相信大家都看过一些关于表单的设计原则和设计方法,但是我在思考一个问题。
大家都知道只要是表单,必定会有漏斗,有漏斗就会有漏损,复杂的表单漏损更大。那为什么我们还在义无反顾的用表单?表单这个组件为什么会频繁的出现,解决了什么问题?
表单的最终目的不是让用户输入信息,而是我们希望用户提供更多的信息,更好的服务于用户,让用户更加方便快捷的找到用户想要的信息。
带着这个结论我们去探讨一下。
首先举个例子。
看一组数据,上图是 2020 年移动支付平台用户量占比。
在微信、支付宝等占据了头部的移动支付市场的背景下,拼多多推出了多多钱包。
然而多多钱包需要用户绑定自己的银行卡,绑定银行卡这个动作,用户首先会想到我的银行卡不在身边,我不知道卡号,这我怎么绑定呢?
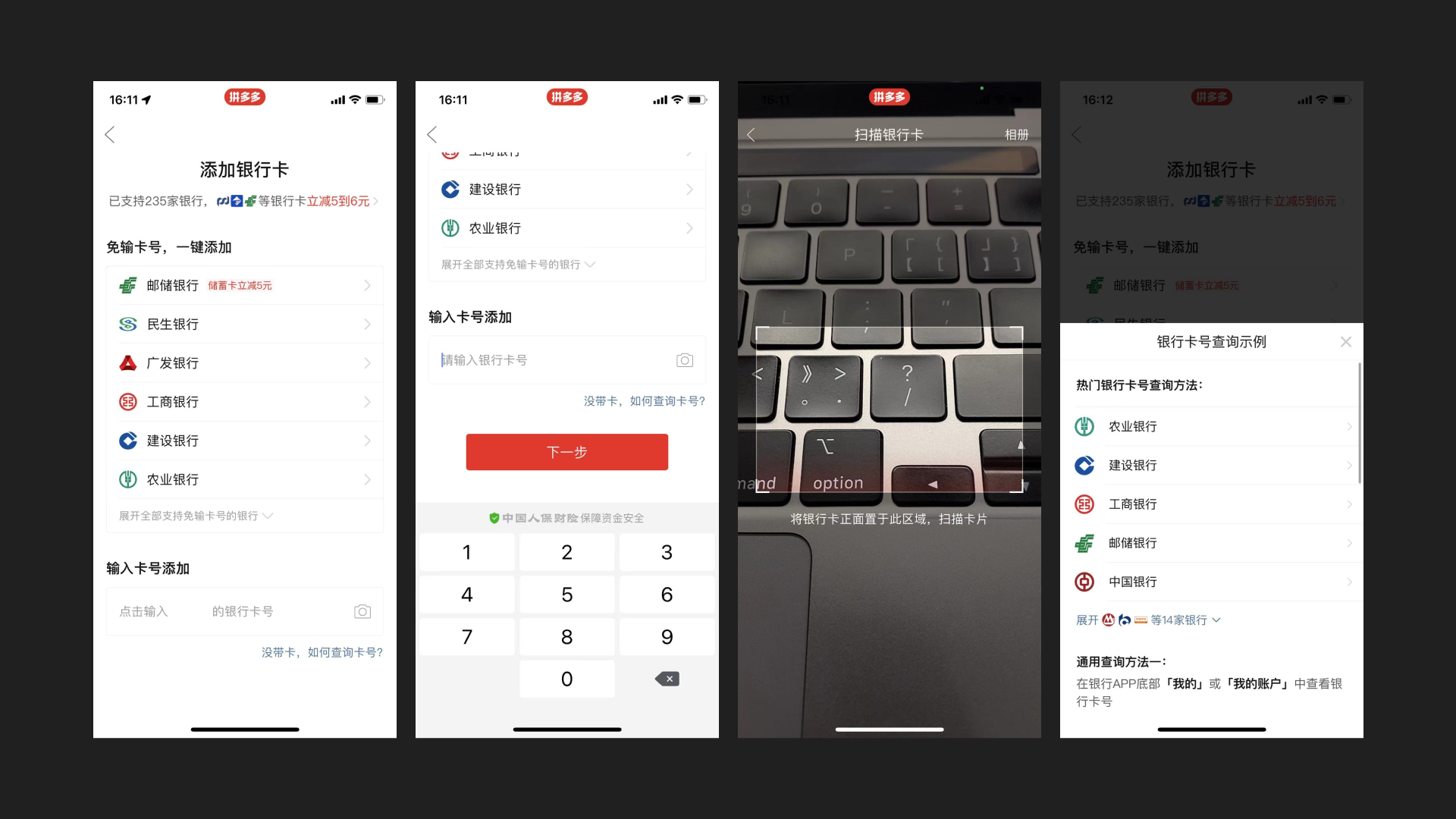
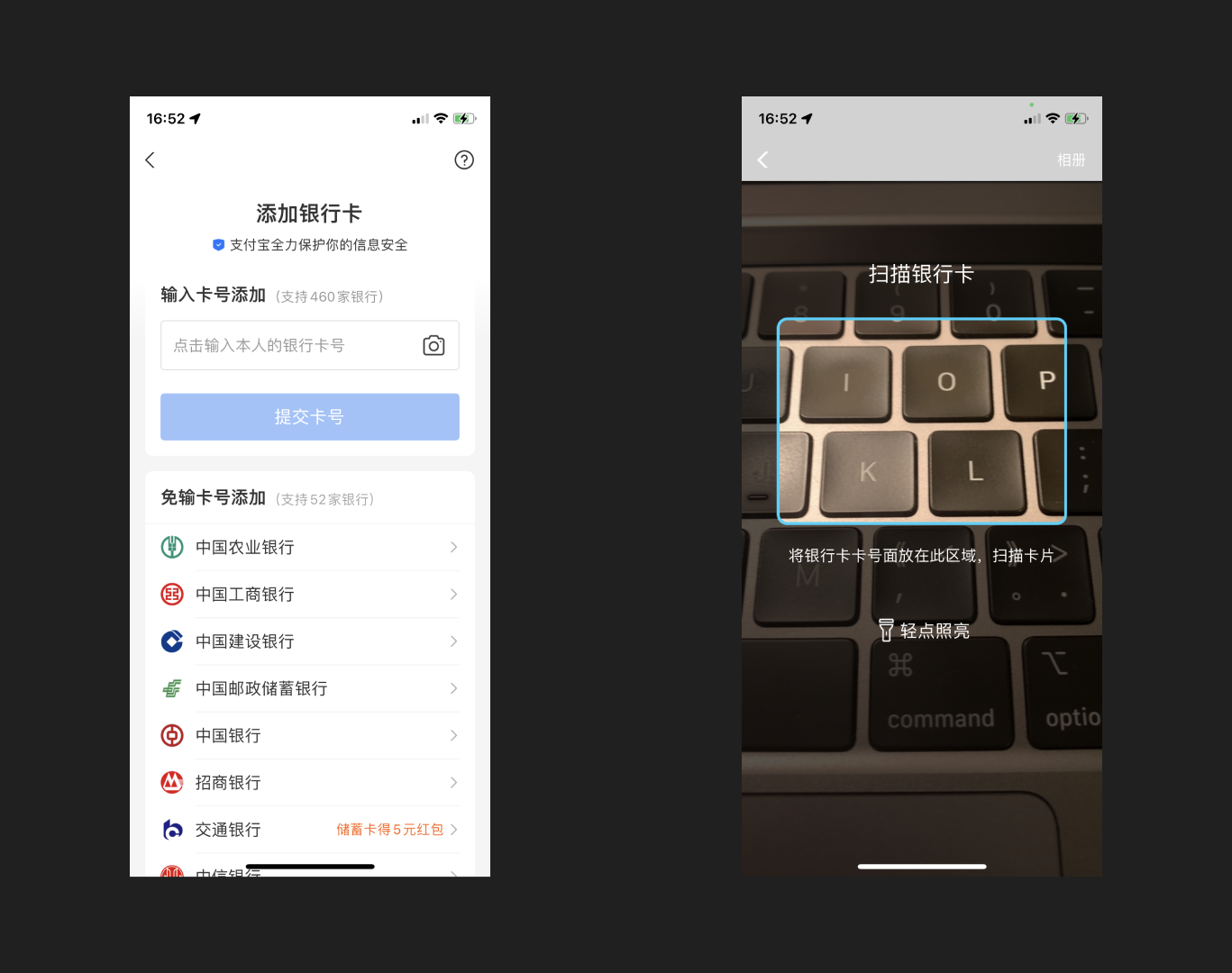
下面我们看看多多钱包是怎么让用户绑定银行卡?
与传统的绑卡操作不一样,拼多多知道用户一般情况下不会随身带银行卡,所以用户首先看到的就是免输入卡号的添加,然后再是输入卡号的动作。输入卡号这个动作为了让用户更加方便,提供了一个相机动作,利用 OCR技术帮助用户卡号填写。当用户不知道自己的卡号时,页面底部还提供了一个查询卡号的方法入口,帮助用户查找卡号。
以上就是拼多多怎么让用户填写卡号这个表单的流程,从这个流程中我们可以看出,拼多多尽可能的让用户减少输入信息,让交互变得更加简单,最大限度降低页面漏损。
通过拼多多这个例子,我们可以跳出传统表单的思维,表单不再只是一个简单的 input ,完成表单的设计并不是我们的目的,目的是让用户方便快捷获取他想要的信息和结果,那么如何才能让用户提交信息的过程简单而便捷呢?
移动端表单输入的问题
- 输入信息多、复杂。
- 屏幕小、输入不方便。
- 使用场景复杂,效率低。
先看一个工作中项目优化
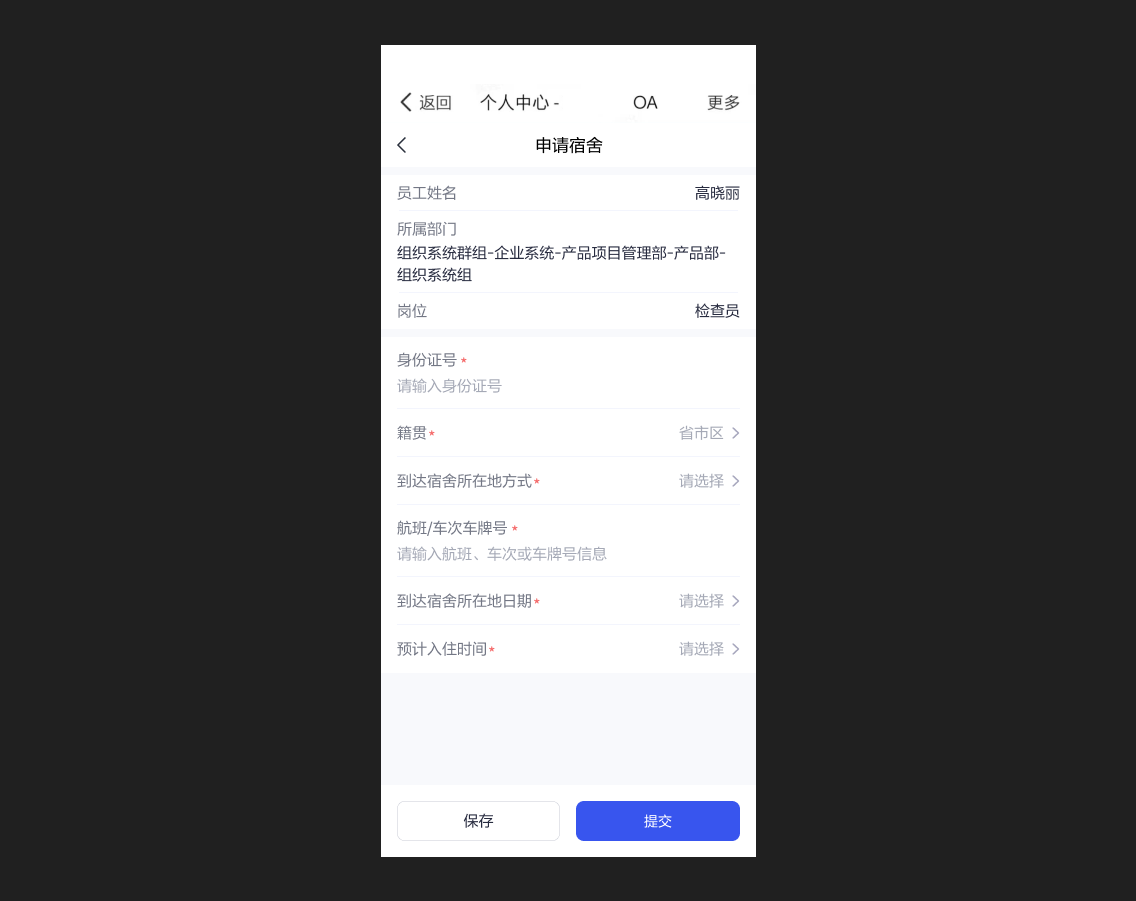
以往做表单填写设计稿,做到这一步可能就结束了。现在来分析一下,哪些地方可以优化。
首先这个表单一共分为两种,即“看”和“填”,我们就要做出“看”和”填“视觉样式的区分,让用户第一眼就知道上面是个人信息,下面是变量-填写信息。
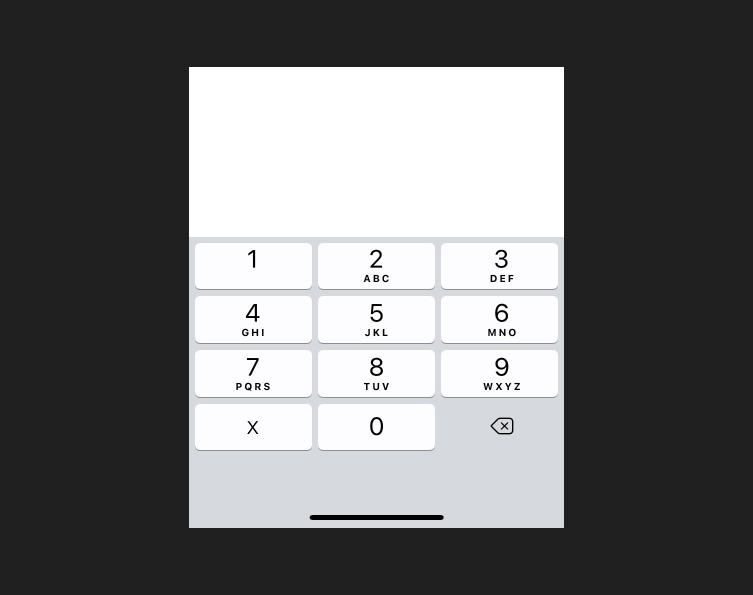
然后身份证号这个 input,大家都知道身份证号是有标准的,即都是数字或者末尾是 X 两种格式,为了用户输入方便,身份证号的键盘是不是要做定制键盘。
达到宿舍所在地的方式。首先我们考虑一下,这个是不是在考察用户的交通方式,国内的交通方式大概有”汽车、自驾、高铁、飞机、轮渡等这几种“,那这里是不是可以做成选择的形式,减少用户输入。
航班/车次车牌号。这个 input 是和上面到达方式相关联,交通方式确定后,这里是不是要做一个针对性的输入键盘,就像高德地图输入车牌号那样。
以上是我最近参加同事设计评审的时候提出的一些问题。
这里再回想一下,我们的目标是为了让用户获取他想要的信息,而不是让用户完成表单设计。
既然是帮助用户获取他想要的信息,那么我们的输入是不是要简单?
下面简单介绍一下让输入框变简单的几种方法。
- 输入内容、环境的优化。
- 利用其他功能,减少输入。
- 复杂的表单拆分步骤化。
- 从产品层去除没有意义的输入信息。
输入内容、环境的优化。

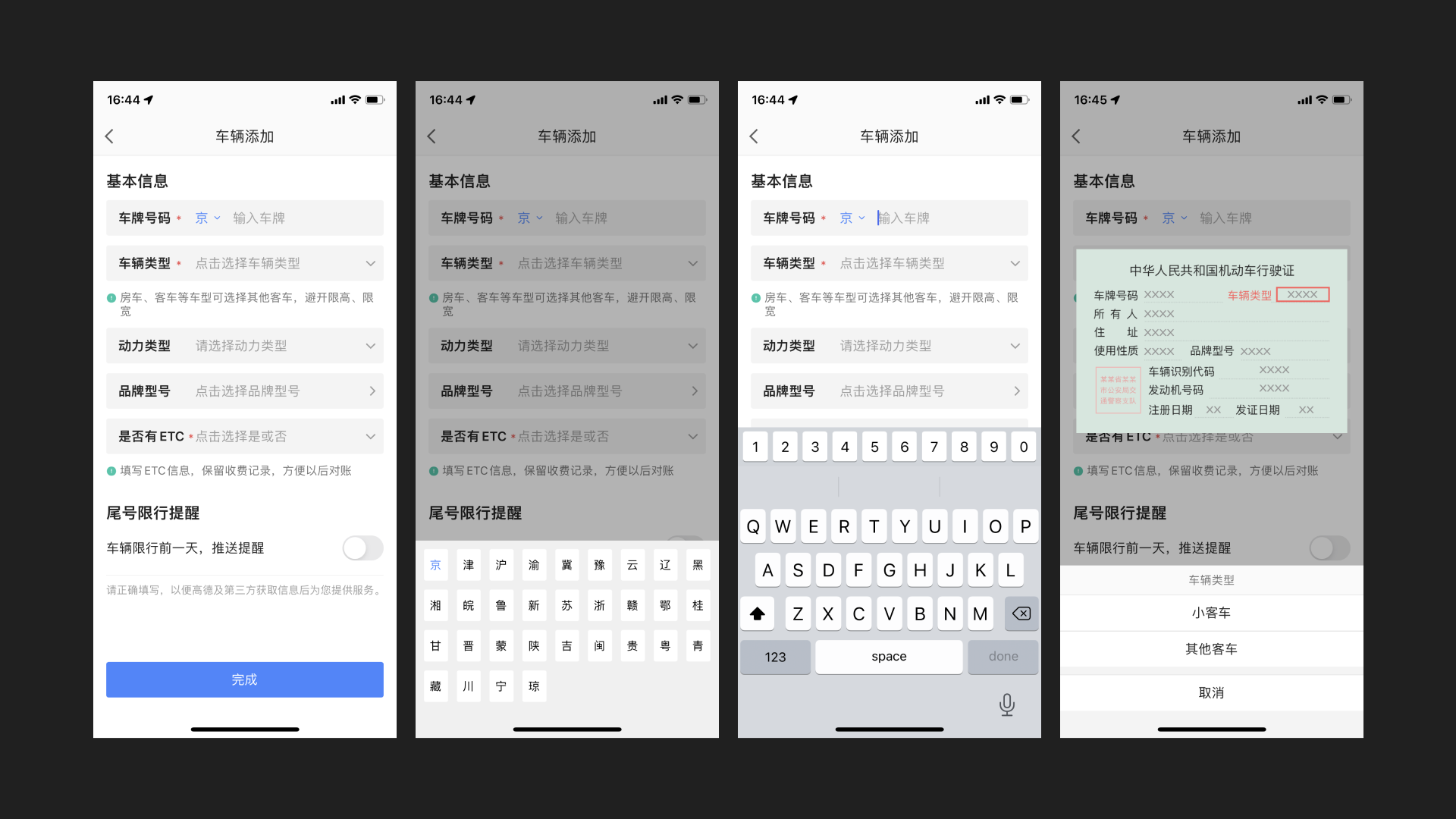
上图是某个 App 添加车牌号、车辆类型的流程。
1、车牌号有国家标准和规范,那么输入框就可以根据国家标准进行定制化设计。
车牌号码有 2 个部分,分别为地区、号码&字母。
第一个部分为省份的简称,他们定制了一个省份简称的键盘,方便用户输入信息。
第二个部分也定制了一个键盘,字母大写,数字在字母最上方,不用切换输入法就能轻松填写信息。
2、车辆类型
在车辆类型输入框下方,给用户一些提示性信息,方便用户选择自己合适的车辆类型。
为了让用户更好的理解什么是车辆类型,他们在用户选择车辆类型的页面添加了机动车行驶证,保证用户选择的信息是正确的。
利用手机特性,减少输入
1、利用 GPS、定位功能减少地址输入。

现在用户都是智能手机,智能手机都有 GPS 功能,我们可以利用 GPS 这个功能帮助产品的交互更加简单,帮助我们降低输入的成本。
例如上图美团外卖、京东的地址填写,运用 GPS 功能属性和地址推荐等方法减少用户输入成本。
2、利用相机拍照功能减少输入

就像本文刚开始拼多多的例子,在银行卡号输入的环境运用了相机,然后通过 OCR 技术有效帮助用户识别银行卡号。
3、运用语音识别、减少输入

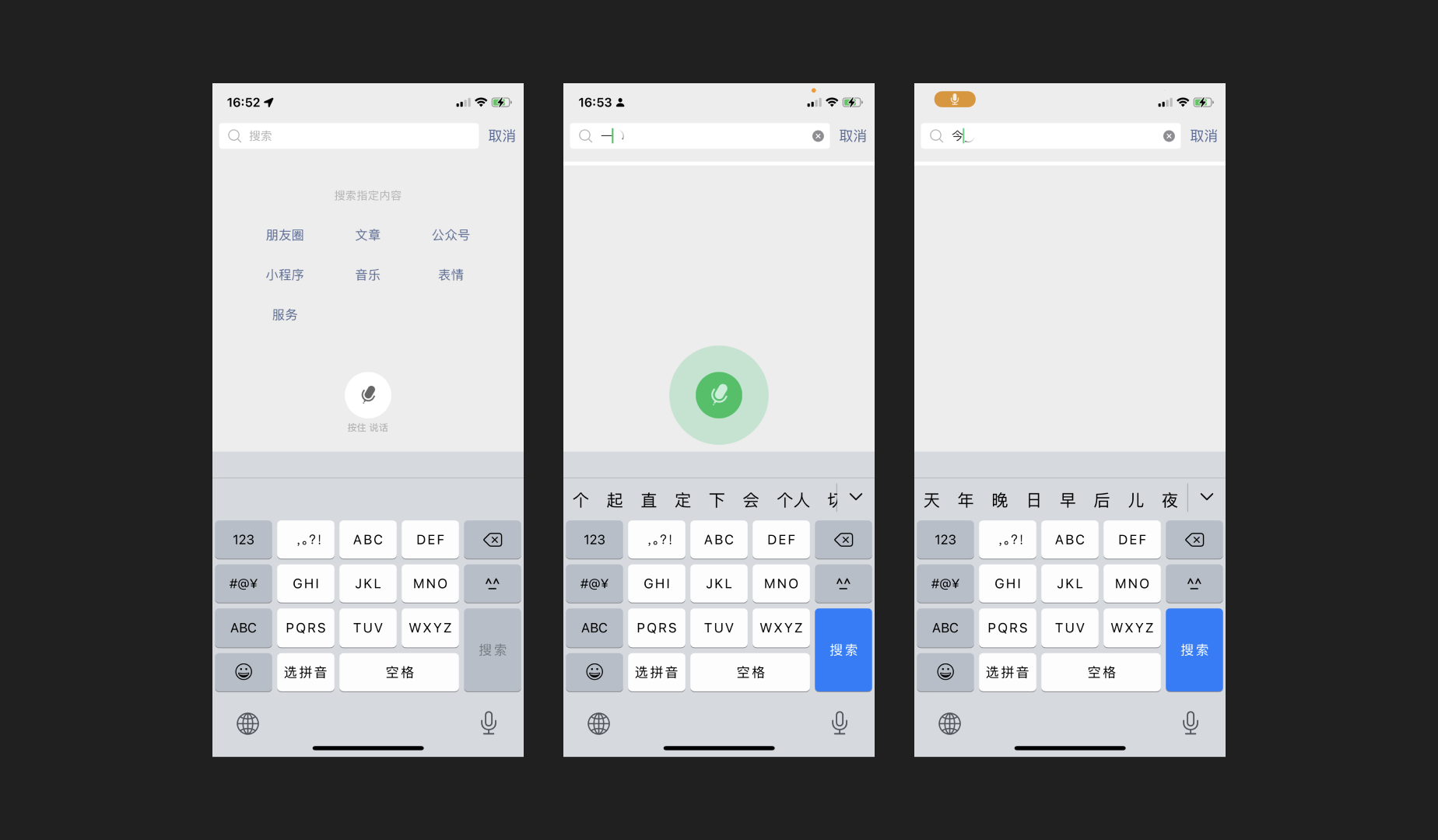
例如微信搜索中的语音转文字。
相信大家在工作时间都特别烦对方给发了一条语音信息,微信在 IM 中就很巧妙的运用了语音转文字。
复杂的表单拆分步骤化。
将表单进行拆分,分布进行。有步骤就会有漏损,但是如果我们把步骤表单做好也未必会降低漏损。
分布表单不但降低用户的填写压力,也可以降低用户好不容易填写完表单,最后提交报错而带来的抓狂。
从产品层去除没有意义的输入信息。
这个我们更多的站在产品层去思考,用户提交了这个信息对他有什么帮助,假如没有帮助或者帮助很小是不是可以去掉这个 input 或者等以后的某个场景再让用户输入。
例如一个社区产品,当新用户看完某个帖子以后想回复一下,这时候需要用户登录才能回复,那么当用户通过手机验证码登录后,系统自动给用户分配一个 ID,用户就可以直接回复帖子,至于用户定制 ID、性别等信息可以未来找其他场景让用户再次补充。

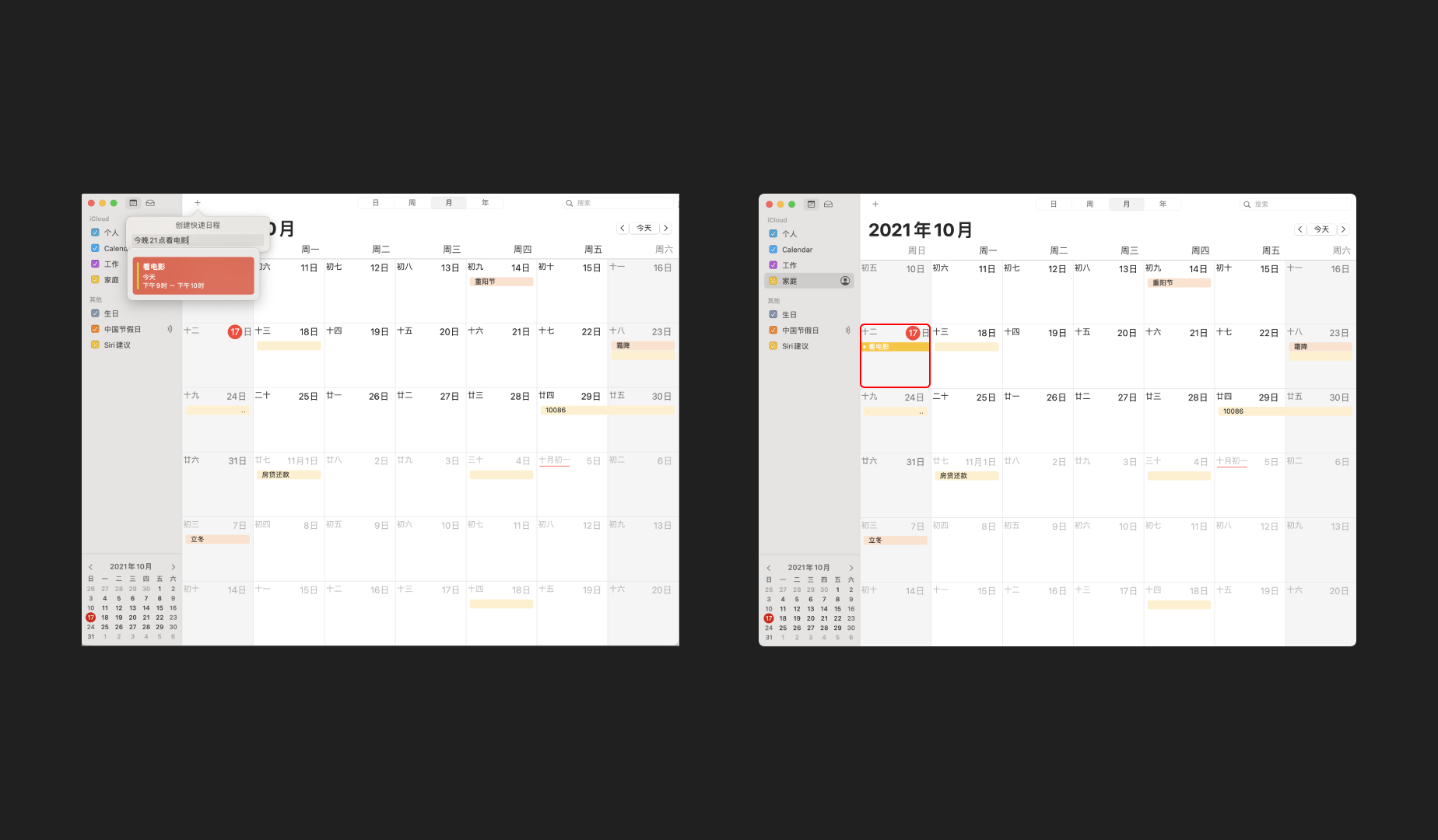
macOS 的日历在设定日程的时候很方便,如上图,去掉了传统日历多个输入表单,macOS 日历通过用户一句话来完成晚上 9 点看电影这个日程,方便快捷。同样这样的例子可以在飞书提醒机器人、滴答清单日程模块可以看到。
最后
还是那句话
表单的最终目的不是让用户输入信息,而是我们希望用户提供更多的信息,更好的服务于用户,让用户更加方便快捷的找到用户想要的信息。
表单视觉设计的样式当然非常重要,但是单纯从视觉角度设计表单并不是我们的目的,我们要站在更全局、产品维度、带入场景去思考表单,优化表单。

