通过竞品分析,得出一下结论。
共四种类型。
一、圆形/椭圆打底类型。
二、不规则形。(线性/面性)
三、席克定律,对比形。
四、实物形。
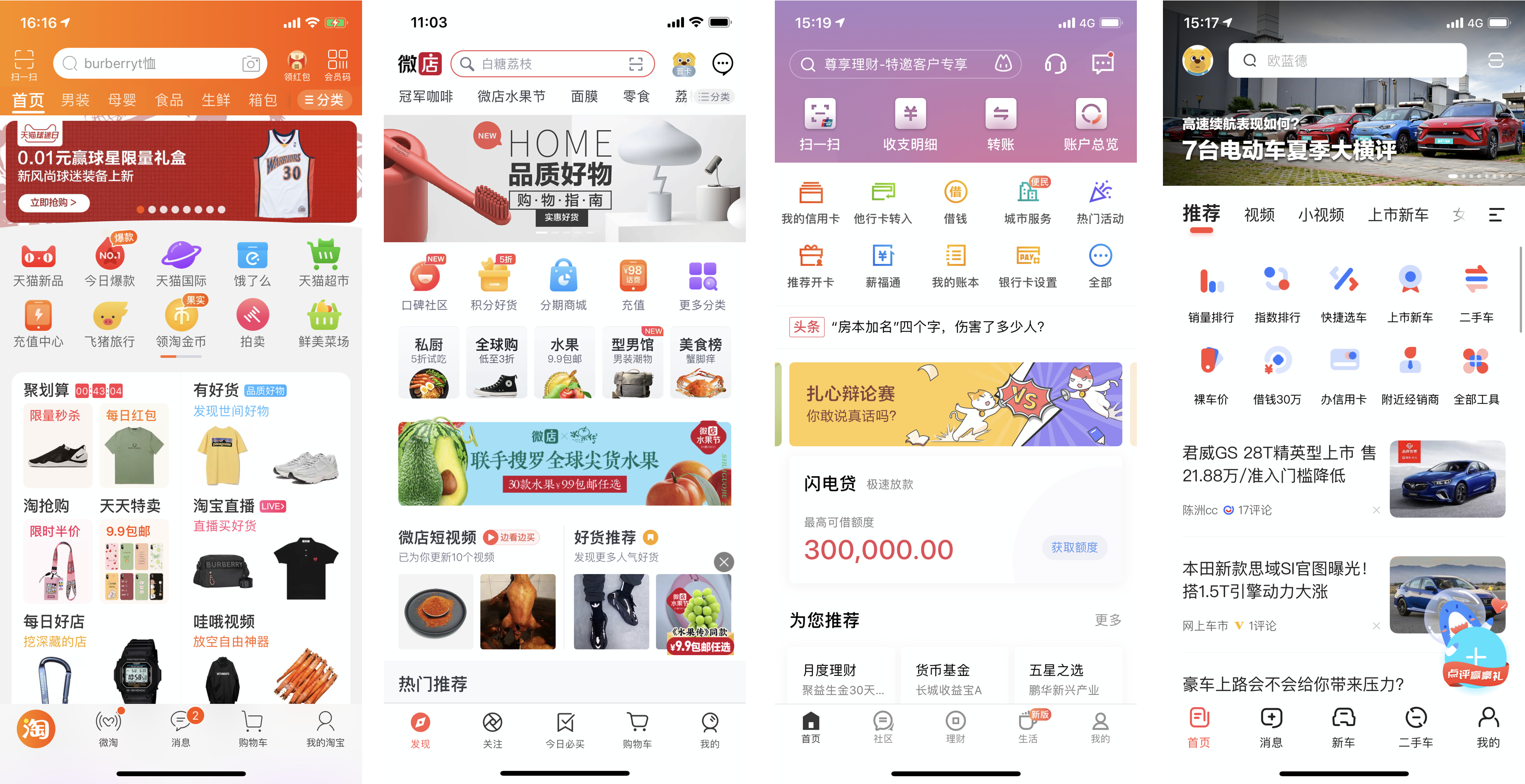
一、圆形/椭圆打底类型。
**
这种类型的图标一般会选择一种圆形或者类似椭圆形图形为打底图,这种打底图可以规范图标大小,样式,看起来页面统一规范。
这种打底形的图标中间部分一般为白色挖空简单面性图标,这种简洁,有代表性。
还有一种图标和文字的结合,例如:贝店、饿了么、天猫。这种类型突出关键字,使入口图标表达更加明确。
这种类型图标一般在整个页面承载内容较大,突出显示。


二、不规则形。(线性/面性)
这种类型的图标显著夜店没有统一性图标作为打底,只有一个不规则的图标展示。
面性图标一般为渐变色设计,微拟物,小插画类型的设计手法。例如:乐刻、淘宝、微店。
线性图标,这种设计手法较为简单,简单的线表示图标涵义。例如:拼多多。

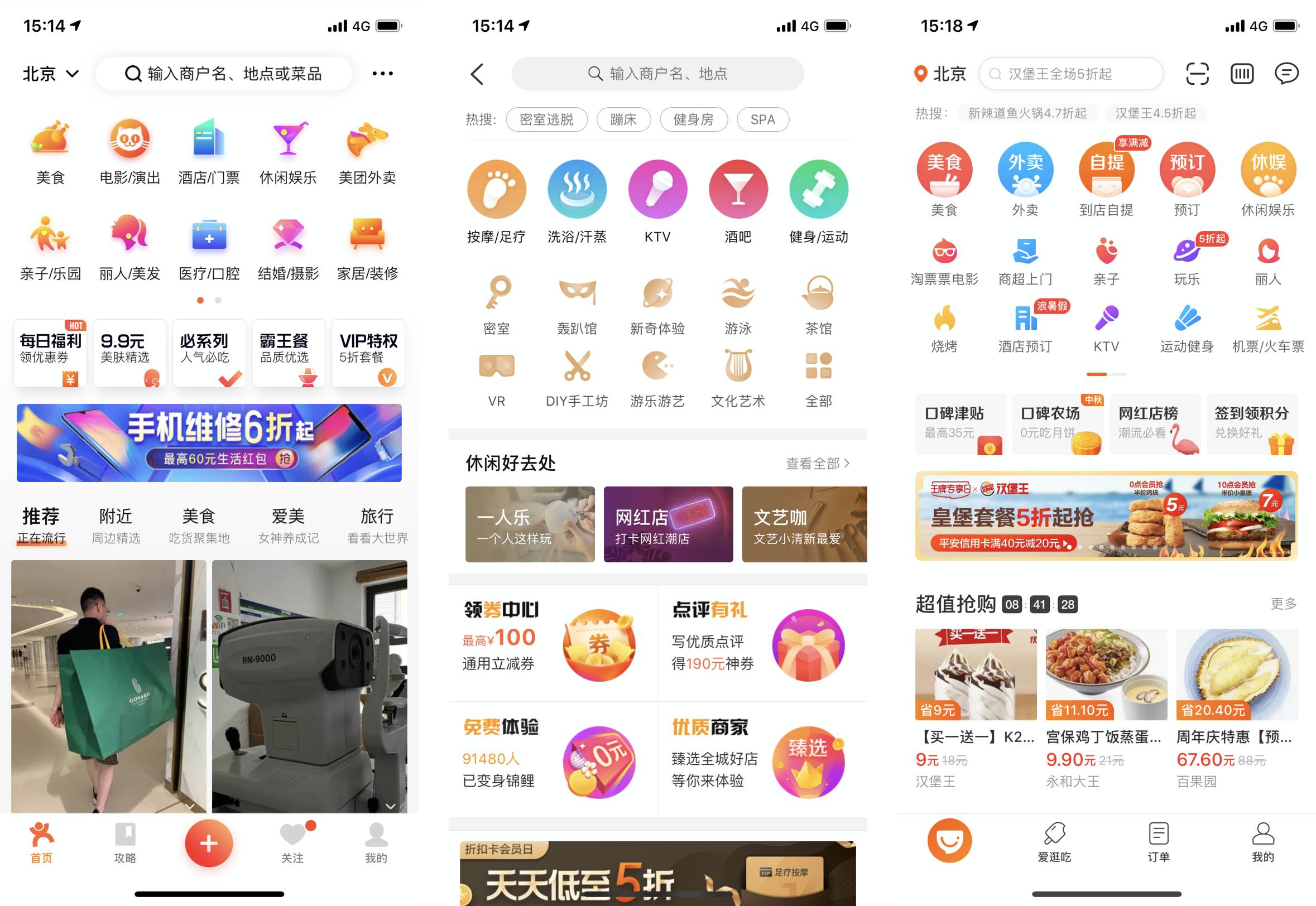
三、席克定律,对比形。
这种设计手法一般运用在复杂、功能较多的产品,这些入口一般作为首页流量分发的强作用而存在。
图标有视觉强弱对比。
一般第一排突出关键业务,主推业务。
例如:口碑,美团,大众点评首页的设计,突出关键业务,带动关键业务的流量分发,同时也带动非主要业务的流量提升。有强有弱,突出对比,再抓主要业务的同时也带动次要业务的发展。


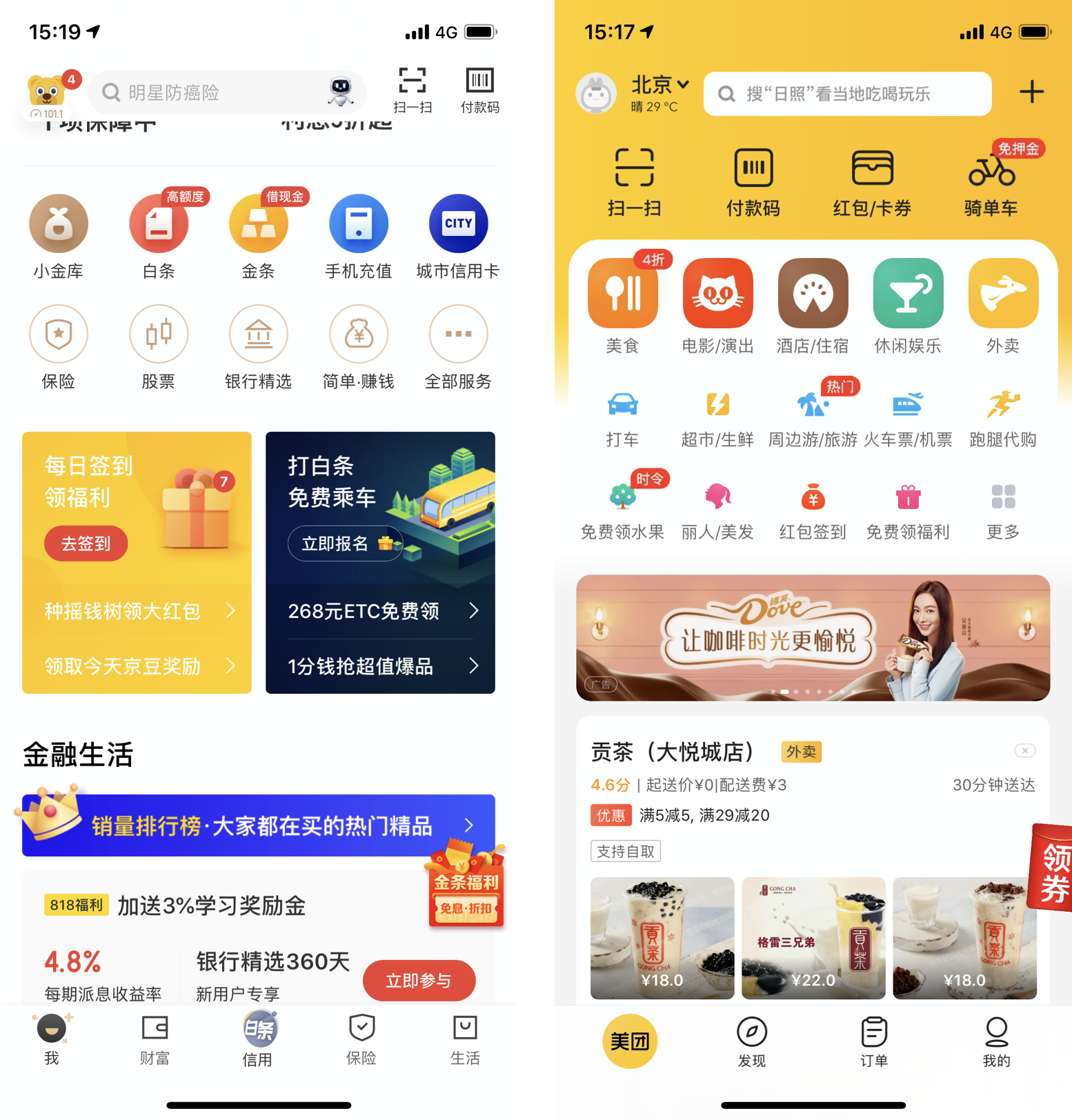
四、实物形。
这种类型的设计手法一般聚集在电商产品中。
这样可以依靠爆品提高入口的 UV。
这种设计手法需要注意一下方面:
1、要有一个规则图形作为打底图形,保证所有图标的统一性。
2、实物照片拍摄角度要统一或者相似,例如网易严选的设计,都为产品的正面照片,这样既保证了角度的统一,也保持了整个图标的统一。
3、如果能保持颜色饱和度的统一更好。例如都为某个颜色色值的80饱和度。
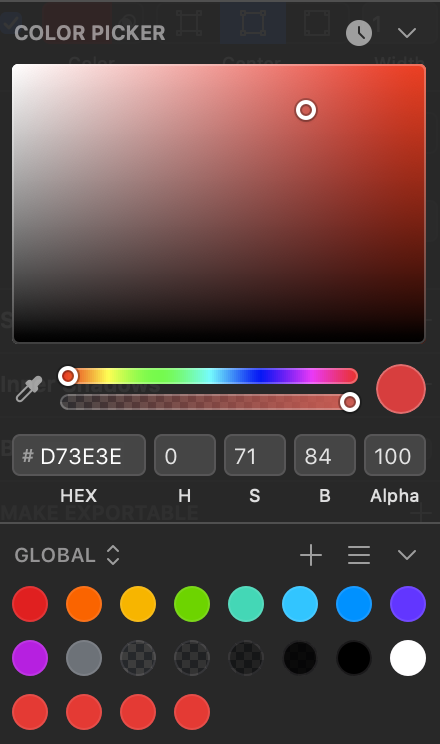
在 sketch 中快速调整饱和度的便捷方法。 把颜色模式调整为 HSB 模式,然后调整 S 数值,这样可以快速调整颜色饱和度。如果所有图标的主色饱和度 S 的数值大小差值控制在30以内,这样一组图标颜色看起来更统一。
把颜色模式调整为 HSB 模式,然后调整 S 数值,这样可以快速调整颜色饱和度。如果所有图标的主色饱和度 S 的数值大小差值控制在30以内,这样一组图标颜色看起来更统一。