原文链接:https://mp.weixin.qq.com/s/eZlCt0OWpSdvw9zFzSgn4g
壹、为什么要做组件化
组件化后 对设计有哪些价值?
Why do zujian hua?
凡事都讲究性价比,大家每一分钟时间都很宝贵。
所以,在动手制作组件之前,首先得明白为什么要做组件,组件化到底能带来哪方面的提升?究竟值不值得投入精力去做组件化?
接下来,我就来简单给大家盘点,组件化的方便之处。
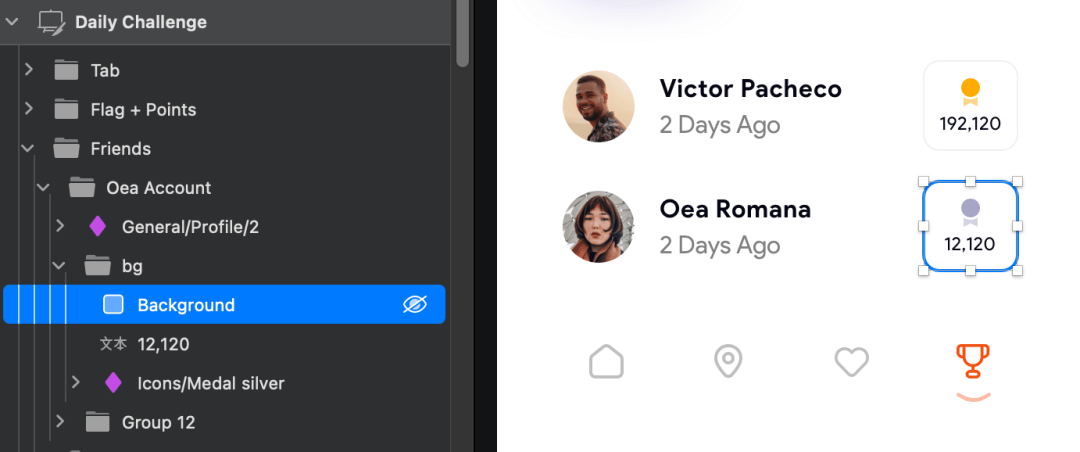
1)源文件图层更清晰,查找修改资源更方便
很多同学会有将源文件打组的好习惯,但虽然是打了组,但组里面的内容查找起来层级太深,还是非常的不方便,需要一个一个手动的查找到相应图层,然后再对其进行调整。

而且麻烦的地方,是如果多个画板里面有同一个元素,那么其中一个地方想修改,后面的地方都得通过图层面板,去一个一个找到,去替换修改,很耗时间。
而当把这些比较固定的内容,做成组件后,查找起来就非常方便了,一方面只需要按住 Alt+C,就能轻松调用出组件列表,对组件进行编辑定位。

其次对组件里的元素改动后,所有用了组件的地方,都会被自动同步,非常方便!
2)组件复用起来更方便,极大减少不必要的工作量
除了定位到组件外,高效灵活的复用同样也是提效的一个步骤。试想一下,之前要想复用一个现成的设计,你需要先找到相应的源文件,然后手动一个一个的找到相应图层,然后再进行复制,再拖拽到新的画板,相当的麻烦,一不小心可能还把之前的源文件弄乱了。而有了组件之后,只需要从组件库的列表里,找到相应组件,直接拖拽就能使用。



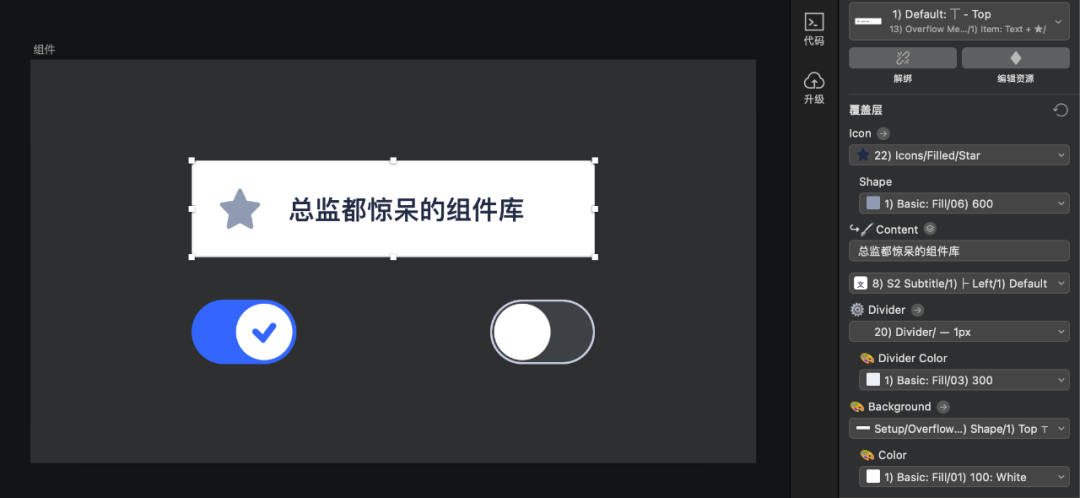
组件还提供了丰富的可替换字段,比如文字跟icon,甚至都不用再对组件进行打散,直接在组件右边列表输入相应的文字内容,左边对的设计稿就进行自动替换调整了,非常方便。

3)设计组件封装后,开发还原精准度提高
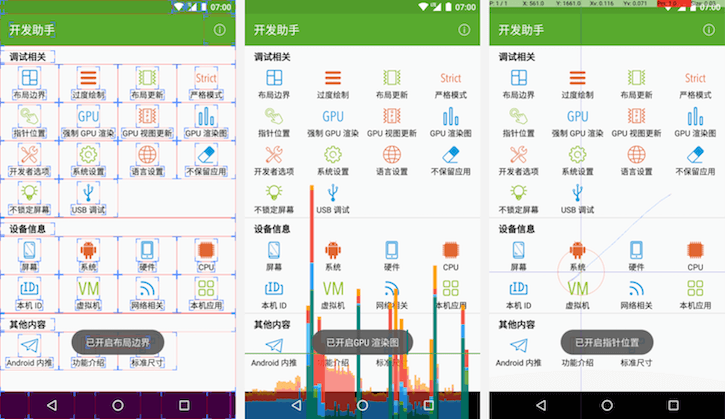
开发人员在对界面的框架结构还原时,也是利用的 Canvas画板,而开发的布局适配,要更为严谨一些,在开发的布局模型里面,所有的还原都是结构性的,结构是固定的,结构里面的内容,可以从服务端下发,或者是从本地读取。用过安卓手机的同学,应该知道开发者选项里面有个布局边界功能,打开就能看到代码绘制的结构性布局。

这个结构性布局,根我们的组件化思维是不谋而合的,所以我们的组件设计稿给到开发后,开发能很快速的明白组件的逻辑,这样还原起来,其实也是更加的方便,后面视觉还原的效率也会更高一些。

贰、组件化集合-组件库
设计组件库 Design Library
Why do design library ?
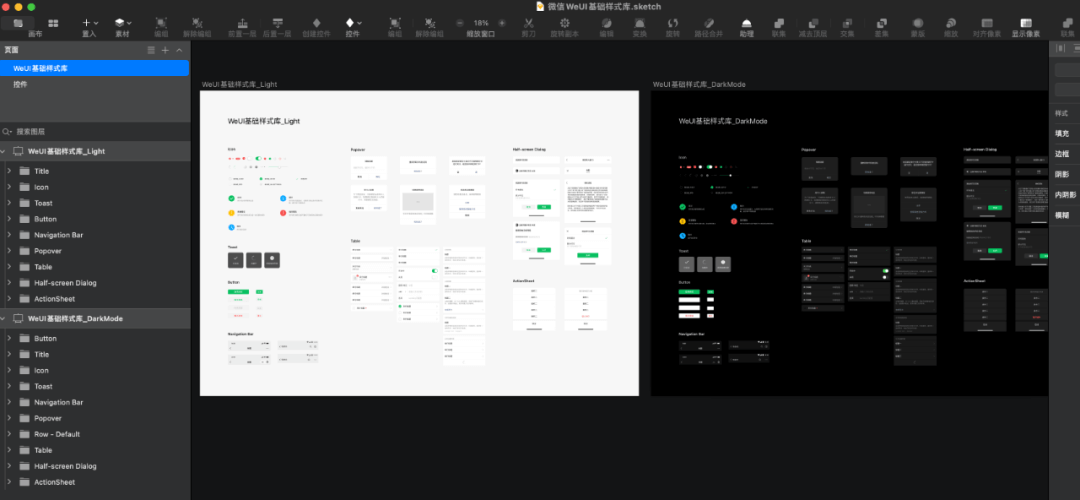
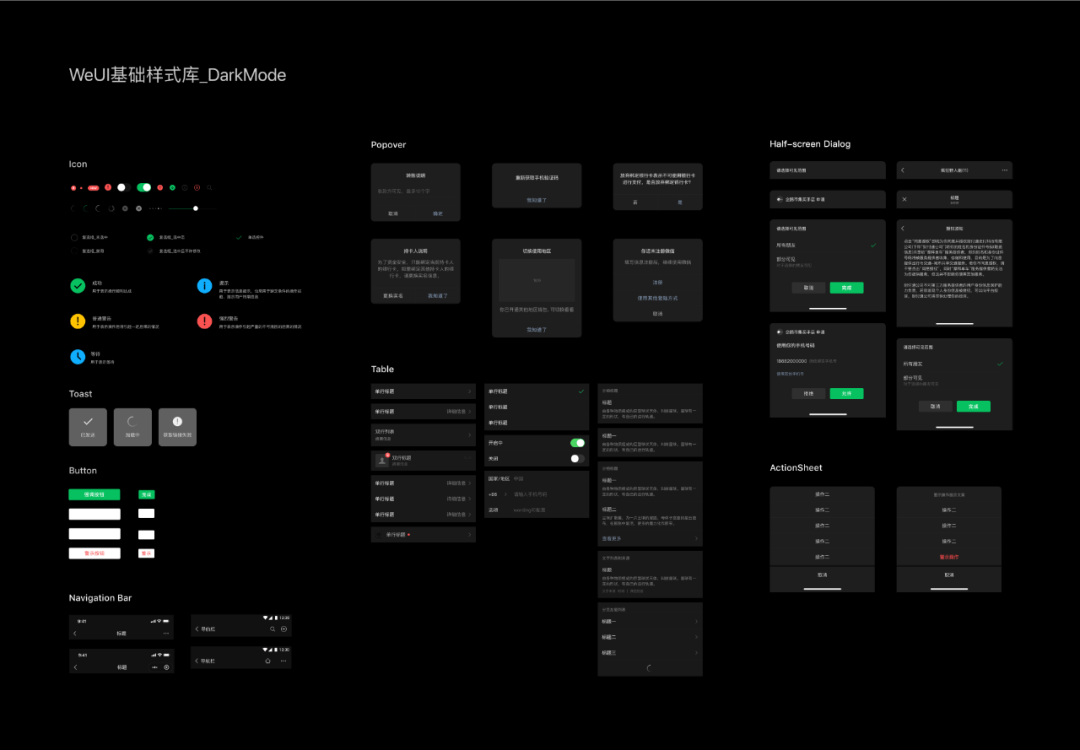
当若干个组件集合在一起以后,为了方便统一管理维护,其实就形成了组件库Library,目前大厂的产品线里面,也都有属于自己的组件库,比如WeChat.library、Antdesign.library 等(文末附打包下载链接)

为什么大厂都这么热衷的搭建自己团队的组件库呢?
1)方便设计团队内部的规范维护管理
其中一个重要的原因,就是规范是需要维护、迭代、升级,如果规范文档以pdf或者以ketynote的形式进行传播,那么设计师需要再重新根据 pdf 里面的内容,重新画一遍界面,非常耗时。

而有了组件库之后,负责规范的中台设计师,只需要把规范定义好的内容,制作成组件,这样设计团队的内部人员,只需要直接拖拽调用组件就可以,这些组件都是规范人员制定好的,所以产品线的视觉设计就能轻松与规范侧保持一致。
这样团队内部的规范维护,就很方便了,中台设计师只需要充分考虑好组件的样式,以及高复用度。而前台的设计师,直接调用组件就好,协作非常的方便。
2)全局迭代优化非常方便
另外如果 组件库library 所在的地址,如果是建立在云同步的服务器,或者是会实时同步文件夹。这样规范人员在对组件改动之后,其他组员都会在sketch的右上角收到一条Push提醒,可以根据这个提醒,来决定是否使用新的组件。
在点击替换更新后,也会有弹窗进一步确认,改动之后的样式是否符合预期,如果需要更换升级,那么一键即可更新,再也不用繁琐的去调整源文件了。
这样可以在一定程度上,保证大家设计稿里,都是最新的组件,而不用再麻烦的一步一步进行替换。
叁、组件化怎么做?
Sketch 组件制作指南
How do you do ?
前面分享了为什么要做组件,以及设计组件带来的价值。接下来,就来聊聊具体的组件,怎么来落实。
1)分子原则
首先组件的落实,需要遵循分子原则,那么什么是分子原则?其实这个是为了方便大家理解,我随便起的名(也不完全是)。

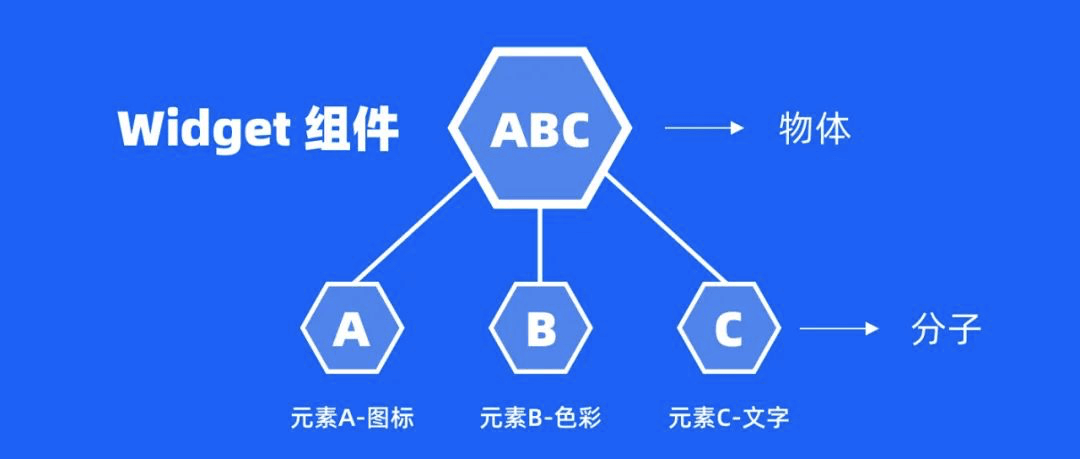
大家可以理解,一个物体,其实会由很多个零件组成,但每个零件,其实都是由大量的分子来组成的。所以所谓的分子原则,就是我们需要从最细的角度,来搭建组件。
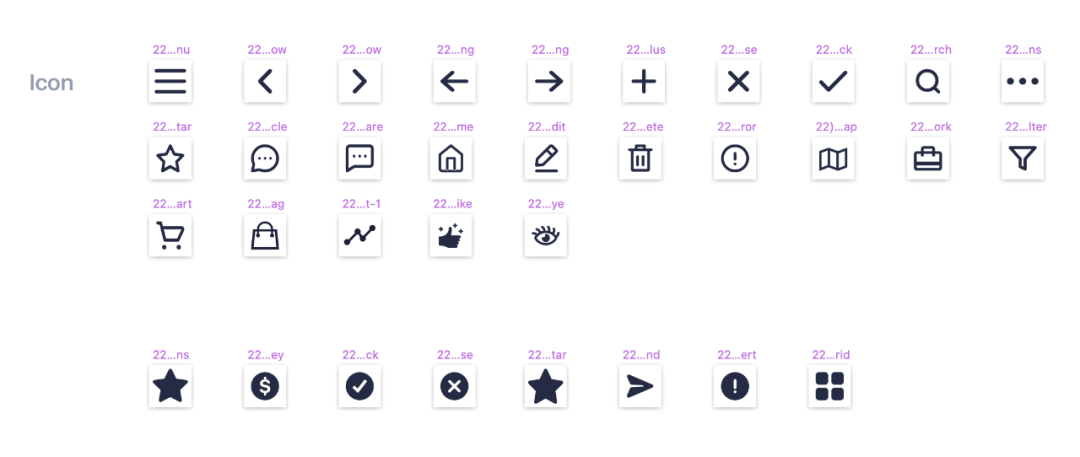
比如从基础的文字、图标、颜色、按钮等小元素
而文字与图标的组合,可以变成 Tab bar,Views 等,这些组合,又可以变成很多功能性质的组合,比如弹窗、卡片、列表等等。
2)Sketch组件封装
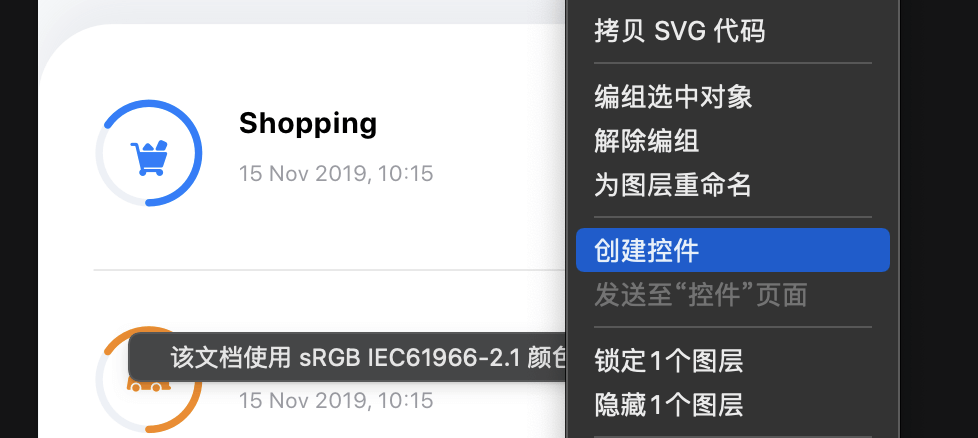
封装组件其实很简单,只需要在Sketch中,把图层整理好以后,右键创建控件Symbol,就封装好了。

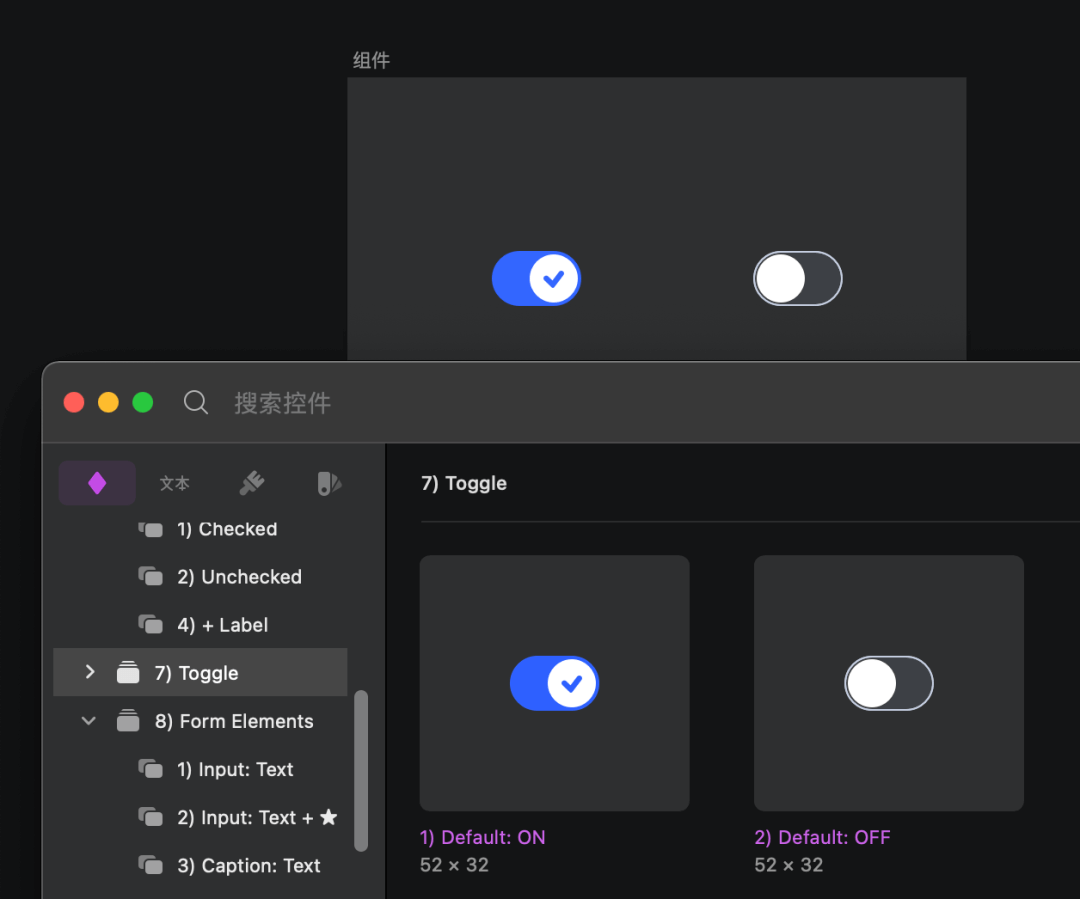
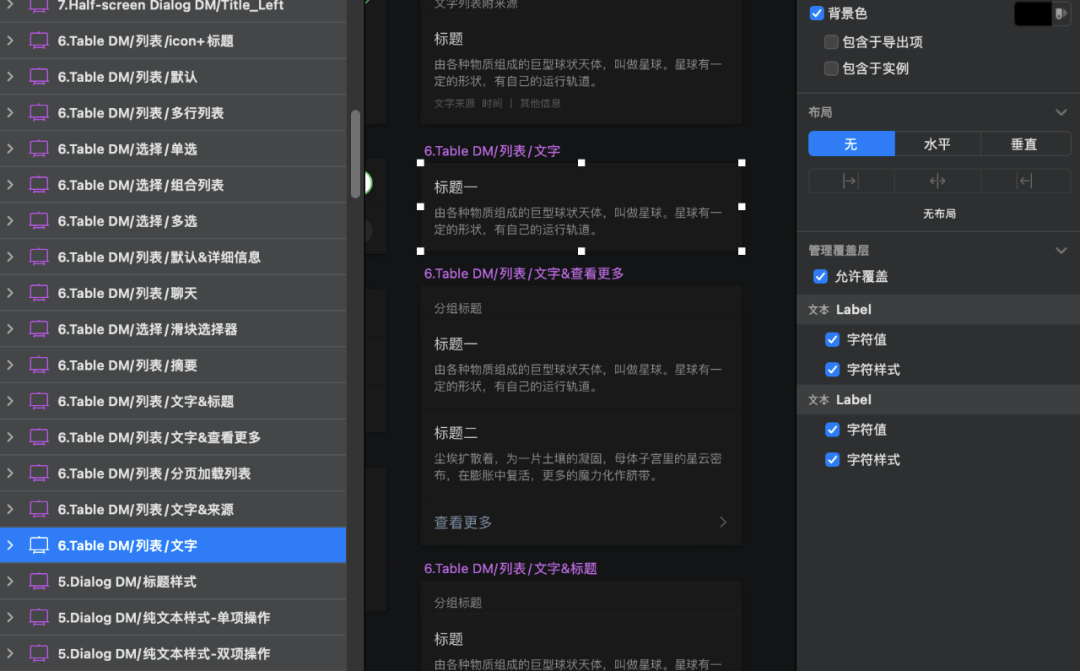
不过需要注意的是,在封装组件的时候,需要考虑到组件的延展性,比如组件里哪些元素是可以被替换的,替换有哪些选项,凡是需要替换的,都要按照分子原则,创建成单独的Symbol,如以下示例
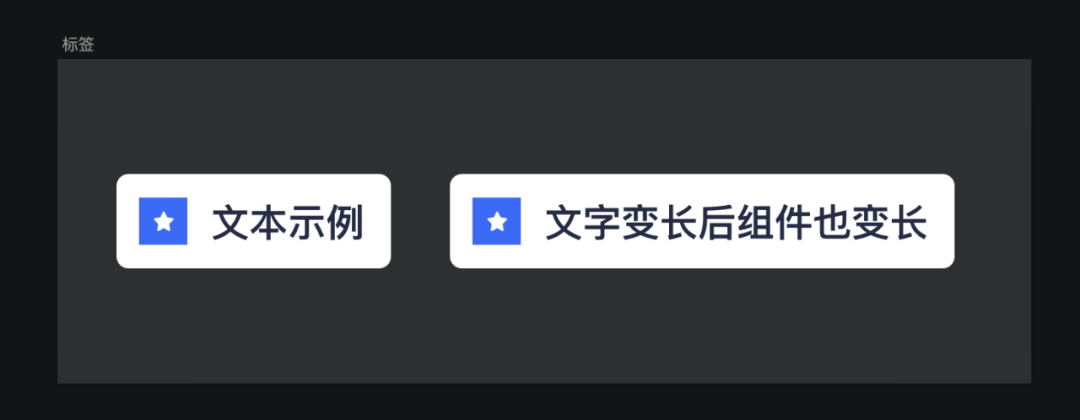
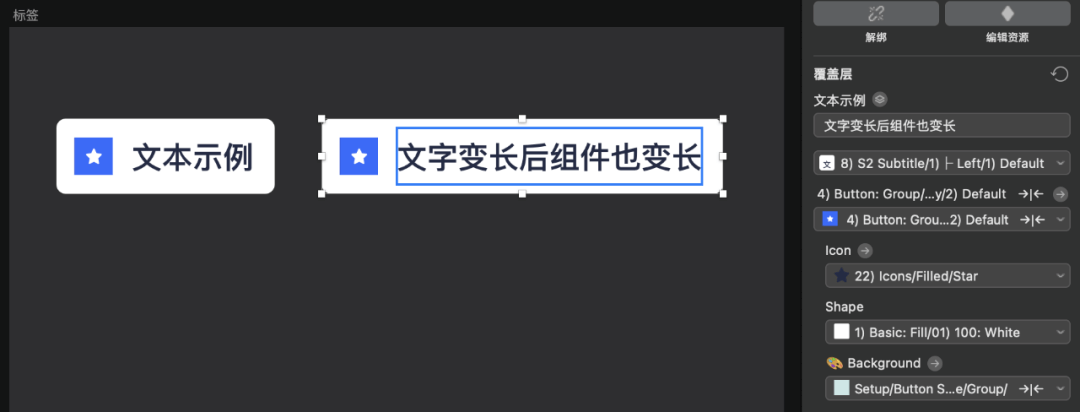
另外还有就是要考虑到组件的适配,比如很多地方的组件,需要根据文字长短来自适应,或者本身组件容器的长宽就不是固定的,而是变化的,比如标签。

特别是带图标跟文字的标签,标签宽度需要根据文字及图标的大小来进行变动,这样咱们在创建组件的时候,就可以勾选下面的适配对齐方式,以上面这个案例为例,我选择了从左开始适配

好了后,我们再在组件右边的属性面板中,输入相关文字,或者替换图标,你就可以发现画板里面的组件尺寸,也会自动调整。

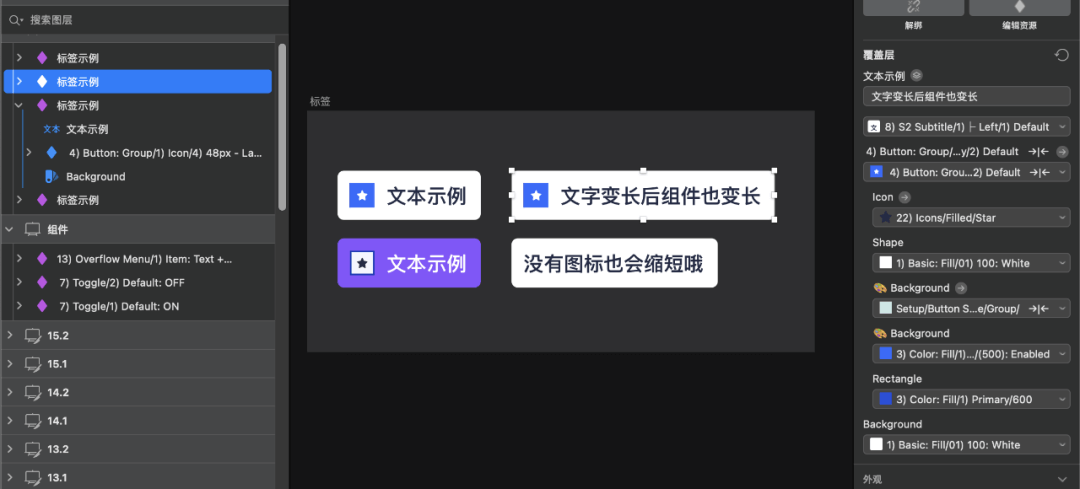
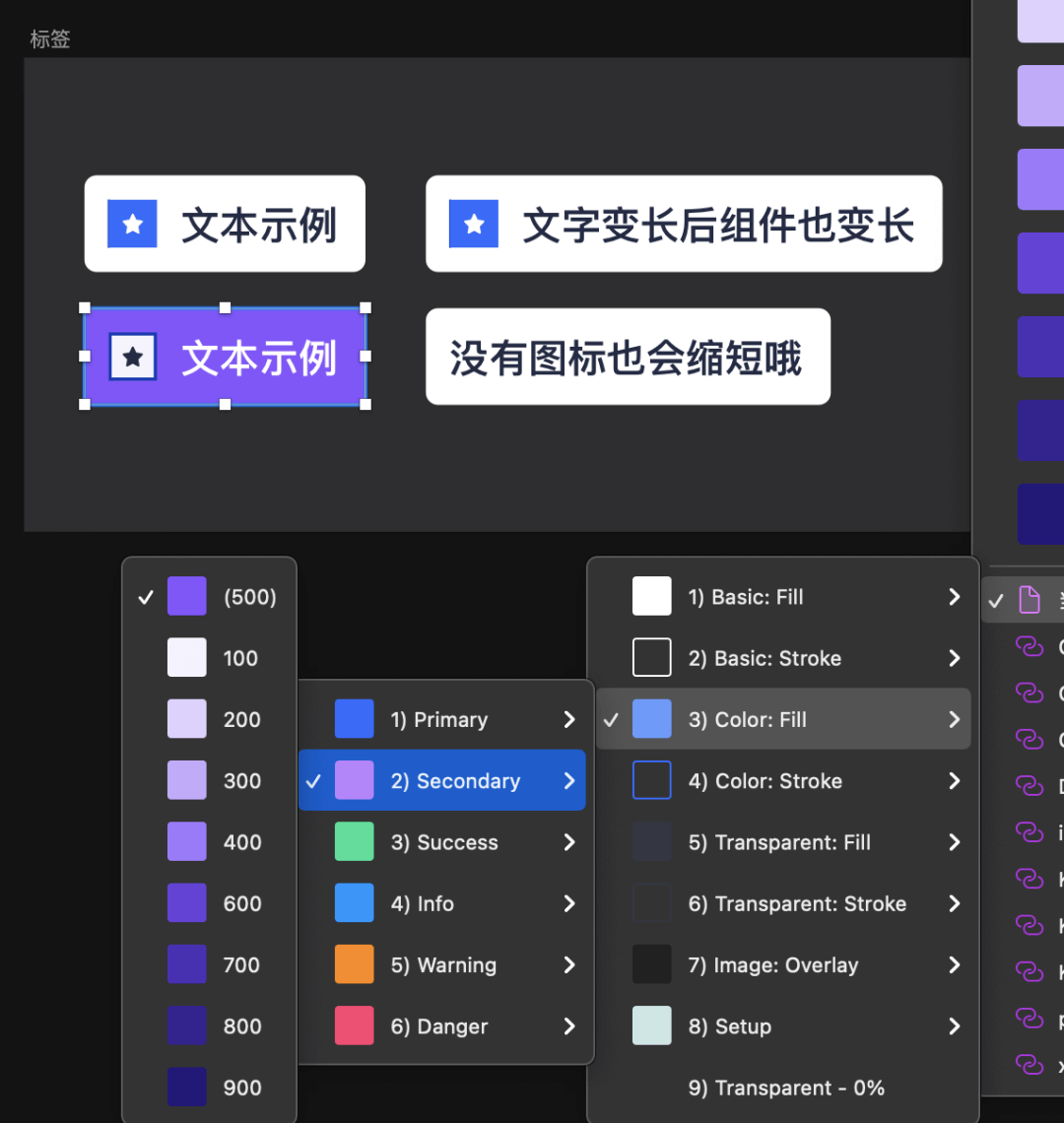
所以一个组件,在使用分子原则搭建好以后,是可以适配到多种不同形态的,以上面这个标签为例,可以通过配置右边的属性面板,来达成多种样式。

标签还是那个标签,只不过我可以通过修改组件的预设参数来实现不同的效果,而这些预设,也正是可以通过规范来管理的。

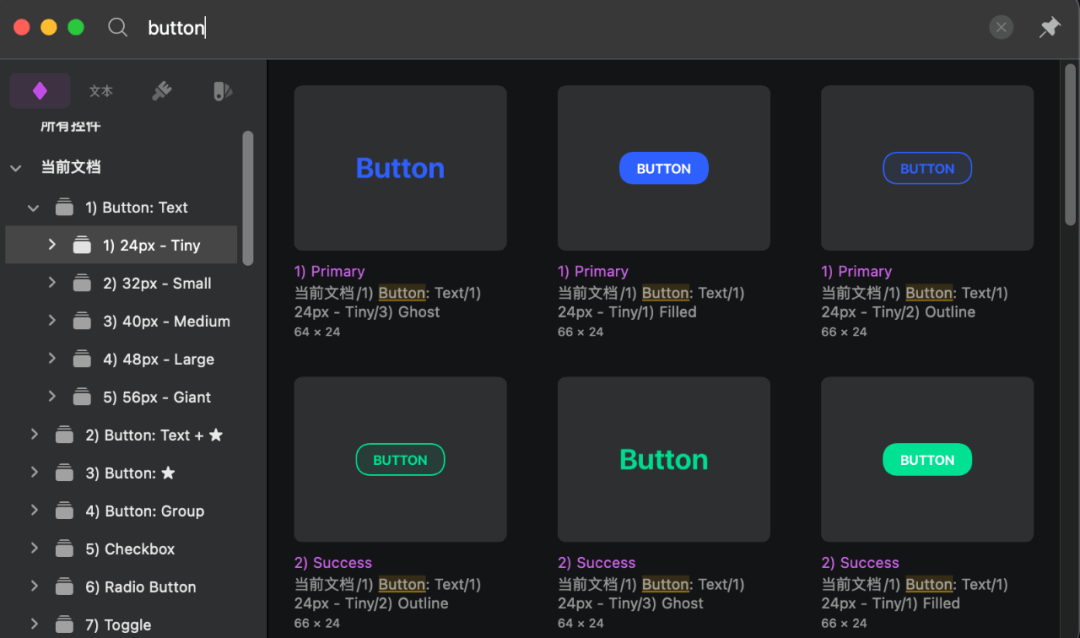
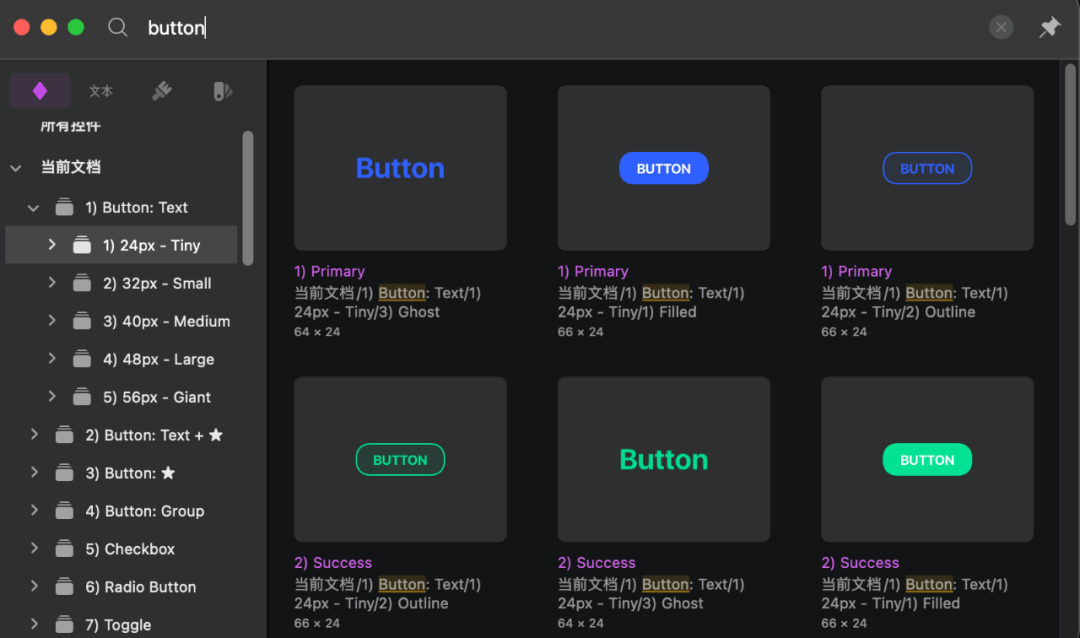
除了这个标签,包括按钮的宽度样式以及一些需要变化的控件,也可以设置成自适应的,按钮宽度根据文字的多少进行自动调整,这样按钮的规范肯定就是非常一致的。

具体这块大家可以自己多尝试,其实非常的方便!也很提升效率,所有的内容替换,都可以通过侧边的组件面板,来进行操作!
3)尺寸规则与命名
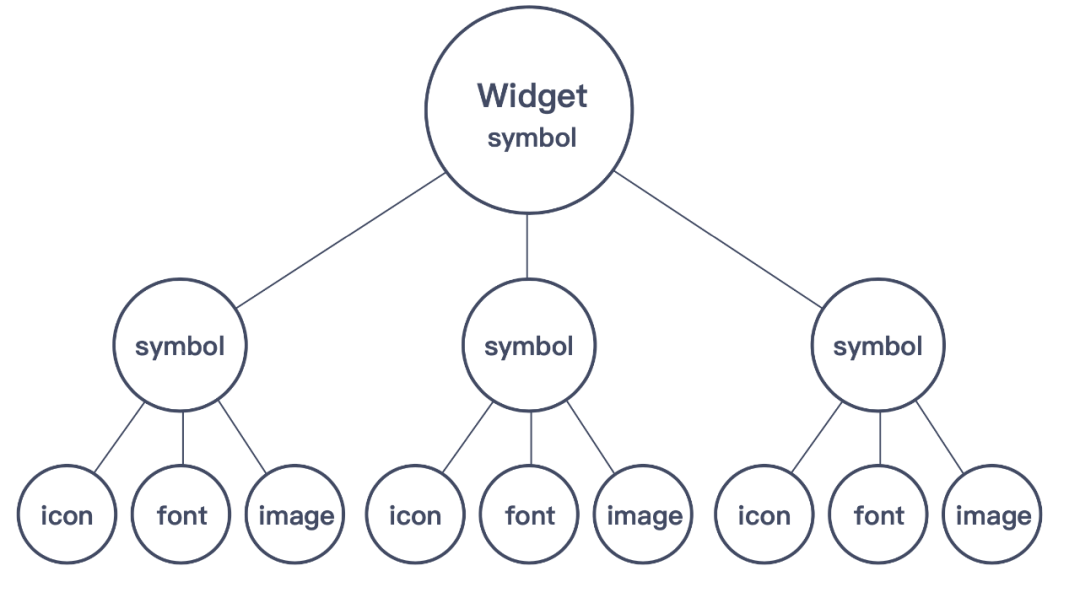
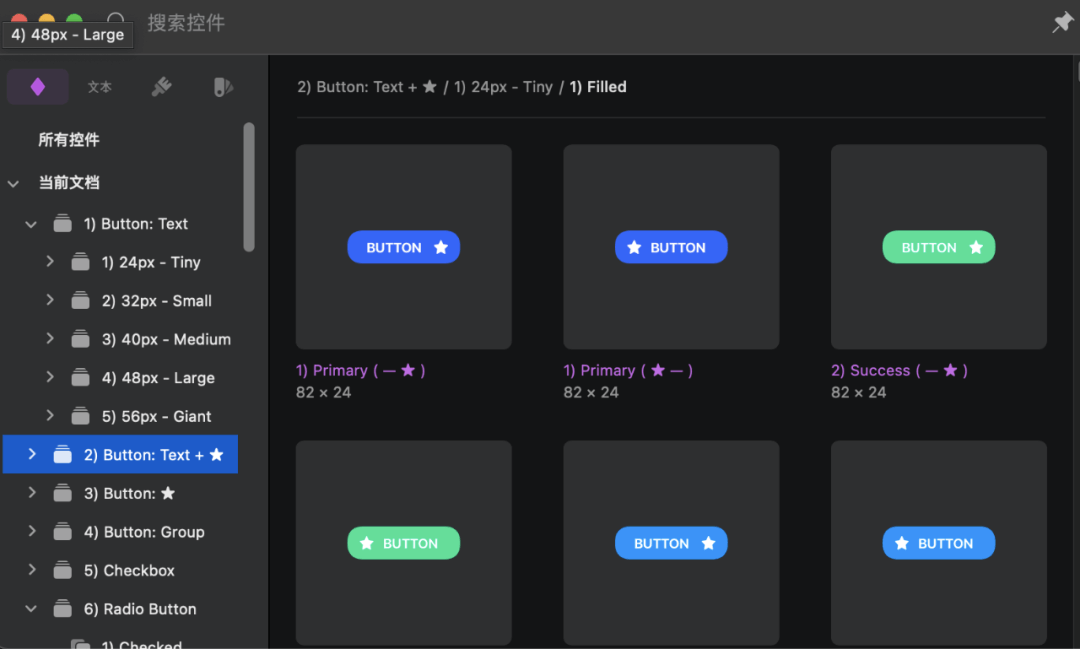
需要注意的是,Symbol组件的替换,往往跟命名及尺寸由很大的关系。比如一个组件里面包含了icon+文字,而icon是一套组合,这个时候,你想替换icon,那么icon的组件大小比例,就要设置成是一样的,如下图所示

由于Sketch中的嵌套逻辑,是根据命名来自动识别的,所以命名的规则,需要用斜杠来区分功能性质,由大从小。比如:
- 系统组件/**按钮**/小按钮/正常态
- 系统组件/**按钮**/小按钮/置灰态


命名之后,你会发现Sketch会自动把同类命名的组件进行收纳归组,在选择组件的时候,也会更方便。
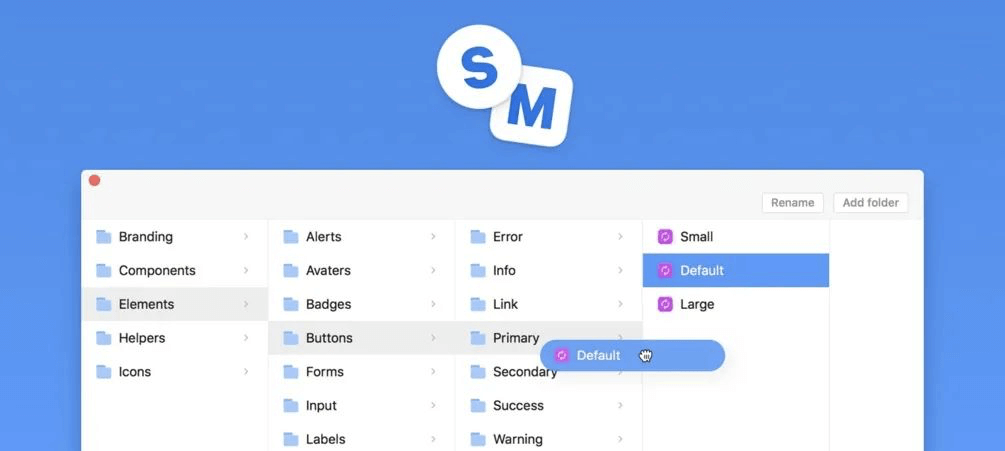
当然,嫌自己命名麻烦的,也可以去下载一个插件『 Sketch Symbols Manager 』,快速对 Symbol 重命名或拖拽改变嵌套。

PS:有一点要注意,这个插件的 Free 试用期为7天,建议等组件做好后,再安装这个插件对组件进行调整。
另外也不用担心这个插件去哪下载,贴心的我为大家准备好了下载地址,请继续下滑阅读文章。



