从表象上来看,表单不不过是⼀堆操作的集合界面,但实际上它远没有看上去这么简单。表单的出现就意味着需要对用户当前流程的中断,向用户索要信息,表单的设计是否合理将会对产品的整体效果、数据带来直接的影响。
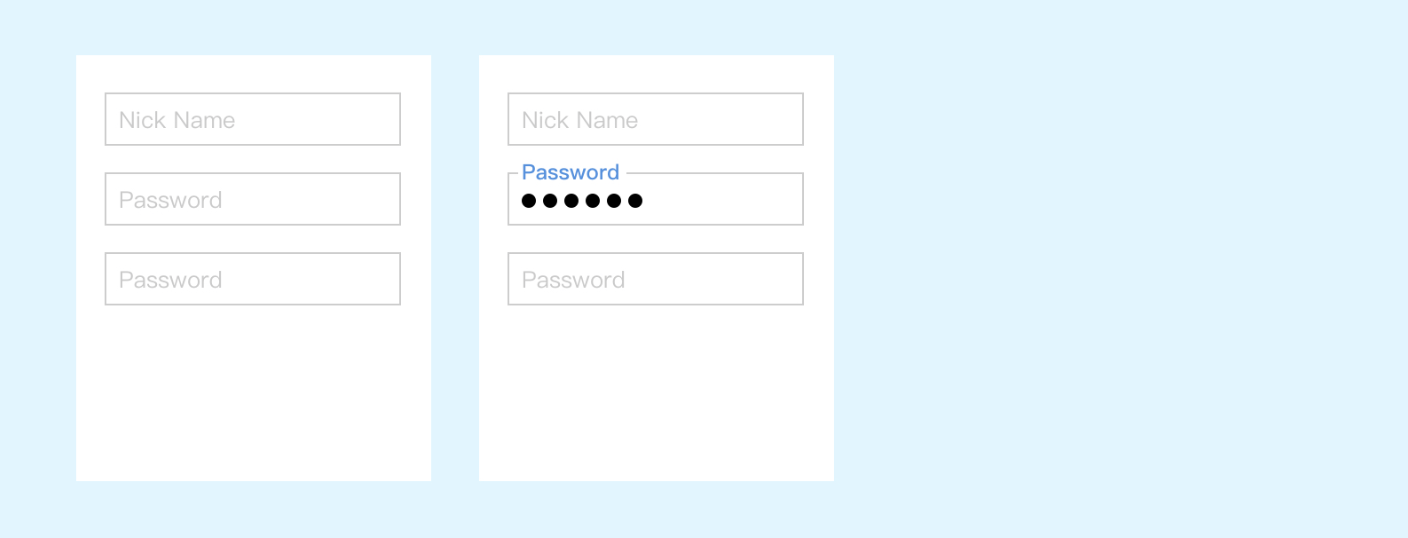
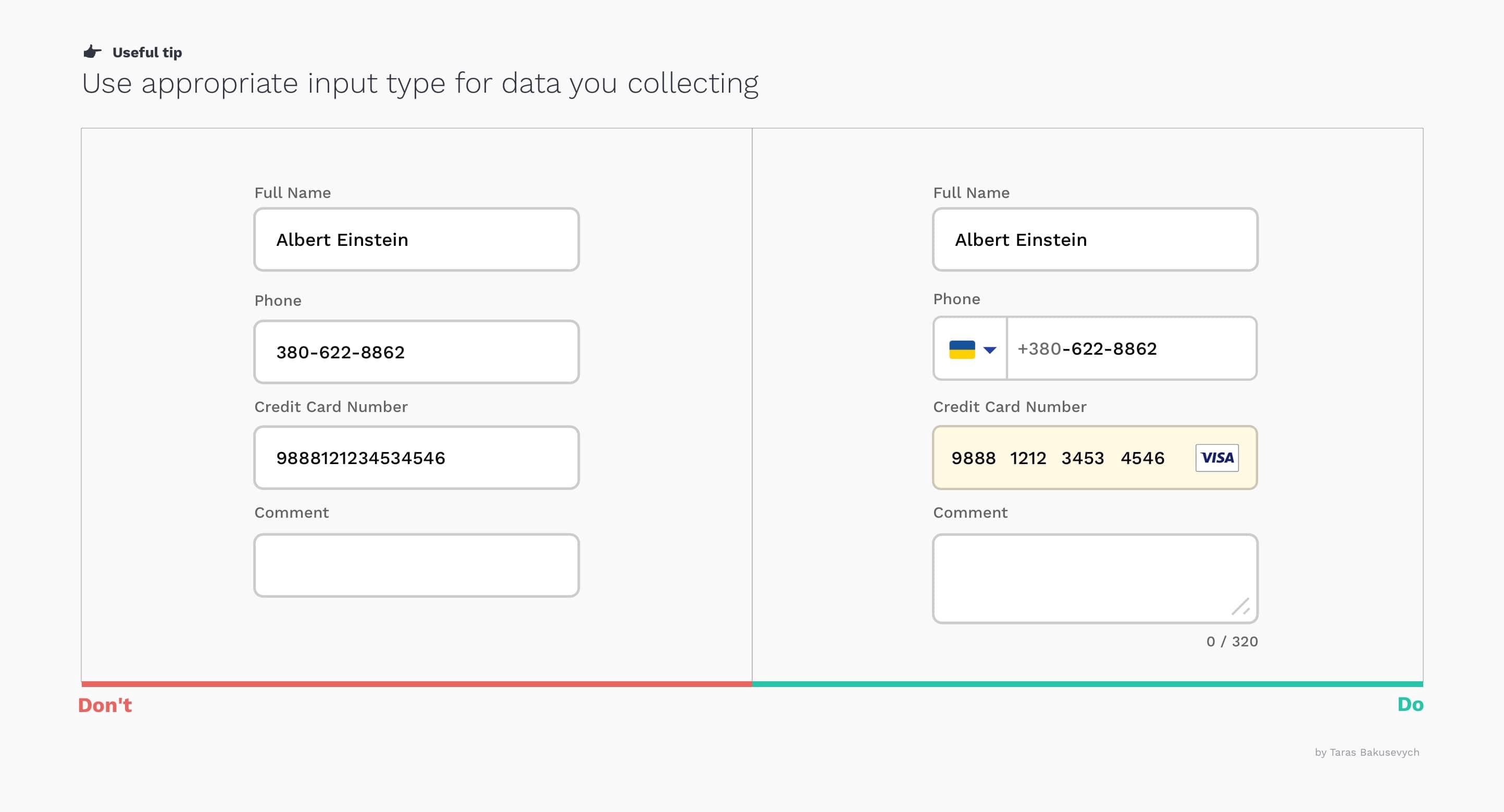
网络关于表单设计的讨论有很⼤一部分关注点在动效、设计形式的创新,比如前段时间很多人关注的字段标题设计(如下图):
其实并不是说这些讨论和文章不好,只是基于我们对表单的思考它们只是⼀ 些“点”,而表单设计于业务的作用是一整个“面”的事情。单个的“点”很散,不足以实质的解决问题,只有基于“面”下思考的“点”才是基于业务的设计价值。
表单本质上解决了什么问题?
原则上来说用户并不需要表单,是因为我们还无法更有效、⽅便的获取用户的信息, 所以需要用户⾃己填写来让帮助产品满⾜大家的需求。这个成本是我们的系统留给⽤户的,既然现在我们还无法完全避免,那么我们就需要尽可能的去降低⽤户在这里的成本消耗。
所以表单的本质是帮助系统合理、⾼质、⾼效的收集用户信息来让用户的使用继续下去,获得更好的产品体验、提升对产品的依赖。⽽从产品设计的角度来说,我们最核心关注的是表单的填写质量和填写效率。
填写质量将影响系统是否能够更好的服务于用户;填写效率则将影响用户是否更更愿意提供信息给到我们的系统。
表单的剖析
input
input 通常出现在表单和对话框中。input 组件的设计应该以易输入、清晰的交互识别性。

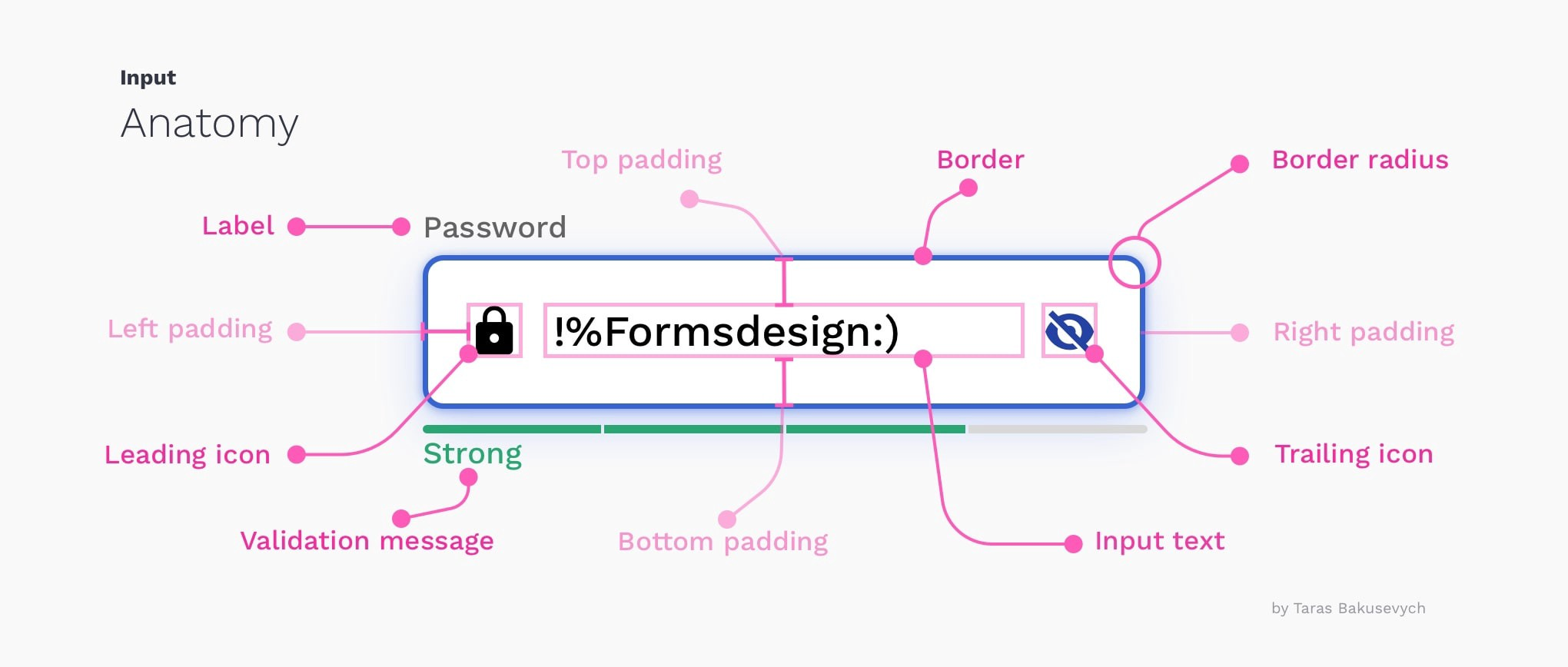
如上图的 input 主要包含了一下元素。
1、容器。可交互输入的区域。
2、输入文本。可以输入的文本字段。
3、标签文本。告诉用户哪些信息属于给定的表单字段。
4、占位符。是所需要信息的描述/示例,被输入的文本替代显示。
5、提示信息。提供额外的上下文提示信息或者验证信息。
6、引导ICON。表示描述性文案信息的icon
7、尾部icon。输入文本的附加操作。例如:显示/隐藏,快速删除等。
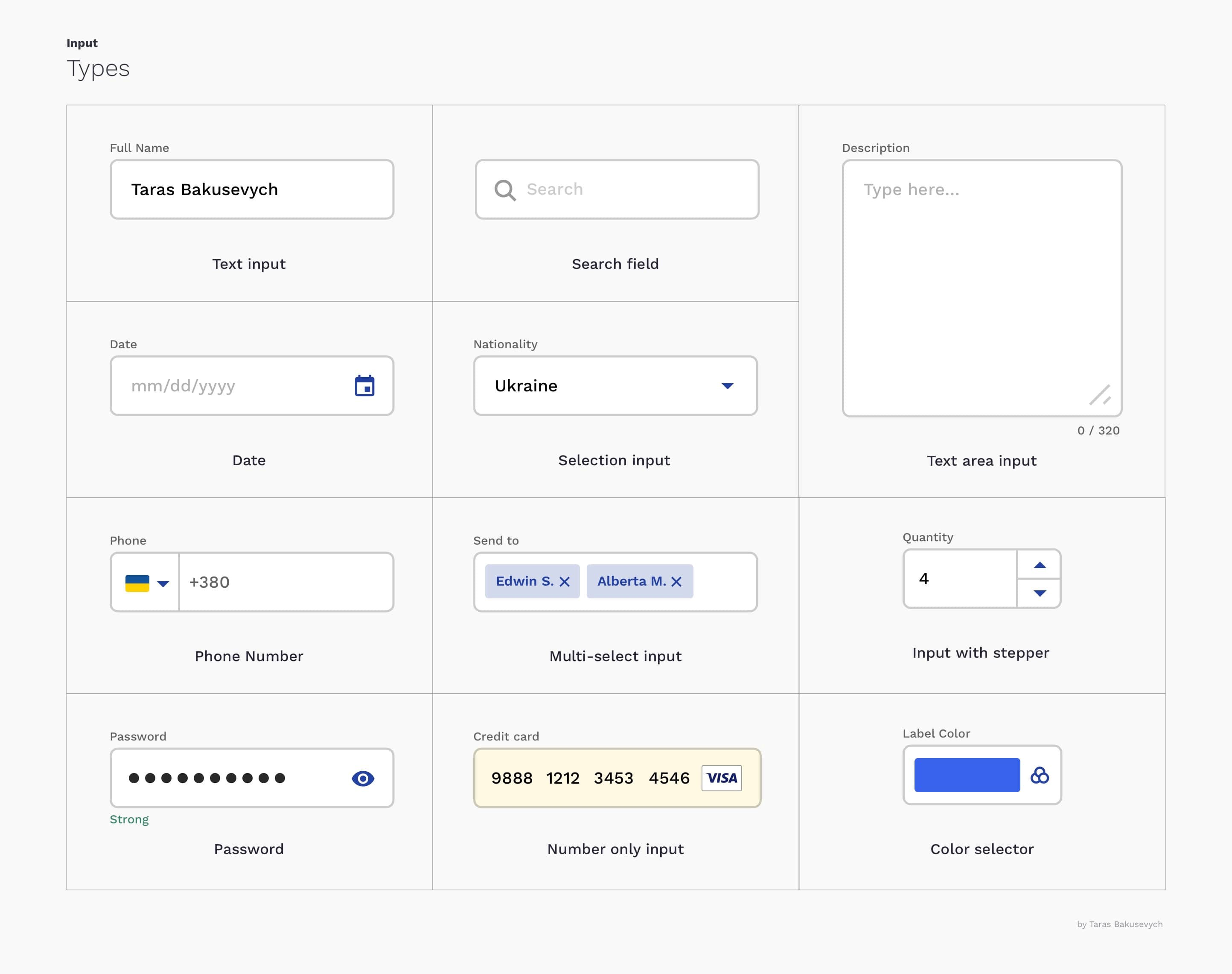
input 类型

1、文本输入
2、日期选择
3、手机号输入
4、密码输入
5、搜索输入
6、下拉选择
7、下拉多选框
8、信用卡号输入
9、文本描述输入
10、数量选择器
11、颜色选择器。
1、为您收集的数据使用适当的输入类型

当我们用表单请求用户输入数据的时候,尽可能提供正确的 input 类型帮助用户以正确的格式输入信息,使用户填写过程中简单高效。
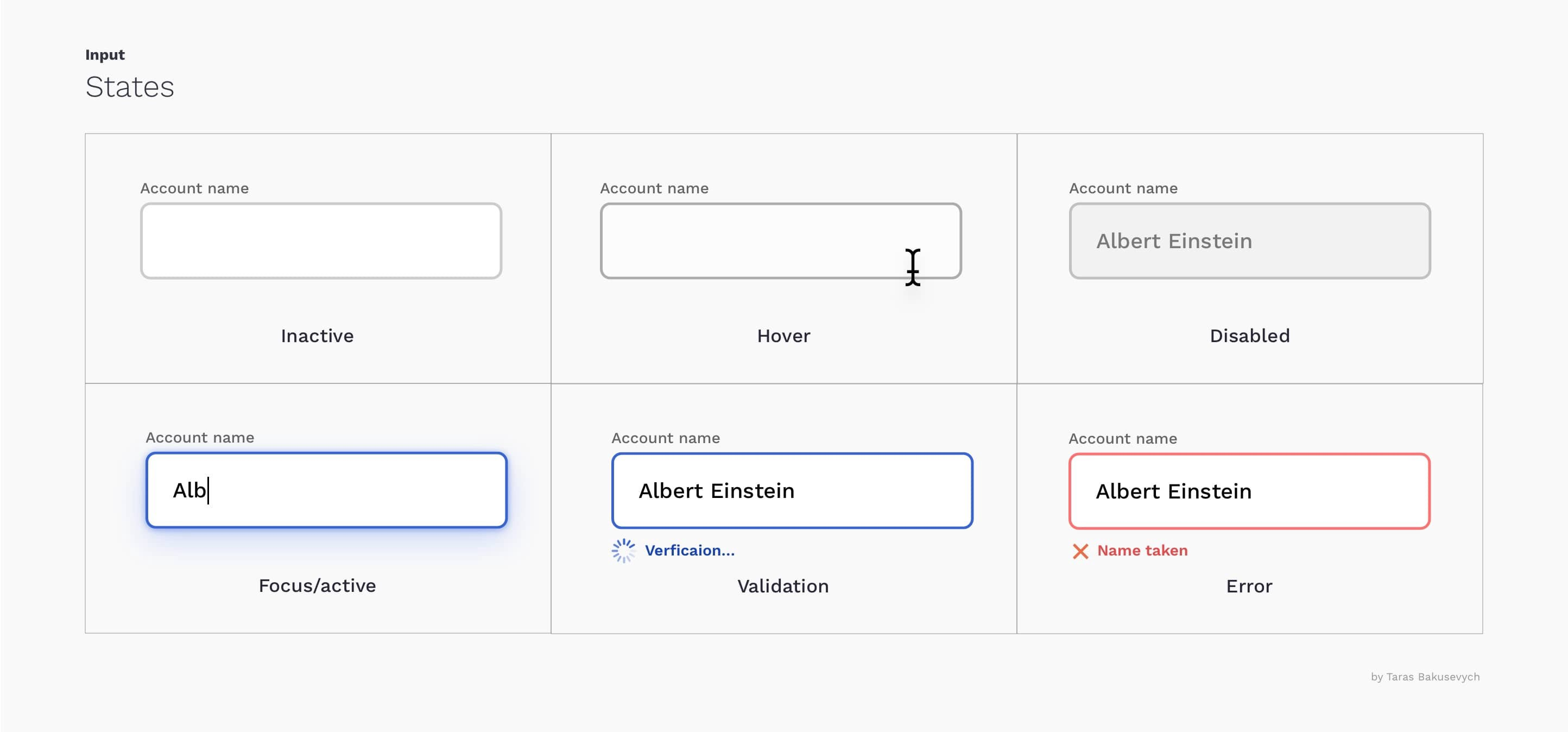
2、input 必须根据状态和用户的交互行为给与其提示。

input 文本输入时,根据用户的行为及时相应,给与状态显示。input 有以下几种状态:默认、hover、disable、focus、验证、错误。在设计过程中,所有状态都应明确区分,并保持统一。
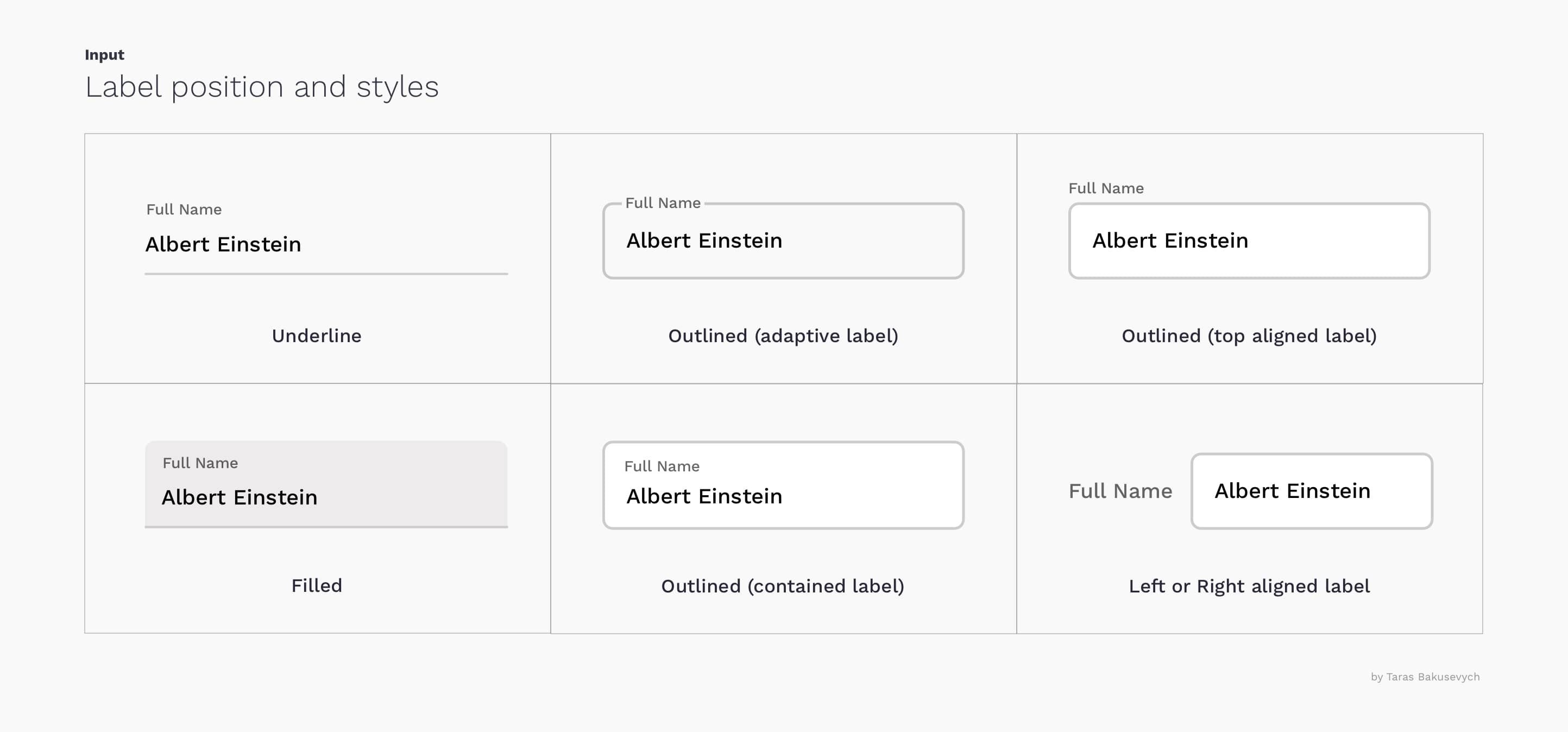
3、选择最佳的 input 样式

一般情况下,label 位置有三种情况:上对齐、左对齐和右对齐。根据设计表单、组件库和具体需求的场景确定 input 的大小和样式。每种样式都有其不同的优缺点,根据具体需求选择。
下划线文本输入样式不是一个很好的选择,因为有些用户潜意识中认为一个完整的矩形样式才是输入框。之前看到的一个有趣的 input 框圆角的研究,同样的文本框用户更喜欢带圆角的 input,可能是因为圆角的 input 没有直接那么锋利,具有亲和感。
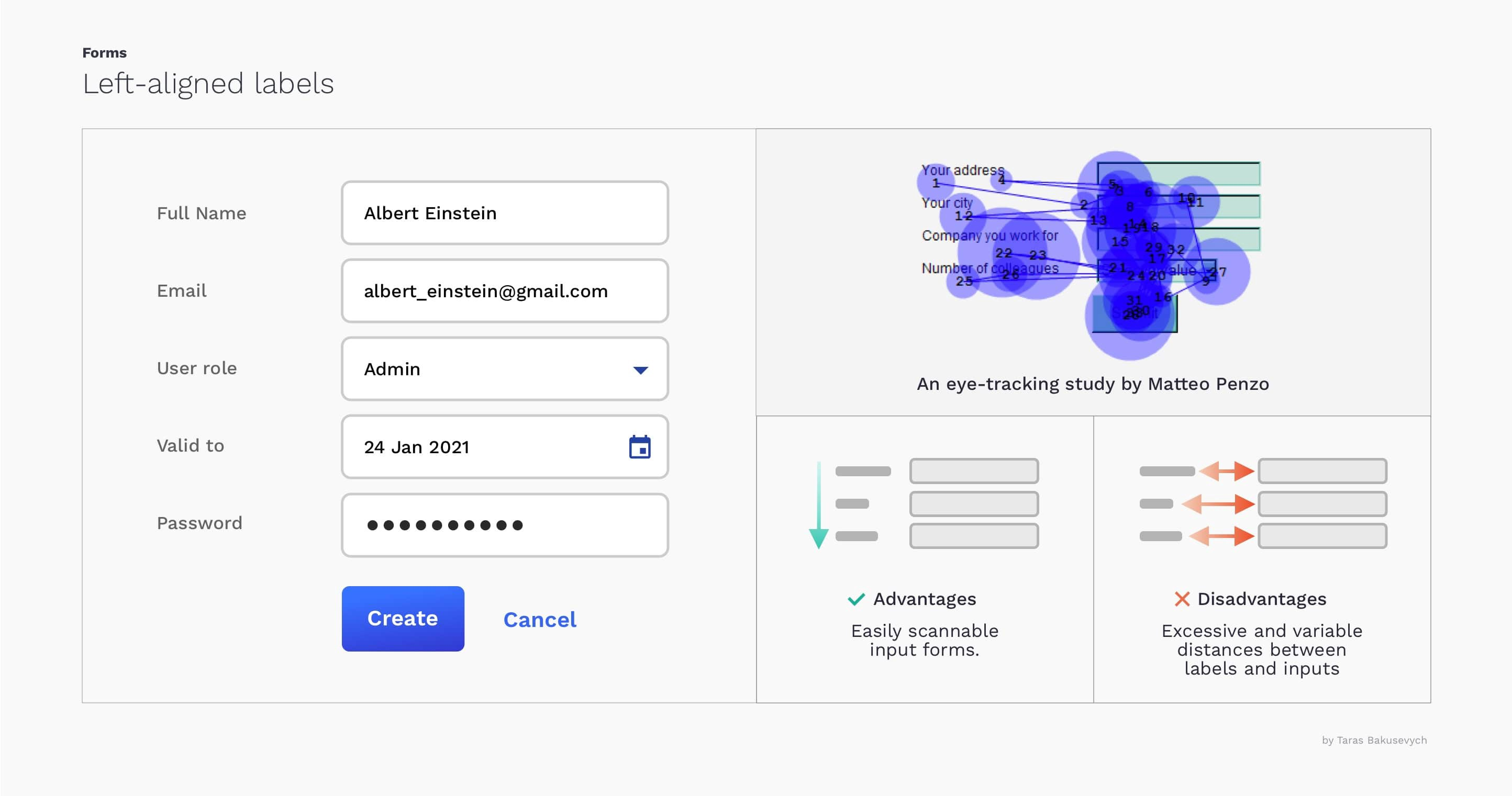
4、左对齐 labels
当用户不熟悉所填写的数据时,用左对齐是一个很好的方式。
优点:label 可以任意往右扩展大小,垂直区域利用率高。
缺点:label 与 input 之间的间距变大,由于视觉动线的来回移动,输入完成的时间长。
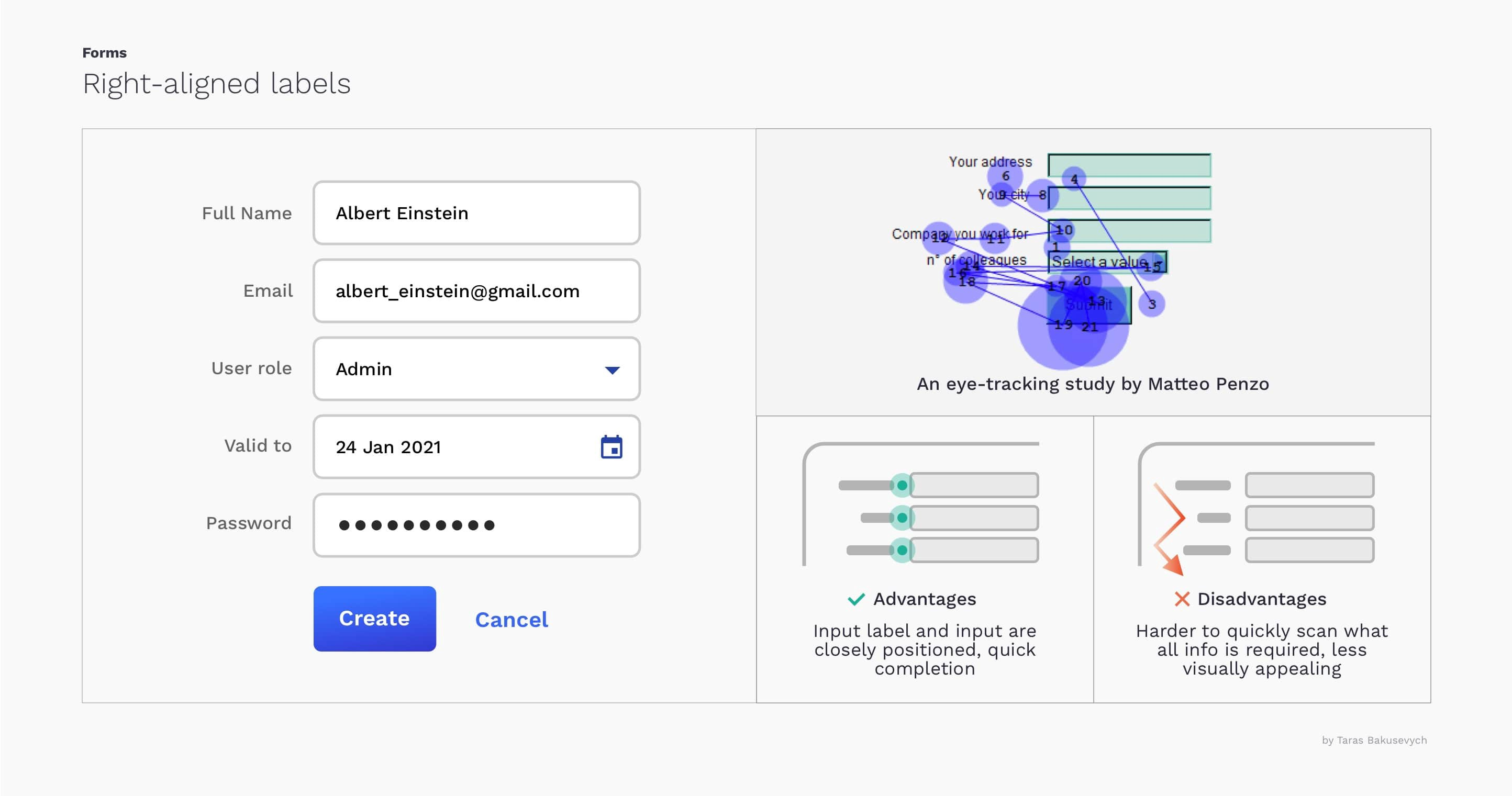
5、右对齐 label
有个有意思的研究,右对齐 label 比左对齐输入完成的时间快一倍。
优点:文本字段和label 之间的间距很小,视觉动线很小,用户可以快速填写完成
缺点:对于不熟悉的用户来说,很难快速浏览整个表单的信息。
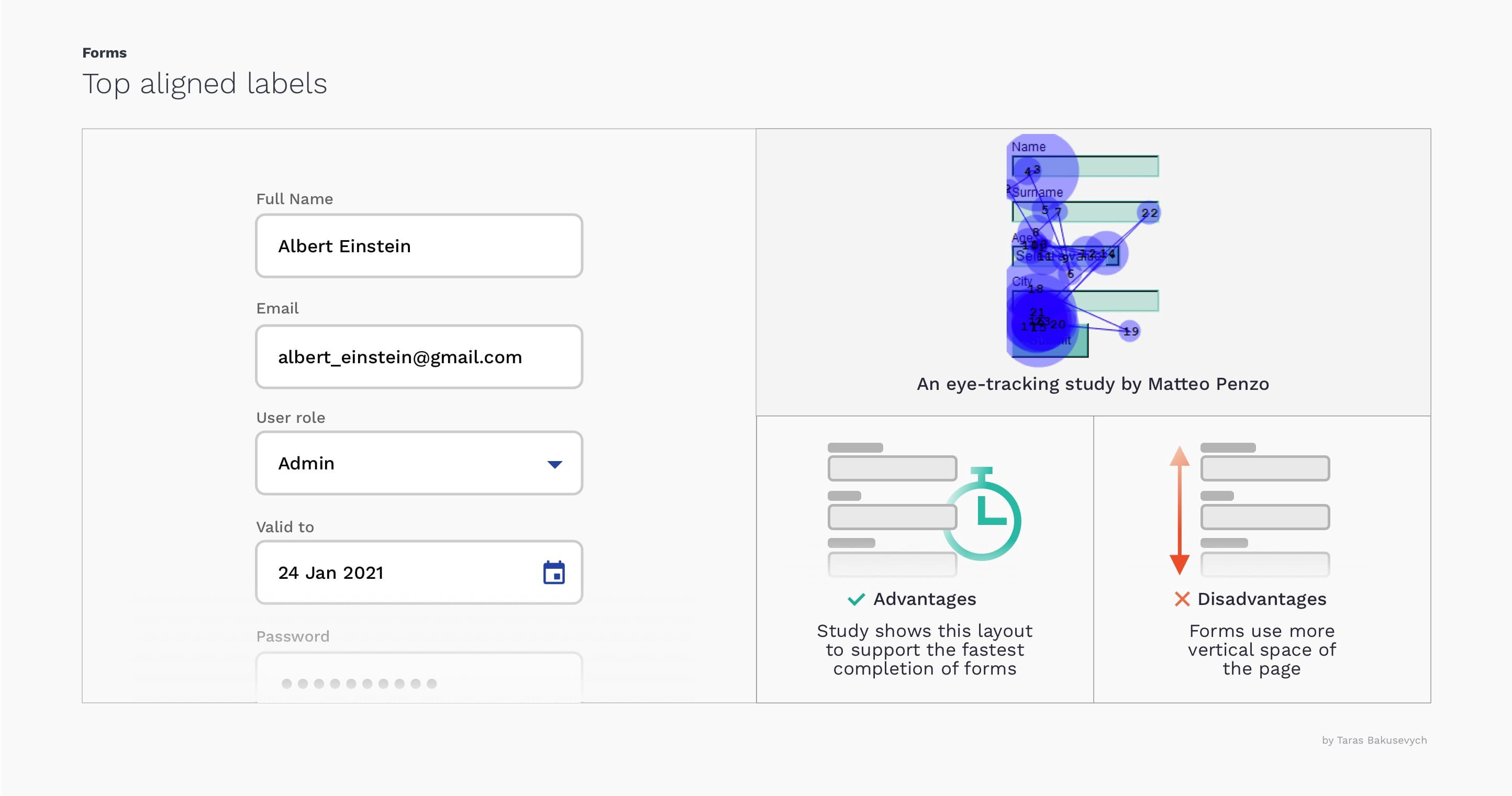
6、顶部对齐 label
大多数情况下,这是一个最快和最佳的表单输入类型,由于不需要太多横向的空间,移动端也很方便适配。
优点:用户可以一眼看到 label 和input,减少了视觉动线的时间,方便快速高效完成输入。
缺点:需要很多的垂直竖向空间。
参考:https://www.uxmatters.com/mt/archives/2006/07/label-placement-in-forms.php label 的摆放位置
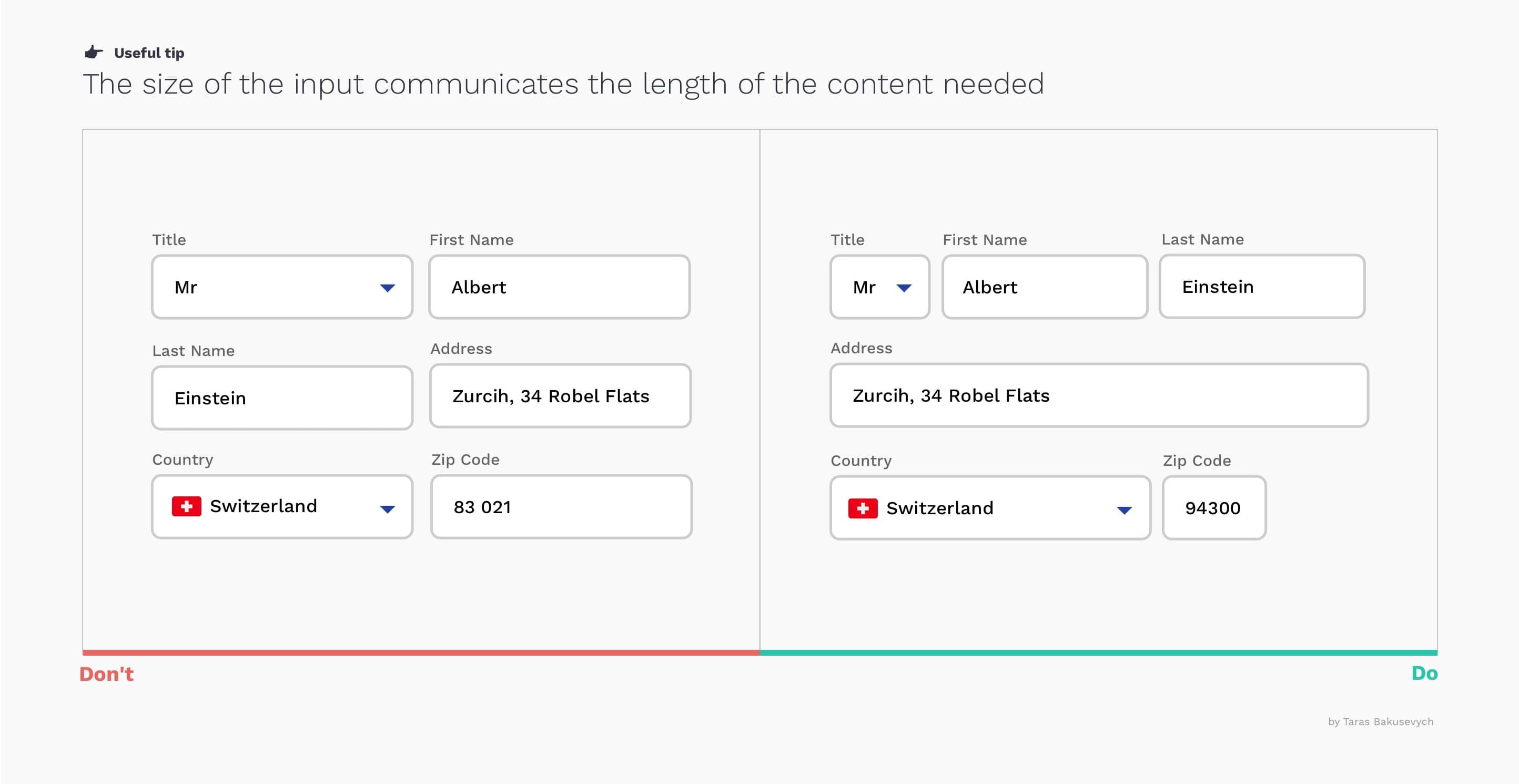
7、文本字段的长度应该和用户预期输入的长度保持一致。
 如果我们完全使用视觉对齐,在某些场景下用户输入更难完成。
如果我们完全使用视觉对齐,在某些场景下用户输入更难完成。
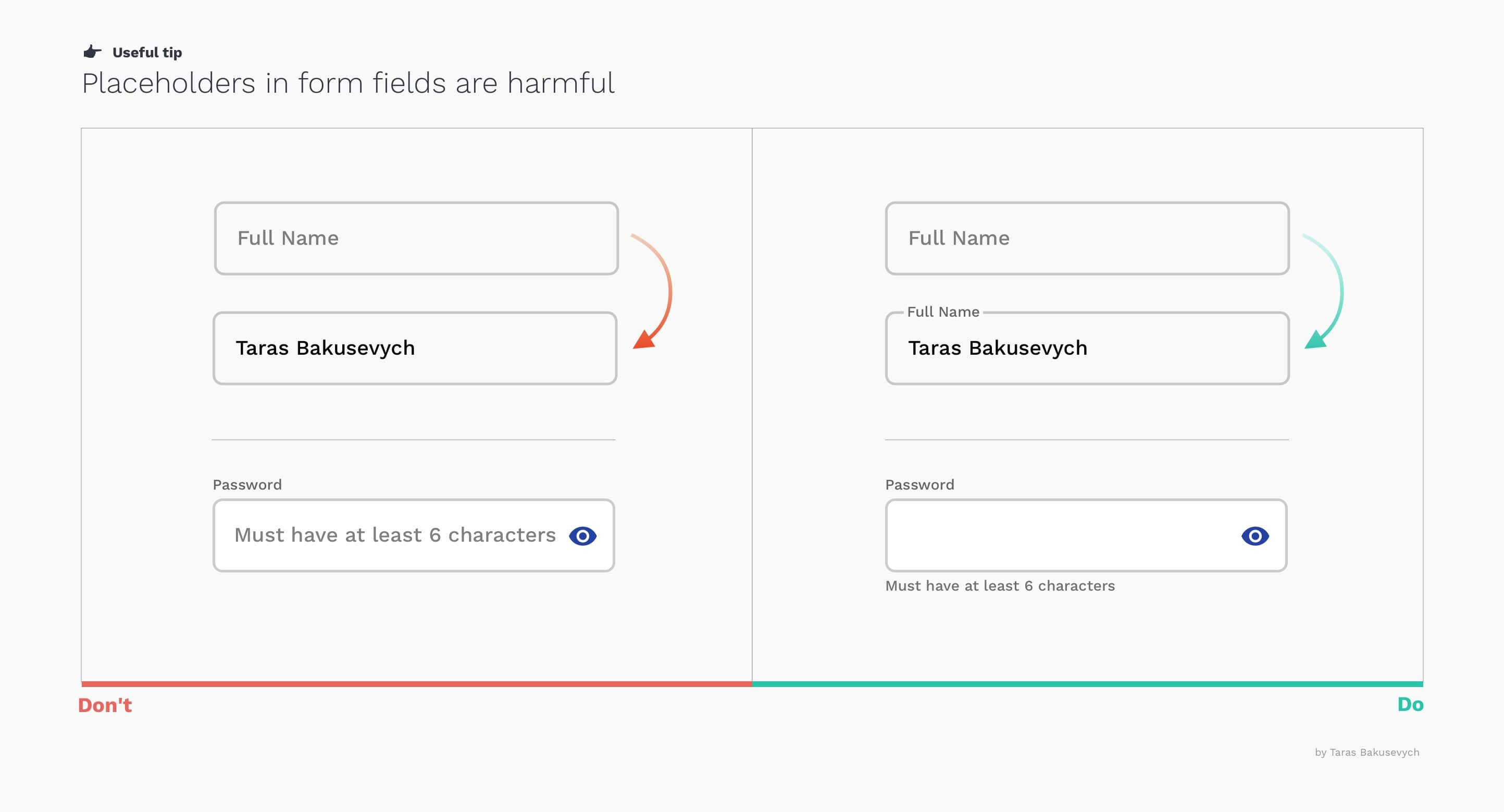
8、占位符不能代替label

占位符是为了提醒用户所输入的内容信息,当没有了占位符,当用户提交表单之前检查的时候并不能清楚的认知到所填写的信息属于哪一项?如果我们想做一个清晰简约的表单设计,可以参考 Material Design 中的设计方式。
放在表单中的提示文本会让用户有点懵,最好在字段外面使用提示文本。
9、帮助用户填写表单
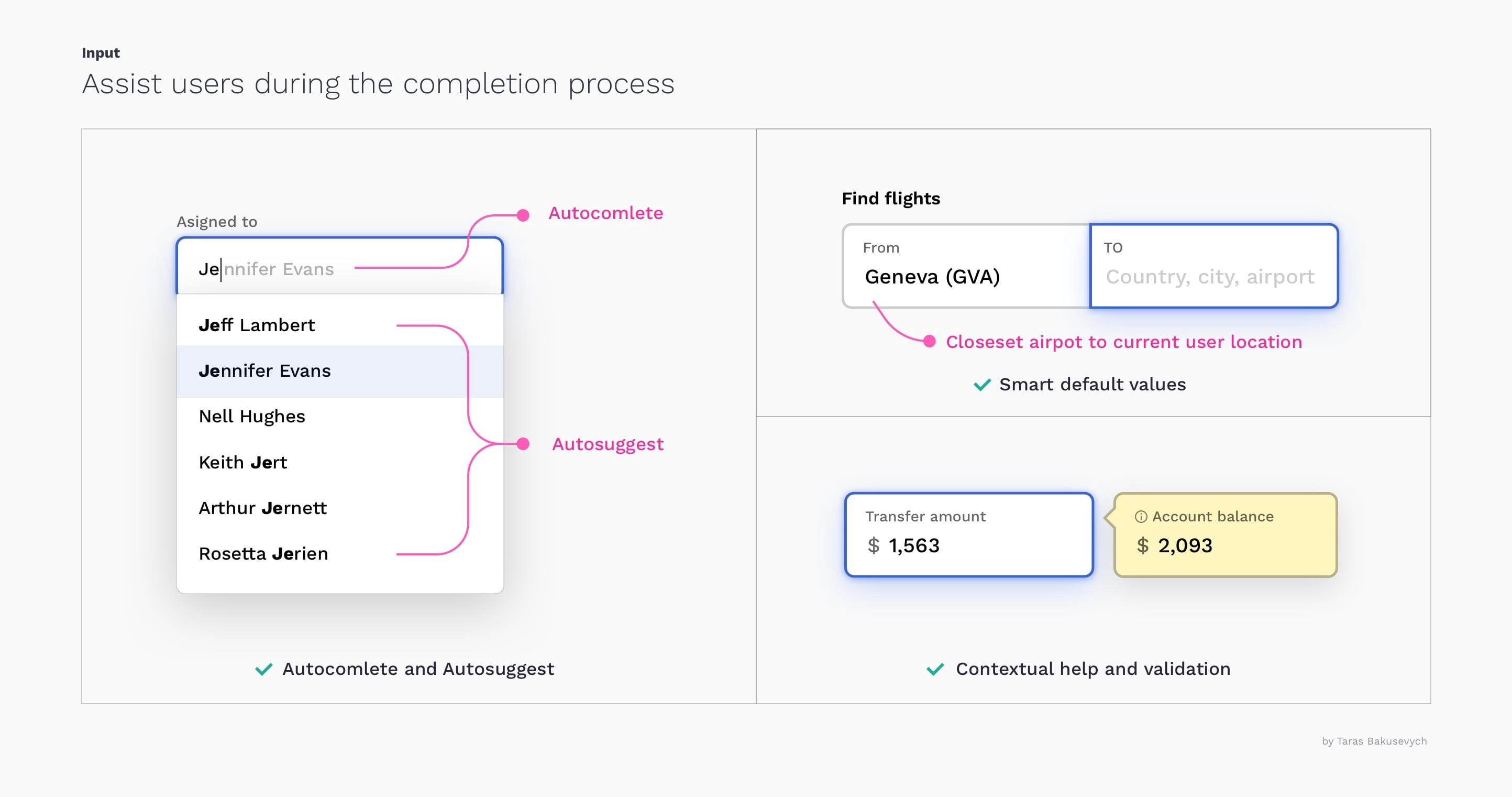
表单的输入是因为我们技术还没有达到自动帮用户填写的状态,为了方便用户输入,我们尽可能的帮助用户快速输入。
1、使用回车键、点击右箭头表示输入完成。
2、搜索输入的时候,根据输入信息给与关键词搜索建议。
3、预填充的字段代表默认设置。例如:地址的设置,可以根据 IP 位置,帮用户直接设置。
4、当和金额相关的数字填写是,给与一些额外信息的展示,例如:用户的名字、电话等信息,给与用户准确性。
10、及时验证信息
当用户在表达输入信息时,及时给与其有效的反馈,不要等用户统一提交的时候才提示哪里出错了。
1、显示验证信息。在靠近input输入框的地方给与用户提示验证信息。
2、直接显示错误原因。当用户输入错误后,应直接告诉他错误的原因。
3、及时给与反馈,当出现错误的时候应该及时给与反馈,不要等输入完了再反馈。
4、给与鼓励。当输入正确的时候应给与正向的反馈。例如:绿色的对号。
11、减少字段的数量

减少字段的数量方便用户浏览观看,降低视觉认知,输入更简单。
1、不要将名字和日期这样的字段分开。
2、不要多次请求同样的信息。
3、允许用户复制粘贴某些信息。
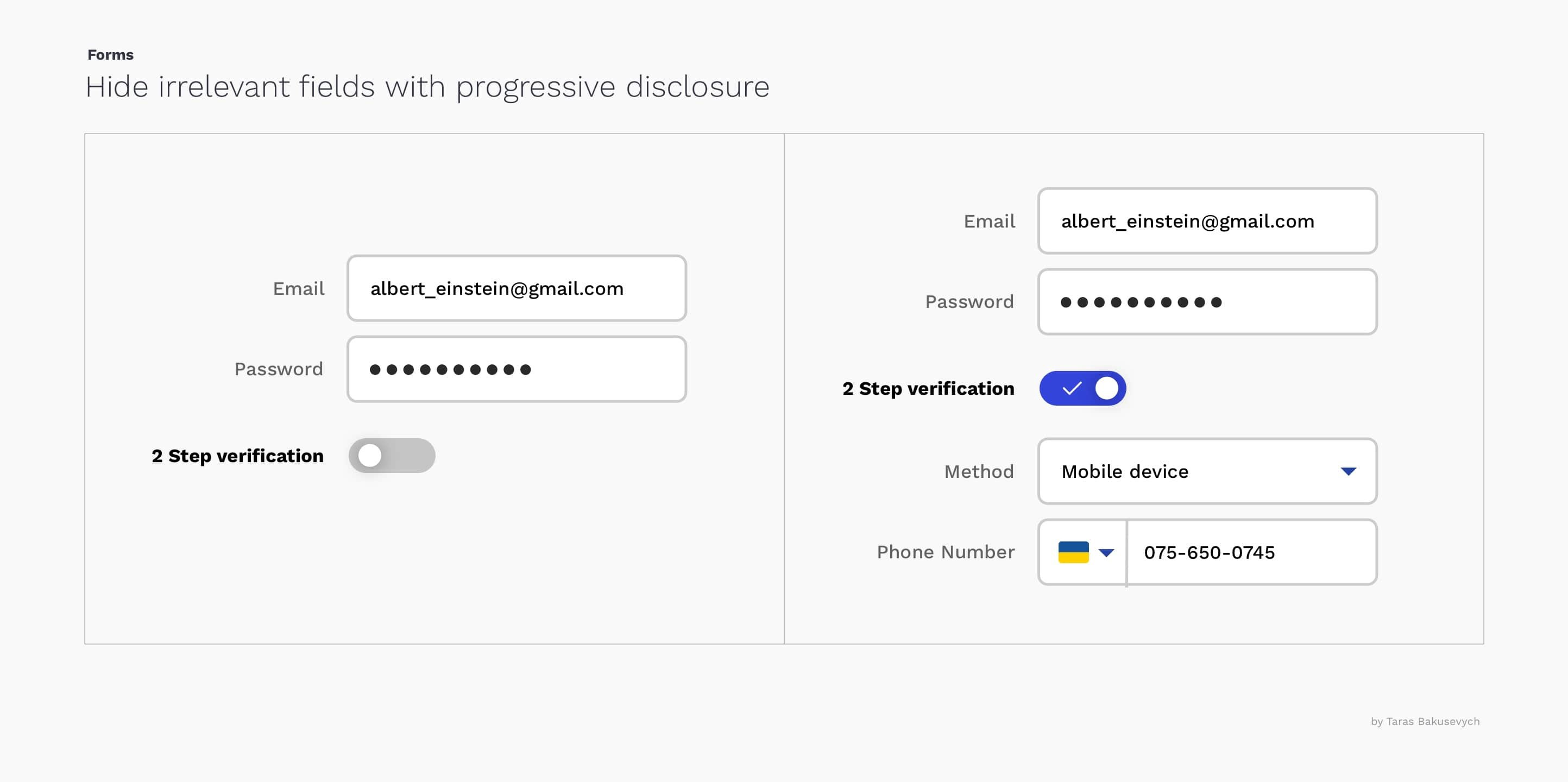
12、隐藏不重要的字段

13、使用条件逻辑

可以根据用户输入的信息,使用条件逻辑判断,跳过对用户没用的信息。
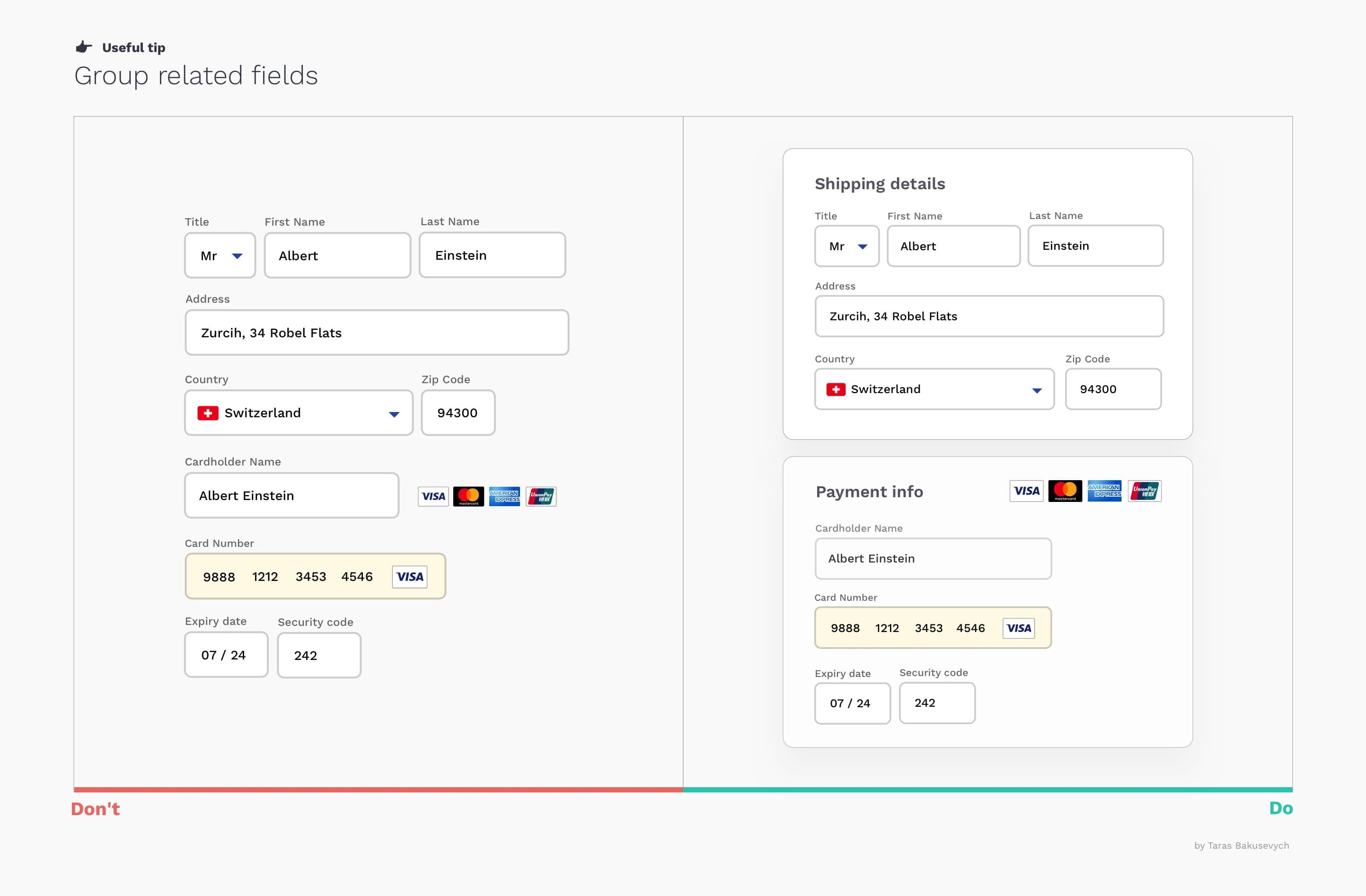
14、对字段分组展示
对复杂的字段进行简化也是表单的设计技巧之一。在格式塔原则中,接近、相近、连续性、封闭性、连通性等一些方法可以是用户更快的浏览,在十几个不同的input 中,可以将其分类展示,提高输入效率。
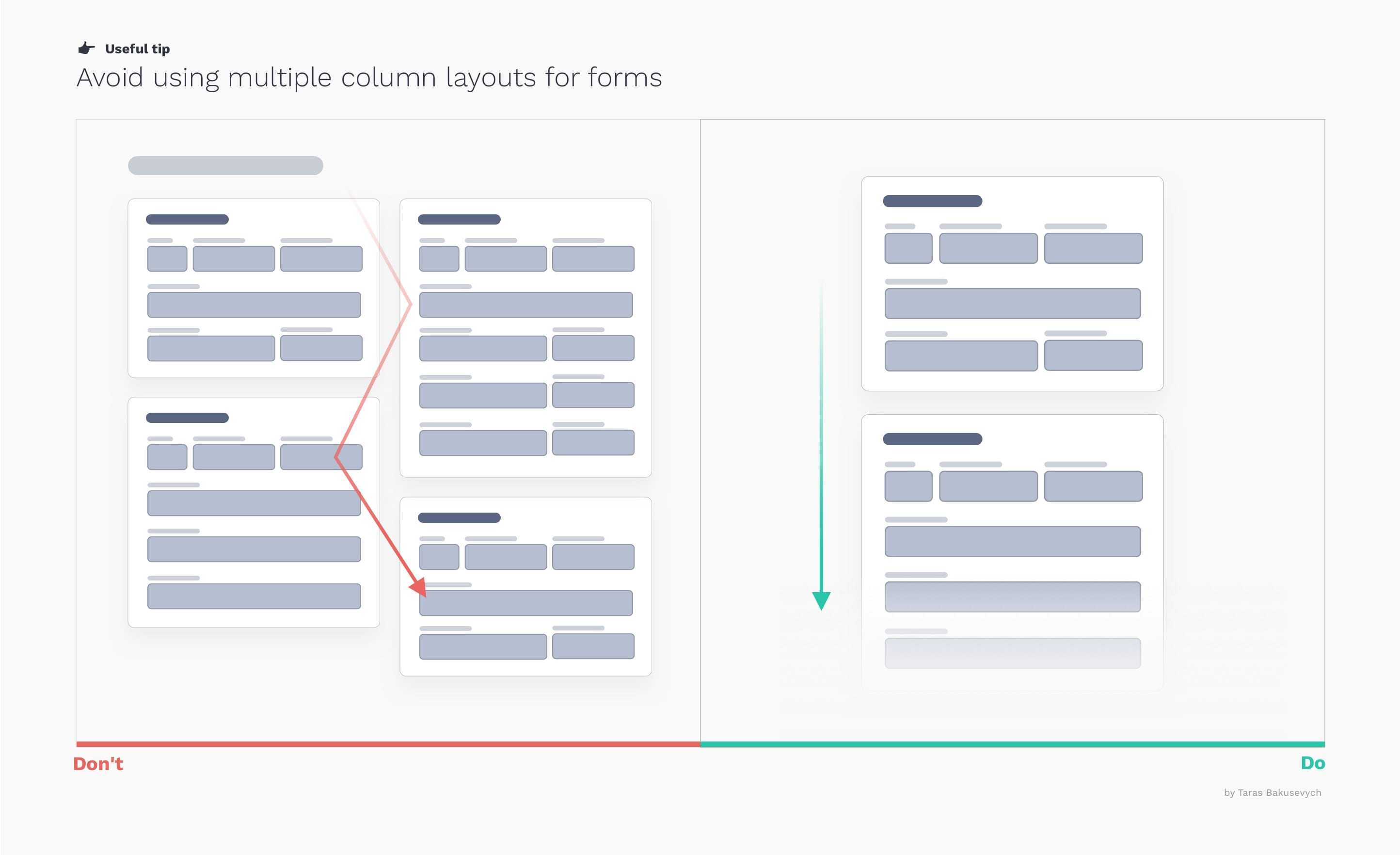
15、避免使用多列布局
一列布局可以给用户一个清晰的创建路径。多列布局使用户视觉动线混乱,容易让用户急躁,最后放弃输入。
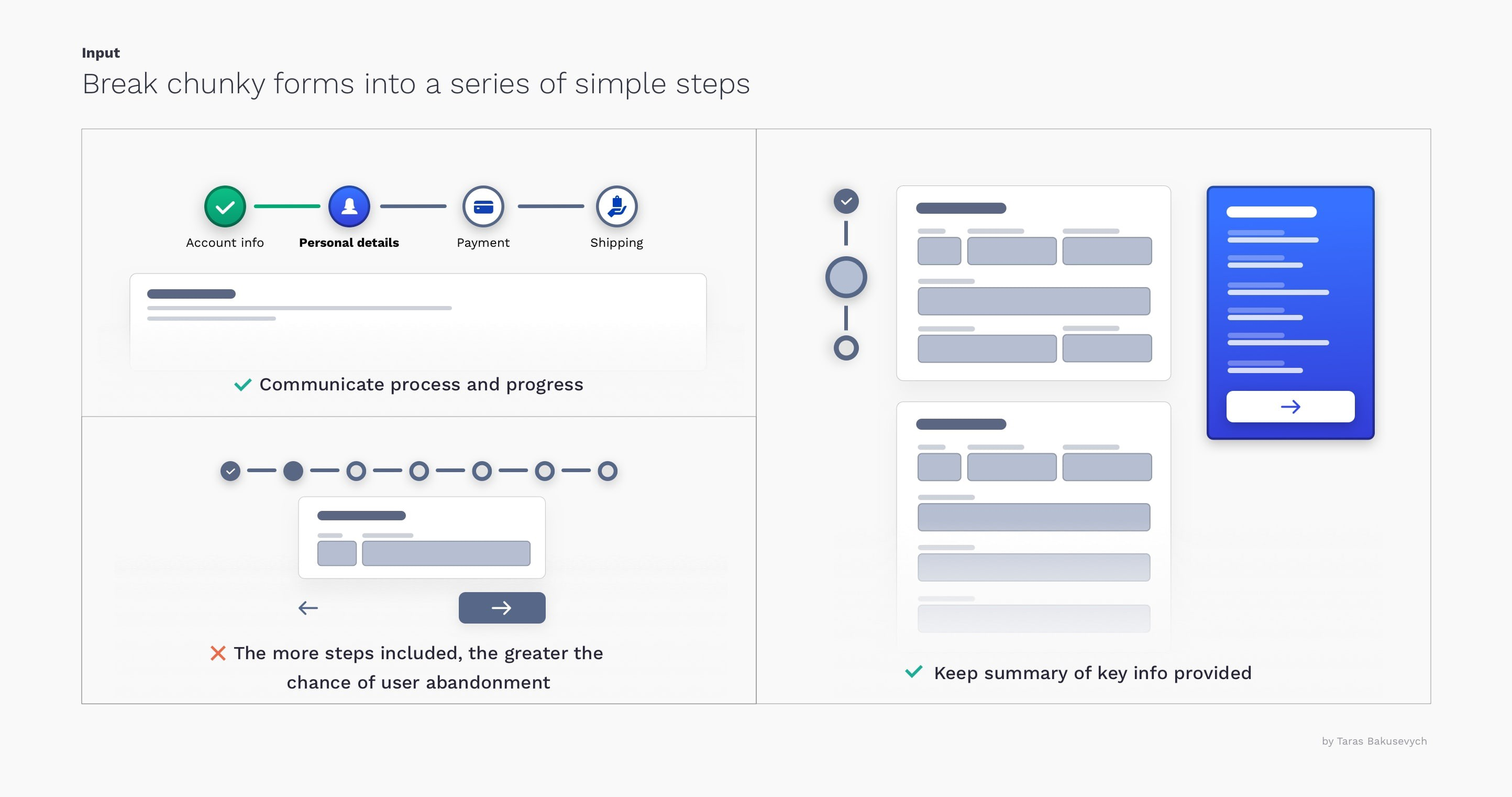
16、将复杂的表单分解为几个步骤
把一个大任务分解为几个小任务,这样可以让输入更容易,再给与一定的激励,用户可以快速完成输入。
1、显示步骤并直观的传达进度。这样给用户更高的满意度和前进的力量。
2、颗粒度要大。太多的步骤会让用户很反感。
3、对关键信息进行总结。为了减少焦虑,在关键的信息节点给与其鼓励。
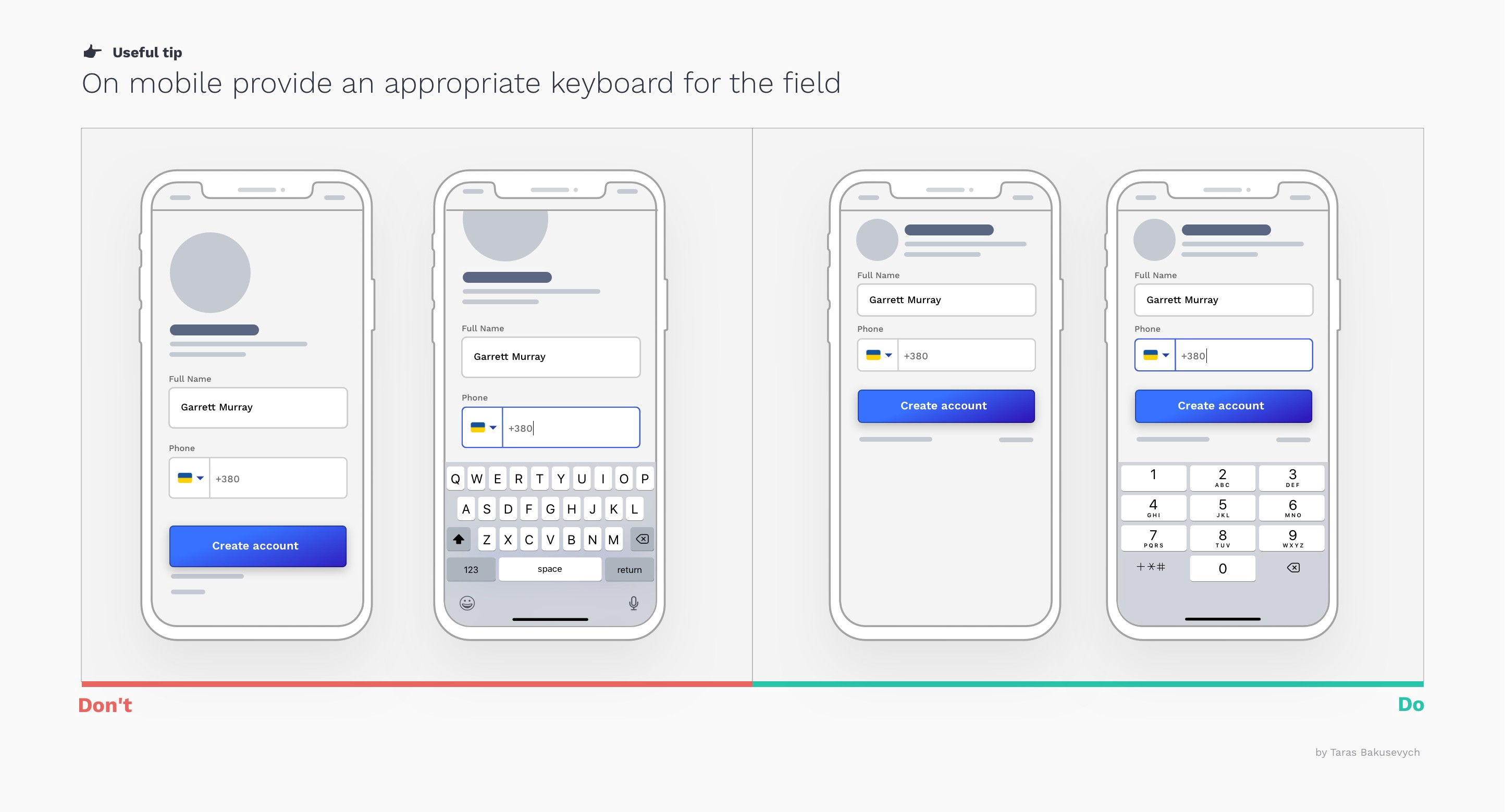
17、适当的键盘类型
1、安卓和 iOS 都有几种不同的键盘类型,每种键盘都是为了方便不同的输入类型而设计的,为了简化数据输入,在编辑文本字段显示的键盘类型应该个内容相匹配。例如:输入手机号时候应该显示数字键盘。
2、键盘的位置。为了减少用户页面滑动,当调出键盘的时候,input 输入框要在键盘的上方,方便用户输入。