在当下,只做好产品是不够的,还要会传播,会用别人容易记住的方式传播。能讲一个好故事就容易被人记住。企业上市、宣传策划、塑造品牌,都需要讲好故事。现在的企业家一定程度上也是小说家。你会记住马云、马化腾、乔布斯,不是因为你了解阿里巴巴、腾讯、苹果的经营状况,而是因为他们的故事。他们都是很会做事的人,他们也是很会讲故事的人。只会做事的人,永远打不过既会做事,又会讲故事的人。做设计也是一样,只会做设计的人,永远打不过既会设计,又会讲故事的人。
故事思维
MUJI 无印良品的实体店有一块展示区主要展示了床、沙发、懒人沙发等家具产品,想必大家都在店里坐过、躺过、甚至睡着过。在我们躺在沙发时,旁边柜子上颜值很高的香薰机正在喷着带有精油的水雾,大家是不是很喜欢,很想买。
我们去逛宜家的时候,会发现宜家很多物品的陈列都是按照实际使用场景摆设,特别是针对于小户型的物品陈列,总是打动人心,让人感叹宜家设计真好。例如:宜家的绿植,很精致的摆在样板间的某个位置。宜家厨房的收纳物品,总是很巧妙的放在收纳的抽屉里。
MUJI、宜家就是典型用讲故事的方法做设计,把用户带入情景中,提高用户的购买欲。我们在体验设计流程中,以用户主人公主视角,运用创作故事的方式去思考和设计。这样也能提高我们相关数据指标。
同理心
同理心,百度百科的名词解释:
同理心(Empathy),亦译为“设身处地理解”、“感情移入”、“神入”、“共感”、“共情”。泛指心理换位、将心比心。亦即设身处地地对他人的情绪和情感的认知性的觉知、把握与理解。主要体现在情绪自控、换位思考、倾听能力以及表达尊重等与情商相关的方面。
故事思维的前提就是要有同理心,对用户所处的时间、地点、场景都有充分的同理心。
故事的语境

周杰伦上脚的 nike 这个系列的鞋子,想必大家都见过,但是我现在问大家,这个鞋子是什么系列的鞋子?

没错,就是上面这个 logo 系列的产品,这个 logo 大家看到后会有什么感想,Nike SB?其实不然,这个 logo 全拼为 Nike Skateboarding,代表 nike 旗下滑板🛹系列产品所用 logo。只是 SB 这两个单词在我们国内被误解了。我们在做设计的时候,没有充分注意到“语境和场景”,运用了这些不应该出现的元素,这样就会造成“与用户沟通中断”、“用户的流失”、“品牌形象的受损”。
我们再来看一个例子。
这个手势代表什么意思?
我们看自己“爱豆”演唱会时候是不是经常性比出这个手势,它代表了摇滚、love。但是在部门国家,这个手势代表你戴绿帽子了,而且还是我给你戴的。
最后一个例子:锤子科技大家应该都知道吧,老罗当初起名锤子科技的时候针对于英文名字 smartisan.com 翻译出来,代表工匠的精神,但是在我们西南成都地区,锤子的含义代表某器官。
通过以上例子,了解到我们做设计之前要充分调研理解目标用户群体的文化环境、自然环境,还有关键的竞品分析。在对隐喻、禁忌相关的语言符号、颜色符号、图形符号都有深度的考量后再进行设计。
构建故事
1、用户典型场景。
还原用户故事。带着用户的同理心去洞察用户使用产品时的典型场景。
2、动线划分、引导路径,沟通策略,核心竞品检测,业务价值观。
通过对用户典型场景的确认,我们设计一个故事。设想用户是怎么打开app,打开后干什么,最后结果怎么样。例如外面天气很热,我很渴,我想很快的找一家便利店买瓶水喝,进入便利店后,我首先找冰箱,因为我想和凉的,然后找自己平时喜欢喝的绿茶,最后去前台自助结账。去便利店买水整个流程就是我们设计的一个故事。
3、导航架构、交互模式、组件化规范、设计原则。UX 框架
这些就是具象化的去表达故事。体验统一、减少用户认知、操作成本,查看我们产品承载内容规则,是否满足了用户的需求。
例如:我刚才去便利店买水喝,这个便利店就是我们常见的711,我知道711的冰柜在店铺最里面,我需要快速穿过711摆放食品架,来到最后面的冰柜才能找到我想要的绿茶。为什么我能快速的找到我想买的绿茶呢,因为711作为一个国际连锁便利店,他们店内商品的排列都有一定的规范性,一进门口就是前台买单处,往里面走是日用品,再往里面走是零食架,再往里走是冰柜、开放冰柜展示牛奶、饮料等架子。这种商品的统一排列,使用户降低认知成本,体验统一,无论我在哪个国家都能再711快速找到我想要的商品。
用户故事地图
有了上面具体的操作步骤,我们通过具体的案例来构建一个用户故事地图。
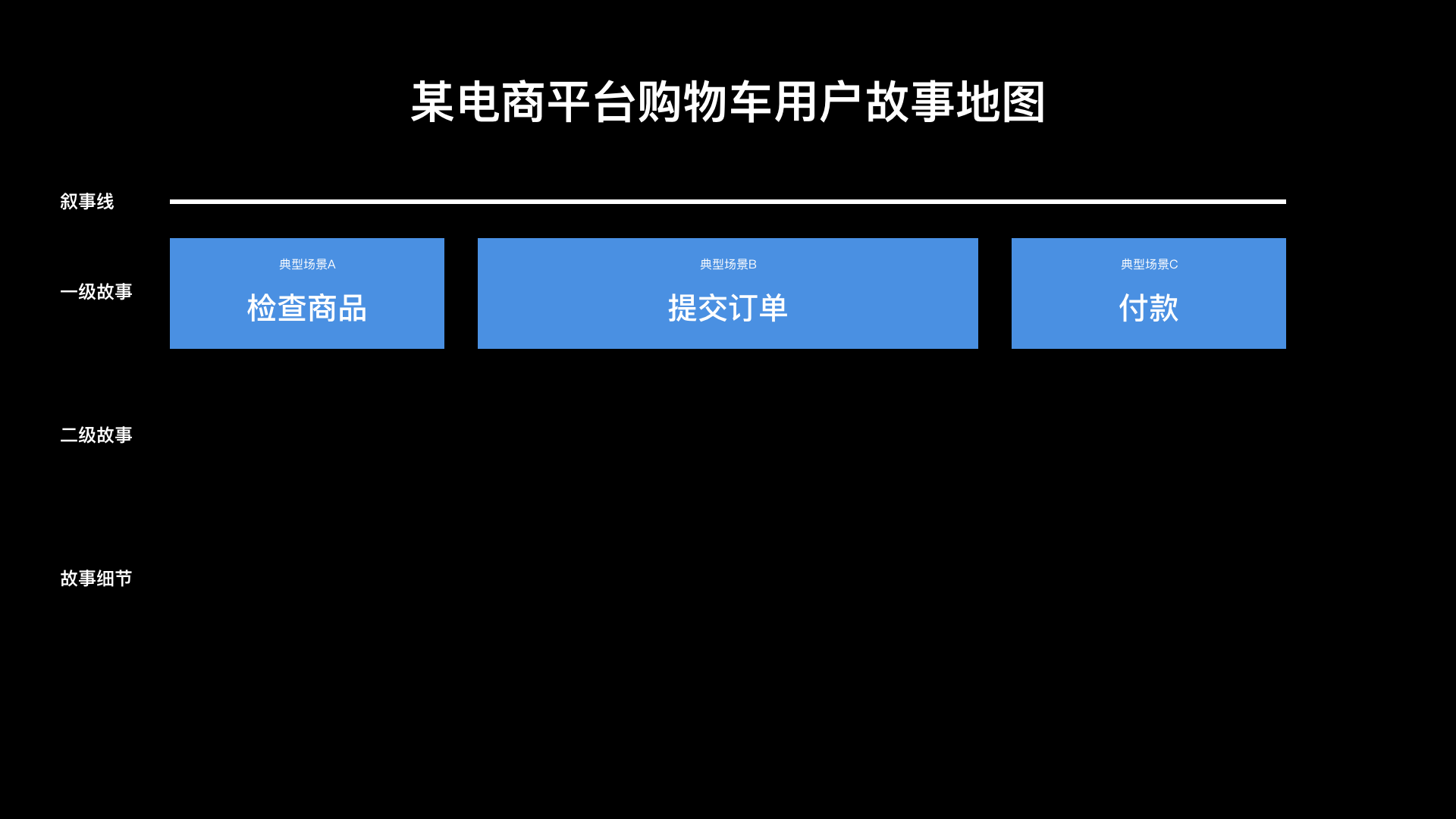
下面以某电商平台购物车为例,来创建一个用户故事地图。
一级故事
锁定了三个场景。1、检查商品。2、提交订单。3、付款。
二级故事
场景A下选定了查看所选商品对不对、修改商品。
场景B下选定确认下最后的总价钱、有优惠可以使用么。
场景C下选定付款方式的选择。
三级故事
场景A下选定了数量对不对、衣服号码对不对、我选这个商品没?想再买一件、修改下 size、袜子多买一件吧。
场景B下选定一共得多少钱、邮费多少钱、说好的满减呢、单个商品最后实付款价格、能包邮么?、我的优惠券使用了么。
场景C下选定花呗?招行信用卡有优惠、余额宝付款。
最后再看一下故事的动线。
场景A 检查商品。——> 场景B 提交订单——> 场景C 付款
在故事动线下,有条件的去查看后台数据,看一下哪个流程下跳出率变高,定位具体的点去优化设计。
以下纯属自己歪歪
例如:假设我们从后台数据中了解到,在取消订单原因中-写错收获地址占比很高。这时候我们针对这个点进行优化。
用户为什么会写错地址呢?电商平台有默认地址,用户是给他人买东西写错地址了?能不能通过设计手段降低用户取消订单的概率?那设计师是不是要增加地址的视觉占比?是不是字体加粗等等?
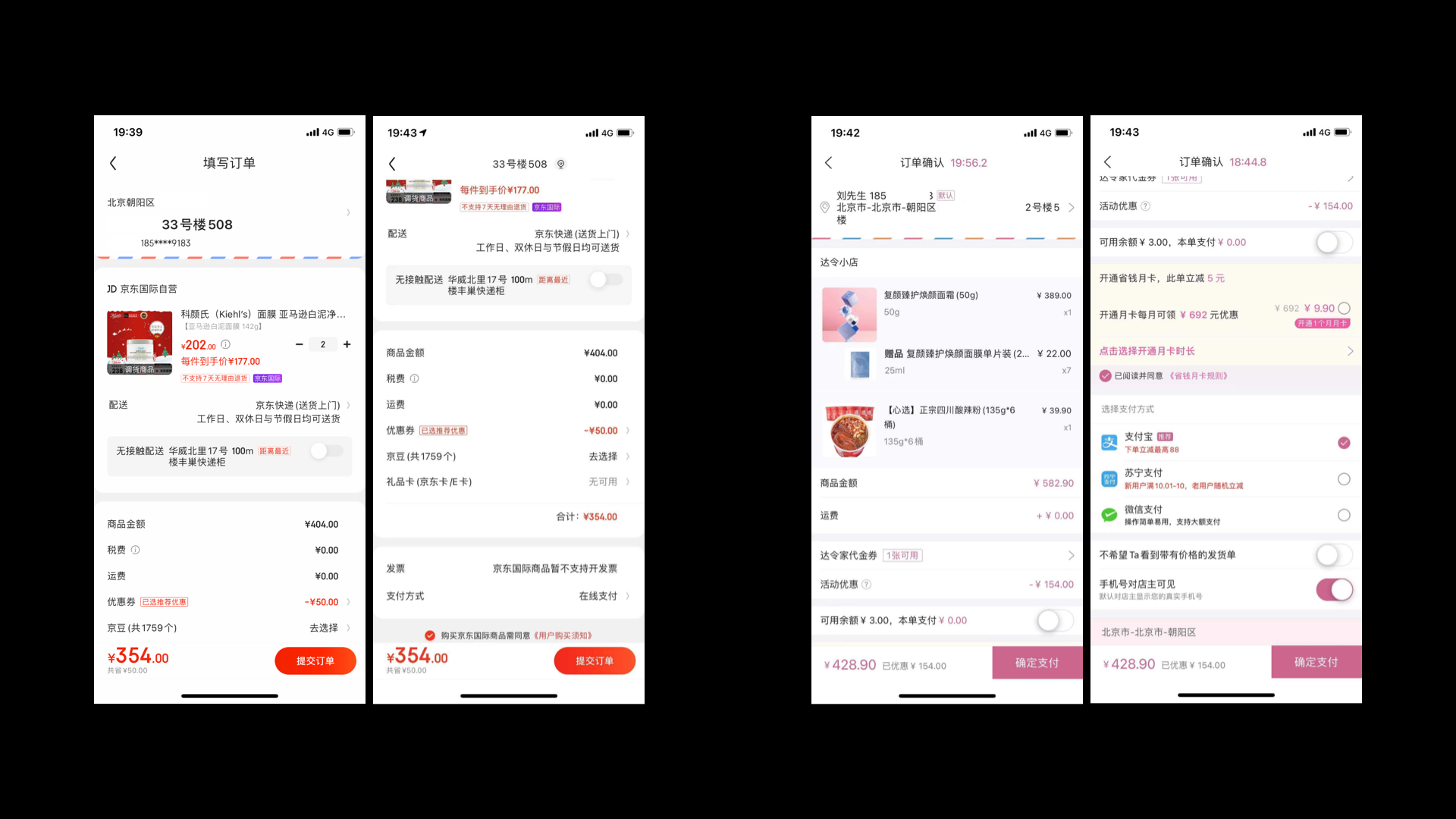
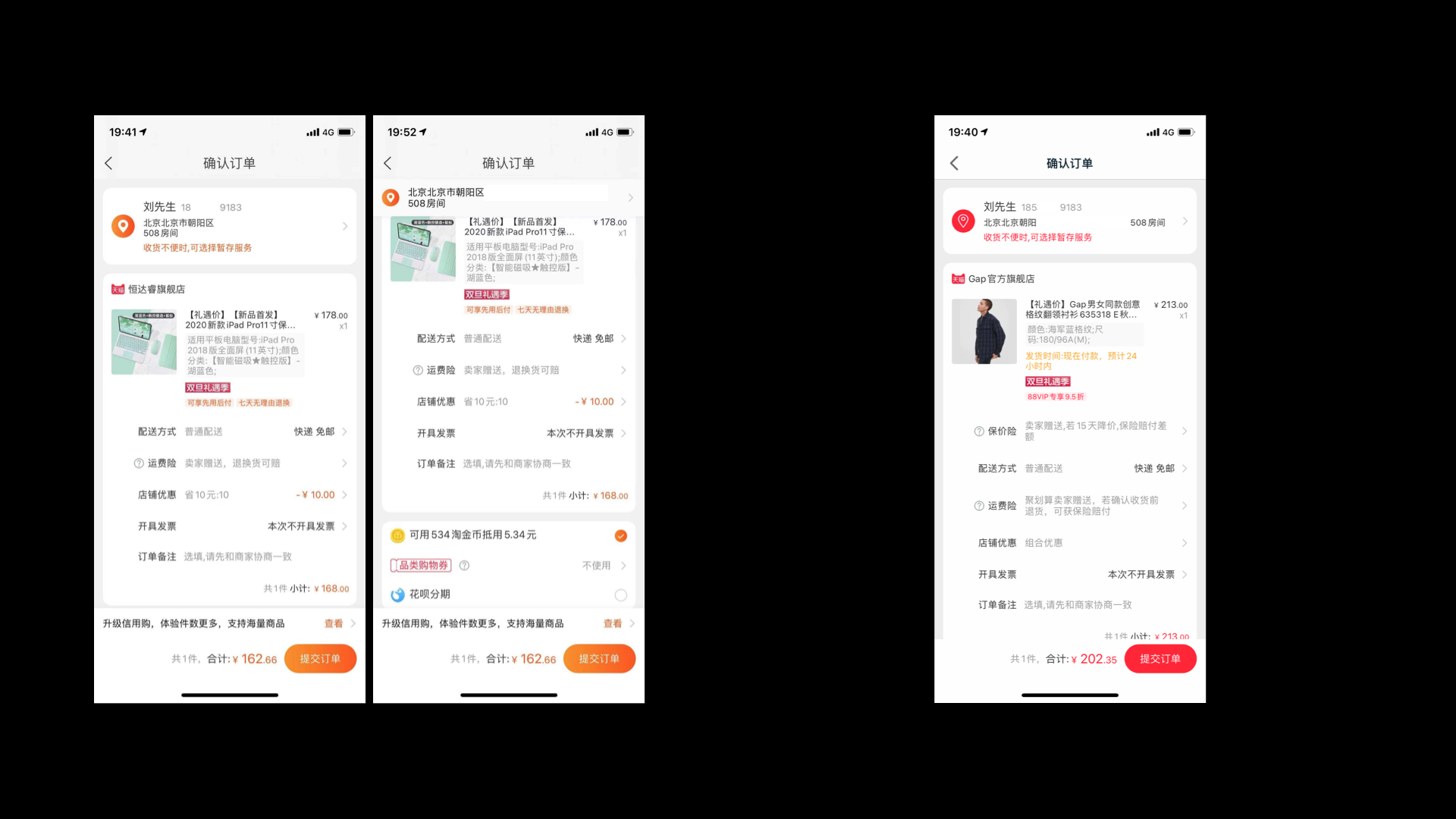
下面我针对于自己的一些经验进行解读。
上图为某两家电商平台订单详情的设计,两家平台都运营了信封的视觉形式来凸显收货地址,当页面整体向上滑动时,左边平台会在 Navigation bar 显示地址简写;右边在支付 tab 上面显示地址的提醒。对比这两家平台使我们常见的收获地址的样式,但是,用户进来以后一般最关注的是商品、商品价格、优惠信息等,疏于检查收货地址。下面我们来看一下淘宝是怎么设计收货地址模块。

淘宝与天猫的设计,首先都采用了卡片式,让信息更聚集;淘宝与天猫都在收货地址左侧添加强视觉刺激的地址 icon;最后,淘宝整个页面上滑时,收货地址带着强视觉刺激的 icon 吸顶,在顶部漂浮着,提示用户自己的收货地址。
根据上面这个案例的分析,我们能很明显的感觉到,淘宝天猫对用户收货地址信息凸显更强烈,但是又没有干扰到下方商品信息、优惠信息等。只有只有让用户关注到收货信息,了解到自己当前订单的收货信息,这样才能避免出现因收货地址而取消订单的情况。设计师也通过设计的手段降低了取消订单的数据。
具象化表达原则
上面故事也讲完了,针对于故事提炼出来优化的点,怎样才能通过设计方法解决问题呢。
具象化表达原则
1、引导性。
2、识别性。
3、秩序感。
4、一致性。
引导性。
识别性
保持文案信息的完整性,给长文案,留足空间。
秩序感
一致性
原子
分子
组织
模板&页面
讲有温度的故事
根据“峰值定律”设计情感化触点
感谢
感谢 ixdc,感谢滴滴资深设计师孙楠,这篇文章大纲根据孙楠所讲内容,自己理解后整理而出。再次感谢滴滴资深设计师孙楠。


