先讲两个小故事。
第一个小故事
某次设计评审,其中某位同事设定文字透明度规范出现了83%、52%等这样非整数的数值,我就提出了自己的疑问:“我和开发对接过程中,开发同事说这样数值透明度的色值不好处理,以往都是 10 的倍数或者 5 的倍数关系递进。”然后这位同事以一句话回答了我:“我看 AntD 就是这样做的。”会上我就没有再问下去,会后,我翻看了 AntD 的文档,首先发现透明度也是按照 10 的倍数关系递进,然后同事的回答让我陷入深度思考,就算 AntD 是这样做的,难道 AntD 就对么?
第二个小故事
在图文混排的列表中,设计师左图右文设计,需求方问起来说你为什么这样设计,图片大小为什么这样定义,有些设计师可能会直接回答:“我感觉这样挺好看的。”
日常工作中,我们回答需求方或者面试官的为什么这样设计的问题时,很多同学会说“我感觉”、“我认为”、“*是这样设计”等等,先不说这样回答合理不合理,我给这种回答模式统称为:“感性回答”**。
如果我们遇到一个比较认真的需求方,那么“感性回答”很难让需求方满意,自己的结论也很难站得住脚。在商业设计领域,我们的设计方案要要通过科学的论证,严谨的底层逻辑才能获取更多人的认同和赞赏。
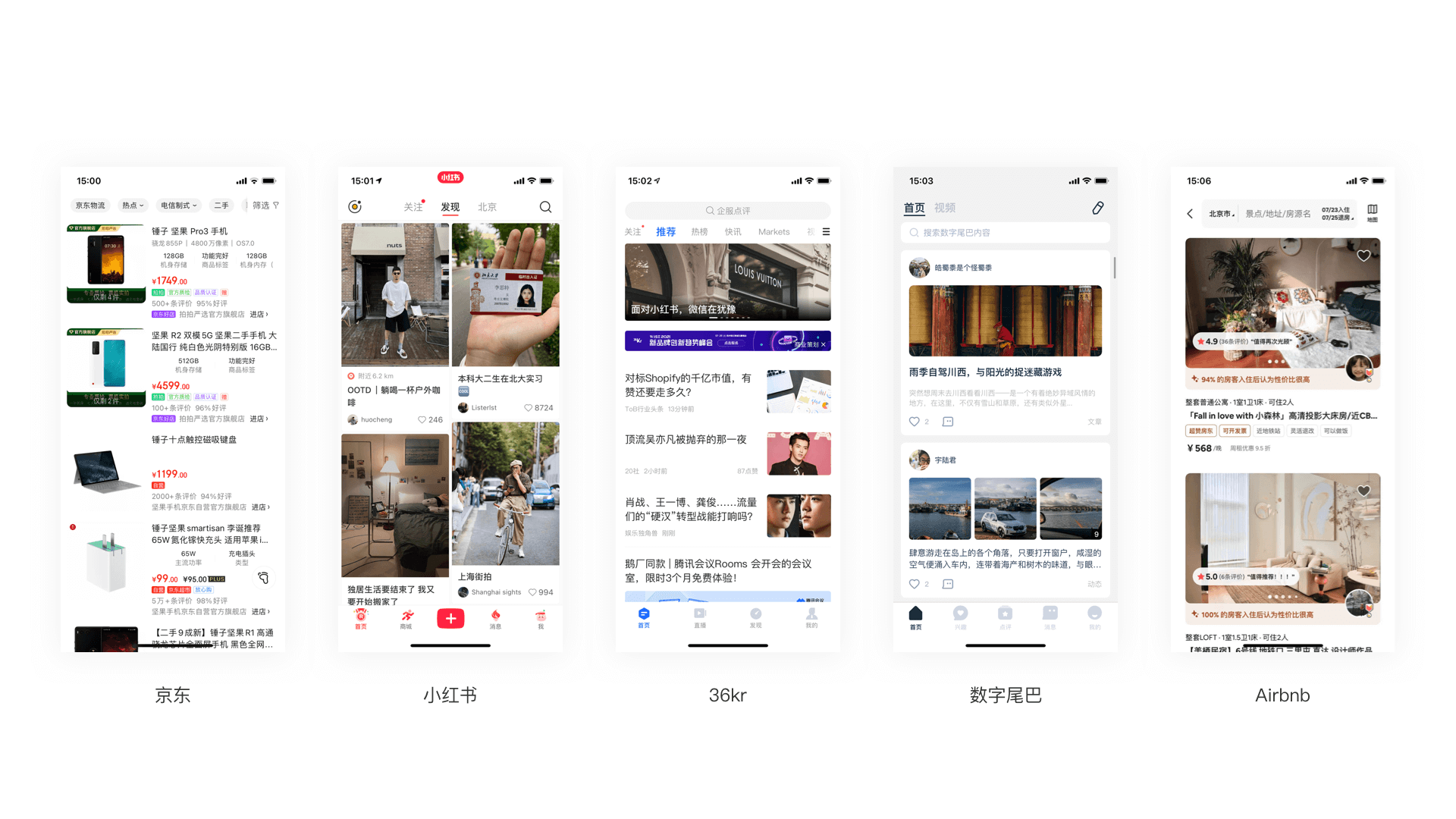
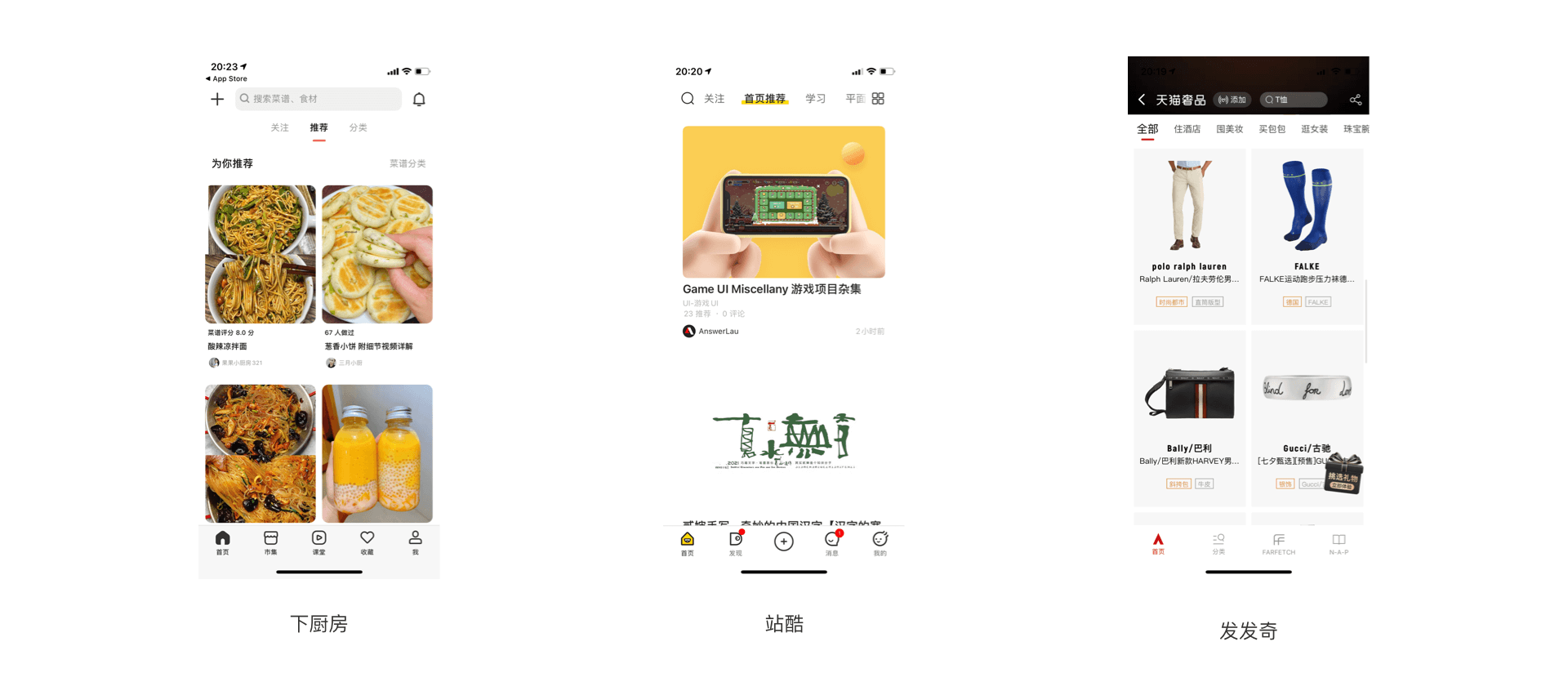
那么回归到这次分享的主题,如何设计缩略图才能提高点击率?首先我们要拆解,什么场景才会出现缩略图,缩略图一共有多少种分类? 在日常使用的 App 中,我发现了以上几种缩略图形式,分别是列表、瀑布流、大图、画廊等。
在日常使用的 App 中,我发现了以上几种缩略图形式,分别是列表、瀑布流、大图、画廊等。
总结出缩略图的种类后,我们要思考,缩略图在页面中的作用是什么?为了达成什么目的?
缩略图在页面中的作用大致总结一下可以分为两种,1、引起注意。2、辅助理解。缩略图的目的是“提高点击率,提高漏斗转化率。”
既然我们对缩略图作用和目的有了定义,那么接着拆解,怎样设计才能提高缩略图的点击率呢?
根据刚才的作用我们提炼总结出,缩略图的点击率取决于缩略图对产品的引导作用。
接着再拆解,既然缩略图起引导作用,那么没有缩略图可以引导用户么?带着这个问题,梳理一下缩略图的逻辑。
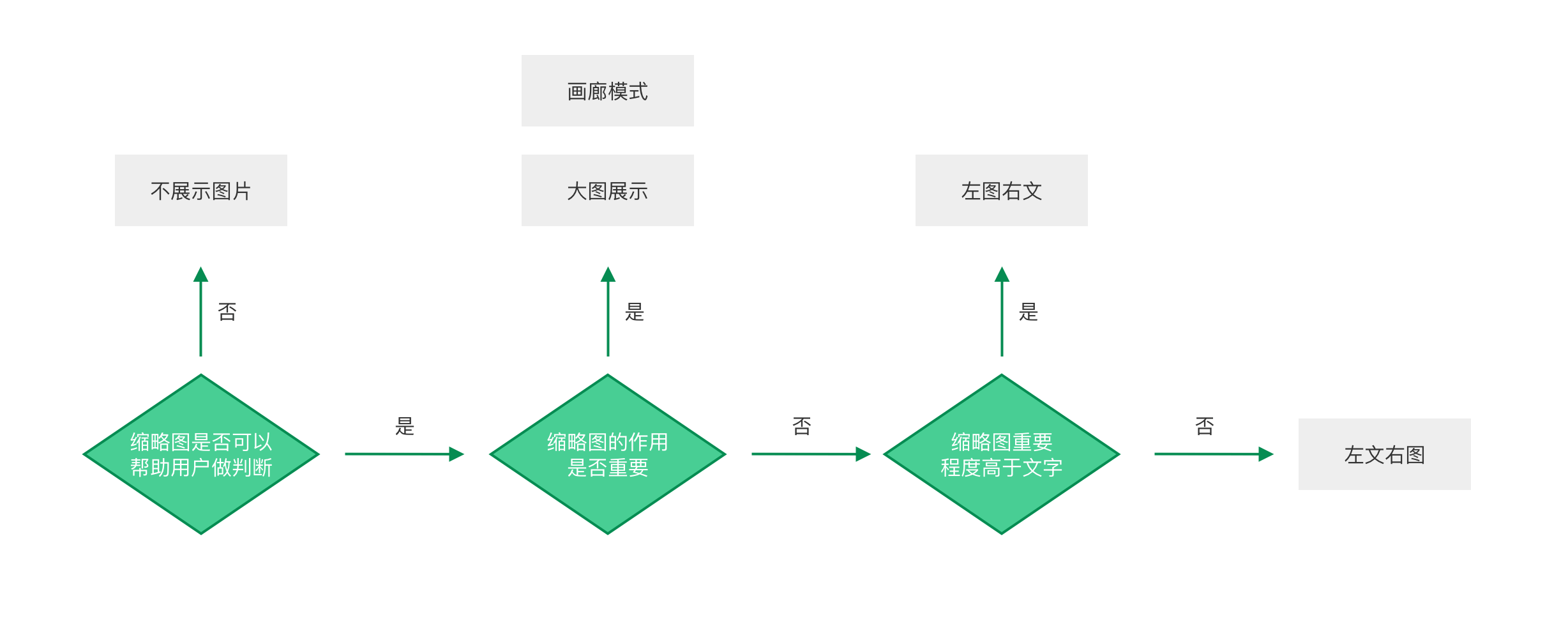
我们先确定一个缩略图的判断逻辑,在这个流程中,图片能否对用户的点击产生引导的作用是唯一的判断逻辑。
1、缩略图没有引导作用,不需要缩略图。
2、缩略图的作用很重要,需要大图、画廊形式展示。
3、缩略图的作用大于文字,左图右文排列。
这就是怎么才能提高缩略图点击率的底层逻辑,有了这个逻辑我们就可以清楚的判断图片的展示形式和大小。
带着上面这个逻辑,根据具体案例分析一下。
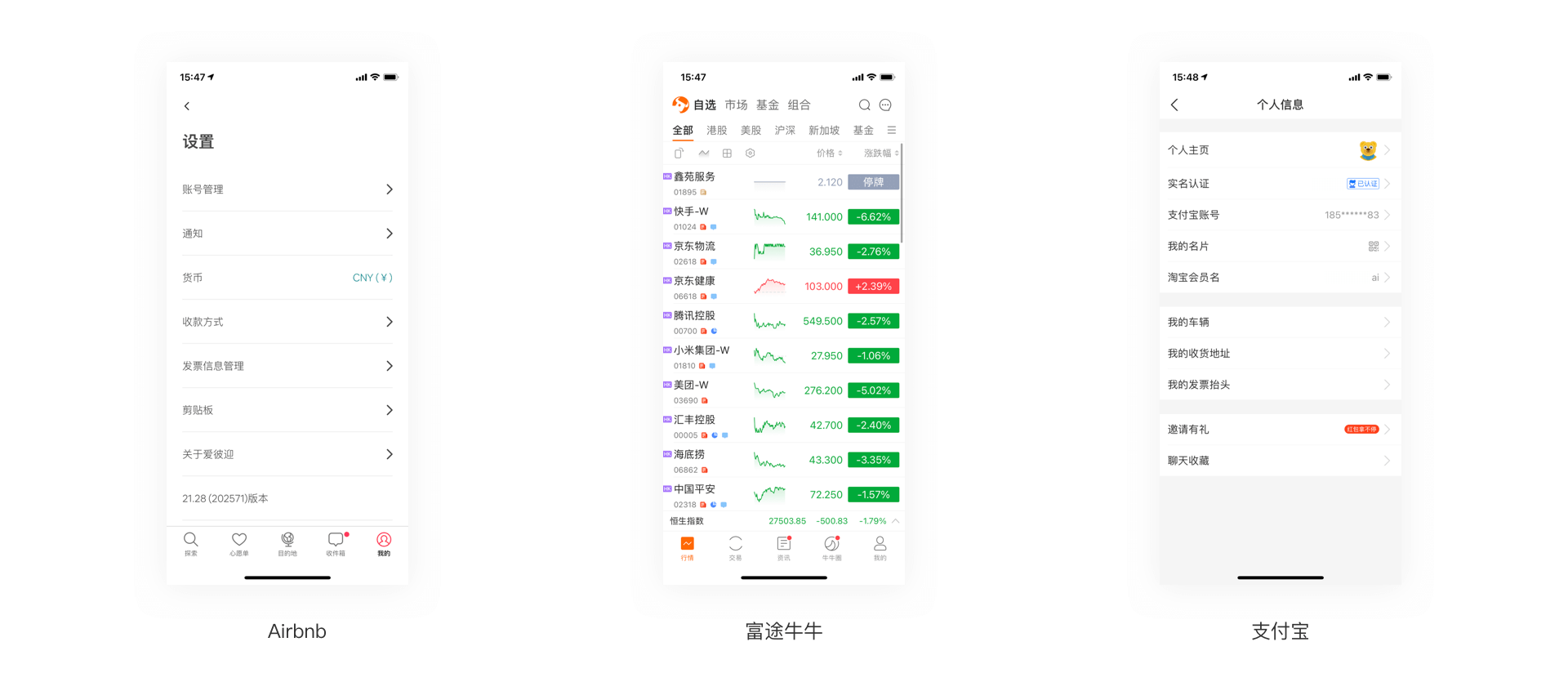
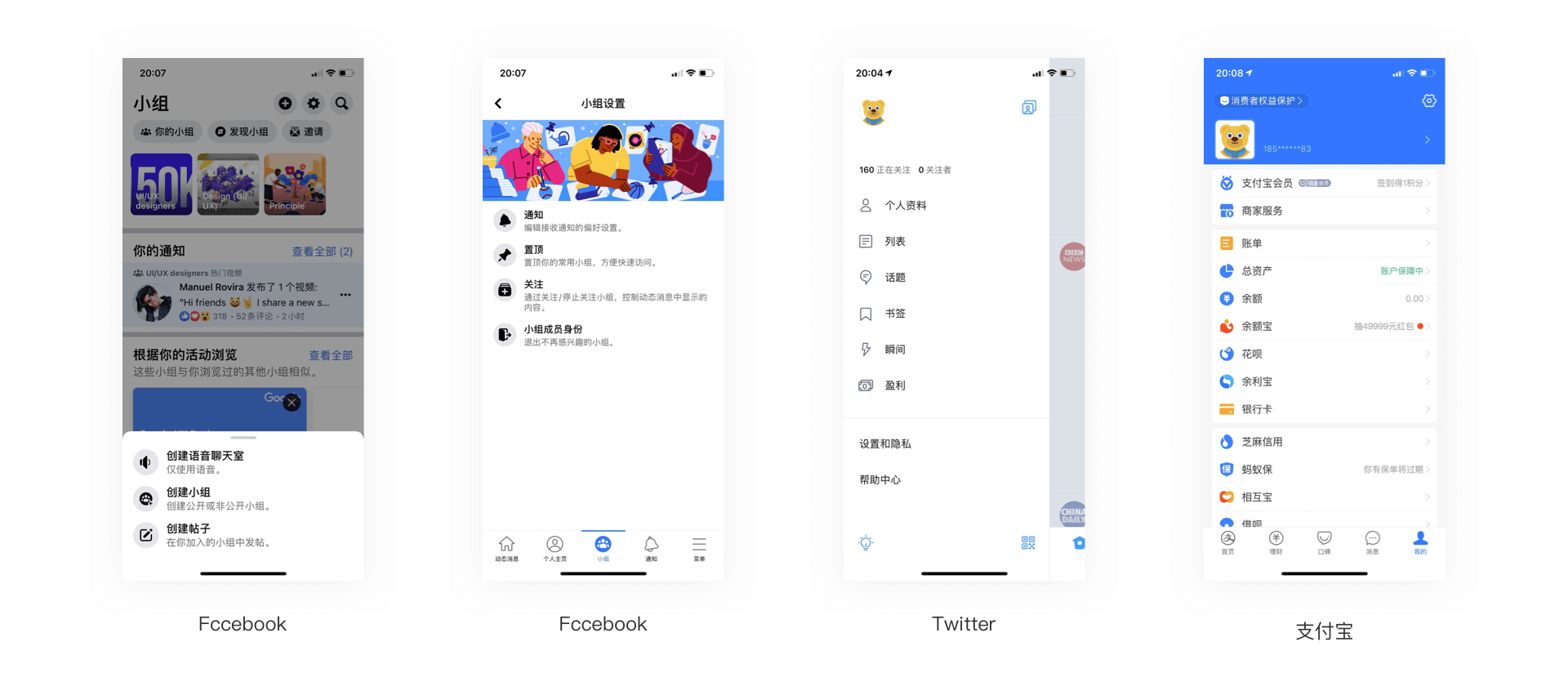
1、没有缩略图。
上图 3 个页面分别是 Airbnb 设置、富途牛牛首页、支付宝个人信息页面,这 3 个页面都没有缩略图进行引导,其实也没有合适的缩略图引导。我们都知道人们的浏览视线从左到右,直接看到文字标题,在这个场景下,标题更有引导性,那么没有缩略图就是最合适的。

但是在有些场景下,缩略图或者 icon 大家有共同认知,用户看到 icon 已经了解其含义,添加缩略图可以在视觉动线上提高用户的使用效率。
2、大图及画廊形式。
首先我们要思考,什么样的产品需要大图和画廊引导用户?这类产品一般都比较重视图片质量,图片具有极强的引导性,一张漂亮的大图足以吸引用户点击。例如:美食类 App、旅游社区、奢侈品产品,艺术画廊等产品。
例如:著名奢侈品平台发发奇FARFETCH、小红书、下厨房等 App,都具有漂亮的大图,强烈的吸引着用户去点击。
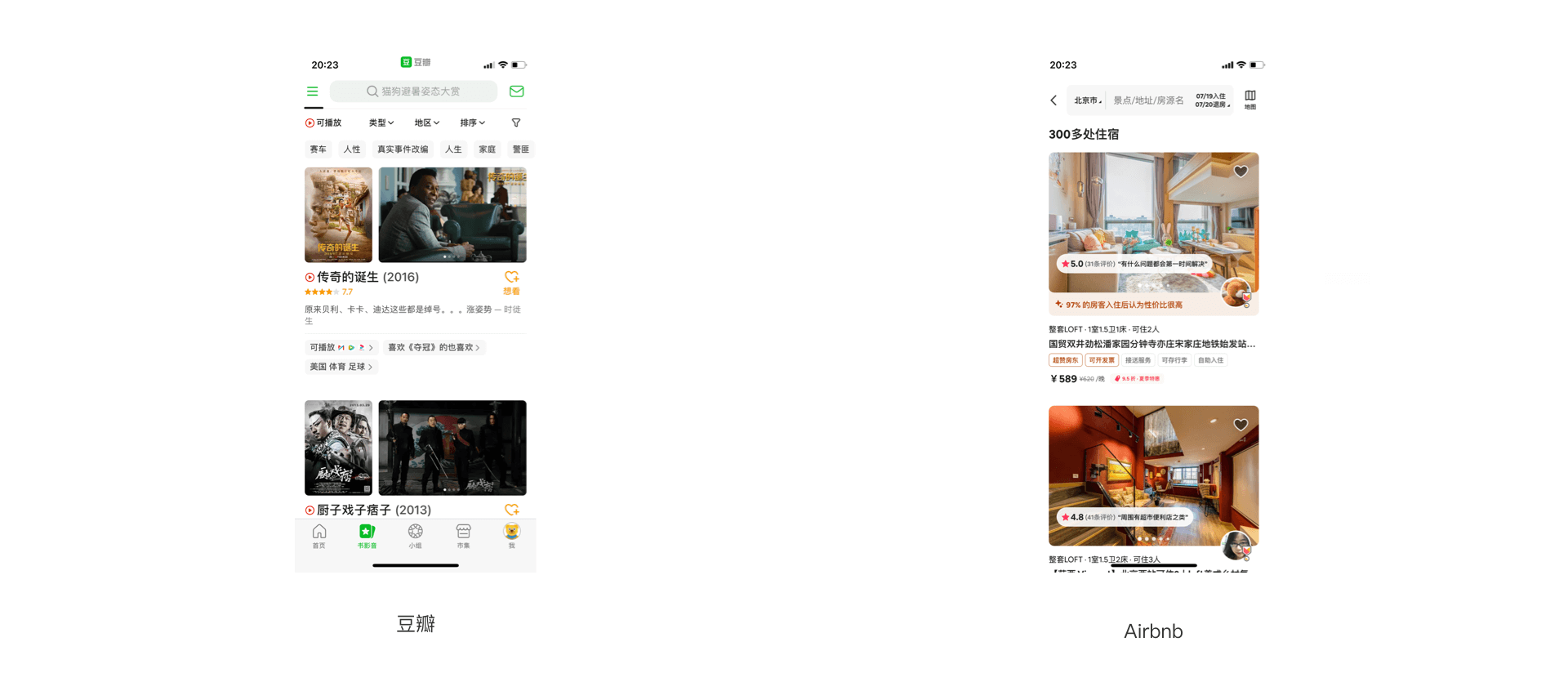
以画廊形式展示的产品是一种比较特殊的存在,因为大图模式一般坪效比较低,一张大图足以给用户足够的引导,但是为了能在单位面积展示更多的大图信息,这时候画廊设计形式就出现了,例如下图的豆瓣、Airbnb。
3、列表图文混排。
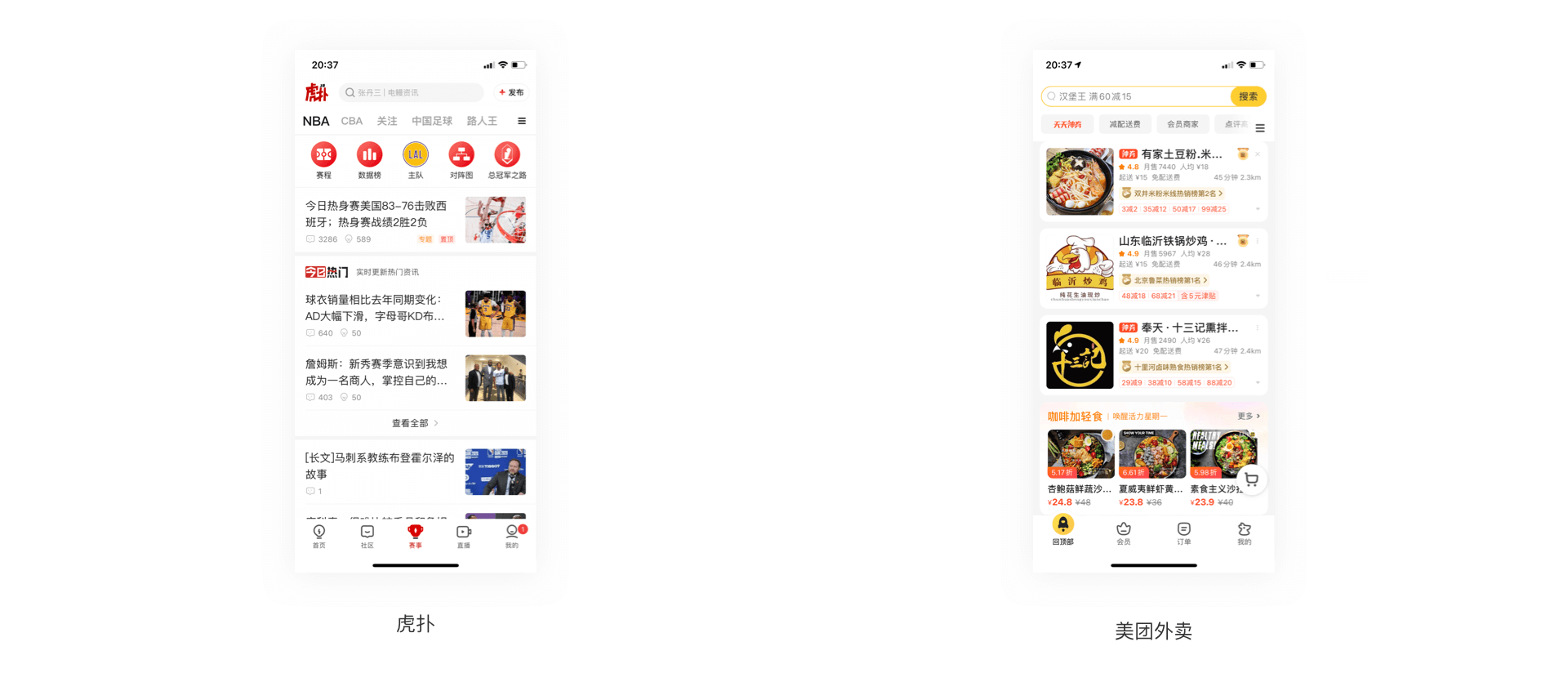
在列表图文混排中,已经不是简单讨论缩略图在左边还是在右边的问题了,要从产品底层需求来考虑,例如:新闻资讯类 App,国家发布了某项政策,缩略图就不足以传达出这条政策的内容。相反,文字标题就能清晰的传达相关信息,吸引用户点击查看,这时候就需要文字在左边。
新闻咨询类产品往往会追求时效性,为了保证时效性,某些新闻没有提供缩略图,把缩略图放在右边,也方便页面信息的排版罗列。
在外卖产品中,图片就能更清晰地传达信息,吸引用户点进去看看这家店铺有什么菜品,所以外卖列表页面图片都在左边。
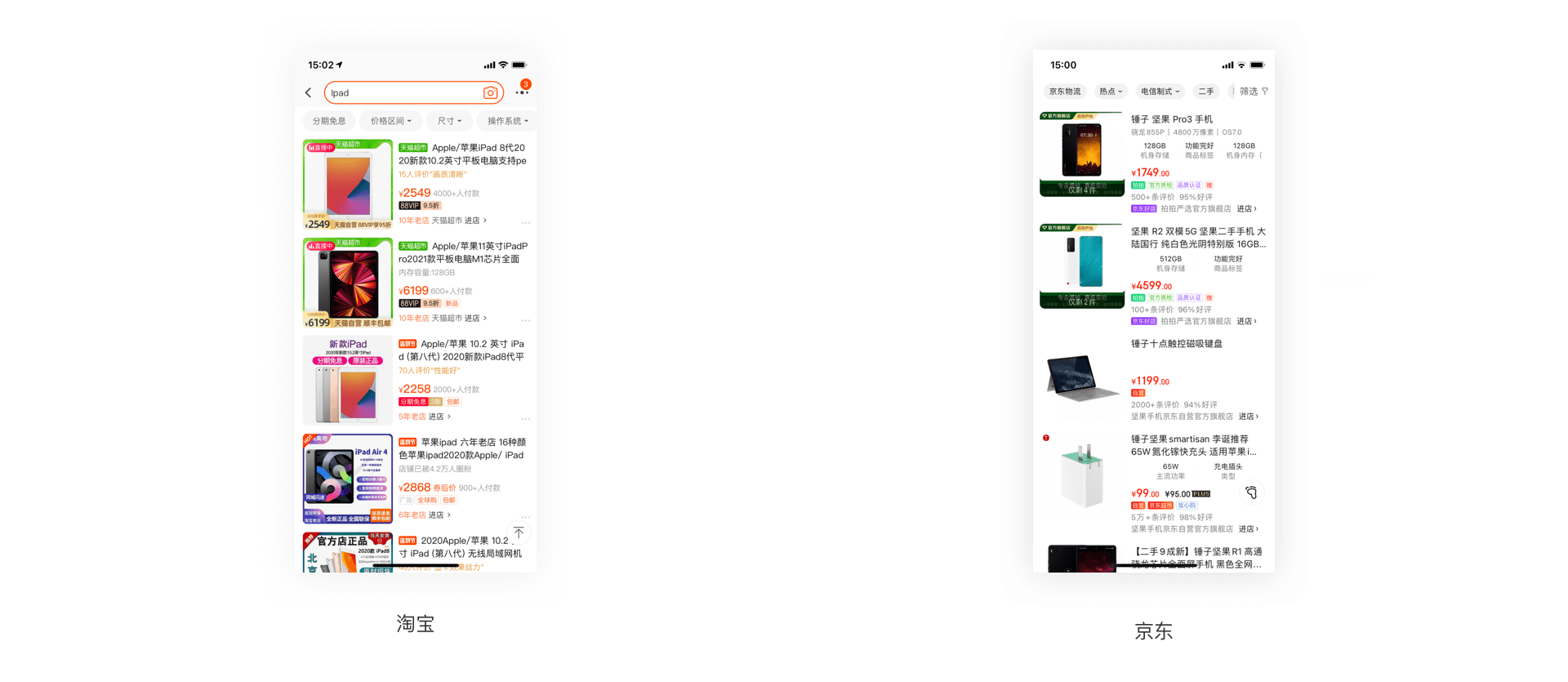
在电商商品列表中,用户仅仅依靠左侧的图片就可以预判商品的内容,这些图片的帮助用户识别判断信息上都有远远高于文字信息,用户可以仅根据图片就决定是否点进去看一下商品详情。
在列表这个场景下,左图右文还是左文右图,这个的缩略图放置逻辑是:在这个情景里发布者发布了什么信息才是访问用户真正关心的内容,也决定了用户是否要点击进一步查看,起决定性作用的这个信息放左侧。
总结一下,
缩略图在页面中的作用大致总结一下可以分为两种。1、引起注意。2、辅助理解。
缩略图的目的是“提高点击率,提高漏斗转化率。”
所以在不同的场景下,缩略图的展示形式也不同,根据我们产品的需求和逻辑决定缩略性的展示形式。
新闻资讯类产品中,新闻列表常用左文右图展示形式。
电商、外卖商品列表中,常用左图右文展示形式。
以图片为重要信息载体的产品中,喜欢用大图、画廊的展示形式。
信息入口列表中,标题可以清晰地传达信息就不需要缩略图
在常用的设置入口中,用户认知度较高的 icon 可以替代缩略图放在左侧,提高用户浏览效率。

