译文:https://medium.muz.li/floating-action-buttons-bottom-right-or-bottom-left-466680737655
根据我以往的设计经验,我一般只会潜意识的把按钮放在右下角,但是我没有去思考为什么浮动按钮都放在右下角?这种追求本质的思考,值得学习。

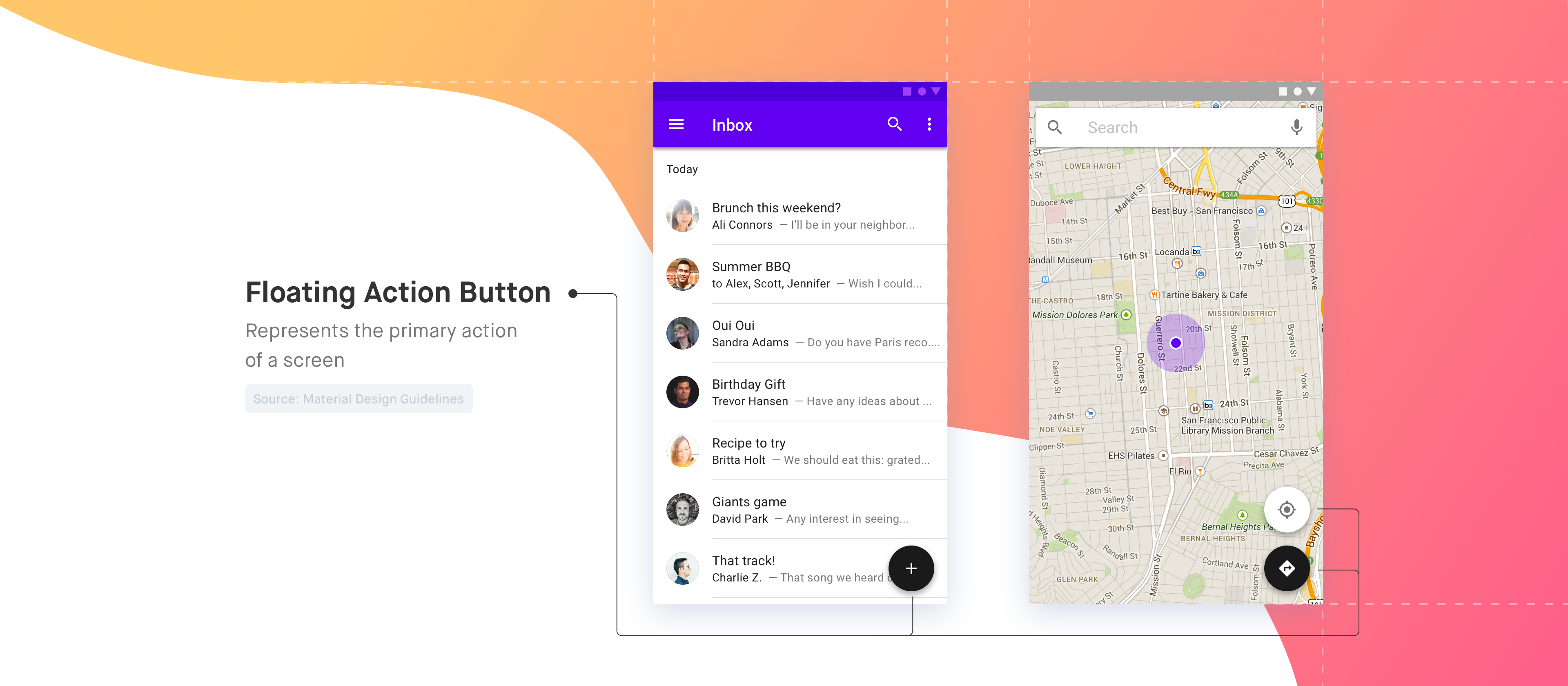
浮动操作按钮 (FAB)
正如标题所暗示的,这是关于浮动操作按钮(也称为 FAB)以及我们应该将它们放在界面上的哪个位置,以及其背后的原因。浮动操作按钮是由 Google 引入的一种视觉设计语言 Material Design 流行起来的。根据 Material Design, 浮动操作按钮代表屏幕的主要操作,它出现在所有屏幕内容的前面,通常是一个圆形,中间有一个图标。
下面给出了一个浮动操作按钮的示例。
如果您一直在使用智能手机,无论是 Android 还是 iOS,您很有可能在某些应用程序上看到过此按钮。这个按钮的位置通常位于底部,因此它不会显得突兀,并且单手使用时可以通过拇指轻松触及。用户可以通过拇指进行单手使用吗?让我们详细说明一下。
“拇指区”一词是由 Steven Hoober 在他的《设计移动界面》一书中创造的。拇指区代表单手使用时最舒适的触摸区域。上图显示了右手使用手机的拇指区域。
但是浮动操作按钮通常位于右下角,这看起来像是拇指难以触及的区域。而左下角对于惯用右手的用户来说似乎更容易够到(世界上 70-95% 的人是右撇子)。这给我们带来了一个问题,既然浮动按钮放在右下角比较难点击到,还把它放在右下角?
为什么我们不把 FAB 放在左下角?
根据自然拇指区域,如果将 FAB 放置在左下角,它们将比右下角更容易够到。但是我们还是继续把它放在右下角,为什么呢?
答案在于我们如何消费大部分内容。浮动操作按钮是引人注目的组件,即它们隐藏其背后的内容。像英语这样的语言是从左到右阅读,将 FAB 放在左下角会隐藏句子的开头,这可能会使句子的其余部分变得毫无意义,这可能会使底部区域的内容完全无用。而如果 FAB 放在右下角,您仍然可以阅读句子的重要部分,并且该区域的内容在某种程度上仍然有用。
但是如果内容是视觉的呢?
当用户浏览界面时,他们会下意识地以定义的方式进行操作。用户在使用界面时所采取的方向,即使是视觉内容,也主要由用户使用的主要语言决定。大多数语言(如英语)是从左到右然后从上到下阅读的。
现在,将 FAB 放置在左下角会比将 FAB 放置在右下角对用户自然的信息消费方式造成更大的阻碍。即使在内容是可视化的情况下,左侧的内容也可能有助于为后面的内容提供上下文。
关于如何使用 FAB 的指南
以下是有关如何充分利用 FAB 的一些要点
- 选择一种与背景形成鲜明对比的颜色。FAB 被放置在屏幕上以处理主要操作,应该很容易发现。为 FAB 使用强烈的颜色,除非您出于某种原因希望它变得微妙。
- 有时可以使用两个 FAB,它们可以执行不同但同样重要的操作。如果您需要处理多个相关/相似的主要操作,您还可以使用嵌套 FAB。
- 使用可以适当表示 FAB 执行操作的图标。如果这不好理解,那么使用可以扩展 FAB 的标签或图标。
结论
根据 Material Design 的说法,没有严格的指导方针来确认 FAB 在右下角的位置。根据用例和界面设计,它们可以放置在底部中心甚至某些组件的边缘。那么 FAB 不遵循拇指规则(即左下角)的理想位置的原因就是它使用户难以在界面上消费信息。

