原文链接:https://mp.weixin.qq.com/s/3unS_DoXnsQfJX_k1fKPyg
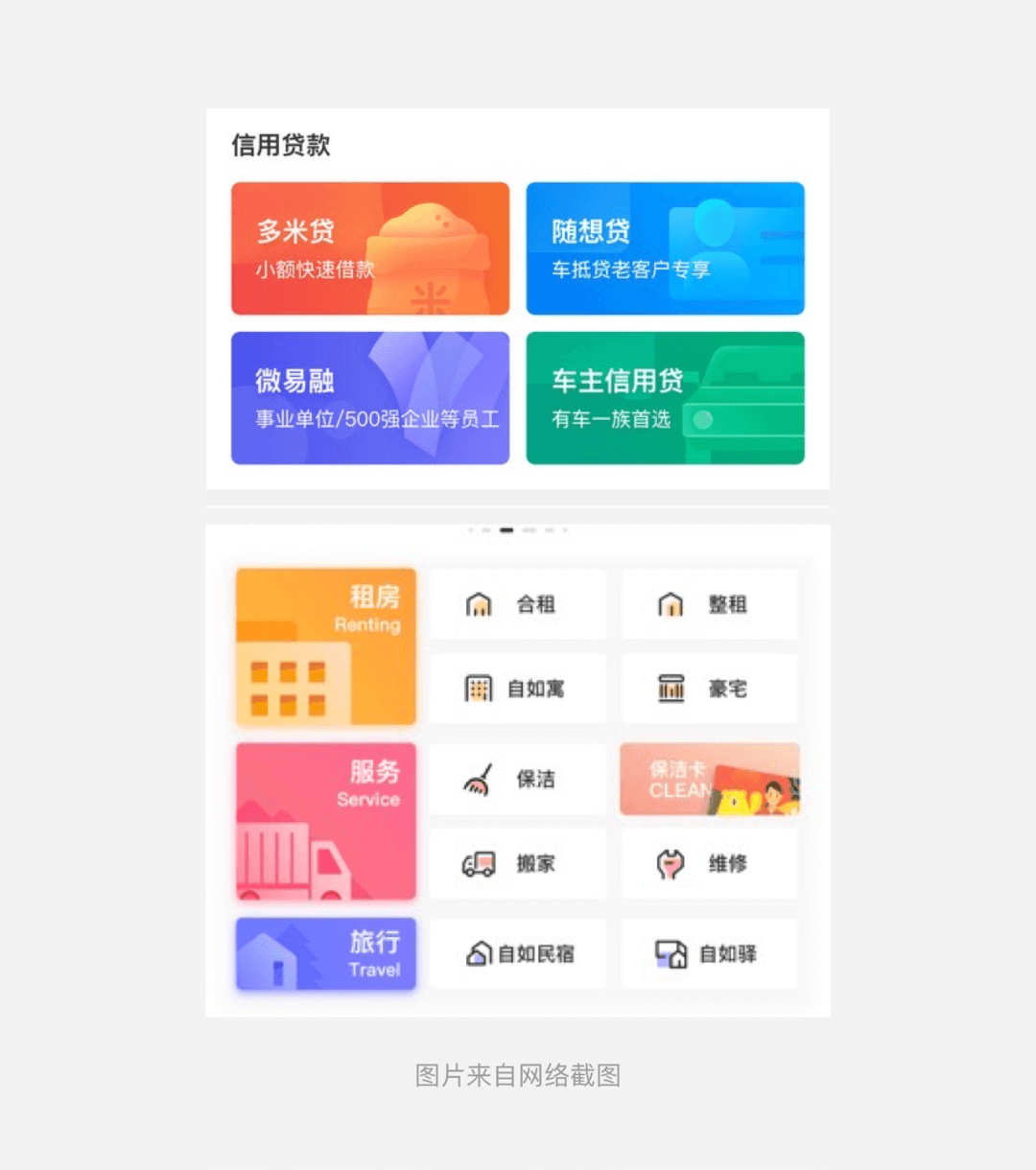
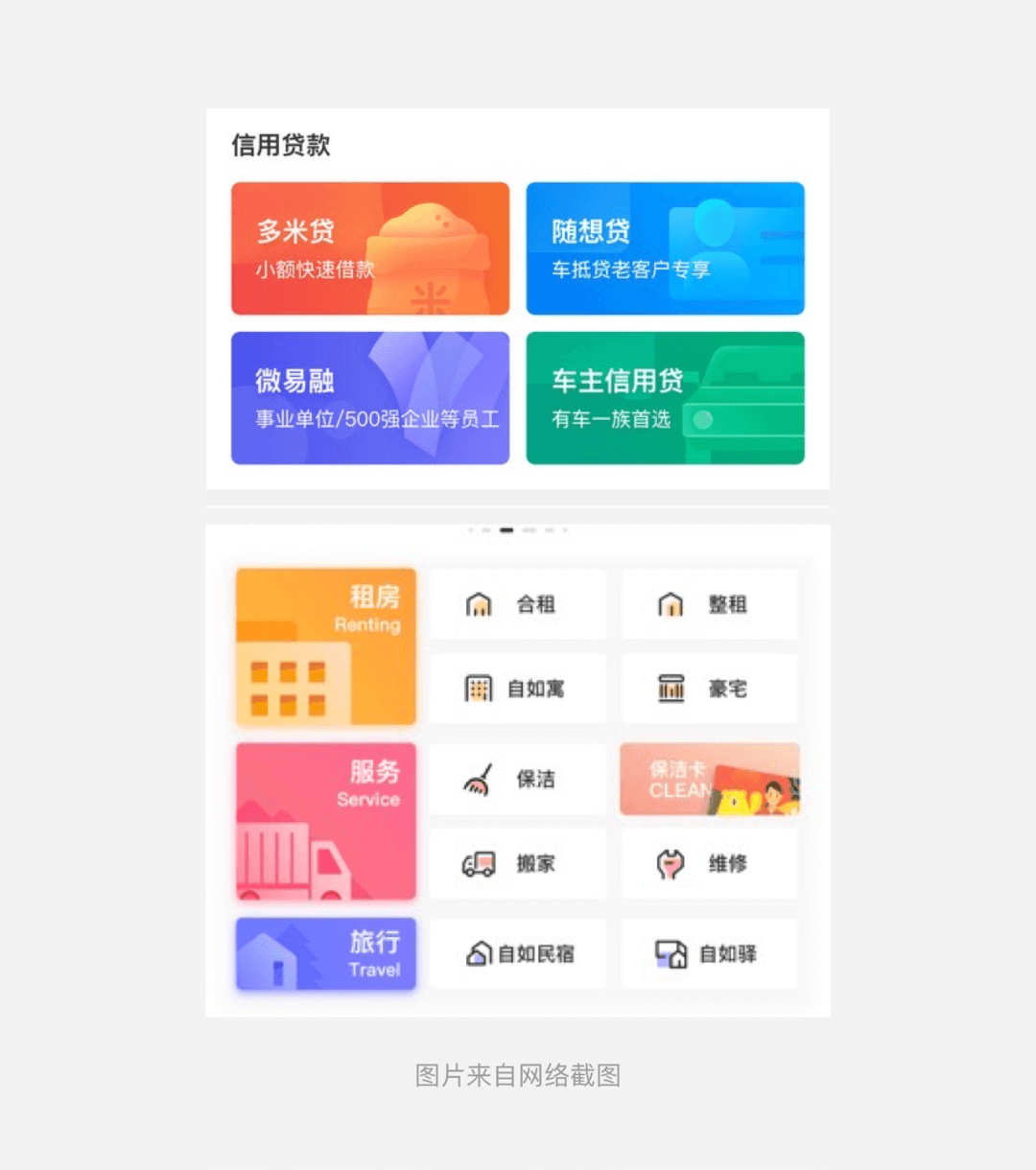
群里的小伙伴也都非常热情,给找了很多参考:
我整理了一下大家和我个人的一些建议,大概有下面三个优化点:
1.信息层级问题
我们仔细观察那些落地的参考,基本上第一突出的信息都是文案:

让用户知道这个卡片功能是什么,这也是正确的方式。
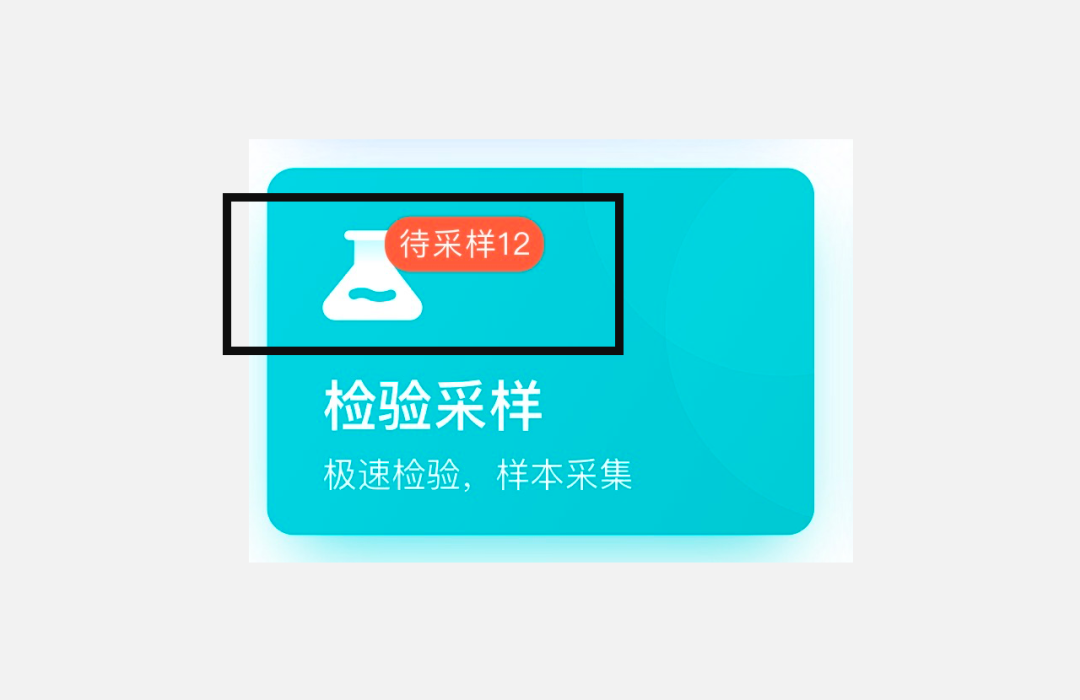
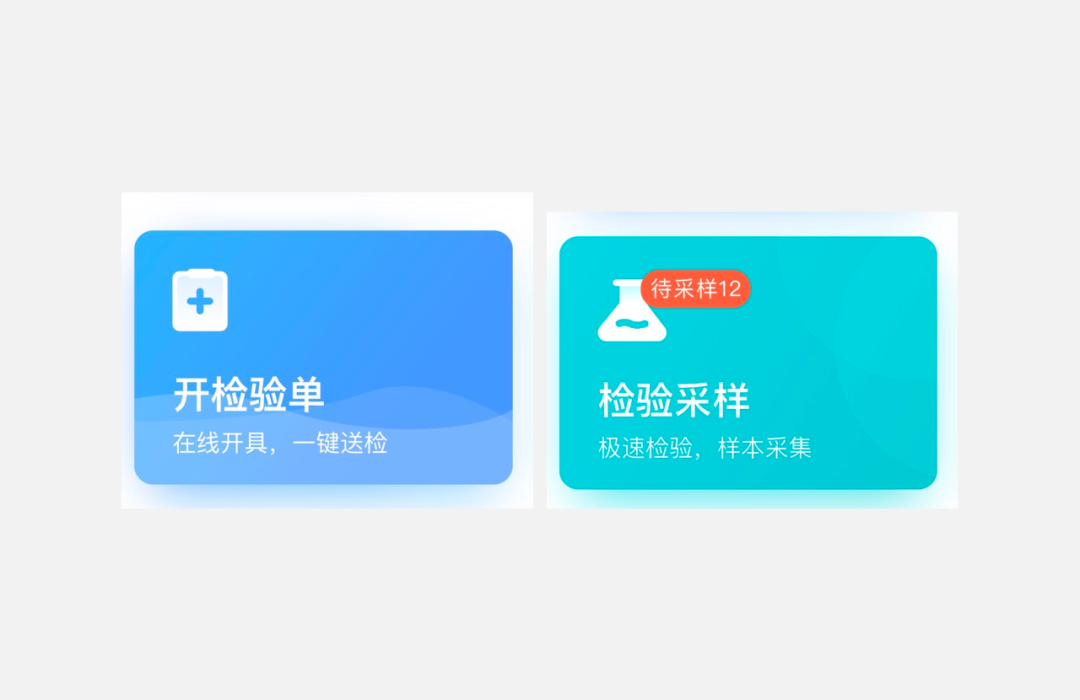
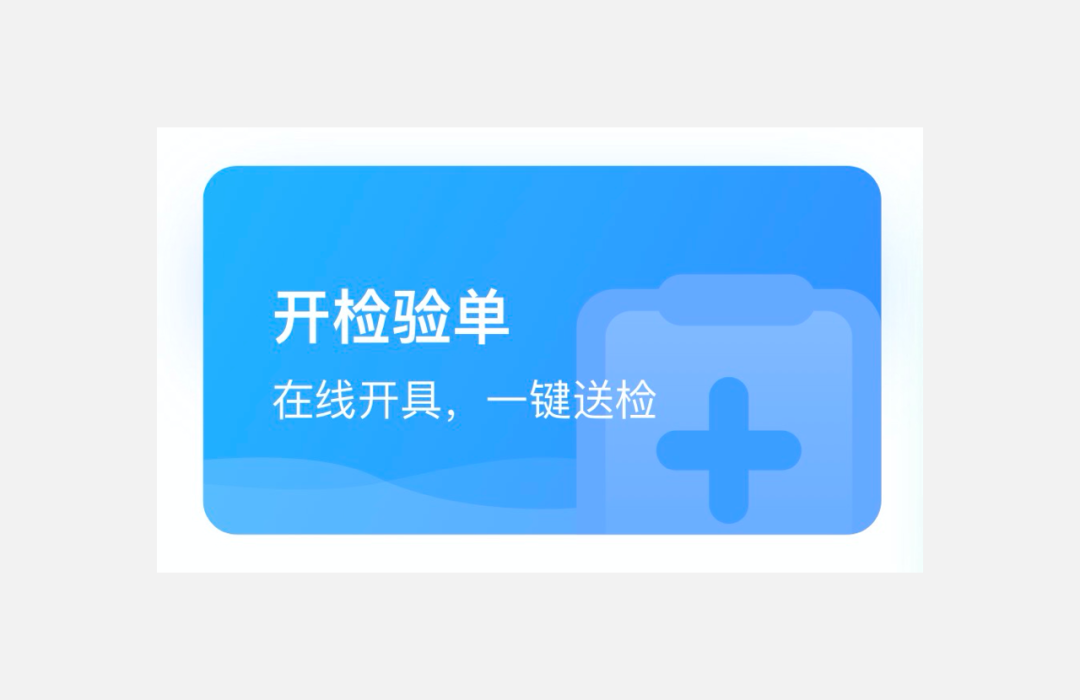
但我们的卡片,信息第一层级是图标:
所以在信息的层级划分上就有些问题,我们看参考的设计方式,都是把图形与背景结合,然后突出文案。
2.整体构图饱满度
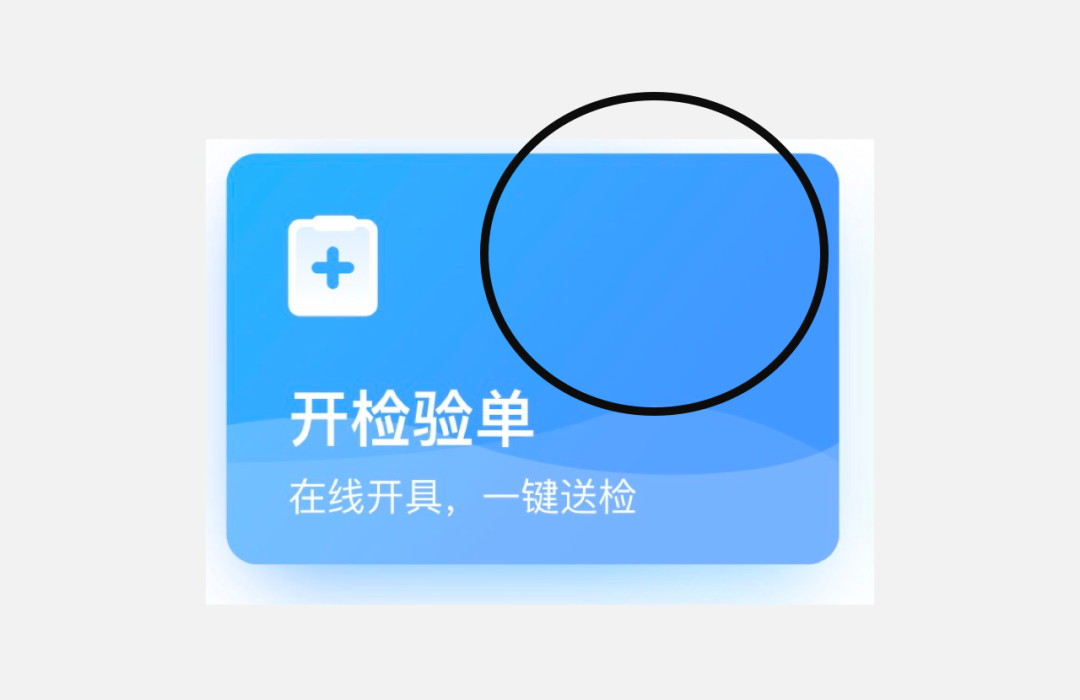
从设计层面来讲,一个很大的问题就是整个卡片饱满度的问题,我们还是来看参考,整个背景图形是非常饱满的,但我们的卡片背景相对来说就没那么饱满:
这也是后面可以优化的方向。
3.一些细节问题
其余的就是一些细节问题了,其实还蛮多的。
比如:背景纹理风格统一的问题,有的深,有的浅波浪纹理与圆形也不是特别统一:
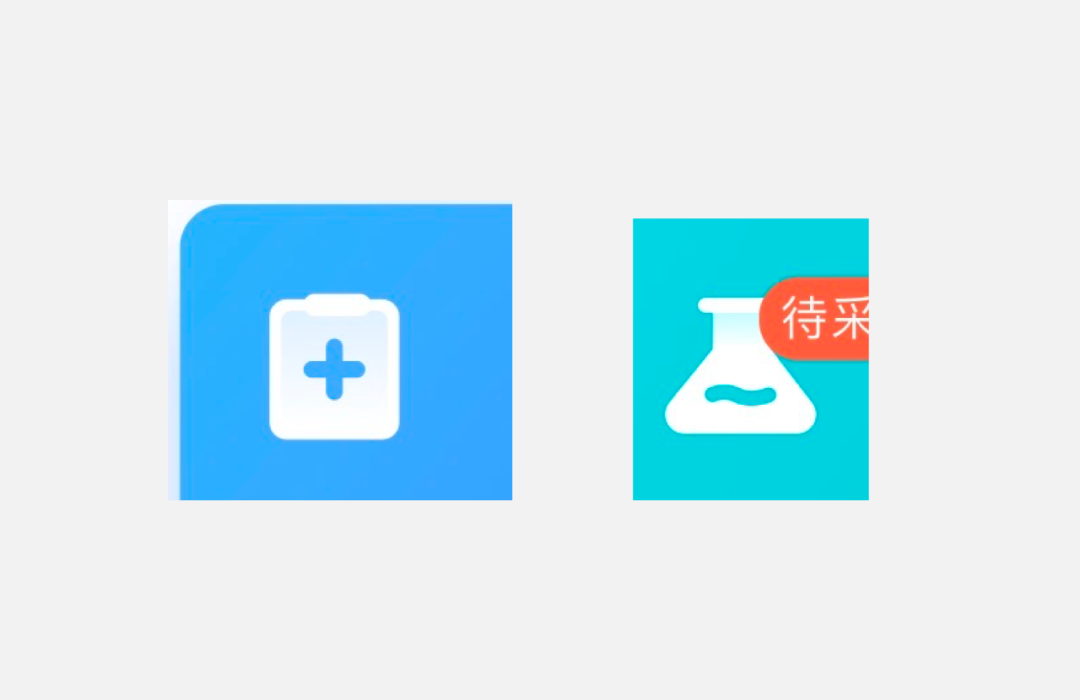
再比如,检验采样的图标做的还不错,但是开单检验的图标就差了一些:
好了,问题差不多就这些,基于刚才的问题,土豆又发了一版优化稿:
信息层级问题是有所改善,但是背景图形的处理,文案信息的细节都有提高的空间,所以我简单做了一版效果:
简单说几个里面的小细节:
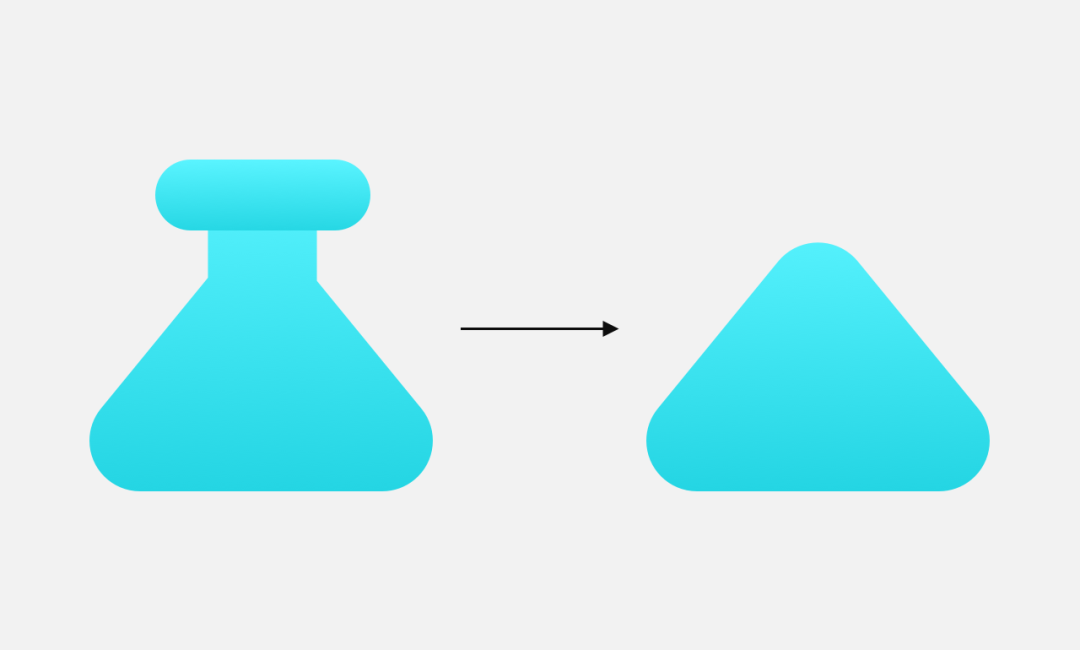
1.图标本身一定要精致,因为我觉得那个药瓶做的还不错,所以我直接用那个药瓶来延展了,只有你的基础元素足够精致,延展后才有可能好看。
2.我把主体元素进行了角度的倾斜,看上去会显得灵动些。
3.辅助图形,我是根据图标本身来延展的,因为我从药瓶形状里看到了三角形,所以辅助图形我用了三角形,然后辅助图形也尽量多几个层次,比如有深有浅:
4.文案可以适当加点排版,比如修饰物、然后信息稍微紧凑一点,别太散:
大概差不多就这些,希望后面土豆也可以自己的内容进行多多总结,提升自己的执行力和总结能力!

