国内的B端市场近⼏年发展迅速,越来越多的设计师也从C端转做B端。设计技能层⾯,两者有很⼤的共通性,所以⼤多设计师⼀开始都能⽐较顺利的转型;不过,两者在服务对象、商业模式以及产品复杂层度等⽅⾯都有很⼤的不同,真正要在2B市场深耕,我觉得最主要的还是需要完成设计思维上的转变,设计如何体现业务价值、如何驱动数据增⻓、如何赋予产品品牌价值的思考与践⾏是真正具备竞争⼒的价值所在。
⾏业对设计师的要求⼀直都在不断打破重组,只有“⼀技之⻓”的设计师已经很难满⾜⾏业需要,特别是B端设计更需要拓宽眼界和知识⾯,从更⾼的⻆度来看问题,不局限于单⼀维度的设计点,通过多维度的视⻆找到设计定位,从⽽做出能满⾜不同层次需求的设计⽅案。
01业务视角做设计
C端产品本质是满⾜⽤户的⾃我需求,⽽B端则是帮助客户实现商业价值。为两者做设计都需要熟悉产品业务,特别是对于 B 端产品,系统庞⼤,功能繁杂,链路交错,如果缺乏全局观的视⻆来看待问题,往往想不到当前问题与其他问题之间的关联性。⼀个细微的改动,⼀旦考虑不周,可能牵⼀发⽽动全身,严重的话会影响到客户正常业务的展开,带来损失,甚⾄产⽣法律纠纷。另⼀⽅⾯,只有在充分理解产品和业务的基础上,才能把握⽅向、制定⽬标、做出正确的设计,所提出的设计建议和⽅案也更有说服⼒,更容易被业务⽅认可和采纳。
连接产品⽬标与客户⽬标
想了解业务,⾸先需要明确两个⽬标,即产品⽬标与客户⽬标。产品⽬标就是为什么要做这个产品?为什么要加这个功能?解决什么⾏业问题?承载了公司怎样的战略⽬标?为了盈利?扩⼤影响⼒?还是客户的定制化需求……客户⽬标即客户为什么要⽤这个产品?为什么需要这个功能?没有这个产品⼜是怎样解决问题?有了这个产品怎样更好解决问题……
设计的价值从这个⻆度看其实就体现在充当两者之间的桥梁,将产品⽬标和⽤户⽬标以⼀种⾃然友好的⽅式结合以促成双⽅⽬标达成。去年年初极光推送业务部⻔制定了⼀个产品⽬标:提⾼极光推送的Arup值,希望获取更多的付费⽤户。我们对⻬了这个⽬标后就在思考有什么⽅式能达成这⼀⽬标,客户为什么需要付费购买⾼级版?在和产品经理⼀起整理了⼀个详细的⾼级版功能表格(包括具体付费功能点、功能点位置、收费原因、客户对该功能点的需求及使⽤情况)后,我们发现了问题所在:在产品上缺少对⾼级版功能的⼀个良好的触发展示、购买引导机制。也就是说极光推送有许多付费功能点,这些功能点满⾜不同层次开发者的使⽤需求且分散在产品的各个⻆落,但是之前主要靠销售线下售卖,线上产品层⾯缺少相关机制。于是我们⼀边对付费功能点进⾏归类整理,⼀边梳理⽤户需求,在合适的位置及合适的时机展示给⽤户合适的⾼级功能点,引导进⾏商务咨询;同时增加了对⾼级版整体介绍、功能对⽐的⻚⾯以及购买后权益展示的⻚⾯⽅便⽤户统⼀管理;视觉层⾯也对vip身份进⾏了标识强化。

经过这⼀系列的优化后,线上获客线索相⽐之前有了很⼤的提升,上线⾸周,新带来有付费意向的留资较之前提升294%,商务咨询分配到的签单成功转化率也⾼于以往。
把控完整业务流程提⾼转化
从业务⻆度看,想达成⼀个业务⽬标,往往需要有好⼏个环节,我们可以通过对这些环节的“设计”来更好地促成业务⽬标的达成。
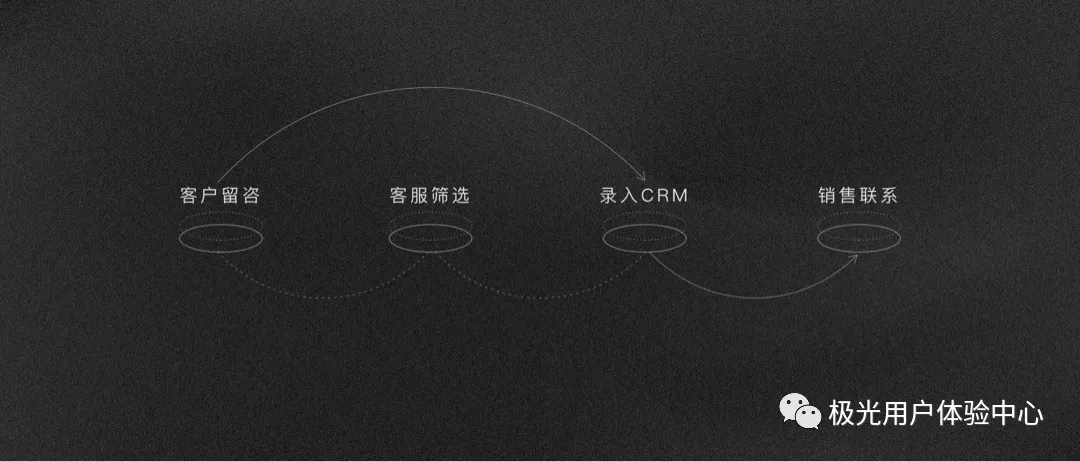
极光的线上客户线索获取步骤分为以下⼏个步骤:浏览官⽹&使⽤产品>提交信息表单>客服联系确认信息及需求>录⼊CRM分配区域销售>销售联系洽谈。在这个流程下,涉及⼏个端⼝不同业务⼈员的协作,每⼀个步骤都需要耗费⼈⼒以及因为信息不规范等原因⽽有所流失。如何通过信息规范及流程⾃动化来使这个流程更⾼效更有效是我们要思考的问题。
⾸先,我们通过分析数据发现提交表单⻚⾯的转化率⽐较低,原因可能是需要填写的信息字段过多,所以第⼀,去除⾮必要信息的表单项⽬;第⼆,有些表单项⽤户注册的时候已经填写过,这部分信息则⾃动录⼊并允许⽤户更改;第三,把原先表单⻚⾯改为直接在界⾯上弹窗出现,减少⻚⾯跳转。经过这⼏步优化,信息表单提交成功率翻了1倍左右。
紧接着,我们发现虽然提交的线索增加了,但是实际上分配到销售的还是没有很明显的变化。通过对公司客服同事进⾏访谈,发现客户提交过来的信息,客服往往没办法及时处理,因为她们需要⼀个个筛选客户信息,打电话核对,再⼿动录⼊CRM系统分配给销售,这部分的⼯作对客服⼈员来说是繁复费时的。那么,有没有办法跳过客服筛选环节,客户信息直接分配到销售呢?答案是有的,⽅式就是提⾼信息准确性和规范性,打通官⽹与CRM系统,前台留资信息直接⾃动录⼊CRM,并⾃动分类分配给区域销售。通过对这⼀环节的优化,⼤⼤提⾼了信息处理效率,避免信息在客服筛选环节出现阻塞,同时也解放了客服的⼀部分时间。
紧扣客户业务模式与场景
B端产品为客户的业务服务,帮助客户实现商业价值。如何充分理解客户业务,并站在客户⻆度,为客户的效益负责,我认为是B端设计最难的⼀点。因为不同环境,不同职位中间都有⼀道难以逾越的壁垒,当我们带⼊⾃⼰的视⻆并运⽤⼀些⾏业的通⽤知识去理解的时候很容易⽚⾯且存在刻板印象从⽽与实际情况产⽣偏差。⽐如,我们经常会把B端的⾯向对象分为使⽤者、决策者,使⽤者是职能岗位,具体在使⽤这个产品但没有决策权;
决策者是领导或⽼板,不怎么需要⽤这个产品但是有决策权,所以我们在做产品介绍、产品包装的时候绞尽脑汁想着如何打动⽼板…这种认知其实就存在很⼤的误区,因为很多时候决策者恰恰就是使⽤者,⽼板只是负责审批!再⽐如,做C端设计的时候,设计师经常会⽤⼀些常⽤的设计模式去套⽤在功能模块上,这是⼀种保险的做法,因为⽤户已经被其他每天都在使⽤的产品教育得条件反射式的知道如何使⽤;但在B端,会发现这招有时不那么好⽤了,因为有可能你的⽤户每天接触的B端产品就只有你这个,没有其他产品帮你做教育,也可能在他的场景⾥有特殊的使⽤模式。这个时候就需要回归客户的业务与场景,设计符合他们习惯的操作模式。
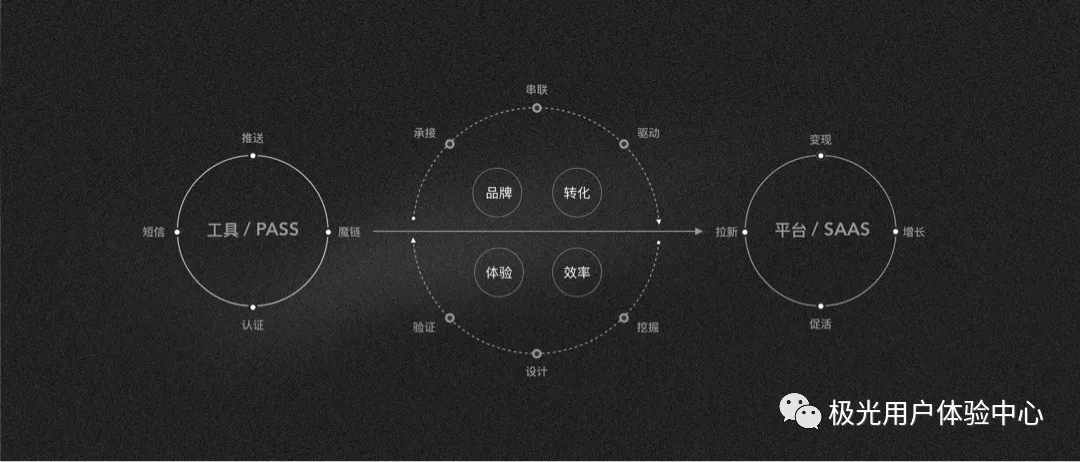
2020年,极光的开发者服务开始业务转型,由⽅便开发者快速集成应⽤功能的⼯具转为帮助开发者实现运营增⻓变现的平台,极光的企业愿景是“成为开发者最值得信赖的合作伙伴”。从设计⻆度解读有⼏个点是值得关注的:⾸先是“开发者”,我们服务的对象是开发者,其中包含了哪些职能⻆⾊,各⾃的场景是怎样,开发者有哪些共性,⼜有哪些⾏业特征?其次是“值得信赖”,必须让开发者们感觉正在使⽤的产品是很可靠的,每⼀步都在为他们设想,有很好的容错机制来避免产⽣操作失误的问题,呈现的内容也需要切合开发者场景需要,避免出现空洞且⽆意义的信息;最后是“合作伙伴”,合作伙伴说明我们是为共同⼀件事努⼒,即帮助开发者业务提升效能、营销增⻓从⽽促进双⽅利益最⼤化,这也是为什么我们必须了解客户的业务,因为只有这样才能做出切实有⽤的产品,成为开发者最值得信赖的合作伙伴!<br />
02用户视角做设计
前⾯说的是“客户”这⾥说的是“⽤户”,两者有什么区别呢?客户是对经营主体的总称,可以是组织、商家或团队,是⼀个共同利益团体。⽤户是在屏幕前使⽤产品的⼈,这也是B端和C端的共通之处:都需要为屏幕前的⽤户考虑。⽽B端的⽤户相⽐C端会多⼀些属性,⽐如职能(运营、开发、产品等)、⻆⾊(管理者、编辑者、审核员、成员等)、权限(主账号、⼦账号)这些属性都是在做B端设计的时候要放⼊思维矩阵⾥⾯考虑的,⼀个场景涉及哪些环节,会有哪些⻆⾊参与,各⾃的权限如何,这些问题都需要思考清楚,避免遗漏!
跟随⽤户体验流程寻找切⼊点
之前对B端产品有个刻板印象,认为B端的⽤户是专业的,他们很厉害,不⽤怎么教就会使⽤。但是随着深⼊了解,我发现这是个很⼤的误区,只是在为产品难⽤找的⼀个安慰⾃⼰的借⼝罢了。我们⾃⼰在使⽤⼀些B端产品⽐如办公协作应⽤JIRA、WIKI,不也常常被搞得⼀头雾⽔甚⾄想骂粗⼝。在产品⾯前,不管是B端还是C端⽤户,都遵循着⼀定的规律在摸索产品,在摸索的过程中⾃然会有⼀些疑惑、卡顿、不顺畅的地⽅,⽽我们要做的就是找到这些地⽅,通过界⾯调整、增加提示、嵌⼊教程等⽅式帮助⽤户顺畅地完成任务。
问题来了,怎么才能找到这些问题切⼊点?相信很多设计师都会遇到这样的问题,就是我们觉得理所应当的东⻄⽤户往往会不知所措,不按我们设定的路径去⾛!因为设计师和产品经理都⽤上帝视⻆在打量产品,好⽐⼀个迷宫,画在纸上你能轻易的⽤笔把起点和终点串起来,但是当你身处其中可就没那么容易⾛出去了。顶级的设计师或产品经理能够在全局视⻆与单⼀视⻆⾃由切换,说⽩了就是能把⾃⼰当做⼀个什么都不懂的⼩⽩来使⽤产品,不过我们⼤多数⼈都做不到顶级,但我们能做的就是设计出来的东⻄让周围同事看⼀看,找⽤户做做测试,通过观察他们的使⽤来发现另⼀视⻆才能看到的问题。另外,也要珍惜刚接触产品的第⼀感觉,这个时候往往就是作为产品构建者和实际使⽤者视⻆⾼度重合的时候,这个第⼀感觉,任何你觉得不对劲、有问题、不知所措的地⽅都可以记录下来,因为⼀旦错过这个这个时间点,你熟悉了产品⼜会代⼊上帝视⻆去审视产品⽽找不到⽤户的问题。极光开发者平台上,有许多功能是需要⽤户提前进⾏配置的,配置后才能正常使⽤功能,但是⽤户实际使⽤的时候往往不会⼀开始就进⾏配置,当使⽤到需要进⾏配置的功能时发现没有配置并且不知道去哪⾥配置就很⾃然地跳过,这就导致了有许多很好的功能,但是因为配置⻔槛的存在使⽤率并不⾼。想要解决这个问题,就必须对⽤户的使⽤流程进⾏详细地梳理,找到每⼀个⽤户与界⾯的触点,通过功能介绍、示例说明、流程打通、即时配置等⽅式对⽤户进⾏功能使⽤引导。
基于⽤户场景思考问题
这⾥可以先思考⼀个问题:“你⾯前有⼀瓶⽔和⼀个⾯包,只能选⼀个,你会选哪个?”
有没有发现,这个问题不好选,因为没有依据,缺乏使⽤场景,如果是在⼀⽚沙漠中呢?问题好像就变简单了。所以,⽤户使⽤场景的还原思考,是做设计过程中很重要的⼀环。当⼀个问题有多种解决⽅式,但是⼜不知道选哪种好的时候,不妨代⼊使⽤场景思考。
那么问题⼜来了,设计师到底要怎样才能把握好⽤户场景呢?⾸先,肯定要避免过度带⼊⾃⼰的主观意识,认为这产品是给⾃⼰⽤的,因为前⾯说了B端产品有很强的⾏业和职能属性,带⼊主观意识会与实际情况产⽣很⼤偏差;其次,可以多找机会接触不同⻆⾊,⽐如你的主要⽤户群体是运营⼈员,那可以看看身边的运营同事他们平时关⼼什么问题,怎么对⽤户群细分,带着什么⽬的怎样使⽤产品;还有⼀个⽅法就是找⼀些典型有代表性的案例进⾏分析与场景还原,⽐如运营场景下的⼩程序裂变、个性化推送实现与分析;画设计稿的时候也要尽可能地带⼊真实的数据、图⽚、字段等,尽量让⾃⼰处于⼀个接近⽤户实际使⽤情况的场景下做设计。现在有不少B端产品都开始做移动端,如果在这过程中不考虑移动端场景,⽽单纯地把在pc端的功能搬到移动端,⽆疑会做很多⽆⽤功!
03设计视角做设计
最后谈下设计视⻆,设计师除了满⾜产品业务需求与体验优化外,也能从设计层⾯赋予产品更强的竞争⼒。
品牌
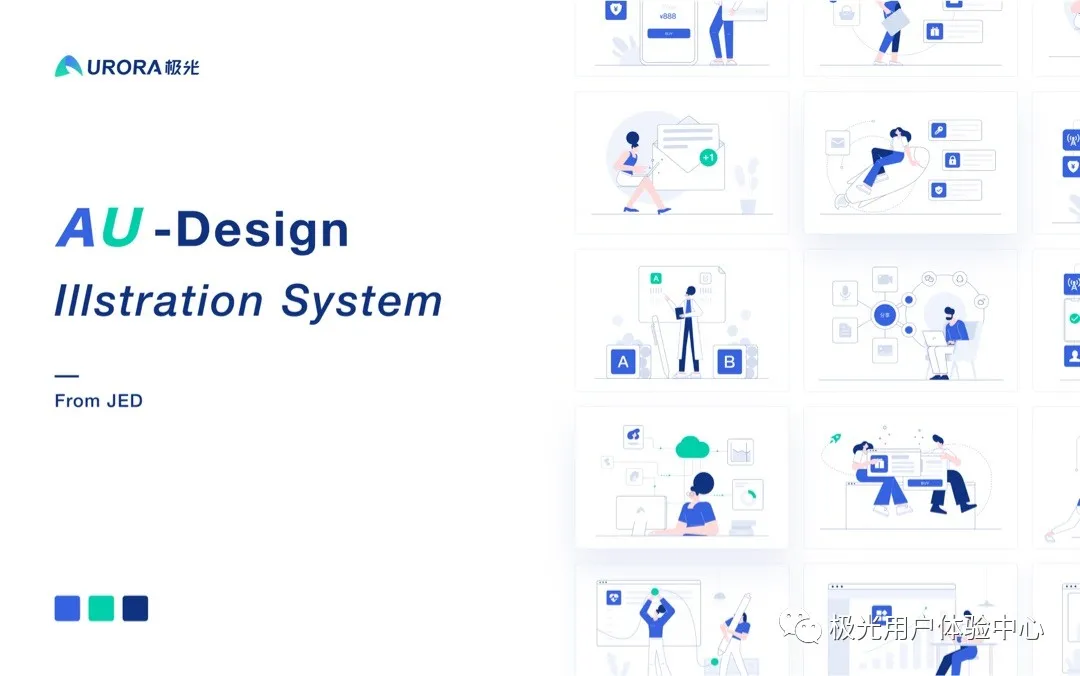
不论对内或对外,品牌对⼀家企业的重要性不⾔⽽喻。不同于C端产品,B端产品很多看起来都⼤同⼩异,很少有明显的⻛格特征,因为B端产品追求效率,界⾯⻛格都以简洁⾼效为主。所以,B端产品的品牌表现我觉得需要从设计语⾔⻆度切⼊。将品牌理念融⼊设计语⾔中,再将设计语⾔应⽤到产品上。极光⽤户体验中⼼从去年开始搭建⾃⼰的设计语⾔AU Design,并逐步推出了UI组件、插画组件、可视化组件、指导规范等。接下来也会逐步升级完善,并在全公司推⼴使⽤。
创新
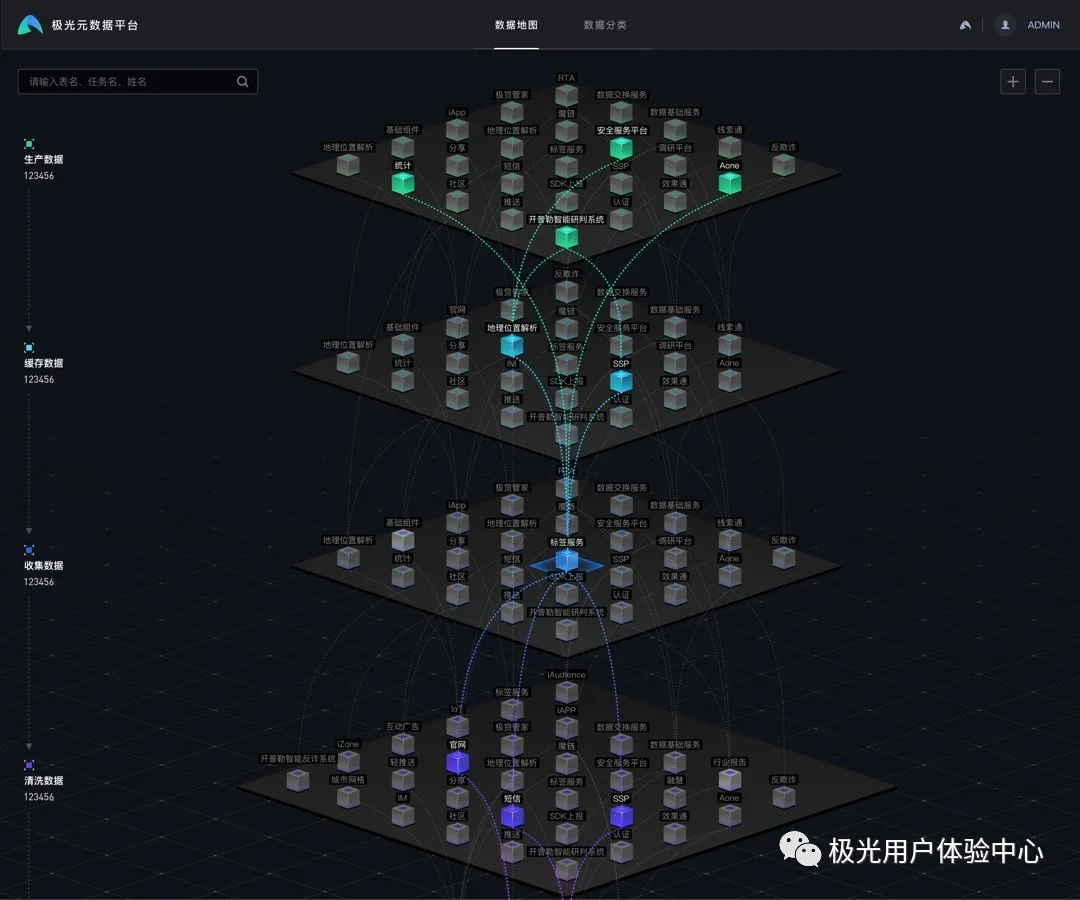
B端产品往往有很多复杂的场景,对于⽤户来说有很⾼的理解和学习成本。对于这类场景,设计师可以充分发挥创造性,将这类场景以⼀种创新⾼效易理解的形式展现。
效率
⼀⽅⾯很多企业产品都在不停的满⾜新需求、却缺少⼀个抽离沉淀的过程,导致产品逐渐臃肿⽽不灵活。另⼀⽅⾯,B端产品尽管很多已经摒弃了传统的瀑布流开发⽽采⽤敏捷开发的⽅式,但相⽐C端,版本周期还是⽐较⻓,快则两三个⽉,慢则五六个⽉,导致产品⽆需求法及时验证。
针对这些问题,前者可以通过打造设计系统的⽅式打通前端-设计-产品,由设计驱动对基础组件及业务组件进⾏抽离规范化,前端进⾏代码封装,产品提需求的时候也考虑是否有现成的组件可以解决,通过这样的⽅式提⾼研发效率以及产品的灵活性。后者,在产品需求需要市场验证或给客户演示的情况下,可以设计先⾏,通过制作可交互demo或演示视频的形式,拿到市场验证,寻求反馈并快速调整需求,最⼤程度降低资源成本。
最后,哪些事是设计师该做的哪些不是?产品经理和设计师应该是⼀个互补的关系,B端的产品经理会有很多不同的类型,我合作过的就有数据分析师转产品、开发转产品、测试转产品、甚⾄销售转产品,不同类型的产品经理会有不同的侧重点,⽐如做过销售的会更了解客户需求,做过开发的逻辑能⼒强,细节考虑周到、⽽做过分析师的会更看重数据驱动。我们虽然不能保证会跟什么类型的产品合作,但⾃⼰需要具备怎样的能⼒输出什么东⻄是可以把握的。在和这些产品经理合作的过程中,设计师需要充分展现多维度的能⼒,与产品经理形成互补,以保证交付给下游开发团队的是⼀份⽬标清晰、细节完整,考虑周全的设计稿。
原文链接:https://mp.weixin.qq.com/s/gEHVzvLKiTGVakPb91FN2w
转载时间:2021.10.15

