
在达令家 app 中,没有引导页,用户下载完 app 第一次打开的页面为首页、当需要点击到需要用户信息的页面会触发登录,登录页面虽然很简单,但是可以作为提现品牌设计,把品牌基因运用到登录页面会提升产品的品牌感。
下面分析一下登录注册页面背后符号的过程,如有不正,望可以指出。
达令家的 IP 形象是一个犀牛,小牛的形状,但是由于现版本的小牛形象过于复杂,没有规律性,不适合作为一个符号进行扩展,于是我想到提取犀牛的特点作为品牌符号。

如图所示,在犀牛的漫画卡通形象中,最能提现犀牛特点的就是犀牛角。
我于是就拿犀牛的角作为切入点,然后进行简化设计。

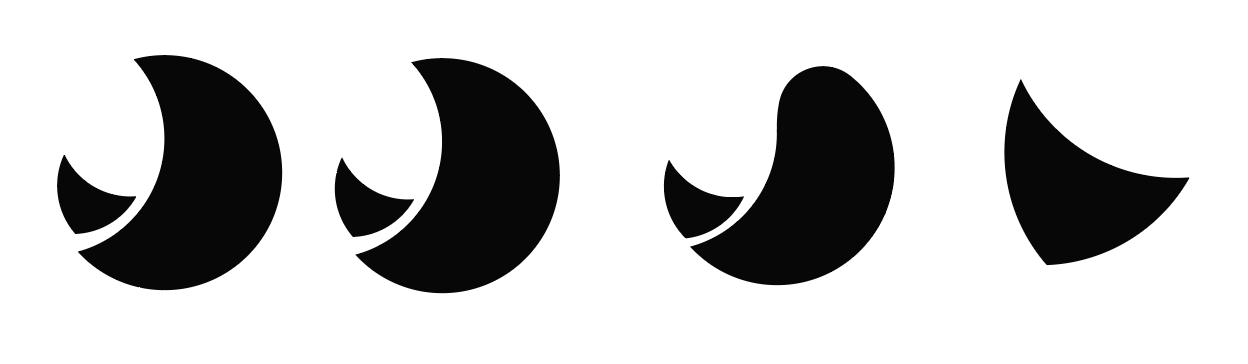
通过黄金比例,画出右方三个圆形作为基础图形,然后通过这个三个基础图形进行布尔运算,最后得出左方四个图形。
然后我拿着这四个图形去问同事,哪个符号让你第一个联想到是犀牛的形象。大家都说是最后一个,虽然我个人喜欢第一个,但是大家都说是最后一个,最后就采用了最后一个作为品牌的符号的基础图形。
(在我拿着四张图进行调研的时候,我问的同事都不是设计同事,4个前端开发,6个运营。因为产品面对的是大众,而设计师很感性,很容易联想,设计师能联想到的形象大众用户可能联想不到)


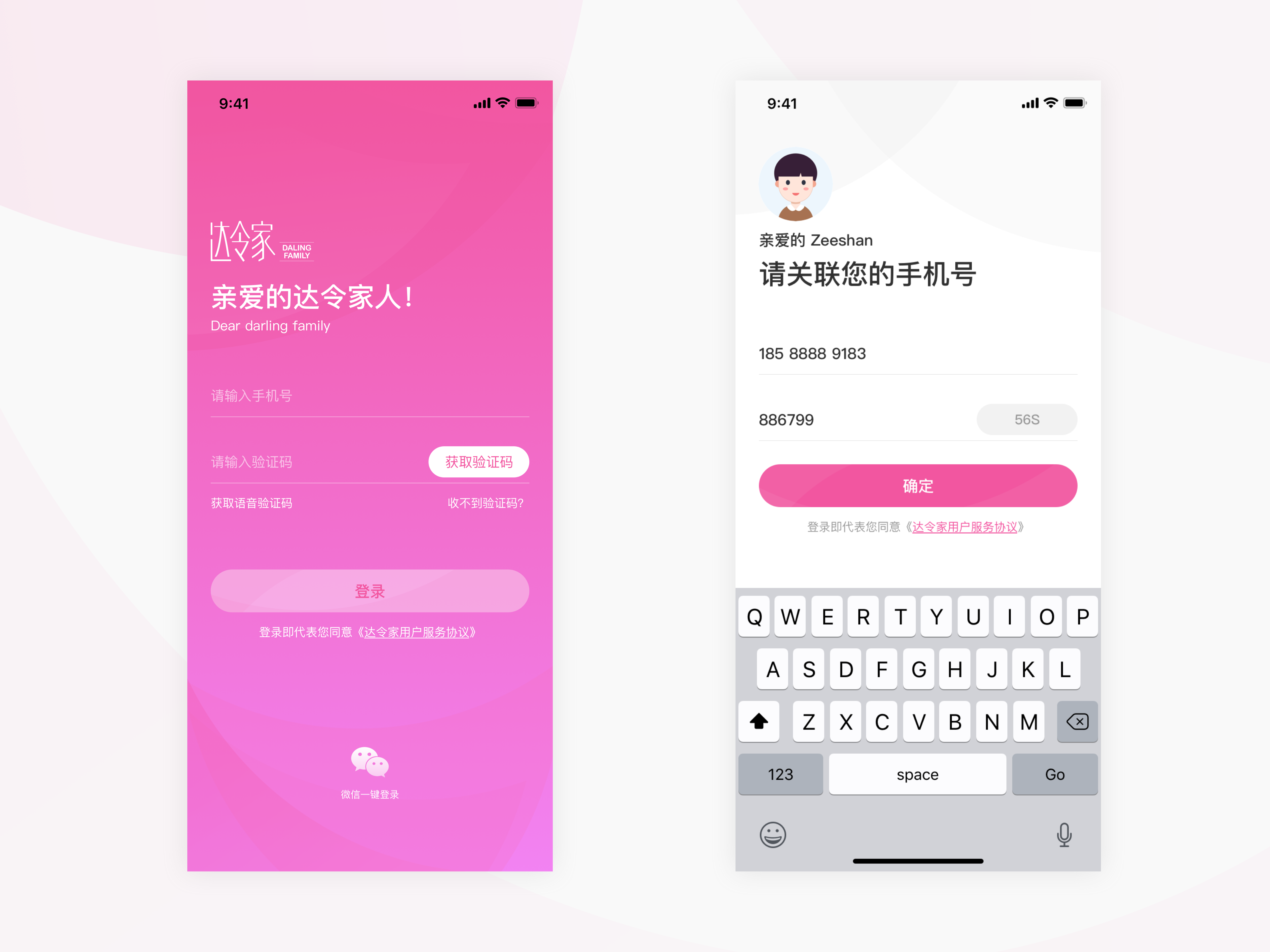
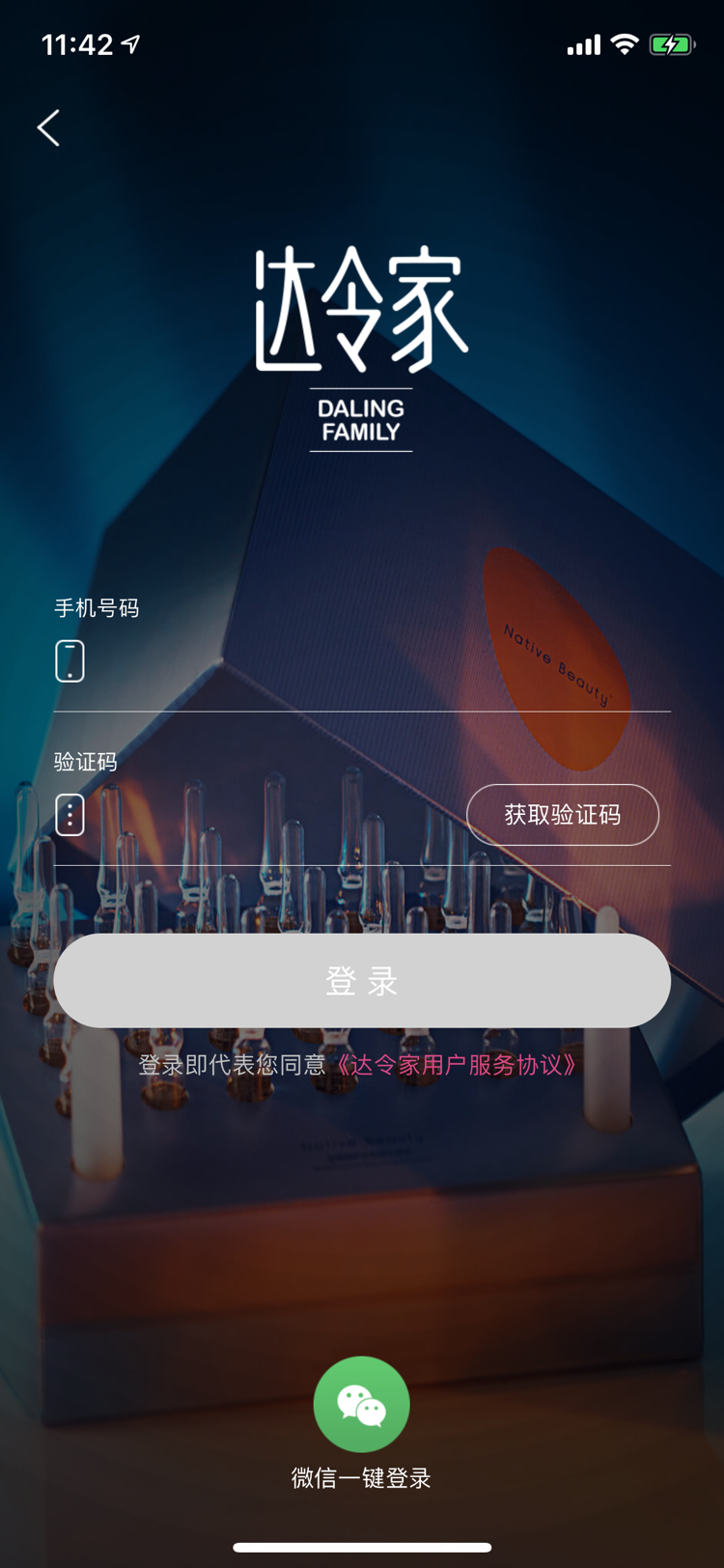
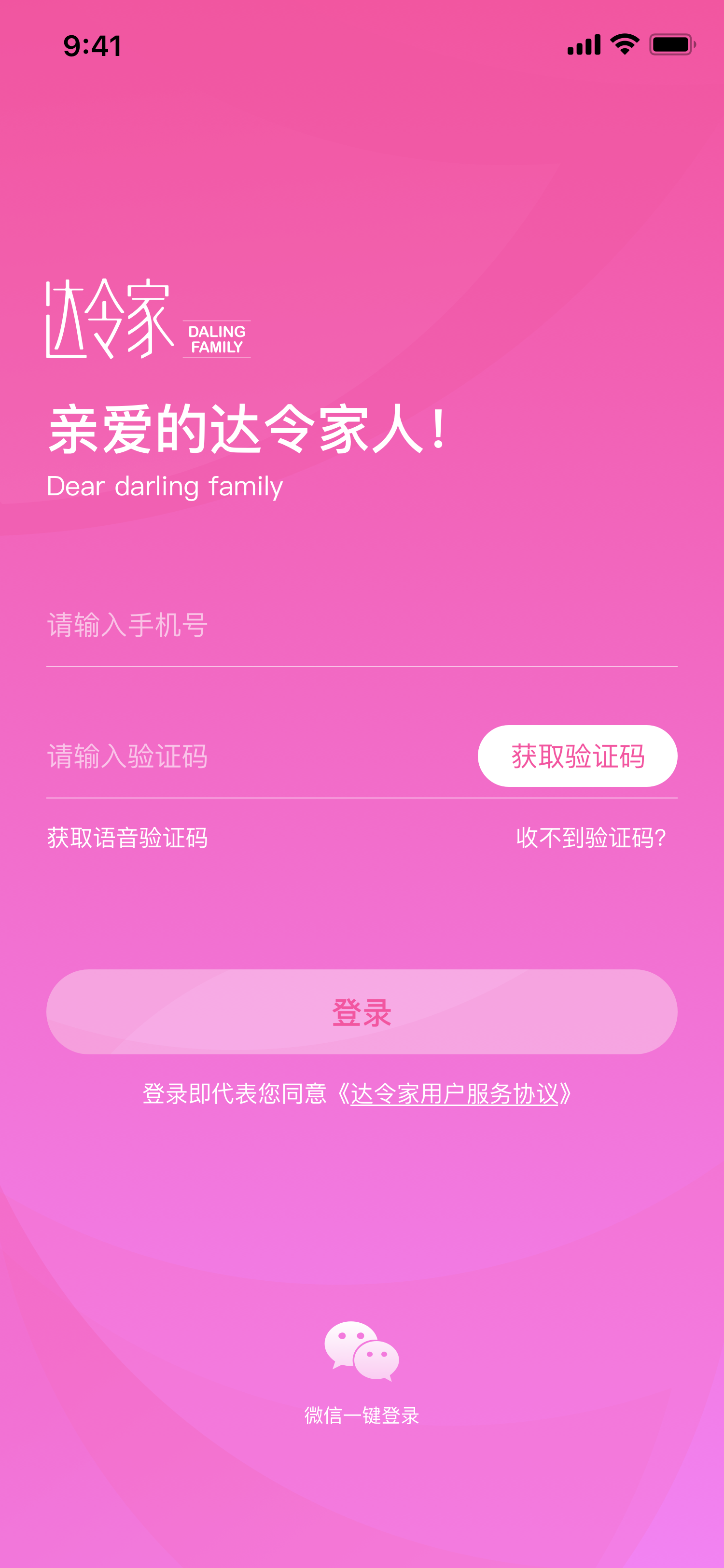
左侧为线上 UI 页面,可以看出目前线上页面信息层级不清晰,主要信息展示不突出,没有品牌特点,
于是我通过对 IP 形象的简化设计出右方 UI 图。
UI 图后方纹理都采用提取 IP 符号,进行放大、旋转、叠加等手法,然后增加情感化设计:“亲爱的达令家人”。在产品文案中,经常会出现“达令家人”来代表用户,所以就选用了这种类似于“星巴克首页”的情感化设计。


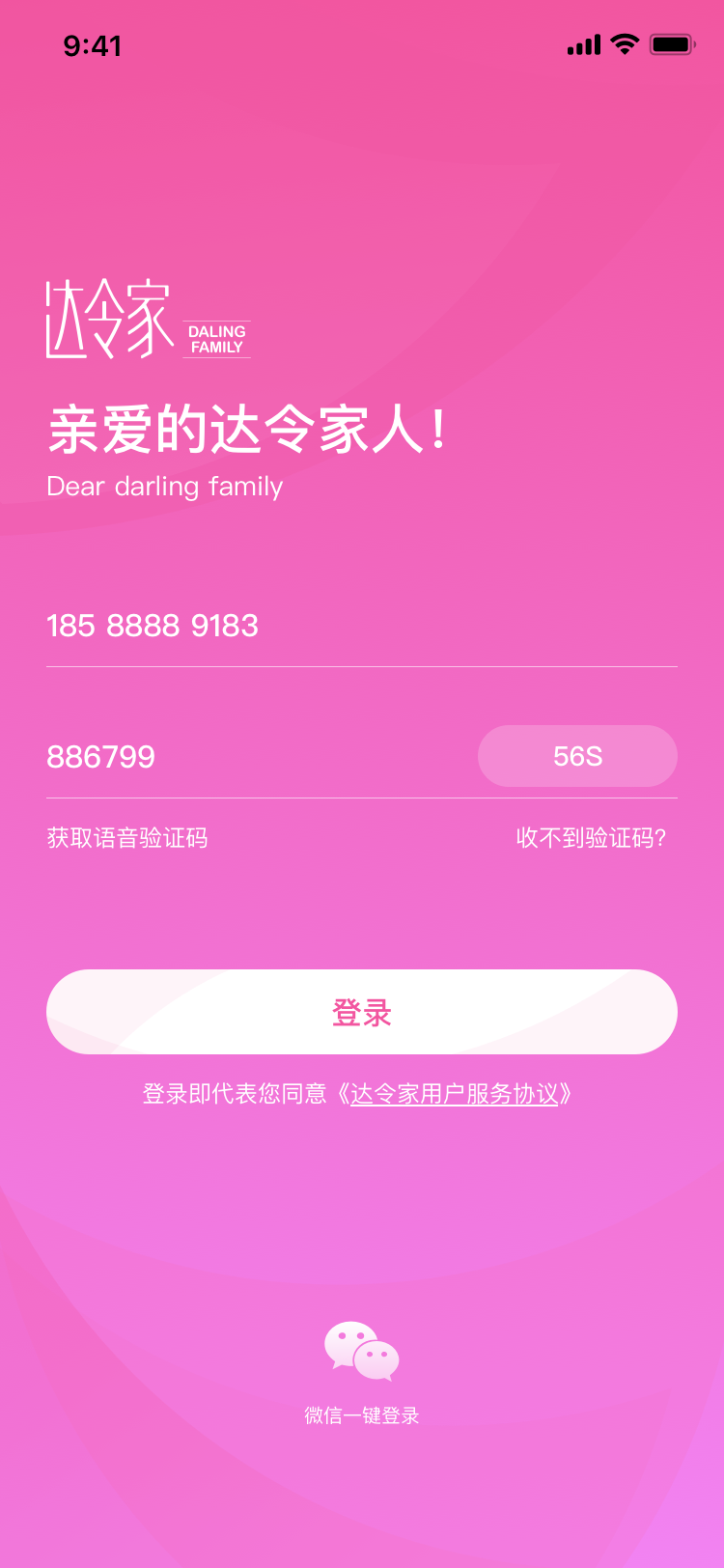
在输入信息完毕后,登录按钮会高亮处理。
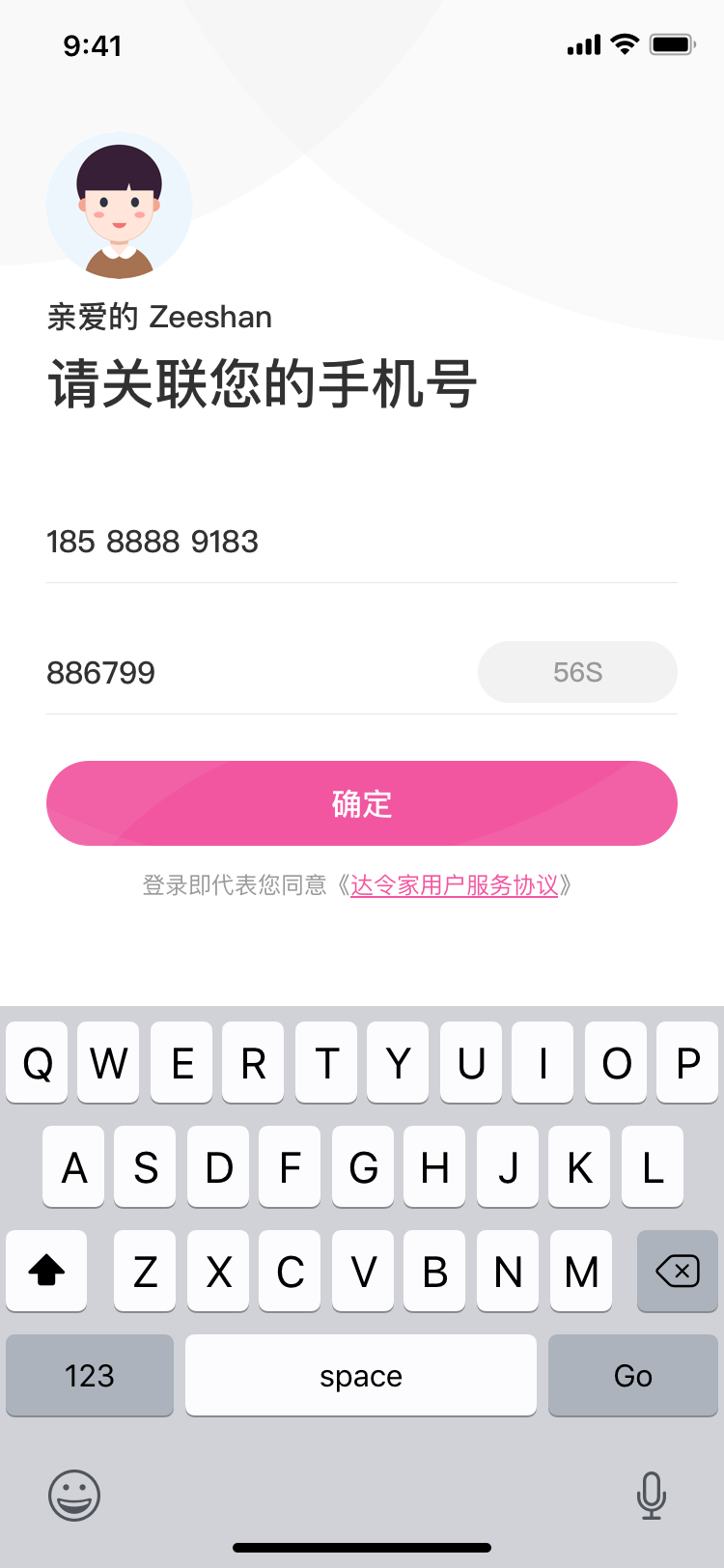
点击登录后,关联手机号页面,头部区域选用 IP 符号变大作为底纹处理,突出关键逻辑信息“关联手机号”。

