原文链接:https://www.uisdc.com/ux-portfolio
时间:2021.4.2
上期回顾:
万字干货!UX作品集制作指南(上)
作品集的认识 我发现,有很多设计师已经工作几年了,其实依旧不太清楚作品集到底是什么,长什么样,对于设计师的意义。所以我们要在第一部分进行解释,帮助大家建立出明确的概念。
阅读文章 >>
标准页面的设计
前面准备都做完了,就终于到我们具体开始动手做设计的阶段了。作为一个完整项目,设计必然先从标准页面类型展开,这样方便进行视觉风格的制定和统一。
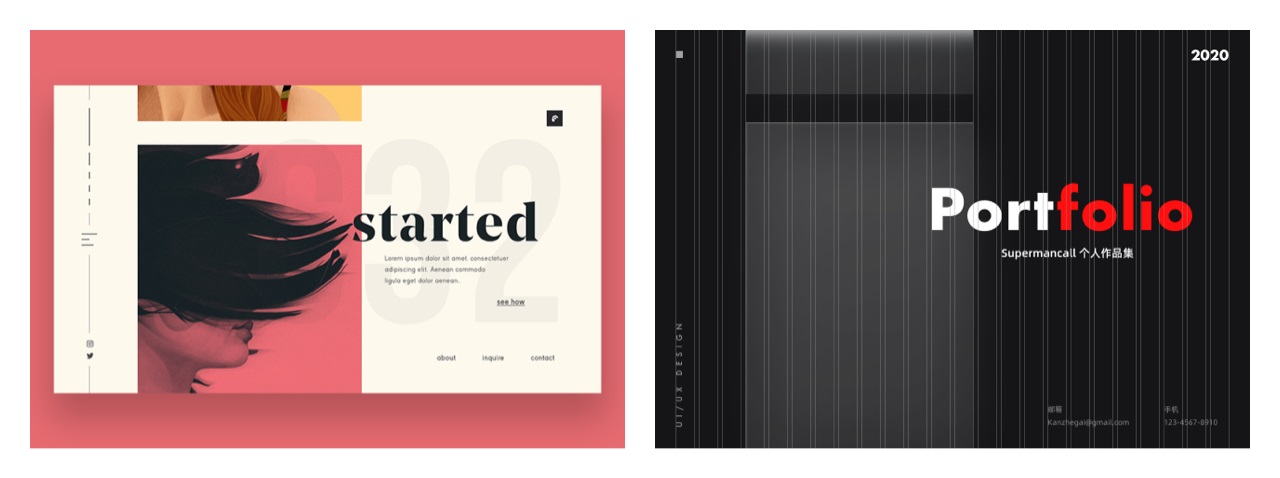
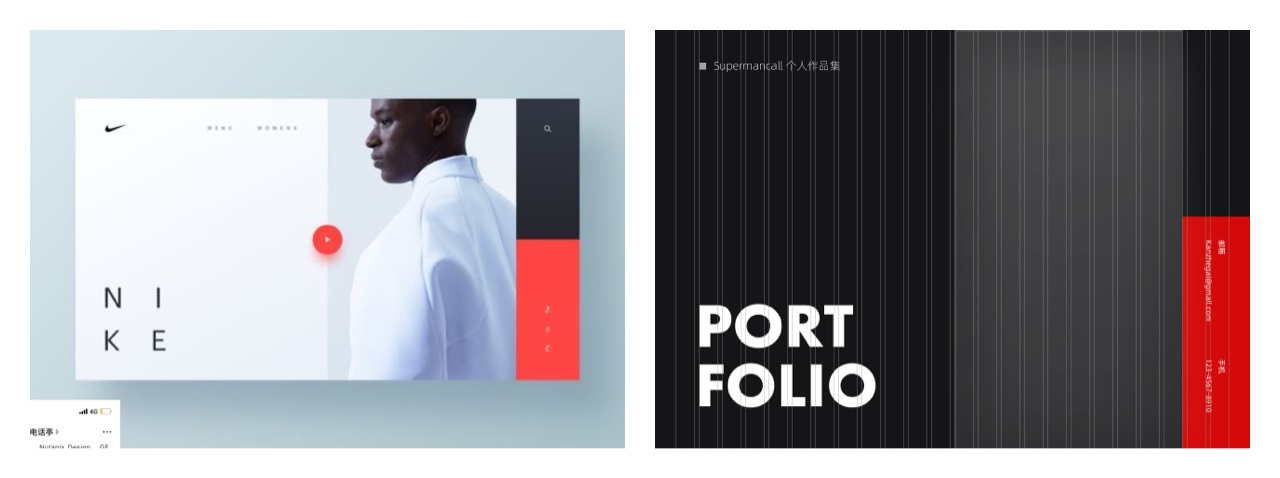
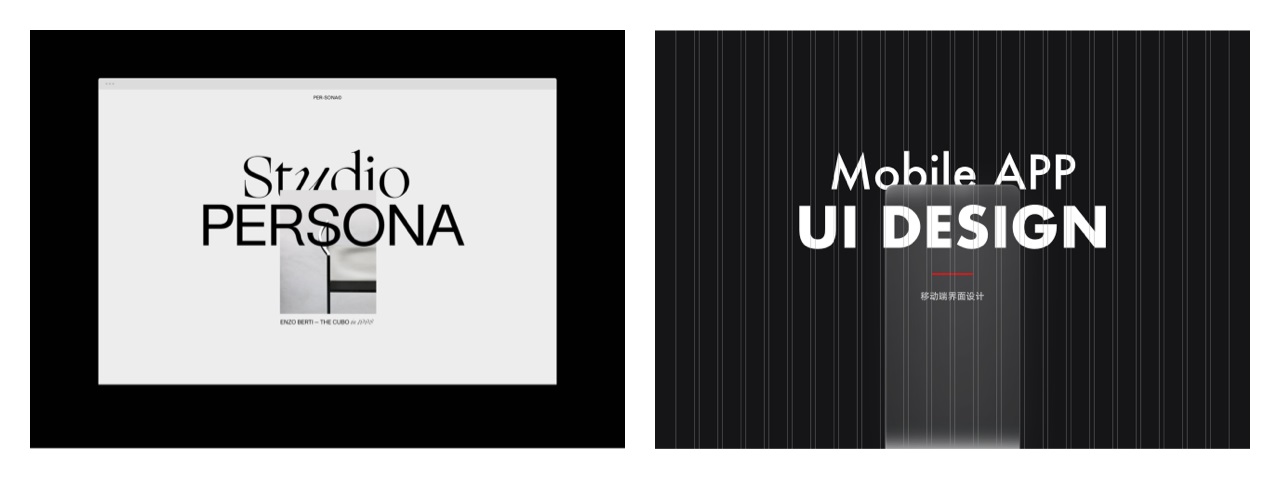
1. 封面设计
封面设计是别人打开我们作品集看见的第一眼,而第一眼,就要尽量建立良好的印象。
所谓的好印象,不是让你像做电商一样用非常有侵略性的视觉效果去侵袭观看者的“眼睛”,而是简单又不失优雅地展示自己孤高的品味和矜持(怎么这么绕口)……
所以,封面设计尽量做得简介、干练,能带来舒适的观看体验。如果自己没有什么想法,就多到网上找 PPT 式的优秀案例,对版式进行合理的模仿(不用完全一摸一样)。
比如下面制作的简单案例:

TIPS:不要在封面上放一些精度特别差的插画,或者拍的太随意的自拍照片,颜值自信的就找天真蓝还是海马之类的拍点正经职业照。
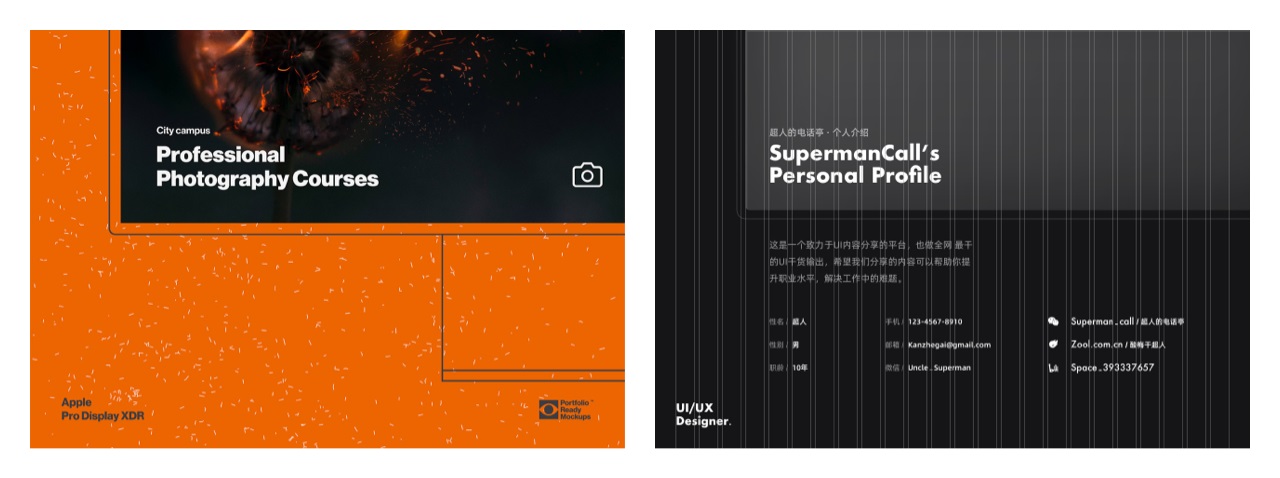
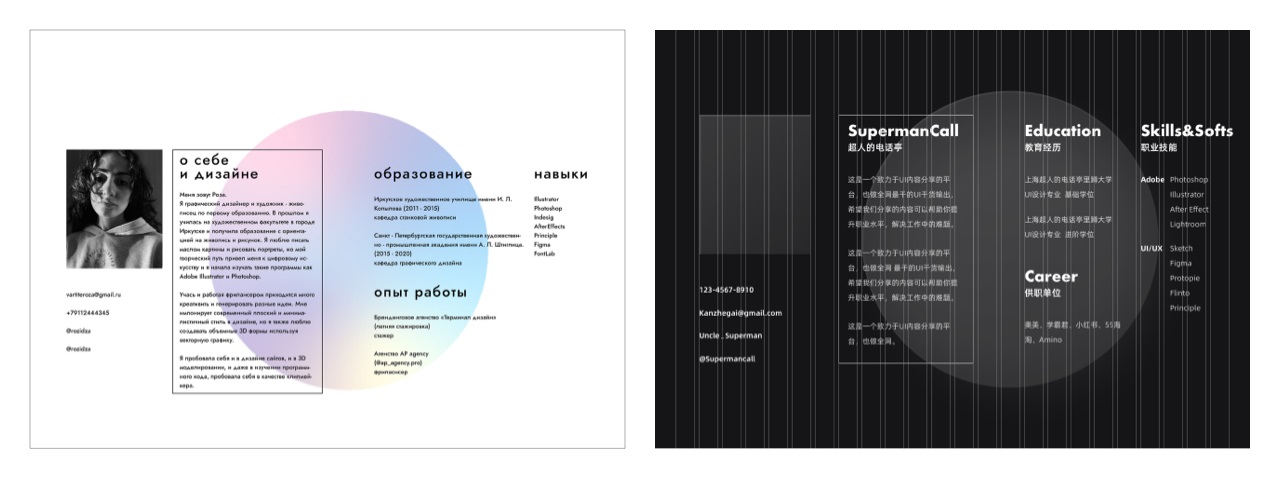
2. 个人介绍页
个人介绍页面,主要放我们自己个人的基本简介,这里要强调作品集的个人介绍和完整的简历文档是不一样的。
作品集主要展示作品为主,太琐碎的个人信息是没有必要加入的,所以该页面只需要包含基础的 3 个模块:照片、基本信息、个人简介。
针对个人简介,你可以参考下面这样的布局形式:

一定要保持介绍页的简洁,直观,避免废话。尤其是一些学校的奖项、经历对面试者来说毫无意义。
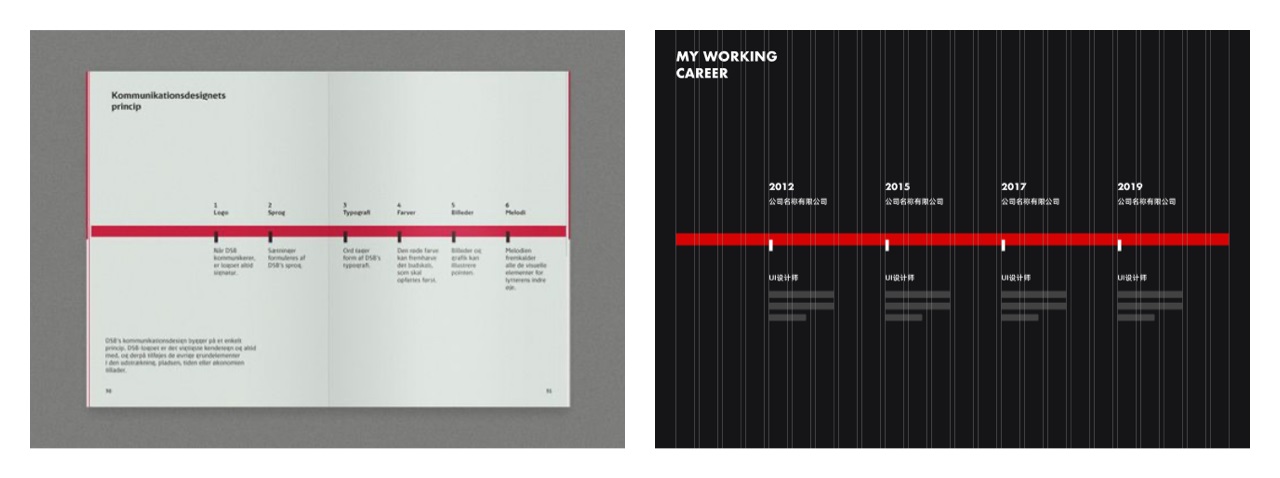
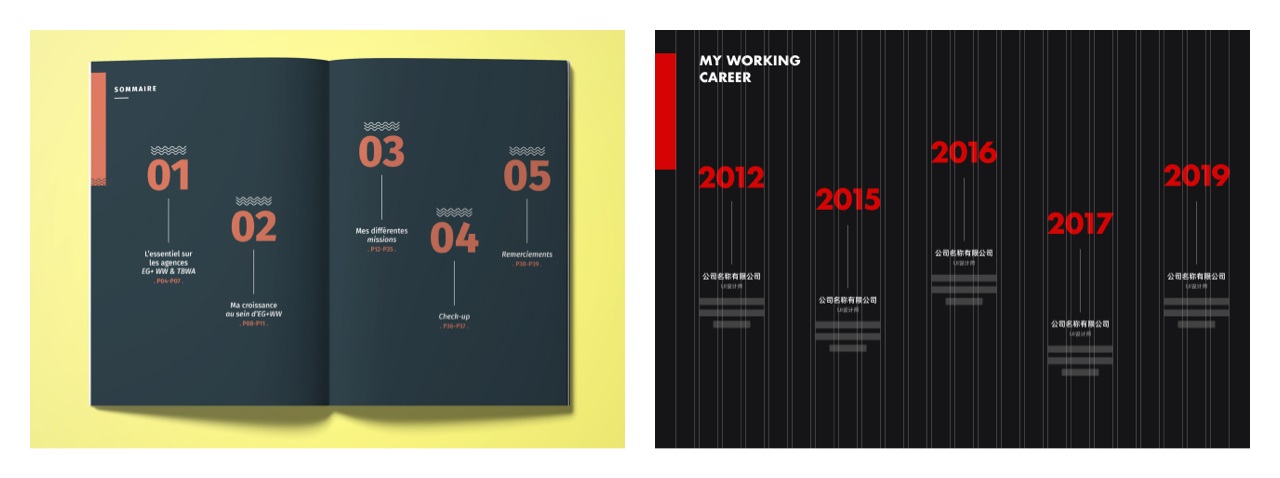
3. 职业经历页
关于个人工作经验的部分,需要和介绍分隔开,单独放一页。
工作经历是有非常强的时间属性的,所以我们在制作过程中也要尽量能让观看者清晰的看出我们从业的整体情况,建议使用时间线的方式来呈现该页面。
比如参考下面的案例:

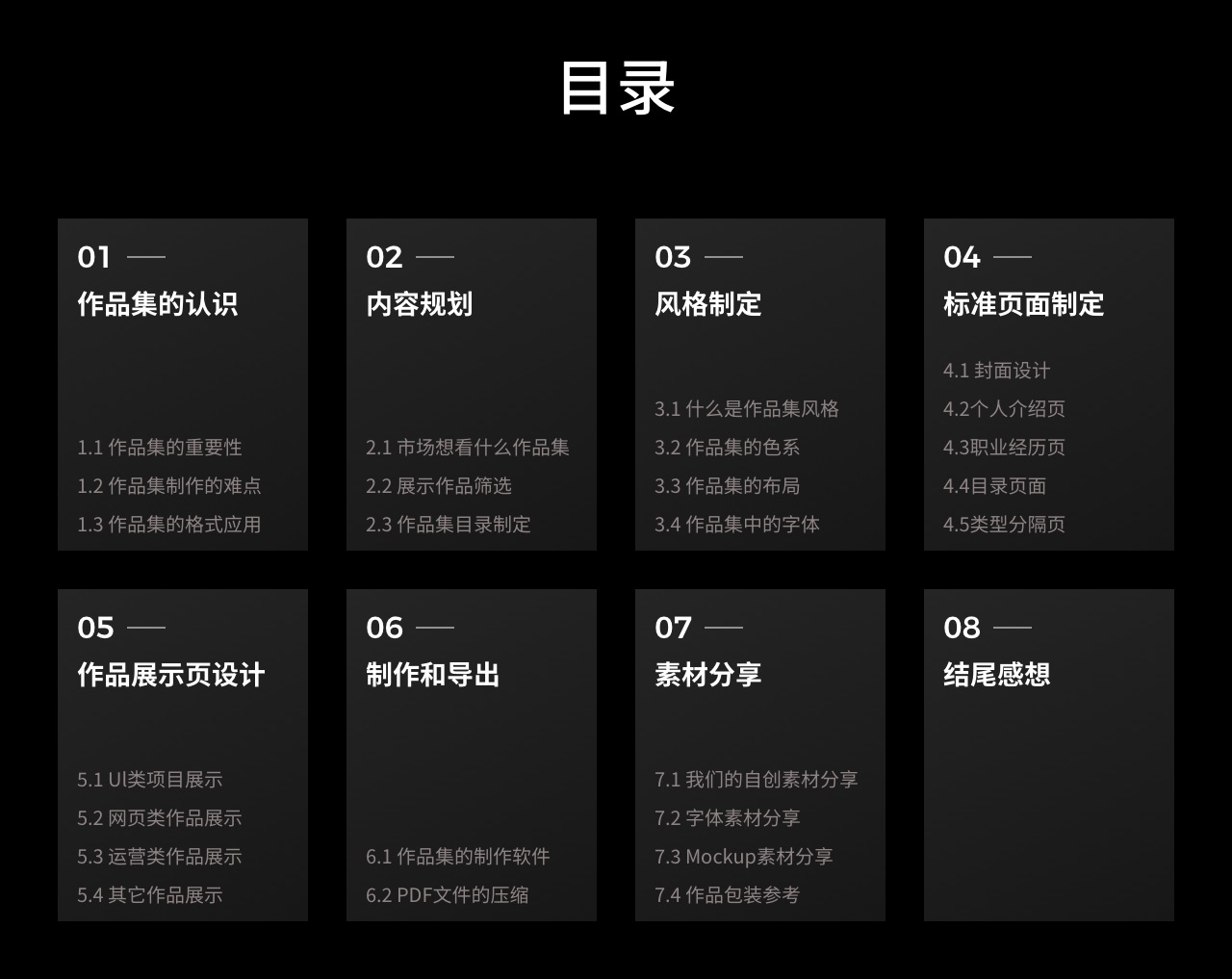
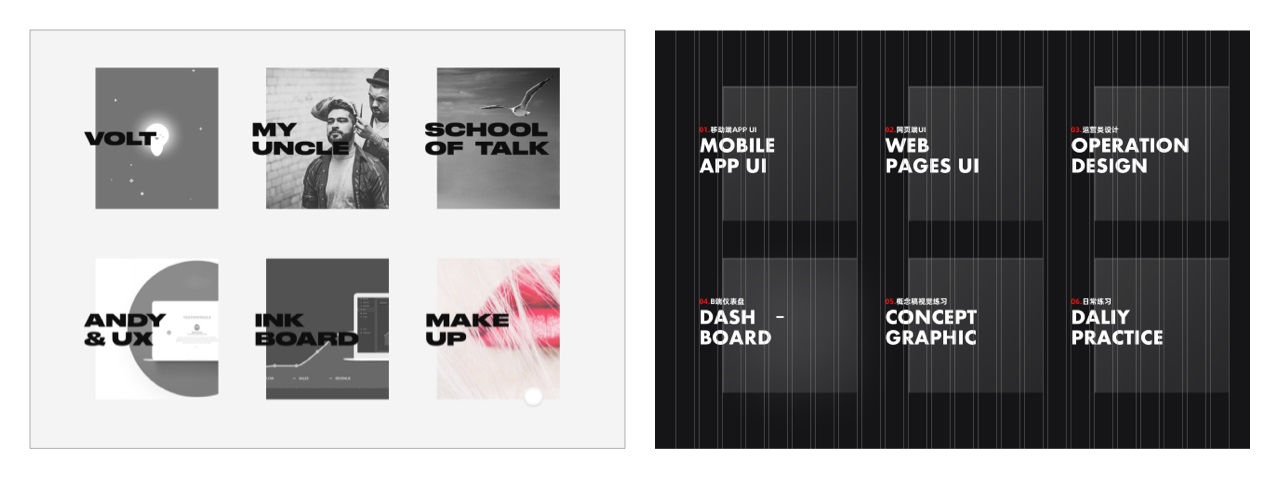
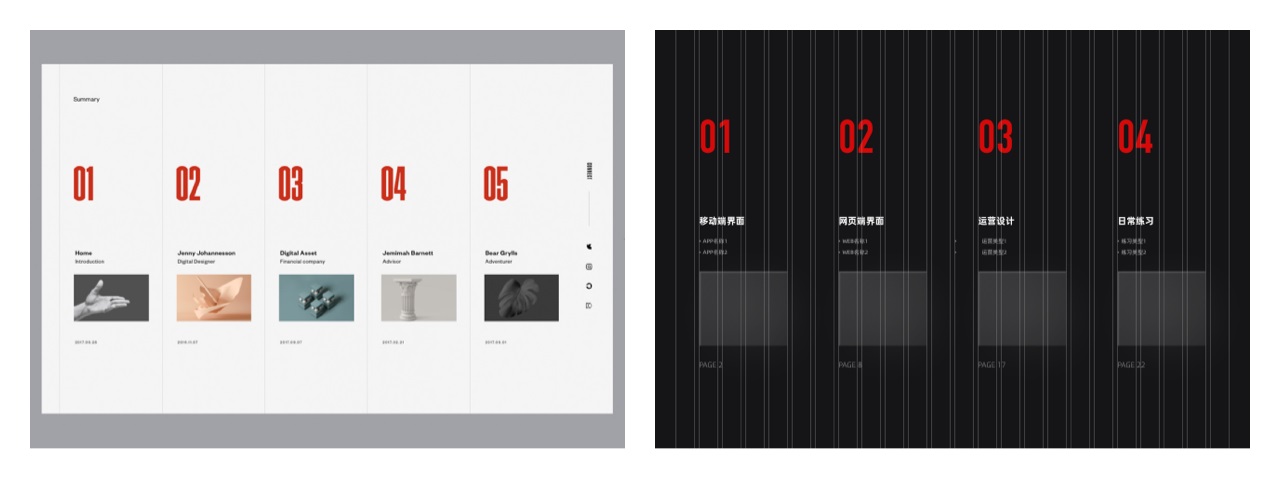
4. 目录页面
目录页,主要用来快速交代整份作品集中包含的作品、结构、顺序,而不是放得非常正式的像真实书籍一样还标注对应页面位置。
所以,在这个页面除了模块标题外,尽可能搭配相关的图片,让观看者更容易识别。
至于目录应该以设计类型还是项目为单位,或者要呈现几级,就是制作者自己决定的了。

5. 类型分隔页
我们要对每个大的模块之间,设计对应的封面作为前后内容的分隔,告诉观看者进入新的章节,以及对应的作品是什么。
这类封面的设计,只需保证标题清晰、对展示内容呈现准确,避免过度设计即可。

通常,对类型封面设计比较随意的作品集,会导致观看过程没有停顿,阅读体验变差。
以上案例只是给大家的一些参考,任何类型的页面布局、设计都可以有自由发挥的空间,只要设计能符合该页面的功能性即可。
作品展示页面设计
完成标准页面的展示,下面就要上主菜,展开对完整项目、视觉作品展示的制作了。
1. UI 类项目展示
项目案例前面有提过,我们重点要放的是你认为最能代表你水准,或者符合投递公司喜好的类型,只需要放 3-5 个就够了。但每个项目要展示什么,才是这里要重点谈论的东西。
对于 UX 的项目来说,优秀的界面视觉作品是必备的,如果你选出的项目质量不行,那么一定要花点时间翻新一遍设计和样式,保证输出内容的优质性。
要注意的是,界面的视觉,只是我们对项目作品判断的其中一部分而已,对于注重实战、效率、KPI 的团队来说,占比甚至更低。
我们要知道 UX 设计的核心理念,是以用户体验为中心的设计实践,通过让用户获得满意的体验从而提升产品效益。所以,项目的展示要能体现这种要素。
换个说法,就是你如何用你的专业能力,为项目和产品赋能(赚钱……)。把它当成一份报告来看待,那么项目的主线就应该是为了解决项目问题,你做了什么,成果如何。
一定要牢记,视觉设计得如何和有没有解决项目问题提升产品效益没有必然联系,你必须通过其它展示内容来表现。
项目展示是很麻烦的,不同领域、项目的做法也不一样。所以为了解决这种问题,我们要先通过大纲规划,让展示的内容有说服力,连贯性和逻辑性。
大纲的规划方式并不需要借助其它工具,只要像写报告、论文的形式将主要步骤记录下来即可,比如:
- 介绍项目的基本情况,以及产品需求
- 讲解目标用户的对应认识和总结
- 分析当前产品已有的问题,提升的机会点
- 给出自己要如何改版的相关想法、构思
- 根据前面想法输出新的流程和原型
- 以及对应新的色彩和其它细节规范展示
- 对最终设计出来的页面进行细节的说明
- 展示改版后相关数据指标的提升,肯定设计成果
这个规划是可以任意调整的,以及将展示的内容规划到更细的层面,比如用户认识上,有用户画像的整理、同理心地图、访谈、问卷和情绪版等等。
还有,更灵活一点的展示甚至可以在开头放你做的项目准备的流程,设计过程中的部分团队摄影图和难点说明,在项目结尾放有关的复盘和反思等等。
如果你对整体的大纲没有计划,只是生硬的照搬别人案例展示的内容和分析工具,那这样的项目是非常空洞的。项目展示的合理性,并不是为了高大上而高大上,假大空的分析内容用多了,反而越是让面试官觉得你外强中干。
如果没有实战项目,Redesign 项目的设计思路就不要照搬真实项目,尤其是没有真实性的数据展现和分析。
使用其它的分析方法来解决问题,同样可以得到让人信服的结果,不要放你驾驭不了的内容和编造数据。
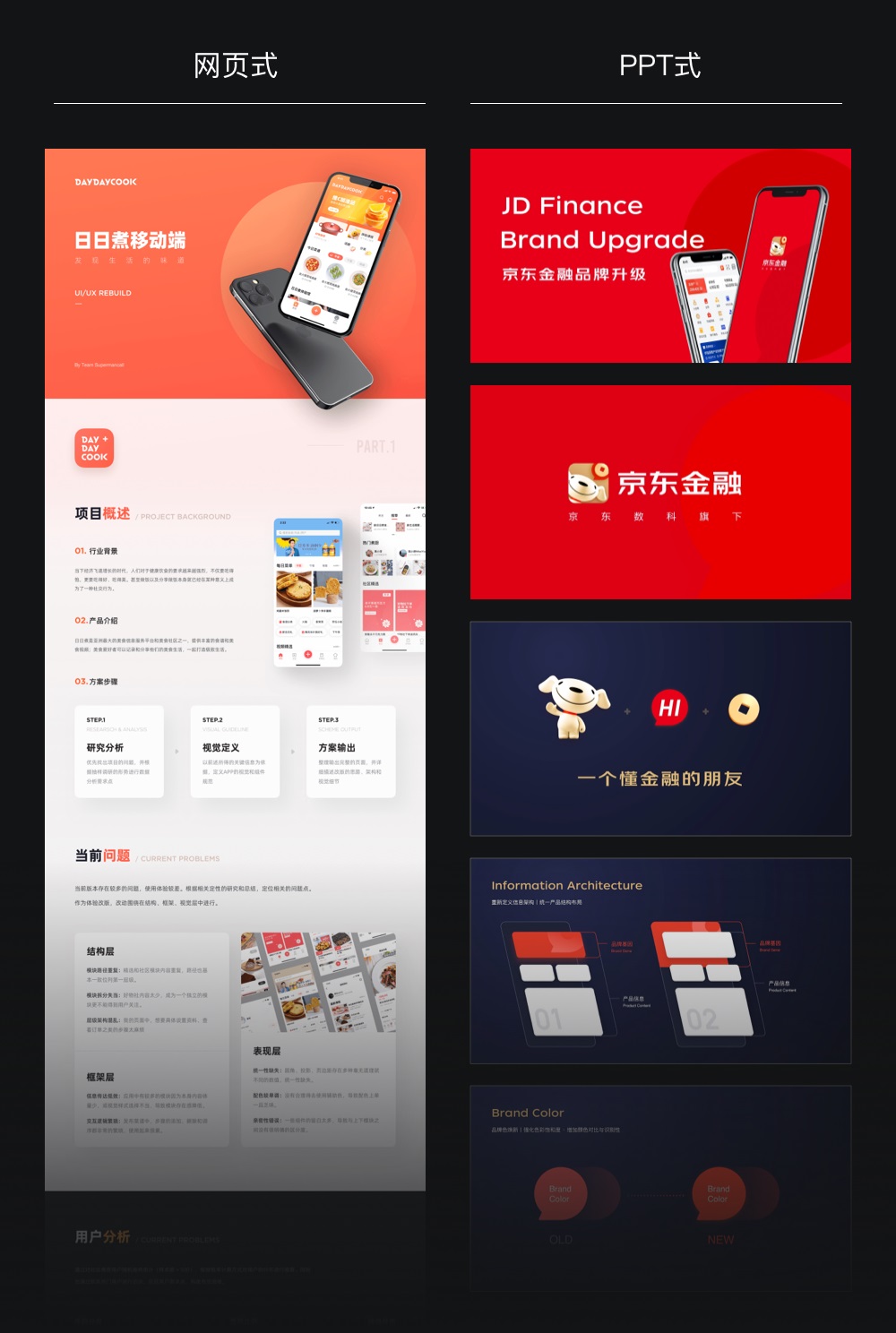
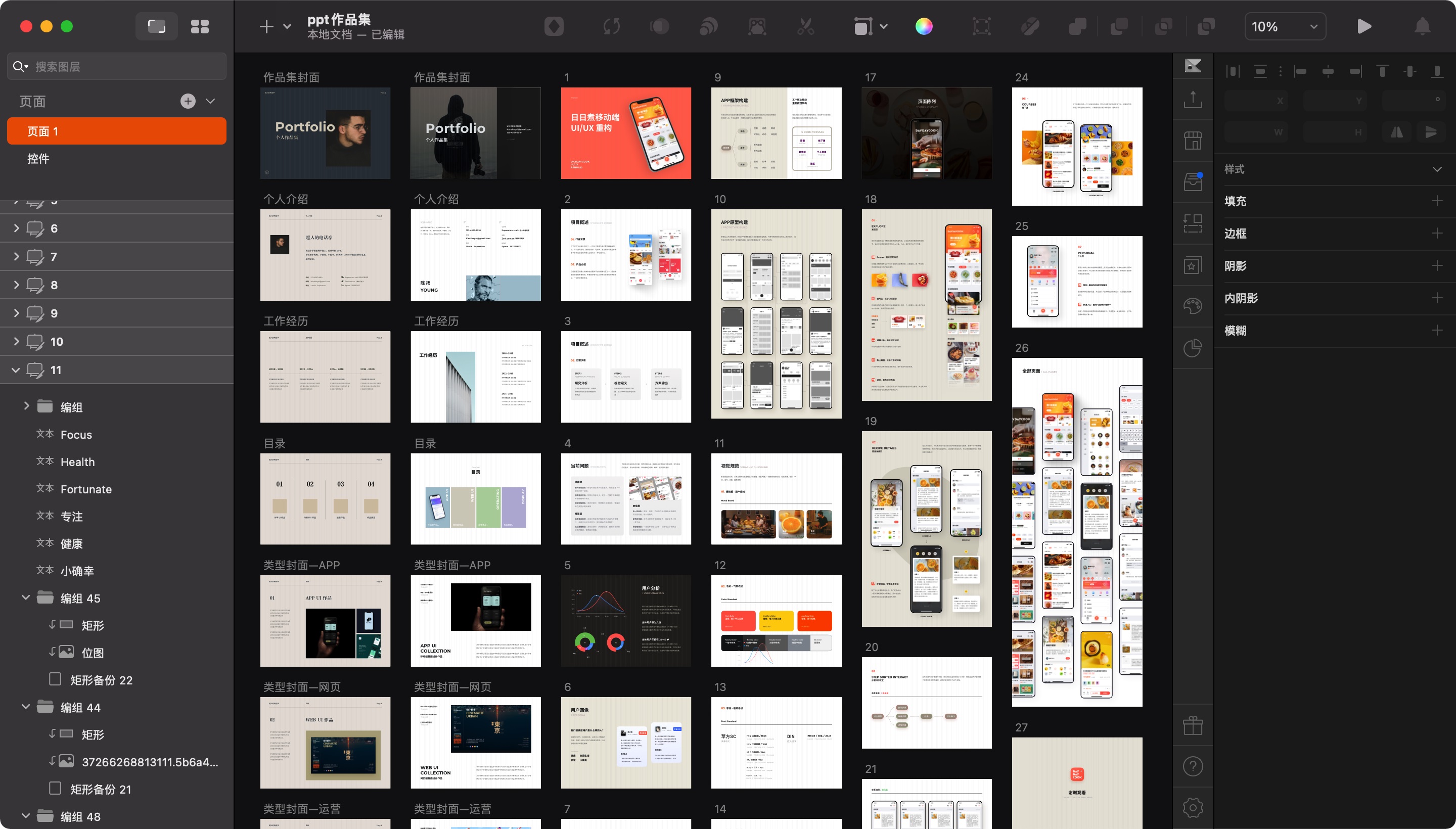
接着我们就要动手进行内容的设计了。首先,项目在展示的形式上有两种,网页式和 PPT 式的。
它们最大的不同点在于,网页式的展示更讲究内容的一气呵成,制作难度更高,效果也更好。而 PPT 式则是不同的展示模块泾渭分明,对样式布局有比较多的局限。
我们前面讲过,作品集尽量以标准页面制作,也就是以 PPT 形式展示,在一些特定的模块中使用长图,这样效率也会比网页型的更高。
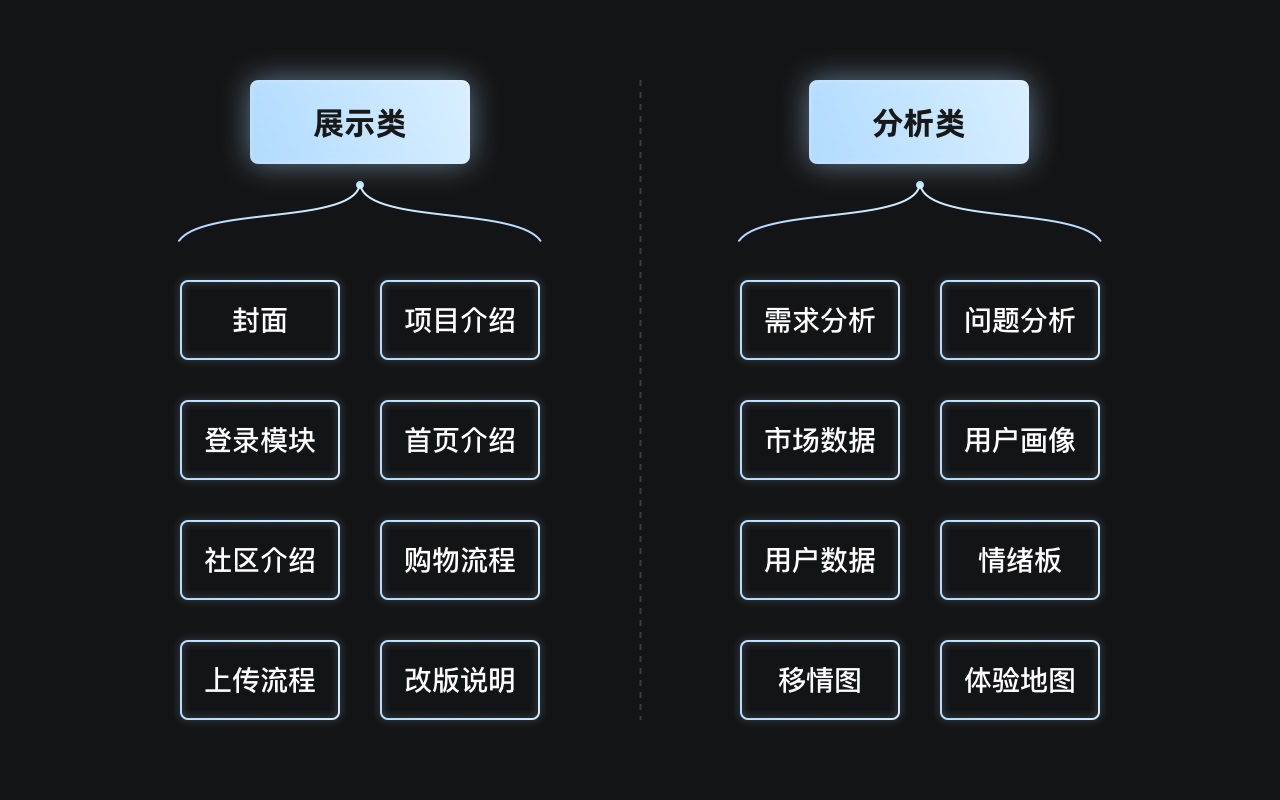
而项目展示的页面数量同样是不少的,我们借助前面的规划,还要进一步梳理具体包含哪些展示页面,比如:
上面的案例作为示例比较精简,高级 UX 设计师的作品集往往只多不少。所以页面越多,我们在做规划的时候就要越仔细一点,以免后续的执行中刹不住车越做页面越多越乱。
虽然页面的类型多,但展示的设计上排版和制作 PPT 或画册依旧是很相似的,可以看看下面的示例:
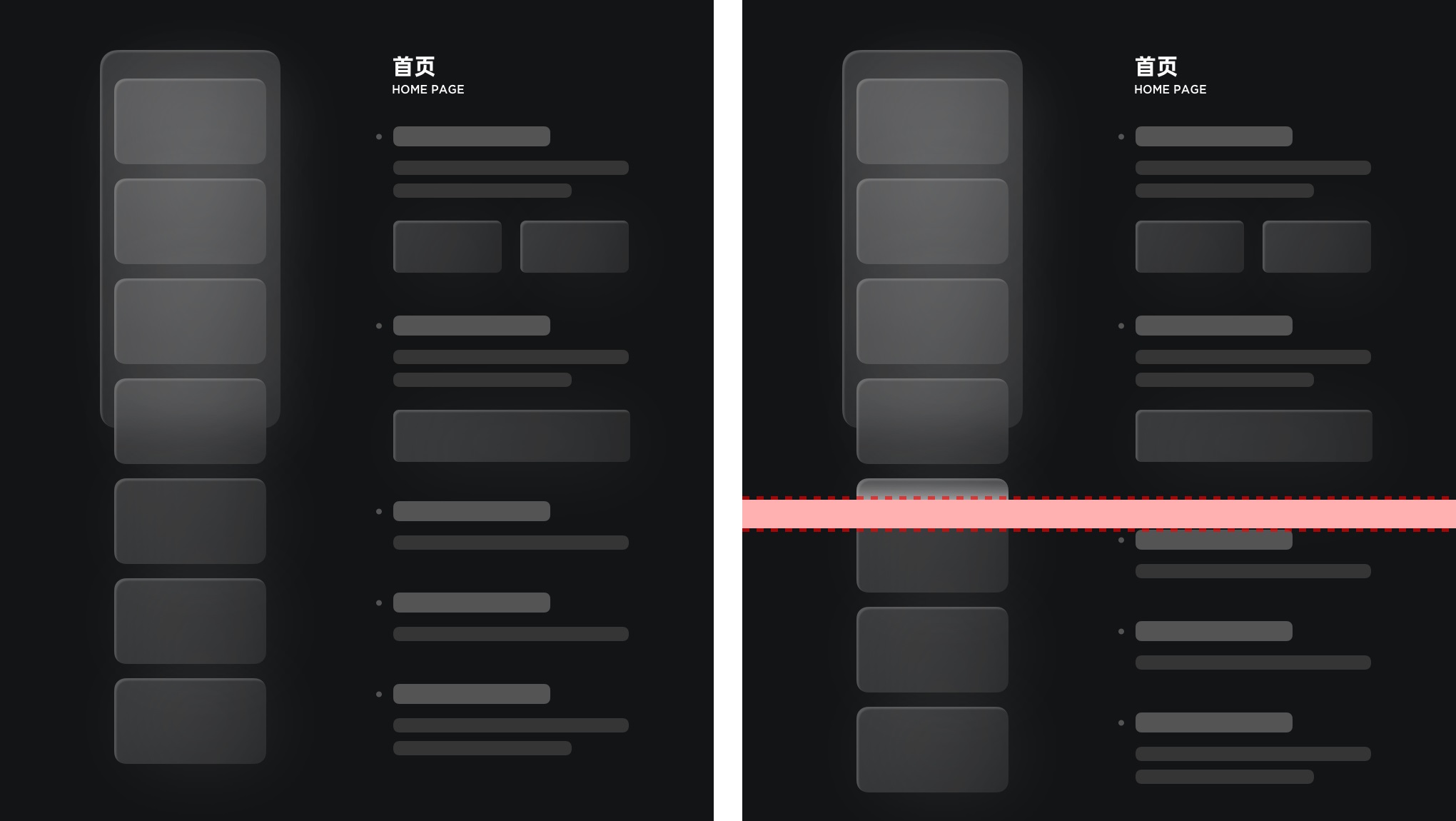
如果我们所有页面采取统一的长宽比,局限性会体现在出现长页面的情况下。比如首页、精选这种高度特别长的界面,完全无法容纳。所以,我会建议遇到这样的情况,就增加该页面的高度,即使变更比例也不要紧。
每套项目应用的可以和作品集整体的视觉保持统一,也可以根据项目独立制定。当然,如果要让每个项目的排版视觉产生差异,那我只建议躲在色彩上下功夫,而不要在排版和字体上做文章。
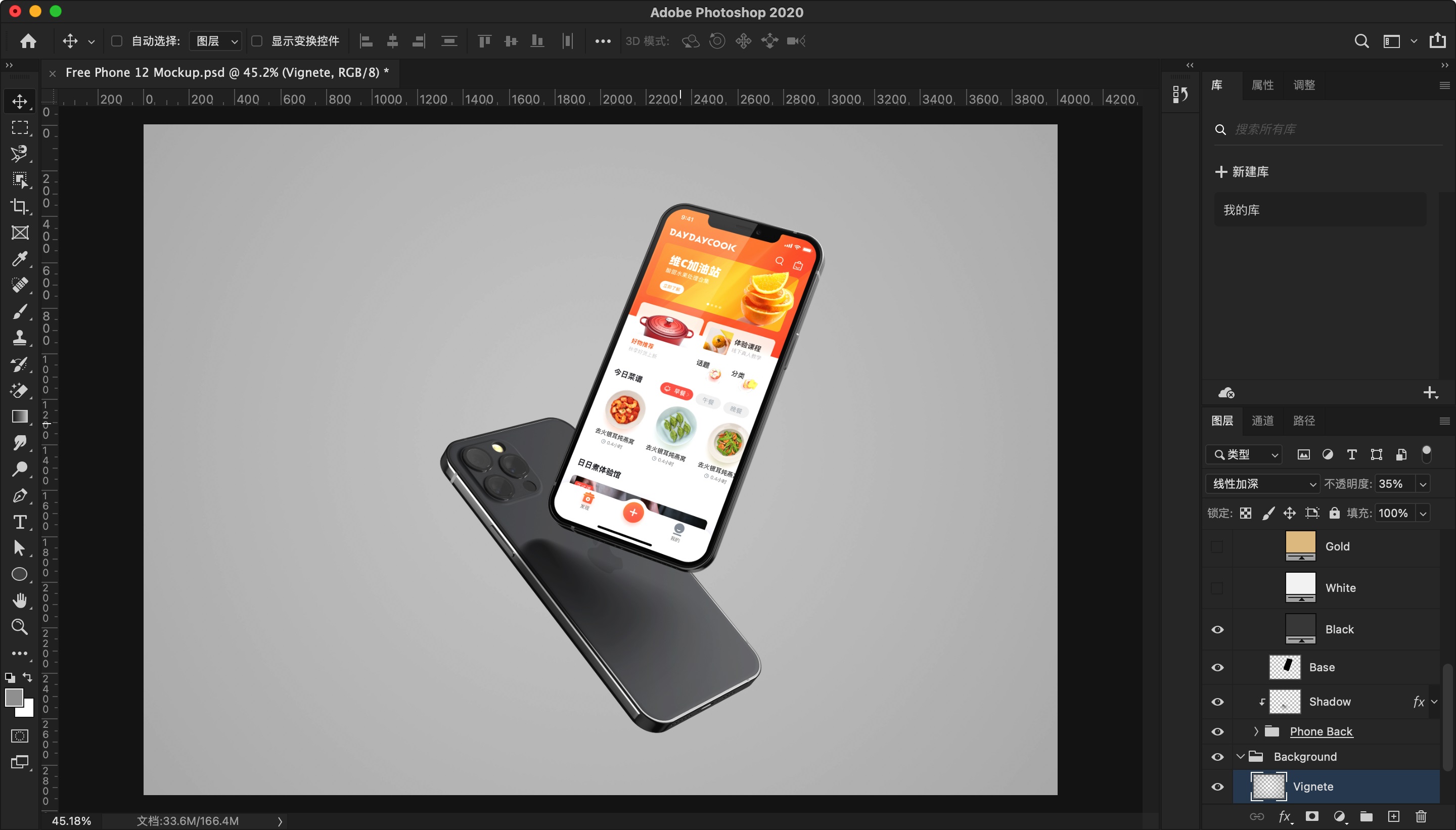
同时,在 UI 类项目展示上,样机是不可或缺的,无论通过场景 Mockup 渲染主题氛围,还是使用普通边框容纳界面画布,都可以很好的提升展示内容的专业性。
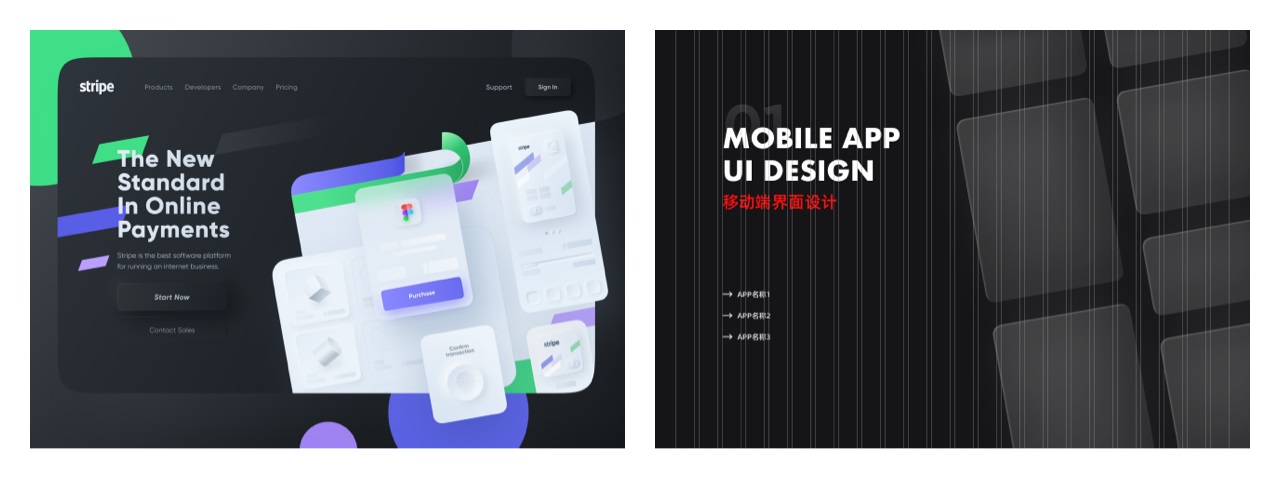
2. 网页类作品展示
项目展示完,主菜上完了,最后我们就要端甜品出来了。展示就不用再这么复杂了,只需要以突出视觉为主就可以。
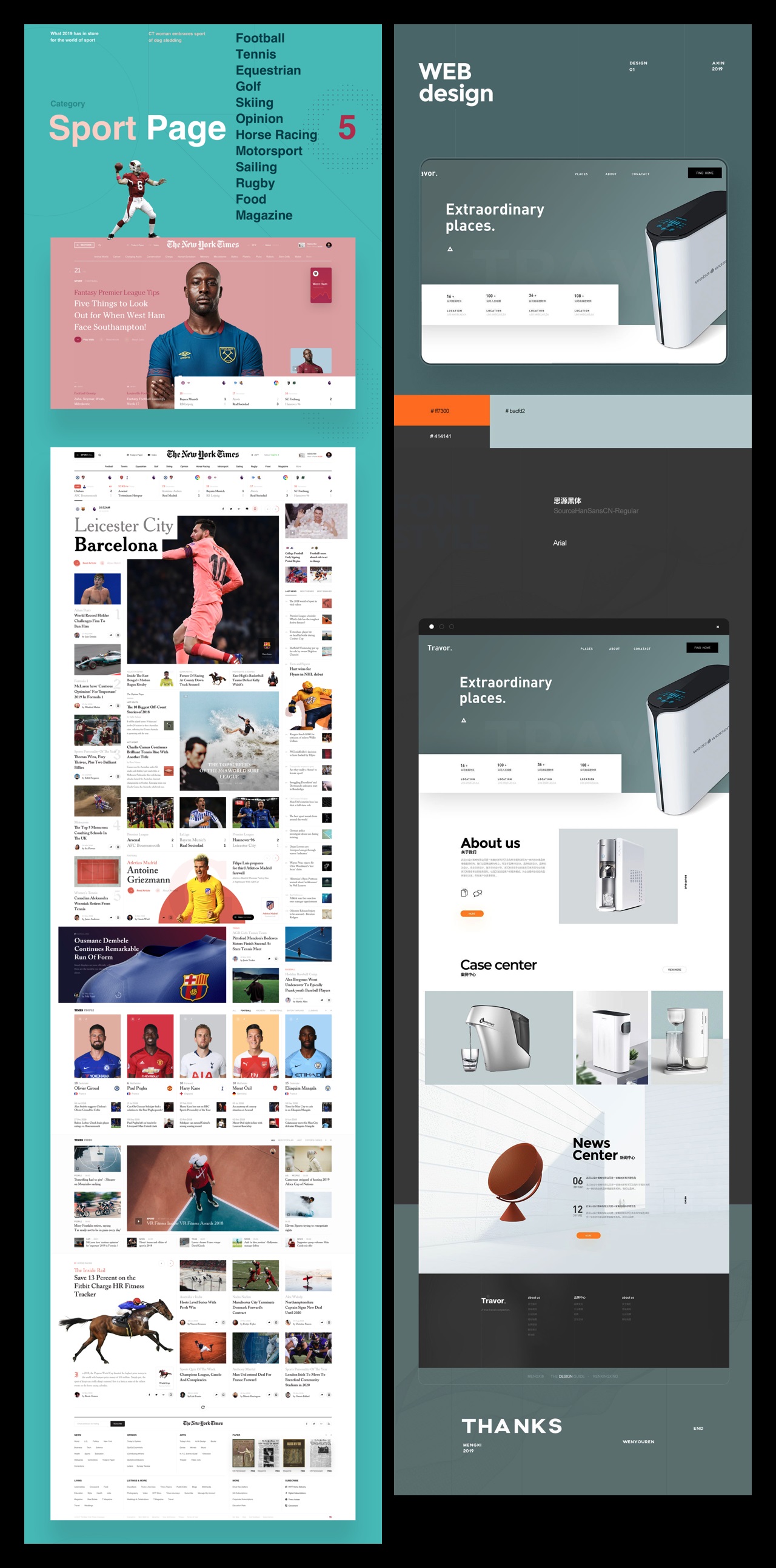
首先讲的是网页有关的作品,依旧属于 UI 有关的范畴中。如果不是作为项目展示网站的话,那么网页的展示就建议只以主页、关键页面进行展示即可。
同样的,我们展示网页不是把导出的页面直接填充到作品集画布里去就完事了,也同样需要经过一些包装和设计。
首先是单屏高的网页作品,这类展示起来是最容易的,缩小案例的尺寸置入画布中,再增加一些背景元素即可。
如果是长屏的网页,类似官网主页或产品主页,那么该展示页同样要增加高度去容纳它,同时也增加背景色、背景图、电脑样机等素材来丰富展示效果。
3. 运营类作品展示
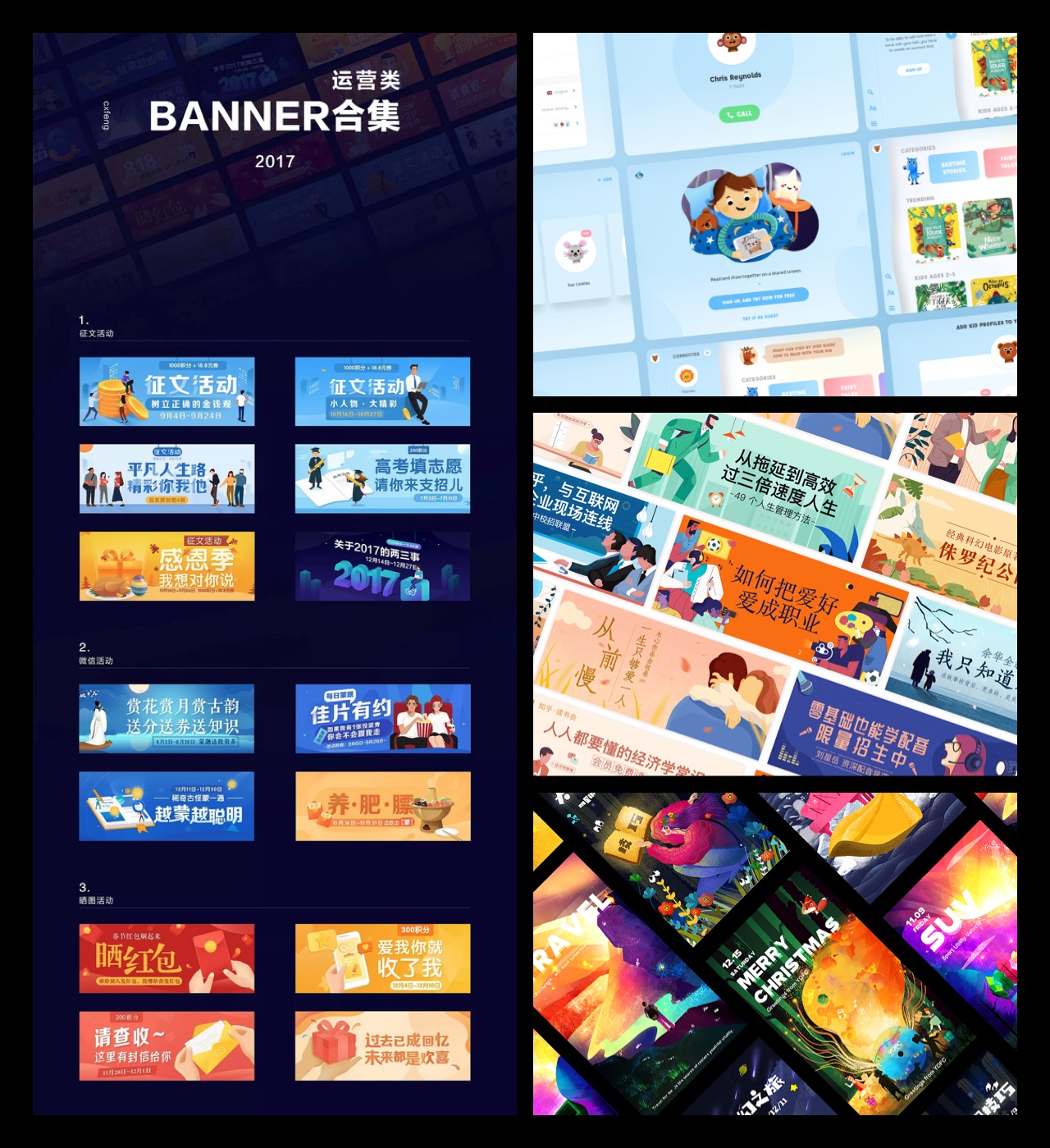
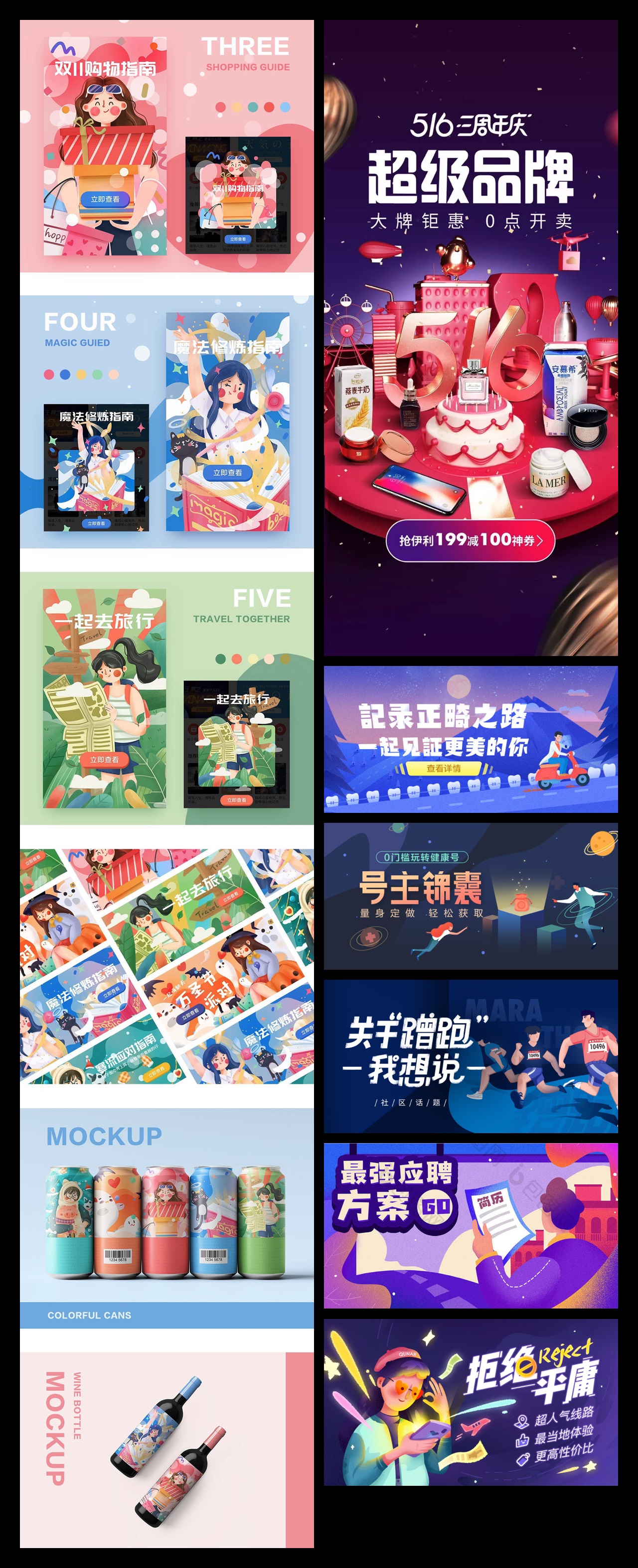
然后,就是运营类设计的展示了。一般来说,设计 Banner 和活动页是我们工作设计得最多的两种运营材料。
Banner 的展示同样需要有背景作为衬托,但是,如果我们要放 Banner 的话,就尽量是一次放一套同主题、同风格的作品,不要一张放一个界面,那样像是强行在拉篇幅。
如果手头没有整套的,那就根据原有的设计作品进行拓展,自己定一些新文案做成整组的,这样看起来才具有更好的专业性,展示案例可以看下图:
而在 H5 活动页面的展示上,一个项目也尽可能展示多个页面,让作品的完整度更圆满一点。
如果这套 H5 的设计过程非常复杂,你也可以把构思和准备工作也做进去。当然,这类作品的视觉要求最高,需要花更多的心思到场景的设计和氛围的丰富上。
4. 其它作品展示
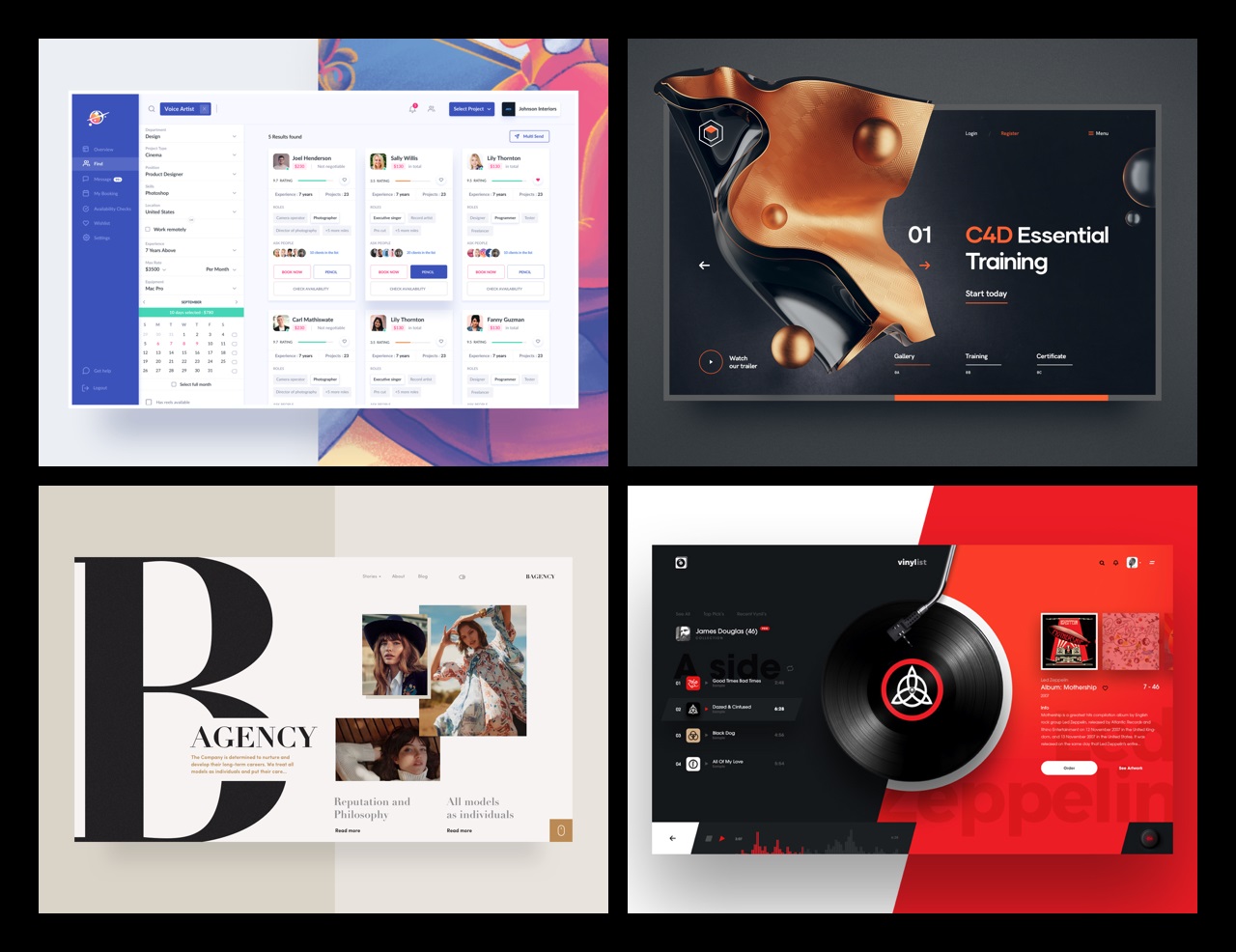
最后,我们来讲讲插画或者 C4D 作品的展示(选填)了。作为已经避免面试正职的作品集来说,插画或者 C4D 类的作品,多数情况下是不需要放的,尤其在你自己没有学过或者掌握程度一般的情况。
插画和 C4D 对于用户体验的效果并不多,且它们的主要应用方向都在运营类的设计(少部分在情感化)。如果一定要展示这类设计作品,一定不要放一些干巴巴的练习作品,内容不知所谓空洞无物的练习或临摹,比如下面这些。
作为面试官来说,看这部分机能要看的,是你怎么在业务场景下输出应用插画技能或 3D 技能,而不是展示一些半吊子看看网上教程就能做出来的作品。
所以插画和 C4D 你要放,就一定要分配对应的载体,是做 Banner 上,还是 H5、网页、管理界面、商品详情等。
完成作品的对应包装,最后,就可以开始合并 PDF 文件了。
作品集的制作和导出
本来这部分不想放的,但发现很多同学在这个问题上都会产生非常大的分歧,所以统一解释一遍。
1. 作品集的制作软件
制作作品集,页面的主要制作工具必然是要使用 Sketch/XD/Figma 的,原因和设计 UI 界面类似,页面数多,内容多,为了效率就需要使用这类软件。
如果现在还抱着使用 PS、AI 的思路来制作内容页面(不是不可以),那么效率一定会受到严重的拖累。它们应用的场景并不在制作主要页面的过程中,而是对特定素材进行处理。
比如常见的 UI 样机素材,质量最好的一般都是由 PSD 文件构成的,无论是单机还是场景图。
我们需要通过 PS 来完成多数素材的调整,样机图片的修改、合成、导出,将有背景的场景图导出成 JPG,将透明背景的样机导出成 PNG,再导入到作品集画布中去。
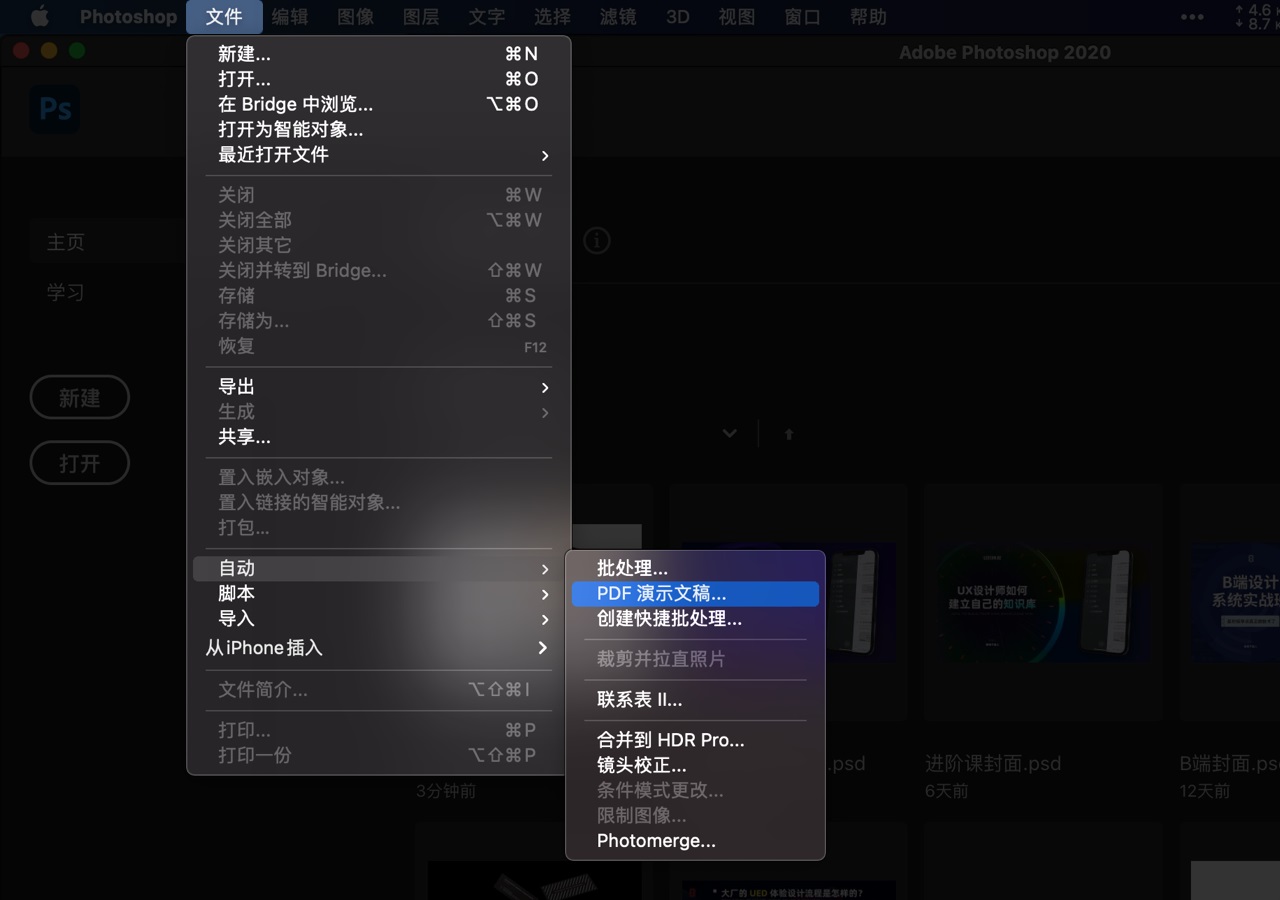
以及,最终我们也会使用 PS 来输出 PDF 文件,即将所有页面导出成位图并命名以后,使用 PS 的“文件——自动——PDF演示文稿” 功能生成即可。
2. PDF 文件的压缩
虽然我们可以通过 PS 快速生成一份 PDF 文件,但流程还没完全结束。正常生成一份 PDF 的文件通常都非常大(超过 100M),因为页面数太多了。这么大的文件不仅传输起来费劲,而且很多平台不支持 10MB 以上的简历提交。
所以,我们还有个目标,就把 PDF 压缩到 10MB 以内。
压缩 PDF,并不是我们看见的字面意思,直接拿 PDF 去找工具压缩,这种压缩效果非常差。最好的压缩办法,是对作品集页面的位图文件先进行压缩,然后再合并 PDF。这里,还是建议使用 PS,使用 “文件——脚本——图像处理器”,将品质设置成3-6,批量的压缩图片。
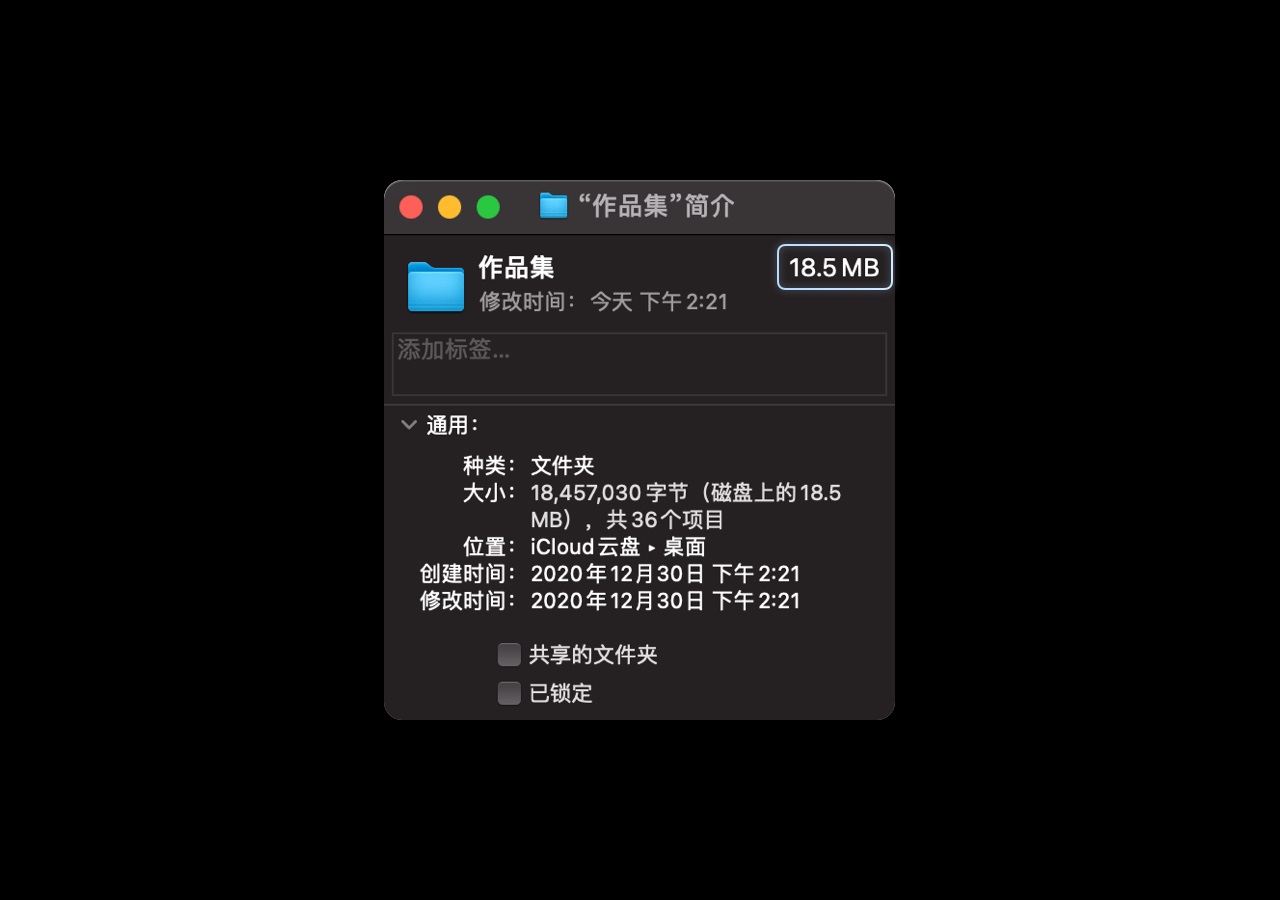
压缩后的所有图片文件尺寸,可以通过上级文件夹来查看,如果远超 10MB,就把图片质量再往下调,直至达到指定要求为止。
当然这是一种比较偷懒的办法,如果你不嫌麻烦,想要在 10MB 内获得最好的画质效果,那么每张图片的压缩比例是可以有差异的。简单的、标准页面压缩率更高,把空间留给展示内容更多的页面。
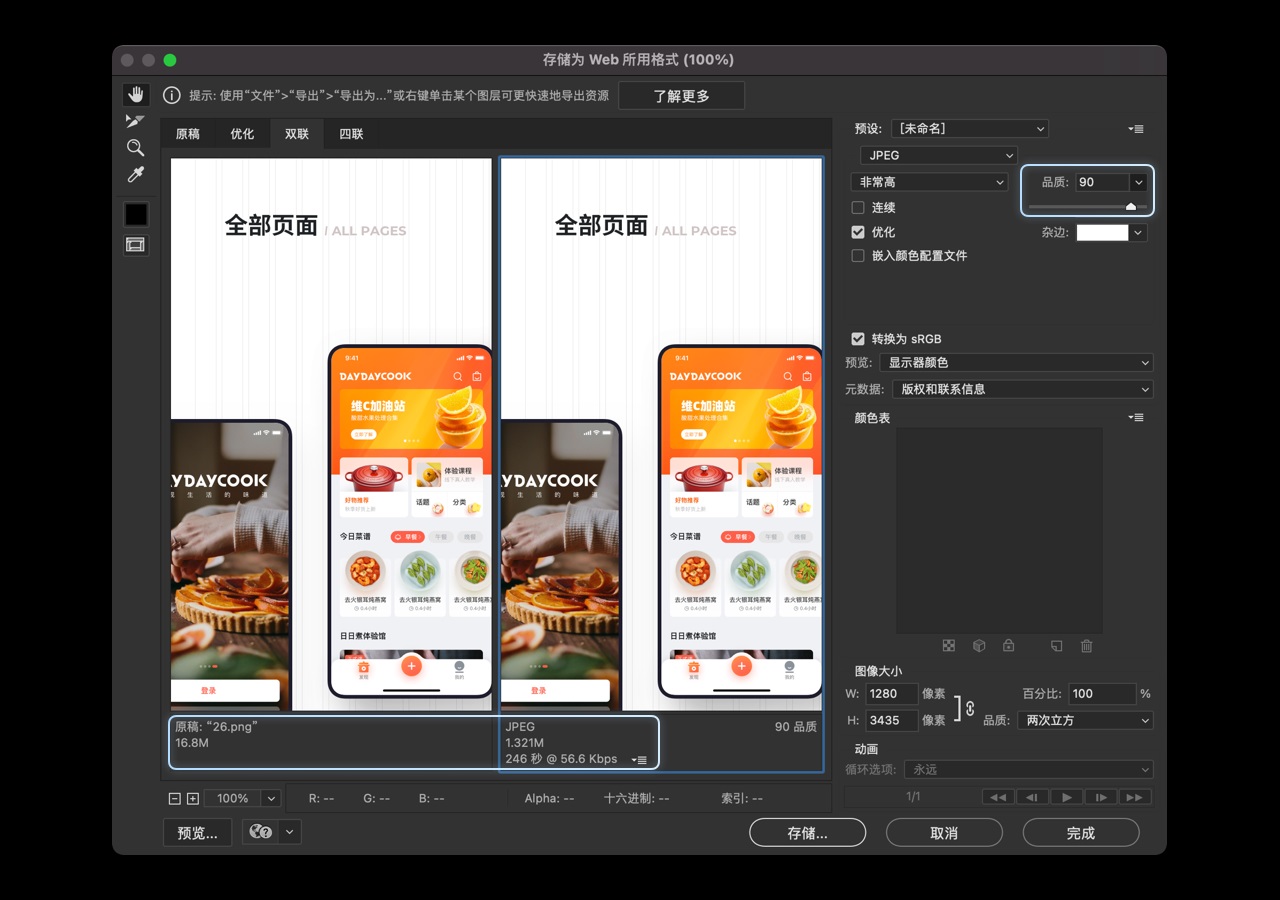
这时我们就可以使用 PS 的 “文件——导出——WEB所用格式”,将格式设置成 JPG,然后拖动品质的滑块控制导出质量和文件大小。
最终,经过反复的调试,直至我们导出一份满意的小于 10MB 的作品集文件为止。
素材分享一览
针对作品集应该用到的素材内容,我们已经煞费苦心的准备好了,包含了各式各样的文件内容,下面我们统一罗列出来。文末/底部下载即可
1. 我们的自创素材分享
文章中包含的部分素材会分享出来,包含栅格的 PNG、标准页面、网页包装原型和 APP 包装原型的 Sketch 源文件等等。
2. 字体素材分享
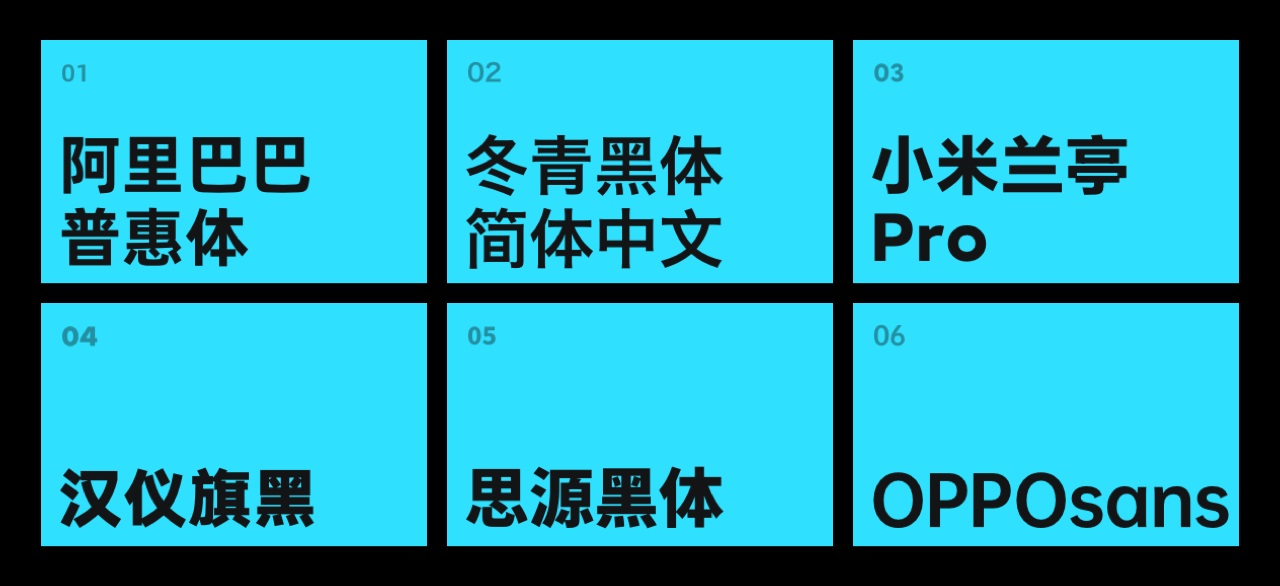
为你们准备了最常用的中文和西文字体,数量虽然不多,却是我们在产出项目包装时使用频率最高、通用性最强的。一共十二款字体,中西文各六款。在作品集中使用没有任何版权问题,商用记得自己百度搜。
中文字体包含阿里巴巴普惠、冬青黑、小米兰亭、汉仪旗黑、思源黑体、OPPOSans:
英文数字字体包含 BEBAS、DIN、Futura、Gotham、Monsterrat、Moon:
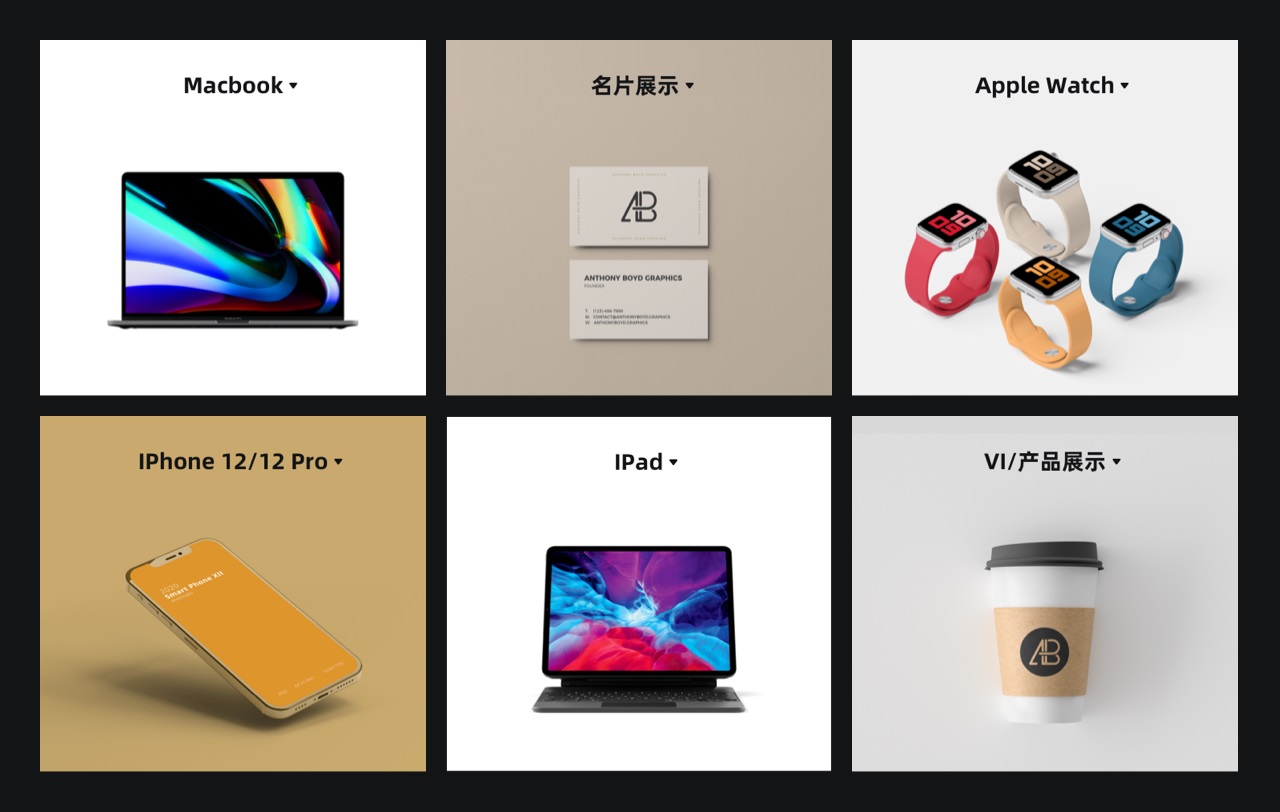
3. Mockup 素材分享
对作品集中需要使用的样机、场景,也做了对应收集,包含了 6 种类型的 Mockup,VI、名片、手表、iPad、收集和电脑:
4. 作品包装参考
最后,对于作品集包装的一些参考,我们也做了对应的整理,包含对 APP 项目的包装,以及网页的相关包装图例,帮助大家找到更多灵感:
时间关系,还有很多素材还来不及整理完善,我们会持续保持这套作品集内容的更新,可以过一阵子再回复,说不定就有新上内容。
结尾分享
前面基本已经把作品集该怎么做的内容讲完了,最后就夹带点私货,分享一些个人的见解好了。
作品集作为一个面向社会职场的展示窗口,就包含了内在的社会属性,它和社会公约是无法切割开的。当你把作品集做完开始在公共场合、平台展示,或者投递出去,就要受到公约的审视。
也就是说在作品集中伪造工作经验、张冠李戴、恶性抄袭、雇佣枪手,就要直视可能产生的后果。类似前阵子某阿里新入职员工像素级抄袭被举报事件,最后的结果必然是被开除再上大厂黑名单,被同行不齿。
当然,有些人觉得抄就抄了,反正不去大厂,被发现再换个公司,首要问题是解决入行的问题。这是非常危险的思想,短期内作品集通不过很正常,正常的心态是要从自己身上挖掘问题,提升自己和作品集质量来实现目标。
但是,不以自己能力为核心,总想着走偏门作假,那么丢失的心气就基本找不回来了,绝大多数情况下只会迈向更高级的造假,更复杂的谎言和更没有下限的演技。
周树人(万能引用)说,如果已经跪下爬习惯了,就会忘记如何直立行走……
希望这篇分享可以帮助到你们,有其它疑惑的同学可以在留言区中留言。
我们下篇再贱……

