本篇干货以腾讯QQ动漫为实际案例,讲述如何通过对设计目标分析、用户画像洞察,来构建一套设计体系,输出一套完整的设计改版方案。
QQ动漫改版背景
随着网络的持续提速和优质国漫的不断兴起,动漫在年轻人的生活中,已经成为了他们日常不可或缺的一部分。
为了更好地为QQ当中的海量年轻用户提供服务,我们也想借着产品这次想更纯粹化的契机,对QQ动漫的品牌和体验进行一次全面的升级改造。
设计目标分析
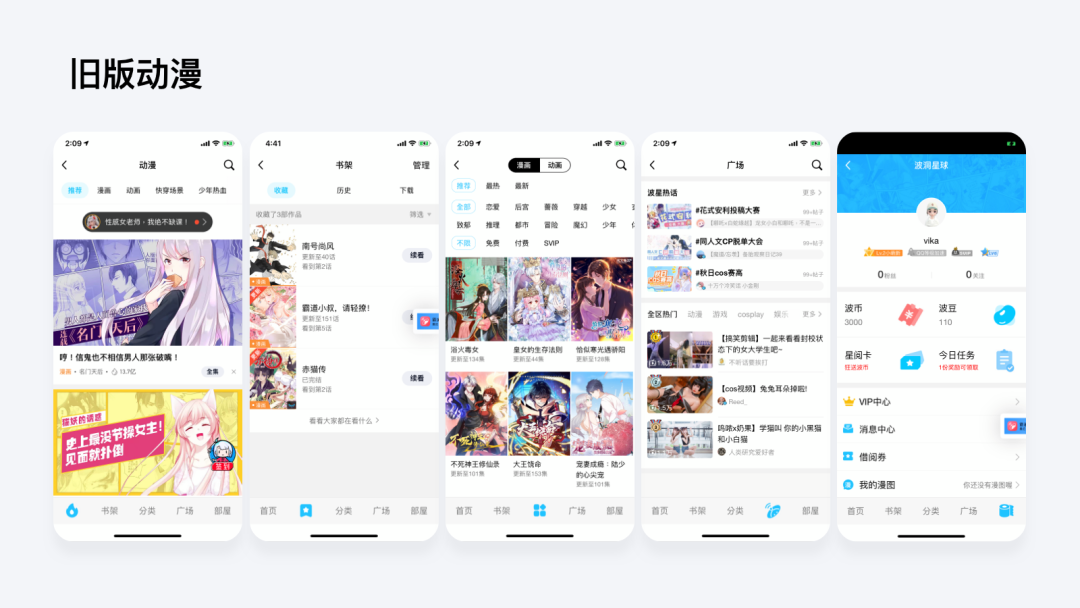
第一步-现状问题梳理:
通过前期的分析体验,我们梳理出目前产品存在的一些核心问题。

第二步:用户特点挖掘
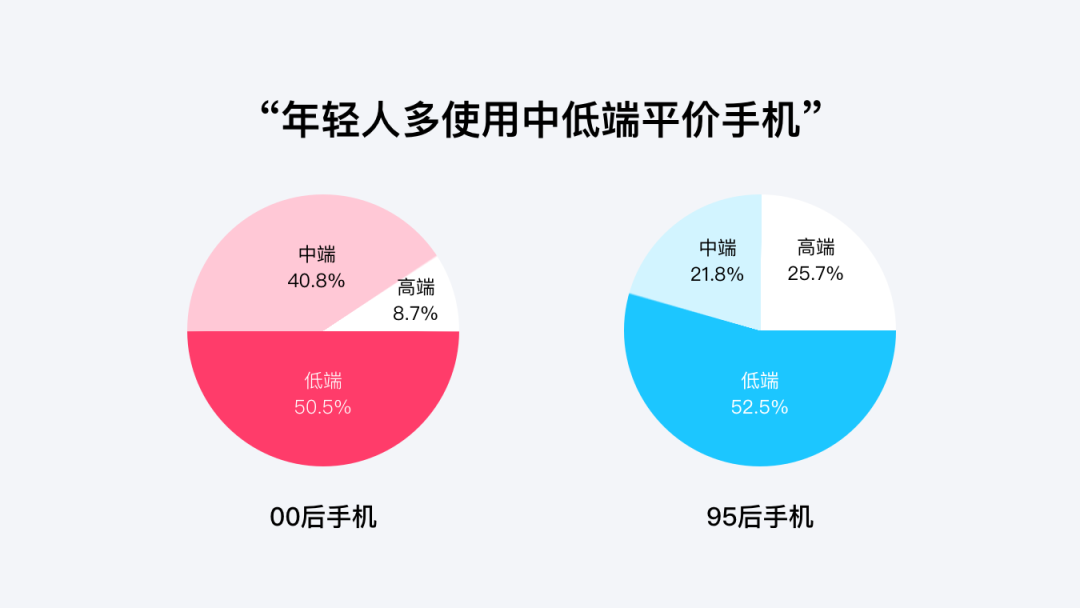
而从用研和报告发现,我们的目标用户主要是小学高年级以及初高中生。
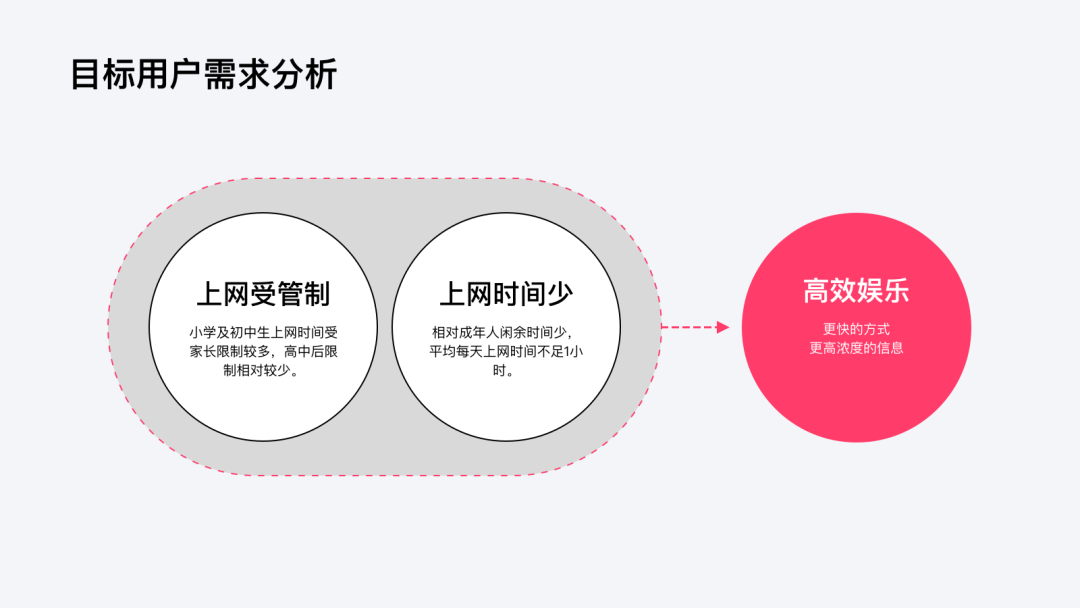
从调研中我们了解到他们日常使用的上网设备主要是以中低端机型为主,而用于娱乐消费的时间一般也是比较有限且固定的,所以提升他们的效率就显得尤为关键。

第三步:改版切入点定义
现状:我们的用户大部分以独生子女为主,受到家庭环境以及学习压力的影响,无形中会造成他们情感上的空缺。
洞察:如果我们产品只是单纯地追求效率,会显得非常缺乏人情味。而轻松愉快的情绪和环境,不仅有助于降低压力,还更容易唤醒人的行为,形成一种积极正向的反馈,增强情感连接和归属感。
策略:因此在这次改版里,我们希望满足用户在QQ里高效追漫的同时,也注入更多趣味愉悦的元素。
综上所述,我们在这次的改版中主要围绕以下3个方面进行体验升级。
设计改版亮点打造
1)视觉符号设计
波洞作为QQ动漫的衍生出来的独立APP,已经在用户中形成一定的影响力。
这次的动漫品牌升级,我们也继续对波洞品牌进行延展,将波洞logo中的基础图形扩展为动漫的品牌语言。
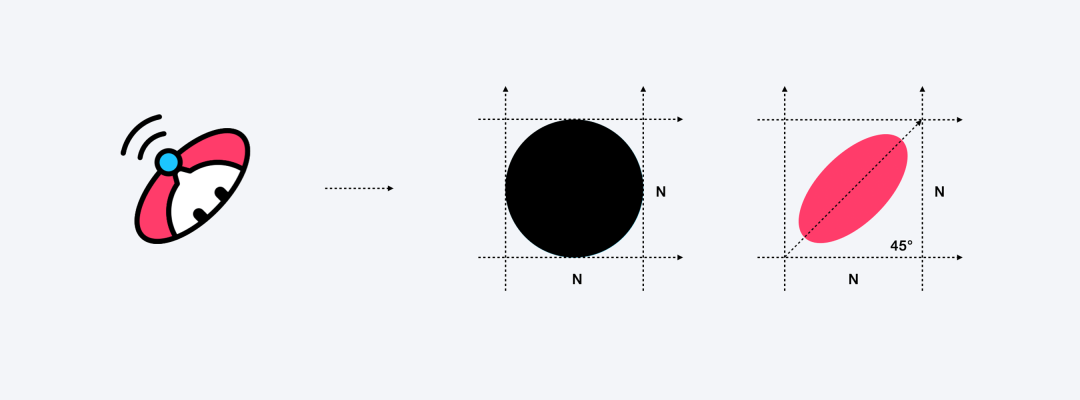
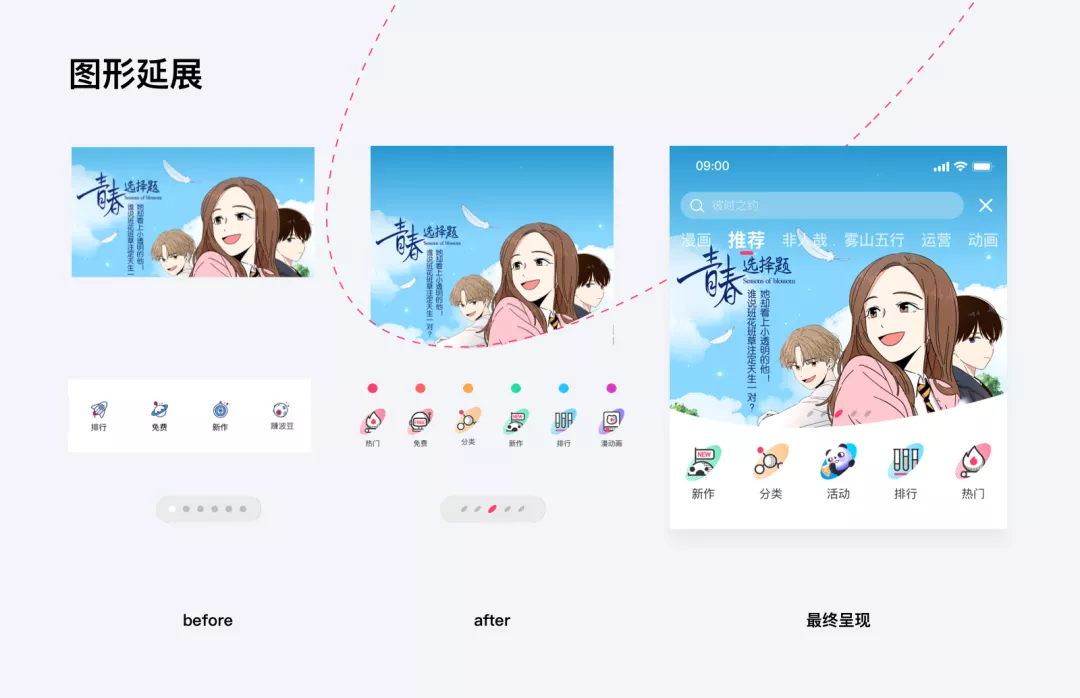
a.定义品牌容器
波洞的logo轮廓本身具有很强的差异性和识别度,此次升级品牌的基础容器椭圆是由标准的正圆½高度,倾斜45°后而得来的,而正圆则作为辅助图形。
b.打造品牌记忆点
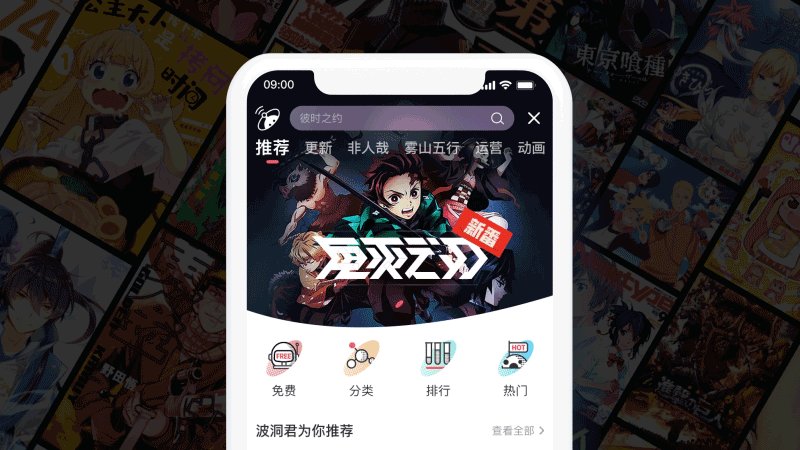
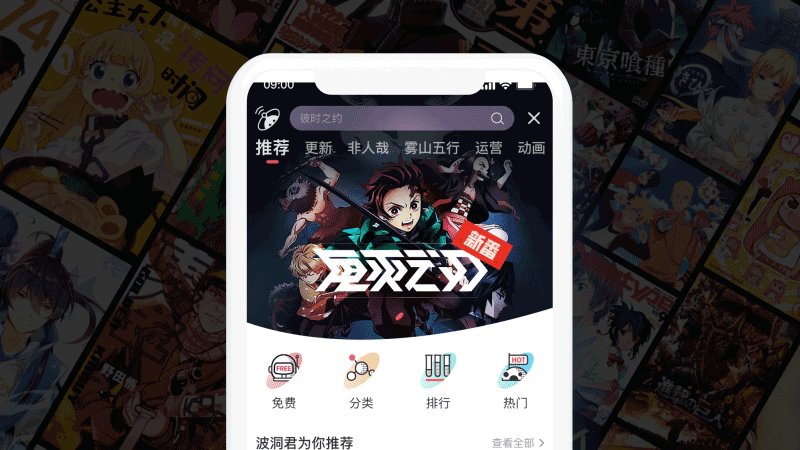
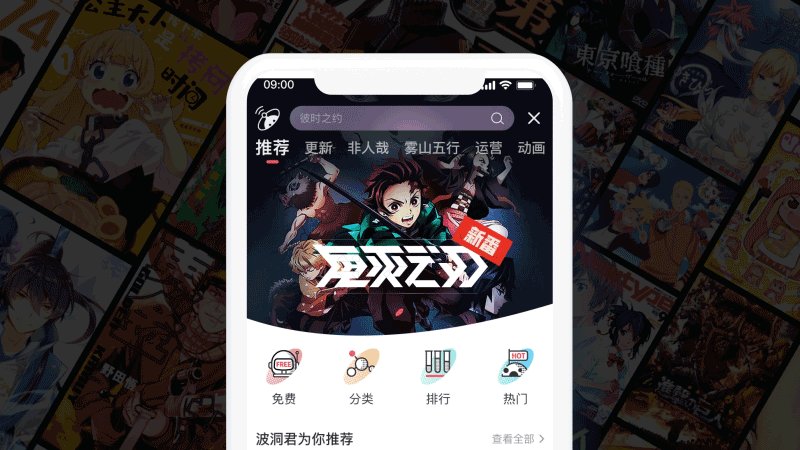
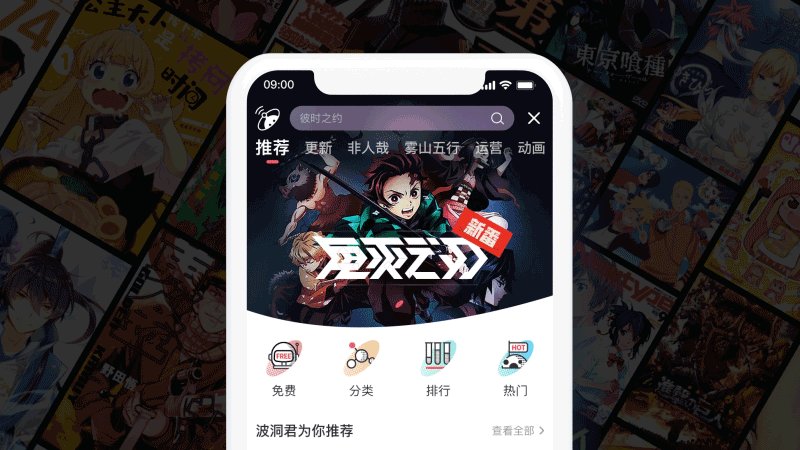
主页是整个产品的门面,对比市面上的同类型动漫类产品,我们发现在产品结构上很多主页都会用焦点图加一组作品的形式。
所以我们把椭圆这个品牌图形延展到焦点图和金刚区域图标上,在曝光最高的触点强化品牌印记。
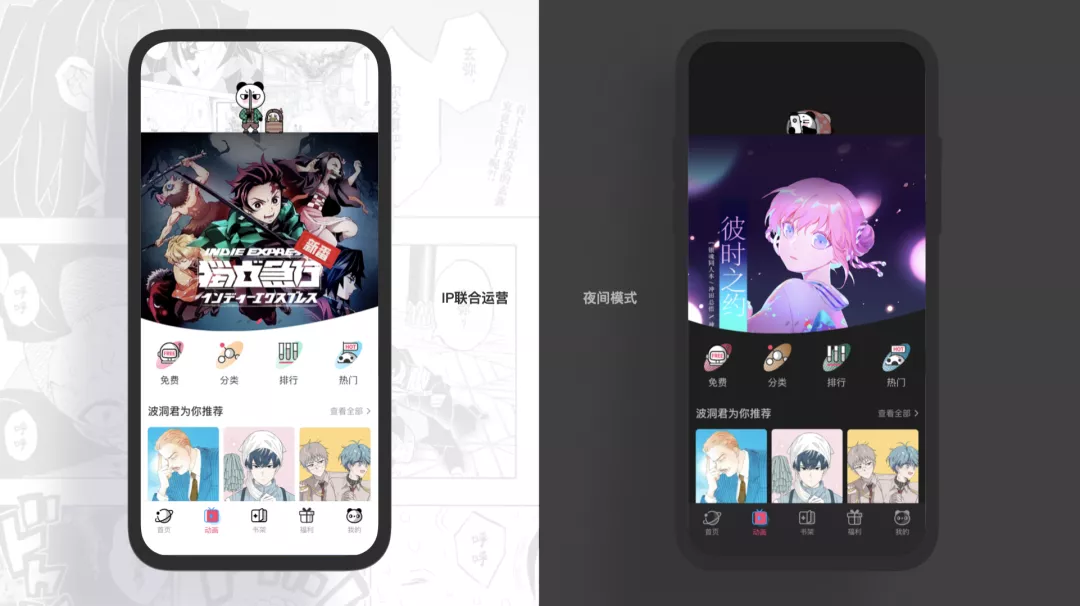
c.UI风格升级
UI的风格会传递出产品气质,所以在整体配色、图标风格和控件样式上,我们对QQ动漫的UI进行了整体刷新,并保持整体一致性。
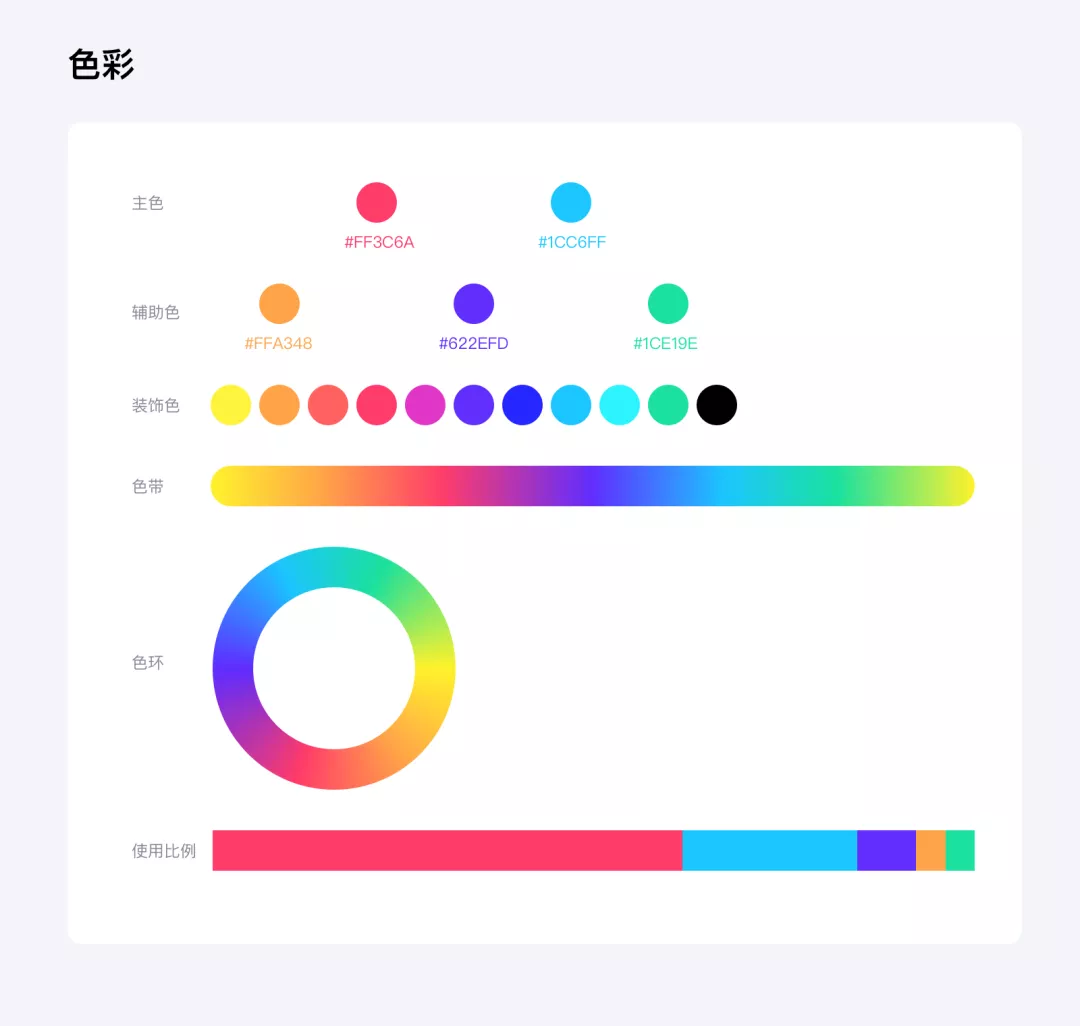
颜色上,旧版的蓝色不够年轻活力,这次改版对颜色进行了定义,在延续品牌蓝的基础上将饱和度和明度提高,新版的颜色使用代表热血的红色为主,手Q蓝为辅的新色彩体系。

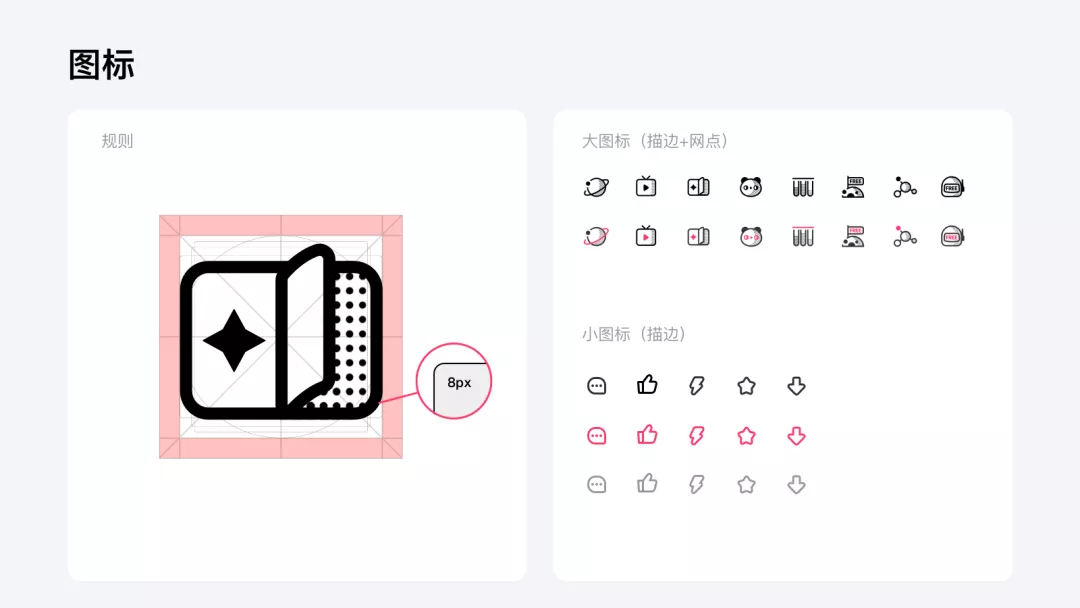
在图标设计上,我们分别对icon圆角的弧度,线条的粗细和配色、按钮的圆形矩阵装饰、运营入口的配图规则进行了统一和打磨。
同时通过蕴含情感和趣味图形的融入表现,直观地将产品调性传达给用户。
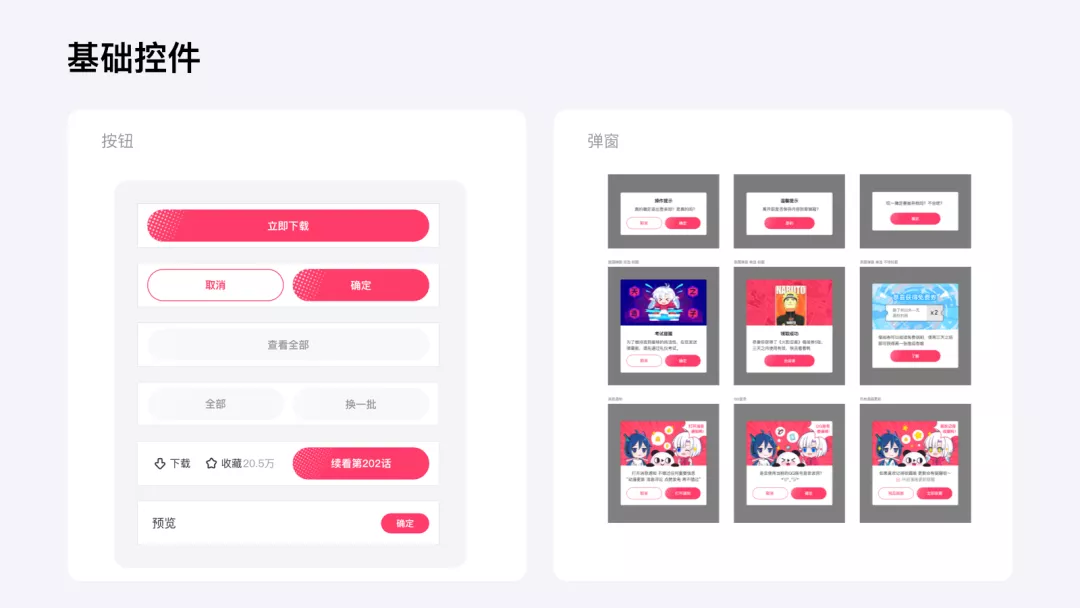
另外在BUTTON和弹窗的细节和规则处理上,我们也对圆形矩阵的排布规则、按钮字体的字号、字重等进行了约束和统一,不断强化品牌。
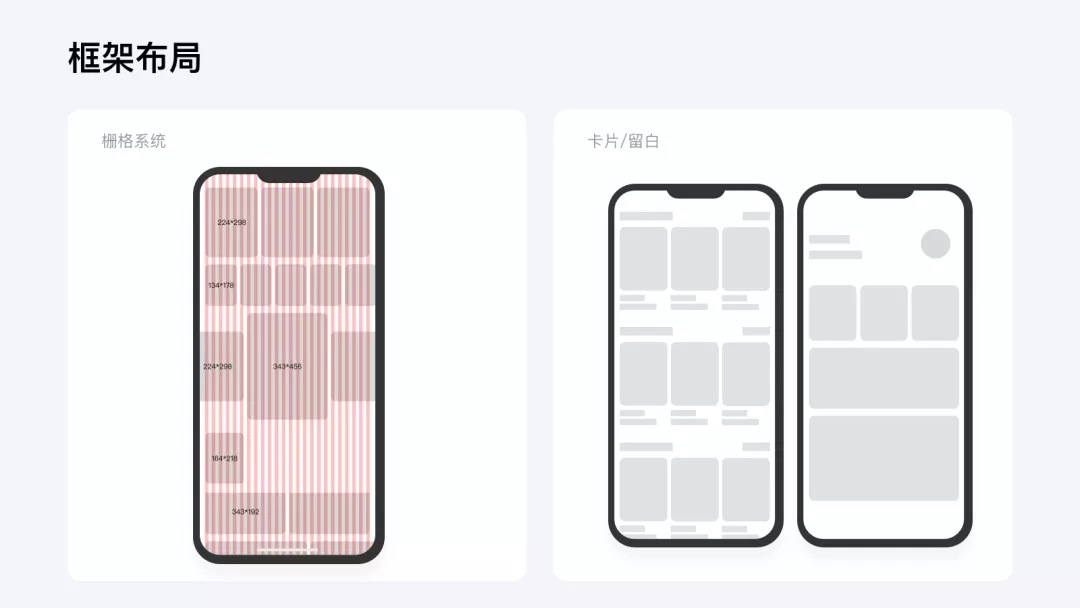
框架布局上,我们采用24列栅格系统,这样可以很好的配合产品进行不同尺寸作品运营测试。
旧版使用无边界和斑马线的方式来做内容比较浪费空间,且不能很好的修饰作品封面。所以在新版的设计中采用了卡片方式来承载内容,使用留白方式来做区隔,使页面更加通透,内容更清晰美观。
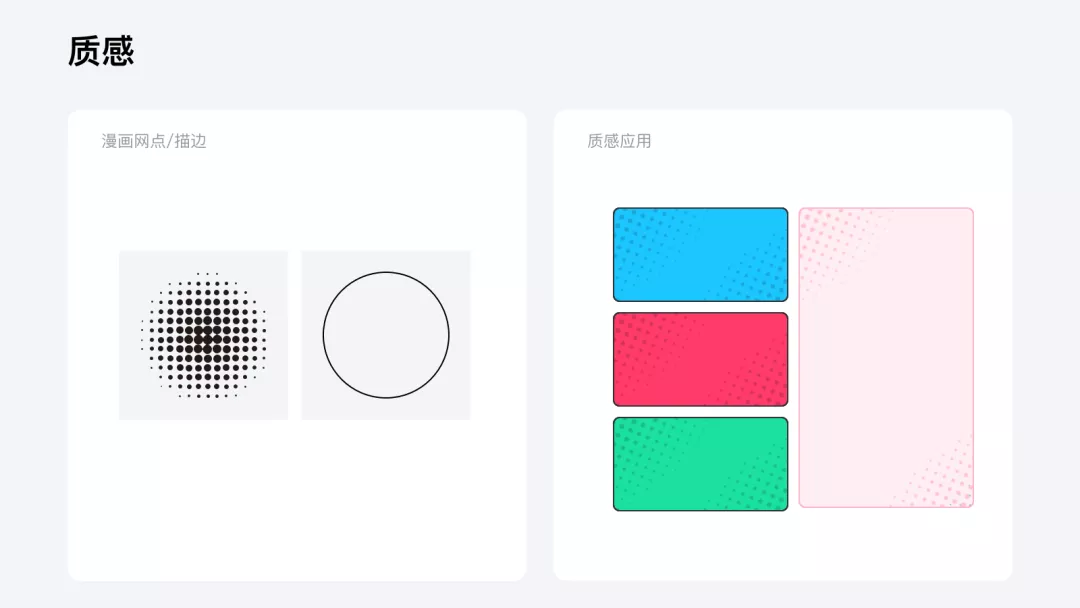
在一些特殊模块的设计上,我们从漫画中提取了网点和描边的形式,作为特殊模块的背景设计。
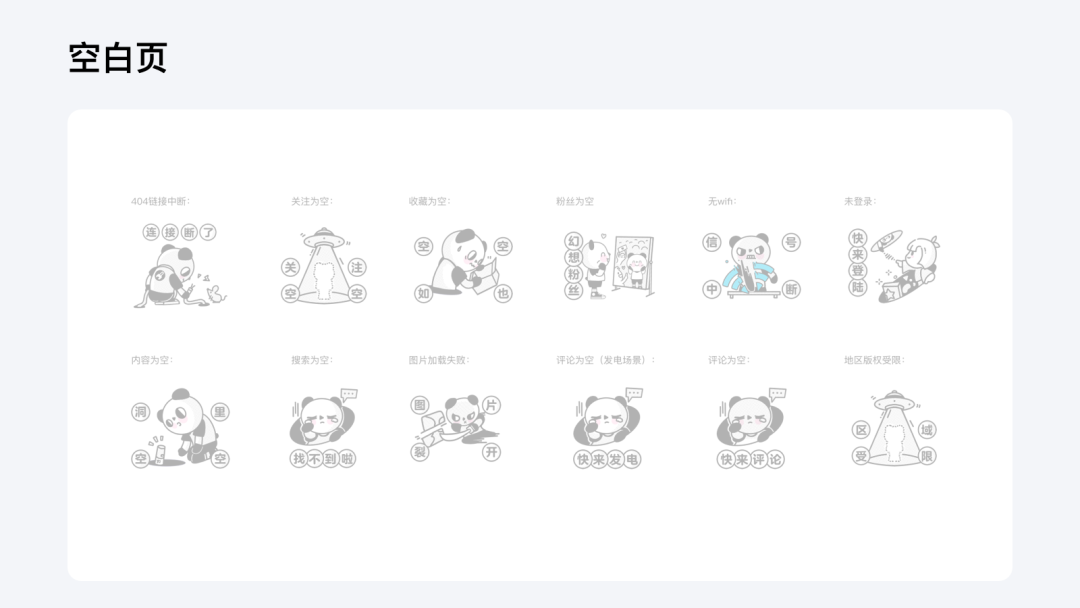
此次的空白页也全新升级,将波小颜与趣味文案相结合,为用户带来轻松愉悦的氛围。
2)用户体验优化
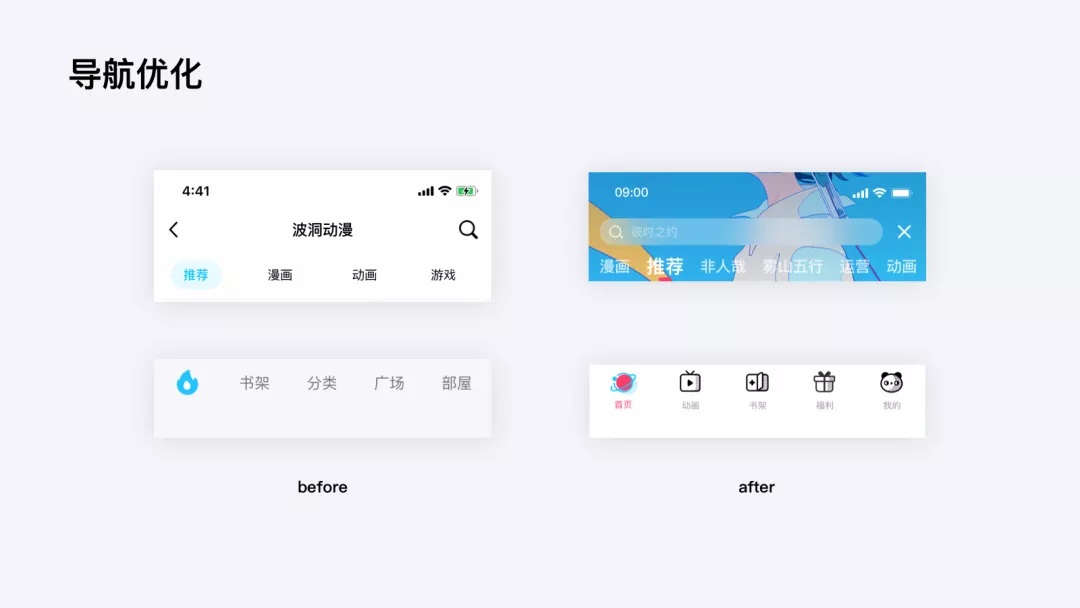
a.明晰产品结构
洞察:原有的结构中,首页tab和分类tab的功能定位比较相似,都是让用户去发现寻找漫画。而广场tab则更像是各种PGC和二创内容零碎的集合呈现,当中的社交关系链的建立与互动也并没有很好地实现闭合。
策略:我们对新框架的信息层级进行了重新的梳理,也让每个模块都有了更加清晰明确的定位。我们把分类入口放置在动漫画tab当中,去掉了原来的分类和广场模块,希望用户可以直接通过动漫画tab,就能快速发现并获取感兴趣的动漫。
当用户有追漫行为时,通过书架即可及时了解作品的更新状态快速追漫。同时新增的福利模块,也进一步地强化培养用户的阅读动漫的行为。
b.优化阅读路径
现状:改版前,用户发现感兴趣的漫画作品时,需要先进入作品详情页进而决策是否阅读作品,作品详情页包括封面、名称、简介、画风、热度、评论等多种信息以帮助用户全面了解漫画。
洞察:但在面对碎片化消费场景时,用户没有太多时间了解漫画,更直接的阅读几话反而能直观判断是否喜欢该作品。
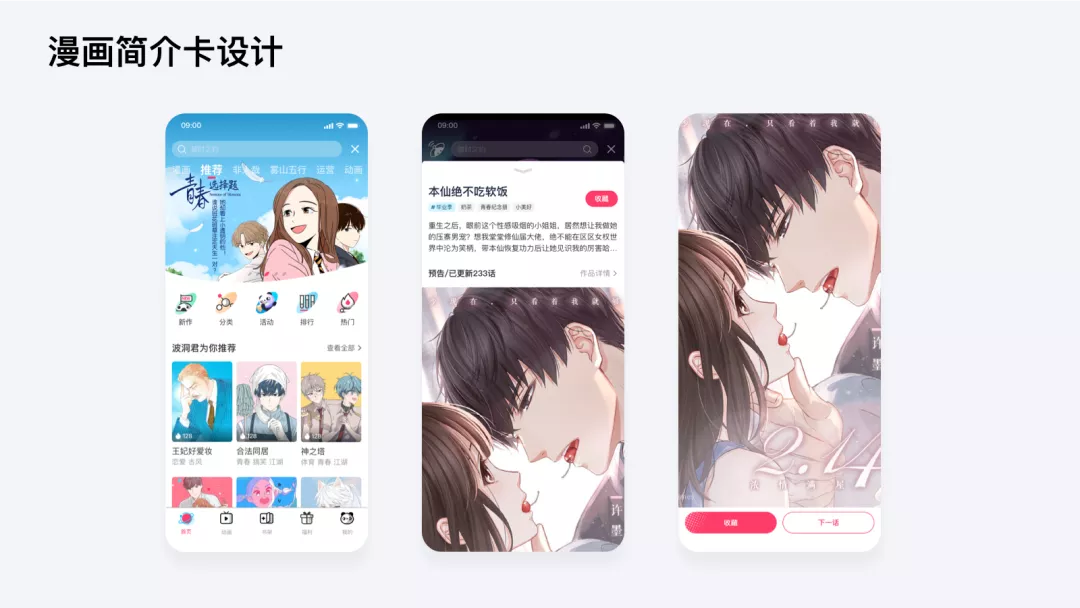
策略:因此我们引入“漫画简介卡”,简介卡包含漫画的极简介绍和第1话漫画内容,让用户更快的接触到漫画内容,在阅读中决策是否感兴趣,缩短阅读转化路径。
c.提升容器效率
首页作为漫画分发的核心主场景,需要我们确保内容作品的展示效率和准确性,这就要求在设计上保持冲击力和美感的同时,也要合理充分地利用页面空间。
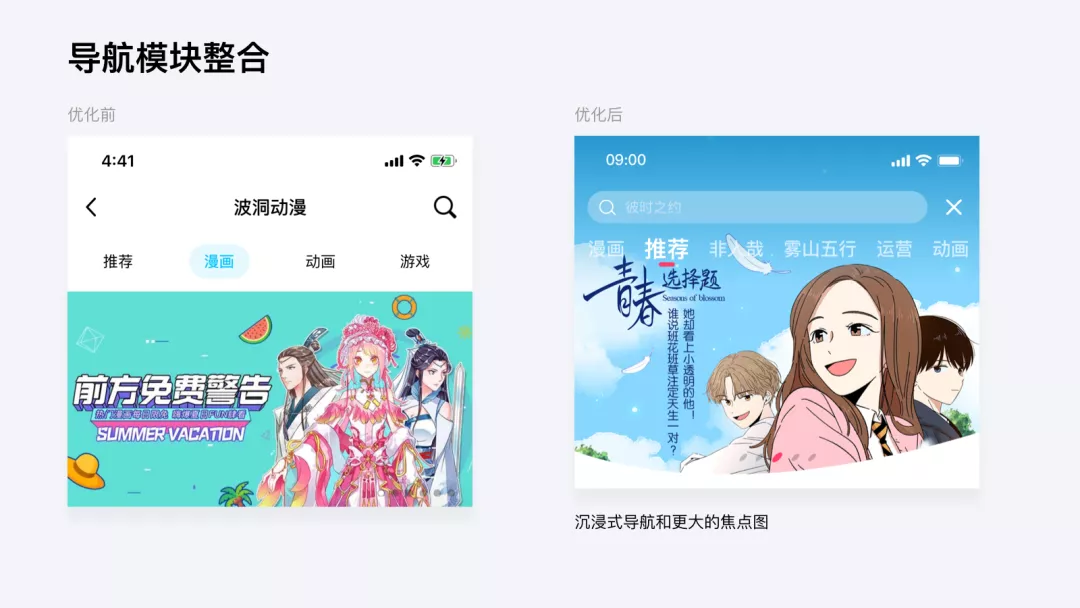
设计方法1:聚类信息,突出主体
动漫画的首屏焦点图承载着重点作品和活动运营的重任,将导航和焦点图进行结合,有效利用导航背景,放大焦点图,增强焦点图对用户的吸引力。
设计方法2:简化层级,聚焦内容
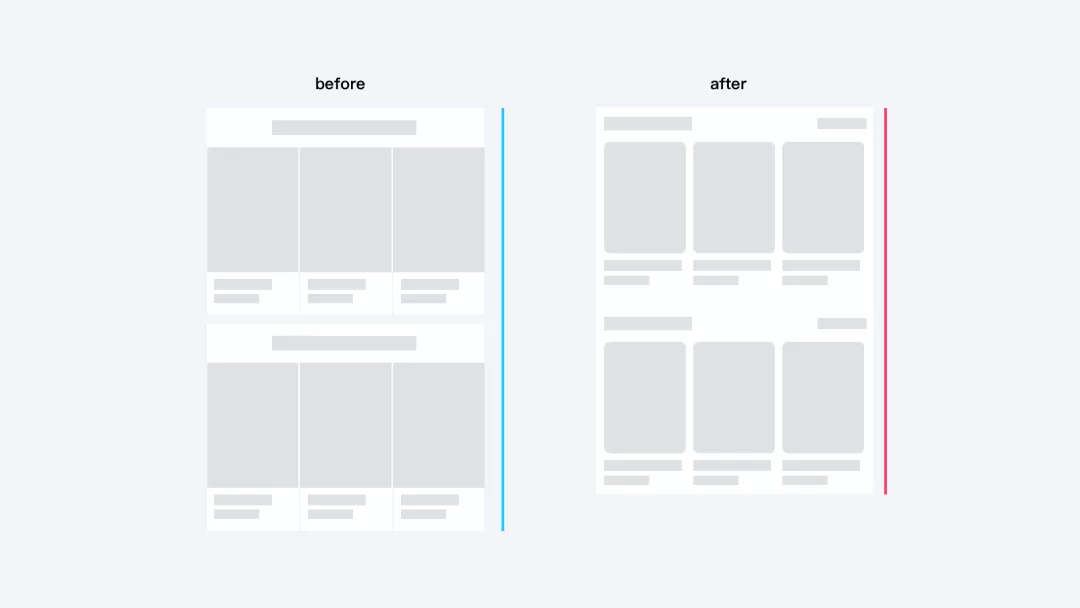
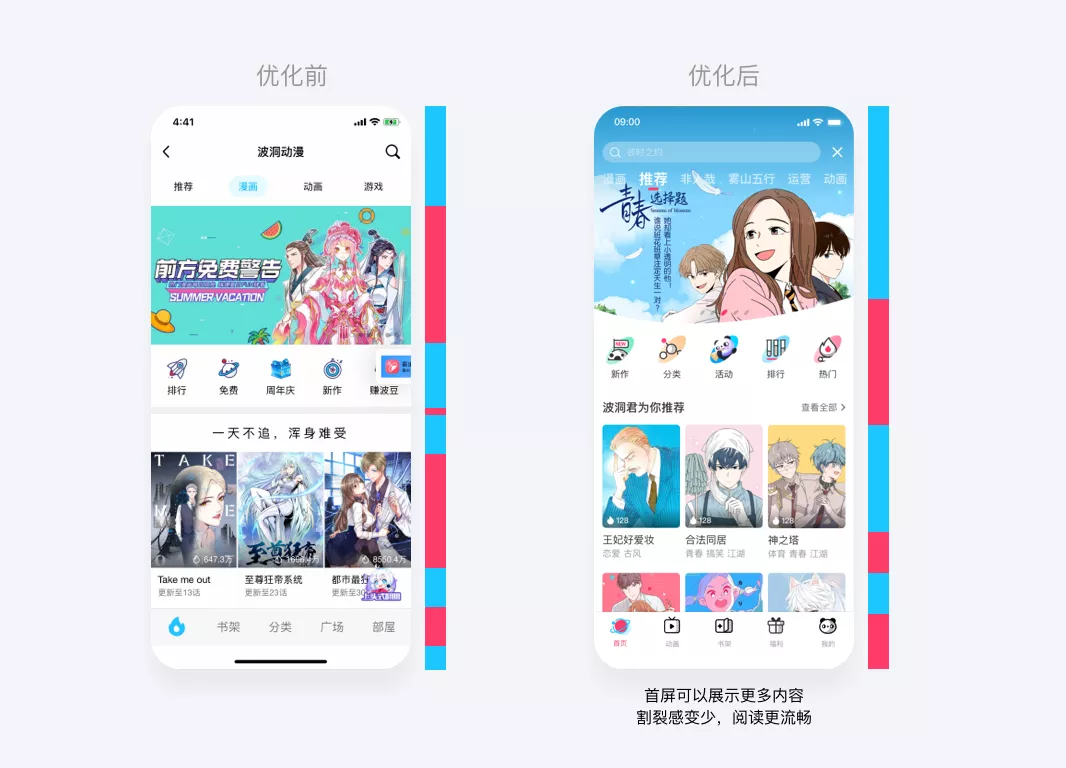
旧版采用无边界的设计,在每行3图的情况下,占据高度较多。新版采用采用留白的方式来分割信息,不仅能使单个作品得到聚焦,而且也缩短了单个作品的行高,提升了版面利用率。

设计方法3:优化动线,刺激浏览
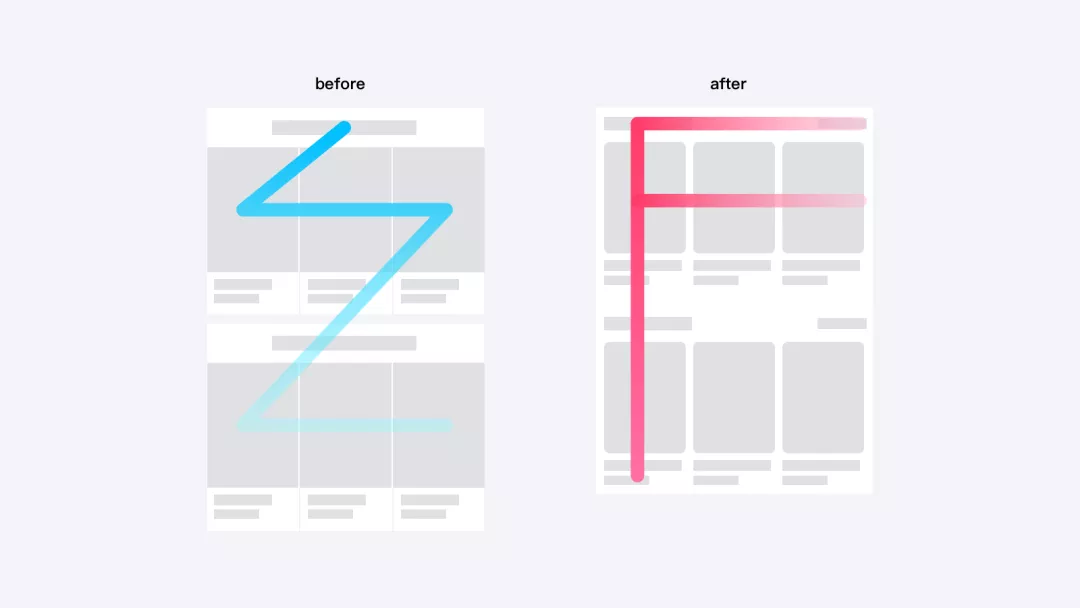
首先我们发现在旧版的设计中采用了居中对齐的方式,阅读动线是呈Z字形的节奏,频繁的Z字形扫视容易让眼睛产生疲惫,所以我们把对齐方式改成了居左,让动线呈现F形节奏,这样会更符合用户在电子设备上的阅读习惯。
我们也通过内容单元和浏览节奏的变化和调整,以吸引无明确目标的用户,更愿意去刷feeds去获取可能感兴趣的漫画内容。
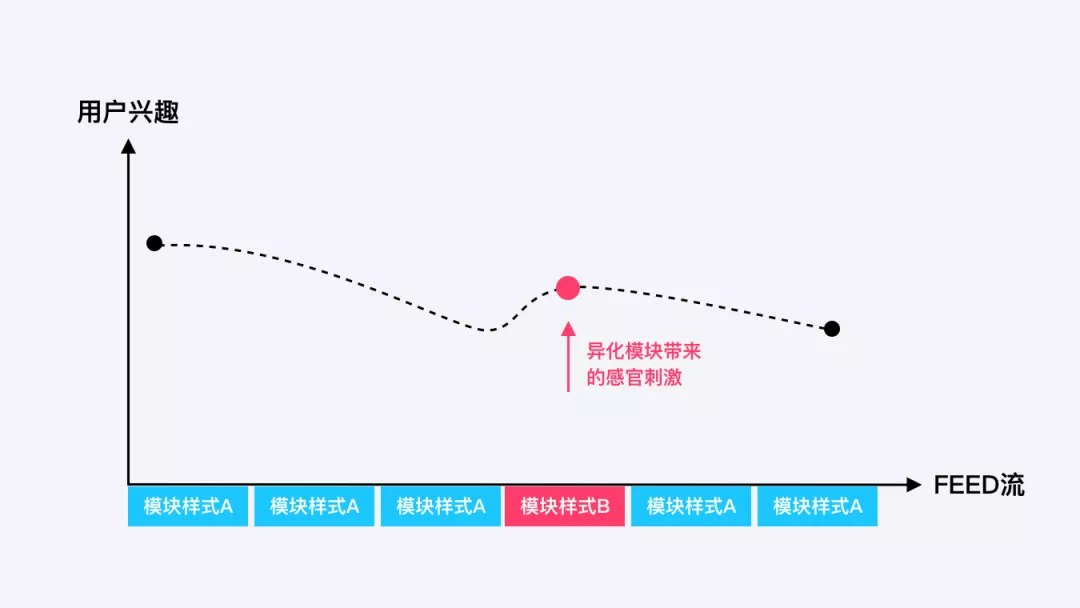
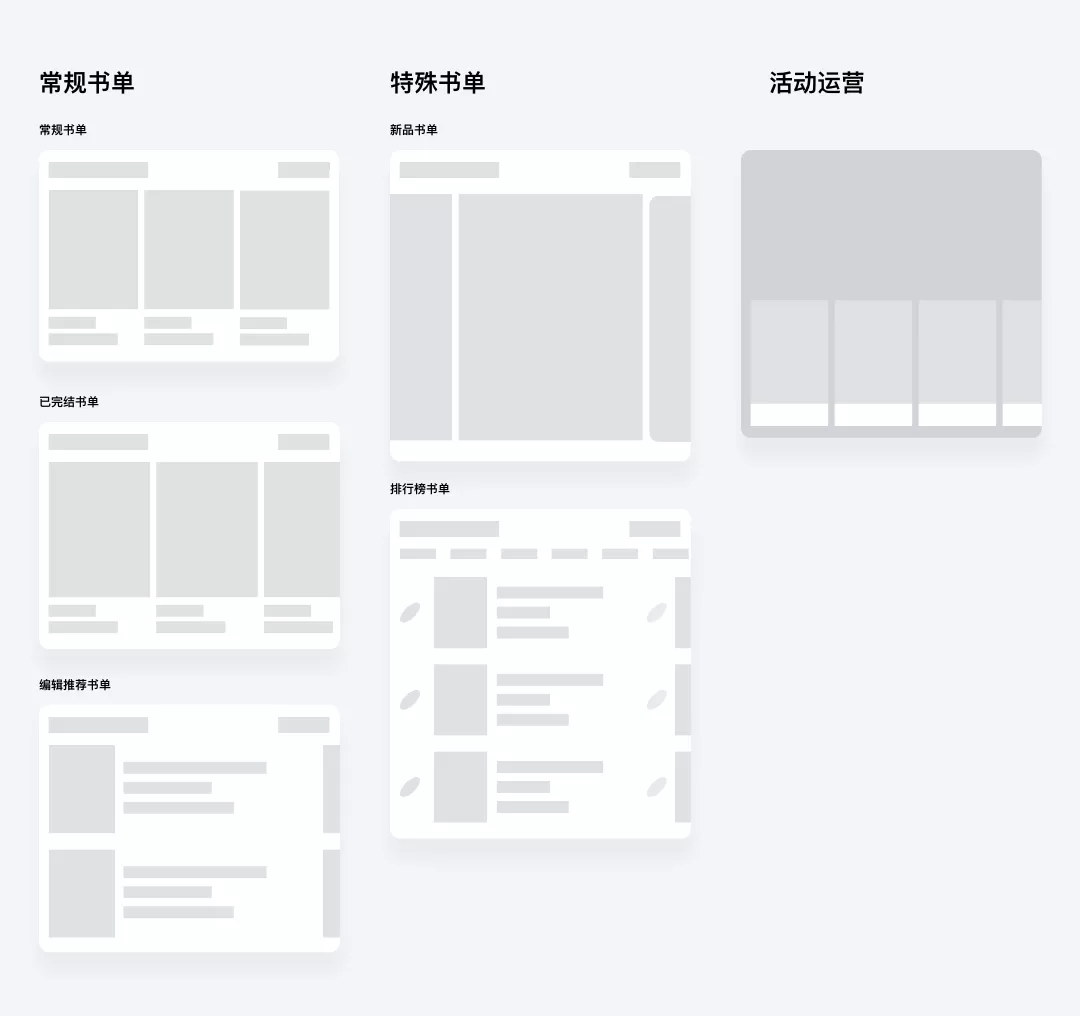
设计方法4:模板组合,灵活分发
由于漫画内容对用户吸引的点是多方面的,比如画风,剧情,新鲜度,热门度,IP,排行等等,这就需要对内容做精细化的运营。
所以我们会基于这些维度去拓展多种漫画卡片样式,让漫画内容可以呈现更丰富的形态,带给用户多样化的体验,并方便产品去进行灵活的测试。
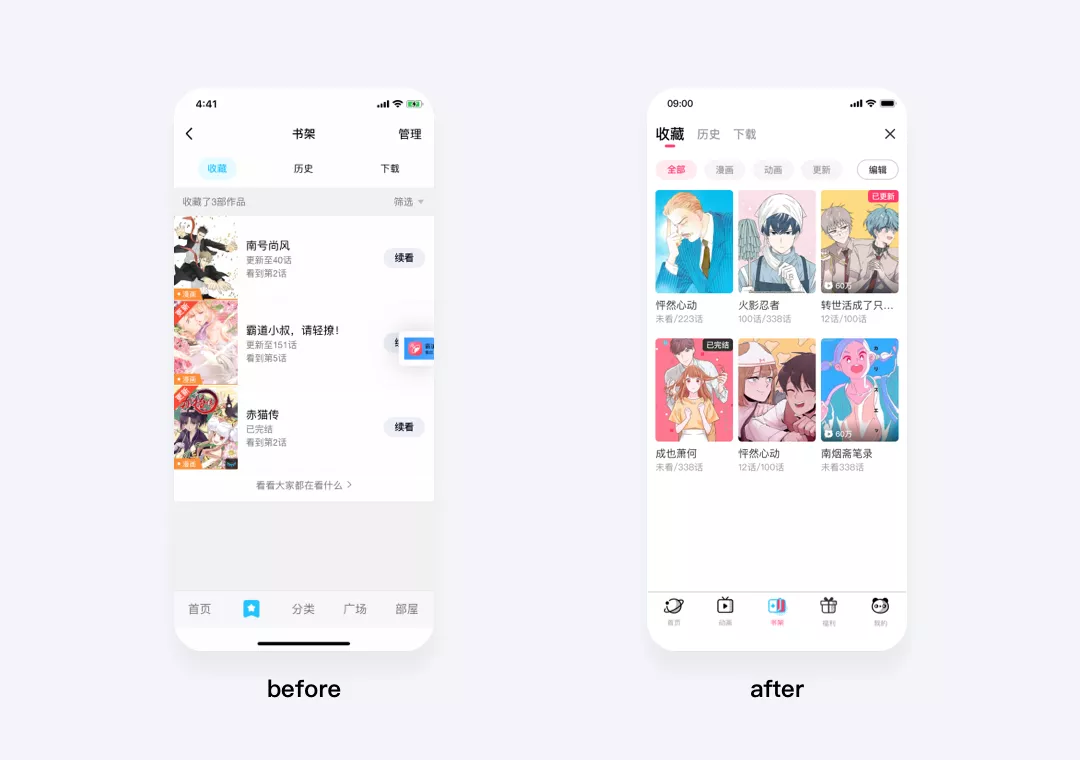
设计方法5:网格布局,扩容空间
旧版的书架和我的页面多采用列表布局,一屏展示的信息有限,随着用户书架内容和我的功能日益增加,列表式布局已经无法承载。
所以新版更多的采用网格布局来满足用户高效查找信息的诉求。
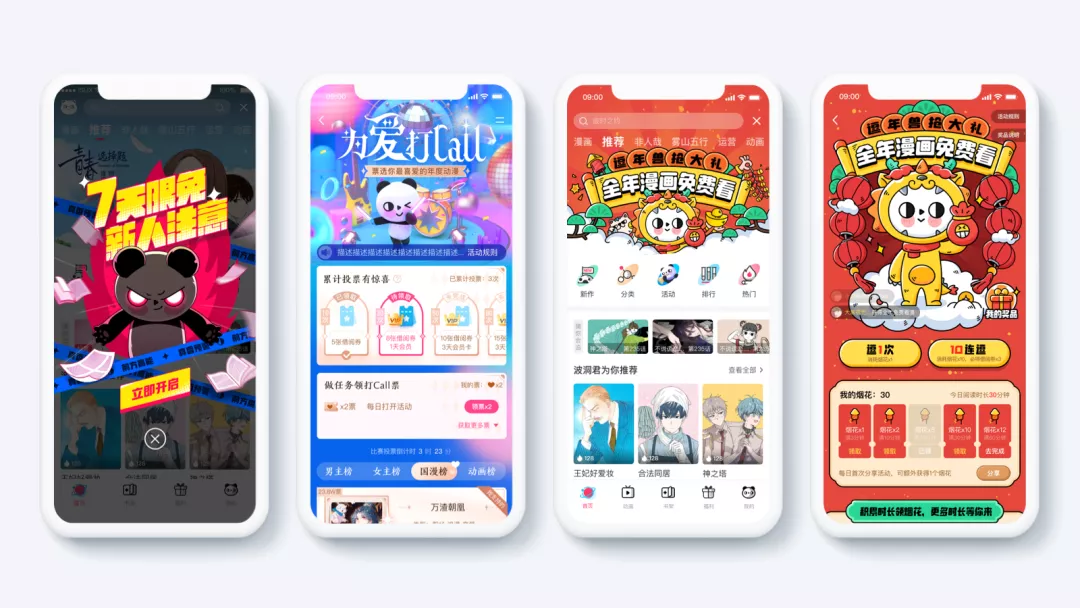
3)情感化与趣味化设计打造
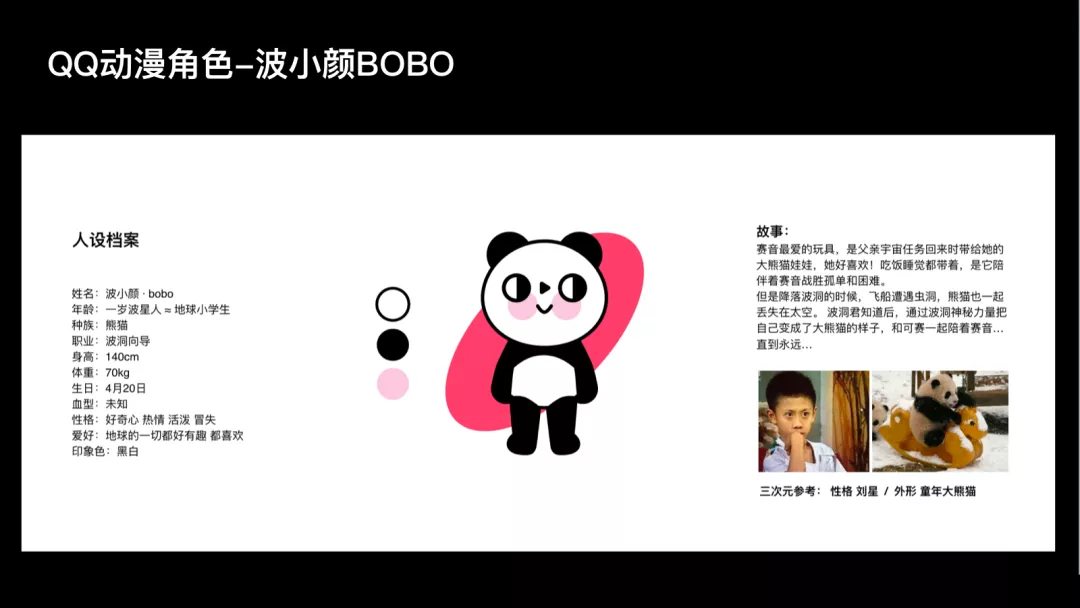
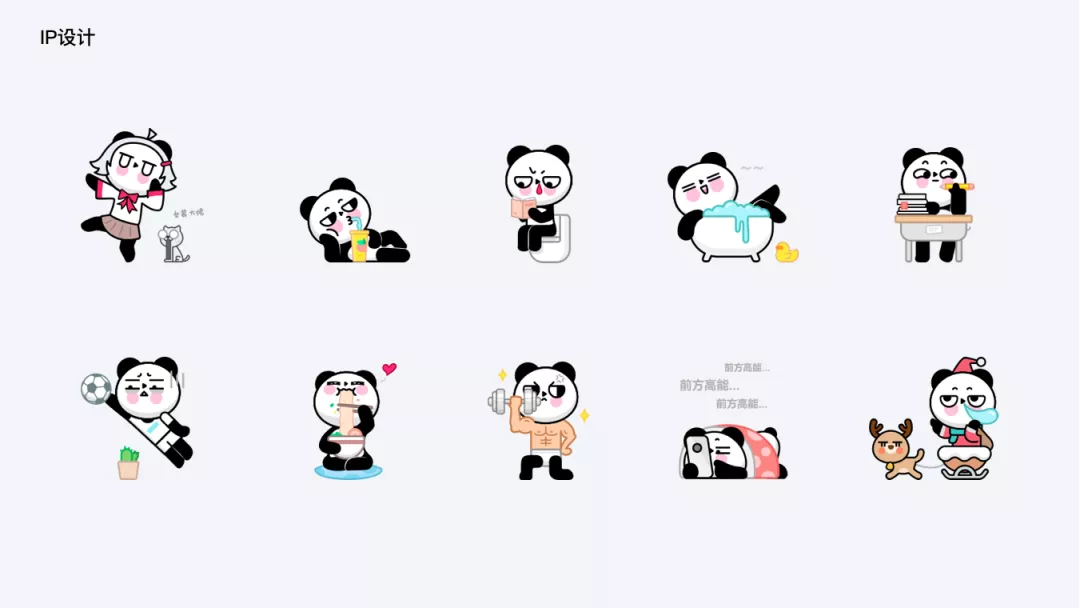
波小颜是QQ动漫IP家族里的新成员,自带可爱和萌属性。
为了拉近与用户的距离,形成轻松有趣的氛围,我们将其设定为一个常驻在QQ动漫中的一个IP角色,把其融入在界面设计中。
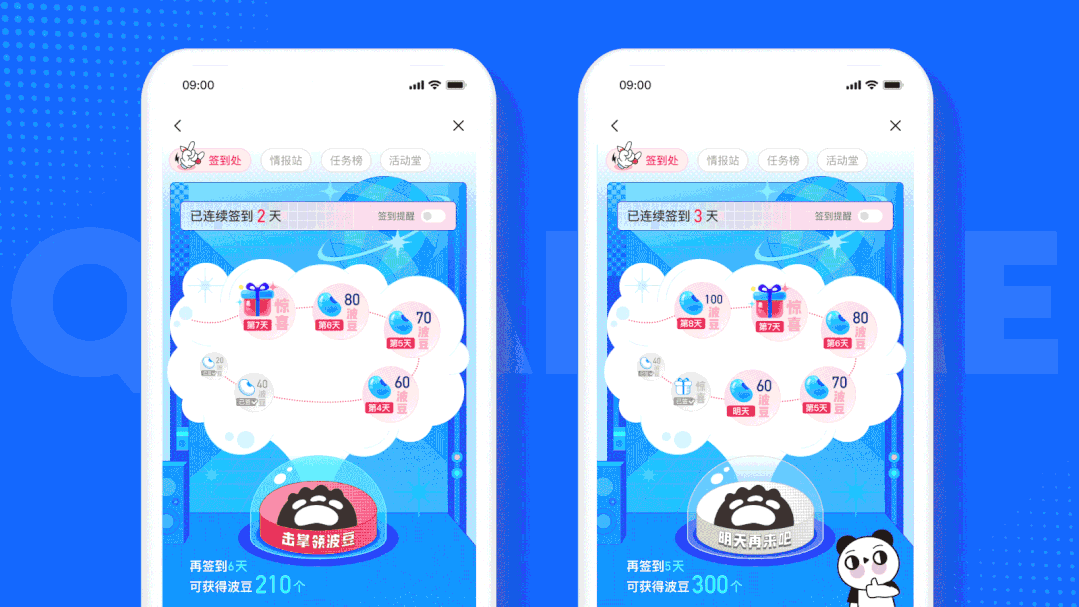
a.福利中心玩法融入
福利中心集合了签到,做任务,领券和活动等许多的场景。为了让福利中心的体验更契合用户的二次元属性,我们将福利中心的界面也尝试了与二次元漫展场景相结合,融入展厅,扭蛋机等元素。
而波小颜也成为了当中的签到官,点击熊掌就能签到。

b.更有趣的触点融入
首页的下拉刷新是最常用的一个接触,但是常规的下拉刷新缺少新意,每次刷新看到都是同一个动效也容易让我们的年轻用户感到无聊。
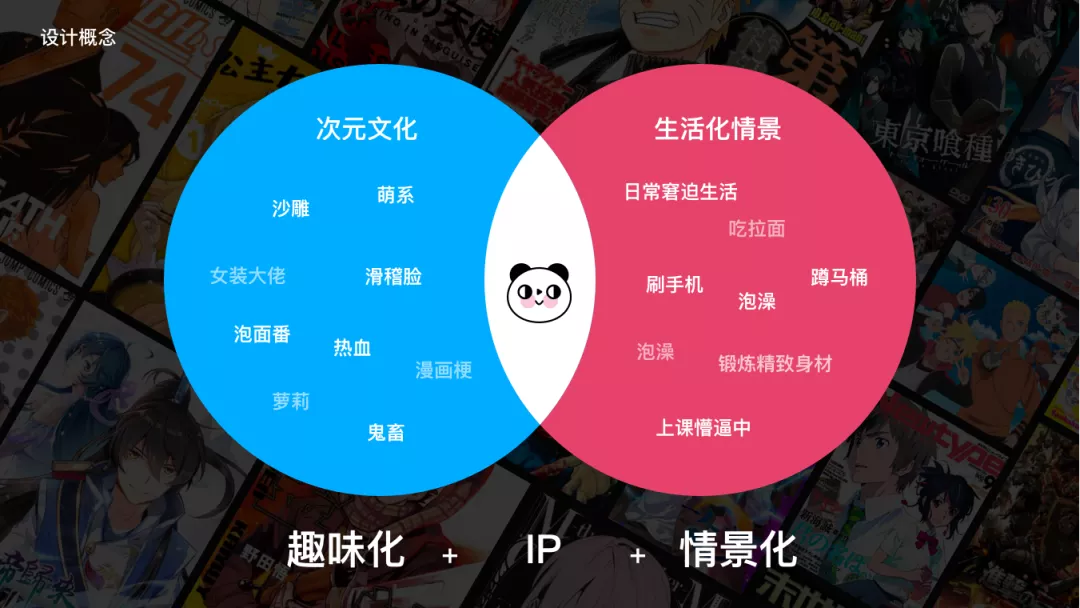
我们将次元文化和生活化场景结合,把波小颜设定为居住在产品中的一个角色,当用户在不同的时刻进行下拉刷新,就会看到波小颜不同时刻的二次元日常。
比如下午6点半,波小颜正在吃着杯面;深夜的12点,波小颜正躲在被窝里看着漫画。
在设计的过程中,我们也希望在刷新触点这里可以有更多趣味的尝试。
例如可以预埋彩蛋功能入口,当用户不断下拉后会从顶部触发一个黑洞,波小颜会被洞所吸走,然后连接进入到不同的商业运营活动或节日运营活动中去。
同时在未来也还可以考虑和动漫IP相互结合运营,以及融入夜间模式,让这里的触点变得更趣味化。
c.场景融入
在我们的日常运营活动设计中,波小颜也会以不同的姿态和情感来出现。
我们希望通过这些运营活动的触达,让用户感受到产品的调皮活泼的氛围之外,同时也能对波小颜留下一定的印象,不断强化用户和IP之间的情感关联。
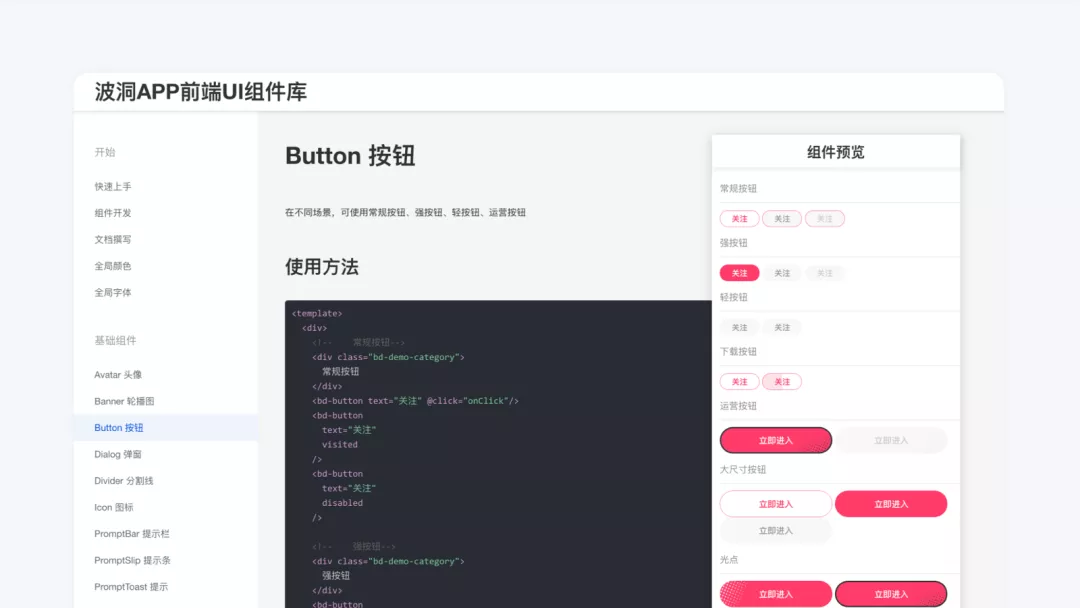
组件库制作
为了提升团队协作效率,保证项目整体的时间节奏,在本次改版设计过程中的同时,我们也进行了设计组件库的搭建。
设计侧:
我们先将核心的基础控件进行提炼定义以及细节打磨。并同产品开发进行宣讲沟通,达成共识。这可以极大地加快设计进度,体验一致性和设计品质也得到了较好的把控。
技术侧:
如果说本地的UI组件库是设计侧协作的基础和助力,那么在整体研发的角度来看,组件代码化具有更大的价值和意义,当然也需要更大的成本。
我们积极联合开发团队进行UI组件库的代码化建设,以便后续项目开发中可以快速调用组装,遇到项目变更时也能提取控件细节进行优化打磨,并快速应用到全局。
这极大的提升了项目开发的整体效率,同时视觉还原的效率和品质也得到保证,让产品设计开发各角色之间的协作更加顺畅。
文末小结
QQ动漫改版上线后,从目前的结果和反馈看,整体还是正向的。
过程中我们也做了许多有意思的尝试。包括基础的产品用户体验、运营设计,IP形象的设计研发扩展等。这篇文章只是当中的一部分,未来也还存在着非常大的提升空间,我们还会继续有更多的优化动作和创新尝试,希望大家能继续支持QQ动漫并敬请期待。
原文链接:https://mp.weixin.qq.com/s/lmmyc6dER43i9GnFwyCTiQ
转载时间:2021.5.18
文章来源:腾讯ISUX