1000多个,保障区域内维修客户需求“30分钟”送达。“前置仓”是线下网点门店的统称。而前置仓工作台为PC端系统,前置仓工作人员在工作台系统中进行销售管理、客户管理、库存管理、仓储管理、采购管理、财务管理等进销存管理,完成门店的基础运营线上化。
目录
一、问题分析
二、优化方案
三、项目总结
一、问题分析
前置仓工作台本次改版涉及整个系统,设计侧针对核心功能—销售开单链路进行体验优化,优化目标为提升前置仓人员作业效率。
目前销售开单存在的问题核心分为两方面:
性能方面(卡、报错…):
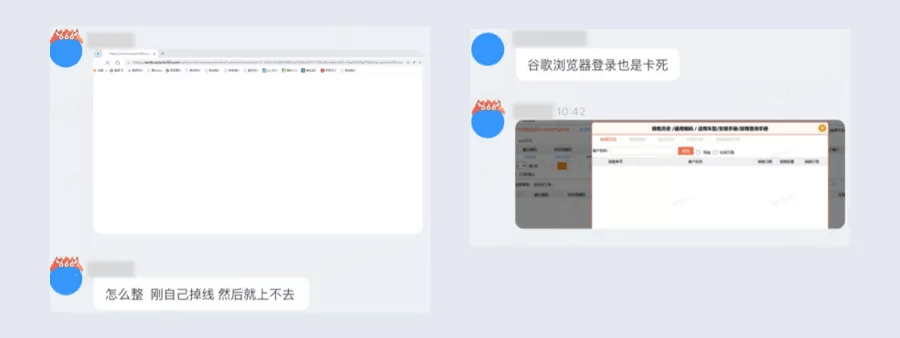
在新康众系统维护群中,前置仓工作人员会定期反馈线上系统实际使用过程中遇到的问题,其中性能问题占了很大一部分。如果前台为客户开单场景中系统出现问题,长时间的等待影响作业效率的同时可能会导致客户耐心告罄,严重点甚至会造成跑单。
结构操作方面:
一)信息结构不合理:
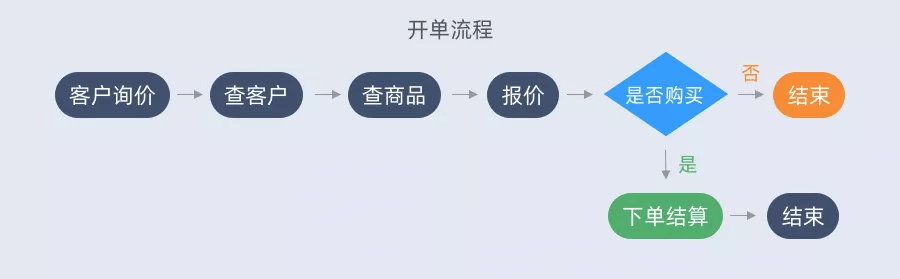
开单流程:
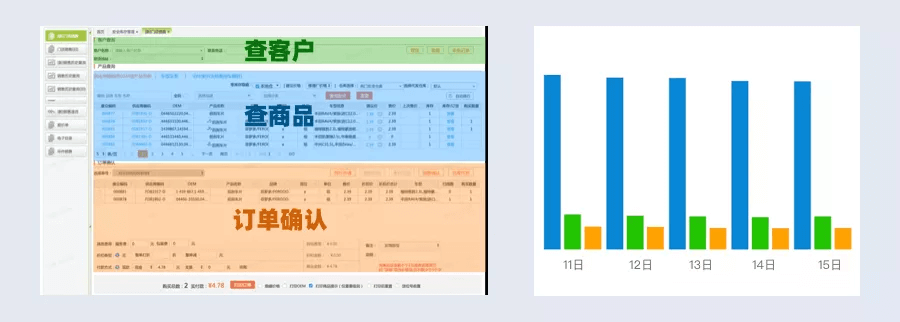
开单页面包含三大块:【查客户】 >【查商品】>【确认/提交订单】
线上数据显示,查商品的使用率远高于其他模块。
这个数据反应两方面线下场景:
1)单个客户对应多个商品需求,所以需要多次查找商品;
2)客户询价商品,但不确定购买,所以不会到达确认和提交订单的流程。
由此得出结论,开单页面主次信息结构并不合理,高使用率的查商品模块过于弱化,增加用户的查找成本,影响其工作效率。
二)链路步骤多:
捋清结构问题后,接下来聚焦核心操作区域—查商品模块:
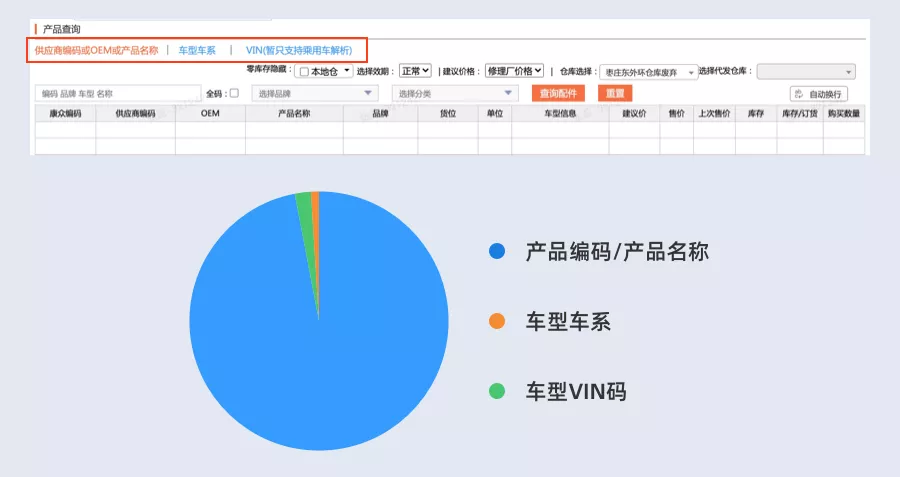
查商品分为3个维度,通过商品编码/商品名称查询、通过车型查询、通过汽车VIN码查询。线上点击数据显示,商品编码维度的点击率占比远远高于车型和VIN码维度。
按照数据结果,改版方向似乎可以重点透出商品编码查询入口,弱化甚至收起车型和VIN码查询入口。但在设计之前,我们调研了几家前置仓,观察前台开单人员的工作过程,结果与数据并不一致。
线下场景中,新康众汽后供应链销售的汽车配件分为需要精准适配车型的车型件和不需要适配车型的如机油等商品。
若客户询价的商品为无须适配车型的或客户较熟悉的,通常会向前台提供产品名称或产品编码信息,前台复制信息,通过商品编码的维度查询商品;
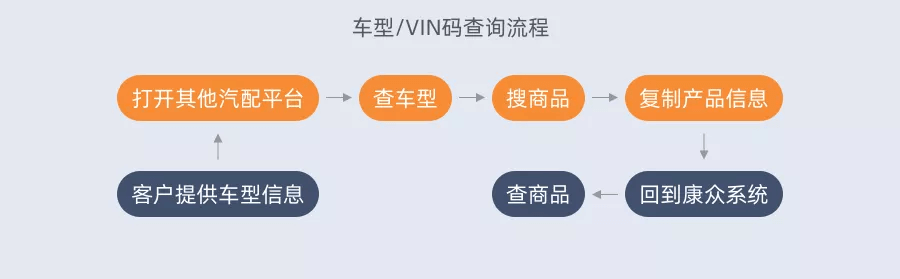
若客户询价的商品为不太熟悉的车型件,则需要提供车型信息或汽车VIN码,前台此时获取信息后并不是在系统内通过车型或VIN维度查询,而是打开其他汽配平台搜索到车型适配产品信息,复制到系统内,通过产品编码的维度查询商品;
所以,用户需要进行两次搜索行为才能找到目标商品,大量的跨平台搜索造成了车型/VIN码维度极低的点击占比,数据结果并不准确,对于整体询报价/开单的效率造成影响。
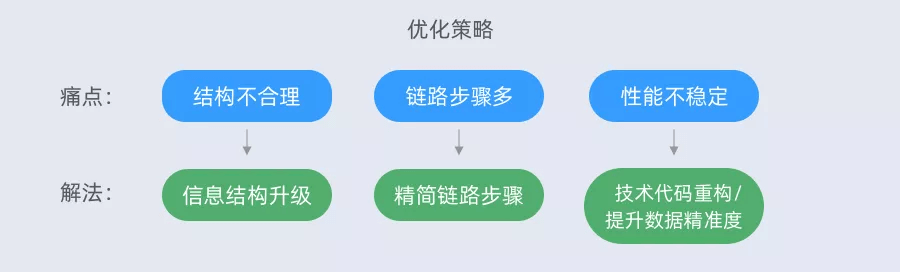
这个结果指向开单页面中车型/VIN查询维度三方面的问题:
1)数据准确度不够。数据精准度不够可能会误导客户,导致客户配件安装等出现问题,造成退货等后果。这方面需要技术团队提升数据精准度。
2)交互链路步骤冗余。线下会有较多的单个客户对应多个商品的场景,线上单车型多产品查询交互冗余,影响查询效率。
3)信息结构不合理。低频使用信息占比过重,对用户造成干扰。

二、优化方案
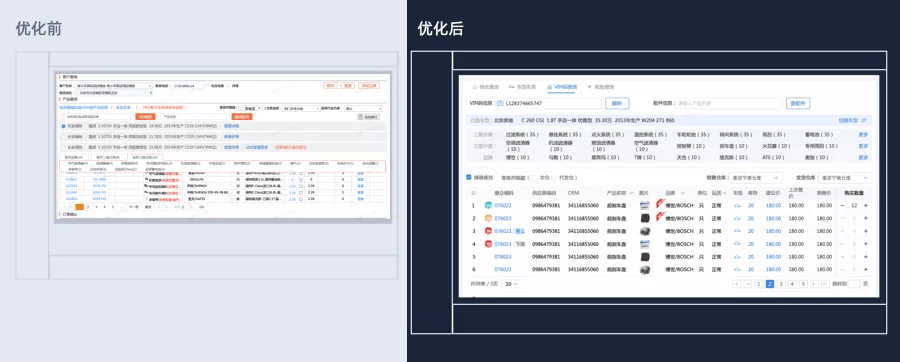
信息结构优化:
1)放大商品区域,首屏聚焦核心询报价功能;
2)增加商品列表默认展示数,省略用户点击翻页步骤,提高查询效率;
3)弱化低频信息,减少用户干扰。
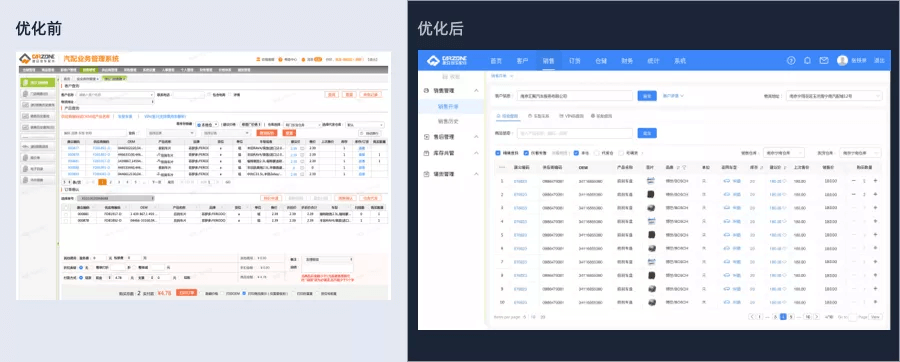
设计方案:
链路效率优化:
1)透出链路关键决策信息:配件筛选条件和产品列表;
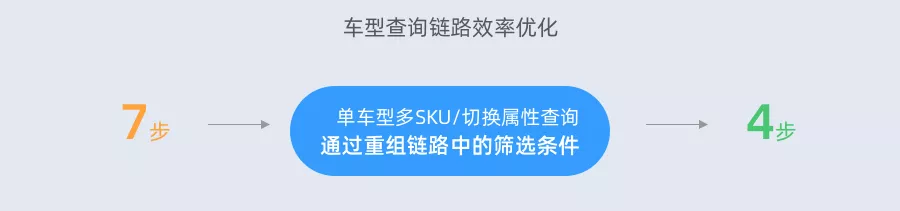
2)优化链路,单个车型多个商品查询步骤由7步减少至4步;
3)低频信息弱化,减少用户决策干扰,透出高频商品展示区;
设计方案:

总结:
销售开单链路逻辑非常复杂,涵盖非常多的线下业务场景。本次改版考虑到用户习惯成本,仍有很多习惯性操作保留未动。本次优化版本上线完全投入使用后,预测开单效率提升20%。后续仍需关注数据埋点和线下调研,验证并指导设计决策。
三、项目总结
前置仓工作台作为2B产品,同样具有界面数量多、逻辑复杂、重复性流程多、垂直度深等特点。在优化其核心链路后,对于其他业务模块,考虑到人力成本,我们采用组件化的方式,来解决一致性、协作性等问题。
1)Axure原型组件:
工作台体系较大,每个模块对应不同的产品经理。需要对其产品原型进行一定的约束,避免“千人千面”式原型增加上下游人力沟通成本。设计侧提供基础组件(按钮、导航、icon等)、通用性模版组件(表单、详情、弹窗等),以此来保障产品原型的一致性,提升产品原型作业效率。
2)Fusion前端框架:
结合阿里的Fusion Design,在前端这块可以很好的协同。设计侧配置好主题,前端通过Fusion工具获取。对于系统的其他页面,设计提供通用页面模版,重复性流程样式前端可直接复用。保证协作性的同时也提高了效率。
3)Fusion业务属性问题:
当然,Fusion工具也存在一定的不足,对于一些强业务属性场景无法满足。在还原度阶段,我们整理了这些问题,对于性能bug类问题,反馈到Fusion团队提issue解决;对于强业务属性场景,则需要前端单独开发并封装成前端代码组件,后续可复用到类似的业务场景中,避免重复开发。
以上为B端前置仓工作台改版的设计思路分享,感谢耐心阅读~


公众号:新康众用户体验设计吧
原文链接:https://mp.weixin.qq.com/s/KjrpoohokKkjZRD4P8wyZQ
时间:2020.2.3

