
心智模型Mental Model
得益于车辆设计的一致性,我们得以安全抵达酒店。旅途疲劳,大家不妨先到房间放下行李洗个脸,精神一下再做打算。

你进入卫生间,拧开水龙头上的把手,让水流一阵子等着变热。几秒之后,你用手指试了试水温,似乎还有些冷,于是你又把热水开大了一些。很快,水温变暖,你洗了洗脸,感到精神焕发,又来劲了。

相比于汽车而言,水龙头自然简单易用了很多。但在有些时候,我们仍然需要学习如何使用水龙头,例如尝试调整多个把手,观察它们各自的作用。
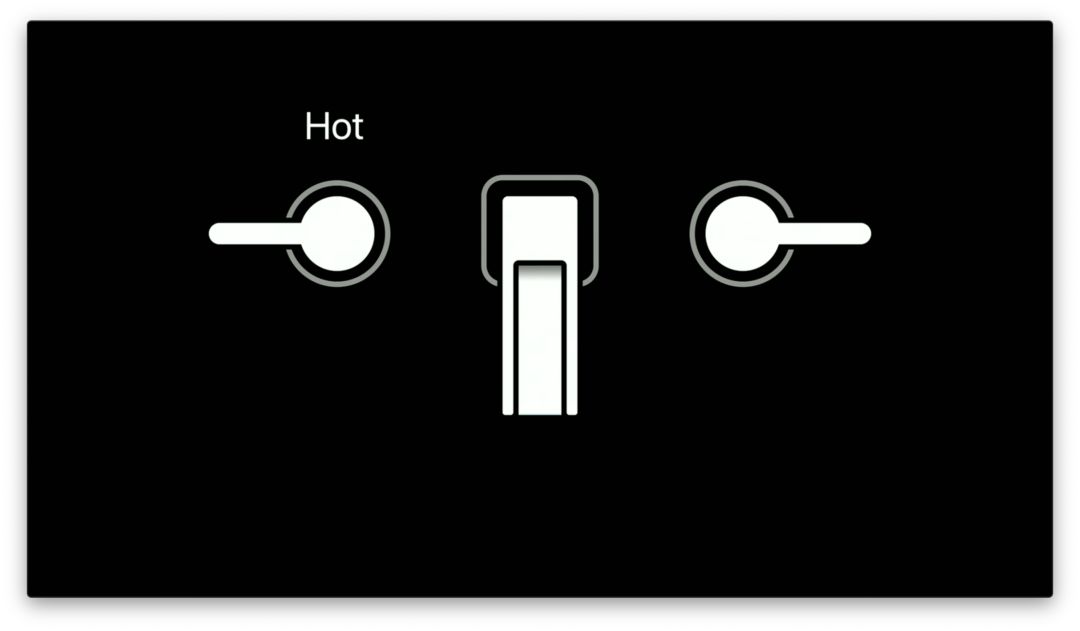
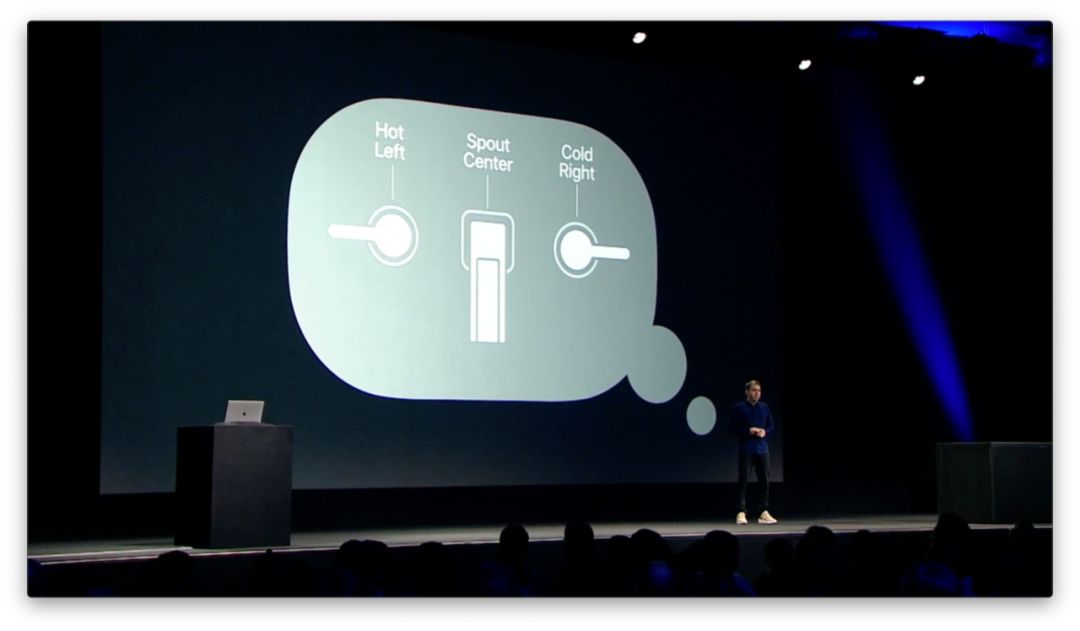
我们如何得知哪个把手用于控制热水?我们大体知道,因为多数时候热水把手位于左侧。

我们为什么会持续试探水温?因为我们知道在调整把手之后,温度变化通常会有延迟。水的外观难以反馈温度信息,我们需要亲身尝试。
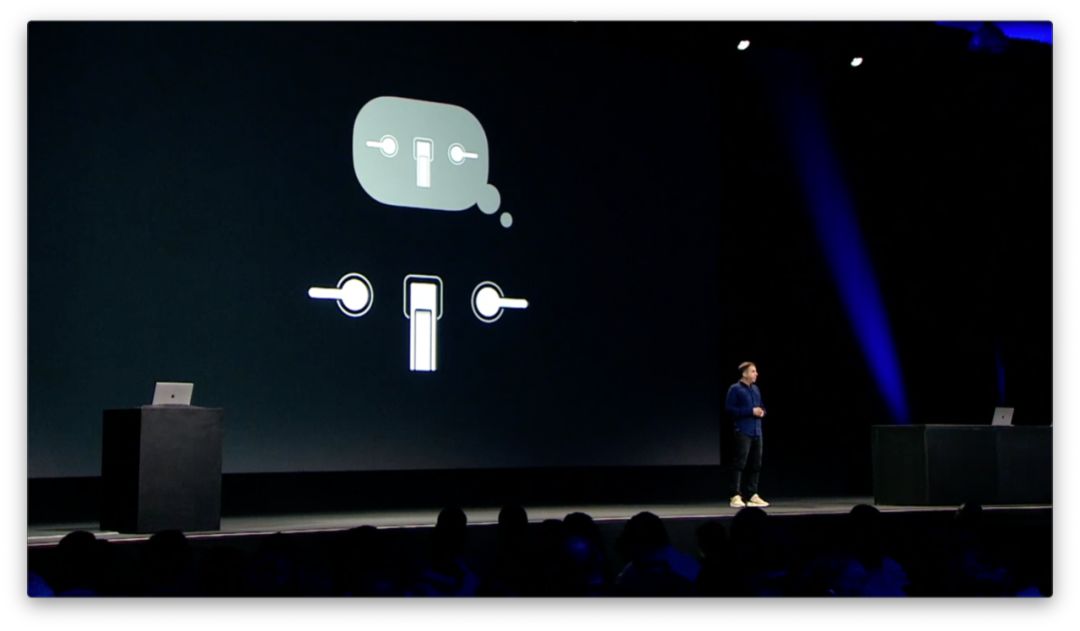
显然,我们不会在每次使用水龙头时都思考所有这些问题,这些早已成为直觉。我们每个人的大脑当中都有一个小小的水龙头模型,这个模型能将水龙头体现为由一系列部件、功能和行为所组成的系统;这些部件按照特定的布局排列着,有着特定的行为规律。

这就是我们所说的“心智模型”。对于每一个与之进行过互动的事物,我们头脑中都有着对应的心智模型。这些模型都是高度简化的,不会完整地体现出事物内部的所有运作机制。

不过,我们与一个系统的互动越多,相对应的模型就会越发复杂。心智模型由个人的经验发展而出,所反映的通常是个人视角中的事实形态,因此心智模型也是因人而异的。
心智模型可以分为两种类型:
系统模型:
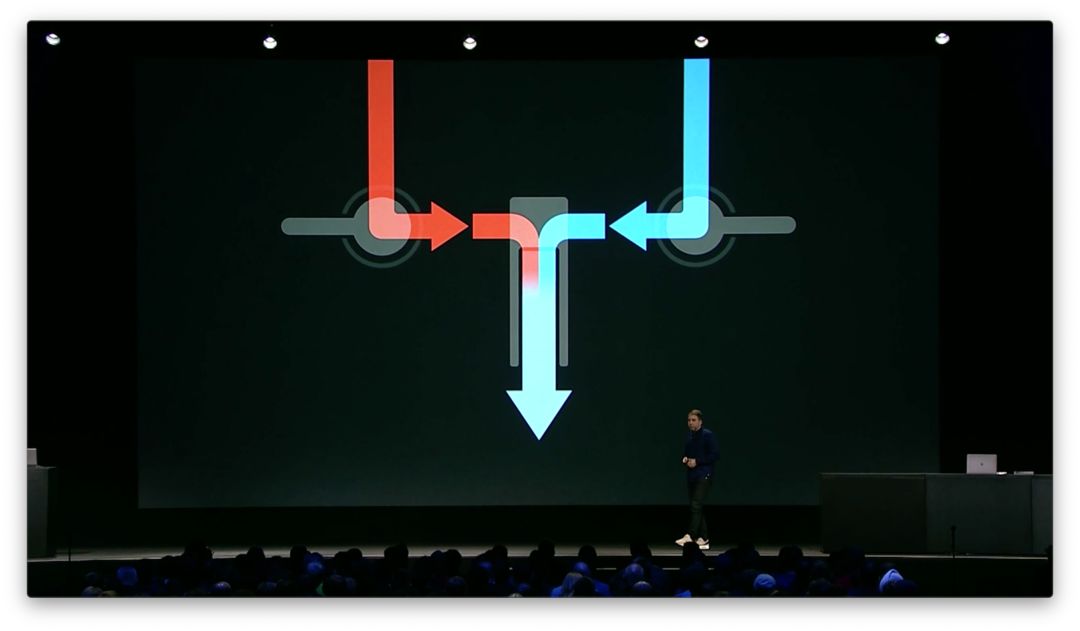
关于系统如何运作的模型。例如我们会将水龙头理解为冷、热两种水源组合而成的系统。该系统允许两种水源进行混合,从而创造出一个温度区间,然而水温不会立刻发生变化,需要响应时间,特别是在刚刚打开热水不久的时候。
互动模型:
关于如何与系统进行互动的模型。例如我们知道需要通过水龙头上的把手来控制水流的大小或是调整水温。
了解过名词和概念之后,你可能会好奇这些和我们的设计有什么关联呢?简单来说,如果一个系统,譬如水龙头,符合我们已有的心智模型,那么它就是符合预期的;我们不会耗费精力去感知和理解,这个系统对我们而言是符合直觉的。相反,如果一个系统不符合我们的心智模型,那么我们的预期就会被打破,这个系统对我们而言就是不符合直觉的。

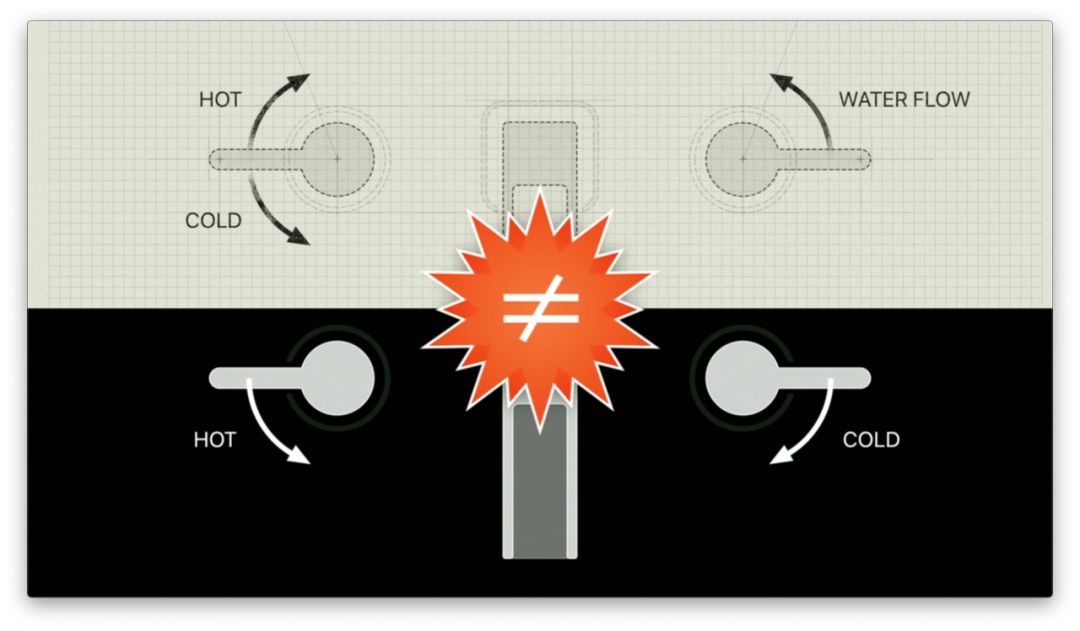
关于心智模型,我们还要再多聊一聊,因为这确实是非常非常重要的设计原理。我来给各位讲一个小故事。有一位名叫 Mortimer 的水龙头设计师,和我们一样,他的头脑当中也有着关于水龙头的心智模型;当然对于 Mortimer 而言,这套模型更加精密、专业和复杂。
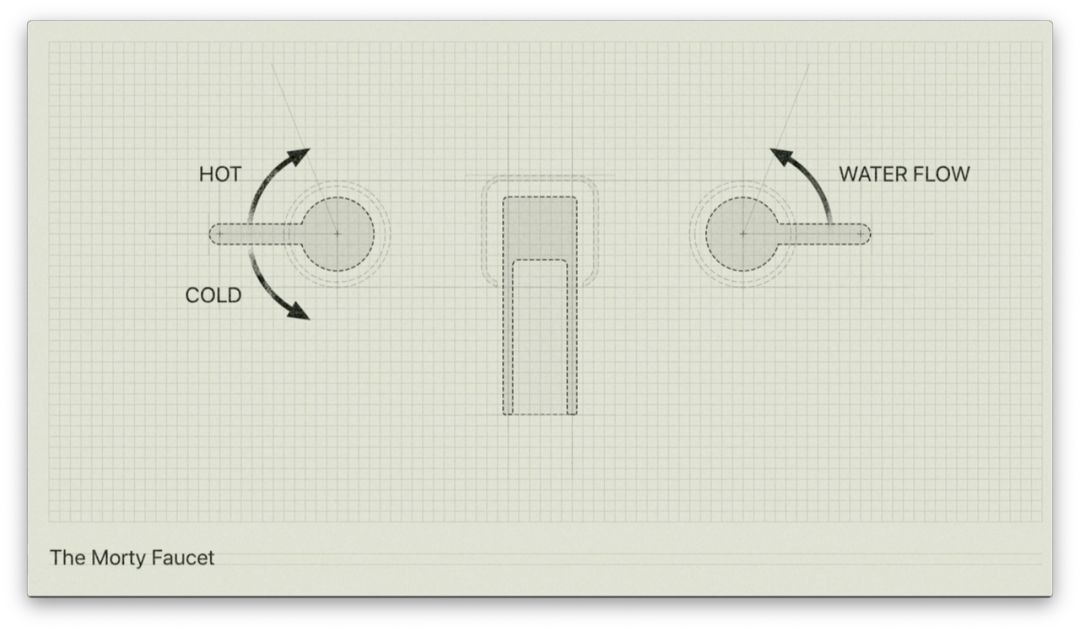
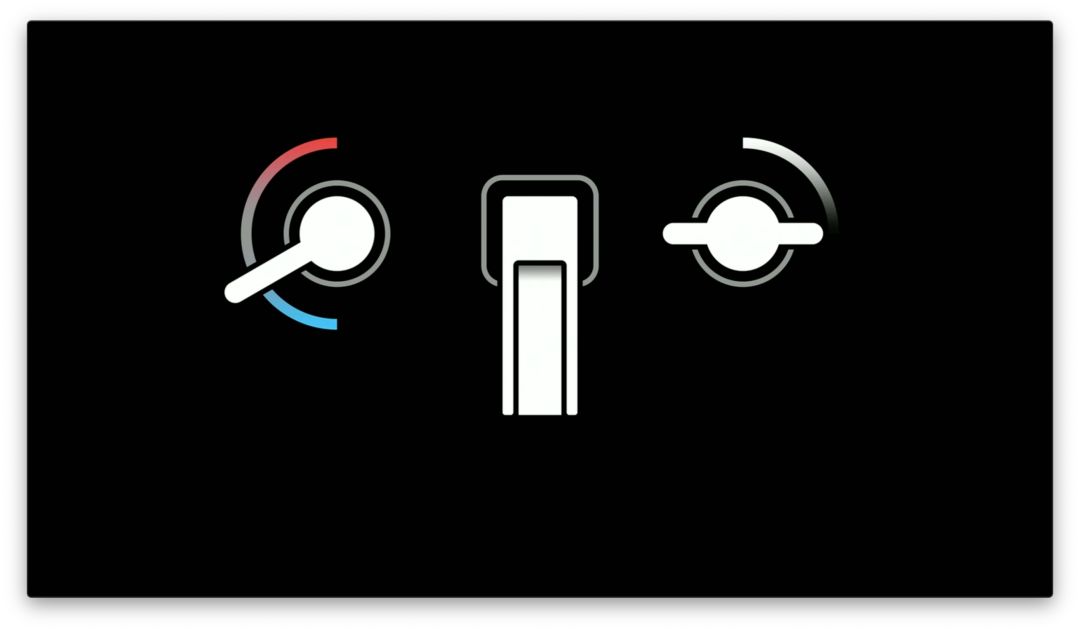
Mortimer 的工作就是创造无与伦比、令人喜爱的水龙头。有一天,仿佛被灵感的闪电猛然击中,他有了个绝妙的想法:与其让两个把手分别控制冷、热水,不如让一个把手控制温度,而另一个控制水流大小。这样就能避免人们在调节水流时不小心改变温度了。

然而有个小问题:Mortimer 的设计完全不符合人们关于水龙头的心智模型。使用这款水龙头时,人们发现操作结果并不符合预期,难以依靠直觉进行控制。更糟的是,Mortimer 的设计在外观上和普通水龙头没什么区别,但行为模式却完全不同,人们想要打开热水,却发现并没有水流出来。

预期与结果之间的错位会造成严重的可用性问题。或许可以建议 Mortimer 为每个把手添加可视化的说明?但这只是治标不治本的方案。诸如文本标签一类的视觉线索很容易被人们忽视,尤其是当人们对于眼前系统的运作方式及操作方法有着根深蒂固的经验时。

在 app 设计当中,这同样是一个重要问题。试图改变人们的心智模型是极具风险的;人们越熟悉你的 app,这种改变的风险就越大。人们通常很难适应一款老产品当中发生的变化,而无论这变化本身是否正确或必要。在进行这类设计决策之前,必须尽最大可能去确认你所做的改变可以为当前的使用者们带来最为正面的结果,切忌为了改变而改变。

保持谨慎,勤于验证,让创新精神为产品设计带来客观意义上的改善。
邻近性Proximity
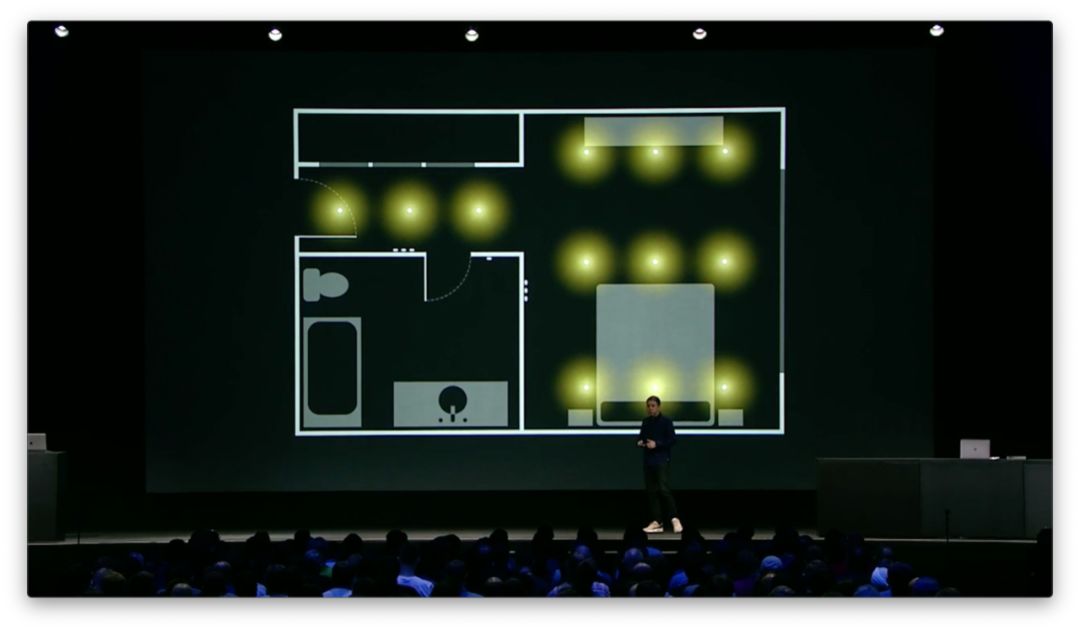
洗好脸,差不多也到了晚餐时间。你决定换上新买的夏威夷衬衫。于是你关上灯并离开卫生间,然后打开门厅里的灯,走进卧室,又打开了屋中的几盏灯。

这一连串行为当中便体现着我们接下来要讨论的设计原理,即“邻近性”。

邻近性所关注的是控件与被控对象之间的距离。两者的距离越近,它们之间的关联关系就越发明显。卫生间墙壁上的开关自然是控制卫生间里的灯的,门厅和卧室也是如此。

良好的邻近性同样体现着人体工学原理。通常,我们距离一个物体或兴趣区域越近,越有可能与之进行互动。当人们走进卫生间时,会希望首先把灯打开;因此,我们通常会将开关安装在门的附近,保持在一臂距离之内,使人们可以轻松地触碰到。
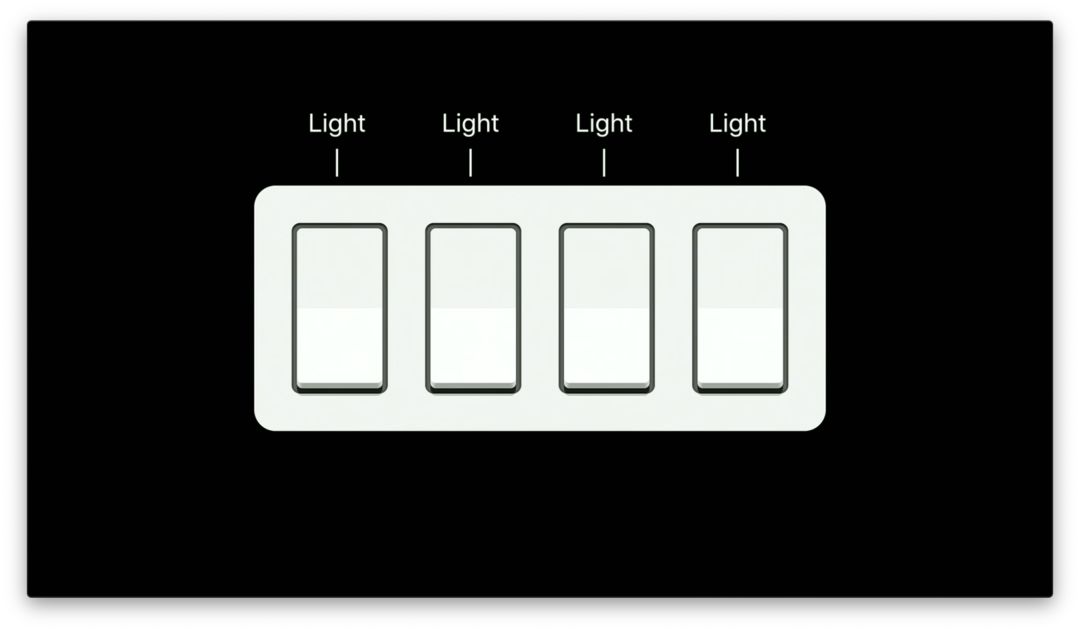
邻近性同样适用于表达多个控件之间的位置关系。譬如,如果你看到墙上有一组开关,同时你还知道其中的某一个用于控制灯光,那么你就有理由假设其他几个同样是灯的开关。

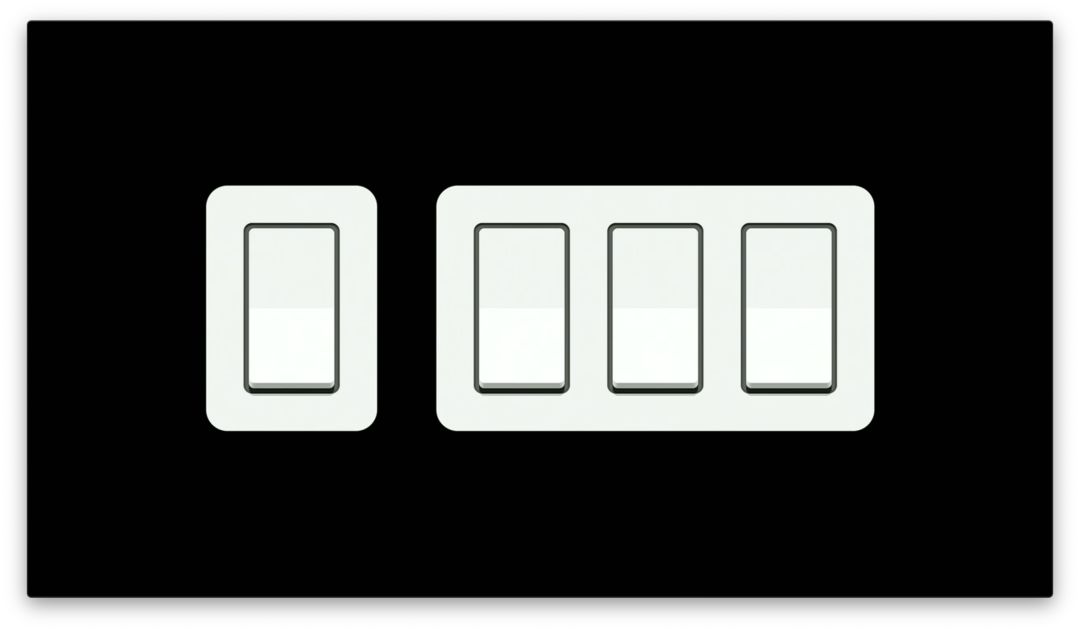
如果其中某一个开关是用于控制明暗的,那么在设计时,最好将它与其他几个开关分开放置,这样人们将更容易区分它们各自的作用。

这里我们有必要指出,有一个名词通常用于指代右侧的布局模式。没错,“分组”。分组是设计原理当中的一个非常基础却又极其重要的概念,它有助于人们理解不同元素之间的逻辑关系,是用于构建信息结构的关键元素。

分组的概念很容易理解,然而在界面设计中却时常被忽视。接下来我们通过几个简单的例子来看看如何在界面当中使用邻近性和分组的概念来体现元素之间的逻辑关系。
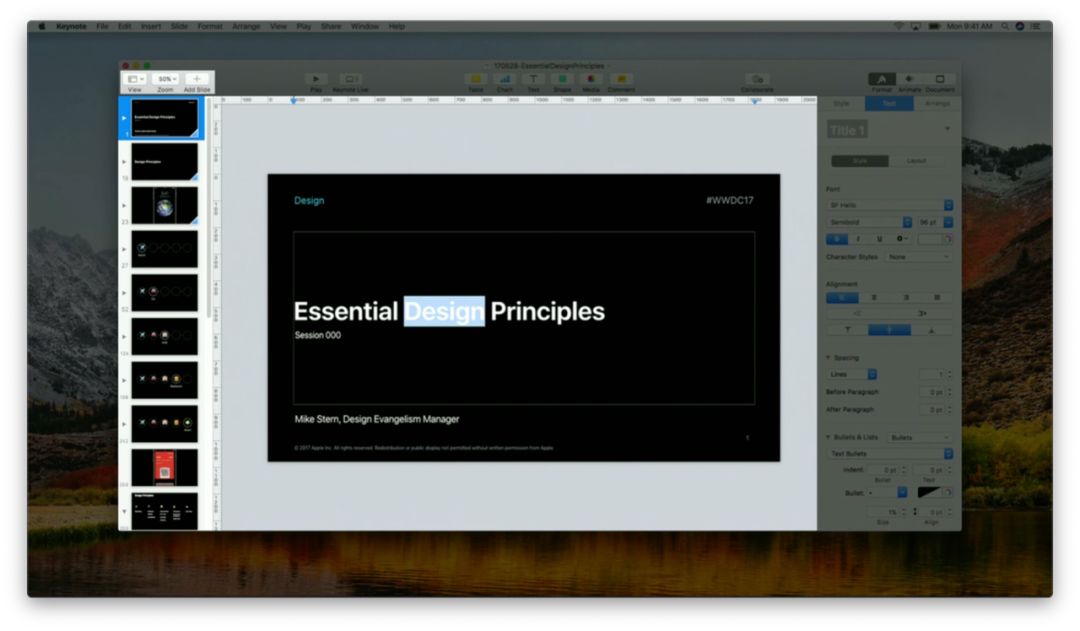
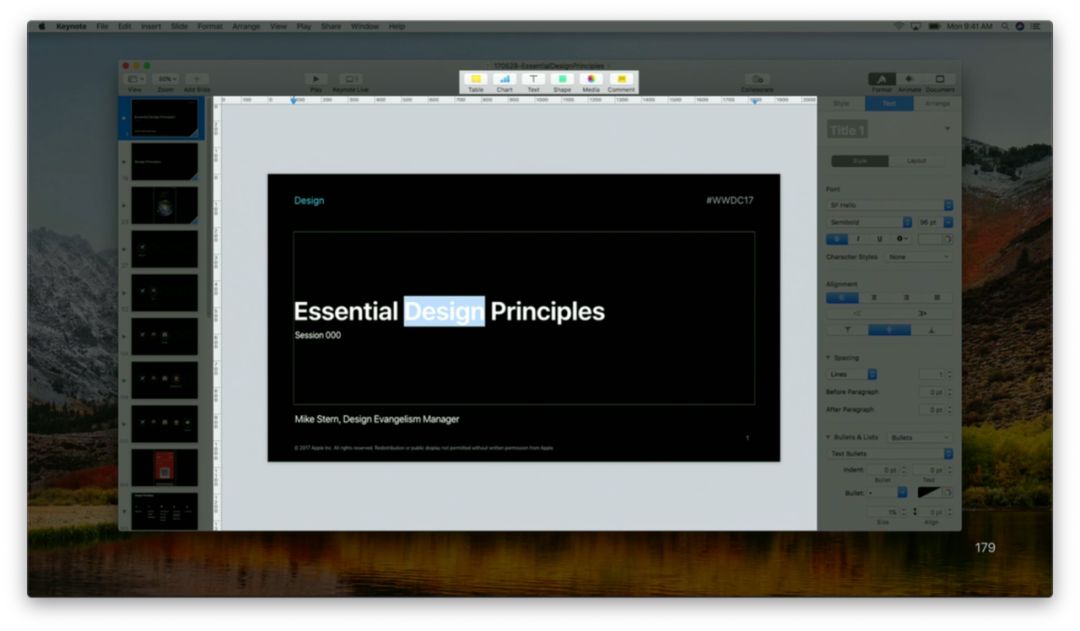
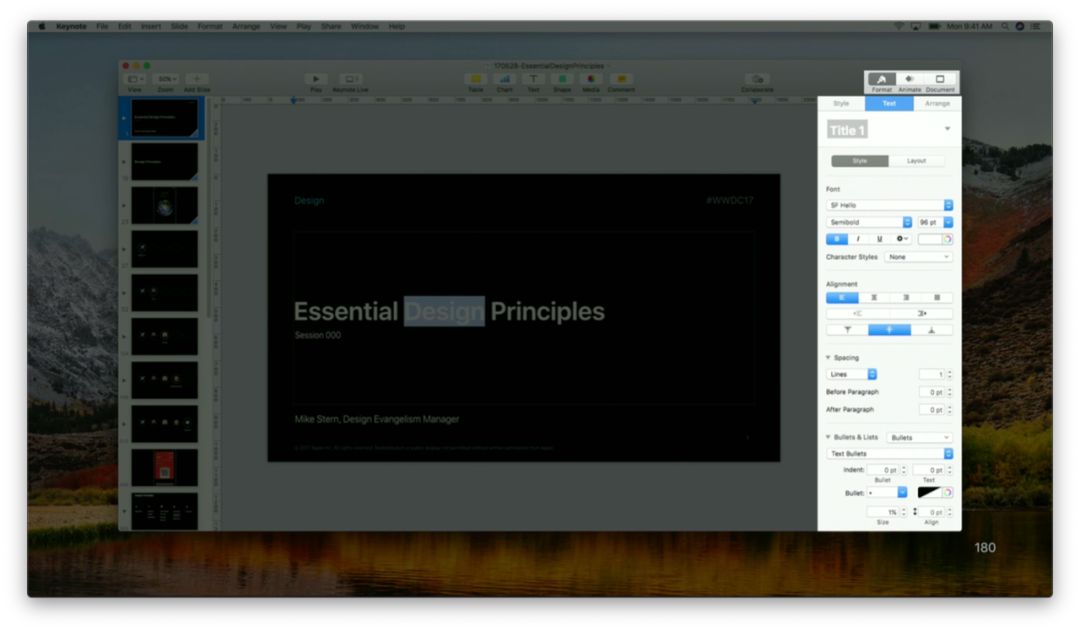
在 Keynote 中,工具栏里的功能控件与其所控制的目标对象或区域之间的位置关系都能体现出邻近性的原理。例如“显示”、“缩放”、“添加幻灯片”的位置紧邻着幻灯片导航栏及画布区域,这可以使人们意识到它们之间存在着控制与被控制的逻辑关联。

同理,“表格”、“图表”、“文本”等工具则位于画布的正上方,与其控制区域的距离最近。

而“格式”、“动画效果”与“文稿”的切换开关同样位于其对应面板的正上方。

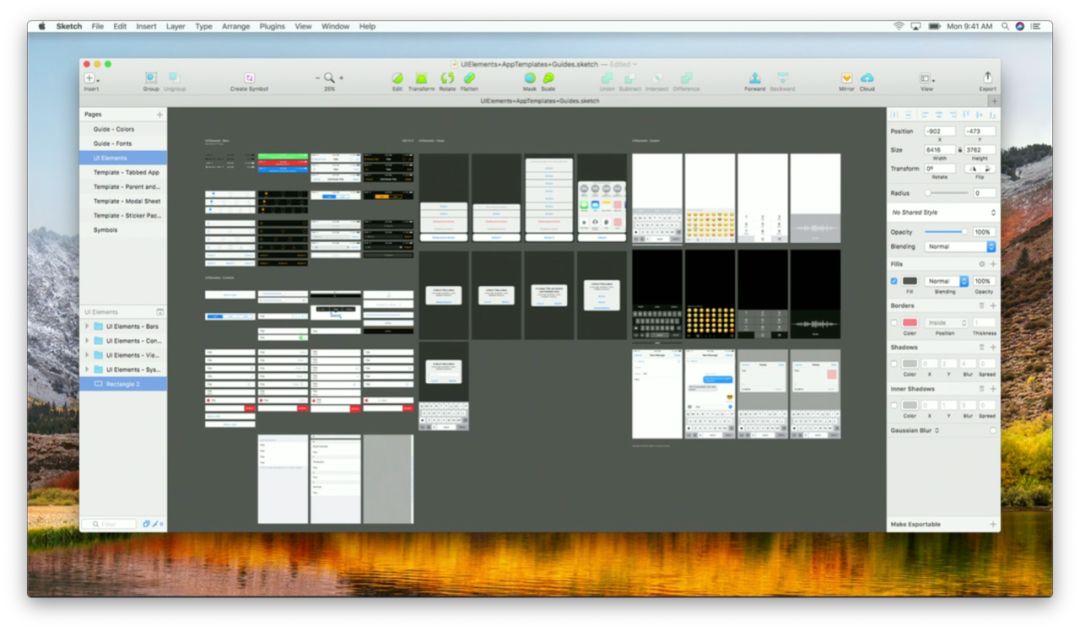
在 Sketch 当中也是如此。工具栏里的分组相关操作,变形与旋转,合并操作,图层排序等等,都与其所控制的目标对象或区域有着邻近的位置对应关系。

诚然,以上两个例子都是关于 macOS 的,但设计原理本身同样适用于屏幕较小的设备,例如 iPhone、iPad 甚至是 Apple Watch。

