背景:
这段时间,公司产品在进行 UI 迭代更新,在验收 UI 的时候和前端小伙伴进行了一次跨专业沟通,最后总结出一种编程思维布局 UI 。

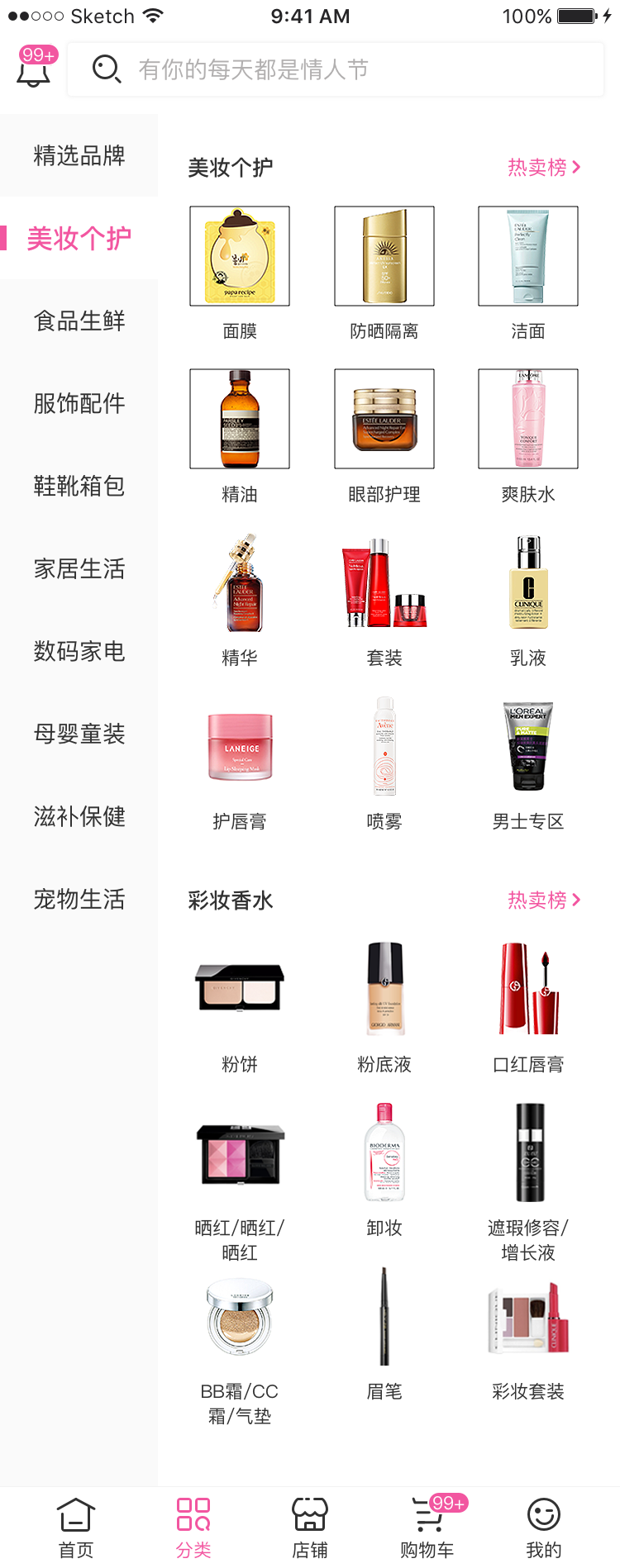
左边为我的栅格布局,右边为去掉辅助线后的效果图。
首先我们先进行栅格排版布局,我用的为 12 栅格布局,因为考虑到电商产品的坪效,六栅格间距较大,坪效比较低,不能充分利用页面布局,所以我选用了 12 栅格。
左边 select 控件,占用 3 个水槽,加上左边边距,文字在这段范围内居中对齐。
编程思维布局体现在右边这块,首先,一行有三排,当然要平均三分,但是我们平时布局的时候辅助线画好,图片摆上,文字和图片的间距控制好就行了,但是这样,在前端那边,他们需要算出来每个图片单位的大小,这个图片单元包含了图片,下方的文字以及上下左右的边距。

为了方便前端小伙伴布局,我们应该交付如上图这样的布局方式 UI 标注图,
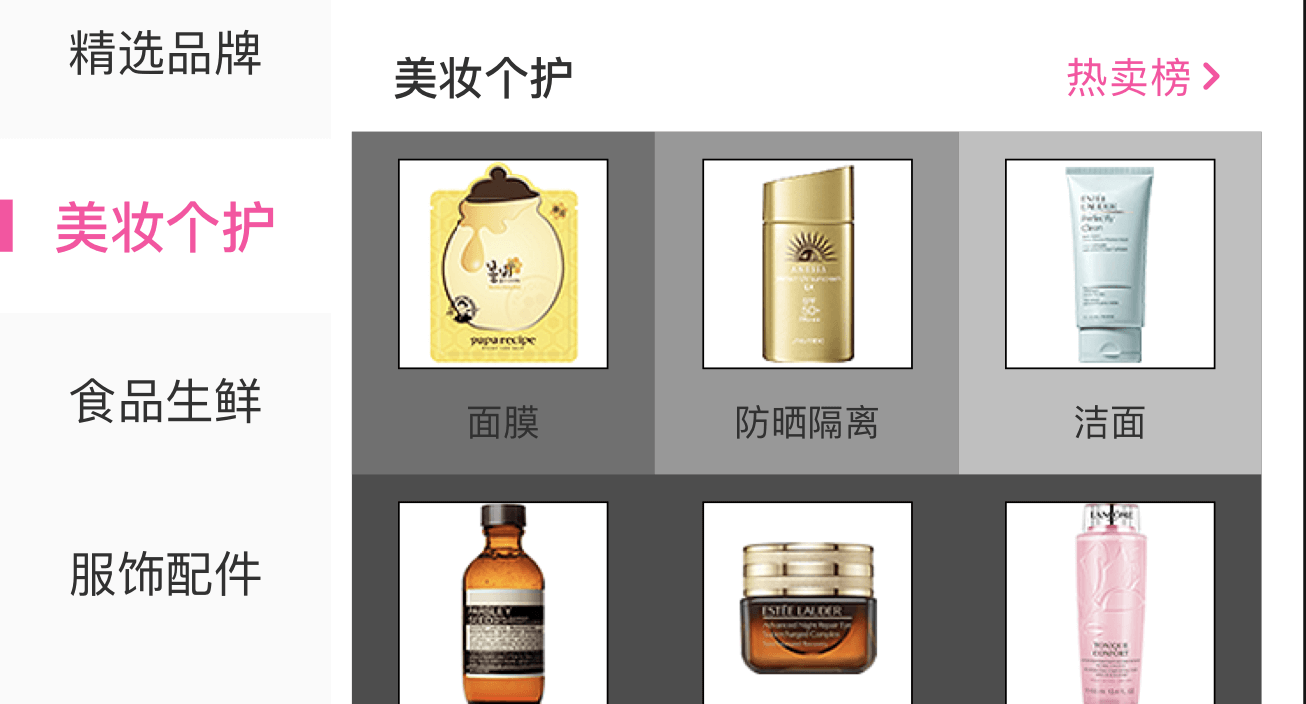
我们应该给每个图片单元下面画一个方框,这个方块就是这个图片单元的大小,文字与图片距离图片单元的边距控制好,这样前端小伙伴写好每一个商品单元内的间距,也就是他们说的 Padding ,然后一行布局三个,竖着 0 间距排列,组成一个完整的图片单元。
前端小伙伴的布局逻辑有点像“俄罗斯套娃”、Axure 的动态面板。一层包一层,层层剥离。
这样前端写 UI 的逻辑和我们做 UI 图的时候的逻辑是一样的,自然而然 UI 验收的过程会很顺利。

