Day2学习心得
1、栏式网格设计给我的最大启发是?
栏式网格主要运用于移动端、WEB端和书籍杂志中。
栏式网格适用范围广,使用场景多样,整体布局层次感会更加丰富。
特别是在网站中的设计,已经完美的契合响应式 web 开发。
在移动端的运用中,运用网格可以让页面更加规范,视觉协调统一。
2、我打算如何调整自己?
先深入了解网格设计手机,后期将这些网格设计运用到自己工作项目中,最后通过复盘巩固。
Day 3学习复盘
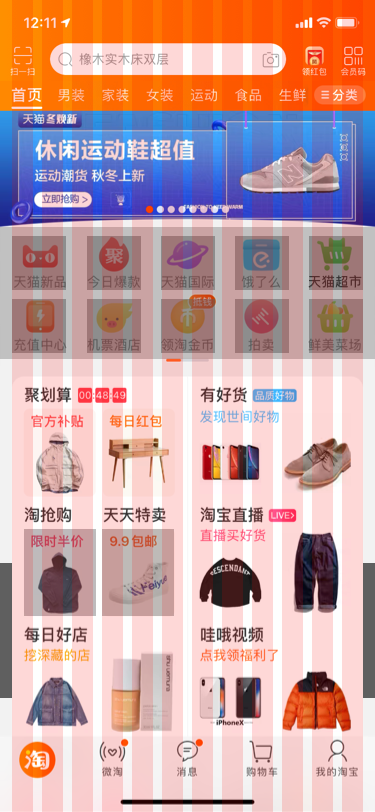
手淘分析
基于1倍图做的分析,边距12,已知12列,根据边距测试最小原子为3,3得倍数有3、6、9、15、18。得出水槽9,列宽24。
心得
倒推的方式 先看边距,边距都为12,这样可以算出最小原子不是3就是4。 然后去看首页下面的商品列表,一排两个,这两个商品卡片之间的间距必定为水槽数值。这样就得出水槽为9。
在量其他页面上下间距的时候,发现间距数值也都几乎以最小原子3的倍数级数值。
但是购物车页面有些特殊,边距与其他四个页面不统一。


DAY-4
1、学习复盘
Airbnb 这种以高素质图片为主的产品,一般都是以大间距,大水槽,大空白为主。
以 @1x 分析得出:1、边距为 24,feed 流卡片左右间距 12。先以边距 24、水槽 12,6 列来尝试一下,果然能完美匹配 feed 流卡片布局。然后再测量出 Tag 卡片之间的间距为 8 。根据水槽 12,tag 间距 8 可以得出最小原子应为 4。这样我们完整的得出 Airbnb 的栅格布局:边距 24,水槽 12,6 列,最小原子 4,再根据费氏数列1、1、2、3、5、8、算出,整个 Airbnb 用到的间距为:4、8、12、20、32。
2、总结
对比昨天分析“手淘”,可以看出 Airbnb 对于栅格的应用更加规范。手淘体量比较太大,设计团队较多,迭代时间长,所以会出现栅格不统一的情况。未来再做一个新项目的时候,尽可能的在项目的前期就确认栅格规范,然后把整个栅格规范融入到 UI 规范,设计团队小伙伴以后都可以根据这个规范来做。
Day05-学习心得
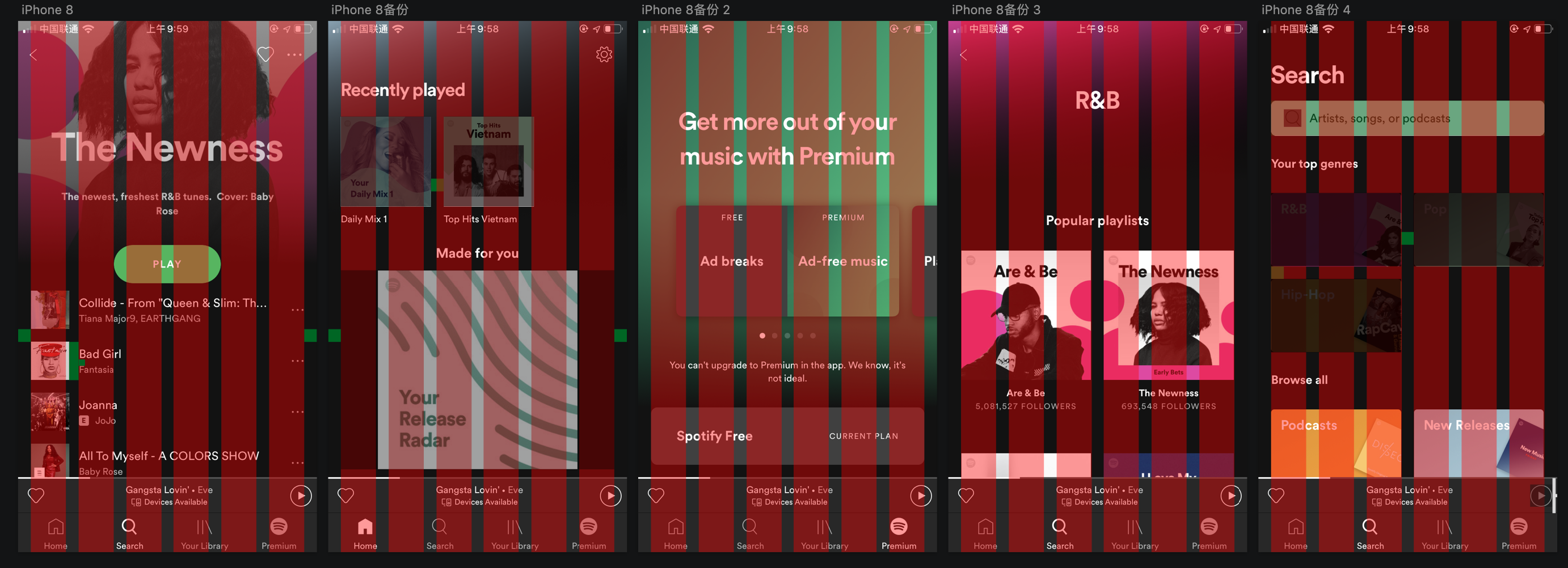
Spotify网格分析
1、学习复盘
根据 @1x 去分析。
边距为 16、一排二卡片间距为 16 、卡片之间上下间距为 16。专辑封面与标题之间的间距为 12、大标题与小标题之间的间距为 8。根据以上数据数值分析得出,最小原子为 4 。
专辑封面尺寸比例都为 1:1 ,专题封面尺寸比例为 16:9 。(有小数点,四舍五入)
产品视觉风格比较明显,水槽数值较大,整体呼吸感强。页面对齐性高,很有律韵。所有间距都遵循 4 的倍数级关系,有很强烈的整体感。
2、总结
网格是一个基础的框架,但是由于适配、375单数等原因,有些地方不能被整除,这时候需要四舍五入取整数值。栅格也只是一个依据,可以根据具体页面情况做一些简单的破格。
Day6-学习心得
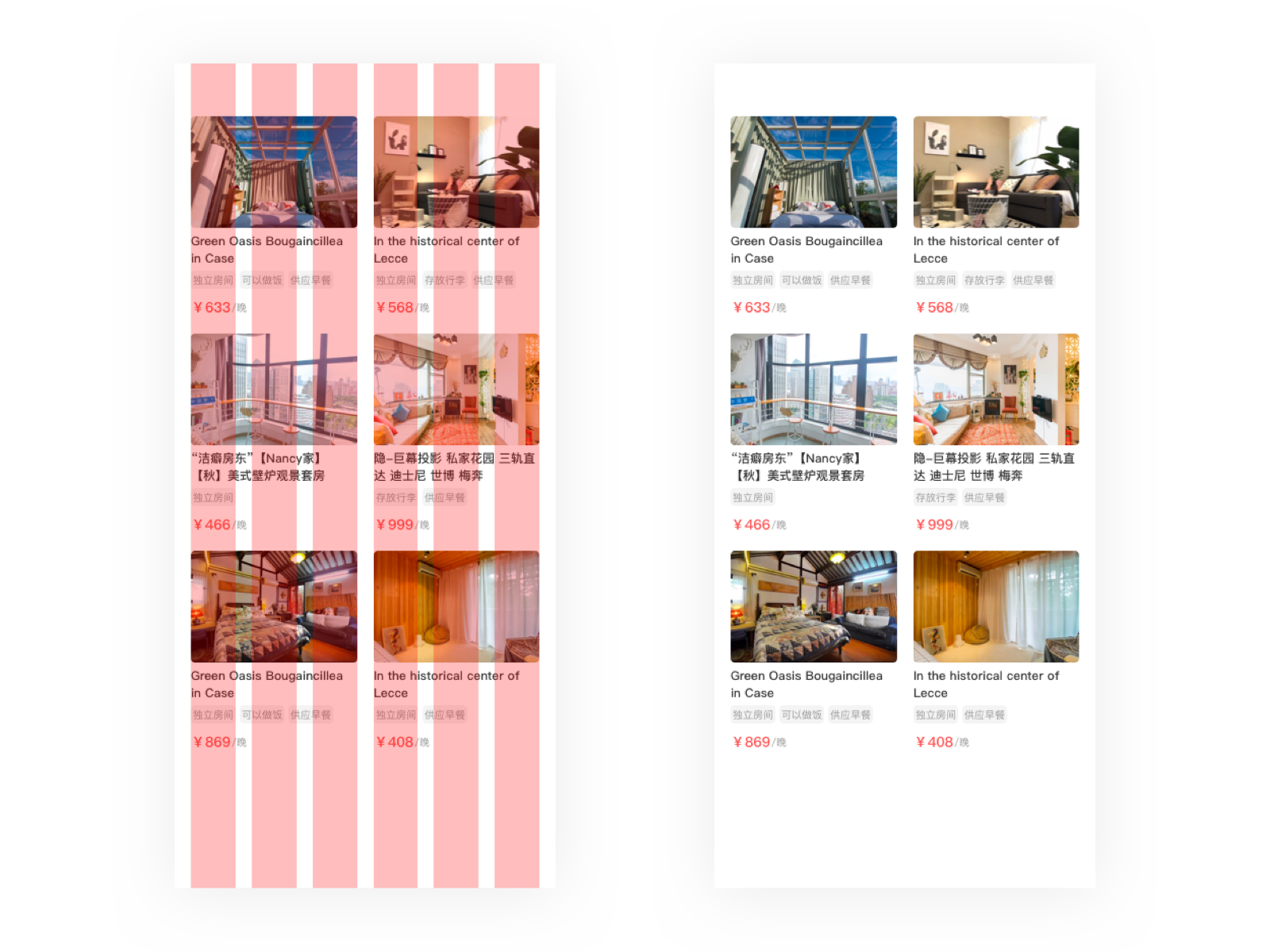
一排二布局
右图:网格系统-UI运用。
左图:UI 图运用了一排二网格卡片单元设计。网格数据为:375*812、栏数6、最小单位4、边距16、水槽16、栏宽44
个人心得
在一排二为主的布局中,水槽间距不宜过小,卡片在有阴影的情况下,水槽间距视觉太小,有点拥挤。在复杂的电商产品中,以 12 栅格为主;在清新、简洁类产品中,以 6 栅格为主,边距、水槽间距稍微大一些,整体看起来通透,干净。
Day7学习心得
以 375*812 为基础做栅格练习。
设定边距为 16、水槽为8、6列为基础的栅格规范。
头部电影封面和信息用一排一,以最小原子 4 倍数设定间距。
剧照信息一排三滑动,卡水槽,最右边设定水槽间距8,漏出8PT图片,给用户滑动提示。
一排二、一排三都卡水槽设计。
心得体会:
在一排三、一排四的滑动卡片中,没必要完全卡死水槽,完全可以看做一排一,然后在这个一排一里面去做小栅格,设定最佳滑动范围。
Day08学习心得
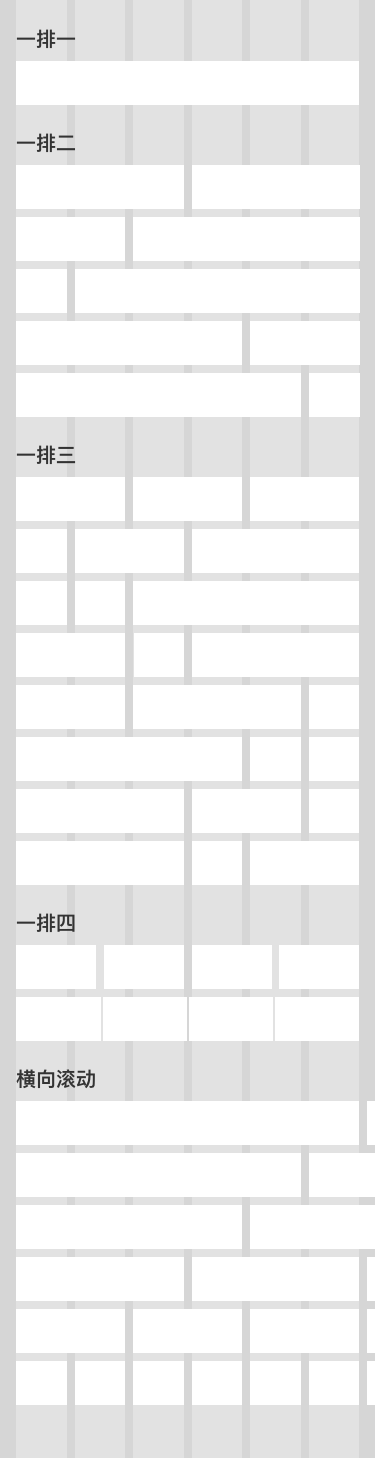
⭕️布局练习
1、基于1x图基础上、栏数6、最小单位8、边距16、水槽8; 2、页面遵循以数据的布局框架,进行一排一,一排二,一排三,一排四、横向滑动模块练习;
💛学习心得
通过布局练习,发现网格有很多布局方式,有点像数列关系。实际工作中可以灵活应用,规范页面版式布局。

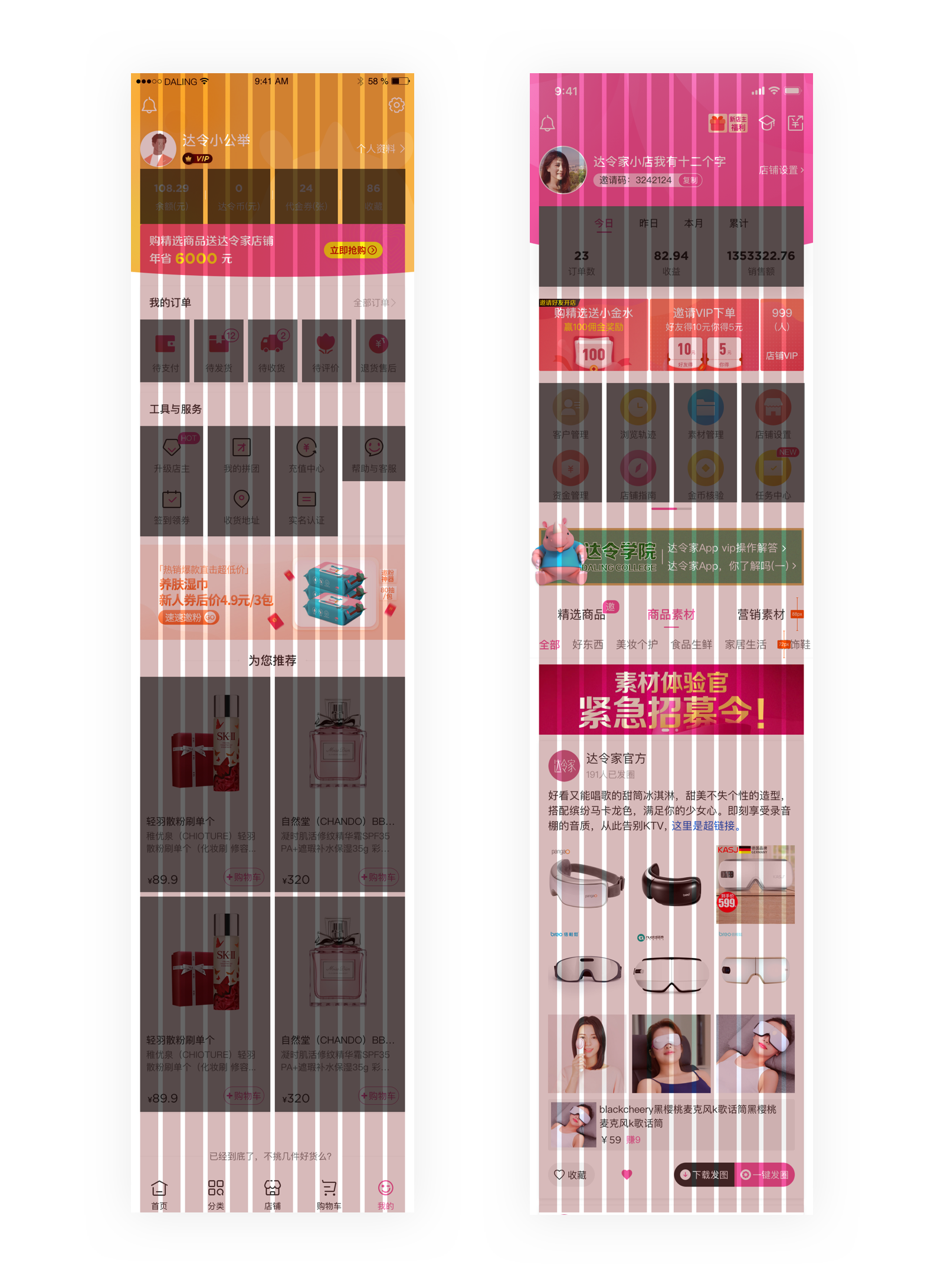
Day9-学习心得
布局分析
作为一个综合类电商产品,未来的使用场景很丰富,如果用简单的 6 栅格来作为基础,可能在未来的场景中不够用,所以我在做自己家产品的时候借鉴了手淘的 12 栅格。在 1x 375*812 的情况下,左右边距各设置为 12 ,12 栅格,水槽设定为 8 。因为电商产品追求坪效,12 栅格可以尽可能的在首屏有限的空间内显示更多的资源位信息,提高用户点击转化率。
个人心得
因为产品业务丰富,走的综合、下沉市场,这时候必须考虑到坪效比,刚开始在使用 6 栅格的时候,发现在有些复杂的场景,水槽过大,导致于首屏空间浪费,所以才有了更加丰富场景的 12 栅格。网格是工具,在未来更多页面扩展的时候,希望能把这个栅格规范应用起来。
Day10-学习心得
布局分析
针对公司产品进行网格分析布局。
在 750*812 的分辨率下,设定边距为 24、水槽为 12、12 列、最小原子为 4。以 4 为增量做间距,8、16、24、32、40、48等。加上产品功能较为复杂,一级页面首屏几乎都为功能入口,有一排一、一排三、一排四、一排五的栅格设计。
练习心得:
网格帮助我更科学有序的排版,避免出现杂乱无章没规律的界面布局,让功能模块布局更加规范。
Day11-学习心得
❤️ 婚礼请柬多采用手稿网格系统,字体多位衬线体,特别是英文的请柬设计。主题内容更加聚焦,突出主题(照片,标题等)。几乎都采用大量留白,图片配图高品质,网格较大。
⭕️自我调整: 很漂亮,希望自己将来结婚的时候可以用自己设计的邀请函。
Day12-学习心得
婚礼请柬设计。
Day14-学习心得
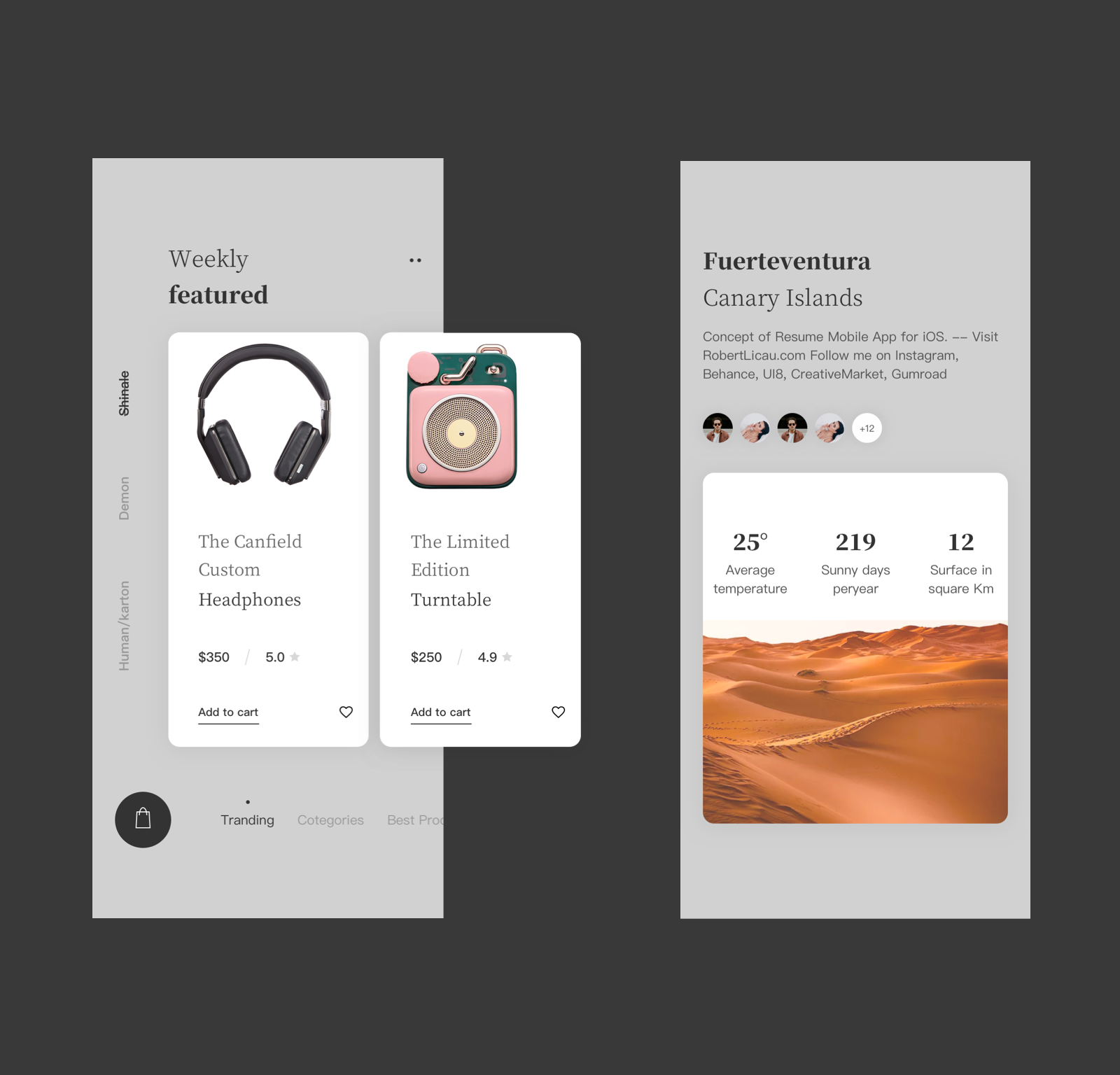
轻奢电商设计
以高品质大图的形式展示商品,配以衬线字体显示品质
栅格规范:@1x
6栏栅格,最小原子为4,两侧边距24,水槽12。
圆角纯白色卡片加弥散投影,突出层级关系。
心得
之前在工作中经常使用网格,但是对于最小原子下一排三、一排四滑动的运用不是很熟练,通过这次练习,对于栅格的应用场景更加丰富,也更加熟练。
对于之前书籍、海报等书稿网格的运用不了解,这次也了解了一些手稿网格,特别是对于书籍网格,真是无规矩不成方圆。