转载于https://www.zcool.com.cn/article/ZNzg3Mjgw.html
有一次,一个客户拜托我的朋友小张设计一款 App,简单沟通后,小张便开始从网上搜集案例。通过对比筛选,他找到了一种逼格很高的视觉风格,于是自信满满地套用,心想:这么酷的设计客户肯定喜欢,说不定还会一稿过!
两天后,小张将方案发给客户。客户看了后回复:“嗯…挺高大上的,不过和我们产品的调性不太搭…”“我想要热闹活泼一点的,你的看上去太清淡了…”小张认为最好的方案被否定了…后来他又出了几版,但依然没有通过。
郁闷的小张和我抱怨客户不懂设计,我说是你没明白客户真正的需求。他继续追问,我告诉他使用「情绪板」能明确需求并定义正确的设计风格。他照着我说的方法又出了一套方案…这一次,客户高度认可并接受了他的设计。
一、什么是情绪板?
情绪板定义
情绪板(Mood Board)指一系列图像、文字、样品的拼贴,是常用的表达设计定义和方向的设计方法论。其本质是将用户的情绪可视化,因此称为情绪板。
情绪板作用
对设计师:是定义视觉风格和指导设计方向的依据;对团队:在团队之间传递设计灵感与设计思路,从而使想法充分融合,深化设计。
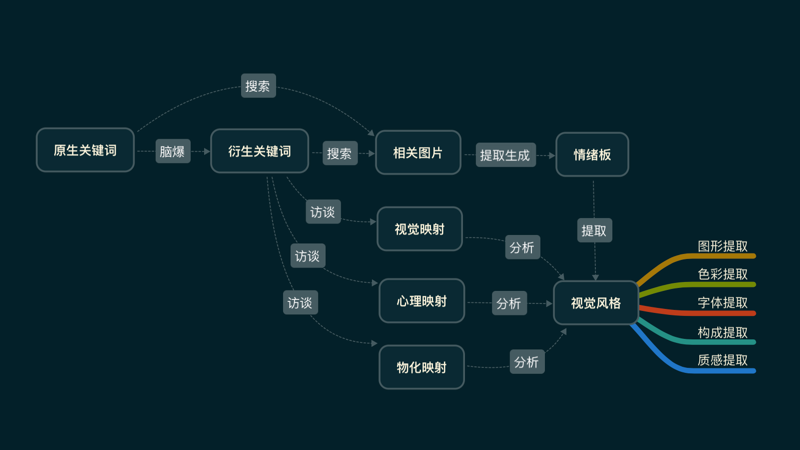
二、如何制作情绪板?

第一步:明确原生关键词
原生关键词来自公司的战略定位、产品的功能特色、用户的需求特征,通过公司内部讨论和用户访谈明确原生关键词。
**
第二步:挖掘衍生关键词
衍生关键词是原生关键词的发散和提炼,主要通过部门内部头脑风暴或用户访谈得出。例如关键词:品质、简洁、友好。
**
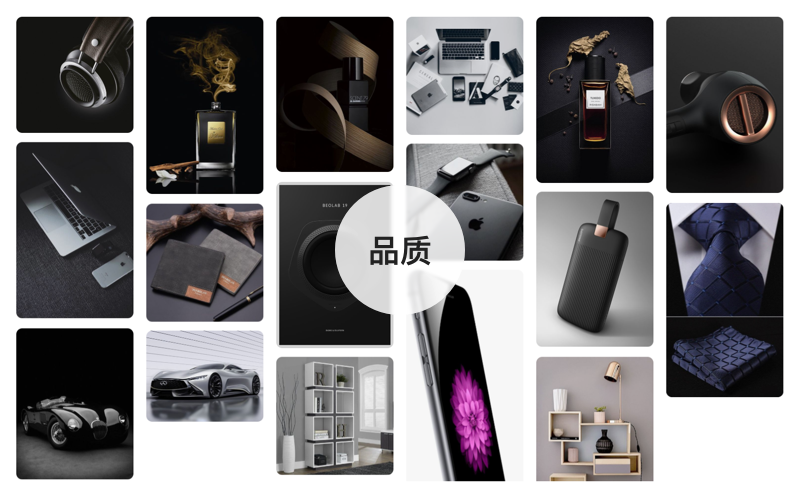
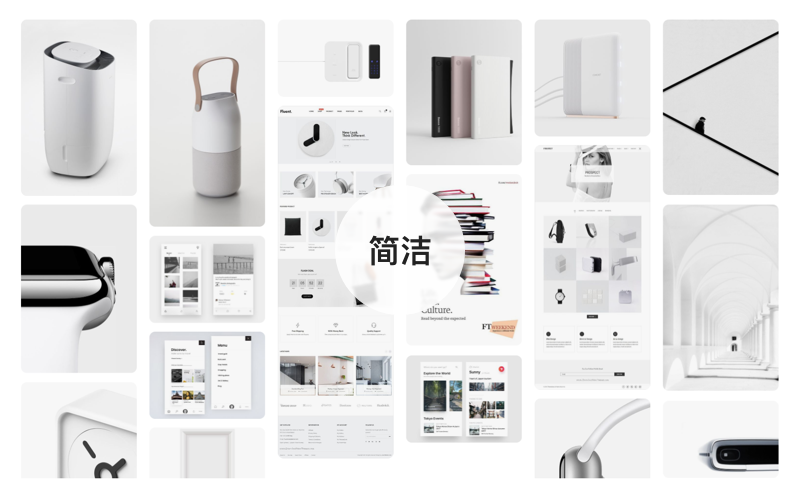
第三步:搜索关键词图片
在确定好关键词后,利用网络渠道来收集与关键词相匹配的图片素材,常用的图片搜索渠道有:Pinterest、Unsplash、Dribbble、Pexels 等。
**
第四步:提取生成情绪板
将收集到的图片素材,按照衍生关键词进行分类并提取生成情绪板。


第五步:衍生关键词映射
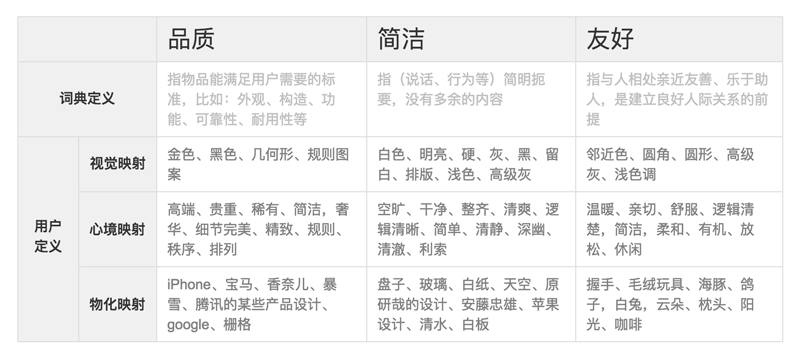
为了让项目组成员更全面地理解用户的实际想法,设计师或用户研究员需通过用户访谈,将衍生关键词按照以下三种映射关系收集整理,得到用户理解的“抽象关键词”所对应的“具象定义”。
1. 视觉映射
视觉映射可以理解为联想到的视觉表现,比如:品质——金色、黑色、几何形;简洁——白色、明亮、硬的;友好——邻近色、圆角、圆形等。
2. 心境映射
心境映射可以理解为联想到的心境感受,比如:品质——高端、贵重、稀有;简洁——空旷、干净、整齐;友好——温暖、亲切、舒服等。
3. 物化映射
物化映射可以理解为联想到的具体事物,比如:品质——iPhone、宝马、香奈儿;简洁——白盘子、玻璃、白纸;友好——枕头、毛绒玩具、海豚等。
第六步:提取视觉风格
在生成情绪板图片后,结合衍生关键词的分析结果,进行视觉风格的提取,主要包括:图形、色彩、字体、构成、质感。
1. 图形提取
通过对图形的分析发现,基本几何形具有肯定、纯粹的特点,可以很好地体现「品质」与「简洁」的特征,比如:方形、圆形等。
2. 色彩提取
通过对色彩的分析发现,高明度低饱和度的色彩搭配,能让画面保持丰富的同时显得干净和协调,可以达到「友好」「简洁」的效果,比如:邻近色、类似色、低饱和度的对比色等。
3. 字体提取
通过对字体的研究发现,中文字体端庄匀称、字形方正,例如:思源黑体、方正兰亭黑、苹方等;英文字体线条简洁、字形严谨,例如:Helvetica、Avenir、DIN 等,都比较符合「品质」和「简洁」的特征。
4. 构成提取
通过对构成的研究发现,满版型和通栏型构成,视觉传达直观而强烈,给人大方、舒展的感受;并置型和九宫格型构成,体现严谨、秩序与节奏感,这与「品质」的特征都是匹配的。
5. 质感提取
在质感的选择方面,大多与当下流行风格趋势相贴近,例如:圆角卡片、弥散投影、渐变、轻拟物、毛玻璃等,可以有效地表达出「简洁」「友好」的情绪感受。
三、小结
情绪板是一种设计方法论,可以指导设计方向,传递设计灵感与思路。
制作情绪板时,首先要明确原生关键词,然后脑爆挖掘衍生关键词,接着搜索相关图片并提取生成情绪板,另外访谈用户收集衍生关键词映射,最后通过情绪板和关键词映射来提取视觉风格。

