将近一年浸泡在设计数据表格的相关需求中,踩过很多坑。深深地体会到建立完整的知识体系的重要性,不然就是这个坑踩着上一个坑,万劫不复。在这里总结分享自己的经验,助各位完美避开各种坑。
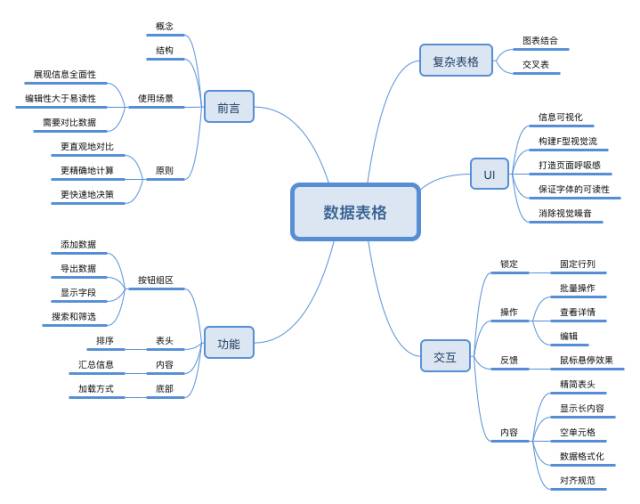
我将从功能、交互、UI三个维度对表格设计进行全方位总结分析。
前言
表格,又称为表,既是一种可视化交流模式,又是一种组织整理数据的手段。人们在通讯交流、科学研究以及数据分析活动当中广泛采用着形形色色的表格。表的结构如下图:
表格的使用场景:
- 展现信息全面性。很多图表类型无法展示数据特点。表格无疑是组织大量信息通用性最高的一种表达方式,既可陈列信息,又可以表达信息之间的关系。
- 编辑性大于易读性。需要对数据进行增删改查。
- 需要对比数据。比如对比行与行之间的数据,了解两者差异。
一个简简单单的表格功能其实非常强大,也是非常复杂的。但是不管怎么样,我们不变的原则是:
- 更直观地对比。通过交互和视觉对冗杂的信息进行优化,从而更直观形象地对比。比如隔行使用斑马线增强横向导视。
- 更精准地计算。对于大数据量的表格,数据的精准度非常重要。比如根据提供的精准度要求,定义展示数据的小数位数。
- 更快速地决策。比如在行列末尾增加汇总信息(总计或平均值),在每个分类里增加小计,可以让管理者一目了然地了解数据,快速决策。
功能
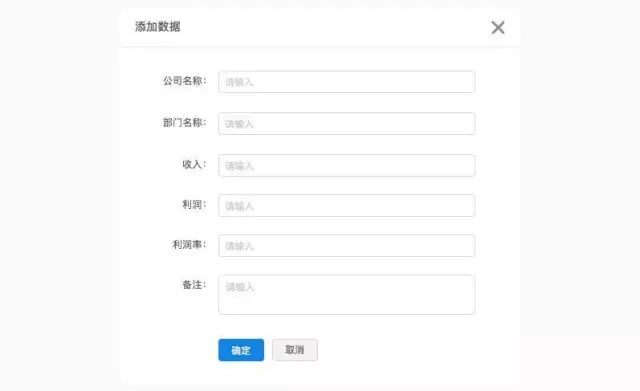
1、在原有的表结构中,增加一行数据。

2、导出数据。
根据业务对数据精准度的需求,定义一个导出规则。
1)不保留数据格式化。比如该数值有五位小数,导入我们系统格式化为两位小数,这种方式导出后还是五位小数。
2)保留数据格式化。比如该数值有五位小数,导入我们系统格式化为两位小数,这种方式导出后还是两位小数。
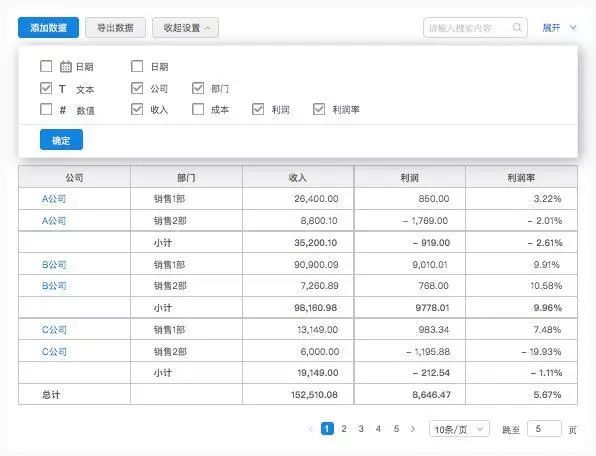
3、显示字段。
列数过多时,可以隐藏重要性低的列,更好的突出重要性高的列,主次分明,减少干扰。

4、搜索和筛选。
按预定目标过滤出某种具有特定性质的数据的操作过程,帮助我们实现对信息的快速分析。
1)简易搜索。适合筛选条件不明确和筛选频率不高的表格。尽量采用模糊搜索,降低操作成本。
优点:灵活选择关键词,节省空间。
缺点:可筛选信息不明显。
2)高级筛选器。适合筛选条件明确和筛选频率高的表格。
优点:曝光度高,操作成本低。
缺点:占用空间大,不易扩展。
3)组合筛选器。适合筛选条件不明确但筛选频率高的表格。
优点:主次分明,搜索框可满足大部分用户需求,更高的要求有较深的入口,减少干扰。
缺点:如果搜索不能满足大部分用户需求而需要高级筛选,必然增加了用户的操作步骤。
4)列筛选器。适合筛选条件单一的表格。
优点:筛选当前列,更直观。
缺点:只能选择单列筛选。
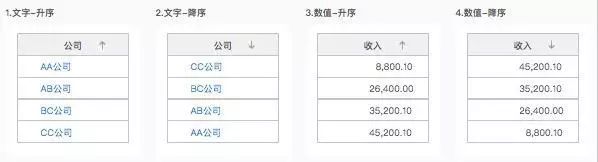
5、排序。
设置查看数据优先级顺序,快速发掘最关注的信息。

1)文本排序。以首字母A-Z规则进行升序或降序。
2)数值排序。以数值大小规则进行升序或降序。
6、汇总信息。
在原始数据上增加汇总信息(合计值或平均值),可以减少用户的计算,达到快速决策的目的。
1)行总计和行小计。在每个汇总类别的左侧或右侧增加一条总计列。
2)列总计和列小计。在每个汇总类别的顶部或底部增加一条总计行。如上图。
7、加载方式。
避免全部铺开大量信息而影响页面的加载速度,影响用户体验。

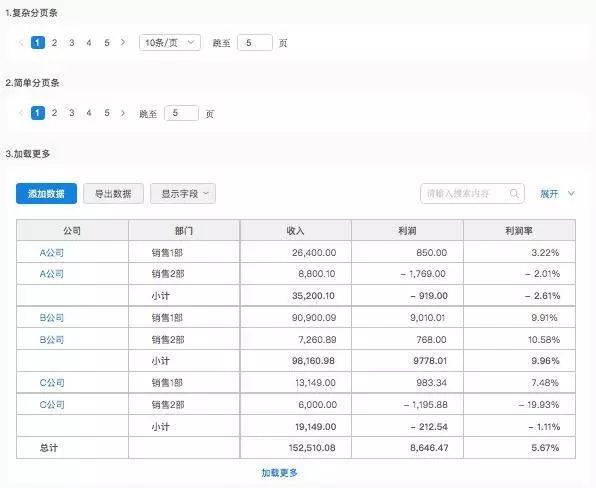
1)复杂分页条。可以设置每页显示条数,适合大数据量。
优点:用户不仅对于数据量有宏观上的把握,还可以灵活设置每页显示条数。
缺点:分页条占用空间大。
2)简单分页条。不可以设置每页显示条数,适合较大数据量。
优点:用户对于数据量有宏观上的把握。
缺点:分页条占用空间较大。
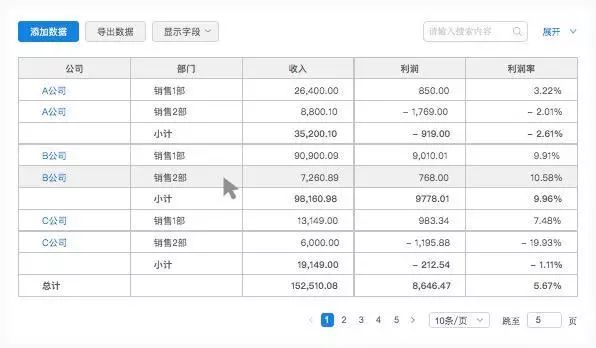
3)加载更多。适合小数据量。
优点:节省空间,沉浸式阅览。
缺点:对数据量难以把握,操作不灵活。
交互
1、固定行列。
根据7±2的原则,随着行列数增加,如果表头不固定,超负荷记忆信息会使用户遗忘信息。
1)固定行。行数过多,出现纵向滚动条时,用户需要了解行中每个数据对应的列字段名。
2)固定列。列数过多,出现横向滚动条时,用户需要了解列中每个数据对应的行字段名。
2、批量操作。
批量选择记录进行操作。

1)记录条数。适用于所选数据较多,不重要的数据。
优点:节省空间,直观了解所选条数。
缺点:无法直观查看所选项。
2)记录所选项。适用于所选数据较少,重要的数据。
优点:可以直观查看所选项。
缺点:占用空间,无法直观了解所选条数。
3、查看详情。
创建信息层级,只展现核心内容,非重点内容需要用户通过更深的入口查看。主次分明地展示信息,方便用户快速定位所需信息。

1)跳转。把 ID、名称等唯一性标志的指加上超链接,点击可以查看该条记录的详情。
2)查看。在操作列中增加“查看”功能,点击可以查看该条记录的详情。
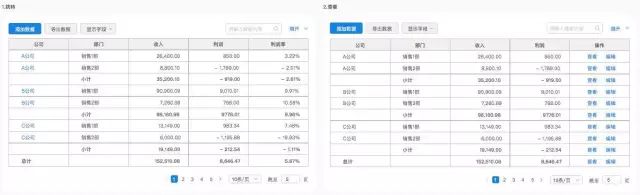
4、编辑。
对表格内容进行编辑。

1)直接编辑。点击内容直接编辑,适合易编辑性大于易读性的数据。
优点:编辑时不影响查看其他内容。
缺点:编辑空间有限,不适合编辑内容较多的数据。
2)悬浮层编辑。点击单元格的“编辑”按钮,编辑该项内容。
优点:编辑空间较大,编辑内容的自由度比直接编辑高一点。
缺点:遮挡部分界面,无法看到上下文。
3)弹窗编辑。点击操作列的“编辑”按钮,弹出编辑窗口。
优点:聚焦操作,可编辑内容多的数据。
缺点:遮挡全部页面,无法看到其他内容。
5、反馈。
鼠标悬停高亮底色,使得该行与行界限分明。强化了横向导视,解决列数过多引起数据错行的问题。

6、精简表头。
简明扼要的列名可以节省表头空间,避免“头重脚轻”的表格布局。

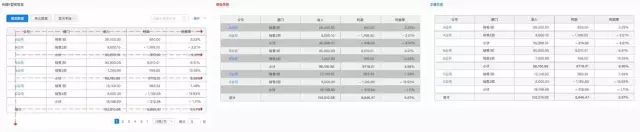
7、显示长内容。
当前页面信息无法展示完全。

1)浮层查看。适合查看较少内容。
优点:灵活查看内容,操作成本低。
缺点:影响查看其他内容。
2)下拉查看。适合查看较多内容。
优点:不影响查看其他内容。
缺点:不能灵活查看内容,操作成本高。
8、空单元格。
要避免空单元格会给用户带来困惑,是零值还是空值呢?
1)数据为零值,则单元格显示为0,而且数据格式(小数位数等)要与同列数据相同处理,方便与其他数据进行计算。
2)数据为空值,则单元格显示为短横线“-”,表示空值。
9、数据格式化。
绝对精确的数据影响人们的阅读。我们可以根据客户需求和场景决定数据精确度范围。

1)显示为数值,设置小数位数,千分位和数值单位(比如万)等。
2)显示为百分比,设置小数位数。
10、对齐规范。
信息更加规整,方便对比同列数据,提高阅读速度。

1)文本左对齐。符合从左到右的阅读文字习惯。
2)数值右对齐。符合从右到左的对比数字习惯。有小数点按小数点对齐。可以方便用户进行心算,不需要转换阅读思维。
3)固定操作按钮居中。
4)表头与信息内容一致。(视情况而定,比如笔者设计的表格要考虑交叉表,选择了表头居中,交叉表的定义请看“复杂表格-交叉表”部分。)
由于交叉表会在数值上套上好几层表头,所以下图错误示例中页面重量往右下角拉扯,造成页面不平衡,而且这个情况会随着套的表头层数越来越严重,所以我们选择了统一所有表头居中。
UI
1、信息可视化。
视觉元素能提高阅读速度。
1)状态显示。根据“7±2”原则,状态个数不能太多,不然人的记忆负担超负荷会适得其反。
2)告警显示。超出阈值需要突出显示,提醒用户超标。
3)变动显示。比如同步环比的正负值。
4)感受显示。有些表达用户的感官评价,用icon更符合用户的心智模型,比如“满意”用笑脸icon,“不满意”用苦脸icon,总比用文字阐述直观吧。
2、构建F型视觉流。
通过视觉重量和视觉方向的组合来引导用户查看信息的轨迹。

1)突出表头。
2)突出汇总信息。
3)增加合适的对比度,区分行与行之间的数据。
3、打造页面呼吸感。
有利于控制用户的阅读速度,做到张弛有度,好像正在“呼吸”。避免大量信息毫无差异的堆积,从而使用户在阅读时视觉疲劳。

1)网格。通过物理实线割据内容。
优点:更加直观,节省空间。
缺点:物理割据显得不自然流畅。
- 强调行。隐藏了纵向的线,不强调同列数据的上下对比,更加关注同条记录的阅读。
- 强调列。隐藏了横向的线,不强调同行数据的左右对比,更加关注同个属性的对比。
- 强调组。隐藏了同组的线,不强调同行和同列数据的对比,更加关注同组数据的对比。
2)斑马线。通过填充底色割据内容。
优点:在大量数据的表格中可以引导用户的视觉。
缺点:在少量数据的表格中运用斑马线设计,用户可能会对高亮显示行产生困惑。
3)留白。通过加大留白区域割据内容。
优点:舒适自然,阅读流畅。
缺点:留白区域不好控制,太小达不到效果,太大浪费空间。
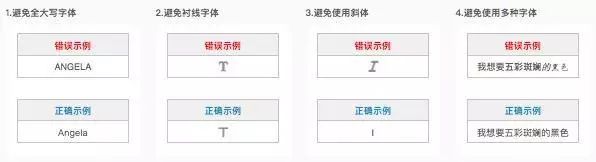
4、保证字体的可读性。

1)避免全大写字体,因为它很难读,需要转化思维。
2)避免使用衬线字体,因为个性会产生阅读噪音,不利于用户对数据的理解和思考。
3)避免使用斜体。易引起视线疲劳,影响阅读。
4)避免使用多种字体。保持风格统一。
5、消除视觉噪音。
用户在处理数据时已接收大量的信息,多余的视觉符号容易对用户造成干扰。

1)避免不必要的视觉元素,无关的边框和底色。
2)避免不必要的视觉效果,3D效果,阴影等酷炫效果。
复杂表格
1、图表结合。

1)在表格内嵌入图表,可实现部分数据可视化。
2)在表格旁增加图表,根据表格数据与图表联动。
2、交叉表。
交叉报表是报表当中常见的类型,属于基本的报表,是行、列方向都有分组的报表。
在大多数产品中,我们见到的都是直联表(只在行方向有分组),基本可以满足大部分用户。交叉表出现的场景很少,复杂度极高,只要你的系统出现交叉表,很多规则要重新考虑。
后记
表格的内容其实我才讲了一点点,只是给予各位一点启发,还有大多场景需要各位随机应变了,这里有几点想说的:
1、没有绝对的规范,只有相对的规范。要适应自己产品的场景,选择最适合自己的规范。比如我的产品要考虑交叉表,然而制定对齐规范的文章作者从头到尾没讲到交叉表,我就要重新考虑这个规则的可用性。
2、没有完全的规范,只有基本的原则。任何文章都不可能把所有的情况罗列出来,所以我们要理解规范背后的原则,推导出适应其他场景的规范,要知道很多事“万变不离其宗”。
3、没有组合的规范,只有总结的规范。规范向来都是有理有据,比如“搜索和筛选”功能,很多人会将遇到的筛选的情况罗列出来作为类别,比如“时间筛选器+简易搜索”作为一类,下次遇到“时间筛选+下拉框”就分为一类,其实这是很片面的排列组合规范,而不是总结性的规范。
彩蛋:在微信公众号idatadesign后台回复“表格”(防止链接失效),可以得到数据表格设计的Axure源文件,希望能造福大众吧~
参考资料:
1.http://md.maxoxo.design/components/data-tables.html#data-tables-interaction
2.https://design-nation.icons8.com/intro-to-data-tables-design-349f55861803
3.https://ux.shopify.com/lessons-from-building-mobile-friendly-accessible-data-tables-1e05c6924eaf
4.https://ant.design/docs/pattern/table-cn
5.https://www.biaodianfu.com/guidelines-for-designing-tables.html
转载自:公众号idatadesign
作者:安琪Angela
原文链接:https://mp.weixin.qq.com/s/6HoCDWuC6mf3oxrnqSKvFw
转载时间:2022.5.18


