某一天,我突然在想:App的交互方式有哪些?不同的交互方式有什么区别?每一种交互方式主要的运用场景是什么?如何运用不同的交互方式创造出好玩又爽的体验?
然而,我并没有找到有关于上述问题的系统化的回答,于是就引发我的好奇与探索。本文便是关于交互方式我的一些思考与总结。
1. 点
点(点击)就是通过拇指与屏幕的某个区域发生一次短暂接触的交互方式。点击产生的结果包罗万象,包括tab切换、页面跳转、按钮操作等等,类似于在PC上的点击鼠标左键的效果。
点击应该是触屏手机最简单、最重要、最常见的一种交互方式,如果APP只能保留一种交互方式的话,那自然是点击。甚至可以说,单靠点击就可以完成几乎全部的操作。
点击的操作效果包含打开、跳转、确认等等。点击行为如此普遍,我不可能在次一一将其列举出,甚至我们可以简单粗暴地将App的页面划分为可点击和不可点击两个部分。
这就引出了一个非常重要的问题,即怎么能让用户清楚页面上哪些是可点击部分,而哪些不是呢?
我认为这个问题是交互设计时需要着重思考的,要是让用户在这个问题上犯错就是交互设计的失败。比如:用户认为某个区域是可点击的(其实是不可点击的),试了几次都没有效果,用户会怀疑是不是手机卡住了,然后关闭程序重新进入后再试了几次,依旧没有反应,最终用户认识到原来这是不可点击的,这样会让用户觉得自己很蠢,而事实上则是设计的锅。
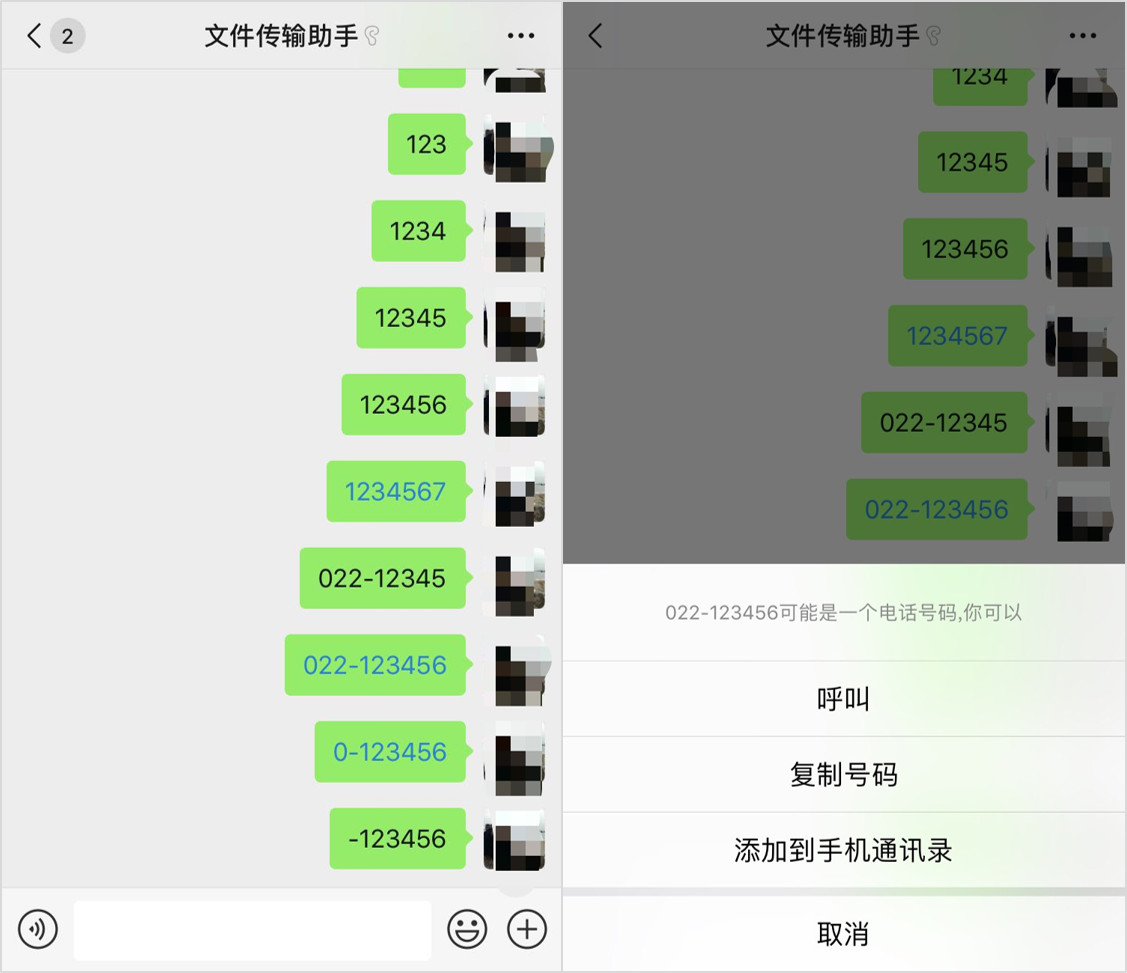
点击虽然看似简单不过,其实最简单的反而最容易被忽略,一个好的产品体验往往体现在那些容易被人忽略的细节上。大家都知道微信里的对话内容正常情况是不可点击,但如果对话内容里出现一串连续的数字就会变成可点击了。为什么呢?
因为一串连续数字很可能是一个电话号码,用户会存在用这个电话号码来呼叫、复制或添加到通讯录,而将其变成可点击以区别于普通文字,就可以非常方便地让用户通过点击以实现想要的操作目的。
更进一步,你是否注意过,微信的对话内容里包含多少个连续数字就会变成可点击的呢?
如果你能回答7,那么说明你是个有心人。至于为什么这么设计,我相信你肯定也猜到了,去查一查各国电话号码中位数最少是几位就知道了。
不过,7这个答案也并不完全准确。如果前面带区号(数字+连字符),只要有连续6个数字就会变成可点击的了。如果前面仅有连字符而没有数字,即使6个连续数字也是不可点击的。之所以有这么复杂的设计,是因为连续数字也并不一定就是电话号码,设计者是尽可能地在可能是号码时方便用户点击,同时也在尽可能地排除掉非号码的数字串带给用户不必要的干扰。
微信可点击的数字
就这么一个小小可点击与非可点击的交互,居然也包含了微信的设计者如此多的思考在里面。在我看来,看似最为简单的点击,或许是最为复杂的交互方式。关键在于,在设计中融入了多少思考和创新。
2. 按
按(长按)是通过拇指与屏幕的某个区域进行持续接触的交互方式。
长按主要的作用是为了扩充某个区域操作的多样性。对于某个区域点击可以触发某一类效果,如果还想对该需要进行其他操作,就可以通过长按的方式来实现,类似于在PC上点击鼠标右键的效果。
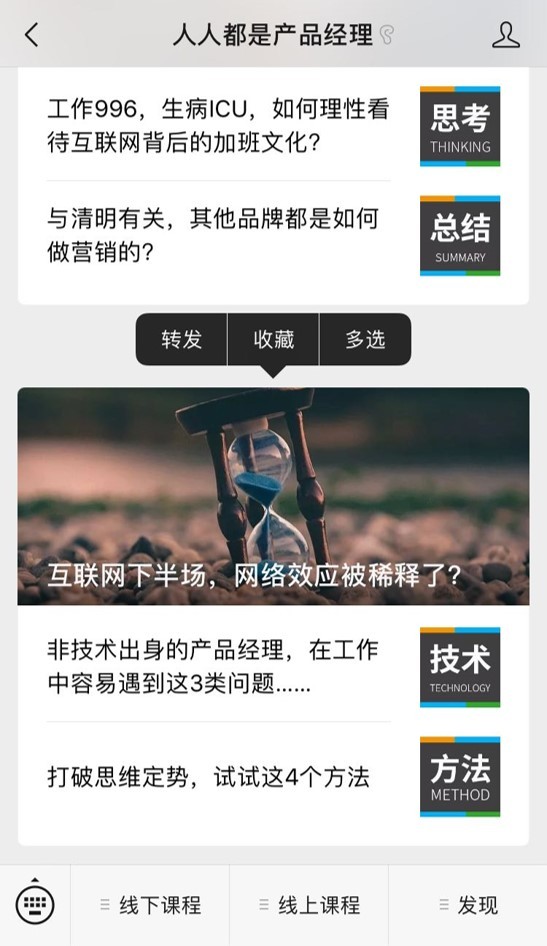
举个例子:微信公众号里的图文消息,点击就可以跳转到图文落地页,长按就会出现“转发、收藏、多选”这三个扩展操作选项。
iOS微信公众号
长按操作看起来和点击一样不值一提,其实细致研究起来也会发现内有乾坤,能巧妙运用长按这一交互方式也能给用户体验带来十分神奇的效果。
一般来说,长按之后会出现多个操作选项,让用户再次点击确认。但是在一些特定场景下,用户长按的意图非常明显地就指向某一个操作选项,那么在用户长按后就可以跳过用户确认,直接帮助用户完成这一操作,这样就缩短了操作路径,提升了用户体验。
比如在微信群聊时,长按某个群成员的头像,就会在输入框中自动输入【@XXX】从而达到快速@某人的效果,这就是一个典型的例子。这个操作比用户自己输入@,然后再去几百人的群里找那个要@的人便捷了不止一点点,而多数情况下我们想要@的那个人往往就是近期在群里发过消息的人。
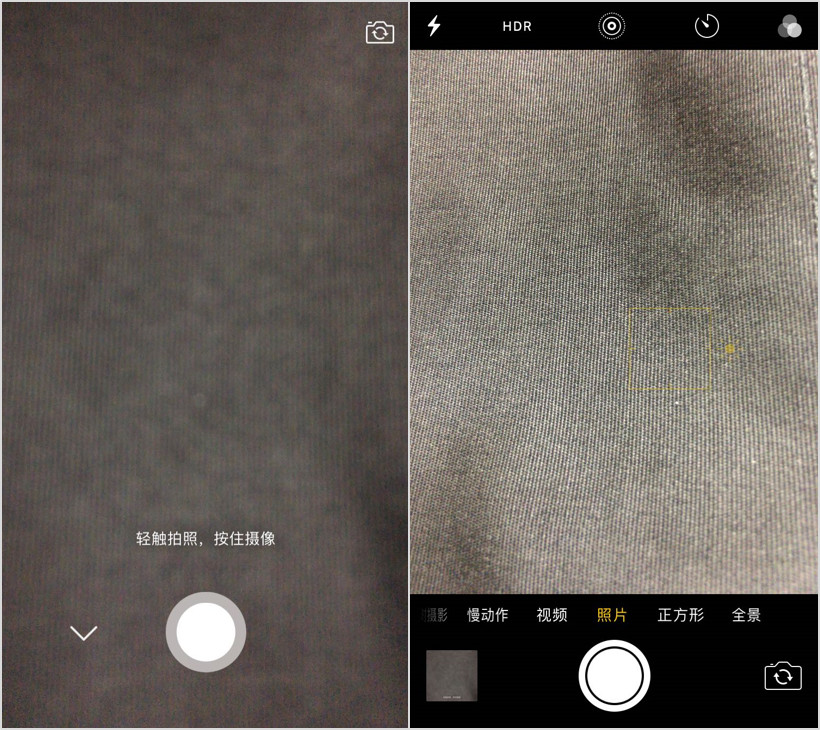
再比如,通常我们使用的相机App,拍照和摄像是独立的,需要通过点击来切换。然而,在微信的拍摄功能中,就将拍照和摄像完美地融合在了一个按钮中。其实拍照和摄像本质上不都一样,只不过一个是瞬间另一个是长时间罢了。而这恰恰不正是对应着点击和长按这两个交互方式吗?
这样别出心裁的交互设计,通过一个按钮就将两个操作行为巧妙结合在了一起,减少了用户的操作步骤,实在是妙!
微信内相机VS手机自带相机
当然,这不单单是长按这一个交互方式的妙处,而是点击和长按这两个交互方式的一种巧妙结合。没有人规定每一种交互方式必须单独使用,恰恰我倒觉得,利用多种交互方式进行有效组合是更加可行且有效的方法。
除了刚刚提到的在拍摄功能上对长按和点击的结合使用,微信在语音输入的交互设计时,将长按与另一种交互方式进行结合的设计更是让人拍案叫绝,这个留在下文再提。
3. 击
击(双击)就是通过拇指与屏幕的某个区域,在一段时间内连续发生2次短暂接触的交互方式。也就是连续的两次点击,和PC上双击鼠标左键的操作类似。
双击操作的效果在某种程度上与长按类似,也起到扩充某个区域操作的作用。在一些特定场景中,甚至双击和长按的操作效果是一样的。
双击操作最常见的操作效果是放大,无论是查看图片或者是地图,都可以通过双击来放大。再比如双击微信的聊天记录就可以放大文字进行全屏查看,也是起到了放大的效果。
当然,双击不仅仅是放大!如果能巧妙地利用双击这个交互方式,在特定的场景下也是威力无穷的。比如:双击微信顶部,就可以快速返回到最上方的页面;再比如:双击微信未读消息的红色提醒,就可以快速跳到下一个未消息。这几个双击操作相对而言都比较隐蔽,但是在特定条件下用起来可真是少花不少力气。用过的人,都知道其中之妙。
4. 滑
滑(滑动)是就是使用拇指在屏幕上朝着特定的方向,进行一次性摩擦的交互方式。对应到PC上的操作,就类似于滑动鼠标中间的滑轮。不过,在触屏上使用手指滑动相比于使用鼠标滑动轮要更方便和灵活。
根据滑动的方向不同,滑动包括上滑、下滑、左滑、右滑。对于滑动名称可能存在两种理解,比如左滑是指从左往右滑还是从右往左滑?我们可以从上滑考虑,通常的理解就是从下往上滑,那么类似的,我们也认为左滑就是从右往左滑。
由于鼠标的滑轮只能在一个方向上滚动,因此也只能对应一个方向上的操作效果,即通过前后滑动滑轮实现上下滑动或左右滑动(通常为上下滑动)。因而,使用鼠标在PC操作,就会遇到一个比较麻烦的问题,就是需要横向操作页面的时候使用滚轮是不够的,还得借助页面上的横向滚动条。使用滚动条是一个不那么高效的交互方式,需要先将鼠标位置移动滚动条上面(通常区域比较小)然后才能进行操作。
而到了触屏设备上,使用手指滑动就变得更加灵活了,上下左右各个方向都可以进行滑动。并且,滑动的操作效果也不单单局限在浏览页面上,滑动可以产生诸多便捷的交互操作。
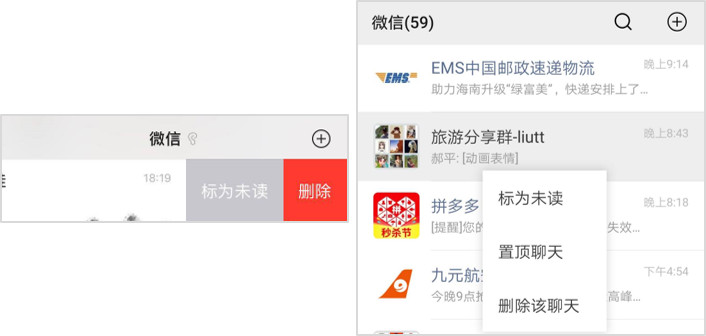
滑动的第一个操作效果,和长按、双击类似,也具有扩展更多操作的作用,这一操作方式在iOS的设备中更加常见。比如iOS微信聊天列表通过左滑,就可以出现“标为未读”和“删除”两个扩展功能。而在安卓版的微信上实现同样效果的操作则是长按,只是不同操作系统中的操作习惯不一样,从而造成了不一样的交互方式。在这类场景中,可以认为左滑和长按二者是可以互相替代的。
iOS微信左滑VS安卓微信长按
滑动的第二个操作效果是,可以实现快速切换。最典型的就是在全屏查看照片的场景,通过左右滑动可以快速切换到上一张或下一张照片。还有像看小说时,也可以通过左右滑动快速切换到上一页或下一页,从而达到翻页的效果。
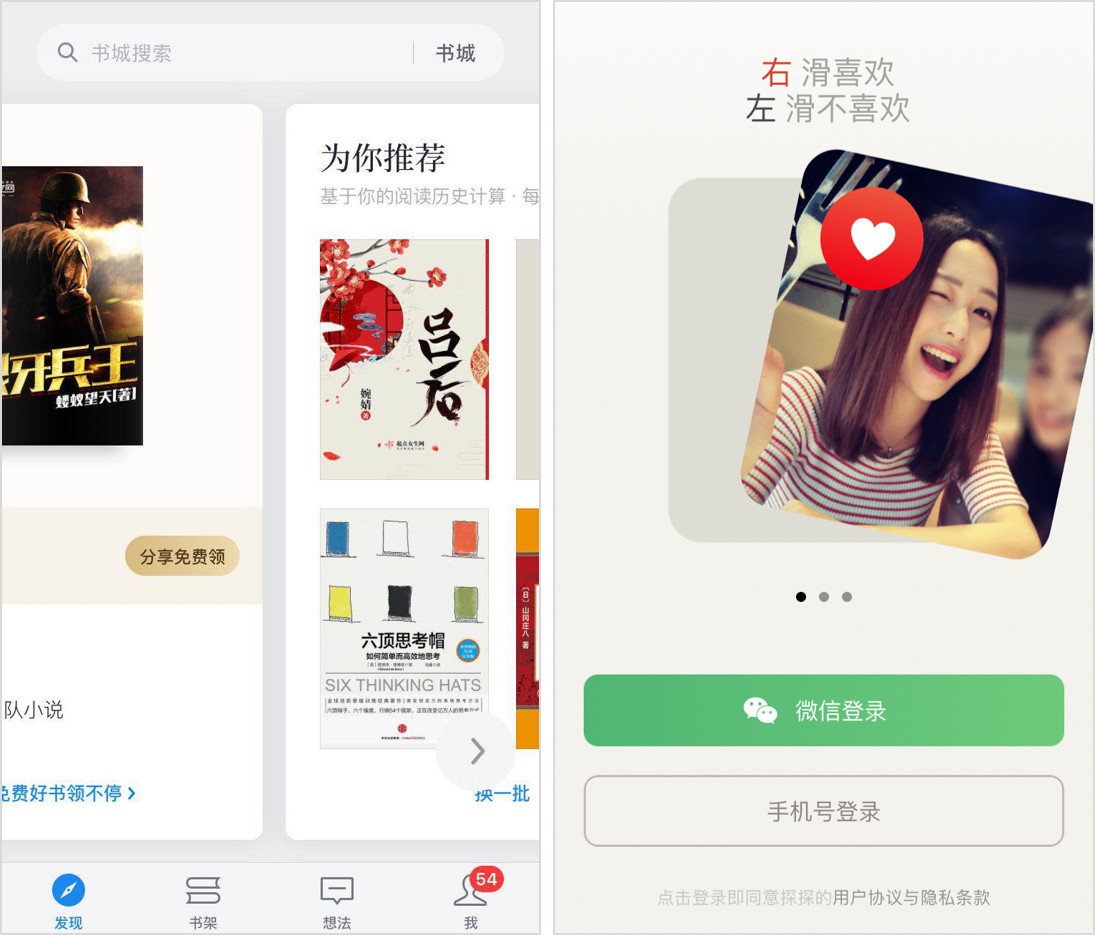
当然,滑动也并非一定是全屏的切换,也可以作为“类全屏”的切换,即屏幕中少部分保持不变,其中的主体页面切换。典型的例子如微信读书的首页,通过左右滑动可以在不同的海报之间进行切换。还有探探在切换不同的社交对象照片时,也同样用到了滑动(右滑喜欢,左滑不喜欢)。
微信读书&探探
滑动的第三个操作效果是页面跳转,最为常见的就是通过右滑返回上一页面的例子。当然这里有一种比较特殊的滑动操作,边缘滑动,即必须从屏幕的边缘开始的滑动操作。有的App(比如微信)就需要边缘滑动才能返回,有的App(比如今日头条)直接在页面任意位置右滑就可以返回上一页面。
通过右滑返回相比正常的返回操作(点击左上角或左下上角的按钮),是极其便捷的。通过手指找到处在特定位置的返回键是需要一定判断的,而右滑从屏幕侧边的任意位置都是可以执行的,是一种更加“傻瓜式”的交互方式。况且,现在手机屏幕越来越大,对于使用右手操作的人要使用大拇指跨过6点几英寸的屏幕去点击左上角的返回按钮,着实是在“为难”用户了。
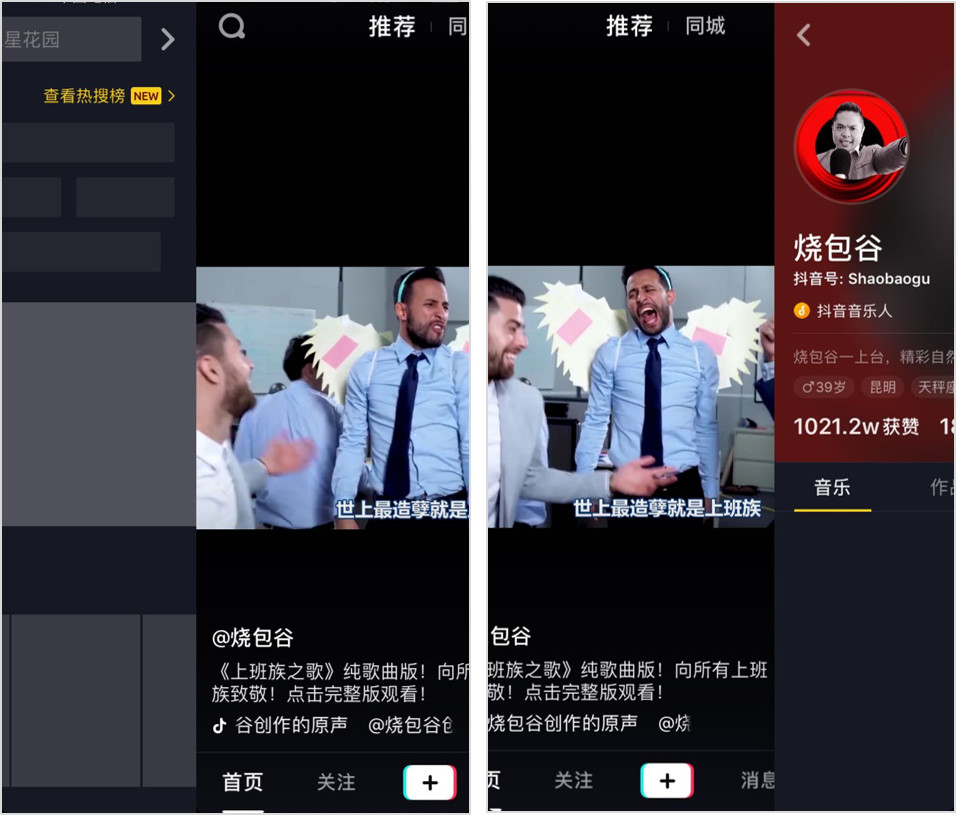
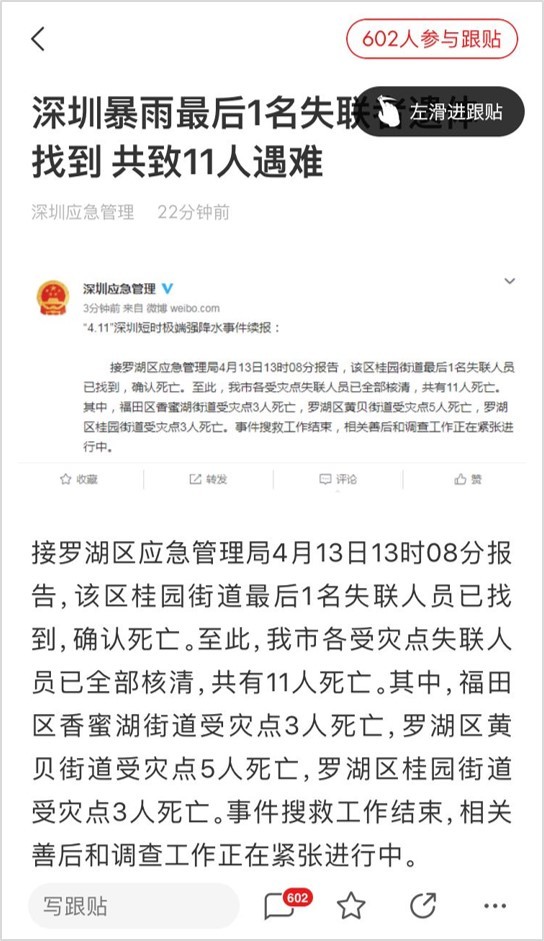
滑动这个交互方式的灵活使用,在提高交互体验上是能发挥巨大作用的。比如抖音在播放视频时,就可以通过右滑快速进入搜索页面,通过左滑快速进入当前用户的个人主页。网易新闻的文章页面,可以通过左滑快速进入当前文章的跟帖页。这些便捷操作的共同之处在于,找到在某个页面下用户最有可能希望跳转的页面,通过左右滑动帮助用户快速实现操作意图!
抖音右滑&左滑
网易新闻
滑动第四个操作效果是关闭。典型的例子就是在多任务页上,无论安卓还是iOS都可以在打开多个APP时进入多任务页,通过上滑就可以关闭某个特定APP。当然,在App设计里,很多情况会让用户全屏查看照片或播放视频,这时候左滑右滑切换的效果我们在前面已经说了,而下滑就往往就可以关闭全屏、返回到上一页面,是不是很方便?
上面说的这些,都是单次滑动的效果,还有一类是可重复的滑动操作,即可以向同一方向连续进行多次滑动操作。很自然的,我们就能想到上下滑动查看页面内更多内容的场景,当下十分流行的feed,就是支持多次(甚至可以说无限)不断上滑进行内容加载的典型例子。
这种无限上滑的操作,还可以用一个更简单更通俗的字来形容:刷。刷微博、刷头条、刷抖音,这是万物可“刷”的时代。
除了上下“刷”,左右“刷”也可以的,比如我们刚刚提到的多任务切换页,通过左右滑动就可以快速浏览当前打开的全部App。不过在App内的这样的交互设计并不常见,我能想到的仅是相册App里快速查看照片时有这种“左右刷”的交互方式。如果有某个App在业务上比较贴合,不妨考虑将这一交互方式利用起来,说不定能起到意料之外的效果。
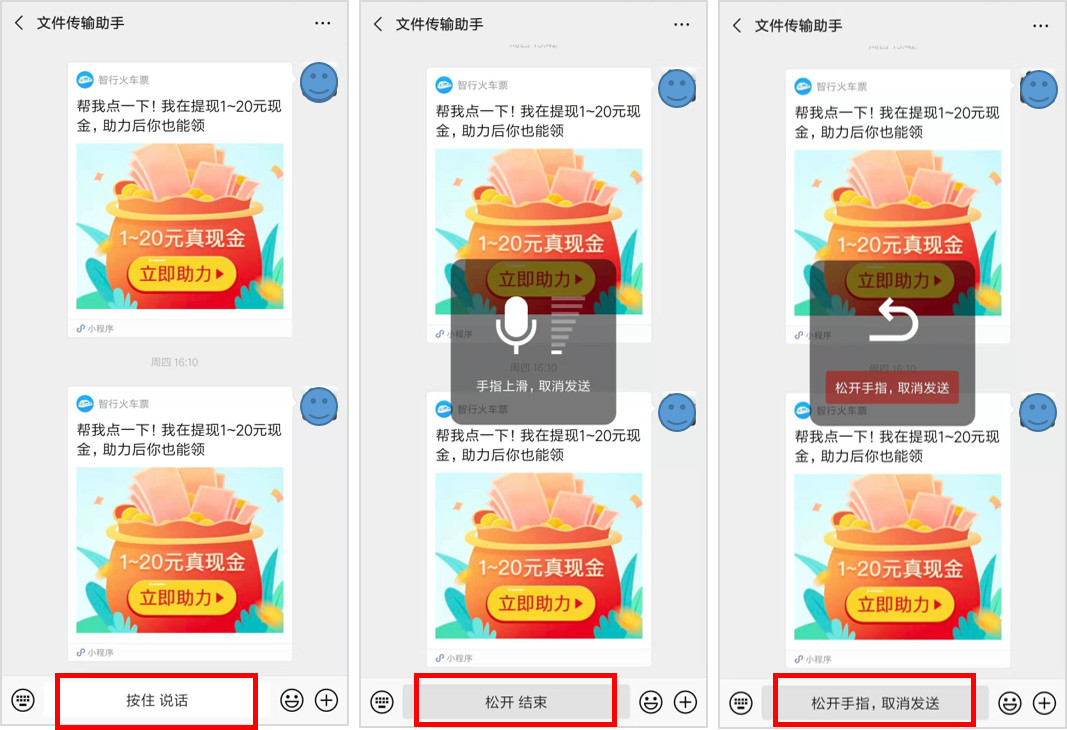
好了,关于滑动已经聊了够多了,就不再展开了,不过还有一个我们在前文留下的一个坑这里需要补上。我们在文中所举的很多例子,大多是仅仅运用到某一种交互方式,我并不希望给大家造成这样的错觉,再次强调一下多种交互方式结合的神奇威力。这里我们就要聊聊之前提到微信发语言的例子,使用微信发送语音,就是完美结合了上滑与长按这两种交互方式。
一般来说发语音的交互流程应该是这样的:点击开始录音——确认结束录音——发送语音。
微信用一个按钮做到了,将整个过程变成只有一个长按操作,长按开始录音——松手结束并发送。更为巧妙的是,如果录音出现问题或中途不想发了,在长按的过程中上滑就可以取消发送。通过将长按和上滑这两个交互方式巧妙地进行组合,语音发送的整个操作过程就变得太方便,太连贯,太自然了。
微信发语音操作
5. 拉
拉(拉动)就是使用拇指在屏幕上朝着特定的方向,持续摩擦一段距离的交互方式。拉的行为和滑很像,只不过持续的时间更久一些,拉动就很难和PC上的鼠标的简单操作对应起来了。我们刚刚提到的在PC上使用鼠标拖动滚动条查看横向结果,倒是和拉动有点类似。
说到滚动条,这也是拉动在触屏手机上的一个操作效果,比如查看比较长的页面,就可以通过拉动页面右侧的滚动条实现页面的快速浏览。
得到App文稿页
与滑动类似,拉动的也有操作方向,上拉或下拉,通常都是下拉。下拉的操作效果有很多,下拉刷新是最常见的一种。上文我们在讨论上滑的时候,提到了feed的,获取历史内容就是通过不断上滑来操作,而如果希望获取最近内容,就可以通过下拉来进行刷新,重新请求一次最新的数据。
今日头条
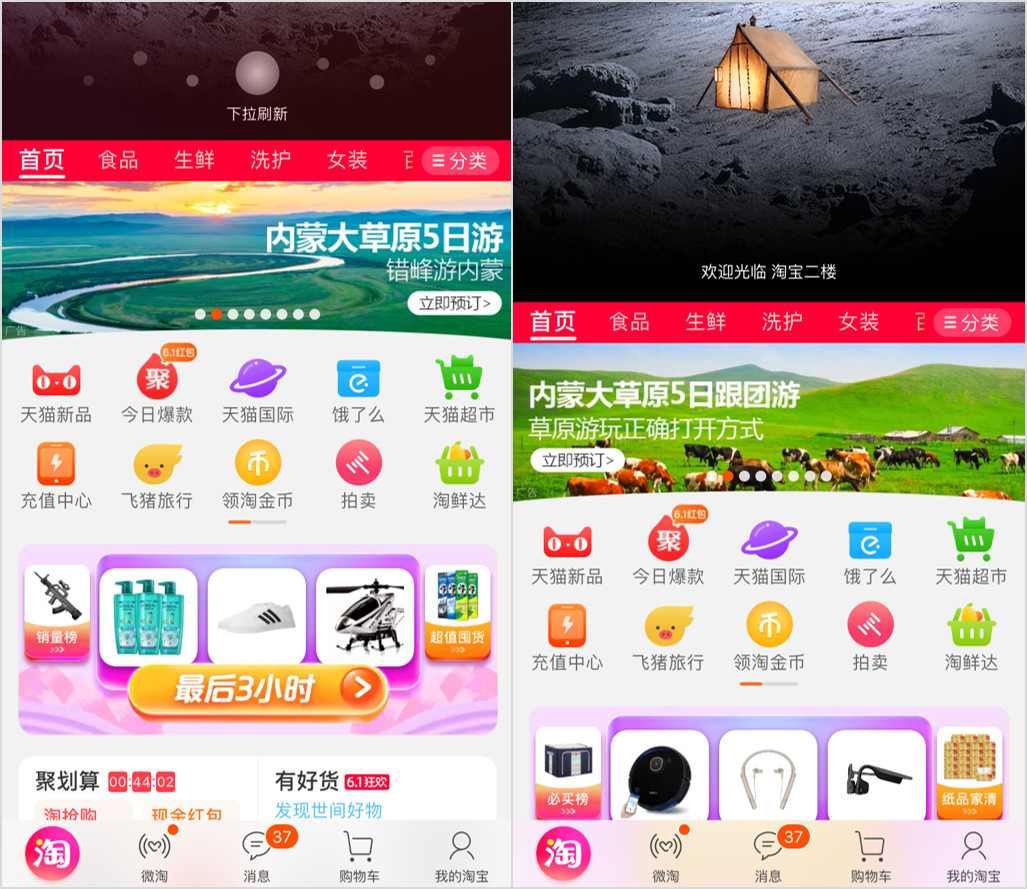
近几年来,下拉还被赋予了一个更加神奇的作用,那就是拓展首页。无论是为了便于用户操作,还是提高不同功能的使用率,大多数APP都会将首页充分利用起来,使得首页已经拥挤不堪,比如淘宝。下拉这个方式神奇地又为首页创造了一个额外的空间,比如淘宝通过下拉就可以进入淘宝二楼。
淘宝
此外,微信推出的重量级功能小程序,也是通过下拉首页就可以进入,操作起来比较方便。虽然这不是微信的发明,但是微信这么用确实是把下拉这个交互形式得到了巧妙的运用。
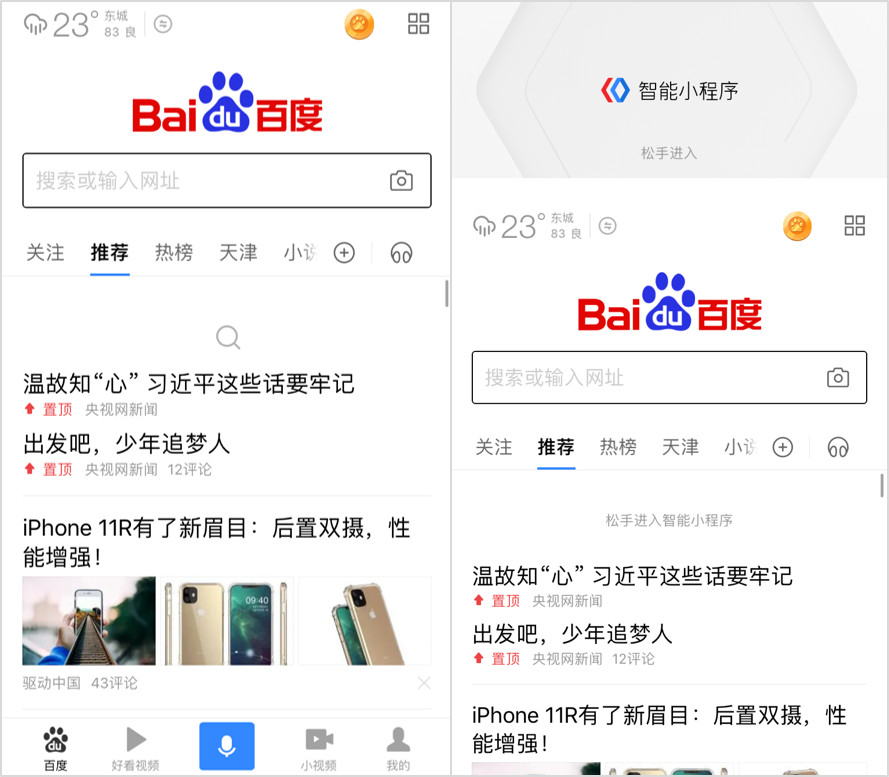
后继者,像支付宝和百度APP在推出自家的小程序后也都仿造微信使用了同样的入口。不过由于百度APP首页的feed的存在,刚刚我们提到了下拉刷新,这样同一个页面的下拉行为就能产生两个操作结果,具体会产生哪一种操作结果,就看你拉的距离有多长。这样的交互设计,个人以为是容易给用户造成困扰的,不值得推荐。
百度App下拉的2种操作效果
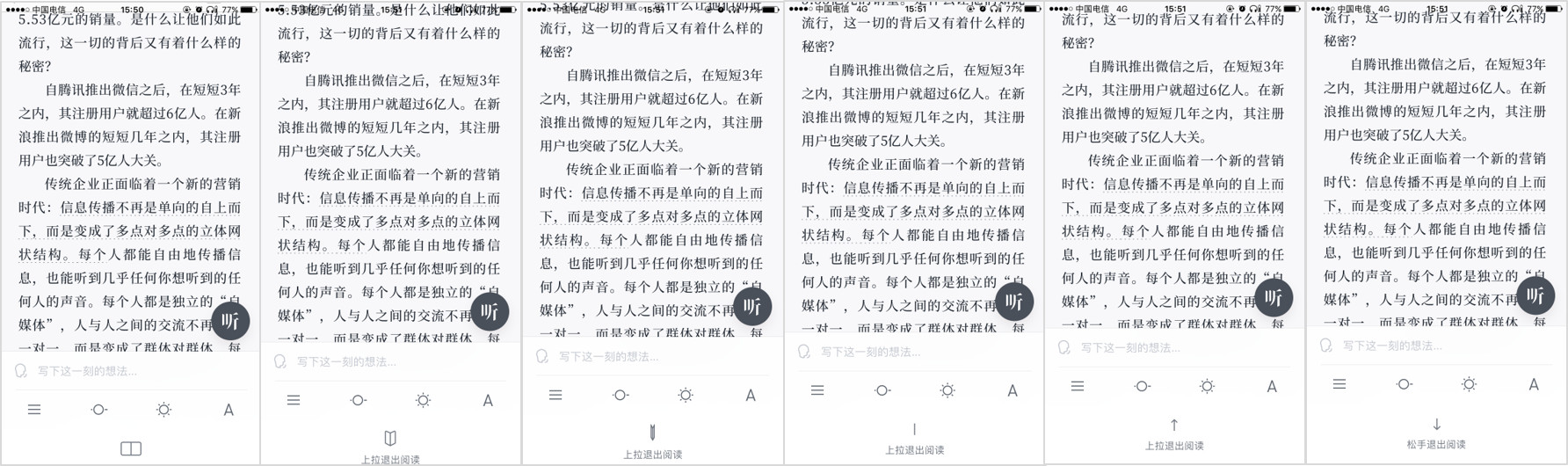
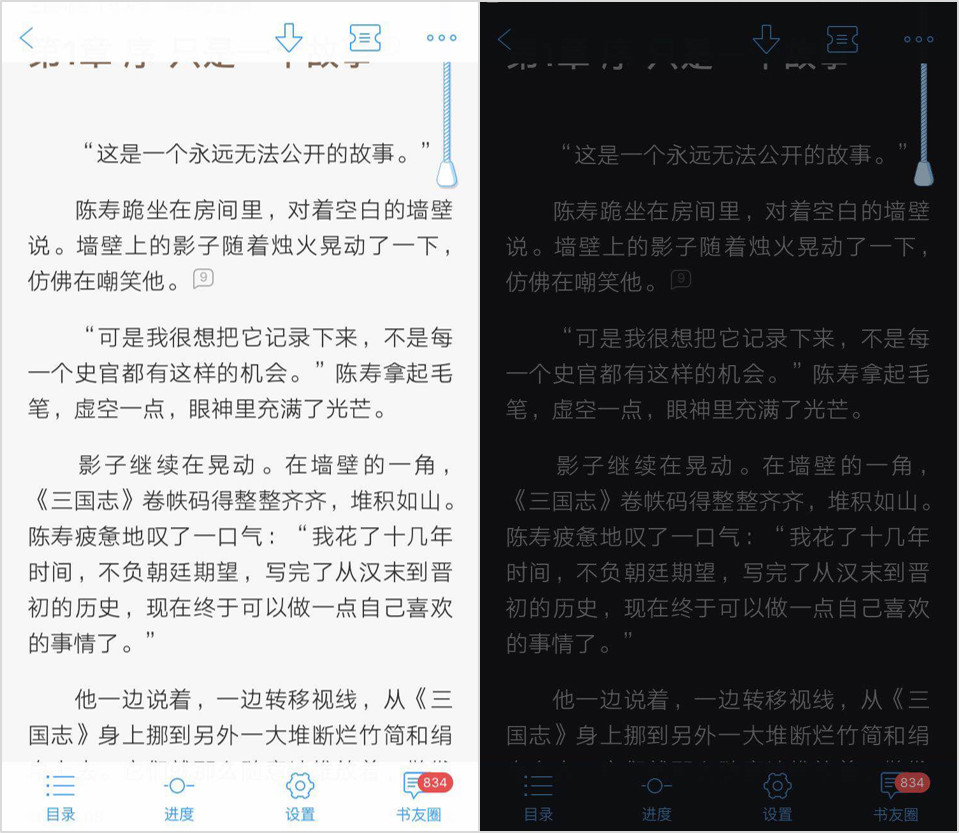
拉动的操作效果除了开启,也可以是关闭。比如:微信读书在阅读界面如果想要退出,就可以使用上拉这一操作快速完成操作。不过,虽然仅仅是上拉这一个简单的交互,微信读书在细节设计上也做到了无微不至。
在我们上拉的过程中,页面底部的图形和文案会一直产生变化:图形从最开始是一本打开的书渐渐合起来,逐渐合成只有一根竖线,然后变成向上的箭头,最后变成向下的箭头,与此同时文案由之前的“上拉退出阅读”变成“松手退出阅读”。
在这个过程的前半段,书合上的动效是比较形象的,用户很容易理解,但我认为这属于锦上添花,即使去掉也未尝不可。然而,在箭头由上变成向下,文案由“上拉”变成“松手”的这个变化却是关键所在。
因为这是一个临界点,给了用户一个非常明确的操作提示。如果上拉的力度不够,就会重新返回原来的阅读界面,不会退出,用户怎么知道该上拉多少呢?
这个箭头和文案的变化就是关键的临界点。这些看似简单的交互提示避免了用户犯错,其实是相当友好的交互设计。
微信读书
我们刚刚已经说过:想用户所想,帮助用户快速实现,是运用这些交互方式创造便捷交互体验的不二法门。比如在全屏观看视频的时候,用户最有可能需要进行的操作就是快进/快退、音量增加/减小,运用拉动就可以巧妙地解决,上下左右四个方向的拉动恰好对应上述4项最常用的操作意图。当然,我们看到像爱奇艺等视频App也确实都这么设计的。
下拉还能有很多神奇的玩法,只要遵循帮助用户快速达成操作意图的原则,就能创造出非常便捷的交互体验。
下面再举两例:
微信读书在阅读界面,下拉就可以添加书签,这个创意真是不错!
微信读书
QQ阅读更是把下拉这一操作体验直接从线下搬到了线上,采用灯线下拉的方式来切换夜间模式,这样既操作便捷,又形象有趣(关灯开灯和白天黑夜天然就具有对应的关系)。
QQ阅读
6. 拖
拖(拖动)就是使用拇指在屏幕上摩擦,以改变某一元素相对位置的交互方式。对应到PC上的鼠标操作,类似于将鼠标置于某原始上方再长按鼠标左键,然后通过移动鼠标将其拖动到目标位置。
在PC上使用拖动的一个典型场景即整理文件,改变文件夹的位置,或将一个文件放入某个特定文件夹都可以使用拖动实现。在触屏设备上,也有类似的应用场景,也可以通过拖动改变桌面上APP图标的位置,也可以将某个APP拖入一个APP文件夹中。
拖动最显而易见的操作效果就是改变位置,也就是将目标元素快速移动到我们希望的位置上。很自然的,在地图相关应用中,就会涉及到这一交互方式,比如使用滴滴叫车,就可以拖动地图将定位点快速移动到我们想要上车的位置上。不过,这里我们会发现其实拖动的不是定位针,而是地图。
滴滴出行
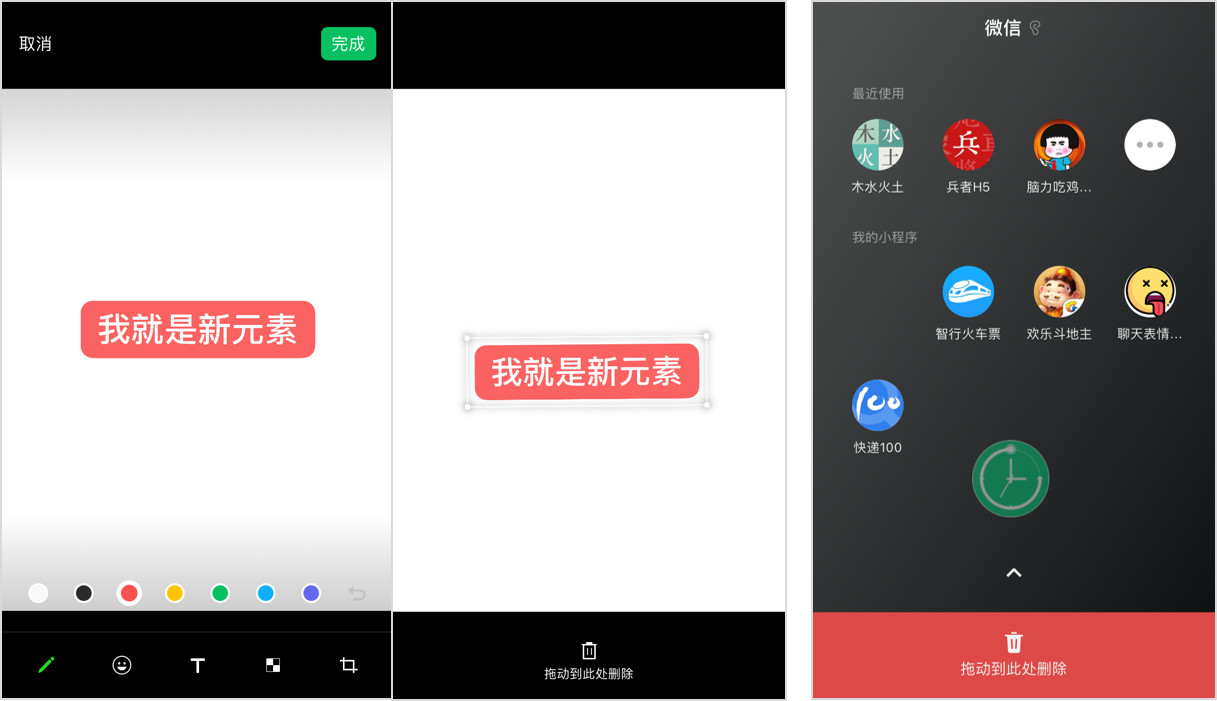
对于图片编辑的场景,我们有时需要在图片上增加新元素,并且还需要让这个新增的元素到达我们指定的位置。这时候又利用到拖动这一交互方式了,比如在微信的图片编辑状态下,可以拖动该元素将其放置到我们希望的位置上。
除了改变位置,拖动还可以达到删除的效果。还是刚刚微信图片编辑的场景,将新增的元素拖动到底部就可以删除该元素,这和PC上将文件拖到垃圾桶里删除的操作非常类似。
微信图片编辑拖动改变位置和删除&小程序拖动删除
拖动的第三个操作效果是排序。在某些APP中,存在多个有序元素,需要用户自行确定元素的前后顺序时,这时候拖动又能派上大用场了。比如支付宝首页的应用管理,就可以使用拖动来调整排序。
支付宝
拖动不只这么简单,会玩的人总能玩出新花样。安卓手机的需要用户定期清理手机的内存,这是一个很无趣的动作,但是360安全卫士就巧妙将这一行为设计成一个很有趣的方式来完成。用户可以拖动小人到屏幕底部橡皮筋上进行弹射,将清理内存变成一个类似于游戏的体验,原本无聊的机械式操作反而变得很有趣。
至少我本人以前手机装360时,闲的无聊的时候就会多弹射几次,可见这一设计之妙,而这核心的交互方式,就是拖动。
7. 抹
抹(涂抹)就是使用拇指,在屏幕上无特定方向性地持续来回摩擦的交互方式。对应到PC上的鼠标操作,类似于长按鼠标左键任意移动鼠标的效果。
涂抹的主要效果有两类:
- 一类是在屏幕原有的元素上根据摩擦的操作路径增加元素,可以称之为涂;
- 另一类是相反的效果,可以称为抹,即根据摩擦的操作路径去掉屏幕中相应元素。
涂,比较典型的例子如手写输入,在屏幕上通过涂抹留下的痕迹输入形成相应的字符。再比如:现在很多人都会用手机对图片进行简单编辑,其中对图片进行模糊处理,使用的就是涂抹交互,被涂抹的区域就会变得模糊。本文中使用到的一些微信截图,为了隐藏掉一些与内容无关的信息,就是通过微信编辑图片使用涂抹实现的。
抹,最常见的例子是在手机屏幕上模拟现实中刮卡动作,很多抽奖类的活动都需要用户在特定区别进行涂抹,才能看见被遮挡的内容,涂抹到一定程度后就会展现全部信息。
友宝微信页
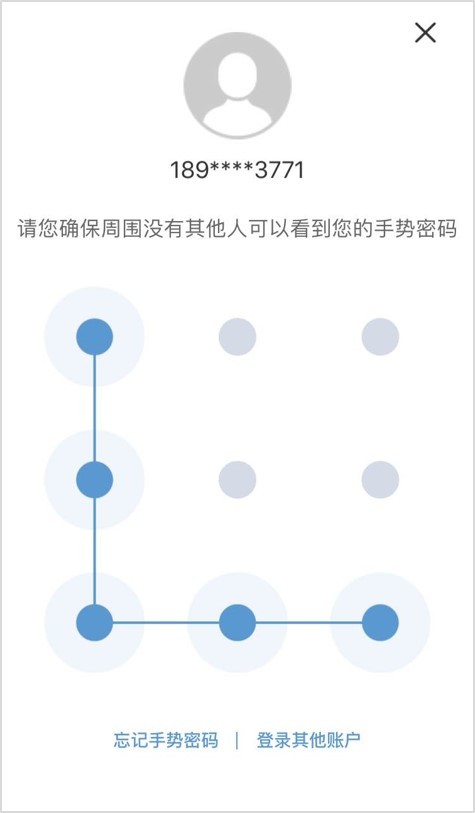
其实,就目前而言涂抹的应用场景并不是很多。不过,在特定的场景中如果能发挥创造性,也是可以让涂抹这这一交互方式发挥出更大价值的。比如:在手机密码中,就有一种手势密码,通过涂抹在9个点之间串联出特定的轨迹,这比输入字符密码在操作上更加便捷。这一场景就是对涂抹操作很巧妙的利用。因此,打开脑洞,发挥想象吧。
手势密码
8. 拍
拍(拍摄)就是使用摄像头获取影像并存储在手机中的交互方式。
拍摄就包含了拍照和摄像两个效果。拍照即保留一瞬间的画面,得到一张图片;而摄像则是保留下一段时间的画面,得到一个视频。
当然,拍照和摄像并非对立,也存在“中间态”。苹果手机的LIVE模式拍照,虽然得到的是一张图片,但也包括之前短暂的动态图。另外,在全景模式下,就是使用录像的方式来得到一张长的全景图。
而这不恰恰就是创新的最好的例子吗?将看似无关甚至是对立的东西进行结合,或许就能创造出一个全新的事物。
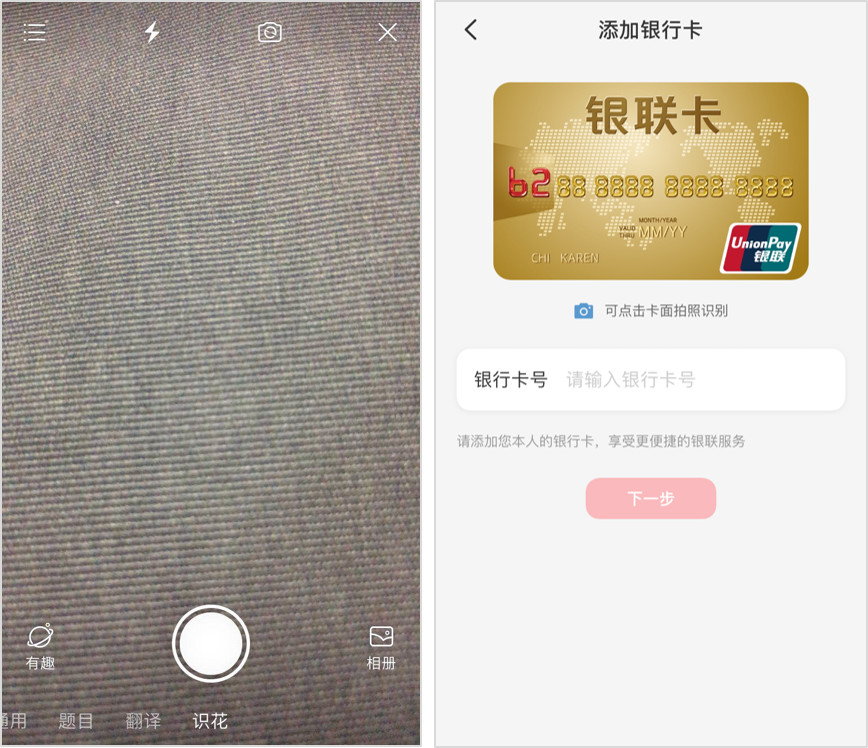
拍摄操作最初仅仅是为了记录下特定的画面或场景,不过拍照能力也越来越多被作为一种灵活的输入方式,即通过拍照来快速将画面中的文字转化成电子文本。这被运用在了很多场景中,比如拍照翻译,拍照搜题等。
还有一个特定场景,这一交互方式也能大大提升输入便捷性,即拍照识别银行卡号,省去了用户一个一个数字地进行输入的麻烦。
另外,由于图片识别能力不断加强,拍照也有了新的应用场景。比如:拍照识别植物、动物等,或者通过拍照来以图搜图找到类似的图片等等,这些都给用户带来了极大的便捷。
百度App拍照识别&云闪付拍卡识号
9. 扫
扫(扫描)就是使用摄像头获取图像,并从中读取信息的交互方式。
其实扫和拍在很大程度上是类似的,细究的话区别在于操作过程是否点击了拍摄按钮。通常而言,扫是一个自动的过程,只要摄像头捕捉到了特定的信息就完成操作,而拍则需要用户自己通过点击拍摄按钮来决定哪部分内容应该被记录下来。
应该说对于扫这个交互方式在中国如此普及,微信的“扫一扫”功不可没。与之相伴“飞入寻常百姓家”的还有二维码,当下的我们生活在一个被二维码包围的世界。
扫描的对象主要包括二维码和条码,当然,还有微信针对小程序新增的小程序码,抖音有自己的抖音码等等。
随着扫码逐渐被大众接受,扫码不仅是扫码关注,扫码支付也慢慢兴盛起来。现如今,扫码支付已经成了线下消费的主要支付方式,甚至偏远农村的小商贩也立着一个微信支付的牌子。
扫主要用于线上和线下互动的场景中,运用的场景已经十分普遍了。不过,聪明人还是有的玩的。
这里说一个“移花接木”的玩法。微信“扫一扫”里的第三个功能是扫描街景,通过扫描周围环境就可以知道你所在的位置然后进入街景地图,可是事实上这里的扫描是假操作,实际上是通过GPS获取用户的具体位置的,不过套上一个扫描的外壳,进入场景显得更加自然,也是起到了不错的效果。
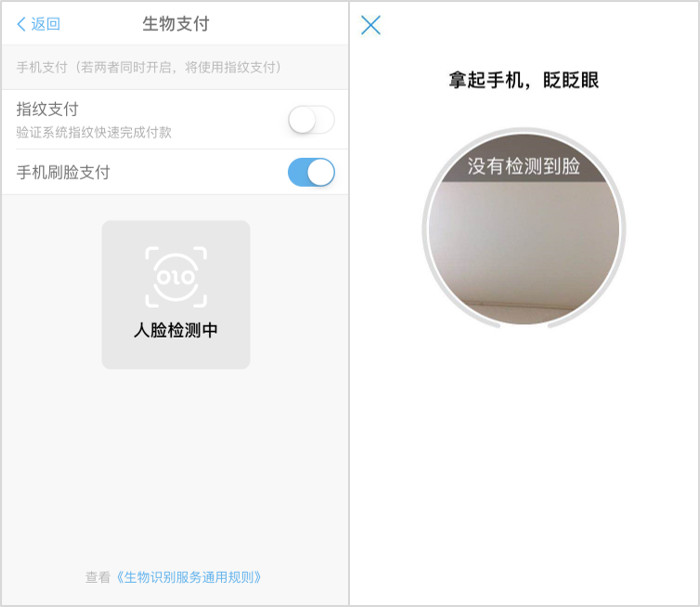
上述所提到的扫描都是使用后置摄像头,当然扫描也可以使用前置摄像头。而使用前置摄像头扫描的对象就不是二维码,而是人脸了。通过扫描人脸可以进行活体验证,以核验身份,而这有个更时髦的叫法:刷脸。刷脸支付、刷脸闸机等等交互场景已经逐渐融入我们的日常生活。
支付宝
我们的智能设备除了支持扫描,还可以“被扫描”,即在手机上生成二维码,让其他设备来扫码。先说一个大家都比较熟悉的场景——微信扫码加好友。加好友的双方,一方需要出示自己的二维码,另一方才能进行扫描。
当然这一交互方式也并不仅限于加好友。线下支付场景中对于一些小商贩是顾客扫商家的二维码支付,而像超市等大的店铺更多是商家扫描顾客手机上的二维码进行支付。相比于扫码支付,“被扫码支付”时用户只需出示手机二维码,连输入付款金额的操作都省了,更加便捷了。类似于上面提到的刷脸,这个就是“刷码”了。
“刷码”还被应用在其他很多支付场景中,比如乘坐公交和地铁,以往需要办理和携带一张实体公交卡,现在直接用手机生成二维码刷一下就OK啦。
“刷”是扫的延伸,是“被扫”。充分结合线下场景,利用“刷”这一交互方式,一定能够创造出更多新奇而便捷的交互体验。
10. 摇
摇(摇晃)就是手握手机快速抖动手机机身的交互方式。
和扫一样,摇的普及也受益于微信。通过微信的摇一摇功能,特别是和2015年春晚合作,让大众都熟悉了这一交互方式。
微信摇一摇功能包括人、音乐、电视三个选项,如果选择“摇人”就是匹配同时使用摇一摇功能的人,事实上这是一个陌生人交友的入口;选择音乐或电视进行摇一摇,则是在摇的同时收集周围的声音信息,从而识别出对应的音乐或电视内容。
由此观之,摇其实是一个启动信号,在特定场景下告诉手机开始执行相应的操作(匹配人或匹配声音)。
说句题外话,为啥微信摇一摇的图标是一个左撇子?毕竟使用右手操作的人应该更多,画个右手不是更便于用户理解吗?
微信摇一摇
个人以为,摇是属于形式大于内容的交互方式。就本质而言,摇并没有传达更多的信息,而仅仅是作为一个触发方式。
比如,微信摇一摇里匹配人,完全可以用点击代替,换成同一时间点击该按钮的人进行匹配,也未尝不可,不过有了摇一摇的操作就显得更有仪式感,从这层面上说,摇一摇还有一定的必要性。然而,搜音乐或电视使用摇一摇就显得有点不和谐。因为摇一摇动作幅度较大,容易被周围的人看见,特别是在人群中就太过显眼了。
其中的区别在于,场景不同。搜人的场景,需求出发点是陌生人交友,正常情况应该是独自一人,通过摇手机是合适并且让人更有神秘感。而对于搜音乐的场景,则是因为听到一首好听的曲子(多数情况是在公开场合),想要知道歌曲名称,在公开场合做出夸张的摇一摇的动作就显得不太和谐。
并且,有时候恰恰是用户想要“作弊”知道歌曲名称才会想要借助微信,如果用摇一摇岂不是“此地无银三百两”?
这种“浮夸”的操作风格既是摇一摇最大的劣势,也是最大的优势。当然,在特定场景下,摇一摇的这个劣势也是它最大的优势。比如:在和春晚合作发红包就是用到了“摇一摇”,在热闹的除夕夜,使劲的摇晃手机吧,没有人会觉得你另类,说不定周围的长辈也被你奇怪的行为吸引而加入抢红包队列。自然,这是“摇一摇”大展身手的机会。
无论如何,摇一摇虽然曾经也火过一把,但终究没能像“扫一扫”一样被广泛而持久地使用。
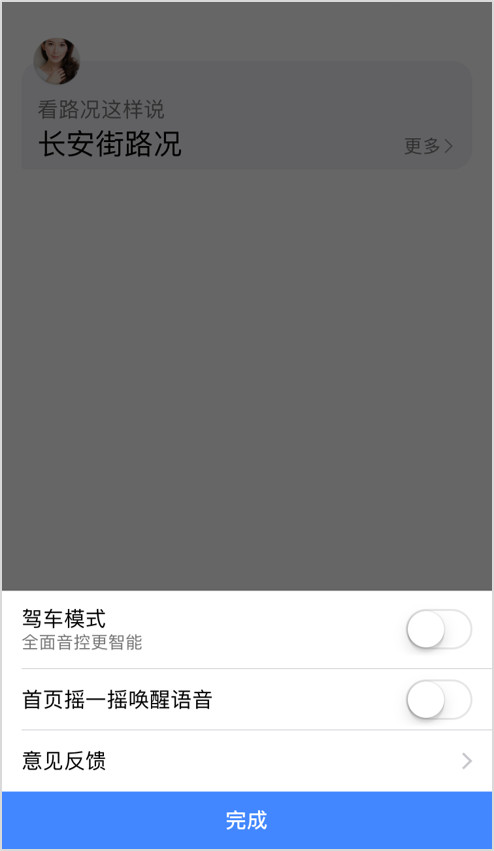
不过,作为一种常见的交互方式,其也具有不可替代的价值,关键还是那句话,需要我们巧妙地加以利用。比如:在高德地图中,就利用摇一摇的方式和语音助手结合起来,通过它来唤醒语音,在开车过程中主要精力集中于车况,在小小的手机屏幕上的任何交互方式都比不上摇一摇这个动作更来得简单。
高德地图
总结
不管哪种交互方式,本质上都是用户借助手机的硬件设备实现与智能手机的“沟通”。而这之中,手机屏幕毫无疑问是智能机进行交互最为重要的载体,没有之一。这也是智能手机有别于传统手机最明显的特点。非智能机依赖的交互硬件更多的是键盘或触控笔等。
其次,像拍和扫是基于摄像头实现的交互方式。摇一摇则是依赖手机内部的某类传感器(陀螺仪)。当然,硬件设备还有很多,如指纹识别、NFC、磁场传感器等。基于不同的硬件设备还会有其他更多的交互方式。
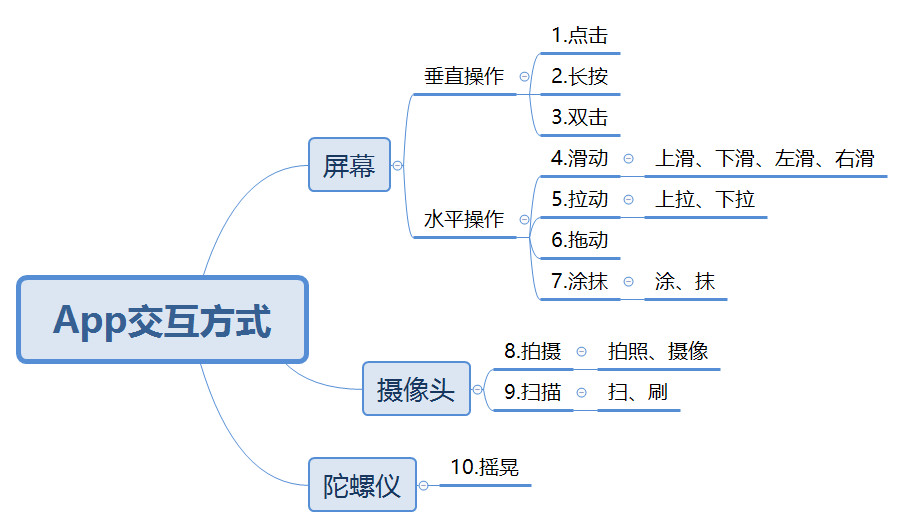
本文中所探讨的十种常见的交互方式总结如下:
很显然,交互方式并非仅仅上述所列的这几种。不过,我并不打算也不可能将每一种交互方式一一列全。举一反三,我相信在详细探讨了这些交互方式之后已经足够了。
其实,系统地梳理和总结不同类型的交互方式只是一方面,本文还有一个更为核心的问题需要回答:如何让App拥有一个有趣的“灵魂”?
答案其实已经在文中多次提到,这里最后再强调一次:以用户为本,想用户所想。在特定的使用场景中,找到用户想要完成的操作目标,然后运用最恰当的交互方式帮助用户便捷地实现。
在探讨每一种交互方式时,我都不厌其烦地列举了诸多富有创意的、带来良好用户体验的实际案例来传达上述观点。抛砖引玉,通过这些例子希望能给大家带来更多的思考和创意,从而能让每一种交互方式发挥其更大的价值,创造更爽的交互体验,让每个App都拥有一个更有趣的“灵魂”。
本文由 @ 创想佳 原创发布于人人都是产品经理。http://www.woshipm.com/ucd/2670240.html240.html

