渐进呈现
Progressive Disclosure
搞清楚了用什么东西盛放食物,我们接下来可以安心点餐了。我想点一个美味的芝士汉堡,于是叫来了服务生。

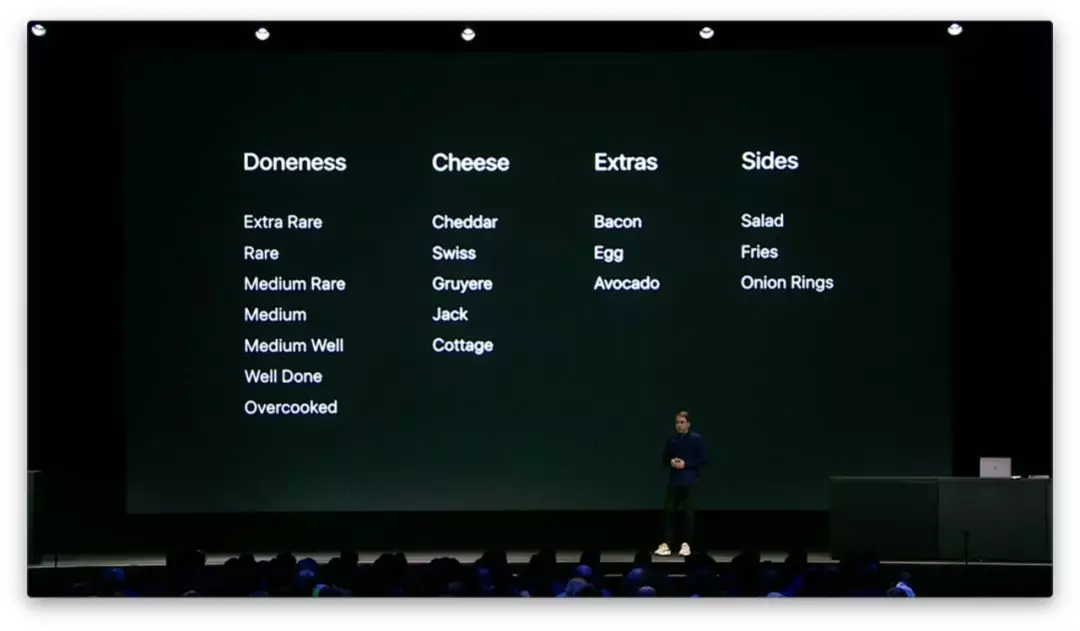
他问我需要几分熟,“五分”。他问我需要哪种芝士,“切达奶酪”。

是否需要加培根、鸡蛋或牛油果?“不需要”。

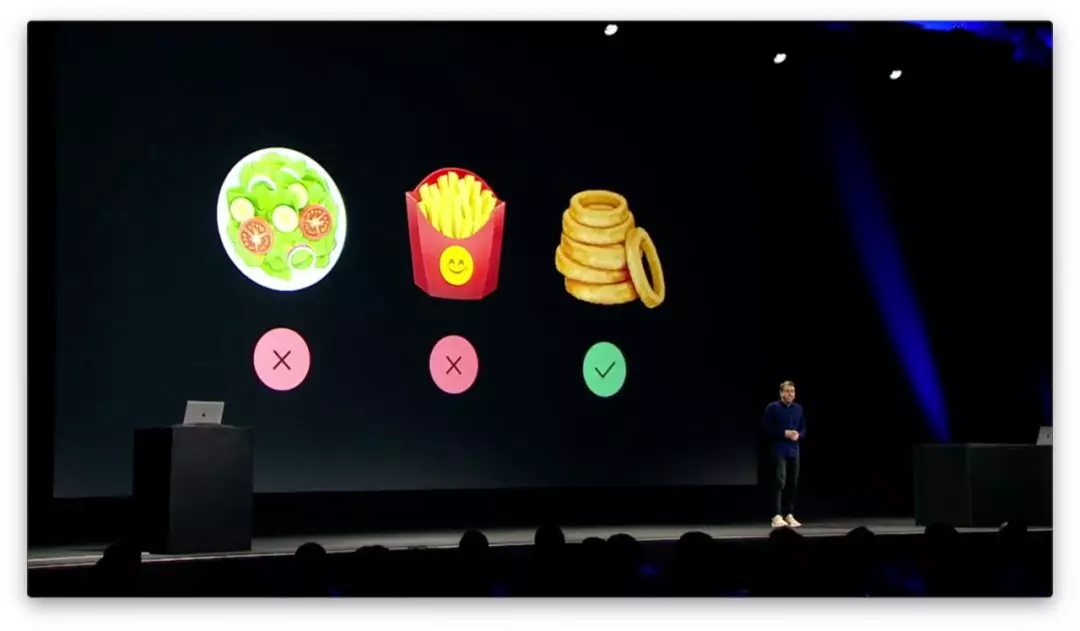
搭配沙拉、薯条还是炸洋葱圈?“炸洋葱圈”。

他问我是否了解芝士汉堡配洋葱圈的热量极高,我回答:“骗人的”。
以上过程便体现了“渐进呈现”的原理。

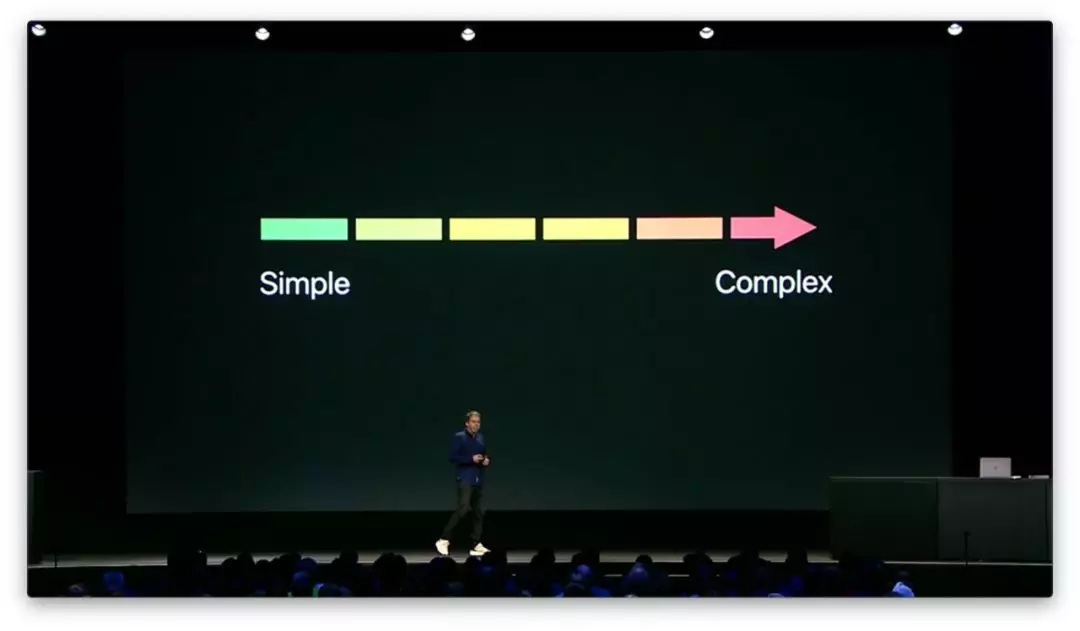
作为一种用于管理复杂度的方法,“渐进呈现”几乎可以说是交互设计领域所独有的,其基本概念是引导人们平缓地由简单状态进入到复杂状态,例如将原本复杂的逻辑隐藏起来,通过更加易于认知的界面形式帮助人们轻松完成最为基础的任务。

如果你一上来就必须面对所有的配料选项,那么点餐也会成为复杂到令人畏惧的任务。反之,步步为营则会令人感到轻松舒适。

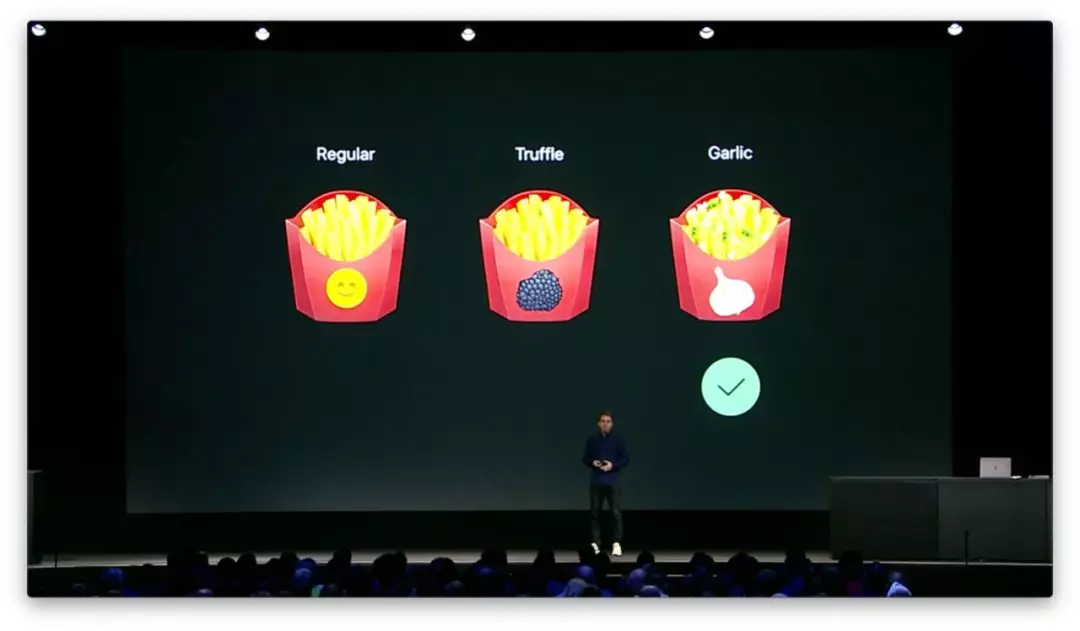
此外,前期的输入选择也可能对后续的选项产生影响。例如,如果我选择薯条,那么服务生就会继续给到我“普通”、“松露”、“蒜香”三种口味选项;但是我没有选薯条,所以我无需在意他们薯条的口味;如果服务生询问我关于薯条口味的问题,那就是在浪费我的时间,平白增加我的认知负荷。或者,并非如此?其实我很喜欢蒜香味的薯条,如果我知道他们有提供,那么一定会点一份。所以你看,这里就有问题暴露出来了。

渐进呈现可以有效地管理复杂,简化决策过程;但同时也会将信息与功能埋没起来。所以我们该如何是好?
关于如何正确运用渐进呈现的讨论,最后通常都会归结于“二八定律”。

如果你觉得这个概念有些陌生,那么可以大致理解为,一个系统所提供的全部效用当中的 80%,来自于其 20% 的内因。

对于 app 而言,这大约意味着其 80% 的价值来自于其 20% 的功能;或是 80% 的人只会用到其全部功能当中的 20%。
当然,实际情况当中的具体百分比不会那么精确,但比例大致符合。产品所提供的信息与功能通常不会拥有相同的权重,总会有一些比另外一些更加重要和关键。
因此,为了降低复杂度,简化认知与决策过程,我们通常可以将那些相对次要的东西隐藏起来,以实现渐进呈现。换句话说,如果你的 app 非常复杂,那么完全可以尝试将 80% 相对次要的信息或功能隐藏起来,以便使那最为重要的 20% 得以简洁而清晰地呈现。

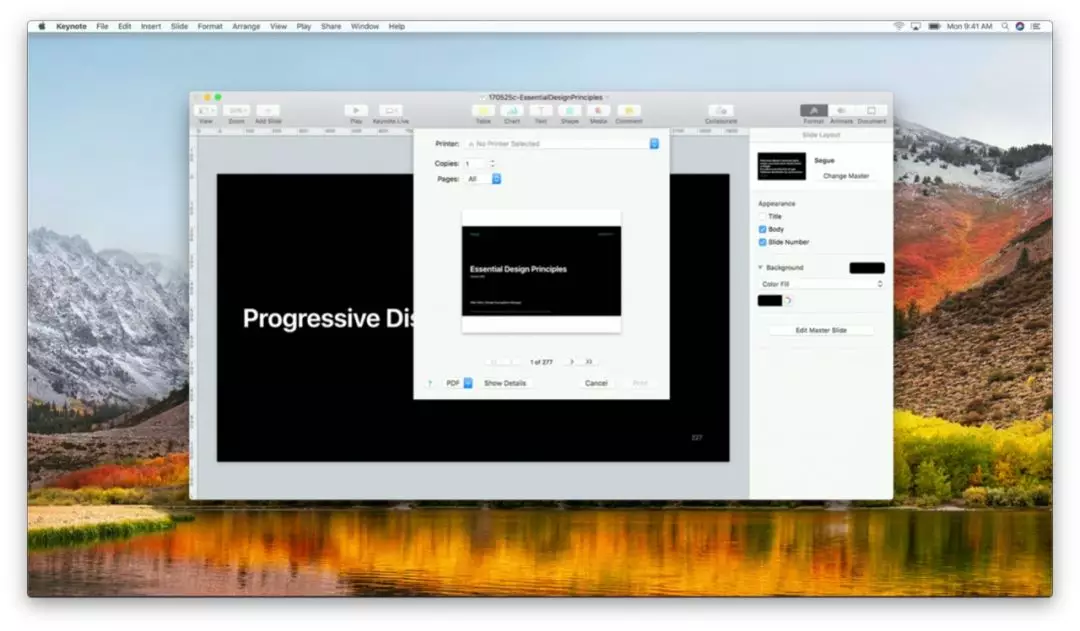
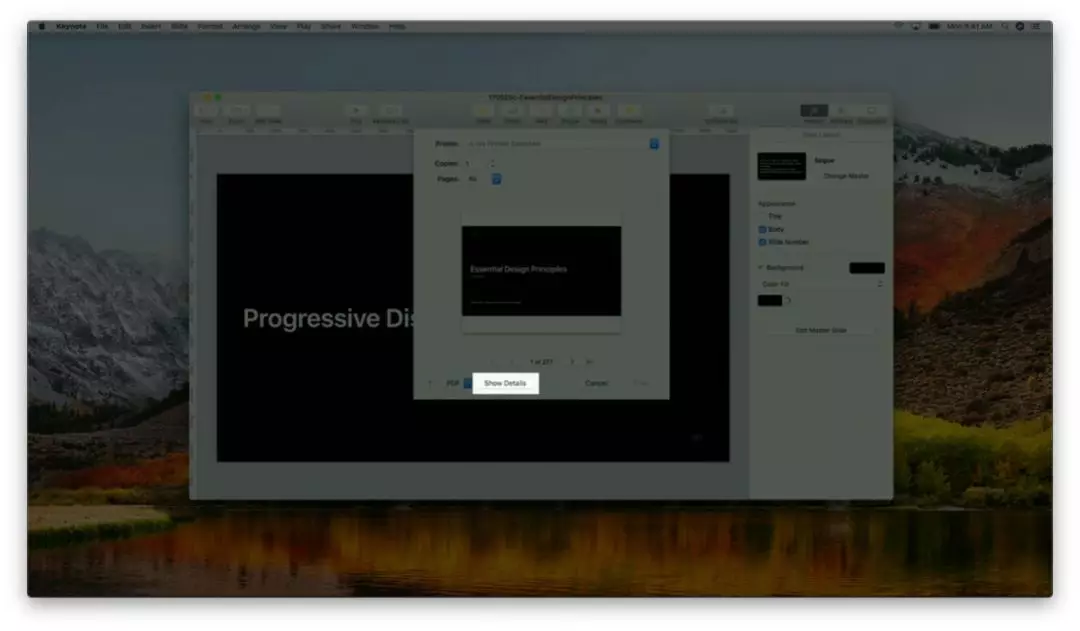
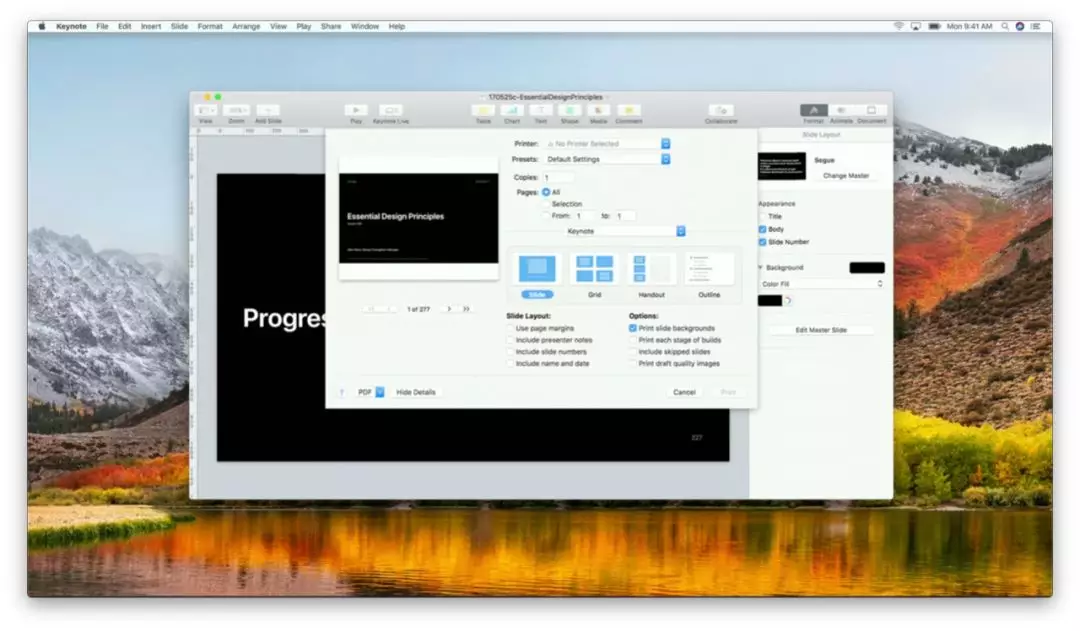
一个最经典的例子就是文件打印对话窗口。绝大多数时候,人们只关心那些最基本的设置,例如选择哪台打印机,纸张规格,打几份等等。在打印机所提供的全部功能当中,上述这些连 20% 的比例都远远达不到,但却是人们在 80% 的场景里所需用到的全部。

而当人们需要更复杂的功能时,仅需点击一下就可以访问到。


渐进呈现不仅能降低视觉复杂度,使打印变得简单易行,同时也会降低人们产生困惑甚至是误操作的可能性。
或许我们都经历过类似的情景,例如爸妈或亲人突然打电话给你,说他们要崩溃了,因为电脑工作异常,可能是因为他们弄错了什么东西,他们完全搞不懂。渐进呈现的设计方式着实可以避免太多这类情况的发生。
所以,试着保持默认状态的简单,让多数初中级用户可以顺畅地使用产品,避免困惑与误操作;同时,也要让高级用户可以快捷地访问到他们所需要的复杂功能。
对称性Symmetry
芝士汉堡和炸洋葱圈都很美味。晚餐之后,大家早早休息,我们明天要去潜水。

来到夏威夷的海滩,我们戴上护目镜,穿上脚蹼,调整呼吸管,下水。
水下有各式各样的鱼类。有河豚,金枪鱼,巨型乌贼…魔幻一般的水下世界,为什么如此全然的美丽着?这里蕴涵着我们将要探讨的最后一则设计原理,对称性。

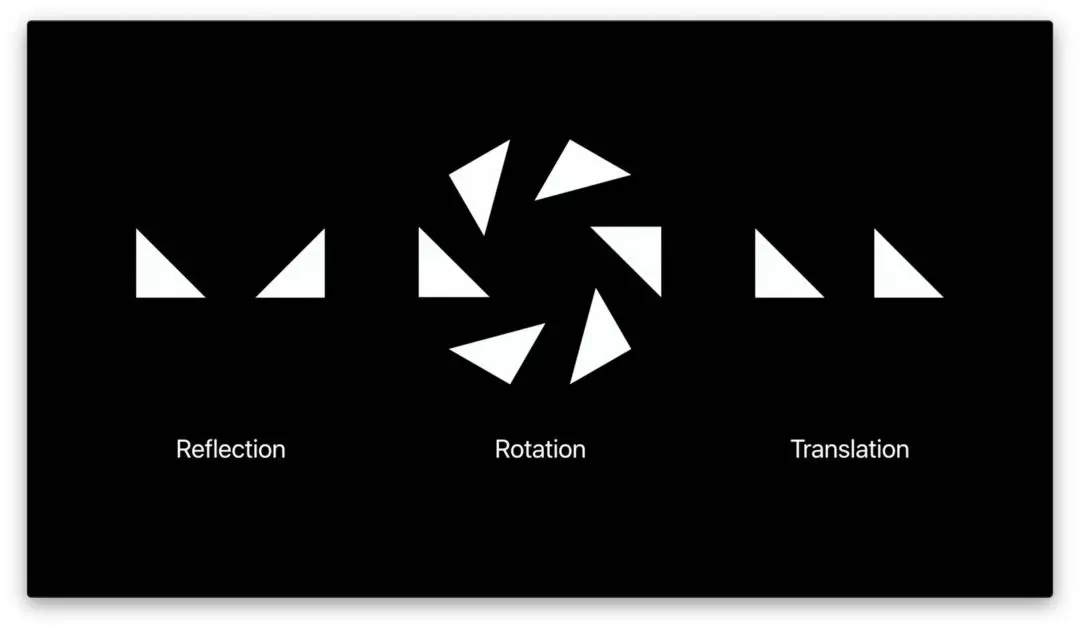
我们对于对称性的概念都非常熟悉。每当谈到对称,我们通常会想到“反射对称”,或称“镜像对称”。

但其实还有更多的相关概念,例如“辐射对称”或“旋转对称”,以及“平移对称”。这三类对称在自然界中非常常见。

对称是一种有效的形式,我们通常会将其与“健康”、“稳定”、“平衡”、“有序”等概念关联在一起。同时,对称还极具视觉美观性。
具有对称性的元素即便在物理上没有彼此连接,人们也会倾向于将它们认知为整体。譬如当看到一对互为对称的括号时,我们在认知当中会无意识地将它们整合为连贯的整体。

潜在水下时,你会发现到处都是镜像对称、旋转对称和平移对称。实际上,无论是在陆地、天空还是海洋,几乎所有类型的动植物身上都体现着一种或多种对称性。

而人造物品也是同样。灯的开关具有对称性,水龙头也是如此。


汽车显然也是同样,而且汽车的对称性更多是出于实际功能性的考虑;你一定不会希望驾驶这样一辆汽车上路。

但对称性同样蕴含着美学价值。经过精心设计的界面通常能够同时体现出镜像对称与平移对称的特性。
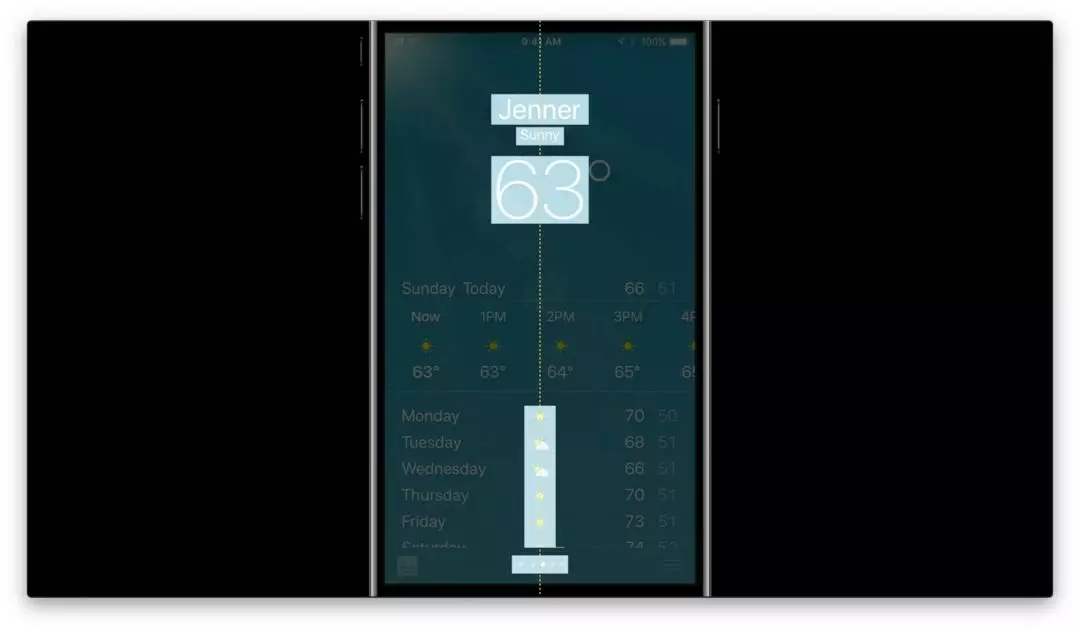
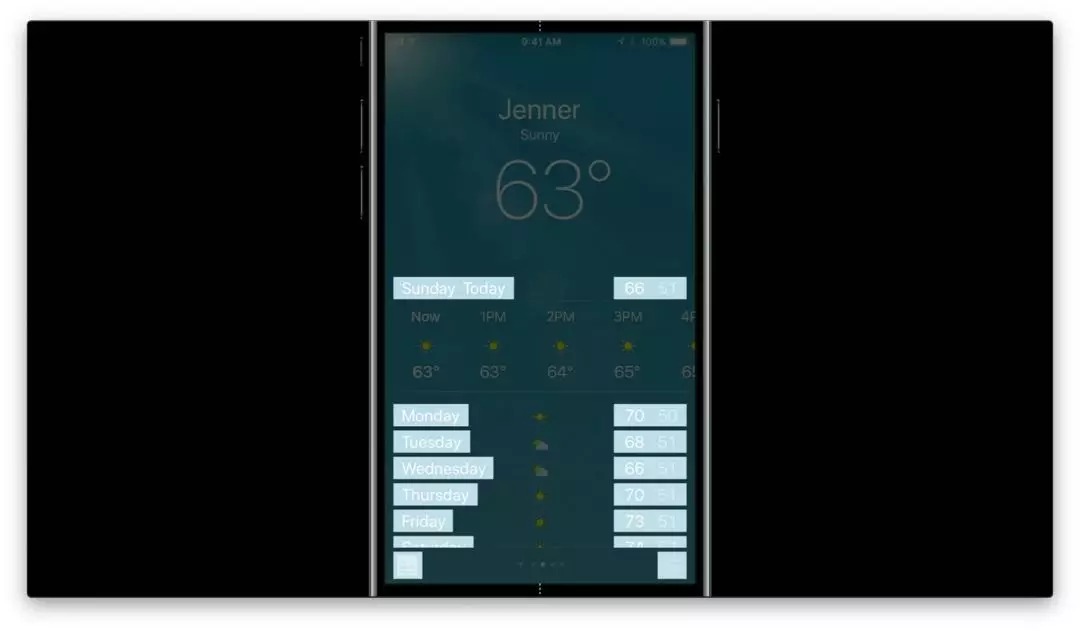
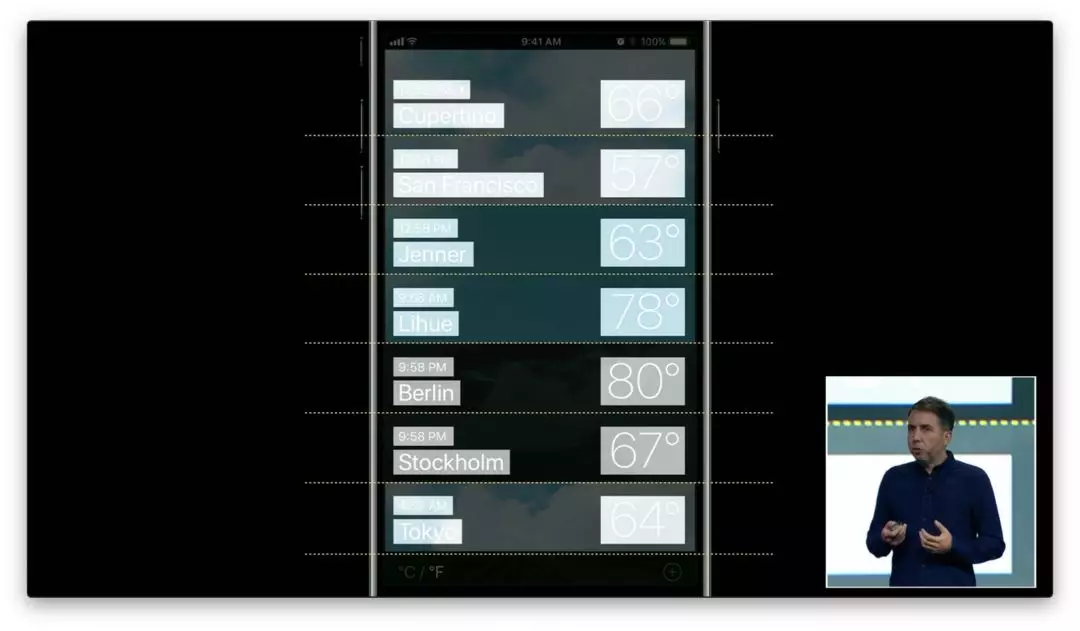
在天气 app 中,镜像对称带来了良好的视觉平衡感。所有的关键元素都以界面中线为基准保持着居中对齐,同时其他所有元素都在两端维持着平衡。


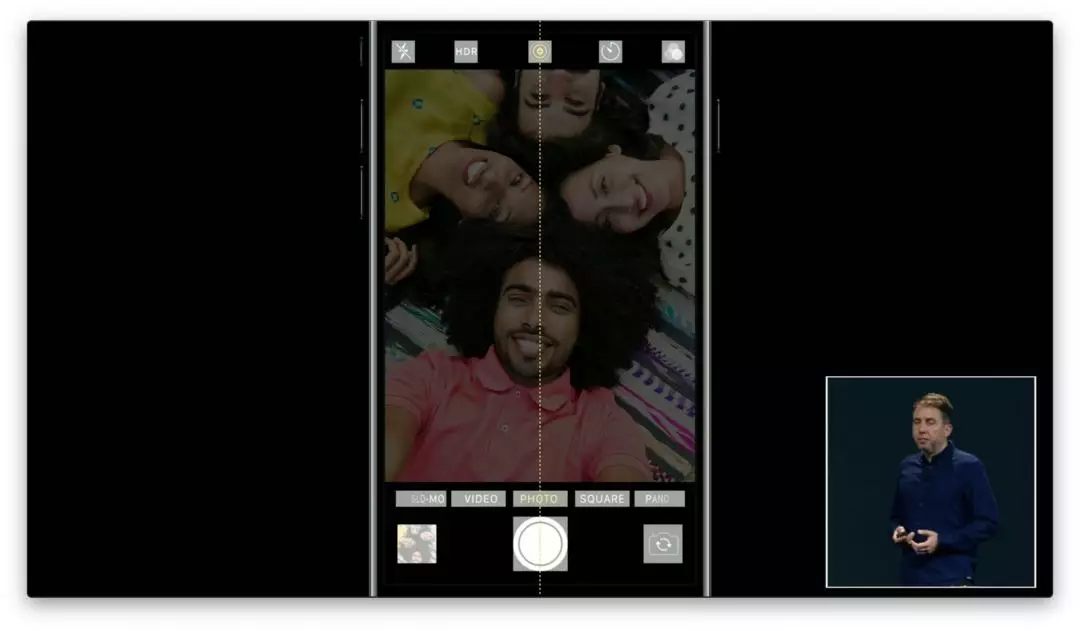
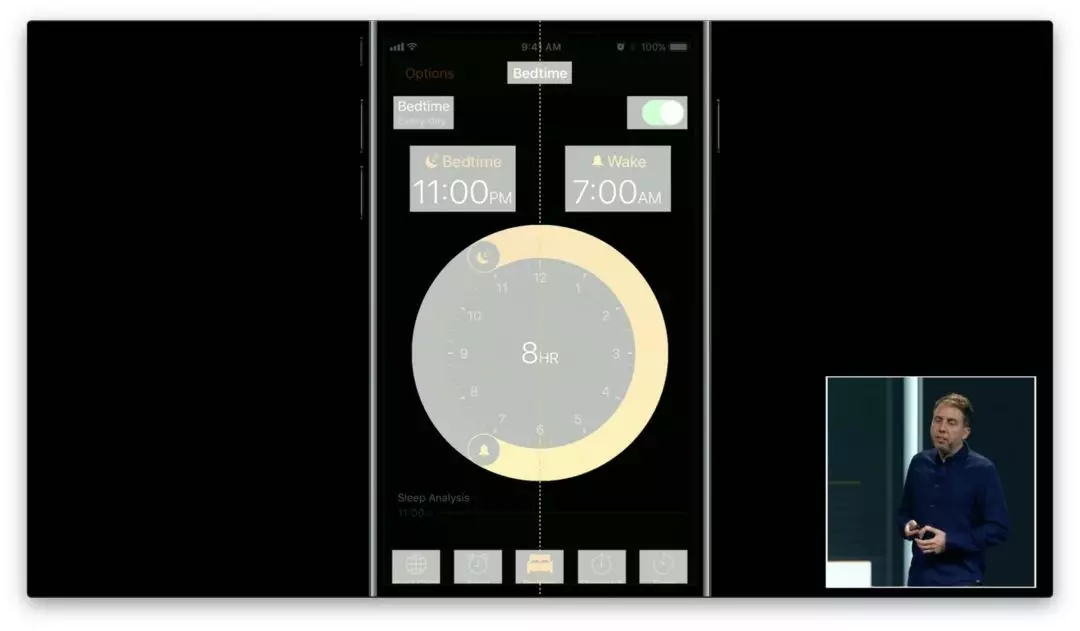
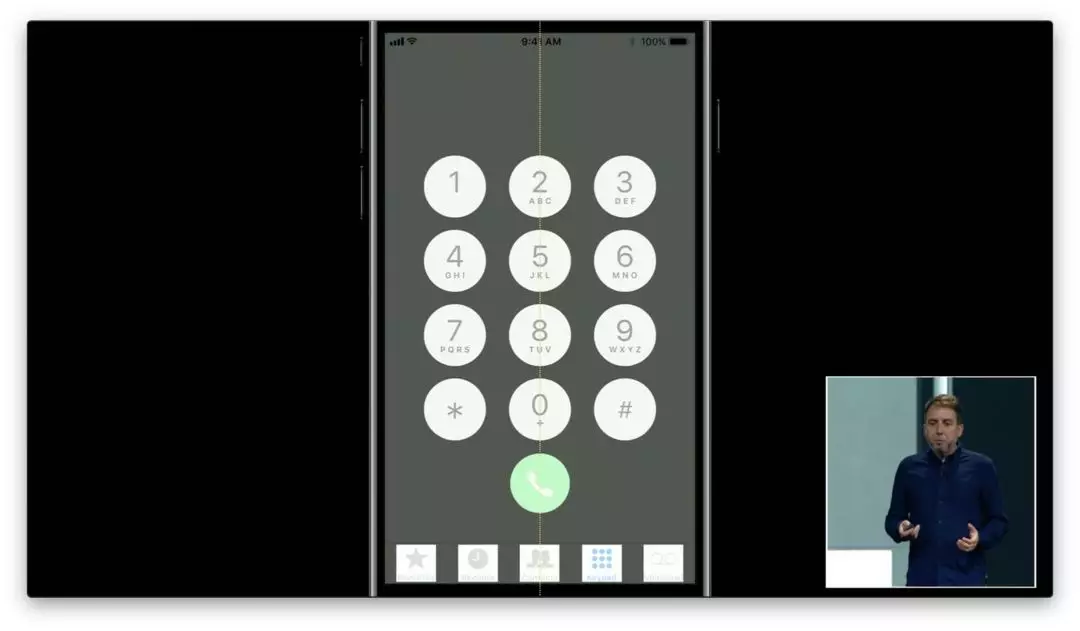
同样的对称模式也体现在相机、时钟、电话等众多 app 当中。



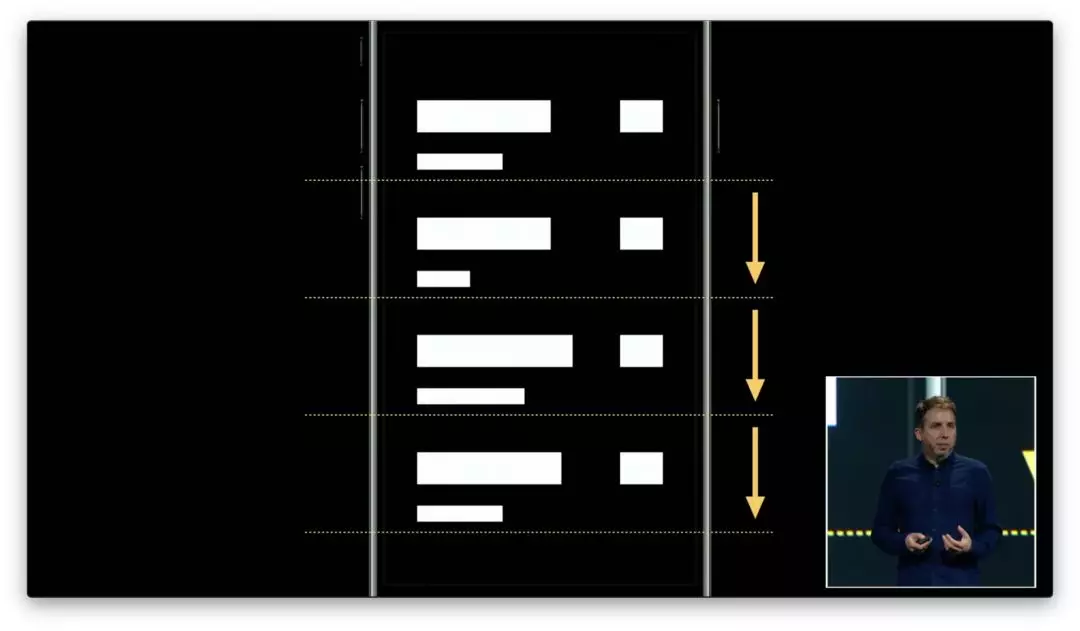
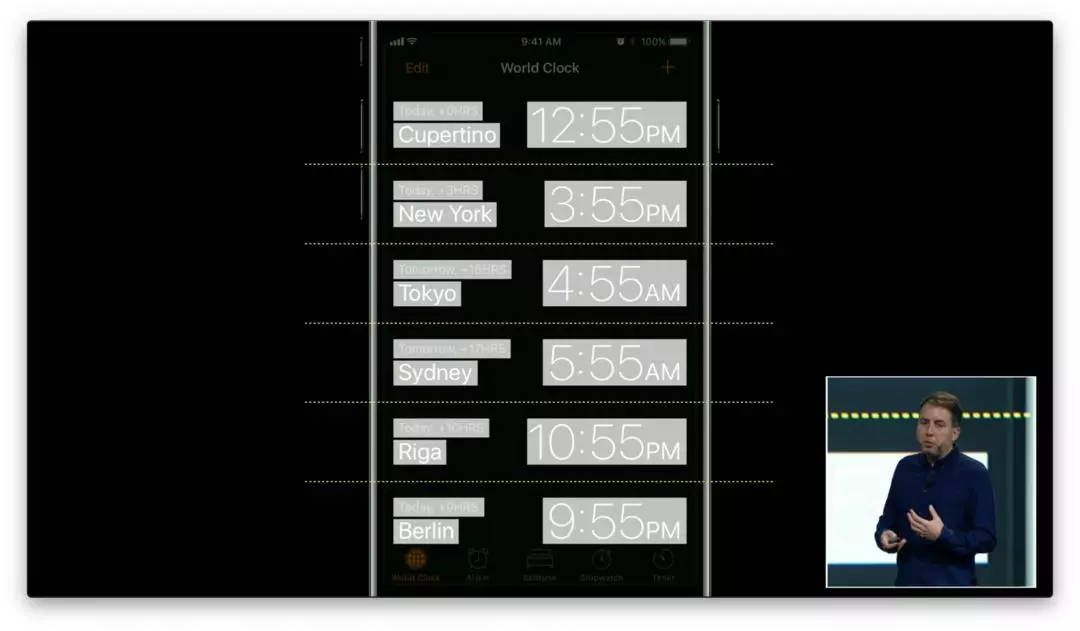
在平移对称当中,元素的重复性为我们带来了结构与次序的感知。你可以在时钟 app 的地区时间列表,或是天气 app 的城市天气列表中感受到平移对称的结构特性。



在设计界面时,尽可能有意识地通过对称性原理来构建平衡与秩序的感知。