系列位置效应
Serial Position Effect

理论表述:
用户更容易记住系列中的出现的第一项 (首因效应) 和最后一项 (近因效应)。
理论背景:
系列位置效应 (Serial Position Effect) 是一种心理学现象,它由两部分组成:首因效应 (The Primacy Effect) 和近因效应 (The Recency Effect)。1913 年,德国心理学家 Hermann Ebbinghaus 在对自己的研究中发现当自己回忆一系列项目时,回忆的准确性会随着项目在列表中位置的改变而改变,于是他创造了 “系列位置效应” 这个词汇。
在随后几十年里,Deese、Kaufman、Bennet 和 Murdock 对近因效应和首因效应进行了更为详细和深入的研究。
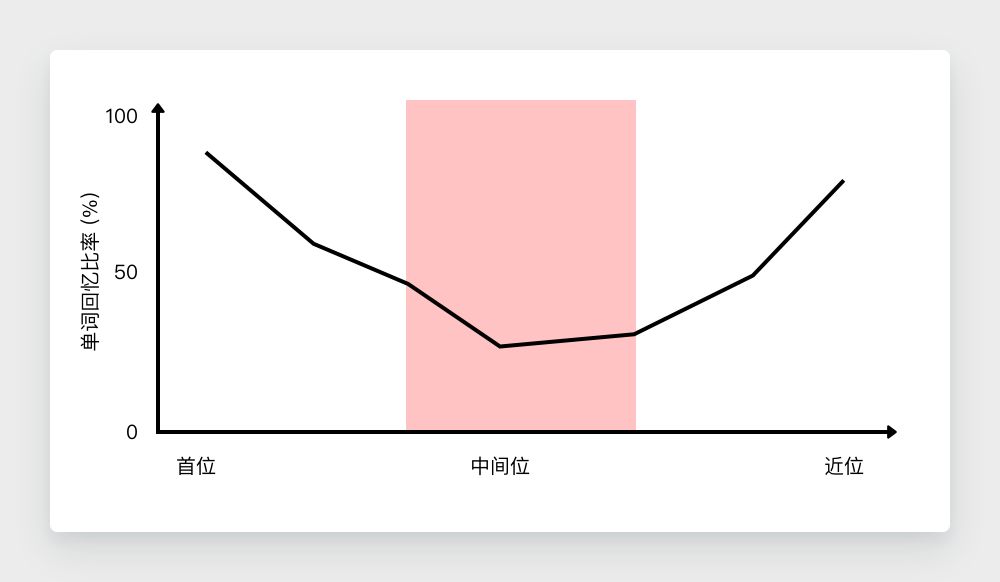
研究结果表明,人们回忆一系列单词的准确性和单词在系列中的位置关系如下表格所示:

注:Hermann Ebbinghaus 中文译名艾宾浩斯,没错,他就是那位提出遗忘曲线的大佬。

I. 首因效应和近因效应
首因效应和近因效应虽然整合在了系列位置效应中,但是针对这两者分开进行解释或许对我们在设计中应用系列位置效应更有帮助。
首因效应:
系列中最开始的几个项目能够更有效、更长久地储存在长期记忆之中,并能够快速回忆出来。
所以如果一个系列是快速出现的,首因效应的影响就小得多,毕竟没有充足的时间进行长期记忆;而如果一个系列出现缓慢或是频繁重复出现的, 首因效应的影响将会大幅增加。这就是为什么我们永远只记得四六级词汇的第一个词是 abandon,而记不住第二个词什么 (知道的不要说话)。
当然还不仅于此,有注意过 Web 界面的左上角摆放的是什么吗?

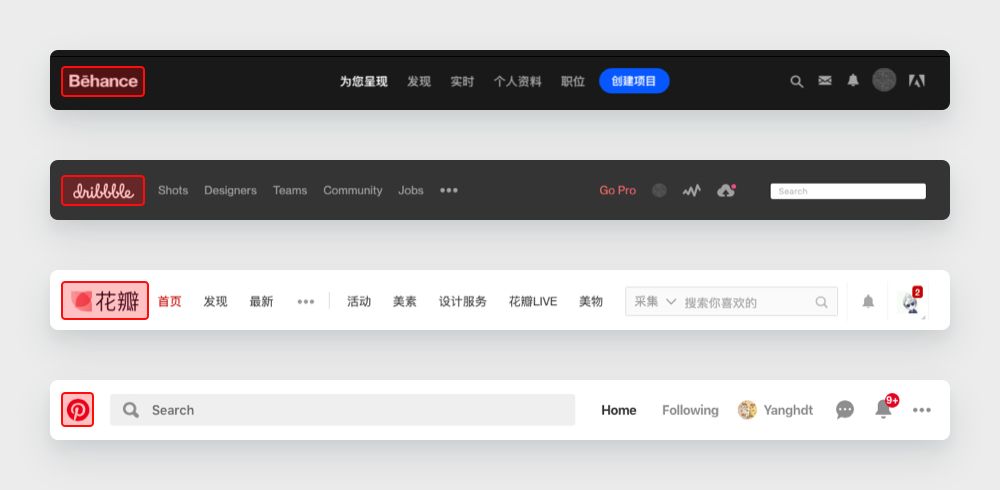
案例 1:web 版 behance、dribbble、花瓣、pinterest 界面
多年使用 Web 的经验 (以及记忆) 会告诉我们这里大概率会是一个 logo,并且这个 logo 还能回首页。这种固定的设计和操作模式每次都是首先出现在我们的视野里,并已经储存在了长期记忆之中,我们能在第一时间反应出来这里是什么东西,有什么作用。此外,将 logo 放置在首因的位置还能很好地提升品牌形象的识别度和记忆度。
近因效应:
系列中最近出现的几项 (多数情况下是最后几项) 更容易储存在我们的短期记忆中。
近因效应受时间因素的影响比较大,信息在短期记忆中存在的时间本身就不长 (数十秒),如果有外部的干扰,时间则会更短。

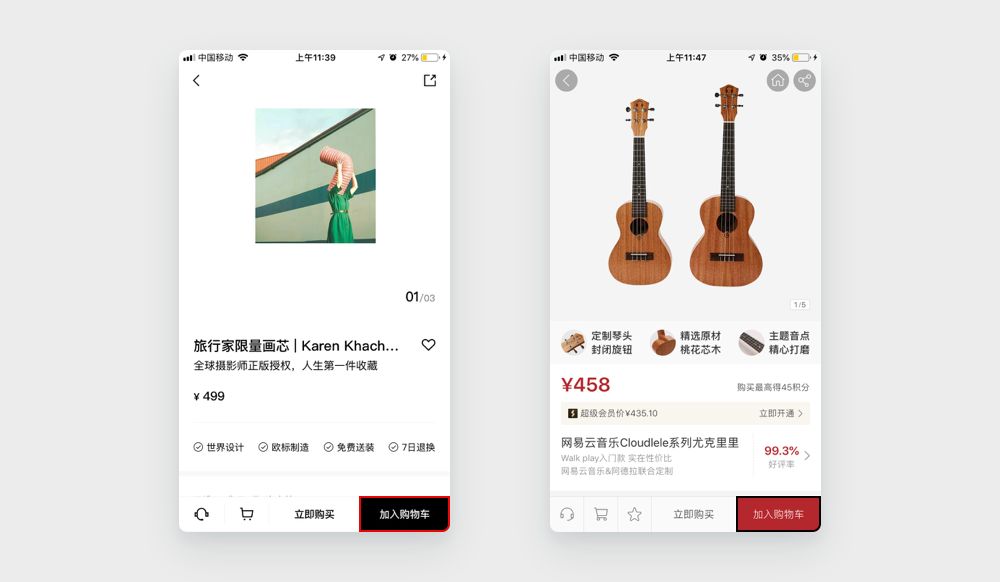
案例 2:造作、网易严选 商品详情页
所以为了防止用户忘记把商品放入购物车,电商 APP 会把「加入购物车」等操作的按钮固定在屏幕下方的右侧,而不会出现在内容的序列当中,因为屏幕底部永远是用户最近能够看到的地方。

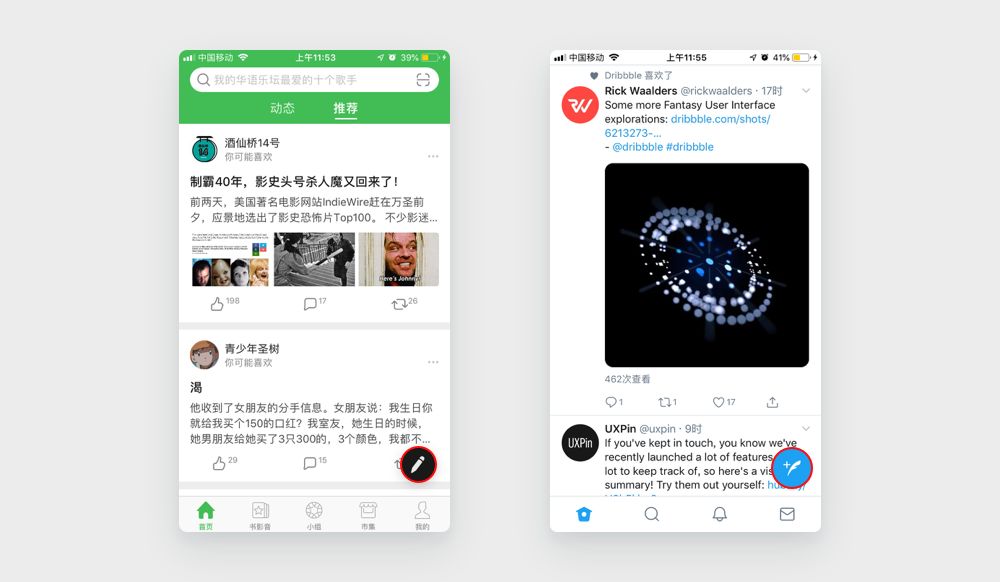
案例 3:豆瓣、twitter
所以一些社交类 APP 为了让用户轻易地记住发布动态按钮在哪里,会把这个按钮悬浮在屏幕的右下角,也是一样的道理。
II. 首因和近因在界面中的位置
在界面设计中,首位和末位通常是指左上和右下,而在版式设计中,除了左上和右下,还可以是右上和左下。

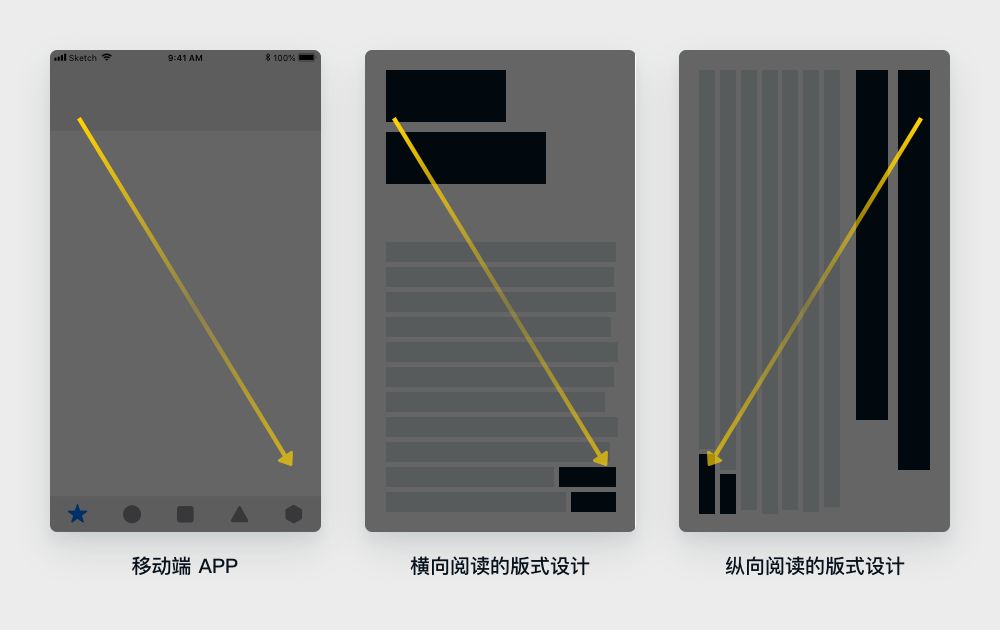
案例 4:设计中的首位和末位
人的阅读习惯对「首位」和「末位」是有影响的,尤其是中国周围这一片受中华文化影响颇深的人民群众,会自动在横向阅读模式和纵向阅读模式无缝切换。所以在进行设计——尤其是版式设计时——需要注意我们自带的这种天赋。
不光光是整个界面的布局,对于更加细分的组件设计来说,系列位置效应的影响也是不容许忽视的。

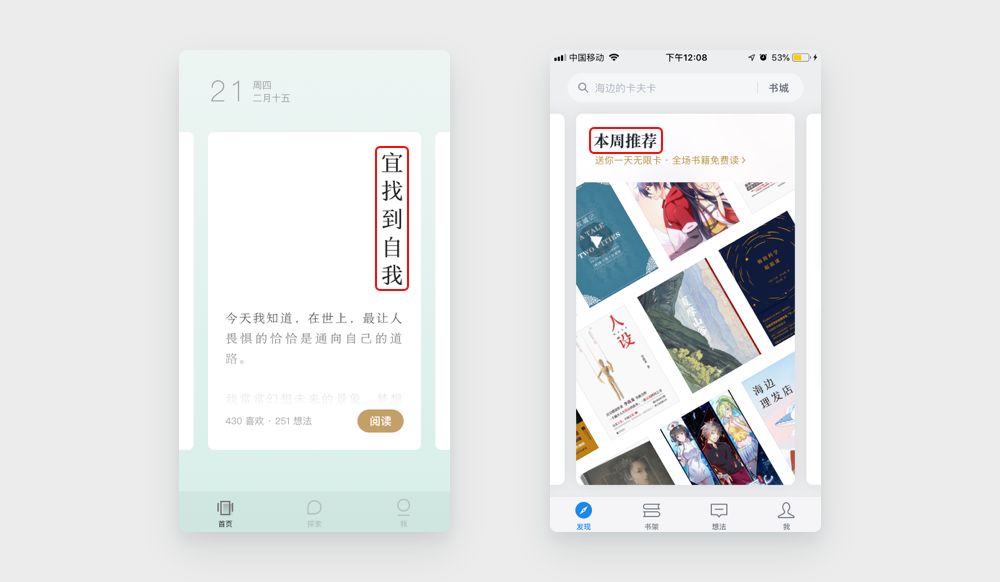
案例 5:岛读、微信读书
岛读的卡片标题是竖向的,所以会放在右上侧,微信阅读的标题是横向的,所以会放在左上侧。

注意点 1:**快速浏览过程中,首因效应影响有限 **
之前谈到,在快速出现的系列中,首因效应的影响是十分有限的,因为它主要依靠的并不是长期记忆而是短期记忆。所以!如果一个 feed 需要被用户快速浏览,那么它的标题必然需要有额外的视觉吸引力,比如颜色加深、字体加大、字重加重、或者添加别的什么辅助元素等等。

反面案例 1:ONE
而今天的反面案例 ONE 就是一个非常典型的为了文艺范儿,故意把标题做得又轻又细的应用。标题符合首因效应的位置要求是没错,但是在快速浏览的过程中,首因效应的作用十分有限,导致这么细的标题依然没办法被用户很好地注意和记住。
注意点 2:**近因效应的时限很短 **
依然是之前提到的一个点,近因效应主要依靠的是短期记忆,所以它的时效性尤为得强烈,假如我们需要某一样元素充分发挥近效应的作用,要么缩短与之关联的决策所需要花费的时间,要么让它永远处于近因效应的位置。

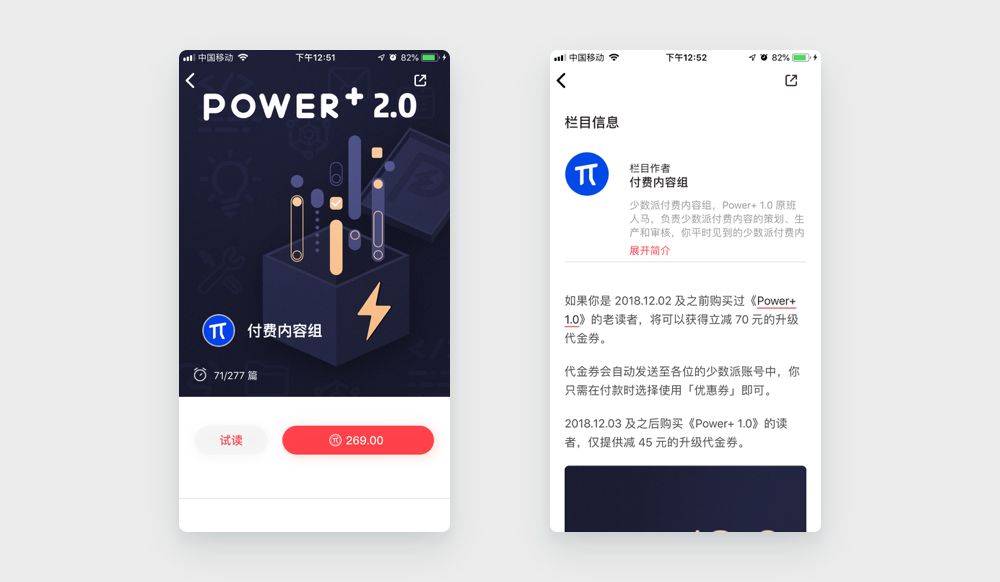
反面案例 2:少数派付费内容详情页
以少数派的付费内容详情页为例,页面的第一屏如左侧页面所示,没什么毛病,购买按钮在近因位置无疑,但是当我往下滑动,查看详情的时候问题就出现了——购买按钮不见了,在之后相当长的一段时间里 (因为详情还是挺长的,需要花费数分钟去阅读) ,我都没有再见到过这个按钮,直到详情结束它才又一次出现在页面底部。但万一我在详情中部就决定购买呢?这样我就又要经历「回忆数分钟前的近因按钮」的过程,而这无疑是增加用户记忆负担的。

在一连串的内容当中,用户更容易记住第一个和最后一个;
首因效应作用于长期记忆,近因效应作用于短期记忆;
参考文献:
Ebbinghaus, Hermann. On memory: A contribution to experimental psychology. New York: Teachers College.
Euphemia Wong. Serial Position Effect: How to Create Better User Interfaces. Online available at [https://www.interaction-design.org/literature/article/serial-position-effect-how-to-create-better-user-interfaces\)](https://www.interaction-design.org/literature/article/serial-position-effect-how-to-create-better-user-interfaces).
Abhishek Chakraborty. The Serial Position Effect: Why ABC and XYZ stand out the most among all the alphabets. Online available at [https://medium.com/coffee-and-junk/design-psychology-serial-position-effect-ca0e4cf299cb\)](https://medium.com/coffee-and-junk/design-psychology-serial-position-effect-ca0e4cf299cb).
Serial-position effect — Wikipedia. Online available at [https://en.wikipedia.org/wiki/Serial-position_effect\)](https://en.wikipedia.org/wiki/Serial-position_effect).

