以下文章来源于泡芙喵F设计教室 ,作者泡芙喵F
原文链接:https://mp.weixin.qq.com/s/WzJ-PZnPhdVHg38OGUn_5w
转载时间:2021.3.19
一个好的App引导页设计会给用户留下深刻的第一印象,也可以降低用户的学习成本,帮助用户快速上手产品。今天跟大家一起探讨一下关于引导页设计的一些方法。
什么是引导页呢?之前写过一篇文章《启动页/闪屏/引导页-你还傻傻分不清?》这里就不再阐述了。
引导页的主要目是告诉用户“我该怎么使用”或者是“我有什么亮点”,文章将从以下2大点来阐述:
一、引导页常见类型
▲ 1.产品功能描述
页面呈现的内容为该 App 的主功能或新功能推荐,通常在版本更新时用来对新功能进行重点描述,这种方式比较通用。可以帮助用户更清晰地了解产品,让用户明白这次产品做了哪些优化。如下图所示:

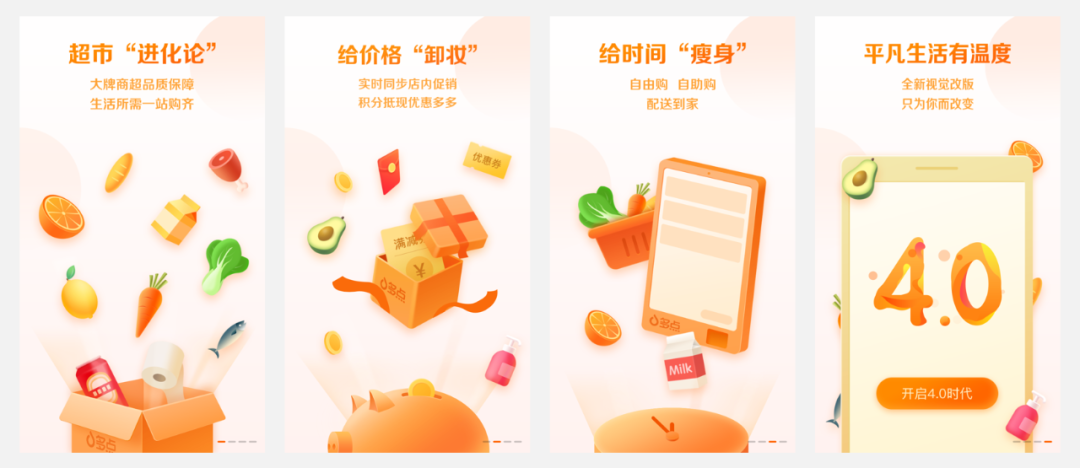
▲ 2.理念传达
比较偏概念的内容或展示产品自身优势,主要目的是吸引用户达到某种程度的情感共鸣、让用户对产品产生信赖感。 如下图所示:
a、产品自身优势
**

b、概念内容展示
**
二、引导页常见设计样式
常见的引导页有哪些设计风格呢?这里总结了以下几种类型:图文结合、情景插画、功能示意、界面截图、连贯类,下面我们一一来看:
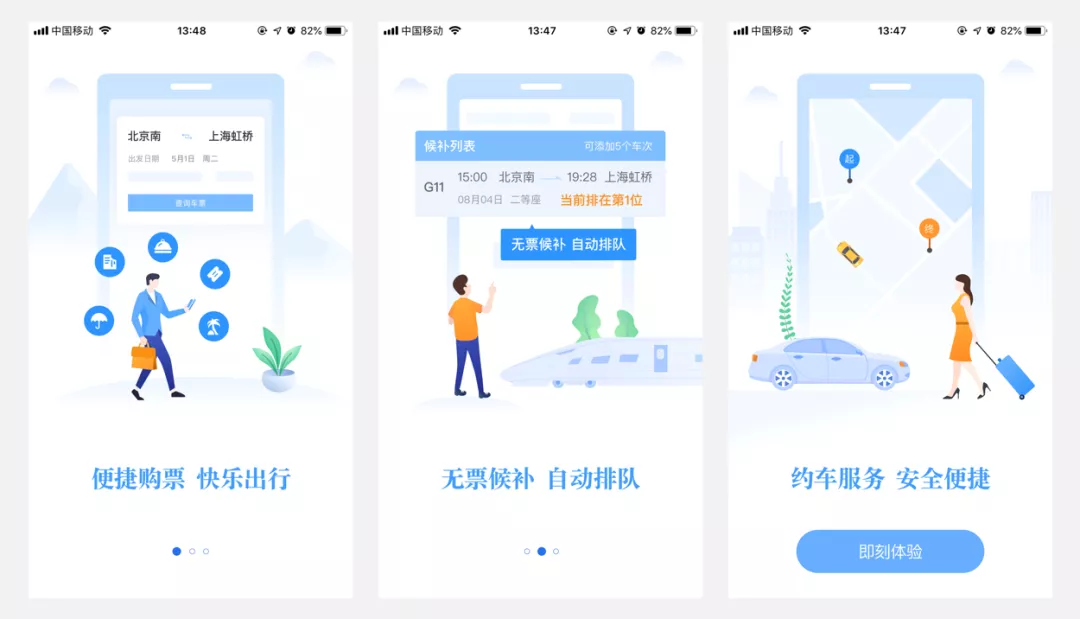
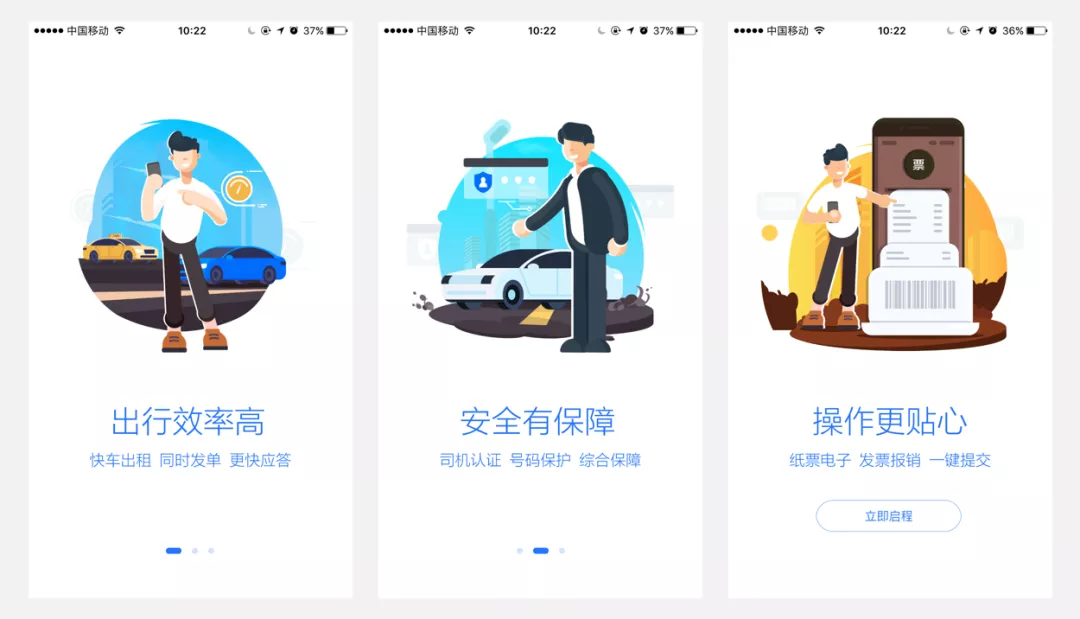
▲ 2.情景插画
情景插画就是根据内容文案转换为场景图,根据文字画一幅画,这种形式表现力丰富,但难度较高,比较费时。常见插画类型有手绘风格或矢量风格,如下图所示:

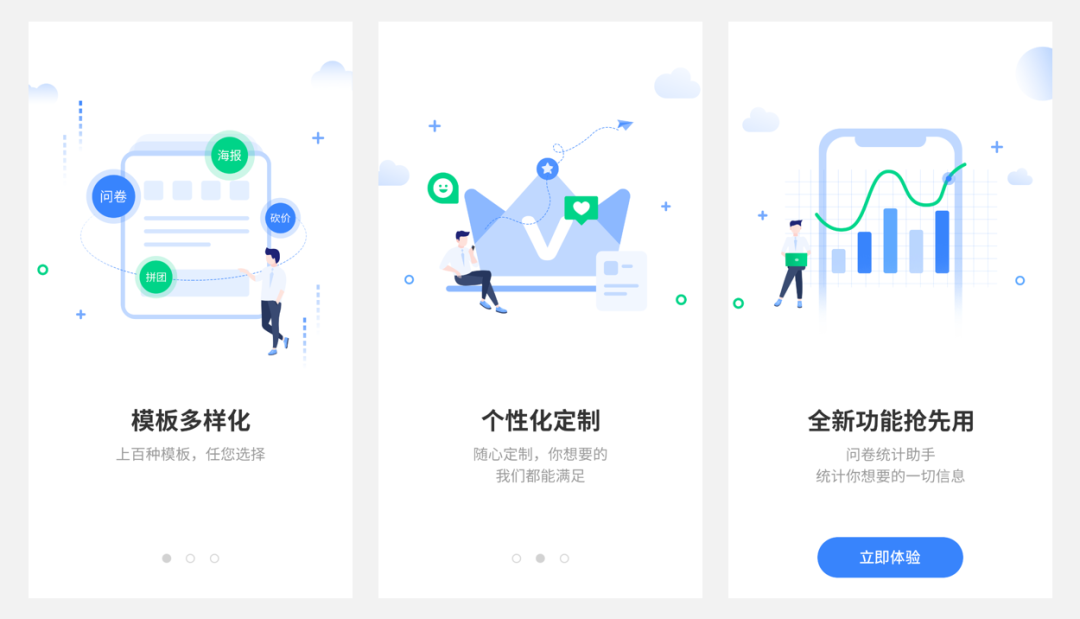
▲ 3.功能示意
功能示意就是对页面的功能模块概括展示,内容呈现一般是页面示意图+人物插画的方式,表达方式简洁清晰。


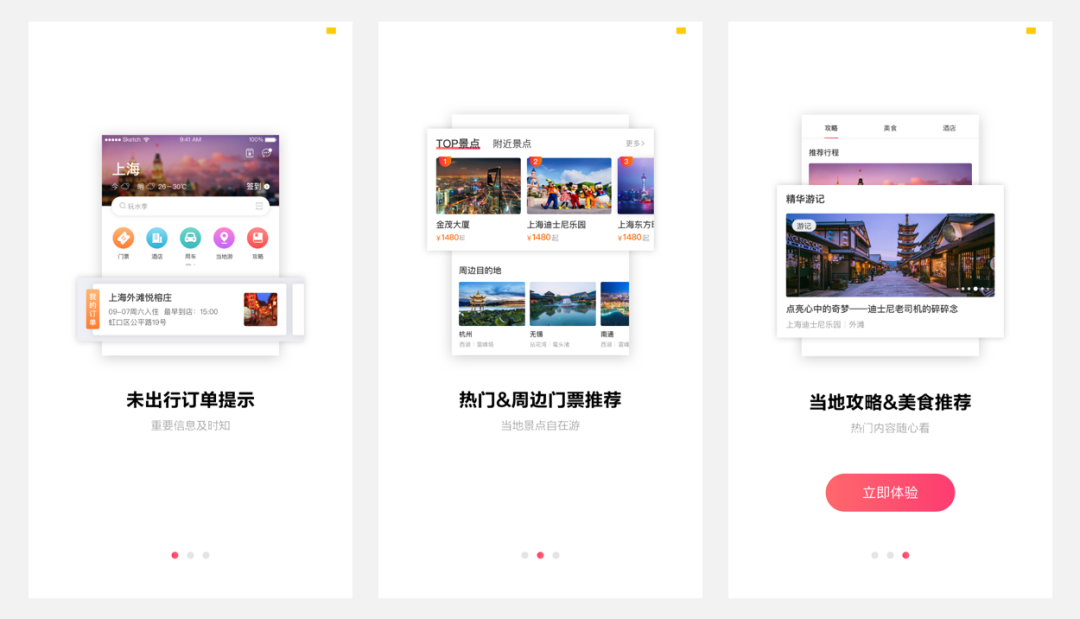
▲ 4.界面截图
界面截图类就是主视觉为实际截图,放大核心功能部分,这种方式表达准确,简单稳定。

▲ 5.连贯型
以串联式插画形式表现,一般为3页,引导用户连续往下看,统一性强。

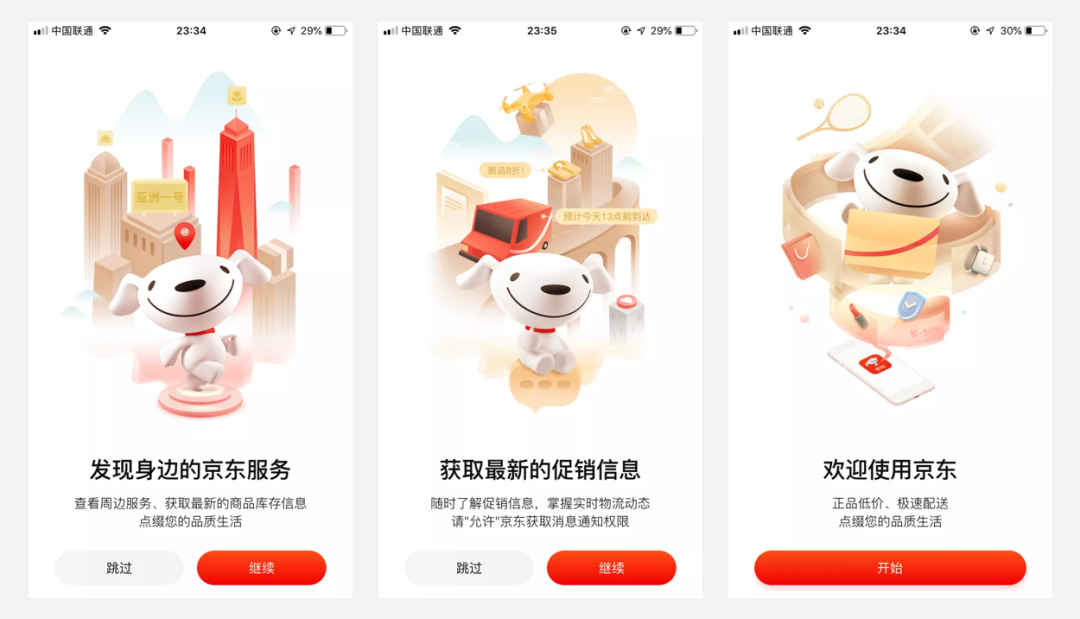
▲ 6.运用吉祥物
一个成熟的产品通常会有自己的吉祥物,吉祥物可以在2-3秒内给用户留下深刻的印象,加深品牌理想的传达。

▲ 7.微动效
这类引导页一般会在插画图上或页面切换中加入一些小动效设计,让引导页更加生动有趣。动画呈现方式趣味性更高一些,可以有更好的交互体验,但开发成本相对也会高一些。
总结:
1、引导页设计风格要和品牌风格一致,加强品牌在用户心理的认知。 2、页面上要加上“跳过”功能,因为用户更希望尽快体验产品,而不是看你的这些教导。 希望这篇文章能够给予更多新手设计师一些灵感和帮助,如果你做引导页的时候不知道如何下手,可以尝试一下这个思路~
↓


