第一、图标是符号的一种,在不同的文化中,图标有不同的含义。不管是否“空心”和“实心”,都会遇到理解力的问题,较好的方式还是“图标+文字”的形式。移动端 App 产品,在底部“菜单栏”使用纯图标,数量不多,问题也不大。微信底部使用了“图标+文字”,想必是照顾到了对 App 不熟悉的新手用户,这或许是一种保险的做法。
第二、是否使用“实心图标”风格,或是“空心图标”风格,还应该看到整体风格与图标风格之间的关系。如果产品定位不是一个内容型的产品(比如游戏),或并不是要强调“引导”价值,一样可以使用“空心图标”或其它风格的图标,与产品本身的品牌风格保持一致。
第三、是否使用某种图标设计风格,还要聚焦在场景中,用户使用产品并不只是为了看图标,图标的意义,可能是让“信息架构”的引导重一些,也可能是为了识别,可能是强调、可能是辅助理解……总归来说,“图标设计”绕不开具体场景与产品本身的定位。
有读者说,面试的时候面试官提到了一个问题,但不知道怎么回答。
这个问题是:实心图标和空心图标的区别是什么?
这个问题网上的讨论挺多的,国内外很多设计师都有针对这个问题给出一些自己的看法。
01.
最早是 2013 年,设计师 Aubrey Johnson 在 Medium 上吐槽了一段关于 iOS 7 标签栏图标的问题。说是 iOS 大范围使用线性/空心图标来让用户辨别产品功能,会让用户在认知理解上更为费力。
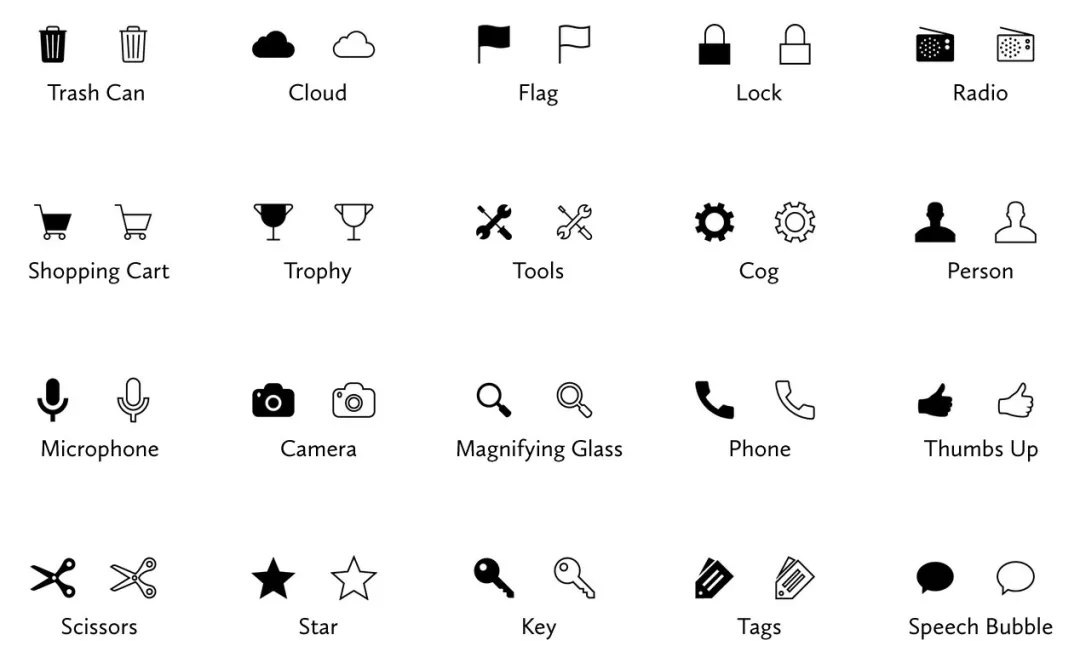
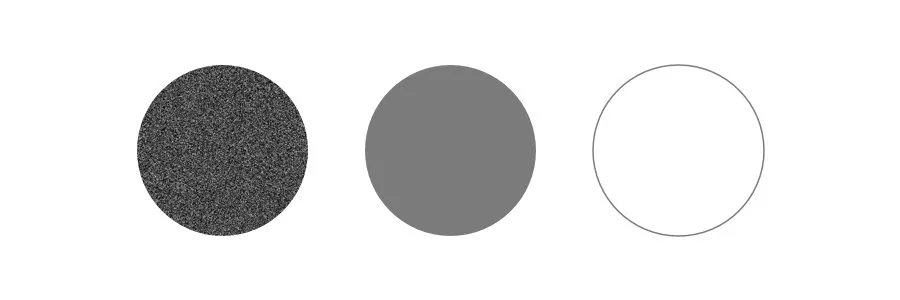
他给出了这样一张图,来说明人脑对于图形的认知负荷主要来自于图形的线性结构。我查了一下这位设计师的背景,看到他除了是设计师,同时还是一名开发者,而且有认知心理学的学习经历。所以能承认这个论点是有一定道理的。
于是另一位设计师 Curt Arledge, 在 2014 年,专门为这个「假说」做了一次实验。实验的内容是将一组相同图标,分为实心和空心,给用户做测试。结论是相同一组图标,用户平均识别实心图标的速度比识别空心图标的速度要快上 0.1 秒,但是其中有个别空心图标的识别速度比实心图标更快一些。
我仔细翻阅了这个实验的所有资料和参考文献,并对这名设计师提出的很多参考做了阅读,过程中,我发现这个实验有一个细节问题。
就是,在给用户做这组图标测试之前,他会给这些用户先熟悉一下这些图标,以及图标所代表的意思,然后随机呈现让他们做判断。

这里的问题是,如果这样来分析,它的实验条件就不仅仅是具备识别要求,还要具备记忆要求。
有些图标比较具象,传递的意思很清晰,不需要记忆,一看就知道,哦,这是「钥匙」;而有些图标就没那么容易理解,在看到的那一瞬间是判定不出来是什么的,所以要想一下,刚才记的图标里有什么,然后才想起来,哦,它是「标签」。
所以情况可能是,用户在判断过程中,因为忘了这个图标所表达的意思,于是想了一下,那识别速度肯定就慢了,无论是实心还是空心。
所以这个实验算不上很严谨。我有看到一些设计团队跟自媒体设计师拿这个实验结论来断定说,实心图标与空心图标的识别是不存在差异的。这个说法也是不太可取的。
在这个问题上,可以说 Aubrey Johnson 通过设计原则以及认知心理得出的图形识别理论,是更站得住脚的。也就是,空心图标,在用户的认知理解上需要调动更多神经元来进行识别。用人话说,就是识别起来比实心图标费力。
毕竟连人家苹果公司也认同了他的说法,现在的 iOS 系统自带产品,也都把空心图标改成了实心图标了。
02.
我在梳理完这些资料后,在想,图标除了让用户知道它是什么之外,还有什么作用呢?
于是延伸出了一个新的理解,就是,实心图标比空心图标更具定位与引导的作用。
上面提到,用户对于图标的认识在于识别,不是记忆。看到它像什么,就判定是什么;而不是看到它想起来应该叫什么。
所以识别图标除了知道它所表达的是什么意思之外,还要知道它在引导着什么。
比如,标签栏图标就那么 2-5 个,用户在使用 App 的过程中,不需要强行记忆或特地去识别,只是点击的时候眼睛一扫而过,来判断自己要进入哪个功能页。这时候,它是给用户做定位引导用的。
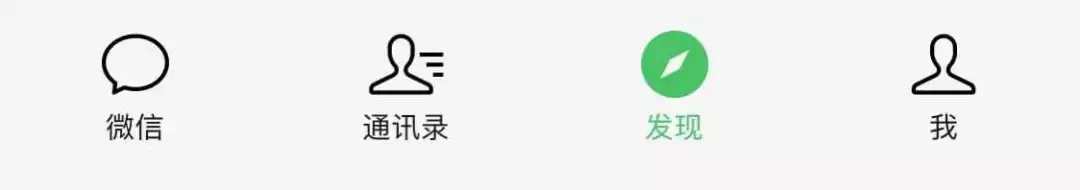
我相信现在在看文章的你,一下子也想不起来微信底部四个图标的样子吧?或者对于微信的「发现」页,也不能理解为什么要用那样一个图标来表示。
但是当你看到它,并知道它在底部第三个位置,点击之后,还看到了里面有朋友圈,就知道它代表的是什么意思了。

所以用户在这层理解上,不会真正去思考它为什么是「发现」,而是直接通过以往对于它的理解,再通过识别位置来理解它里面有哪些功能,比如里面有「朋友圈」。
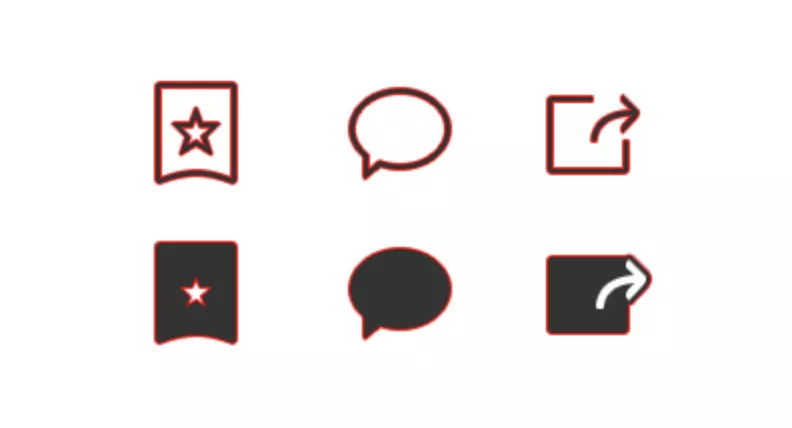
接着通过变化来提示用户,比如从空心图标变到实心图标。所以在一些规范里,它也只是告诉说,空心和实心图标在标签栏中的区别就是,空心是未选中状态,而实心是选中状态。因为实心图标所示的色块,更符合选中且定位于某个功能页的一种说明提示。
再用颜色把选中的图标凸显出来,让人在视觉上更聚焦,让用户知道自己目前选择的是它。
在视觉领域里有个说法是,色块比形状更容易抓人眼球。再是具有纹理的色块,比纯色块更吸引眼球。
空心图标就是形状,实心图标就是色块。

所以用户在看到图标的时候,不仅仅可以知道它所表达的意思,还能知道自己目前所处的位置。那么相比起来,色块当然会比形状更有优势。
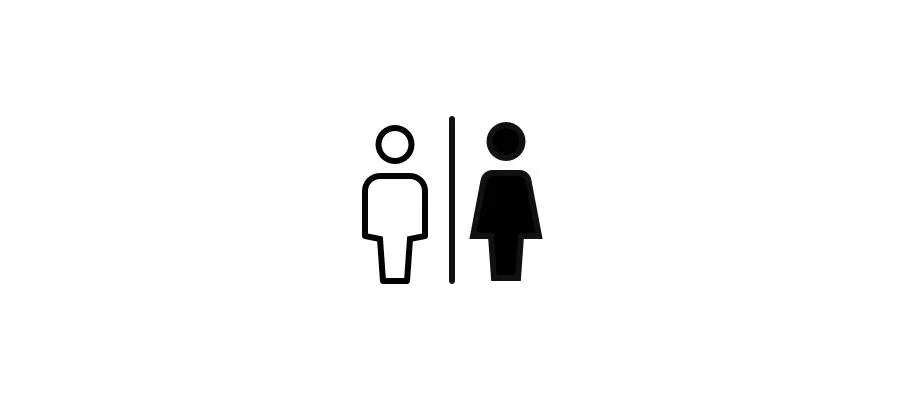
就好像在商场里,突然尿急,看到这样的厕所指示牌,你怎么想?
我相信不管是男生还是女生,第一反应都是往右走吧?
所以第二个结论是,实心图标比空心图标更有引导性。
03.
或许有人会问,那空心图标就没用了么?不是的。
其实上面有提到,空心图标相比实心图标更难识别,那么人就需要调动更多神经来对空心图标进行确认。所以它能丰富页面的视觉效果,也就是装饰感。
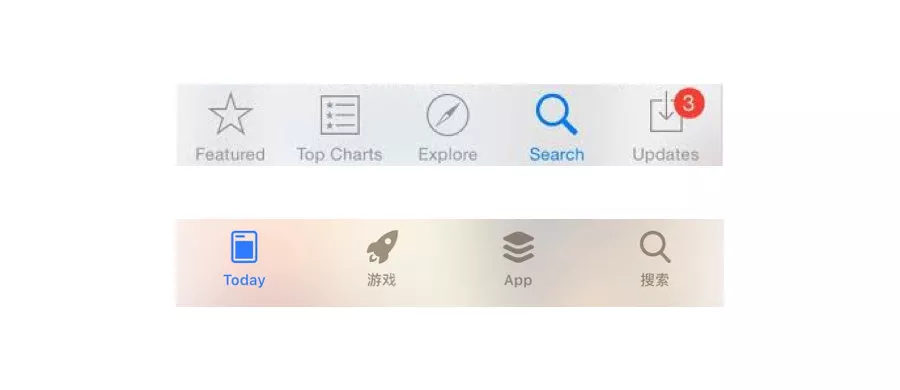
举个例子:
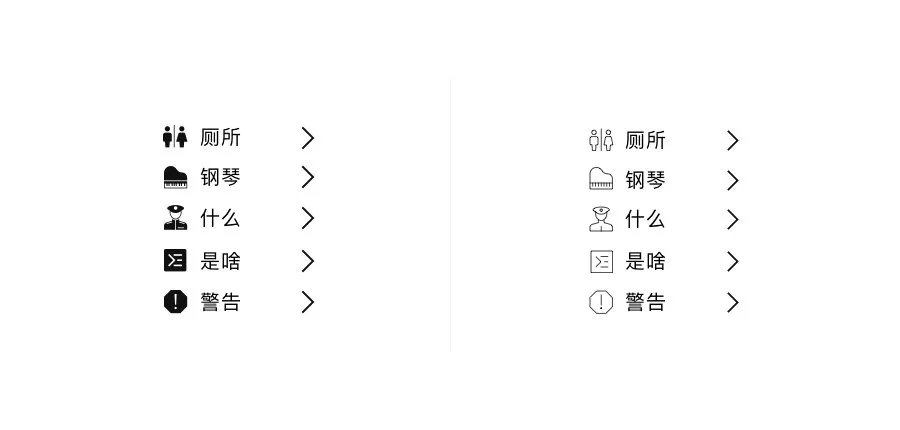
上面两组图,能看出来第一组整体看起来会比较抓眼,因为图标比较重;但是第二组看起来会清晰得多,因为用户的视线会聚焦在内容上。
在这个例子中,图标作为装饰类信息,不应该抢了内容的风头,它在这里只是增加了排版基调与内容分层的作用。而设计师应该在这里引导用户去看内容本身,而不是去看图标。
装饰是给内容做装饰,而不是给自己做装饰,如果是给自己做装饰,那就没必要用线条来表现了。各位设计师应该懂我意思。
当然也有用实心图标来填充列表信息的,这也跟页面风格有关,比如你产品风格全是扁平块状内容的,突然有了一部分空心图标,也会显得很不搭。
我只是在这里用这个例子来说明,空心图标的引导性没有实心图标强,所以更多会被用来当做装饰品。
而当空心图标与实心图标同时出现,并表达同一类信息时,它们就是一种信息的两种状态,比如选中与未选中。
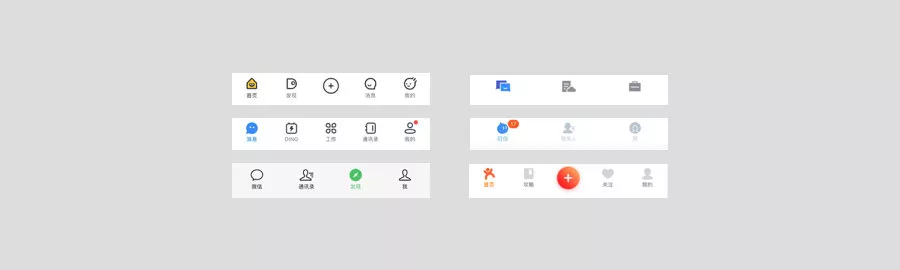
所以我们现在能看到很多产品依然在标签栏保留着空心图标。

除了风格因素的影响外,它还能体现出被选中状态的功能图标,并让其它图标起到装饰性的作用。
04.
从后面延伸的两个点来说,图标的作用还是很明显的。我这里只探讨了两类图标的部分区别,并着重讲解了实心图标的作用。它们之间还是有很多其它内容可以深究的。
我想说的是,即使用户对熟悉的图标,无论是实心还是空心,在实验环境下的识别速度上无差异,但是两类图标对信息所承载的意思确实是不同的。
于是,本篇文章的结论:
- 人的大脑在识别空心图标时,会比实心图标更显吃力;
- 实心图标的引导性要强于空心图标;
- 空心图标的装饰性会更强;
- 实心图标承载的信息相对更重,参考选中状态。
这就是本篇文章的所有内容了,谢谢阅读:)
Aubrey Johnson 论点:https://medium.com/@aub/hollow-icons-a93647e5a44bCurt Arledge 实验:https://www.viget.com/articles/are-hollow-icons-really-harder-to-recognize-a-research-study/

