着重要的角色。它指的是选择和组织添加到产品中的内容。有些产品并不策划它们的内容,因此创作的门槛很低(如 Youtube、Twitter 和 Instagram)。另一方面,有些产品有策划功能(如 Spotify、Netflix、App Store),因此创作难度大。经过策划的信息存储库数据更清晰。你可能已经注意到了这一点 —— 如果你在 Spotify 上搜索 “那就是生活”,你得到的匹配是有限的,而在 Youtube 上,你会得到大量相似的匹配。
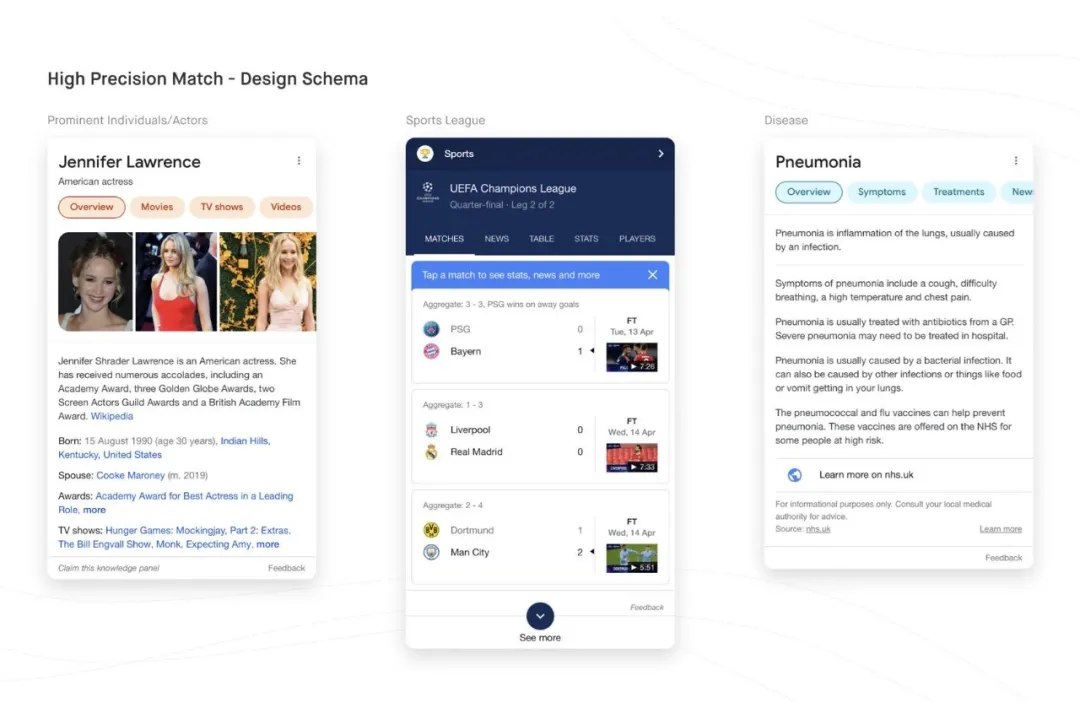
当我们计算出需要显示给用户的匹配项时,我们需要定义这些匹配项在界面上的样子。您可以采用一种通用的方法,全面遵循一种设计样式,也可以针对不同匹配集做个性化设计。当你在 Google 上搜索 “冠军联赛” 时,你会看到一张包含所有相关信息的卡片。这正是 Google 为高精准匹配结果展示形式进行的差异化设计。同样地,你可以看到 Google 为演员、电影、疾病、体育联盟等搜索结果采用了特定的展示形式。
▲ 高精准匹配结果展示形式设计
本阶段重点:
• 有限和无限的空间 ——了解用户对预期结果的认知。这里有两种可能的认知 —— 有限的或无限的。这种认知很重要,因为它关系到用户搜索的意图。在一个有限的空间里,用户知道他们在寻找什么,他们所需要做的就是发现它并继续前进。在这里,界面需要易于浏览。例如,当您在 WhatsApp (有限空间)上启动一个查询时,您正在查找一个特定的聊天或一个组。但在无限的空间中,可能有多个结果可以匹配当前的搜索请求。用户需要通过这些结果决定他们希望继续使用哪一个,然后进入下一步。这涉及到重大的决策,界面需要易于使用,而怎样是易用的则取决于信息类型的变化。例如,当您在 Google (无限空间)上进行查询时,您并不一定知道要查找哪个网站。
在一个精心策划的信息存储库中进行搜索通常会导向有限的结果。而在一个未经策划的存储库中进行搜索将会导向无限的结果。然而,如果给予足够的时间,经过策划的信息存储库也可能发展成为无限空间(Amazon)。
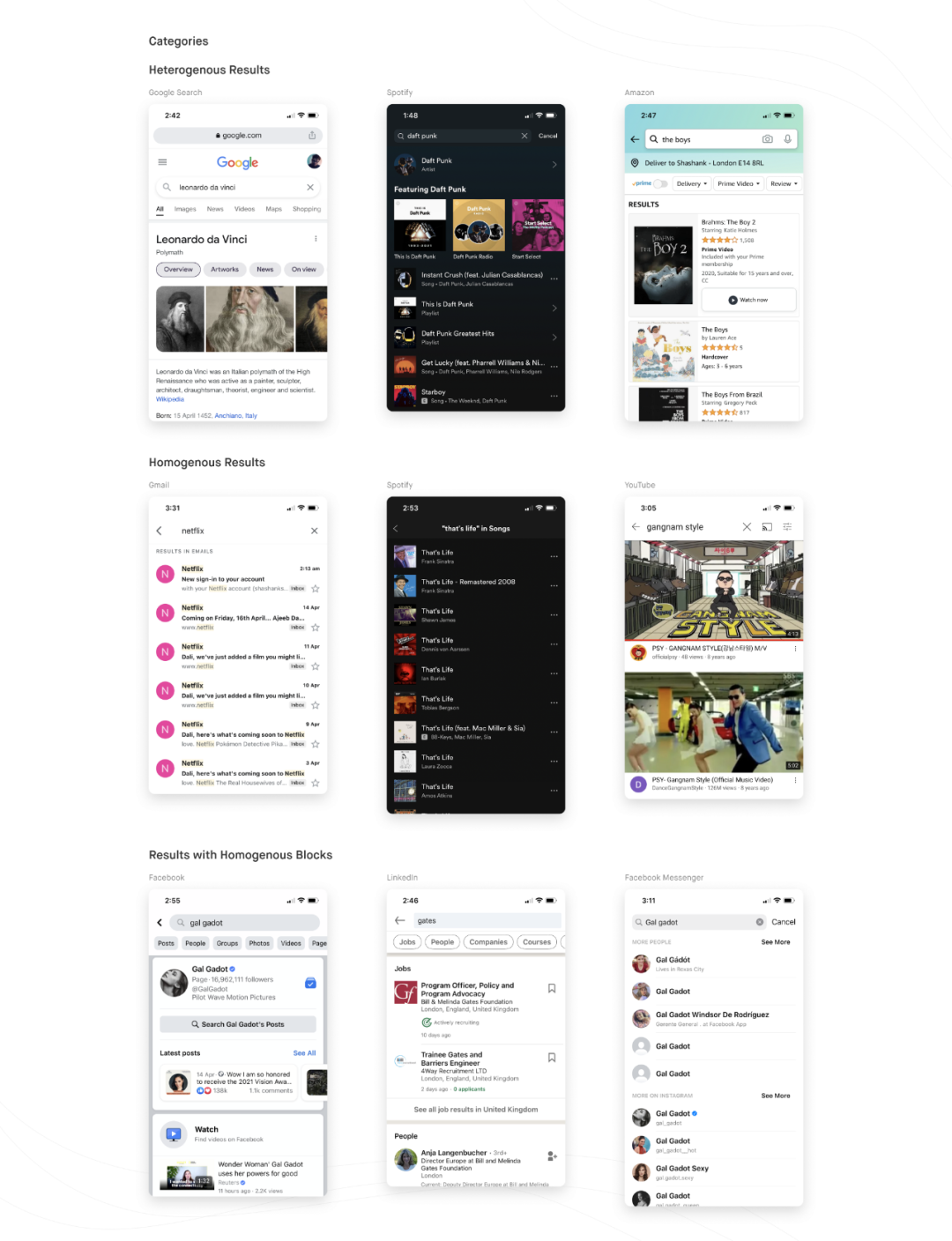
• 同构和异构体验 —— 识别产品中可搜索的类别(歌曲、专辑、艺术家、播放列表等)。当您有多个类别的搜索结果时,您可以使用异构体验或同构体验,这取决于哪一种能更快地满足用户的需求。在异构体验中,来自多个类别的结果可以一起呈现。例如,亚马逊在电子商务商店展示 Prime Video 的结果。然而在同构体验中,会遵循分类,同一类别的结果会被呈现在一起。例如,LinkedIn 的搜索。
• 不要忘记边缘情况 —— 当系统发现大量较好的匹配结果时,系统会按照设计样式在界面上按一定的顺序列出匹配结果。当系统没有找到或只找到极少的匹配项时,可能会出现空白界面,或者用户处于不知道如何继续的状态。用户正在寻找答案,即使系统找不到合适的答案,它也应该与用户进行沟通。这里的目标是为用户提供进一步满足其信息需求的替代方案或方法。处理这种情况的一些常用方法 —— 空搜索、错误状态、特定匹配、类别树、编辑搜索。
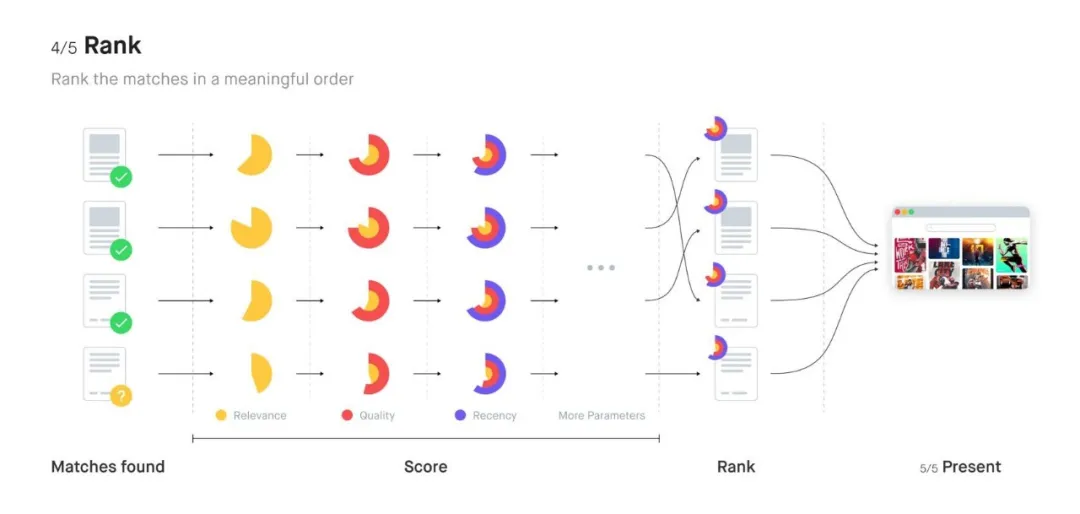
4. 排序
现状:已获得系统中的所有匹配项
本阶段目标:根据匹配项对用户的有用程度将其进行排序
到目前为止,系统已经处理了查询并找到了与之匹配的内容,但这里有一个棘手的部分。这些系统尽管使用了大量的算法,却缺乏我们人类所拥有的感知能力。当人们看到带有闪亮不锈钢设计的 iPhone 12 Pro 时,系统看到的则是一个标题、一些图片和一堆元数据。我们能够区分一双耐克鞋和一双彪马鞋。系统可能无法做到这一点,因为它主要依靠元数据来找到这种差异。因此,系统可能不会像人类那样精确。
理论上,发现的匹配可能良莠不齐 —— 满足用户信息需求的匹配和不满足信息需求的匹配都存在。然而在现实中,系统很少以二元的方式进行分类,相反它的结果是两者在一个范围内的混合。为了对这些匹配进行排序,系统现在需要给这些匹配打分。根据这些分数,区分出有各种各样的匹配 —— 非常好、好、不太好、差和非常差。
▲ 根据匹配项对用户的有用程度将其进行排序
但系统是如何为匹配打分的呢?简单的答案可以只通过相关性来打分,最后优先展示好的匹配。但事情并没有那么简单。仅仅解决特定的问题是行不通的,在搜索中你看到的问题很少是单一的。仅凭相关性可能不足以对这些匹配进行评分,结果的质量也应当影响评分分数。每个产品可能对这些参数有不同的定义,对谷歌来说,来自《纽约时报》的网页是高质量的结果,而对亚马逊来说,它可能是一个拥有完整元数据集的产品。除此之外,您可能还需要大量其他的参数来为匹配进行评分。这完全取决于您的产品需要处理的用例。
本阶段重点:
• 优化精确度或查全率 —— 根据产品及其用例,系统可以针对精准度或查全率进行优化。一个为精确度而优化的系统将使返回的错误匹配的数量最小化。例如,使用 Command / Ctrl + f 在文档中搜索的用户可能更关心匹配的准确性。一个针对查全率进行优化的系统会显示各种质量的匹配,以最好地满足用户的搜索。当用户在谷歌照片应用程序上查找照片时,他们很可能是在寻找一个对象 / 人 / 地点 / 宠物等等。系统可能很难预测什么对用户可能有意义。因此为了帮助用户回忆和识别,有必要将质量较差的匹配也展示出来。
• 明确你的产品应该关注什么 —— 精确度还是查全率。您可能需要在用例级别而不是产品级别上定义它。为了更好地实现这一点,需要定义用例的类型和其匹配项。
• 对不同类型的搜索请求进行分类并定义系统的响应 ——了解您的产品收到的不同类型的搜索请求,以便设计出对这些搜素请求进行分类的方法。考虑从用户的角度(例如,歌曲、电影、鞋子等)和产品的角度(例如,宽泛或具体的查询)来看待它。有可能最终得到两组或多组分类。定义搜索请求类型将帮助您定义相应的体验应该是怎样的,以及这些搜素请求类型是否需要特殊处理,这将有助于你为不同类型的结果定义设计样式。例如,在亚马逊上,鞋子显示在一个网格视图中,突出缩略图,而手机则显示在一个列表视图中,突出文本信息。不仅如此,根据用户搜索的类别,信息的层次结构也会发生变化。
• 定义评分参数 —— 定义产品应该考虑的参数,以便对这些查询进行排序。这些参数可以是通用的,比如相关性、时间和质量,或者基于您的产品,比如储存量或图像数量。您还需要定义每个参数对分数的影响权重。在某些情况下,例如 “地震发生了吗”,人们可能会优先考虑质量而不是相关性,也就是说,质量对分数的影响大于相关性。在这些参数上,每项匹配都有得分。在某些情况下,所有参数可能不适用于全部查询类型,可能还需要定义与产品和用例实际情况相关的参数。
• 不要忘记未分类的搜索请求 —— 随着用户的发展,他们的行为也在变化,你的产品可能总是会收到一些新的搜素请求。需要使用一组默认的评分参数来处理这些未分类 / 新的搜索请求。
5. 结果呈现
现状:获得了基于用户有用程度的匹配项排序结果
本阶段目标:清晰、有效地呈现搜索结果
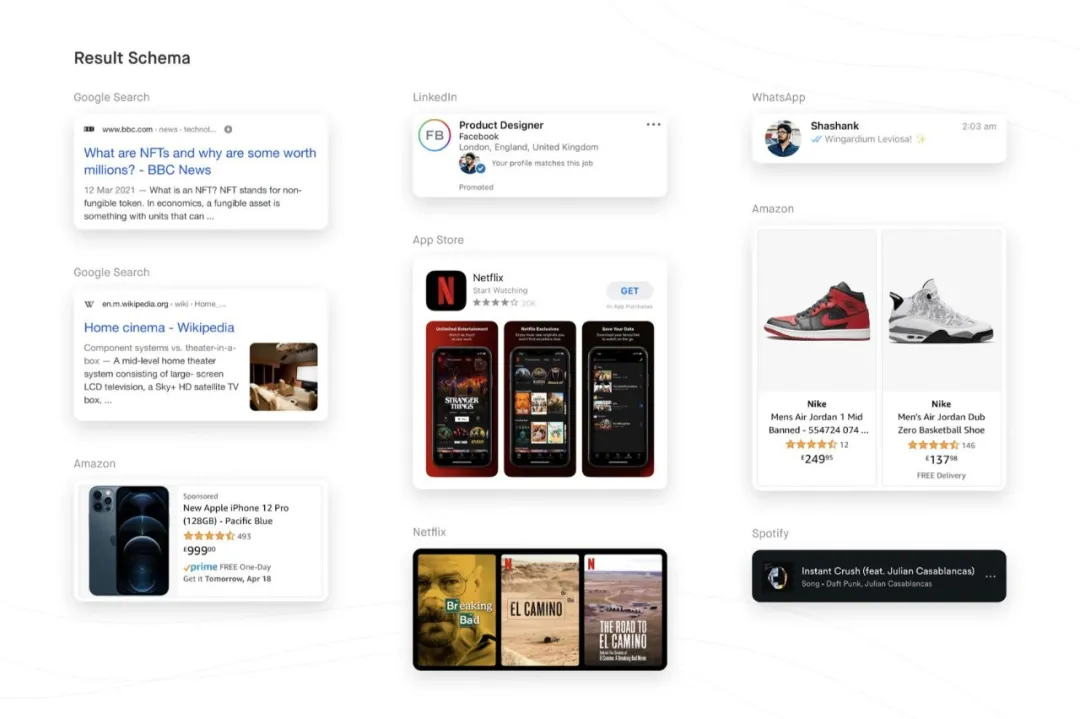
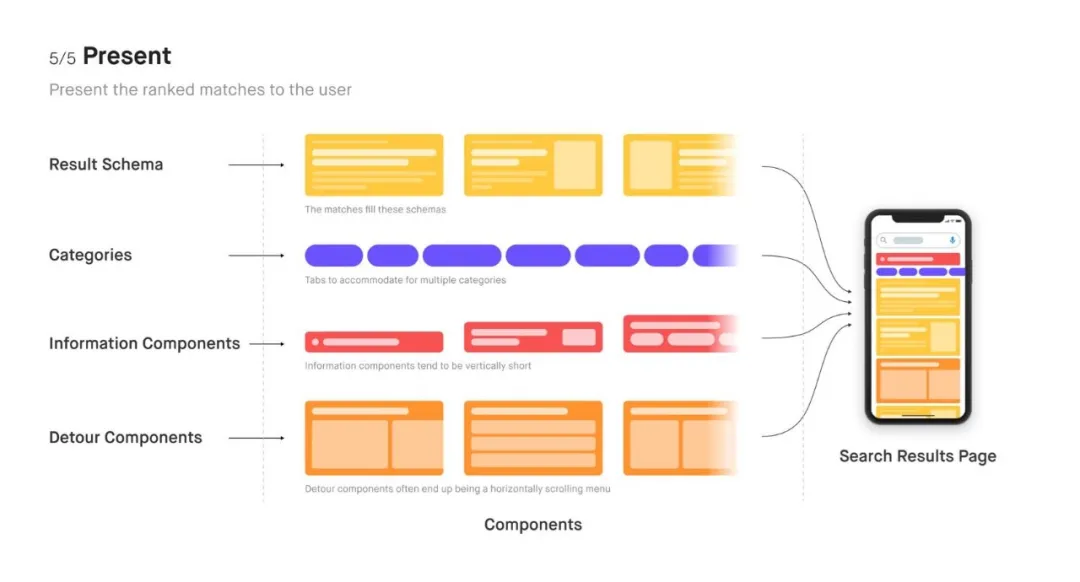
现在我们已经确定了需要在界面上添加什么,下面让我们来讨论它们应该是什么样的。请注意,这些只是一些比较好的实践案例。从产品需求和个人灵感出发,你可能会得出不同的呈现形式。让我们看一下结果页面的组件,以便更好地理解这一步。
搜索结果页面的组件
a. 结果呈现形式 —— 定义呈现形式的第一部分是为搜索结果设计默认的样式。如果您的产品需要区别分不同类别的结果,则需要为所有这些类别定义样式。例如,WhatsApp 对联系人和群都使用相同的样式展示,而亚马逊则使用不同的样式来展示鞋子和手机。产品针对不同类别使用不同的样式,以提升其易用性,并满足用户对这些类别的具体需求。并非所有产品都需要用不同的样式来区分类别。

▲ 搜索结果展示样式
样式的设计应该帮助用户更好的认知和使用这些搜索结果,同时也应该足够灵活,以适应产品中可能存在的不同用例。设计样式听起来很简单,但是考虑到与搜索结果关联的元数据可能就会变得相当复杂。这些样式还需要具有一定的灵活性,以适应元数据的不同状态。
b. 类别 —— 你的产品可能需要展示多个类别的结果。处理这种情况的两种方法是同构结果和异构结果。当所有来自一个类别的结果集中在一个集群中时,它们被称为同构结果,而如果来自不同类别的结果按照排名一起列出,它们被称为异构结果。
▲ 同构和异构结果的几种展示样式
上面的图片提供了一些关于同构和异构结果的流行的设计样式。标签是管理多个类别的最流行的样式之一。有些产品还允许用户在输入搜索内容之前灵活使用标签,这样搜索只会在选定的类别(LinkedIn)中进行。在触发搜索后,标签可以用作过滤器(Instagram)使用。通常,在这种情况下,第一个标签是 “全部” 或 “最佳”,这意味着它下的结果是异构的,但在其他标签下的结果(图像,歌曲,帐户等)是同构的。处理多个类别的另一种流行方法是将来自一个类别的结果聚集在一起,并以一个类别接一个类别的形式呈现,用户可以自由地向下寻找所需的类别,但这可能会影响结果的排序。
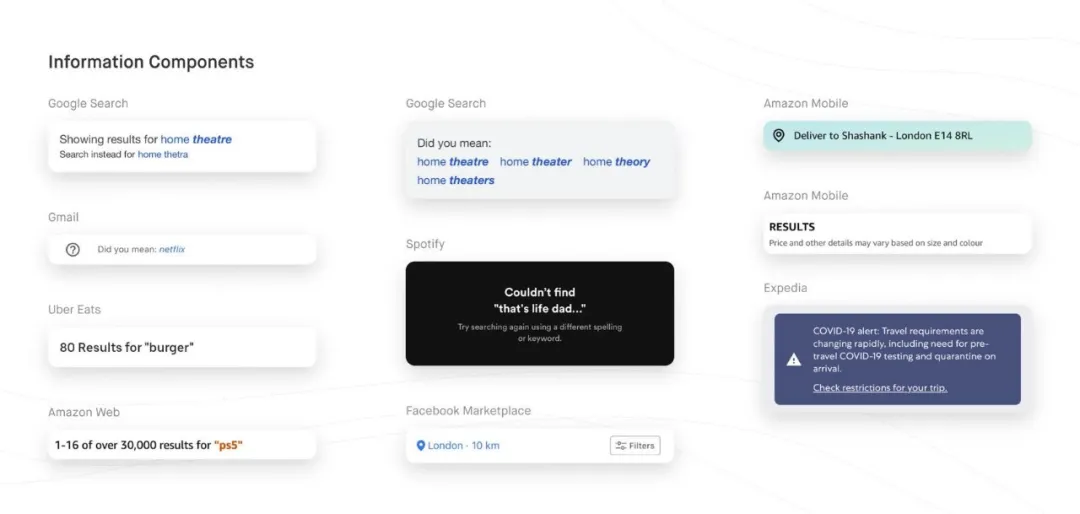
c. 信息组件 —— 你可能需要向用户传达某些关键信息,把所有这些信息都考虑进去并为它们设计组件。你可以以相同的样式处理所有的问题,也可以区别处理,这取决于你和你的产品。这些信息组件通常显示在结果之前,因为它们可能携带关于用户搜索请求的关键信息,这也许会影响用户的一些决策。这些组件往往很小,还包含快捷和关联性操作的链接和按钮,因为它们通常被视为标题的一部分。
▲ 信息组件
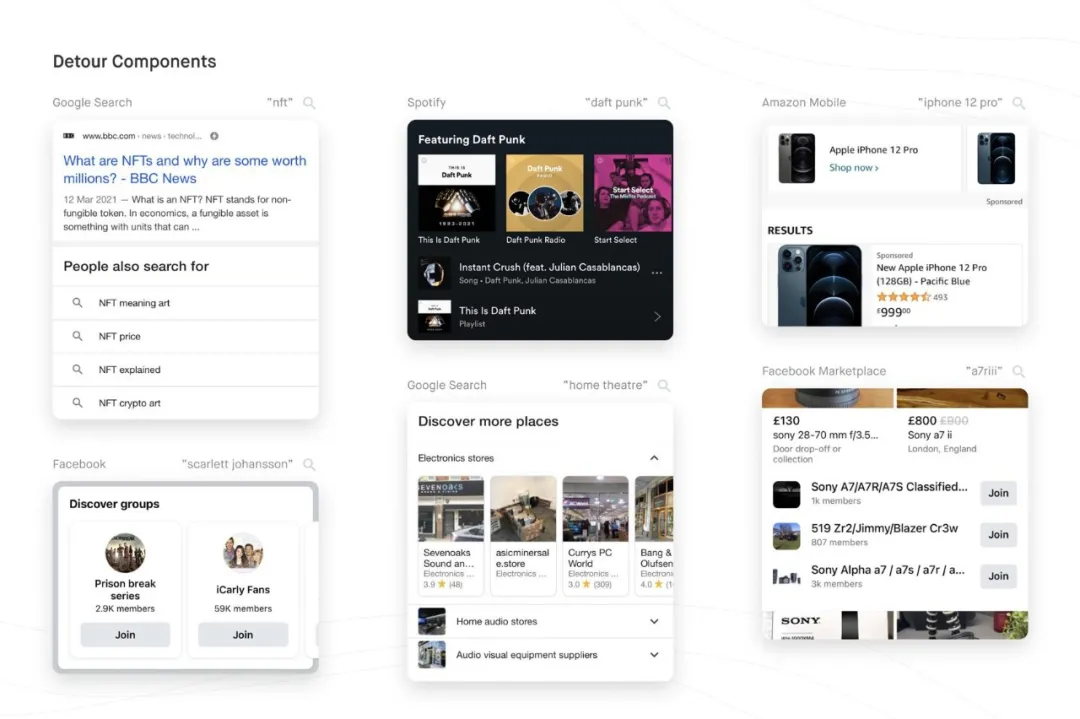
d. 绕行组件 —— 很多时候某些产品会利用额外的组件来引导用户的搜索流程,使他们在当前的进程中更发散或聚焦。这些组件通过接近用户的最初意图来发挥作用。它们在用户的搜索过程中可能有用,若无用我们则应该使它们与界面很好地融合在一起以降低用户对这些组件的关注度。这些组件需要与产品保持良好的一致性,但又需要吸引用户的注意力,这就要求这些组件样式和搜索结果组件的样式存在差异,以让搜索结果页看起来不那么单调。它们需要容纳大量的信息,但又不能占用太多的空间,所以这些组件普遍采用水平滚动菜单的形式呈现。根据组件服务的用户类型,可以确定组件在页面中的位置。例如,如果你发现在到达某一滚动深度后用户量开始下降,那么在那里使用绕行组件为用户提供一条沿着他们最初意图的探索路径可能会对这一现象有所帮助。一些产品还将这些组件用于承载广告和赞助的产品。
▲ 绕行组件
e. 分页或无限滚动 —— 现在您已经将所有组件放置到位。页面 / 屏幕的末端可以分页,允许用户在不同的页面上浏览更深的搜索结果。分页允许包含一些非关键信息和链接的附加组件。无限滚动则缩小此类组件的范围,随着用户不断滚动,更多的结果会不断加载到页面 / 屏幕上。
整合
当您获得了所有用例所需的所有组件,接下来你需要做的就是把它们按照你想要的顺序放在一起。
▲ 整合所有组件
结语
搜索是一个极不稳定的领域,它会随着用户和产品的变化而不断产生新的问题。当您为了一个用例优化系统时,您还需要评估它可能对整个范围内的其他用例产生的影响,这又增加了解决这个问题的难度。我非常享受在搜索领域工作,希望未来能够继续在这个领域中学习和成长。
▲ 搜索运行流程
注释:
➊ 问题空间:Newell & Simon 提出问题空间的概念,用以说明问题解决的过程。“问题空间” 指问题解决者对所要解决的问题的一切可能的认识状态,包括对问题的初始状态和目标状态的认识,以及如何由初始状态转化为目标状态的认识等。
➋《谷歌自动完成搜索如何运作》:
https://blog.google/products/search/how-google-autocomplete-works-search/

