
理论表述:
为了更方便的理解这个世界,人类会将接受到的大量信息进行过滤和简化!
理论背景:
简洁法则是所有格式塔设计原理的基石和纲领,也是 Wertheimer 知觉律中最基础的一条原则。
1910 年,心理学家 Max Wertheimer 在铁路道口观察到一系列灯光闪烁时有此发现,这现象看起来就像是一束光在灯泡之间移动,其实不然,这只是一系列灯泡挨个开 / 关所呈现出的效果;这种现象被称为 “似动现象” ,在似动现象中格式塔心理学家看到了一种人类认知和识别外部信息的模式;简洁法则也就在这样的背景下由 Wertheimer 提出了。
研究表明,我们的大脑善于将复杂的信息识别为更简单的形式,善于优先识别物体或画面的轮廓、外形、整体,善于将无意义的、抽象的、不熟悉的部分以某种共性互相联系起来组成有意义的、具象的、熟悉的事物,这将大大减少大脑处理信息的压力。也正是人类的这种近乎于本能的信息处理模式,我们的设计才具备坚实的理论性和生物性基础,所以简洁法则对我们的设计具有极大的指导意义。

I. 与简洁法则的第一次接触
有一个著名的案例来解释简洁法则的作用。

案例 1:胡乱涂鸦?斑点狗?
当我们放大图像集中精力去仔细辨认每一个部分时,它是一堆没有任何意义的斑点,或是一堆抽象的、泼洒的黑色墨块;然而当我们惊鸿一瞥,或远离图像,或缩小图像去看,就可以看到一只趴在地上的狗头。
奇妙的眼脑感知系统。
II. 界面设计中的几何
在简洁法则的影响之下,我们所看到的几乎所有界面都呈现出一定的几何规律,绝大多数界面中的组件 / 控件,不论它到底是不是真正的几何,在大脑中都会呈现出它是几何形的印象。
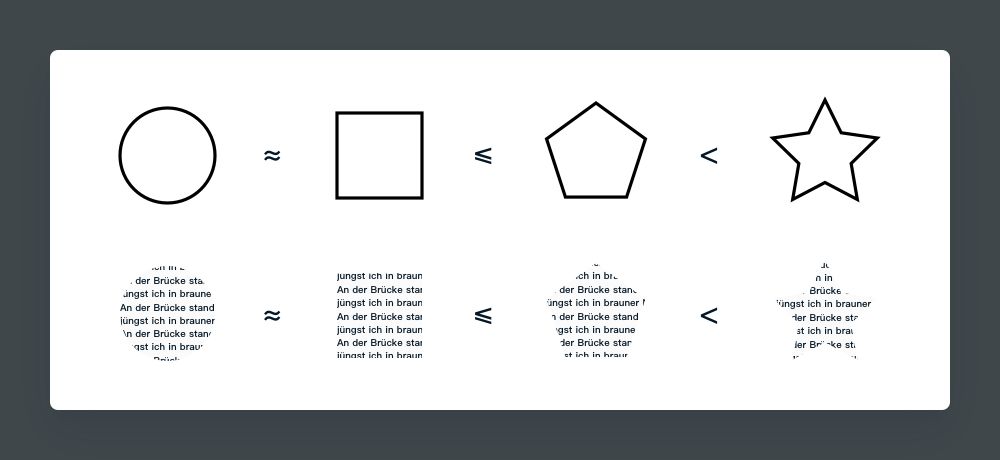
所有几何形中,识别负荷大致为圆形≈矩形≤凸多边形<凹多边形。

几何形的识别难度
正因如此,在较为界面较为复杂的场景下应用更易识别的几何形作为基础视觉形状,这是简洁法则最简单直接得应用。

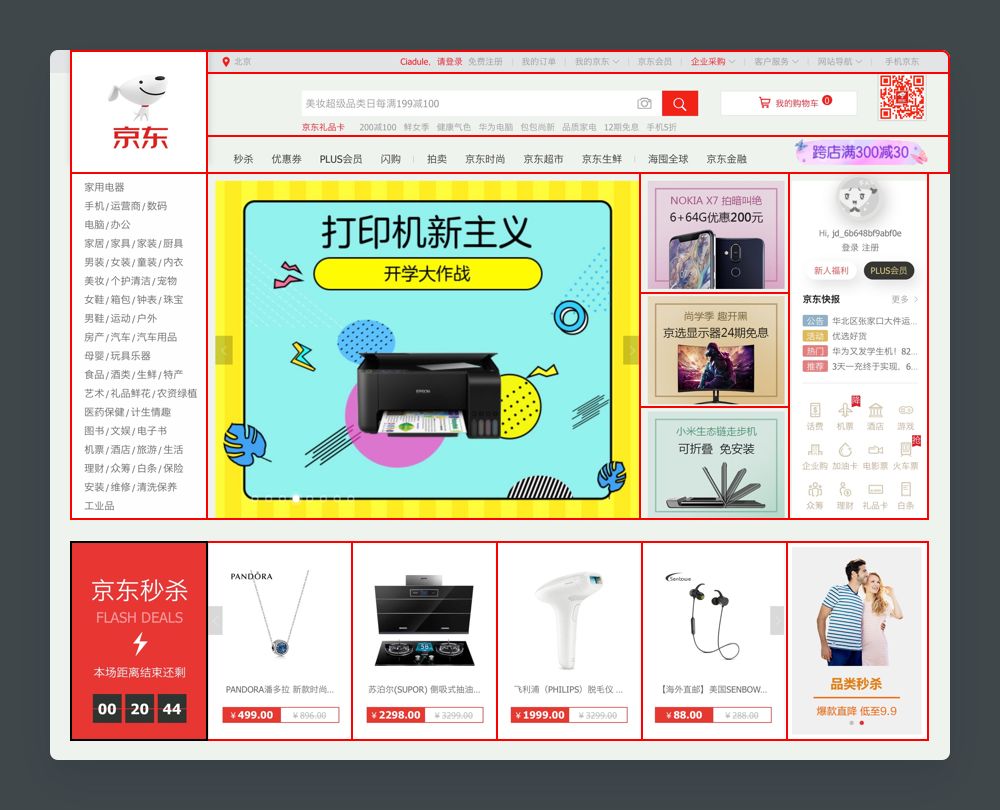
案例 2:京东 web 版,版面中大量应用了矩形作为基本型
我们现在在界面设计中,多多少少都会自发的以 矩形或圆形 作为控件设计、信息排布的基本形状,就是这个道理。
III. 细分原则介绍
简洁法则是一条纲要性的法则,它描述了所有格式塔设计原理起作用的原因,所以如果想应用于具体的设计当中,还需要往后阅读,了解它的细节和应用方法。
这里我们先概览一下后面所涉及的几条与 UI 相关性较高的格式塔原理,理解它们与简洁法则之间的关系。
1. 邻近性原则 Law of Proximity

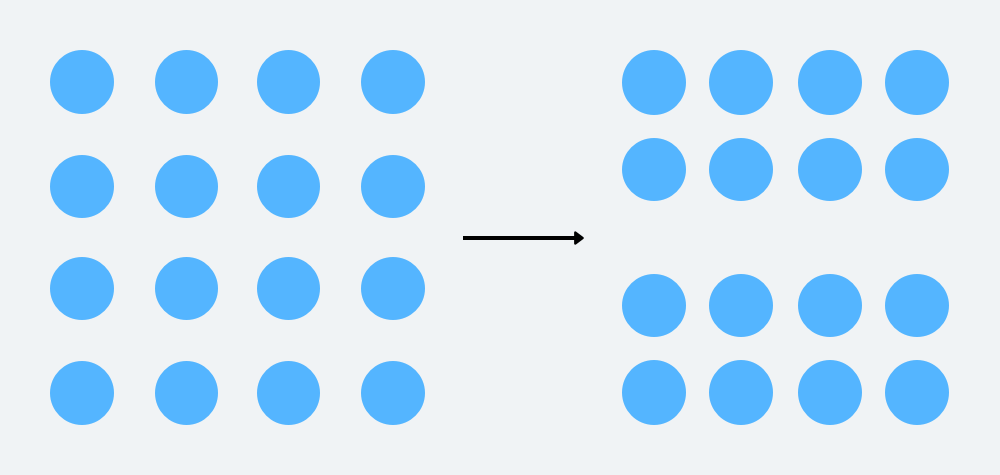
邻近性原则原理示意图
对比左右两组圆形,我们发现左侧间距一致的圆形并不会出现任何成组的倾向,而右侧的圆形,我们首先看到的不是一个个独立的圆形个体,而是两个大组,因为某一些圆形相互更加靠近,所以大脑告诉我们它们是一组的。复杂信息的简单化,最重要的一点就是成组,将一部分互相具备某种区别于其余部分特质的个体联系在一起,看做一个整体,是大脑将复杂信息简单化的一种模型。
而在邻近性原则中,这个特质是间距。
注:这种信息处理的模型称为组织律 (Gestalt Principles of Grouping,也叫做成组原则),在平面四要素中,这个原则被称为 ” 亲密性原则 “。
2. 相似性原则 Law of Similarity

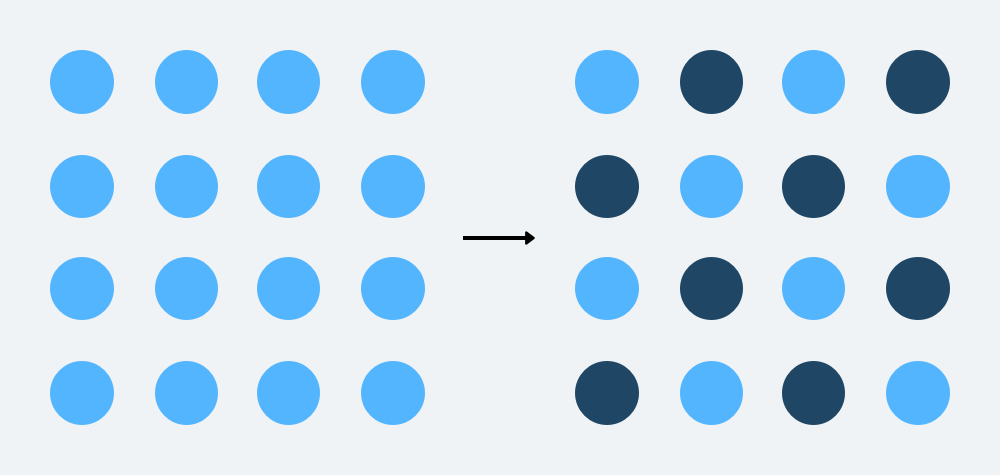
相似性原则原理演示图
在排除邻近性法则的影响后,我们会倾向于把相似的元素看作为一组。相似的元素具有更强的相关性,这是大脑处理信息之后让我们感知到的结果。
3. 连通性原则 Law of Uniform Connectedness

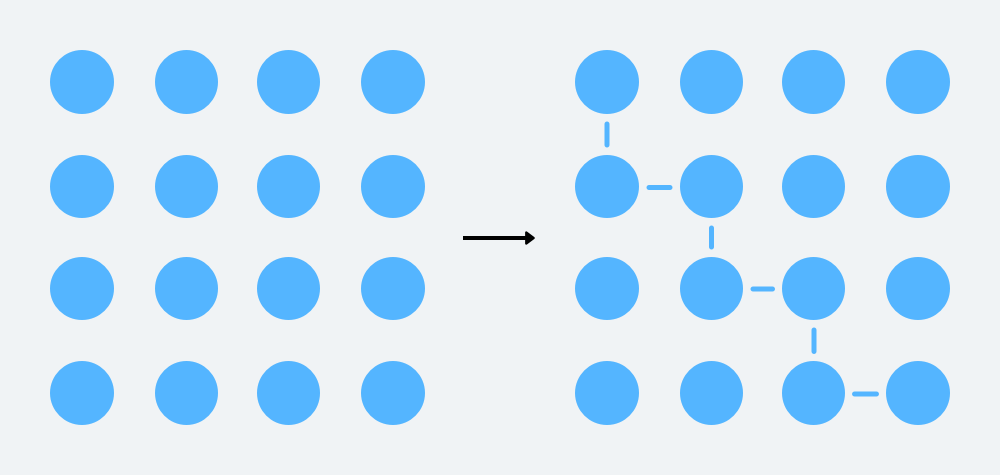
连通性原则原理演示图
视觉上直接相连的元素,倾向于被看成一组,视觉的连接是一种极强的、对于相关性的暗示,暗示我们它们之间的关联极大,超越了邻近性和相似性,甚至有时候不用直接相连,也同样能够具有很强的分组感知的效果。
4. 同域原则 Law of Common Region

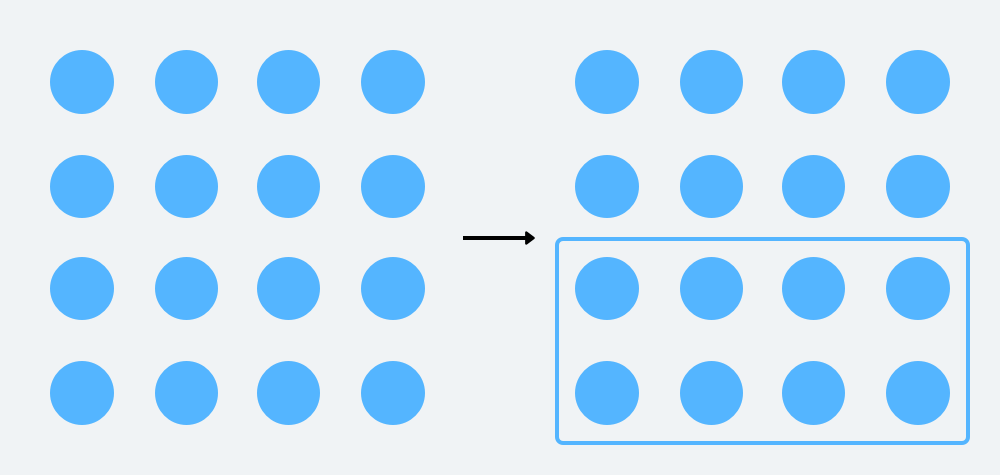
同域原则原理演示图
被包含在一个完整封闭区域内的元素更容易被识别为一组。同连通性一样,同域的元素也具有非常强的相关性。

注意点 1:简洁法则是一种原则
作为一种基础原则,想要应用进设计中就要具体某个细分原则中,比如通过邻近性原则完成某个列表的排版,但无法直接套用简洁法则。
在之后的四篇文章里,会针对上述四则格式塔组织律进行更为细致详细的讲解,请大家多关注。

1. 简洁法则是大多数排版原则的基石
2. 格式塔中的邻近性、相似性、连通性、同域性原则都脱胎于简洁法则
参考文献
- Max Wertheimer. Laws of Organization in Perceptual Forms. (http://psychclassics.yorku.ca/Wertheimer/Forms/forms.htm)
- Erkan Kerti. The Designer’s Guide to the Law of Prägnanz. Online available at (https://blog.prototypr.io/law-of-pr%C3%A4gnanz-bdb2fcf349b8)

