产品能不能用、好不好用,是衡量产品微交互好坏的标准。产品能用,勉强可以达到及格线,然而用户却不想用。产品好用,以人为本,必然会受到用户的喜爱。
Dan Saffer 在其书《微交互》中,给微交互的定义如下:
微交互,就是产品中涉及一种使用场景的交互,只体现为一种功能,只完成一件事情。微交互可以是启动应用,也可以是启动设备,更常见的则是伴随或内置于另一个更大的功能。修改设置、同步数据或设备、设定闹钟、更换密码、打开家用电器、登录、设置状态消息、收藏或标注“喜欢”……这些都是微交互。微交互,就是把产品细节做好!
还记得那些糟糕的微交互设计吗?
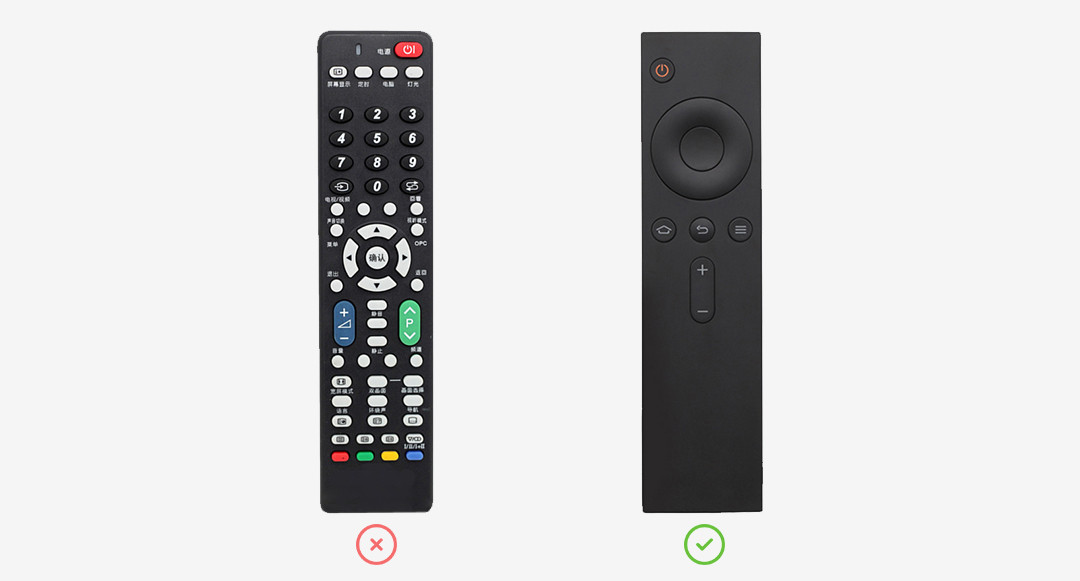
- 一个满是按钮的遥控器,令人眼花缭乱,使人无从下手;
- 一个糟糕的筛选框,没有全选选项,只能默默的一个一个的把所有选项都勾选上;
- 一个需要填写非常多信息的注册长表单,写了一半网络闪断无感知,用户继续填写长表单,提交时发现填写好的内容全没了……
这些不友好的微交互在我们的生活中随处可见,产品设计者忽略了产品的细节设计。如果不是存在不得不用的情况,用户肯定不愿意与此类产品再有交集的。
图1:糟糕的微交互设计 VS 友好的微交互设计
友好的用户体验这个词时常挂在产品经理、设计师和工程师的嘴边,产品研发团队,应该如何抠产品细节,达到真正的对用户友好的产品体验呢?
一、微交互设计
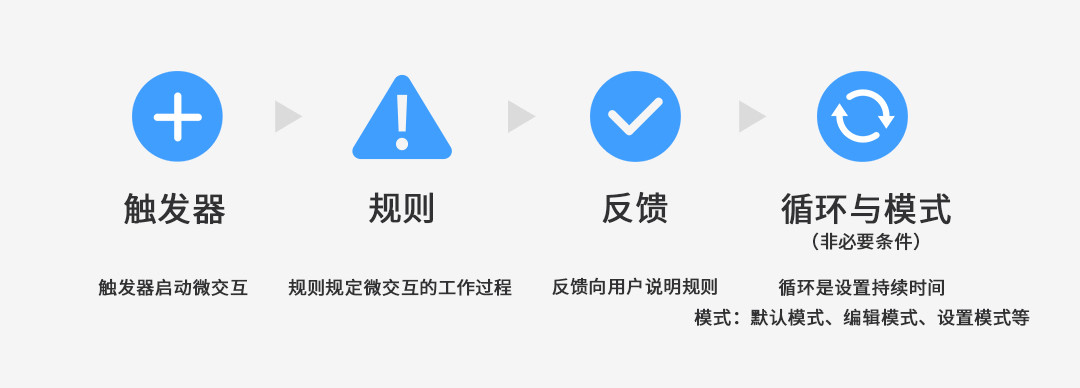
高效而有趣的微交互,涉及触发器、规则、反馈、循环和模式:触发器启动微交互、规则规定微交互的工作过程、反馈向用户说明规则、循环与模式是影响微交互的元规则。
图2:微交互结构,来源于 Dan Saffer 《微交互》
下面用两个案例来说明,如何使用微交互结构方法设计微交互。
案例一
微交互的目标是用户使用短信验证码的方式登录某APP
短信验证码的交互方式、技术实现均很成熟,基本上所有的APP都有这个功能,然而这么成熟的交互体验,还是存在一些被忽视的交互细节问题。
微交互规则
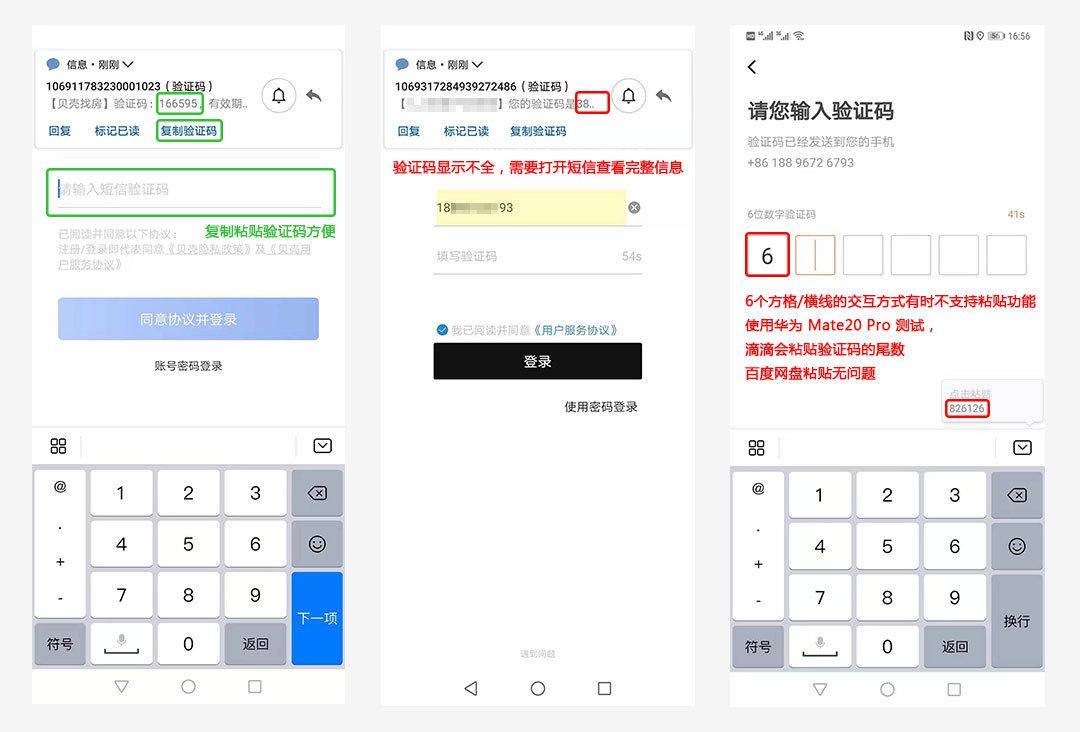
1. 打开APP登录页面,输入手机号码,点击【发送验证码】按钮(触发器)
2. 复制收到的短信验证码,将验证码粘贴到验证码框内(触发器)
- 需要注意的交互细节问题1:有些APP的验证码短信文案没有将验证码编写在短信正文的前面,这样会存在短信正文第一行验证码显示不全的情况,需要打开短信,查看短信详情,才能查看完整信息。
- 需要注意的交互细节问题2:验证码的输入框,有些APP设计成6个格子,或是6个横线,此类设计粘贴验证码时,可能会遇到不能粘贴或是粘贴错误的问题,不如通栏的输入框便捷。

3. 验证码如正确,则登录成功,进入首页;验证码如错误,则在验证码框下提示验证码错误(反馈)
4. 验证码60s后失效,验证码框内有倒计时(循环)
案例二
不同的租户关心的筛选项目不一样,微交互的目标是租户可以选择自己关心的筛选项,保存为自己的筛选器,这样就不用每次都勾选一遍所需的筛选条件了。
微交互规则:
1. 打开信息列表页面(触发器)
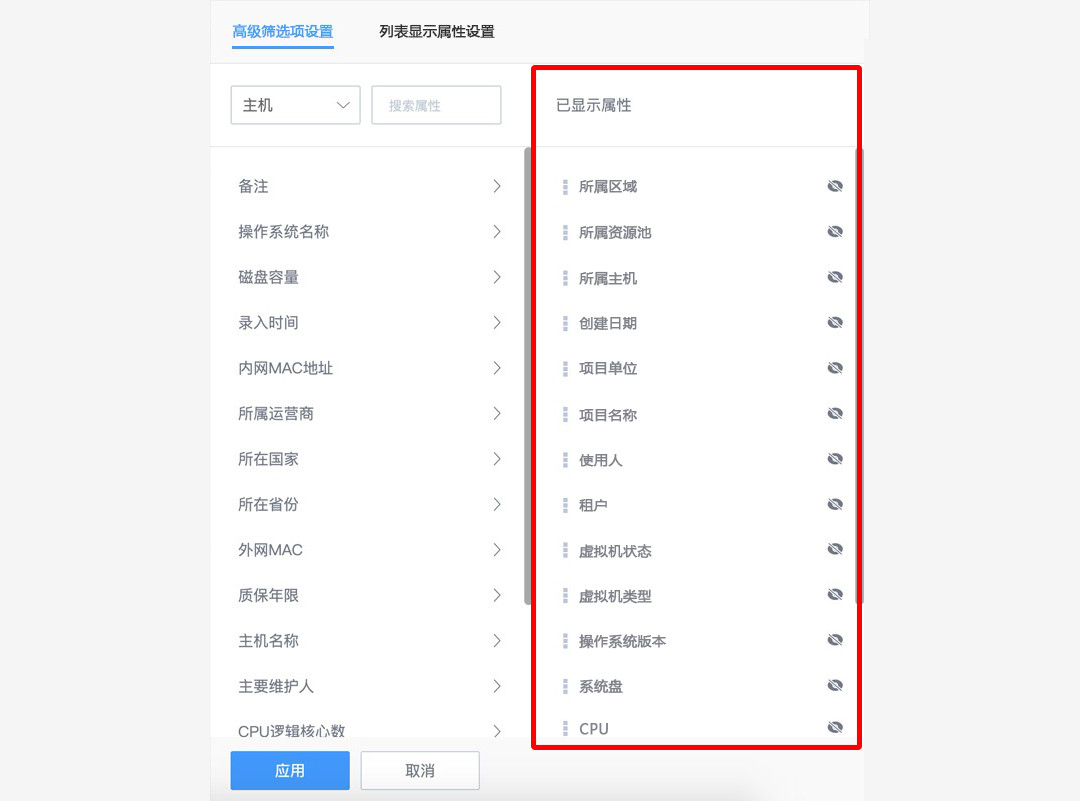
2. 点击【设置】按钮,选择并保存所需的筛选项(规则)
设计思路:多租户场景下,不同租户关心的筛选项多,如果全部展示在一个页面上的话,页面上的无效信息太多,租户使用效率也低。把筛选项做成租户按需配置,可以满足租户个性化的需求。
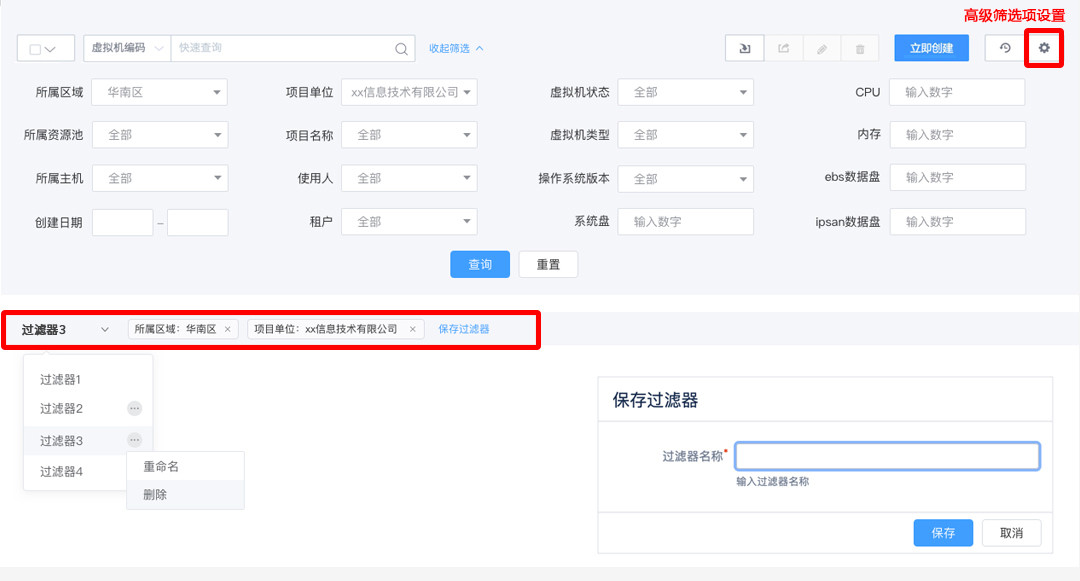
3. 在对应的筛选项中选择所需的选项,保存过滤器(规则)
4. 下次进入页面时,打开上次打开的过滤器(循环)
5. 当保存多个过滤器时,可选择需要的过滤器(规则)
6. 选中过滤器(触发器),列表中展示对应的信息(反馈)
二、微交互可用性测试
微交互可用性测试是一个投入成本小,收入极大的产品体验优化方法,可以发现大约85%的可用性问题。
2.1 方案准备
制作任务卡片:
- 主持人任务卡片、用户任务卡片。
- 主持人任务卡片包含:测试任务描述、需要提问的问题、需要记录的点。
- 用户任务卡片:测试任务描述,用户可以根据卡片提示,自助完成任务。
确定可以量化的可用性度量指标:
- 任务成功率:完成微交互的用户有百分之几?
- 任务时间:用户完成微交互的总持续时间?
- 错误:系统出错的次数、用户错误的数量
- 效率:测量用户完成微交互的难易程度
- 步骤数:步骤的多少可以评价产品易用性
产品静态原型、产品动态原型:产品静态原型可以节约开发成本,但是用户使用不直观;产品动态原型,用户使用直观,但需要一些开发资源。不同的团队可以根据自身的情况去考虑。
主持人、记录员、测试场地、设备、网络、奖品等准备。
2.2 目标用户招募
根据Jakob Nielsen的研究,有5位用户参与测试,即可以发现大约85%的可用性问题。同理,微交互可用性测试的用户不在于多,而在于精。
2.3 预测试
可用性测试负责人,需要确认方案准备阶段及目标用户招募工作阶段的工作均已完成,尤其是产品原型是否可用。预测试可以提前发现问题,提前解决。
2.4 正式测试
主持人向用户介绍本次测试的要求及注意事项,用户在主持人的指引下完成操作、回答问题,记录员根据卡片要求,记录用户操作情况。
2.5 数据分析及结果呈现
分析在测试过程中,记录下来的所有问题,分析用户任务完成率、操作时间、步骤数、效率等数据,
发现可用性问题及可以优化的点。
三、优秀的微交互案例收集
熟读唐诗300首,不会作诗也会吟。持之以恒的多多体验产品,记录其他产品的优秀微交互设计,整理和丰富自己的微交互素材库,对比同类微交互的优缺点,积累一段时间后,如果遇到同类微交互设计任务时,可以做到信手拈来。
下面展示几组笔者平时收集的优秀的微交互:
3.1 减少操作步骤、点击次数,提升效率
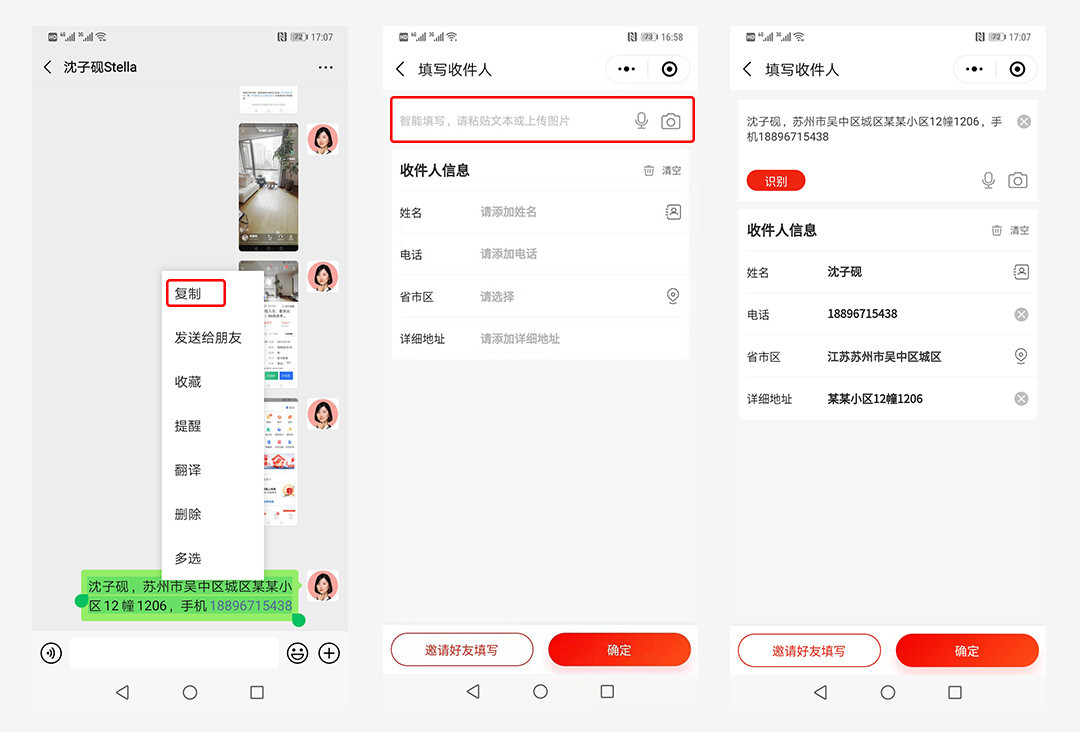
京东快递小程序
复制寄件人/收件人的一大串信息,可以自动填入姓名、手机号码、地址信息到对应的横线(Amazing),复制粘贴两步操作,不需要来回的倒腾。
其他APP,需要在两个应用中不断的切换,复制粘贴对应的姓名、手机号码、地址等字段信息。

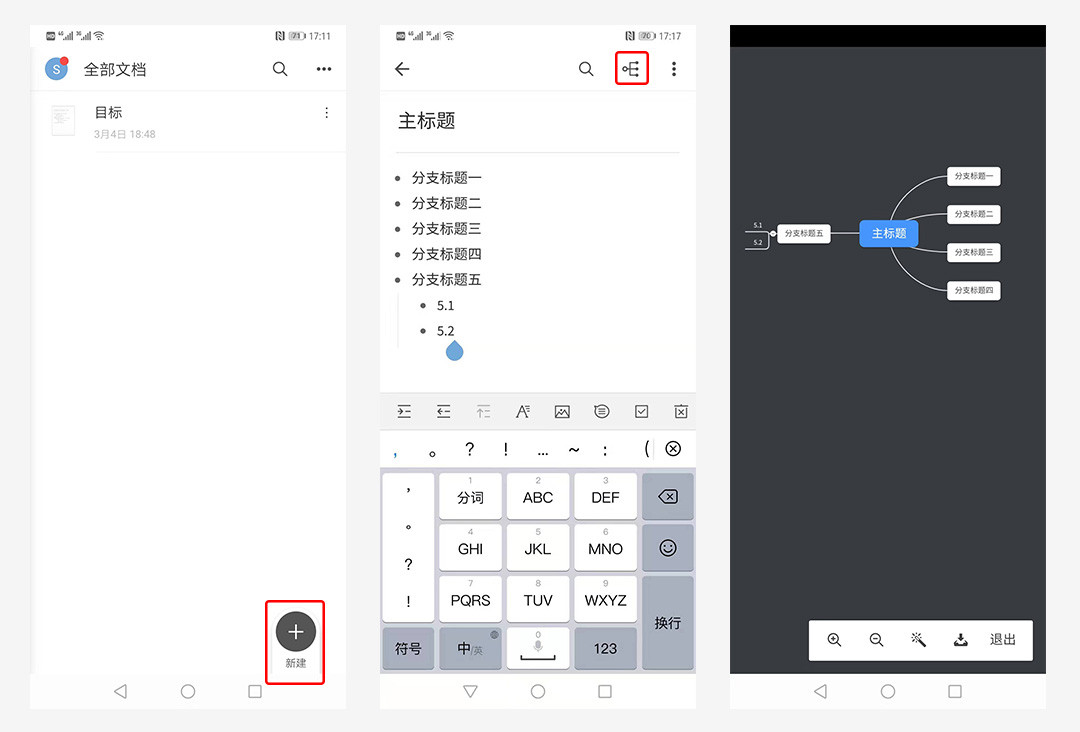
幕布APP
我司程序员小哥推荐的一款思维导图APP,仅需两步,【输入主标题,多分支标题】【一键生成思维导图】,即可完成思维导图;编辑模式下,可以直接修改文本完成多处修改,十分便捷。
思维导图在笔者的记忆中,在PC上的操作是,【输入主标题】【右击】【新增同级/下级分支标题】,每次只能创建一个分支标题,需要创建多次,编辑多次,交互不太友好。
3.2 技术的发展,提升微交互体验
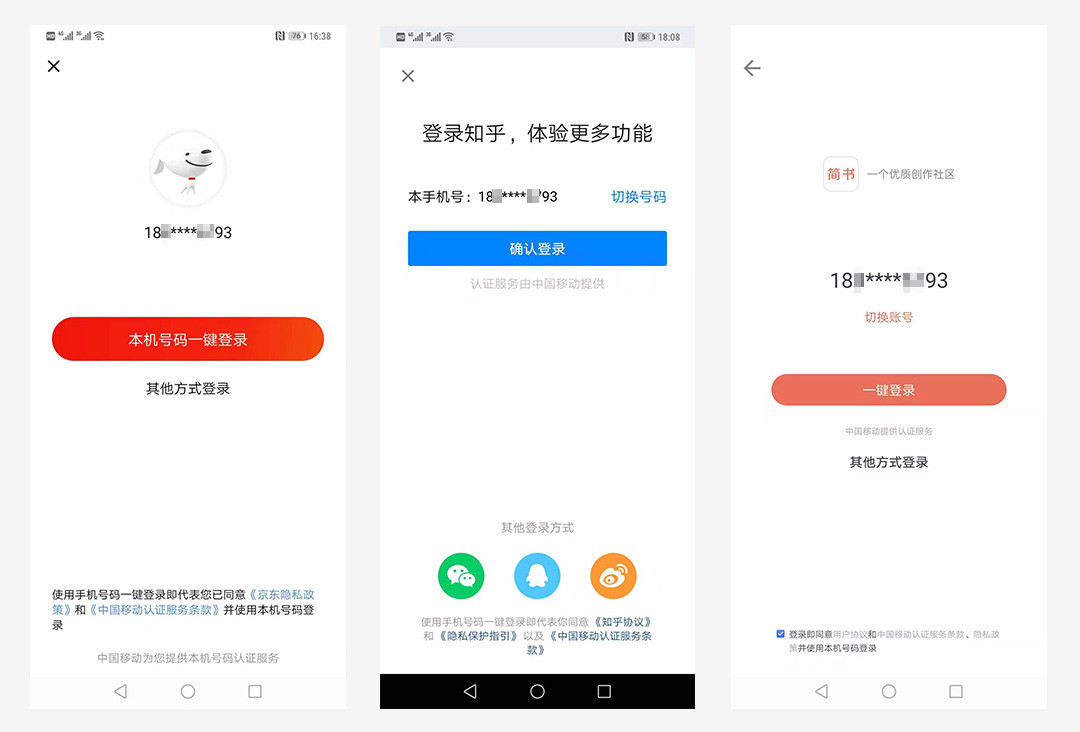
APP本机号码一键登录
仅需点击【一键登录】,即可完成登录/注册,免验证,神操作,超便捷,完美解决了过去繁琐注册/登录流程中的大量用户流失问题。目前已经有很多APP支持本机号码一键登录了,如:京东、知乎、简书、中国移动掌上营业厅等。
移动认证是中移互联网有限公司于2017年11月24日发布 ,运用运营商自身的数据网络认证能力解决企业用户账号使用和用户数据管理的解决方案。

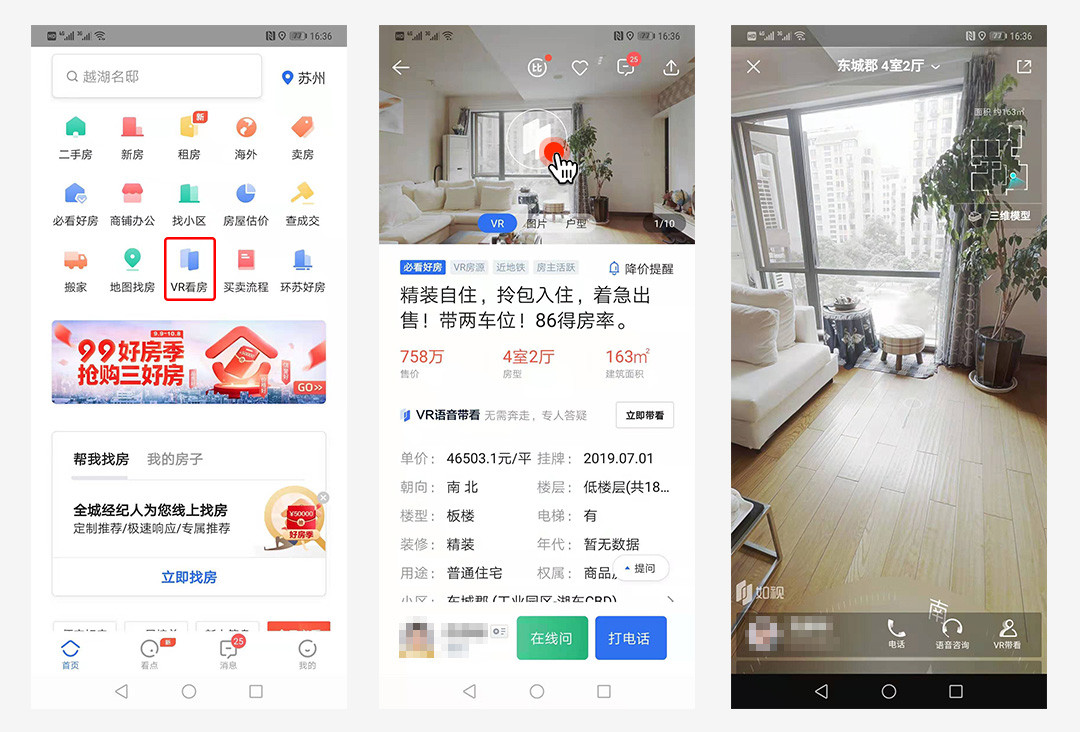
贝壳APP 360全景图 VR看房:
房子内部360全景图,VR看房,身临其境;真房源,真实房子图片。
用户足不出户出户可以在线挑选中意的房子,降低了看房、选房的成本,节约了买房者、卖房者、房产中介的时间。
3.3 游戏化微交互设计,打造心流式体验
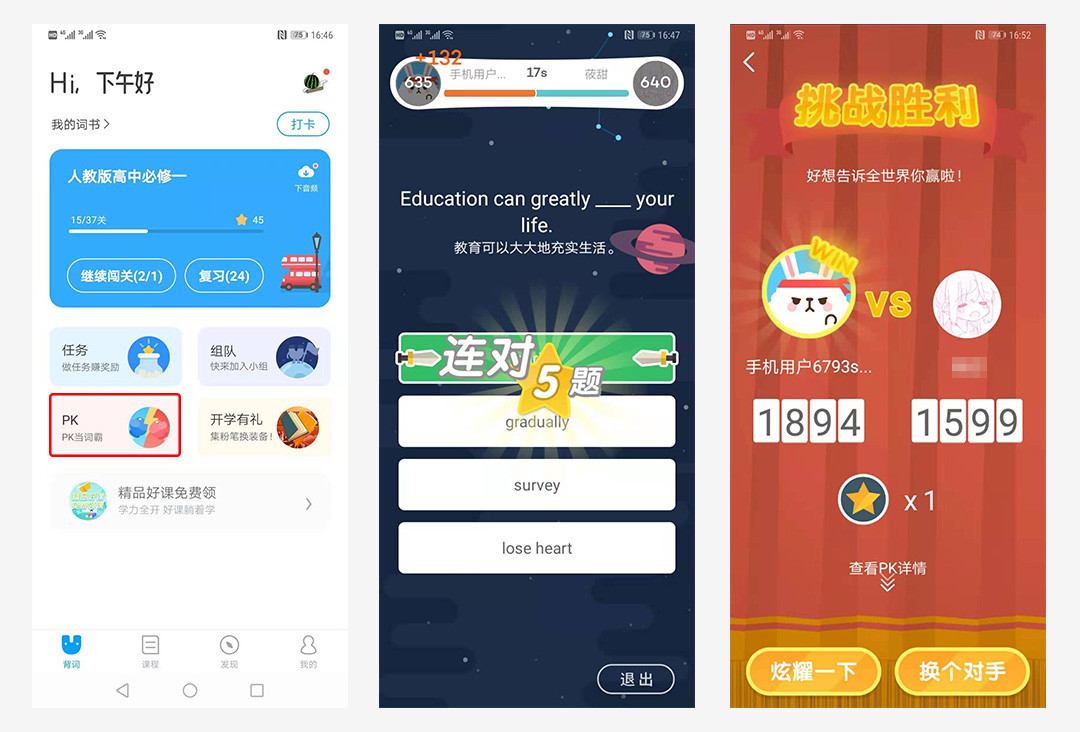
沪江开心词场APP
我司市场妹子推荐,英语的学习可以通过游戏的方式,先选择单词本,选择关卡,自己先快速学完,然后就可以进入在线对战模式了,抢答的方式,谁对的又多又快,就是谁赢。
赢的时候特别有快感,想要赢更多,赢更多,就需要学更多;输的时候会被启发起斗志,认真学习单词,下一次一定能赢回来。在不知不觉中,以游戏的方式,学会了很多单词。这种心流式的体验,有趣,单词学习吸收快,记得牢。
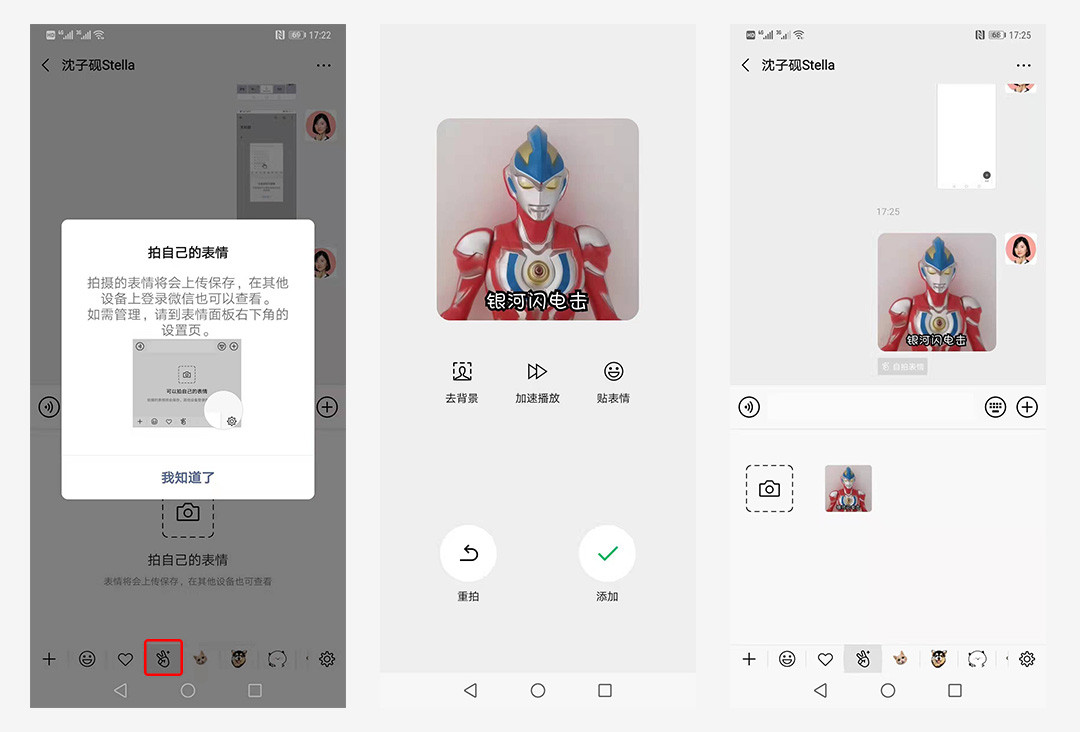
微信APP表情包制作
我司测试妹子推荐,微信表情包制作流程特别简单,点击【开始录制表情】【添加文字】,即可完成表情包制作。个性化定制用户的专属表情包,用户玩起来都感觉不到时间的流逝,有一款自己的表情,或是自己家人、宝宝的表情,真是一件好玩的事情,将这些有趣的表情发给亲戚朋友时,又可以拉近双方的距离。
结语
好的产品需要打磨,但不一定需要费时费力的去做,产品研发团队每一个人都应该有用户体验意识,将提升用户体验贯穿于产品开发的全过程。好的微交互设计用户无感知,那些看似微不足道的微交互瞬间,承载着产品设计者对用户的关爱。