怎么样衡量一个设计好与不好?
工作中实践越多,越会发现华丽的设计稿并不是体现设计师专业能力的唯一标准。普通设计师和高级设计师区别在于,设计方案是否具备完整设计思路;设计对于业务有没有真正的价值体现;以及设计方案的推动落地的完整性到底有多少。设计越往后走,越考验产品思维,设计思维,以及设计推动能力。这是产品设计师需要关注的核心三要素。
设计师在工作中接到设计需求会不自觉的第一时间想着如何去进行视觉表达。视觉表达确实非常重要,也是公司对于设计师核心价值的定位之一,但视觉表达只是其中设计专业本职工作中的一个环节。设计师还应该站在产品、设计、技术等不同维度去思考设计方案的可行性。产品打磨 – 视觉呈现 – 落地执行,在这三个核心点里设计师分别有不同的定位和价值所在。
产品「双标」满足
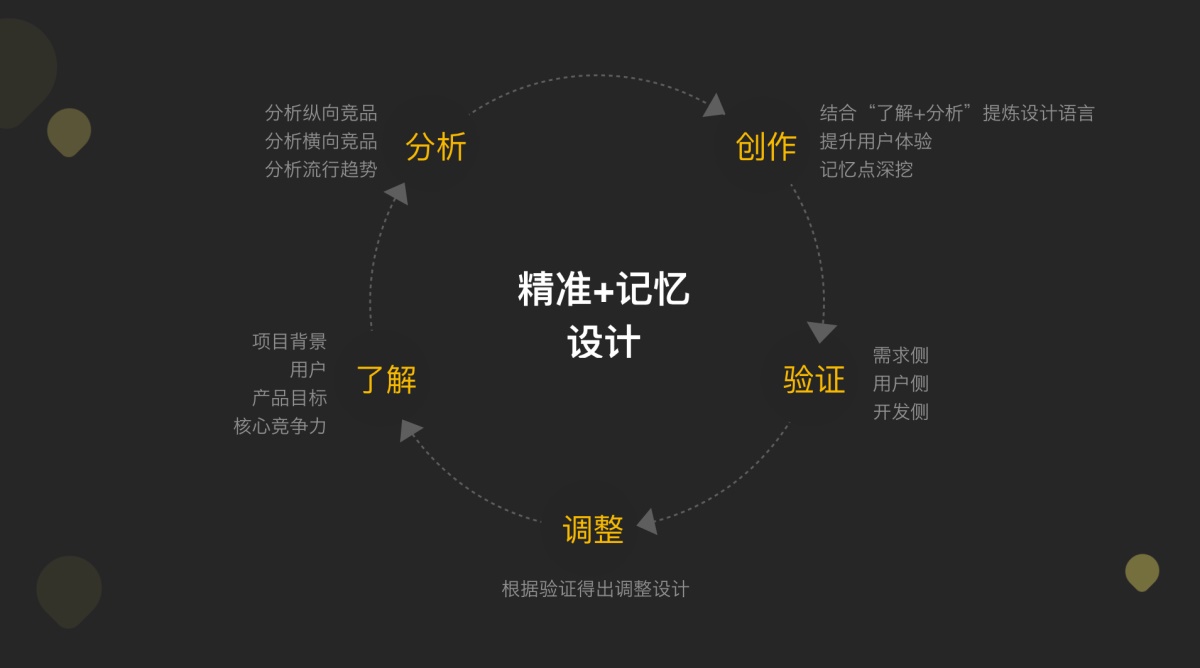
产品打磨包含产品规划,内容组成,界面布局,交互梳理等等。所有环节的工作是为了符合产品最终的目标。产品所有的能力会核心围绕两个点:商业变现、用户需求满足。这两个目标在产品执行的环节有时候会有一些冲突,在产品打磨阶段设计师通过怎样的方式,做到既满足产品商业目标又满足用户体验需求?可以按照以下几个步骤进行分析,寻求切入点:
这里用腾讯动漫付费模块举例说明。
项目背景是腾讯动漫产品要做付费体系升级设计,接到需求先由产品源头一步步深入,逐步展开设计方案的规划。
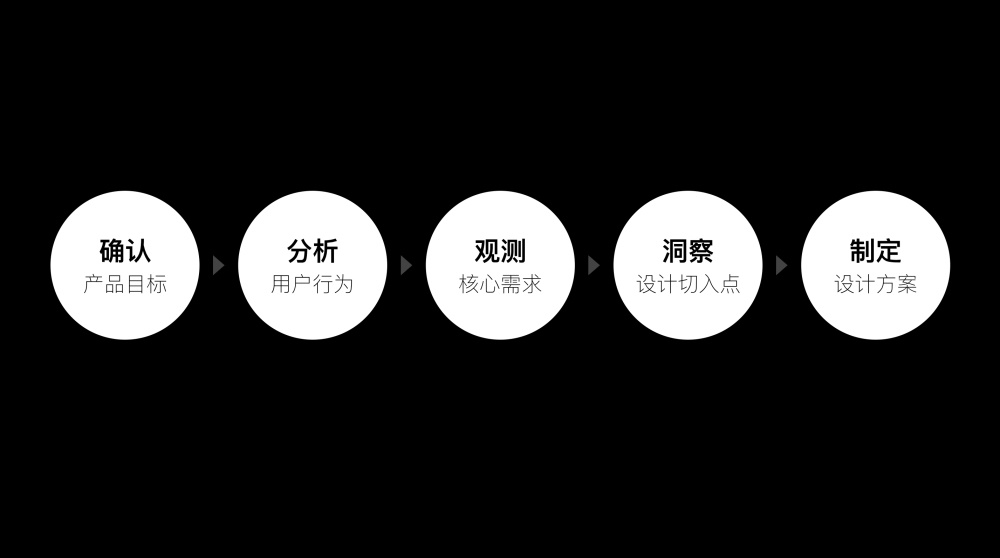
1. 产品目标确认
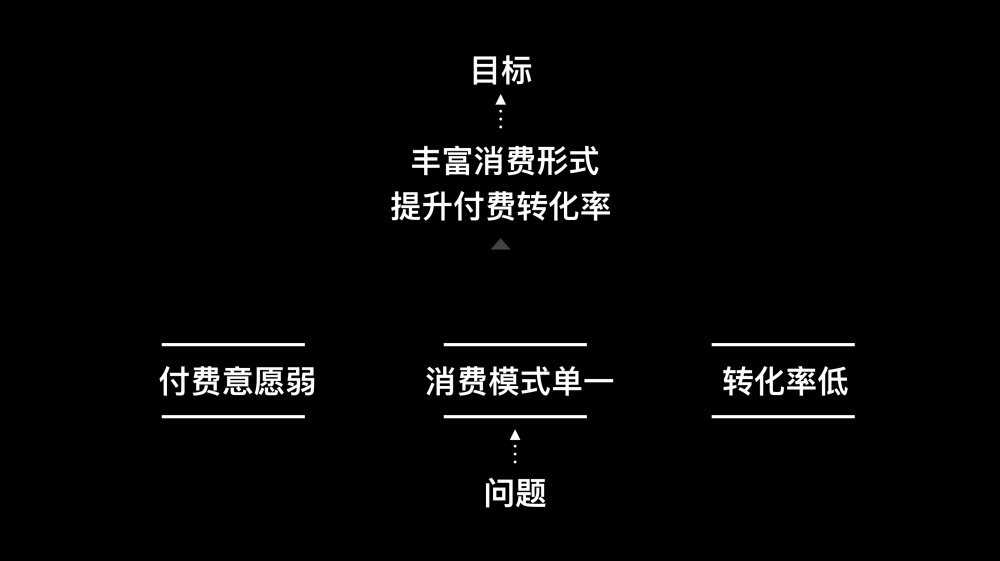
通过对项目背景的解读和产品方案的深入了解,以及总结当前存在的一些问题,可以明确得到项目中产品核心目是什么。付费升级核心原因是付费转化低,用户付费意愿不够强烈。此次升级的核心目标是促进内容消费,提升付费率。
2. 分析用户路径
确认目标之后,从哪个模块开始进行是首先需要考虑的。对于现有功能的升级,建议核心从产品本身着手,可以根据用户行为分析,获取用户常规使用路径,找到用户使用场景下的核心目的,从而去挖掘用户在付费路径下的诉求点,根据诉求点找到付费升级的触点。这里我们罗列了用户阅读产品的路径。
原图链接:https://pan.baidu.com/s/1MOXjrVtLDXRiWV20wOQ4WA
3. 观察用户核心需求是否被满足
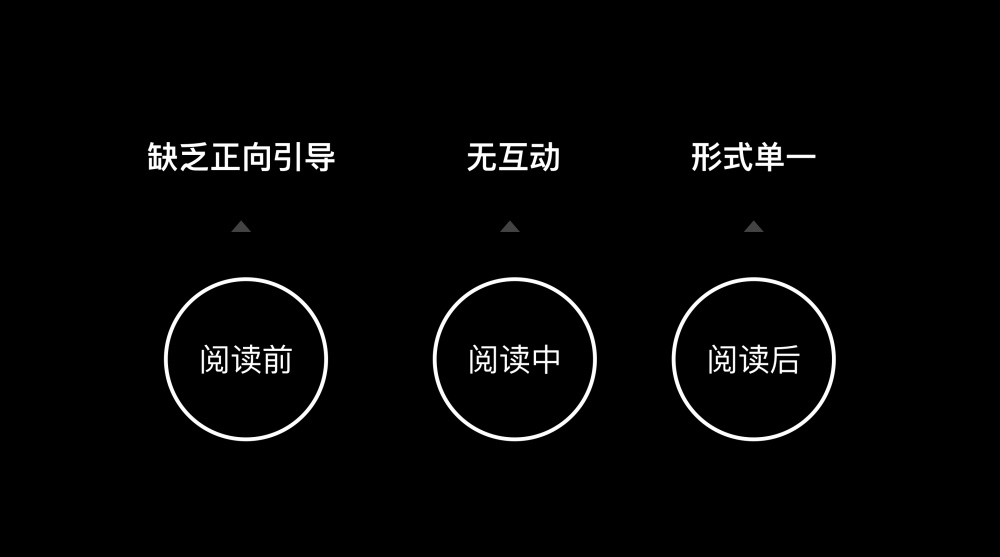
用户在每个场景下都会有「痛点」和「痒点」。比如在阅读前,核心目的是想快点看到漫画内容;阅读过程中,想要及时宣泄对漫画的故事情节的感受;阅读后,希望找到更多相关内容或者能够和内容有更多的互动。目前产品在这三个关键的路径节点都存在一些问题,阅读前对于付费缺乏正向引导,阅读过程中互相行为较少,阅读后没有更多延展内容可供消费等。
4. 洞察设计切入点
根据用户在阅读 「前、中、后」 关键路径的节点的不同情绪反馈,我们可以找到相应情感满足切入点,并且制定解决方案
原图链接:https://pan.baidu.com/s/131ujbyXoqs4jvimbkRKLOw
5. 制定设计方案
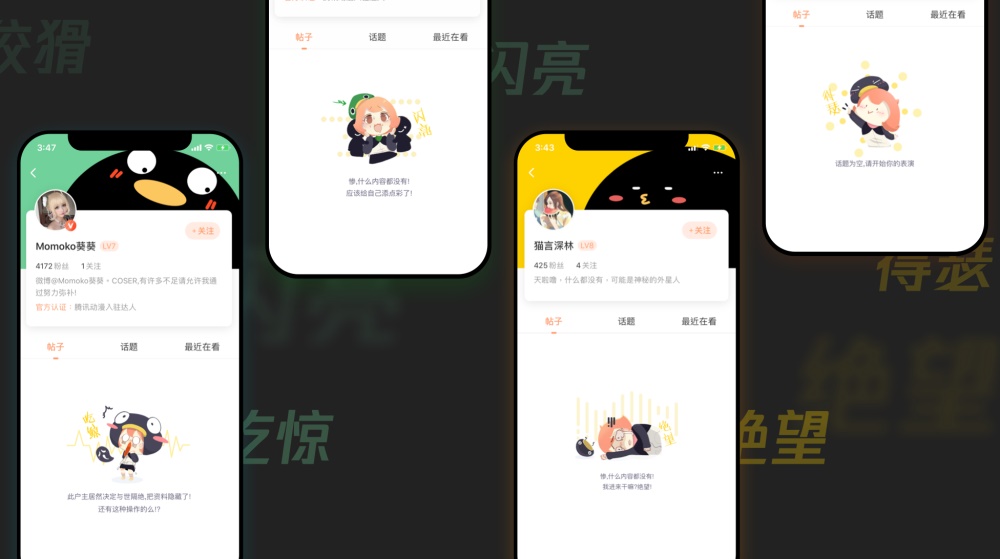
将之前找到的设计情感切入点用交互和视觉的形式呈现出来,尽可能完整的表达清晰。下面展示的是关于付费升级优化的完整视频 DEMO。整个方案采用趣味情感化形式为核心设计思路,逐步引导用户付费,让用户在趣味互动中完成产品的商业转化目标。
设计呈现的「差异化」
视觉呈现是设计师们都比较擅长的工作,但不同专业高度要求下,方案最终呈现出的效果是完全不一样的。好的设计方案,需要在设计上做出明显的「差异化」,这里的差异化是指要区别于常规输出一般的水平。
差异化可以从多个点入手:
1. 优质的设计美感
美感是设计师首先需要培养的技能之一,也是后续职业生涯一直需要用到的技能。设计师被神职化的很大一个原因就是因为设计师的美感比一般人要好,有懂得欣赏美、鉴别美,以及创造美的能力。单一从视觉层面,设计作品是合格品还是精品,最终取决于画面的精美程度。项目不分大小,再小的一个项目都可以做出精致品质,这也是体现设计师专业度的核心衡量之一。
2. 完整设计思路
设计方案的完整性也能够体现设计师专业度的差异化,几张图的设计稿和一个有完整设计思路的设计方案,在品质上自然是有明显差别的。设计师不光需要将设计呈现出来,更需要有严谨的设计思路,并且让受众感受到你的设计想法。设计前期分析、中期执行、后期落地以及迭代优化,能够让设计师有意识地锻炼和提升自己的设计思维,对于设计师能力提升有必然的帮助。
3. 独特创意
设计差异化呈现上,创意是一个非常好的切入点。行业大趋势的前提下,现在同类产品越来越趋于同质化,受众使用产品的时候都会有一些常规认知,关于功能、交互操作、内容组成等等,淘宝和京东、大众和美团,甚至 QQ 音乐和网易云音乐在产品使用体验上都有高度重合的地方,这些已经在用户心智中形成了习以为常的认知感受。如果能够在用户的常规认知里,用创意手法呈现出超出他们预期的内容使其惊喜,产品设计就会有明显差异化体现。
4. 善用情感化
具备美感的设计能让作品看起来有高级感,但更为高级且有效的是能够引起用户情感共鸣的设计。设计是主观的,对于设计每个人都有自己的想法,也正是因为主观的设计感受,能让设计在情感化打造方面可以有很多的尝试方向。能够引起受众主观情感上的共鸣和认同的设计,会形成产品的核心记忆点。
设计师对于情感化设计往往会有一些误区,认为图形可爱,色彩羡慕,动效流畅且能够形成一套视觉体系,就能够算情感设计。真正的情感设计是需要从用户角度出发,挖掘用户的认知领域和喜欢,从而去进行符合用户情感诉求的呈现。
方案推动的效能管理
设计方案输出只是整个产品生产流程中的一个核心环节,产品上线后体验如何,取决于落地实现的程度。在方案落地支持过程中,效率协调和实现能力是保证设计方案贯彻一致执行的关键因素。
1. 高效协作
产品设计师工作协调分为内部协作和外部协作。内部协作即设计师之间的沟通协同,主要内容是如何保持设计语言一致性,除了制定设计规范,还可以建立公共控件库,线上调用。控件库能够使设计师协作无学习成本,设计师输出设计稿效率也能够大大提升,同时保持一致性。
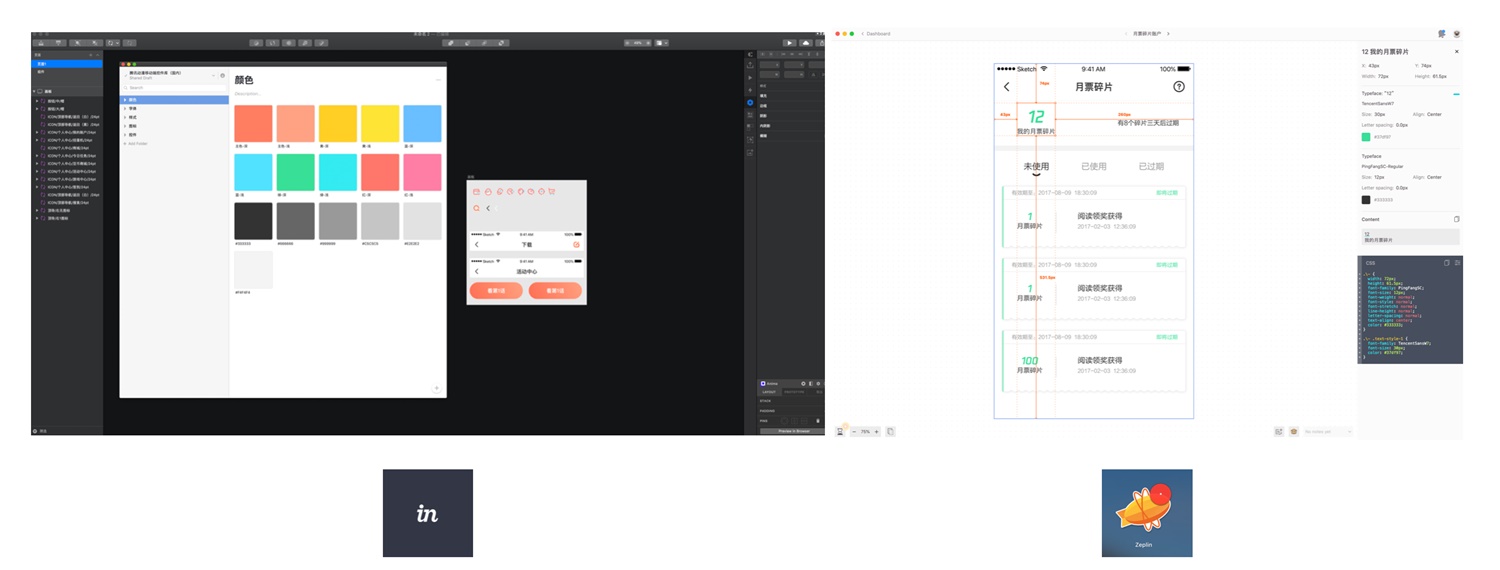
外部协作主要是和下游的技术同事直接的工作对接,设计方案的交接方式以及开发获取信息的效率很关键。在开发接收设计方案的时候,尽能力降低获取成本以及理解成本。比如设计稿的标注,在标注上设计师一般会花很长时间,开发也需要逐步查看,偶尔还会有标注遗漏的地方。我们团队会直接采用插件,设计稿及时同步,并且开发可以随时查看每个元素的标注信息,高效便捷。
这里推荐两款协调软件:一款是 InVision,可以在 sketch 里进行控件协同调用,所有想用的元素直接源文件调用,不需要再问同事要源文件。另一款是 Zeplin,技术同学可以直接查看元素属性以及间距等,设计师解放双手不再需要标注。
InVision:https://login.invisionapp.com/auth/sign-in
Zeplin:https://zeplin.io/
2. 实现能力
专业技术之间的壁垒,也会成为设计方案实现的阻力。同样的界面,设计人员用设计软件实现,技术人员用逻辑代码实现,实现的方式和成本存在很大的差异性,所以往往设计师认为很简单的需求在开发层面的确非常难实现。当然,不是所有需求都是无解的,设计师在技术实现层面还是可以做一些事情。
方案前置沟通
设计一个新的功能的时候,如果有非常规的设计方案,可以提前和技术人员沟通实现的难易程度,让技术人员有前期预判和预演的时间。并且,可以将设计做成简易 DEMO 方便技术人员快速理解,避免双方存在信息不对等的情况。
搭建开发控件库
开发控件库和设计规范一样,是最基础但应用最为频繁的模块。开发控件库可以将最基础的元素形成固有规范,所有开发实现都用同一套规范,以确保实现的高度一致性,同时也能够提升实现效率和设计还原。设计可以辅助开发一起制定开发控件库,确保控件库和设计规格的一致性。
寻求技术语言共通性
尽量将设计方案转化为技术能够理解和复用的形式进行对接。除了静态设计稿的标注,设计和技术实现最大的难点在于动态交互的实现上,对于动态设计,将设计方案转换为代码文件交付给技术实现,这样能确保功能的正常实现,同时减少后期设计还原性的偏差。
总结
以上初步总结关于产品设计师在设计过程中,从前期产品规划到中期设计执行,再到后期开发落地应该注意的核心要点:
- 设计方案既要满足产品目标,同时又要兼顾用户体验;
- 优秀的设计师,会保持设计方案的「差异化」;
- 设计师职责除了确保设计方案完整性,更重要的是推动设计方案的完整落地。
在产品设计过程中,设计师需要关注的还有很多关键点,这里也欢迎大家一起补充交流。正是这些关键点,将设计师的思维逐步打开,使其成为一个具有全链路思维的设计人才。

