- 大厂Sketch组件库源文件
- B端学习资源汇总
- 后台网站
- 后台页面参考网站
- 栅格计算工具:
- 适用B端图表、表格、地图、文本数据插件:
- 常见富文本编辑器
- 腾讯 - TDesign">腾讯 - TDesign
- 微信官方文档 - 小程序设计指南">微信官方文档 - 小程序设计指南
- 蚂蚁金服 - Ant Design">蚂蚁金服 - Ant Design
- 阿里妈妈">阿里妈妈
- 阿里云 - Xconsole">阿里云 - Xconsole
- 阿里巴巴 - Alibaba Fusion Design">阿里巴巴 - Alibaba Fusion Design
- 阿里巴巴 - ALIBABA CLOUD DESIGN">阿里巴巴 - ALIBABA CLOUD DESIGN
- 字节跳动 - Arco Design">字节跳动 - Arco Design
- 飞书开放平台">飞书开放平台
- 抖音 - Semi Design">抖音 - Semi Design
- 百度 - CXD">百度 - CXD
- 百度 - 智能小程序">百度 - 智能小程序
- 有赞 - Zan Design System">有赞 - Zan Design System
- 华为 - HarmonyOS">华为 - HarmonyOS
- 华为 - Dev UI Design">华为 - Dev UI Design
- 饿了么 - Element">饿了么 - Element
- 京东 - NutUI">京东 - NutUI
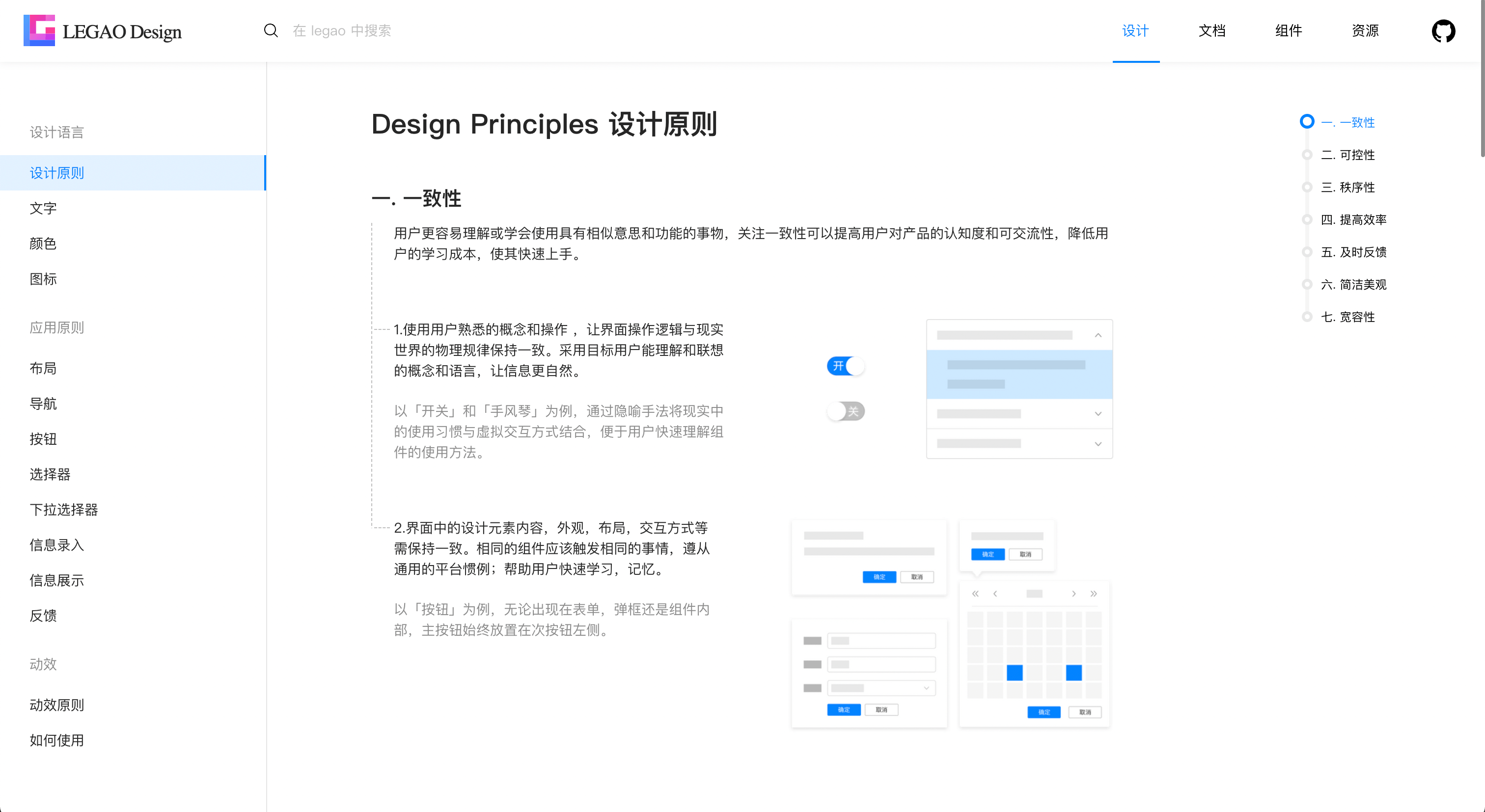
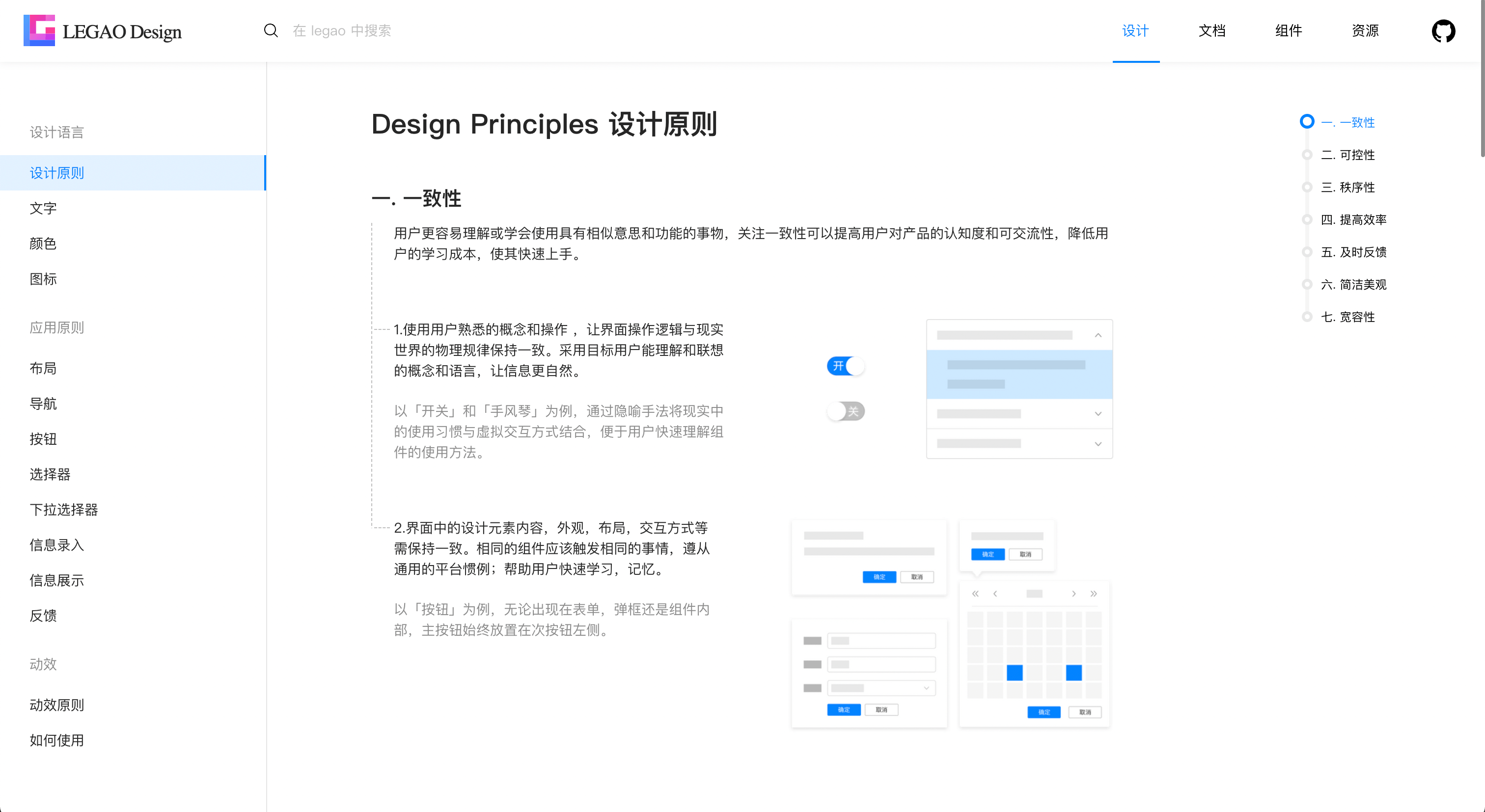
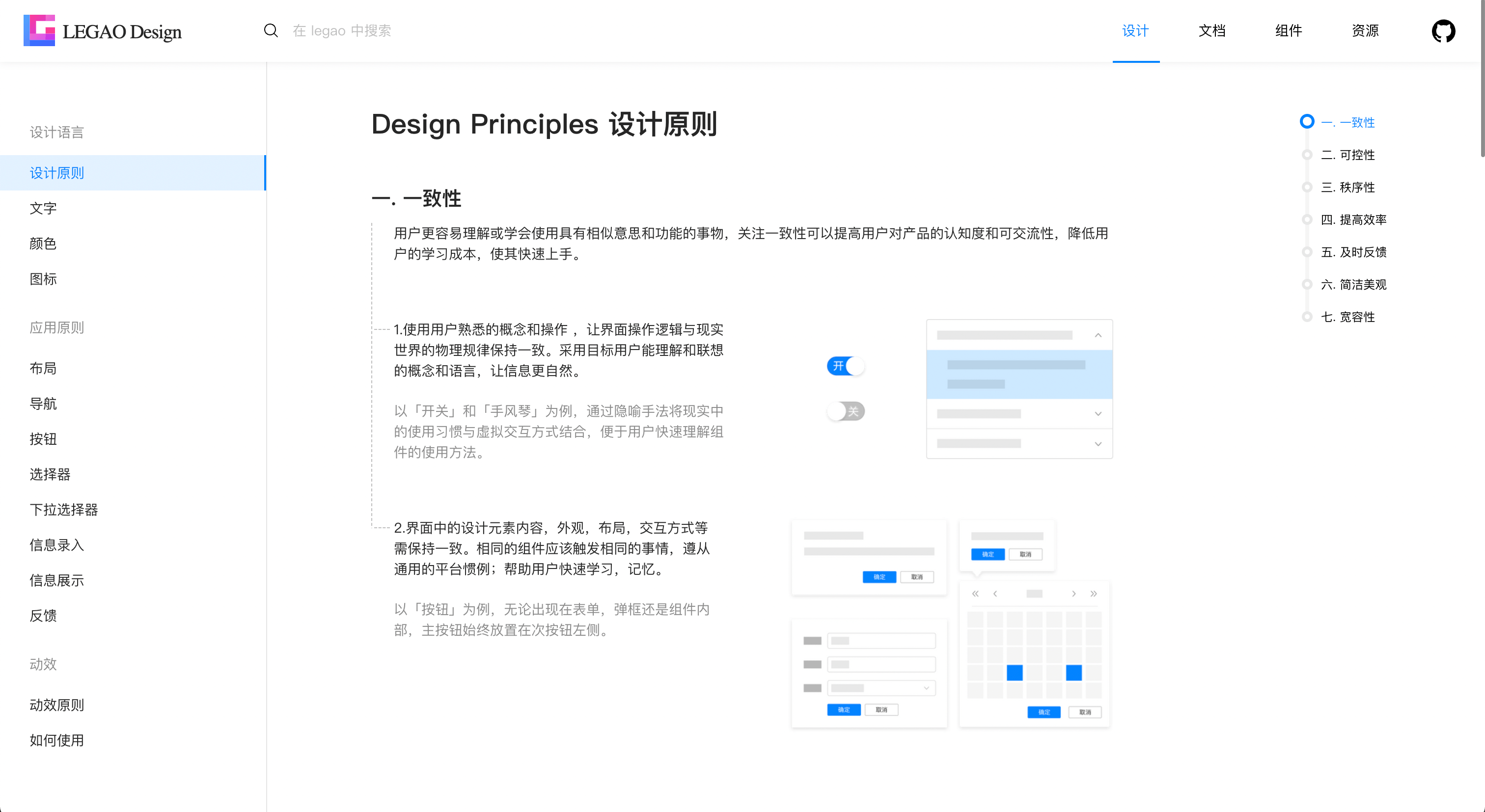
- 京东 - LEGAO Design
 ">京东 - LEGAO Design
">京东 - LEGAO Design
- 京东 - UDC Design">京东 - UDC Design
- 京东 - AT UIKIT">京东 - AT UIKIT
- 58同城 - UXD设计开放平台">58同城 - UXD设计开放平台
- 滴滴 - Mand Mobile
 ">滴滴 - Mand Mobile
">滴滴 - Mand Mobile
- 贝壳 - Ke.Design">贝壳 - Ke.Design
- Teambition - Clarity Design">Teambition - Clarity Design
- Apple - Human Interface Guidelines">Apple - Human Interface Guidelines
- Google - Material Design">Google - Material Design
- Microsoft - Fluent Design System">Microsoft - Fluent Design System
- Atlassian Design">Atlassian Design
- Adobe - Spectrum">Adobe - Spectrum
- Samsung - Design System">Samsung - Design System
- Audi - CI">Audi - CI
- Figma - Design Systems">Figma - Design Systems
- EVERGREEN - Segment’s Design System">EVERGREEN - Segment’s Design System
- Workday - Canvas Design System">Workday - Canvas Design System
- Thumbprint - Design System">Thumbprint - Design System
 ">
">
- Airbnb - design">Airbnb - design
- IBM - Carbon Design System">IBM - Carbon Design System
- IBM - Design Language">IBM - Design Language
- LINE - Design System">LINE - Design System
- Hubspot - CANVAS">Hubspot - CANVAS
- SAP - Fiori Design Guidelines">SAP - Fiori Design Guidelines
- BBC - GEL">BBC - GEL
- Mixpanel - Design System">Mixpanel - Design System
- Salesforce - Lightning Design System">Salesforce - Lightning Design System
- KIWI.COM - ORBIT">KIWI.COM - ORBIT
- GitLab - Pajamas Design System">GitLab - Pajamas Design System
- Firefox - Photon Design System">Firefox - Photon Design System
- Shopify - Polaris">Shopify - Polaris
- BuzzFeed - Solid">BuzzFeed - Solid
- Yelp - Cookbook">Yelp - Cookbook
- Zendesk - Garden">Zendesk - Garden
- Meetup - Swarm Design System">Meetup - Swarm Design System
- CATHO - Quantum">CATHO - Quantum
- GitHub - Primer">GitHub - Primer
- RED HAT - PatternFly">RED HAT - PatternFly
- RAMBLER - Ratio">RAMBLER - Ratio
- Merck - Design System">Merck - Design System
- Mailchimp - Pattern Library">Mailchimp - Pattern Library
- Flexport - Latitude Design System">Flexport - Latitude Design System
- Liferay - Lexicon">Liferay - Lexicon
- MYOB - Feelix">MYOB - Feelix
- CBRE BUILD - Blocks Design System">CBRE BUILD - Blocks Design System
- ORACLE - Alta UI">ORACLE - Alta UI
大厂Sketch组件库源文件
Apple UI Design Resources:
https://developer.apple.com/design/resources/
Google Material Design:
https://material.io/resources
Ant Design:
https://ant.design/docs/resources
Salesforce Lightning Design System:
https://www.lightningdesignsystem.com/resources/downloads/
阿里teambition-Clarity Design:
https://design.teambition.com/overview
饿了么 Element:
https://element.eleme.cn/#/zh-CN/resource
微信主站+微信小程序WeUI:https://developers.weixin.qq.com/miniprogram/design/#%E5%9B%BE%E6%A0%87
滴滴Mand Mobile:
https://didi.github.io/mand-mobile/#/zh-CN/design/other/resource
京东Taro UI:
https://taro-ui.jd.com/#/docs/resource
有赞 Zan Design:
https://design.youzan.com/resource/resource.html
B端学习资源汇总
部分网站需要科学上网
超实用B端及可视化产品设计师平台
https://tob.design/#/home/
B端设计规范:
https://www.pslkzs.com/ui/index.html
B端LED发光字体下载(字体不可商用):
https://pan.baidu.com/s/1IX31ca4rO9VnEjymfdn4lw 密码: jjwm
国外炫酷网站设计和技术都一流:
http://www.espn.com/espn/feature/story/_/id/19045647/we-fans-doc
日本科技感网站,纯炫技,可视化学习很不错资料:
http://www.newstech.jp/
国外非常好看的B端高质量设计模板,里面有很多在线演示的示例
:http://eliteadmin.themedesig/
基于BootStarp高质量模板:
https://wrapbootstrap.com/
国外B端学习整套B端高质量模板:Angle - Bootstrap Admin Template
B端模板:
http://themicon.co/theme/angle/v3.2/backend-jquery/app/dashboard.html
国外高质量B端模板,点击livepreview有具体示例:
https://coreui.io/?affChecked=1
一整套前端框架,值得UI设计师学习的规范:
https://semantic-ui.com/
很多在线出售的模板,代码都写好了,学习借鉴的好去处
:https://themeforest.net/category/site-templates/admin-templates
三维数据可视化,这个公司产品让我很惊艳 :
https://www.hightopo.com/demos/index.html
NASA用一个小车探索月球,未来数据可视化像玩游戏 :
https://opensourcerover.jpl.nasa.gov/
效果很骚的数据可视化,超级带感的炫酷地球:
http://launchit.shanemielke.com/
设计规范不会做,看看外国人全套商业规范:
https://framesforsketch.com/
阿里巴巴数据可视化案例,点击[预览]有做好的成品:
https://www.aliyun.com/activity/intelligent/datav-showcase?spm=a2c0j.140
上传本地数据,生成炫酷可视化效果:
https://kepler.gl/
国内外地图数据下载,有json还有svg的格式:
http://img.hcharts.cn/mapdata/
国外FUI网站、里面有相关采访、制作思路、界面设计等等:
https://www.pushing-pixels.org/fui/
体验设计手册,涵盖所有B端设计流程中用到的用研、产品、交互、视觉、协作知识:https://www.yuque.com/meifangmia/zwcdgs
B端产品必备常识:
https://www.yuque.com/lianjiaxiansheng/ggtpzd/wf41…
灰大设计内容板块 :
https://www.pslkzs.com/ui/ui.php
Antv蚂蚁数据可视化:
https://antv.vision/zh
——————分割线———————
后台网站
https://themehunt.com/
https://echarts.apache.org/zh/index.html
https://themeforest.net/category/site-templates/ad…
——————分割线———————
后台页面参考网站
https://huaban.com/boards/291013/
https://preview.pro.ant.design/dashboard/analysis
https://ant.design/docs/react/introduce-cn
https://ant.design/index-cn
http://www.10oa.com/v8/function.htm
——————分割线———————
栅格计算工具:
灰大栅格计算工具:
https://www.pslkzs.com/nav/column.php
grid.guide:
http://grid.guide/
网页栅格系统到底应该怎么用:
https://mp.weixin.qq.com/s/VJNHJ_WDttc0PwB0LQZ6fA
——————分割线———————
适用B端图表、表格、地图、文本数据插件:
PS拉框助手:
https://www.pslkzs.com/index.html
Adobe XD拉框助手:
https://www.pslkzs.com/xd/index.php
Sketch拉框助手:
https://www.pslkzs.com/sketch/index.php
PS内容填充助手:
https://www.pslkzs.com/text/index.php
XD内容填充助手:
https://www.pslkzs.com/xdText/index.php
Figma内容填充助手:
https://www.pslkzs.com/figmaText/index.php
Sketch内容填充助手:
https://www.pslkzs.com/sketchText/index.php
附:Figma标注切图插件:
https://www.mockplus.cn/download/figma-intergratio…
常见富文本编辑器
wangEditor:
www.wangeditor.com/
百度UEditor:
ueditor.baidu.com/website/
CKEditor:
ckeditor.com/
KindEditor:
kindeditor.net/demo.php
MediumEditor:
https://yabwe.github.io/medium-editor/
Simditor:
simditor.tower.im/
Summernote:
summernote.org/
Quill:
quilljs.com/
腾讯 - TDesign
微信官方文档 - 小程序设计指南
蚂蚁金服 - Ant Design
阿里妈妈
阿里云 - Xconsole
阿里巴巴 - Alibaba Fusion Design
阿里巴巴 - ALIBABA CLOUD DESIGN
字节跳动 - Arco Design
飞书开放平台
抖音 - Semi Design
百度 - CXD
百度 - 智能小程序

有赞 - Zan Design System
华为 - HarmonyOS

华为 - Dev UI Design
饿了么 - Element
京东 - NutUI
京东 - LEGAO Design
京东 - UDC Design
京东 - AT UIKIT
58同城 - UXD设计开放平台
滴滴 - Mand Mobile
贝壳 - Ke.Design
Teambition - Clarity Design
Apple - Human Interface Guidelines
Google - Material Design
Microsoft - Fluent Design System
Atlassian Design
Adobe - Spectrum
Samsung - Design System
Audi - CI
Figma - Design Systems
EVERGREEN - Segment’s Design System
Workday - Canvas Design System
Thumbprint - Design System
Airbnb - design
IBM - Carbon Design System
IBM - Design Language
LINE - Design System
Hubspot - CANVAS
SAP - Fiori Design Guidelines
BBC - GEL
Mixpanel - Design System
Salesforce - Lightning Design System
KIWI.COM - ORBIT
GitLab - Pajamas Design System
Firefox - Photon Design System
Shopify - Polaris
BuzzFeed - Solid
Yelp - Cookbook
Zendesk - Garden
Meetup - Swarm Design System
CATHO - Quantum
GitHub - Primer
RED HAT - PatternFly
RAMBLER - Ratio
Merck - Design System
Mailchimp - Pattern Library
Flexport - Latitude Design System
Liferay - Lexicon
MYOB - Feelix
CBRE BUILD - Blocks Design System
ORACLE - Alta UI

——————分割线———————
B端书籍推荐(建议B端学习达到一定基础再阅读书籍)
《决胜B端:产品经理升级之路》 杨堃 著
《B端产品经理必修课:从业务逻辑到产品构建全攻略2.0》李宽 著
《B端产品设计精髓 从0到1构建企业级数智化产品》 中国工信出版集团
《中台产品经理宝典从业务建模到中台设计全攻略》中国工信出版集团
《业务中台产品搭建指南电商业务平台全流程设计与实战》中国工信出版集团
《手把手教你做B端产品》中国工信出版集团
《小新说运营B端产品运营体系解析》中国工信出版集团
《B端产品设计与开发》中国电力出版社