目前市面上 Navigation bar 的运用一般分为两种,分别为 banner 和 Status bar 通透类型与 banner 和 Status bar不通透两种类型。
第一种:Navigation bar 不通透的类型,这时候需要在页面上是想增加 banner 的点击率与转化;强调首页金刚区入口的 UV。
这种类型常见:拼多多、贝店、淘宝、微店、达令家等。 假如以不通透的设计手法,还是没有办法达到第二个 Tab 页 UV 要求,这时候可以把第二个 Tab 标题特殊化一些,例如贝店的“服饰”、“10.9包邮”Tab 的设计手法。
假如以不通透的设计手法,还是没有办法达到第二个 Tab 页 UV 要求,这时候可以把第二个 Tab 标题特殊化一些,例如贝店的“服饰”、“10.9包邮”Tab 的设计手法。
强调金刚区入口,因为此时 banner 不通透,Navigation bar 与金刚区图标视觉比重更加大。
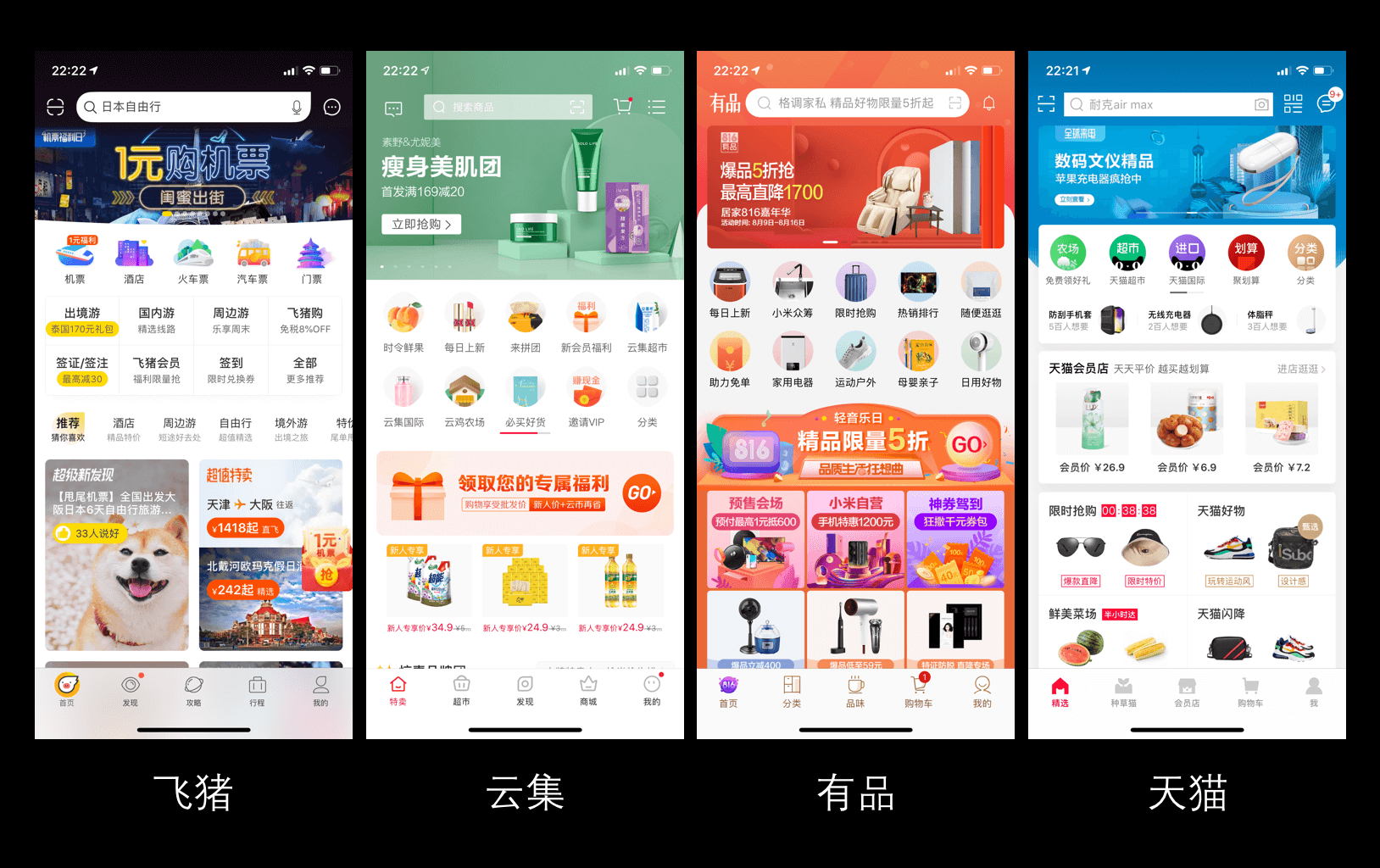
第二种:Navigation bar 通透的类型,这种一般为强调首页 Banner 点击,强调整个页面的整体通透性。这种很常见,例如:天猫、飞猪、云集、有品等。
这种设计手法一般强调 banner 点击率与转化。
最后总结一下。一般来讲,通透类型的确实看起来整个页面更透,页面也更整体,但是视觉视觉视为业务服务的,业务第一,如果产品/老板要想提高第二个 tab 的数据,这时候还是通透设计方法,确实很尴尬。因为用户实现总是被这个通透的 banner 给抢走,特别是活动大促期间,满屏幕的焦点,用户很难去切换 Tab,进入第二个 Tab 页面。

