相信做过B端项目的设计师都会遇到过组件库搭建这个问题。自己搭建对于小公司来说成本高、缺乏资源、需要调动的人力资源多,跟主要业务冲突,那么有没有小成本的组件库供我们选择,我们在此基础上进行定制设计呢,今天超哥带你了解主流的B端设计系统该怎么选。
1、Ant Design
Ant Design 是蚂蚁集团推出的企业级设计系统。基于「自然」、「确定性」、「意义感」、「生长性」四大设计价值观,通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。设计师可以基于ant提供的设计指引创造出美观、易用的产品界面。
官方提供57个基础组件,设计师可以根据基础组件结合业务自定义高级组件,官网提供React 、 Angular、Vue等多版本实现,还有丰富的设计资产供产品、设计、前端使用。
Ant 可以作为大型B端项目首选框架,它不仅有阿里的持续维护,还有众多开发者参与维护,市场活跃度排行第一。
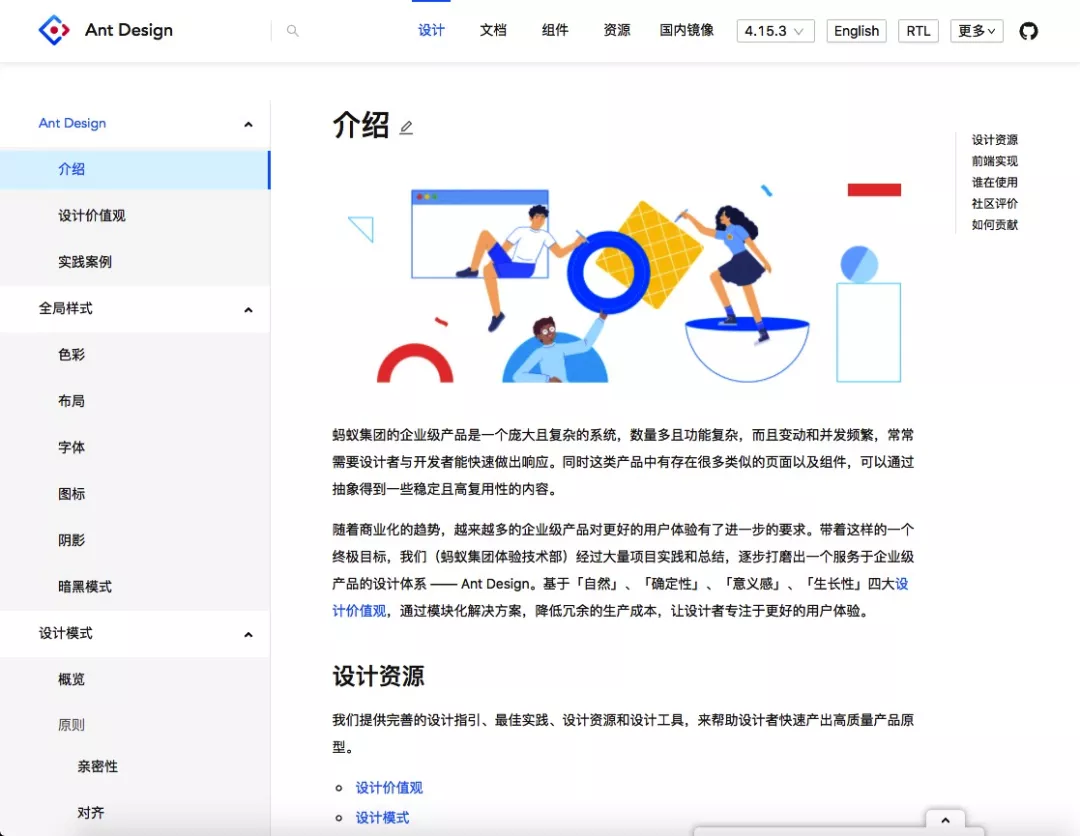
设计指引👇
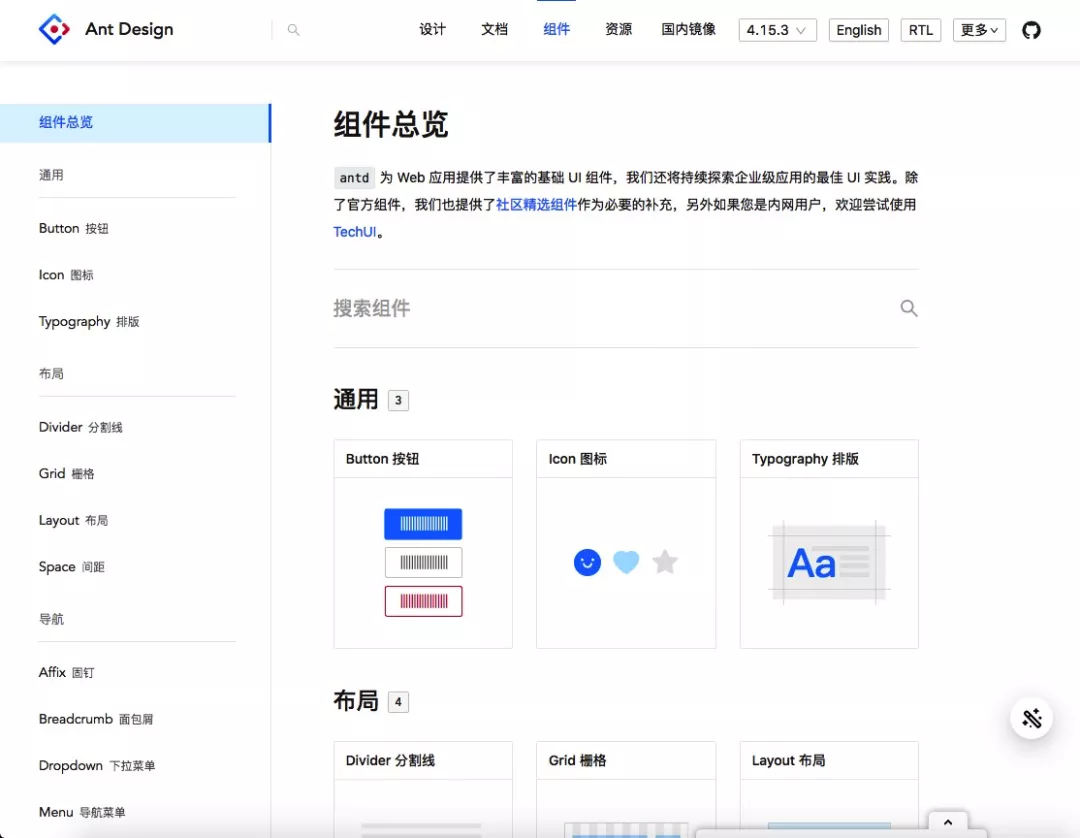
组件库👇
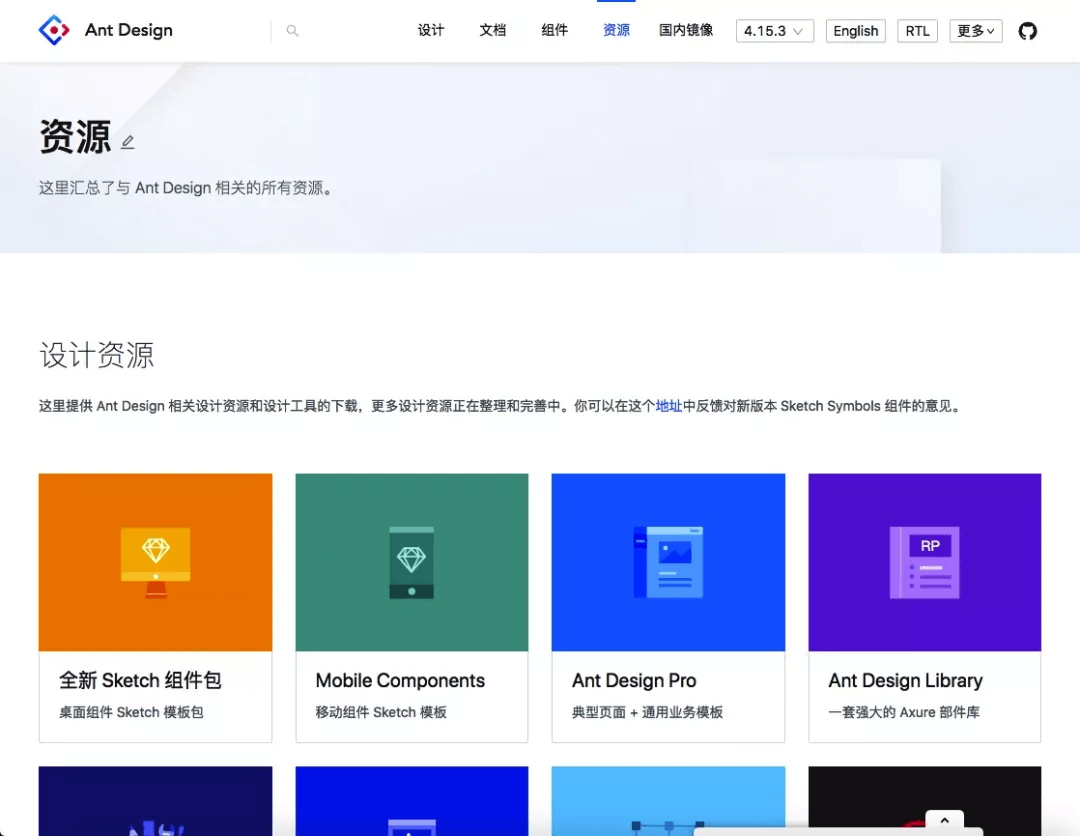
丰富的设计资源👇
2、Element UI
Element 是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。由饿了么公司前端团队开源。Element有轻量、兼容性强、小巧等特点,是小公司快速搭建项目的首选。
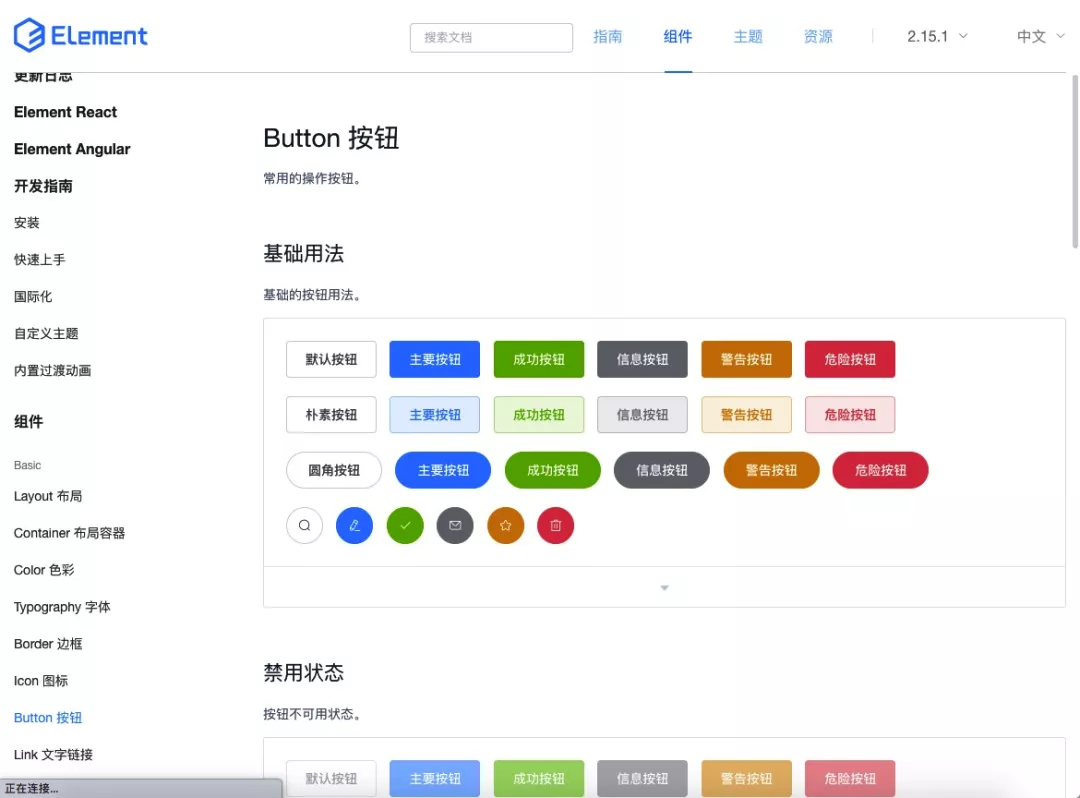
组件库👇

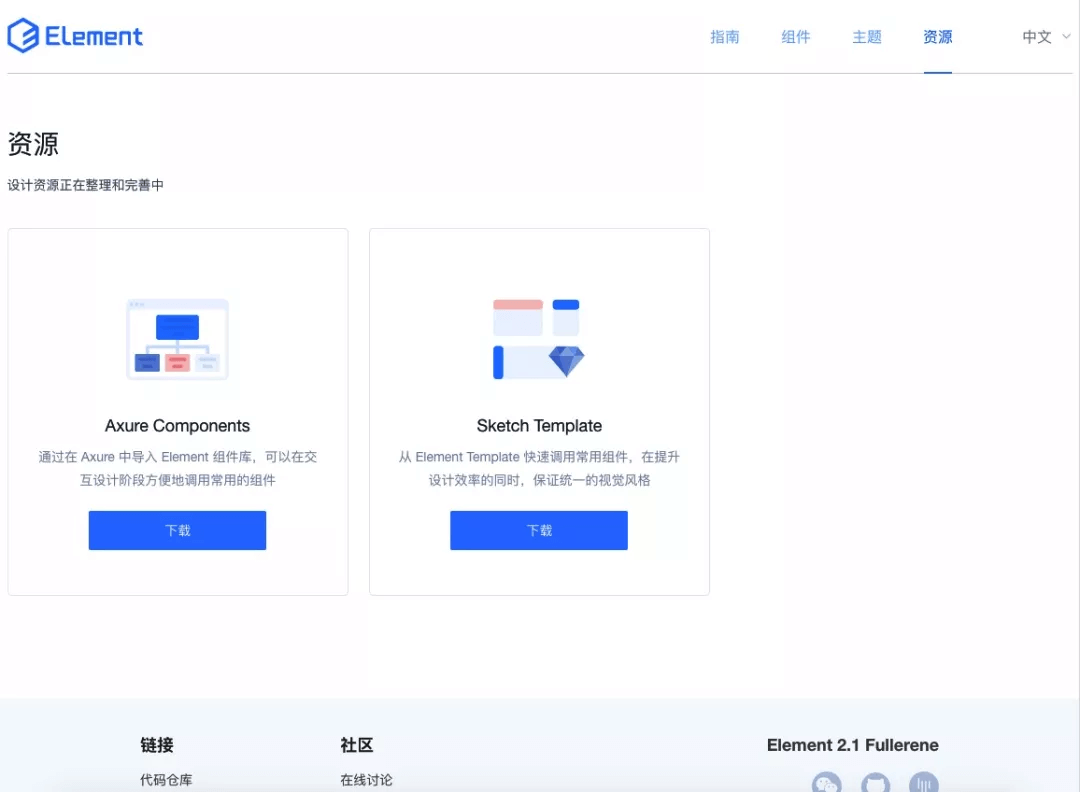
设计资源👇

3、View UI
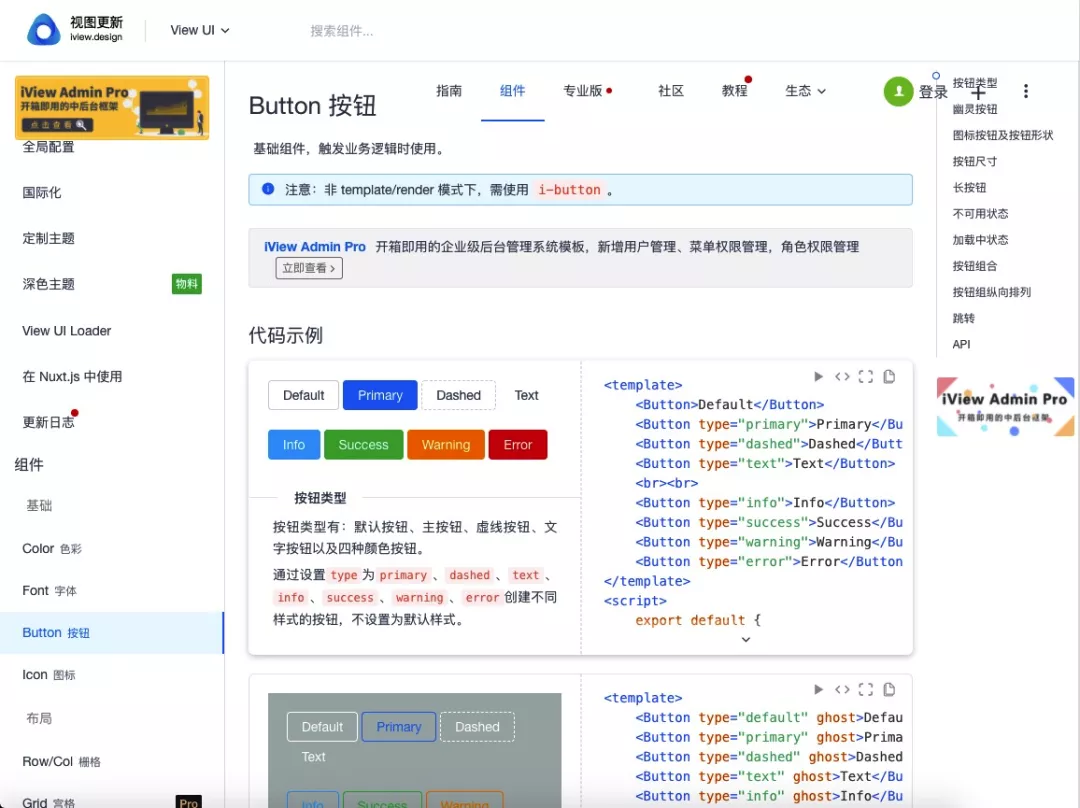
View UI 是面向中后台业务的一整套前端解决方案,包含了工程构建、主题定制、多语言等功能,极大提升了开发效率。
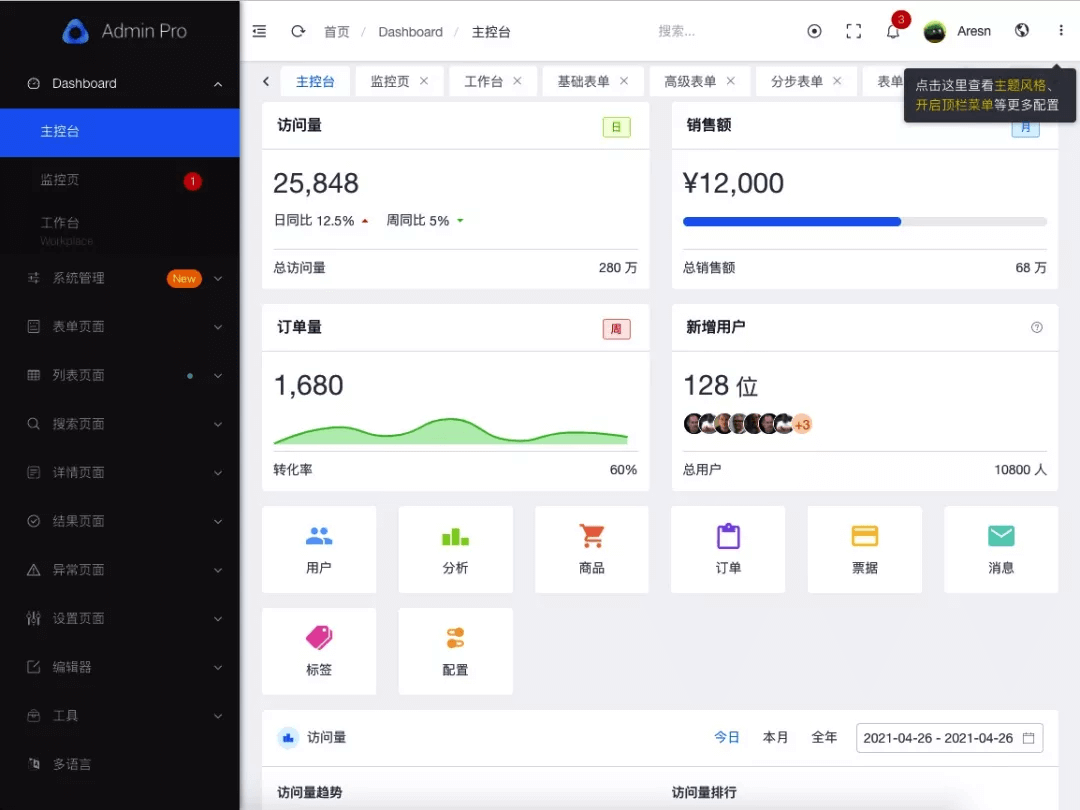
View 有完善的中台解决方案和模板库可供参考,可跟前端团队沟通是否使用。

组件库👇

模板库👇

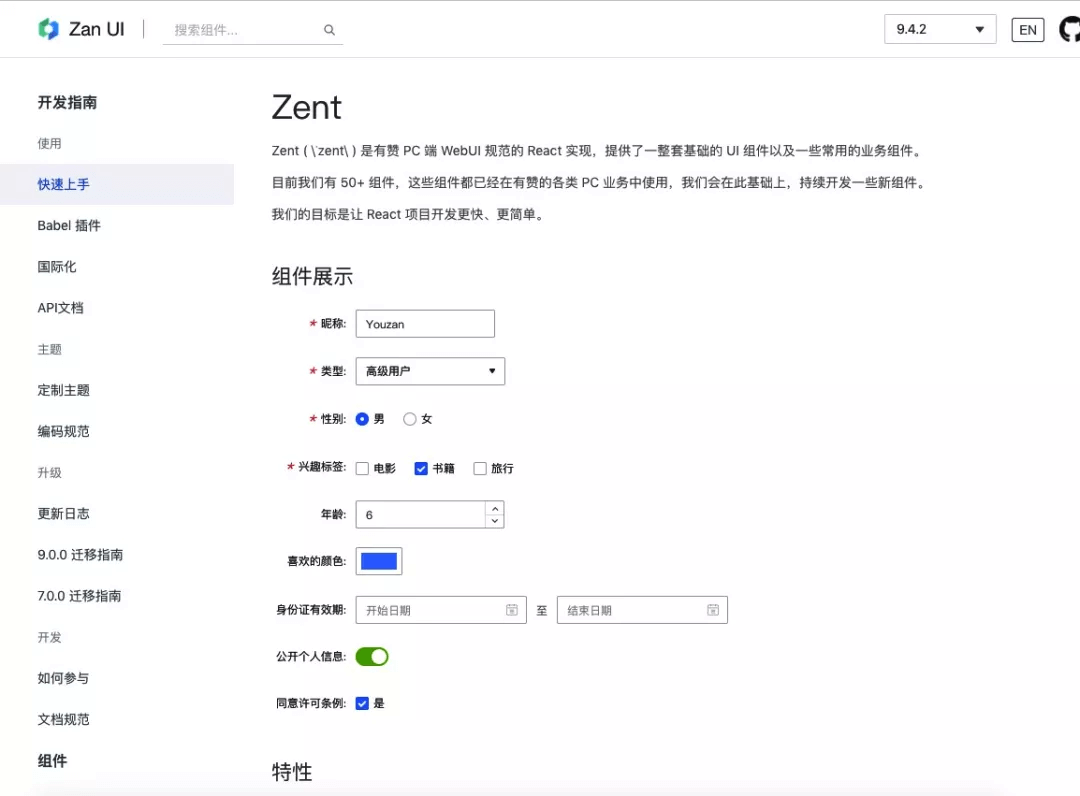
4、Zan Design
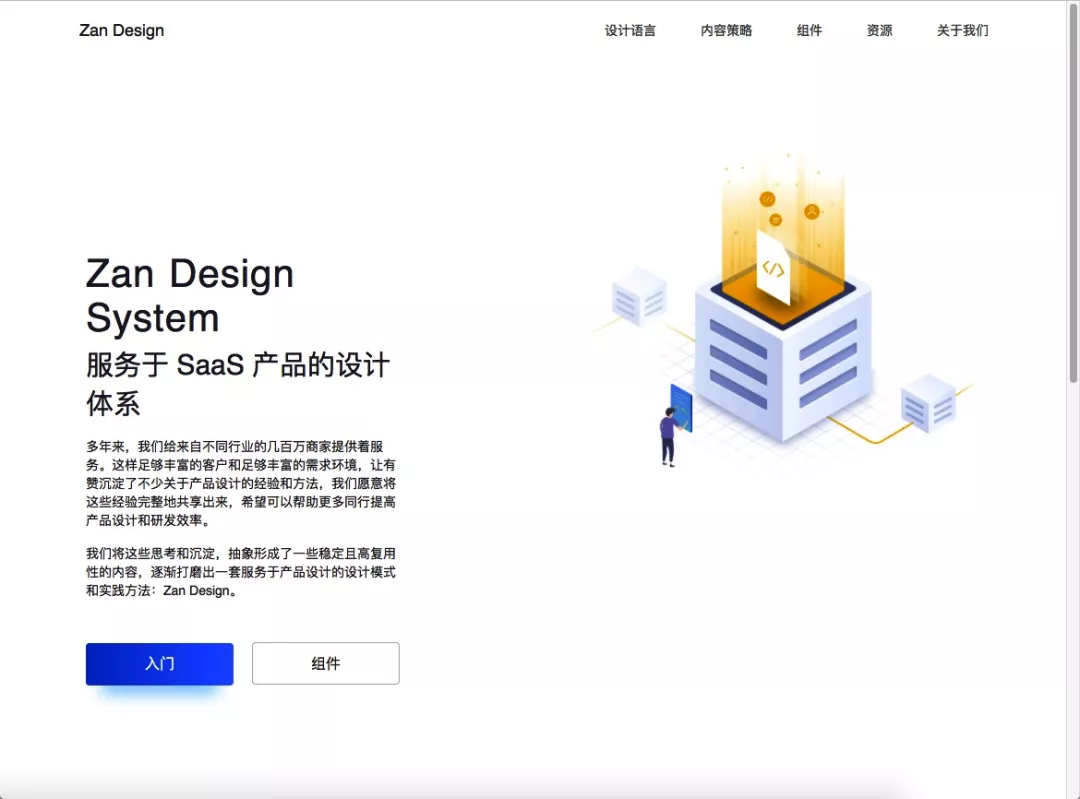
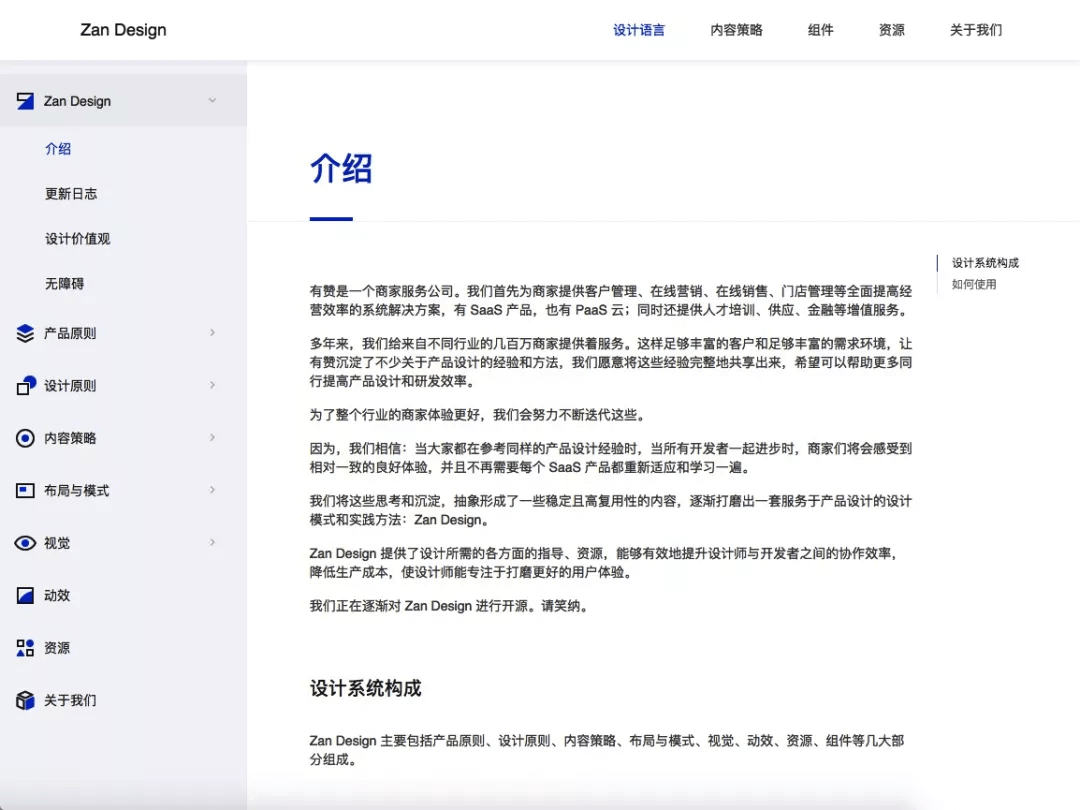
Zan Design 是有赞公司推出的B端设计系统。Zan Design 提供了设计所需的各方面的指导、资源,能够有效地提升设计师与开发者之间的协作效率,降低生产成本,使设计师能专注于打磨更好的用户体验。
设计语言👇
内容策略👇

组件库👇

5、Ke.Design
ke.Design 是贝壳自研的B端设计系统。产品理念是从服务出发,打造未来居住新体验。

官网给出不少b端设计思考,设计师可参考结合自己业务建立自己的设计体系

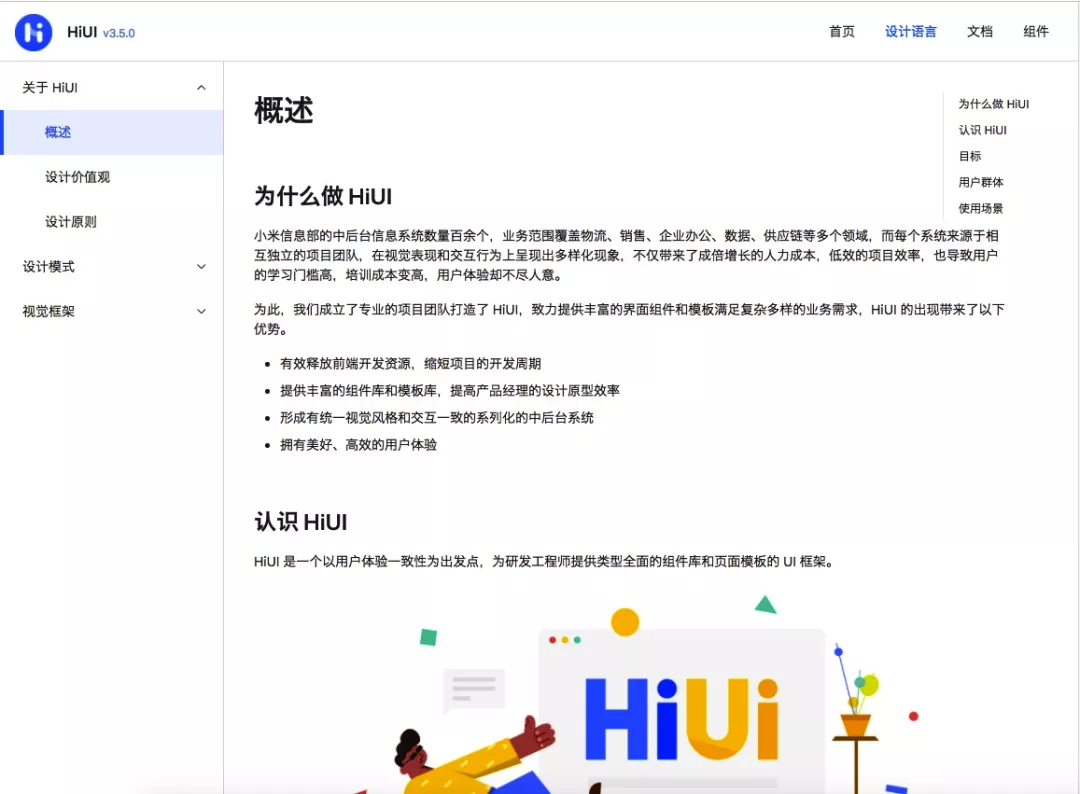
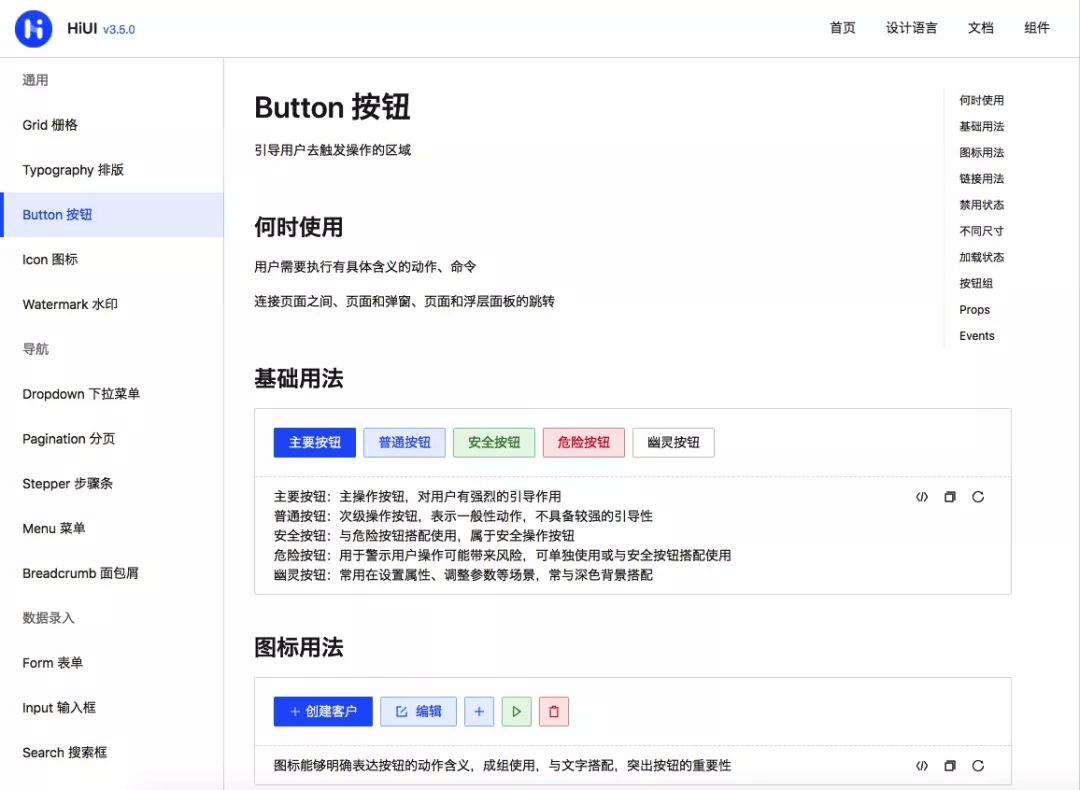
6、HiUI
HiUI 是小米公司自研的B端系统,是一套适用于中后台系统的设计规范及前端组件化解决方案。
设计语言👇
组件库👇

7、LEGAO Design
LEGAO Design 由京东自研,是一套多终端,多场景,多语言的企业级 UI 组件库。

设计指引👇
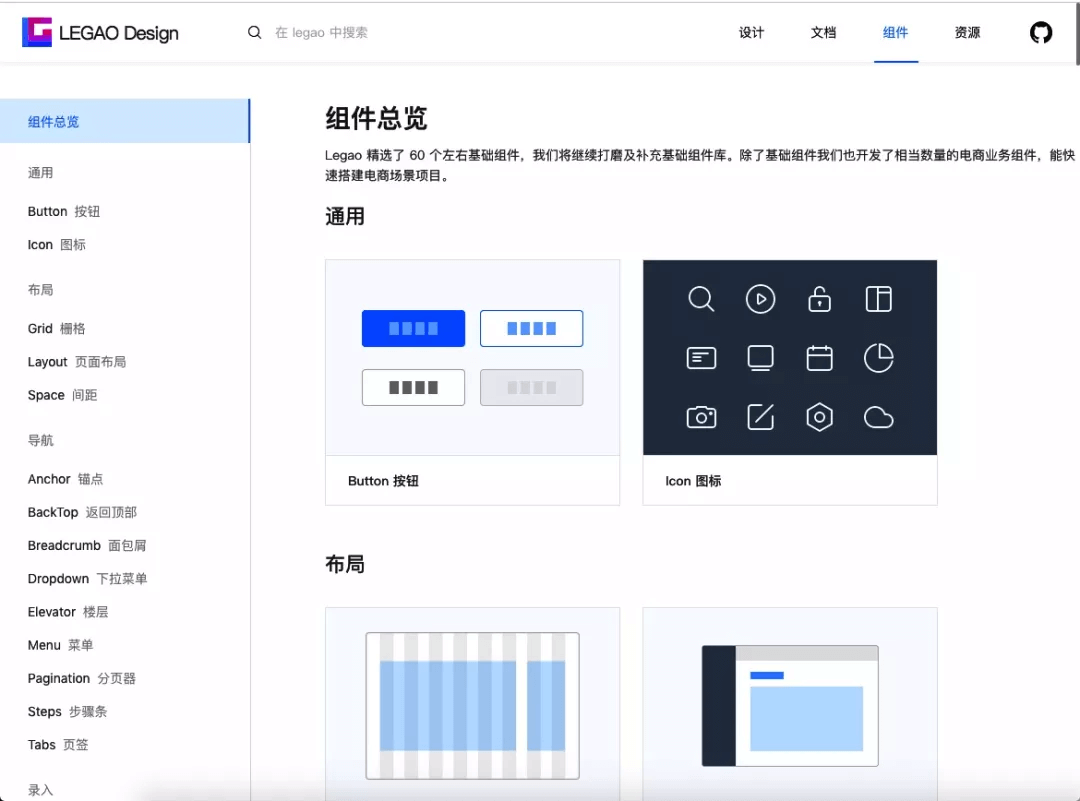
组件库👇
B端设计系统官方地址:👇
1、Ant Design:https://ant.design/index-cn
2、Element UI:https://element.eleme.cn/#/zh-CN
3、View UI:http://v1.iviewui.com/
4、Zan Design:https://design.youzan.com/index.html
5、Ke Design:http://design.ke.com/page/home
6、HiUI:https://xiaomi.github.io/hiui/zh-CN
6、LEGAO Design:https://legao.jd.com
原文链接:https://mp.weixin.qq.com/s/4ogjO8ahOxUamn1D3Vm5tQ
转载时间:2021.4.27


