写这篇文章的初衷。
把一些积累的经验分享给大家,希望能够帮到正在准备作品集的朋友们。如有不足之处还望大家留言补全和指正。
作品集格式
首先介绍作品集格式,这里推荐使用PDF,它是一个靠谱的作品展现形式,我们可以通过设计软件自身就能快速地进行导出 ,或者将你的设计稿合成一份 PDF 格式即可。PDF每张图片大小一样,展示体验比较好,会有以下两个优点:
1、HR查看方便
不用逐个打开文件夹看里面有什么;
不用下载这么多文件;
电脑屏幕不大,看到超级长图片会非常崩溃;
2、精简版PDF准备
如果有幸参与一些大平台的内推,那么一个精简版PDF会方便HR之间传阅,因为附件往往是有大小限制的;
一般招聘平台会限制文件大小,这时候精简版PDF会方便作为附件添加;
这里推荐给大家一个压缩PDF的网址:ilovepdf.com,可以通过它压缩为精简版PDF。
作品集思路
作品集总是让新人头痛问题,无法下手,开头难,下面就讲解一下展示思路:
1、扬长避短
在做作品集时,不要把你做过的所有作品都放进来,也不要把一个作品“太完整”的展现出来,而是要精挑细选,把最好的作品(部分)拿出来,只展示最好的。
你要知道一个道理,多余的不会加分,但差的肯定会减分。
那么设计师的简历作品集,应该包含以下四个方面:
APP作品为主要展示内容;
手绘作品与平面作品,可作为次要展示内容;
网页作品,有则更佳,没有可以不展示;
2、核心思路
一份完整的作品集内容上应该包括封面封底、个人介绍、工作经历、目录、主要项目及一些其他项目。
展示顺序上应该把求职岗位最贴近的项目放在前边,间距项目放在末尾,比如web设计、H5设计等,一份简历作品集pdf控制在30-50页左右比较合理,太短或太长都不利于HR的青睐。
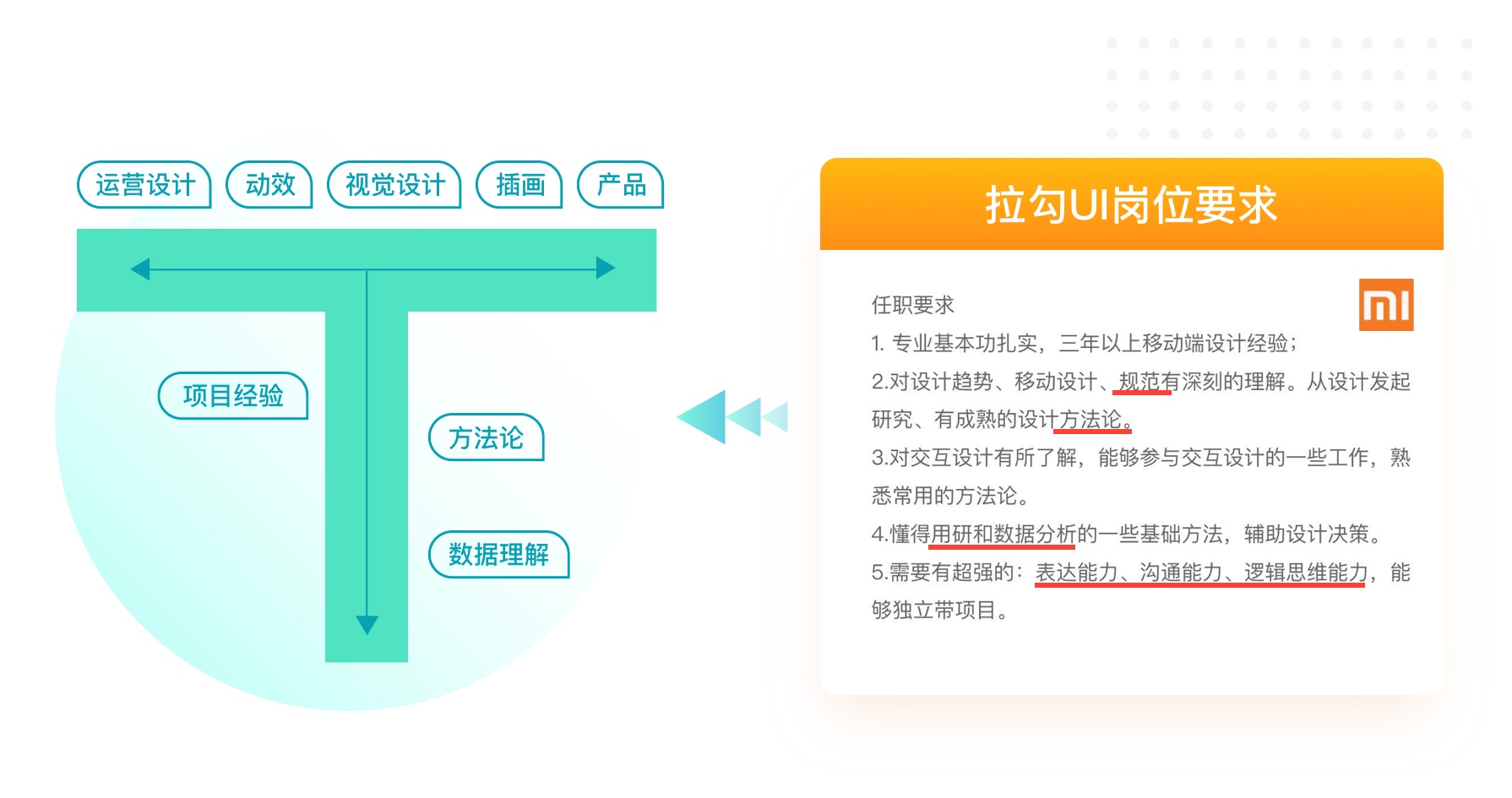
项目展示上建议采用T型方式
对标岗位要求:在横向维度上,展示不同领域,如运营设计、视觉设计、动效、插画等;
在纵向的展示维度上,可突出对项目业务和需求的思考深度,以及设计方法论在实践中的使用。
如下图中:页面的功能目的为促进流量分发,使用了十字交叉分析,从用户和公司两个维度,对界面中的功能版本进行分析梳理,确定了各功能版本的层级属性,这就是合理的布局,同时也展示自己的思考深度及设计方法论的运用。
3、有价值的简历
有价值的简历需要说明以下五点:
a、作品是否有代表性,发挥了什么价值;
b、在本作品中发挥了什么价值?解决了什么问题?
c、设计使用了哪些方法论,创作工具有哪些?
d、如何验证设计达标?量化/质化证据体现;
e、后续会怎么完善设计?
常见问题
好了说了这么多,我们来看这些常见的问题点,空谈一堆理论不如说说怎么修改更实在,下面我会分为思路篇和视觉篇,通过两个纬度寻找问题点进行修改。
思路篇
1、作品集作为案例研究展示;
2、适当增加项目背景和设计思路;
3、案例分析的过程;
1、作品集作为案例研究展示(怎么做)
好的作品集只展示界面是不够的,还需要阐述你思考和解决问题的过程,让面试官了解项目过程中的想法,并能够清晰的展现制作流程。
反面案例
例如尝试过哪些解决方案,哪些方案有效,哪些无效,以及为什么?在其中能展示大量的工作,包括原型,线框,报废的视觉效果,以此来表明你有解决问题的能力,就会证明你值得雇用。
正面案例
2、适当增加项目背景和设计思路(为什么这么做)
想要面试官作出更好的判断还需要展示作品的项目背景和设计思路等描述,让面试官更好的知道项目的由来,和一些项目细节点。比起纯视觉作品展示,将会更加凸显设计师的产品能力。
反面案例
设计很大一部分因素是感性的,你的思路展示将会辅助别人读懂你的想法。无论是真实的项目设计还是日常练习作品,都可以对其进行设计思路的描述。
正面案例
3、案例分析的过程(我有能力这样做)
下图展示效果看起来设计感蛮好的,但是没有体现出在设计时的分析能力,只展示了颜色的结果,需要足够多的分析将设计落地,这就是很多用人公司要求有线上作品的原因。
反面案例
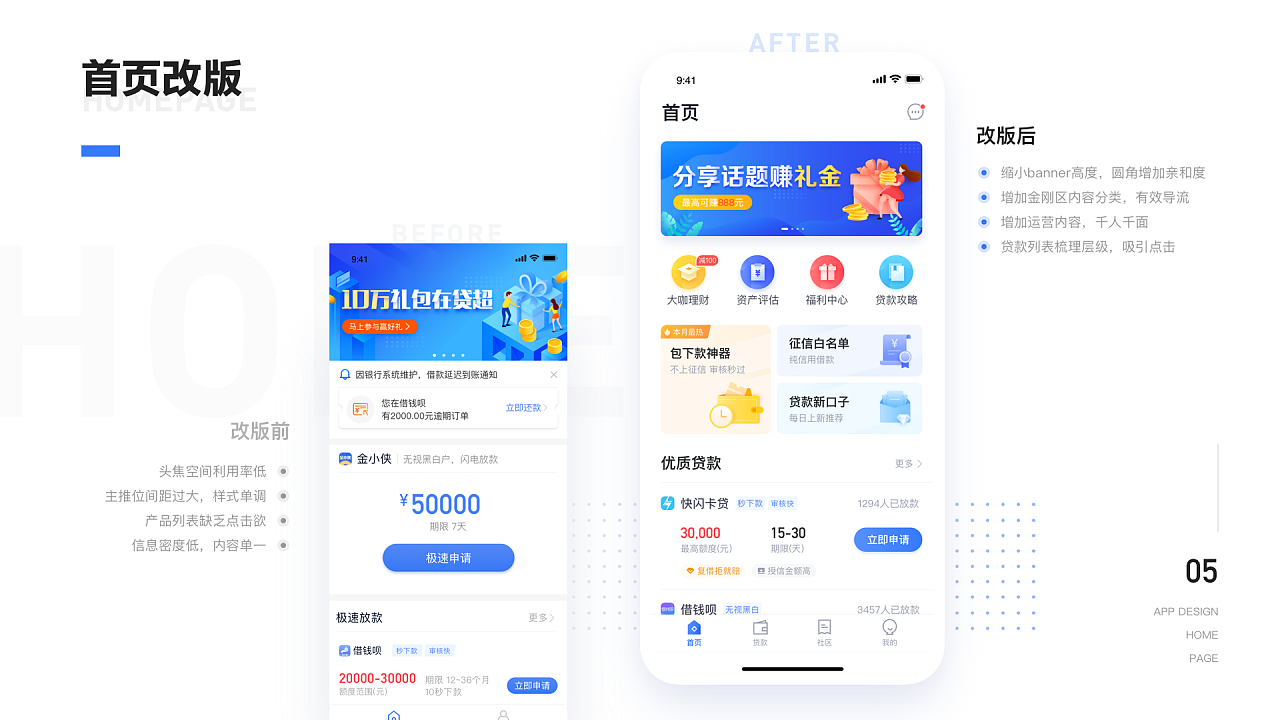
在展示改版设计中,尽可能的展示改版前后的对比和细节说明。一方面为了对比改版效果,另一方面阐述了改版原因。
如下图案例,通过改版过程展示出了分析能力。 正面案例
正面案例
视觉篇
1、包装过度,过于花里胡哨;
2、样机的倾斜与透视过度使用;
3、如何控制作品集中的配色; **
**
1、包装过度,过于花里胡哨
包装是为了更好的展示作品,提高作品集整体的设计感,适当进行包装设计是很必要的,但是不能为了包装而忽略作品本身。
下图中点缀、配色严重干扰了作品本身的体现。
反面案例
在进行包装设计时不要装饰过度,不要让装饰元素影响作品自身的呈现,要分清信息呈现的优先级,内容本身才是你需要凸显的,要善于利用包装来强化作品本身的设计亮点。
如下图案例中,通过层级的空间表现形式,体现“订单详情”页,版块层级的梳理,把抽象概念进行视觉化。
正面案例
作品包装容易过度的情况:
a、背景: 过于花哨和炫技的背景、与设计稿相互融合的背景、配色过于刺激的背景等等;
b、点缀:元素过于抢内容视觉,将用户的注意力分散;
c、点缀:数量过多,适当的留白可以增强画面呼吸感;
d、样机:五花八门,统一成一种风格整体视觉效果更加协调;
2、样机使用
素材网站为我们提供许可模板,但不少设计师直接使用模板,往往会出现与自己作品不贴合的情况,作品自身反而没有被很好地展现出来。
如下图中,三个样机过渡倾斜、大面积色块的使用,都没有很好的呈现我们精彩的作品。
反面案例

正面案例
我们需要养成制作模版的习惯,结合作品设计出定制化的展示模版。
如下图中:我们使用简单的倾斜+蒙版使用,即体现了包装的设计感,同时也清晰体现了界面的设计细节。

正面案例
这里推荐给大家一些样机网址名称如:rotato、mockupworld、dunnnk。
3、控制作品集中的配色
如果你对于色彩的把控不能运用自如,那么在作品集设计的时候就要适当地控制不同色相的运用。
反面案例
在作品集配色中尽量选择以无彩色系为主,常见的背景颜色为白色或者黑色。
可以先确定一个标准色,然后通过饱和度和明度的变化确定 1~2 个辅助色,作为点缀的颜色使用,避免视觉太素。
正面案例
总结
想要完成一个作品集需要注意很多地方,总结一下今天讲到的内容:
1、展示内容需要扬长避短;
2、展示顺序需要主次分明;
3、有价值的简历要点;
4、常见问题的整理和解答;
最后也同样重要:
在平时的工作和练习中就要养成更新和迭代作品集的习惯,这样随着时间的沉淀,作品集质量才会更上一层楼。

