插画作为现代设计的一种重要视觉传达,可以进行信息的传达、感情的传递。
具备文字所不具备的温度的插画,能引发共情效应的同时,可以具像化品牌形象、促进转化以及提升用户粘合度。因此插画在目前的产品设计中得到了较为广泛的运用。
随着业务对于插画场景的使用增多、夸团队合作,插画呈现出了复用度低等一系列问题,这使得品牌一致性受到了极大影响。
由此,我们需要针对现有问题,结合携程产品业务,进行插画体系化的设计升级。
设计背景
1.插画风格不统一
插画风格的一致性利于建立产品调性,强化品牌形象。但目前插画风格不统一导致视觉感官体验差。
2.缺乏与用户的情感映射
好的插图能使用户更唤起用户的共情能力,拉近与用户的距离从而辅助业务目标达成。
3.插画产出复用率低
不同设计师工作协同中,资历与对风格的把握不同,对于经常使用的风格难复现和统一,对于重复性设计无疑是增加设计资源,影响产出效率。
设计方法
为了满足业务需求并且便于不同设计师理解与使用,对所有业务场景前期的分析,归纳整理必不可少。归纳场景共性,适当保留其个性部分。
最终发现:将画面以组件化的形式分层进行梳理,聚集成库,不仅利于各部门设计师使用,还能增强场景延用的高效性,从而达成品牌一致的诉求。
组件化「场景分层法」
场景的分解与重构,是我们整个组件化的特点之一。
我们解构了现有的视觉元素,找寻其规律,并对平面空间进行划分,确定它们的比例和形态,以达到即具备个性化的设计特征,又满足多元化设计的目标,更具包容性。
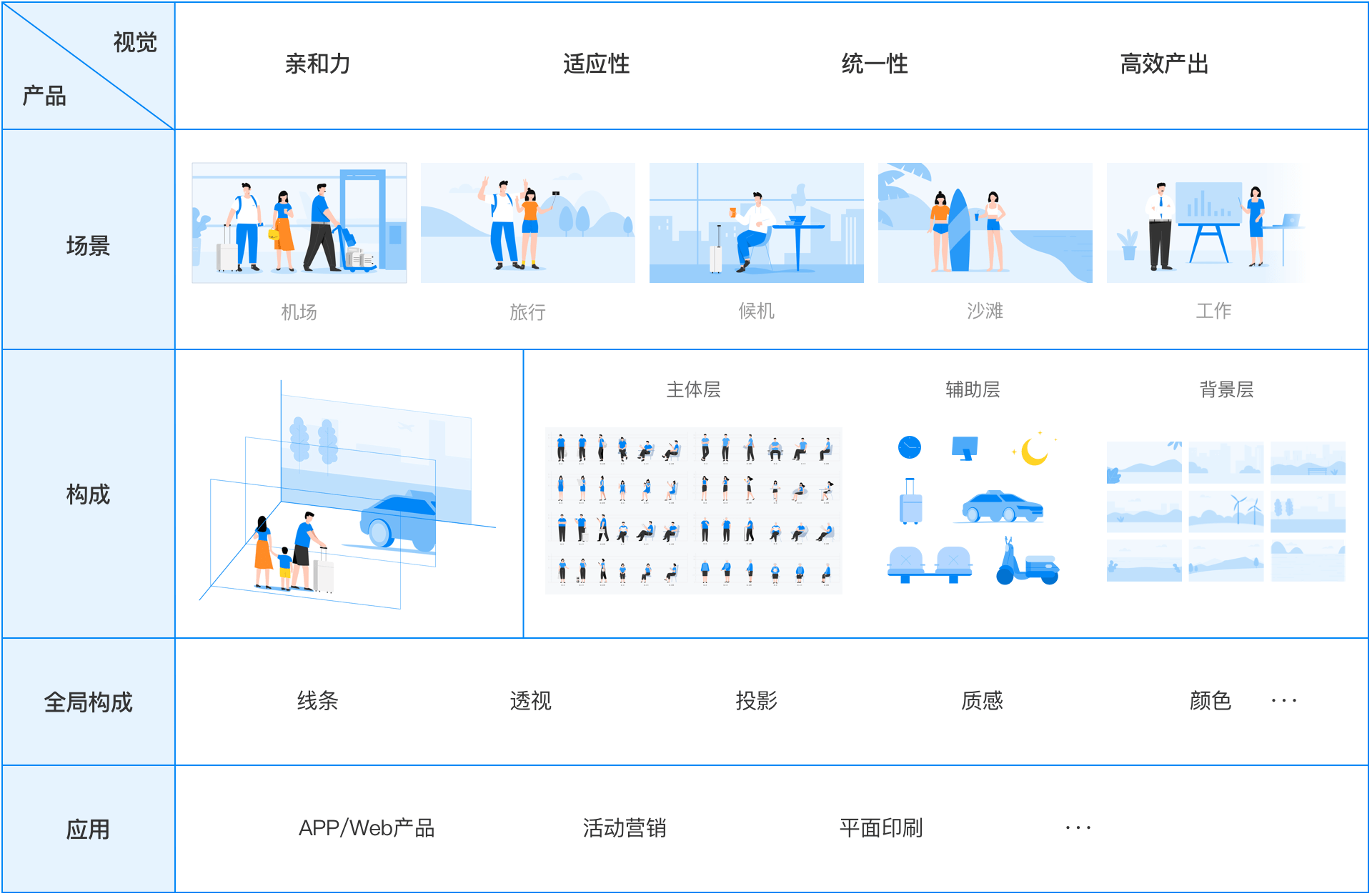
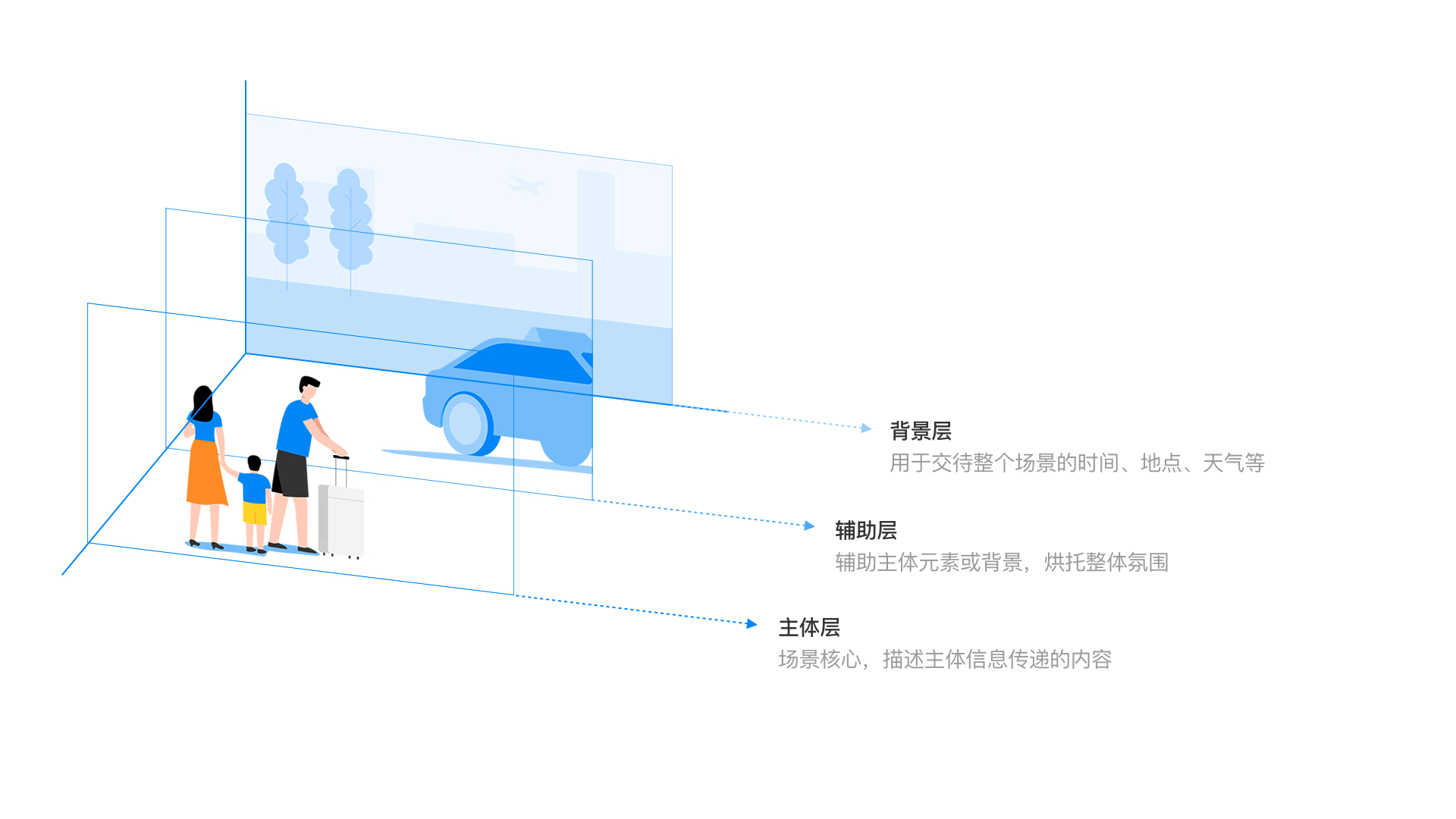
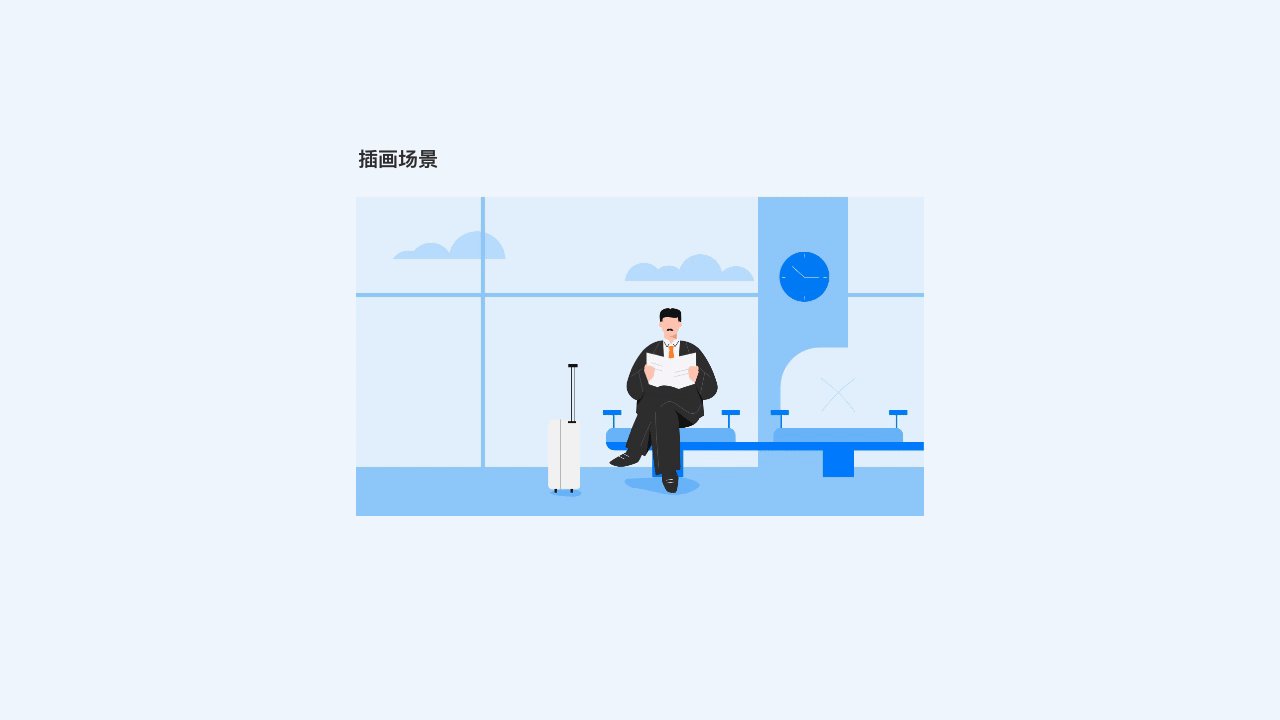
具体来说,我们将场景有效拆分为了:主体层、辅助层、背景层。
主体层:场景核心,描述主体信息传递的内容
辅助层:辅助主体层,烘托整体氛围
背景层:用于交待场景的时间、地点、天气等外界因素
插画风格
由此,我们明确了这次插画设计的目标:制定具有亲和力、适应性、统一性、高效性的插画体系。
以上四点也是贯穿于整个插画体系的调性基因,作为插画后续设计产出的方向。
草图设计
前期结合实际应用场景,我们对于现阶段符合设计趋势的插画做了大量分析,其共同点有:
- 线面结合
- 几何形态
- 去复杂化

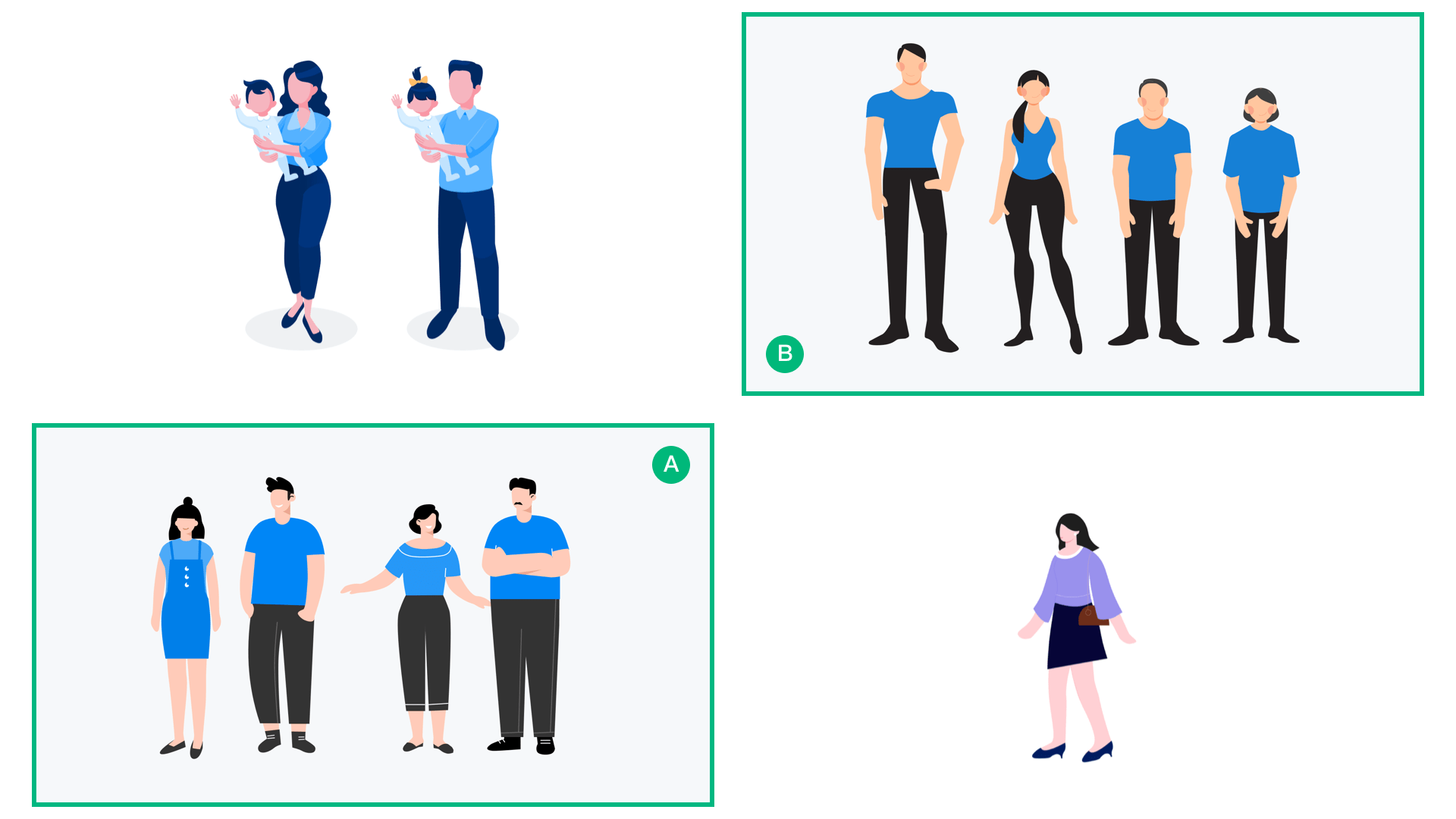
经过多轮方案的尝试后,最终我们挑选了2套具有代表性的方案进行抉择:
提案A:几何形态的设计风格,饱满而舒缓的曲线,更具亲和力。
提案B:写实的设计风格,彰显健康积极的情绪。
这个过程中我们是怎么考量的呢?这里简述一下:
可以看出,提案B稿的形象轮廓刻画曲线感较强,细节刻画偏向写实,它虽可以传递给人一种强健积极的精神面貌,但在实际的扩展中,这种风格并不能适应各个年龄段的人物绘制,比如健美感的形体刻画方式并不适应于大众对中老年人、儿童的形象认知。
因此,提案B不具备适应性,还要避免过于激进的形象感知会与用户的距离拉的太远而失去了共情的意义。
将提案B放在具体的业务场景中对比实验,发现过多的形体修饰与刻画则容易模糊肢体动作对于表意的直观性。
相比之下,提案A用简洁大块面的几何图形,不同形体姿态的刻画与信息的直观表达;饱满而舒缓的曲线,使人物形象更具亲和力和宽容度。
插画本身就是一个比较主观感受的存在,制定一个符合自身产品特色的设计风格无疑是一个很大的挑战。
在满足插画设计目标的基础上,结合我们的多业务场景需要、页面不同模块展示需求、设计师创作投入成本,可视化信息表意的直观性考虑等,我们一致认为提案A的风格更具有适用性与延展性。
表现手法·线面结合贝塞尔线面风
绘制上采用贝塞尔曲线的形式,进行扁平化的插画视觉呈现,将复杂关系简约化,同时根据场景大小增加线条,丰富画面。
这也利于不同设计师的设计拿捏,具备可塑性与延展性,又避免输出的不可控性。
色彩配色规范
插画在界面中的色彩使用规则沿用UI界面中的品牌色彩定义(详情可查看我们之前分享的文章“Zelda Design System色彩研究运用”中对插画配色的定义),以便于设计师在一定的规则范围内,满足更多场景的个性化设计。
**
色彩运用
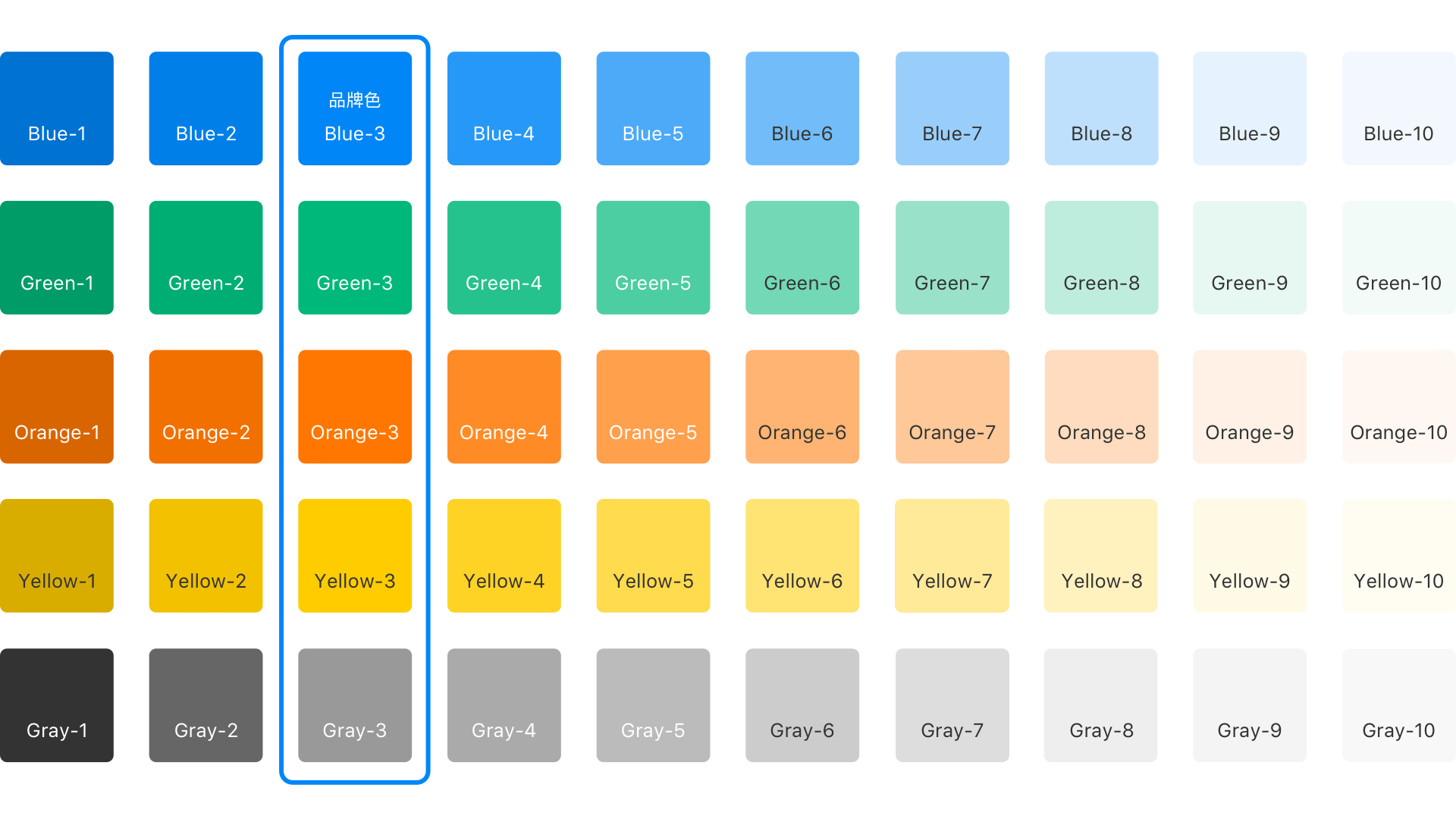
画面色调比重以蓝调为主,为了保证画面配色协调,主次关系清晰,用户第一视觉焦点落在主体层上,满足前面“场景分层法”提到的各层所带有的属性。我们根据品牌标准配色,主体层制定了 “第三列(行)颜色互斥原则” 和 “配色百分比原则”。
第三列(行)颜色互斥:
即品牌主色只选其一,高纯度颜色对比使画面对比强烈宣兵夺主,辅助色可选择降级处理。
配色百分比:
即颜色按一定比例出现,平衡中和画面色彩,丰富画面层次。
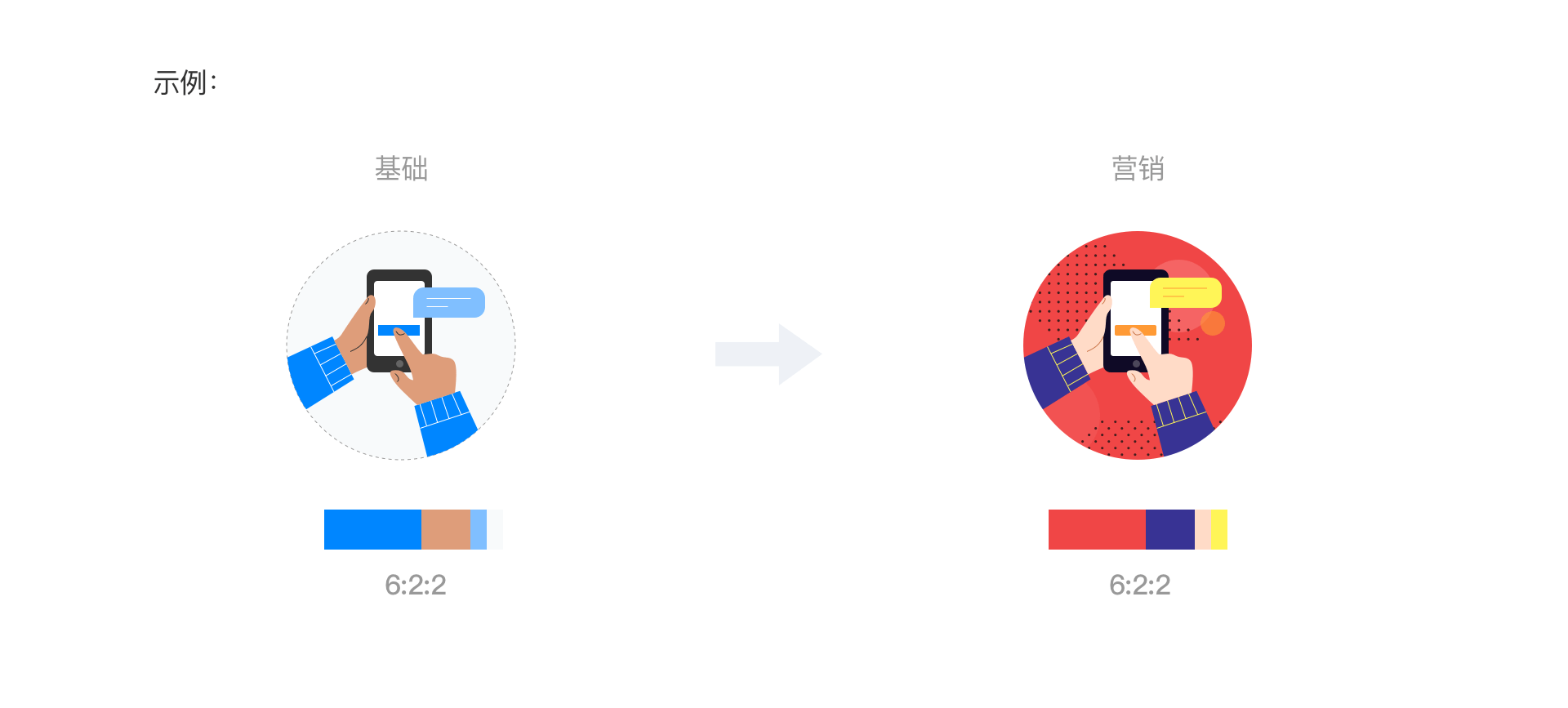
以主体层的使用为例:
有彩色部分运用品牌蓝色作为画面色彩基调,辅助色避免画面对比强烈,选择明度提高一层。同时使用无彩色配色中和画面,达到统一平衡。
辅助层与背景层则在满足配色百分比的原则至下,可根据具体画面需要运用高明度配色原则,衬托主体层,丰富画面层次。
其中对于配色百分比原则的使用,保持了对于画面氛围渲染的可扩展性,可以根据色彩6:2:2原则自行搭配来满足其他场景类别的插图绘制。
插画构成
有规律有原则的构成条件利于插画体系的传播与使用。
我们意识到,把控好基础形的提炼与适应性设计,可以更好的保证插画在规范化设计的基础上具备可塑性与延展性,又避免设计输出的不可控性导致的不统一,那么在一些场景和元素的设计上是如何进行设计定义的呢?
场景构成解析
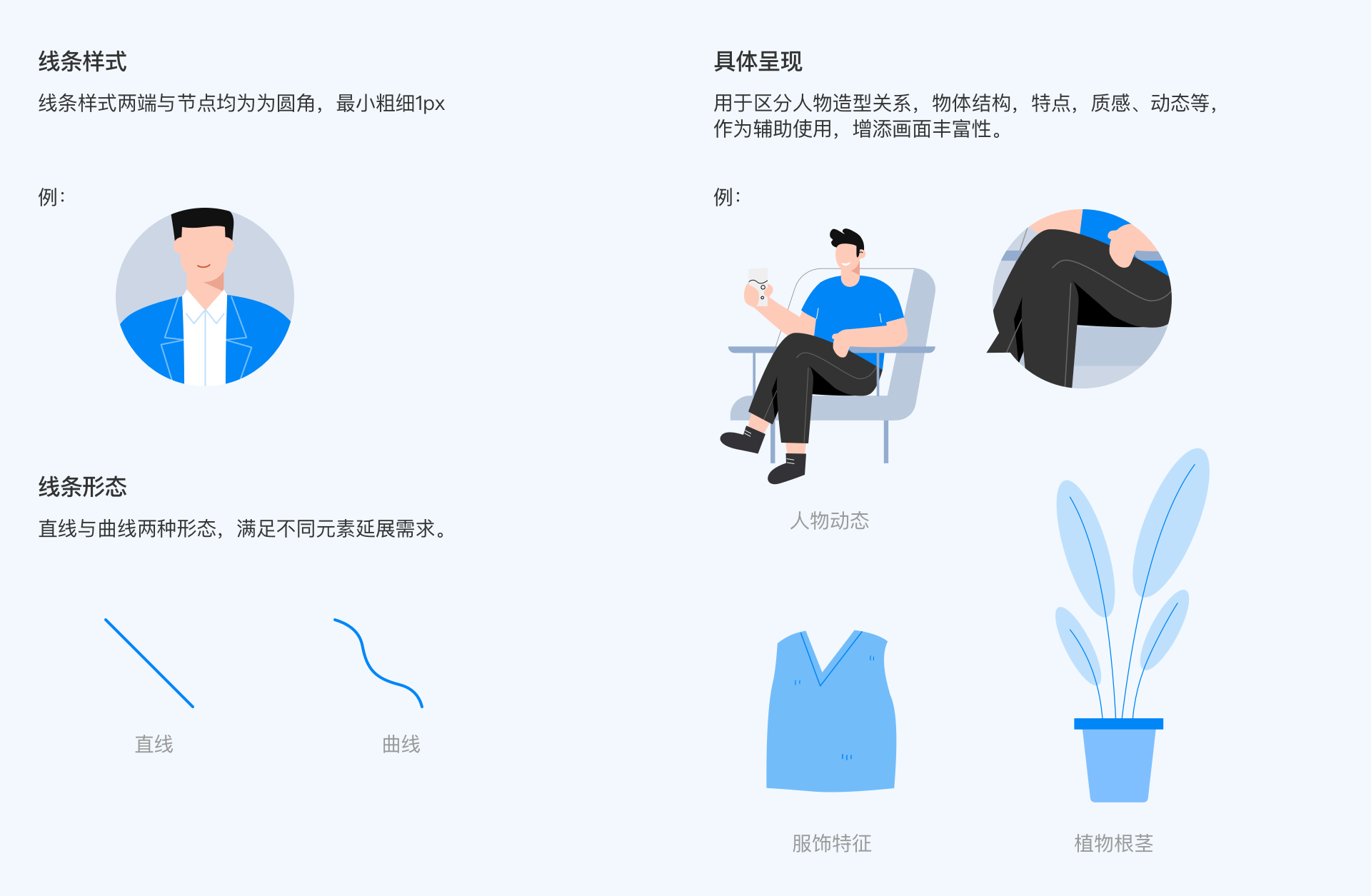
- 线条
小线条,大作用。
线条具有引导与分割作用,我们顺应线条具有指向性这一特点,将其运用在人物关键的动态结构,元素结构等交待之中,合理的运用使画面更具特点与美的感受。相比较面积等其他塑造,线条更轻量,更易于掌控与拓展。
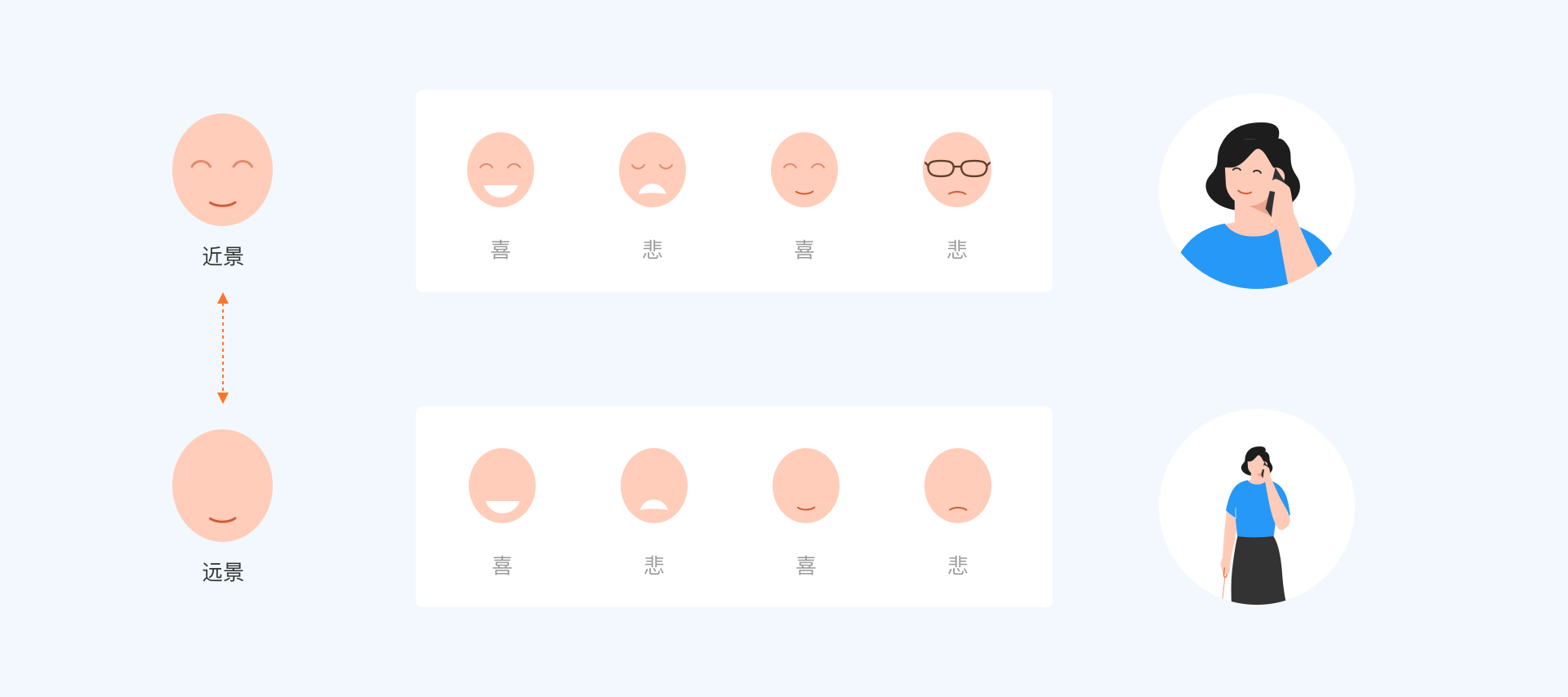
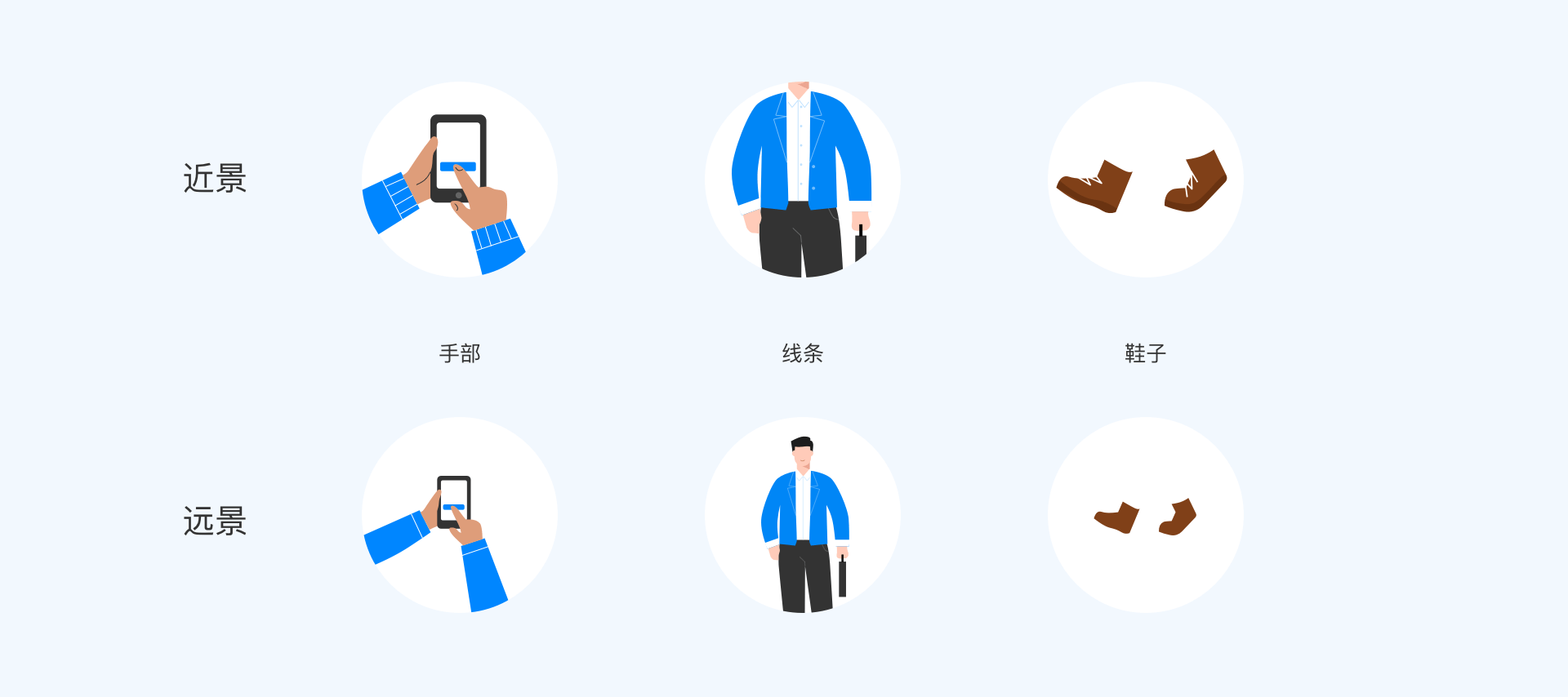
- 景别
为了恰到好处的表现画面,依据景别与近繁远简的原理,对画面元素进行简化,避免画面累赘无规则可循,提高插画场景适应性。
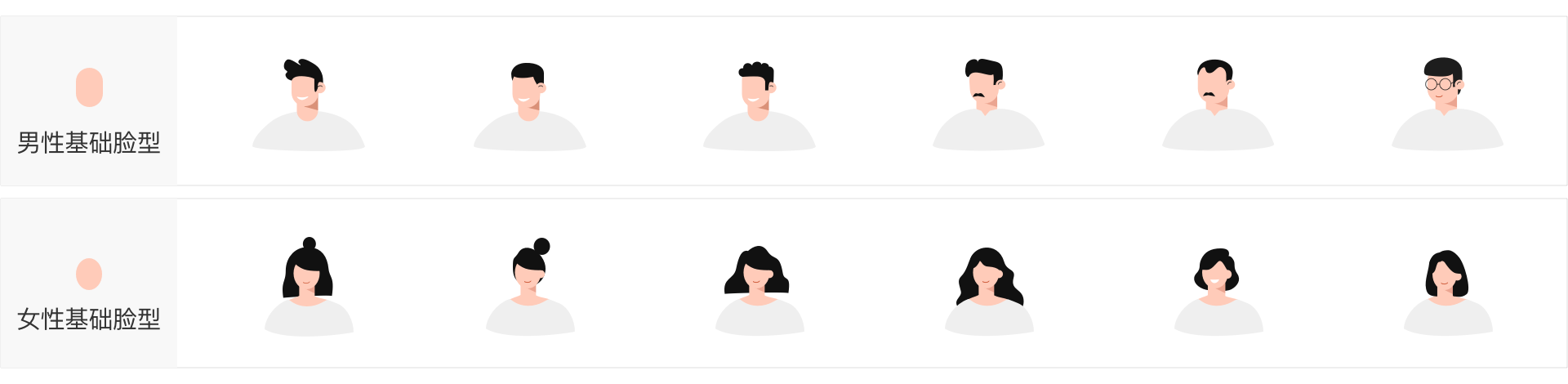
如五官:
以及其它元素:
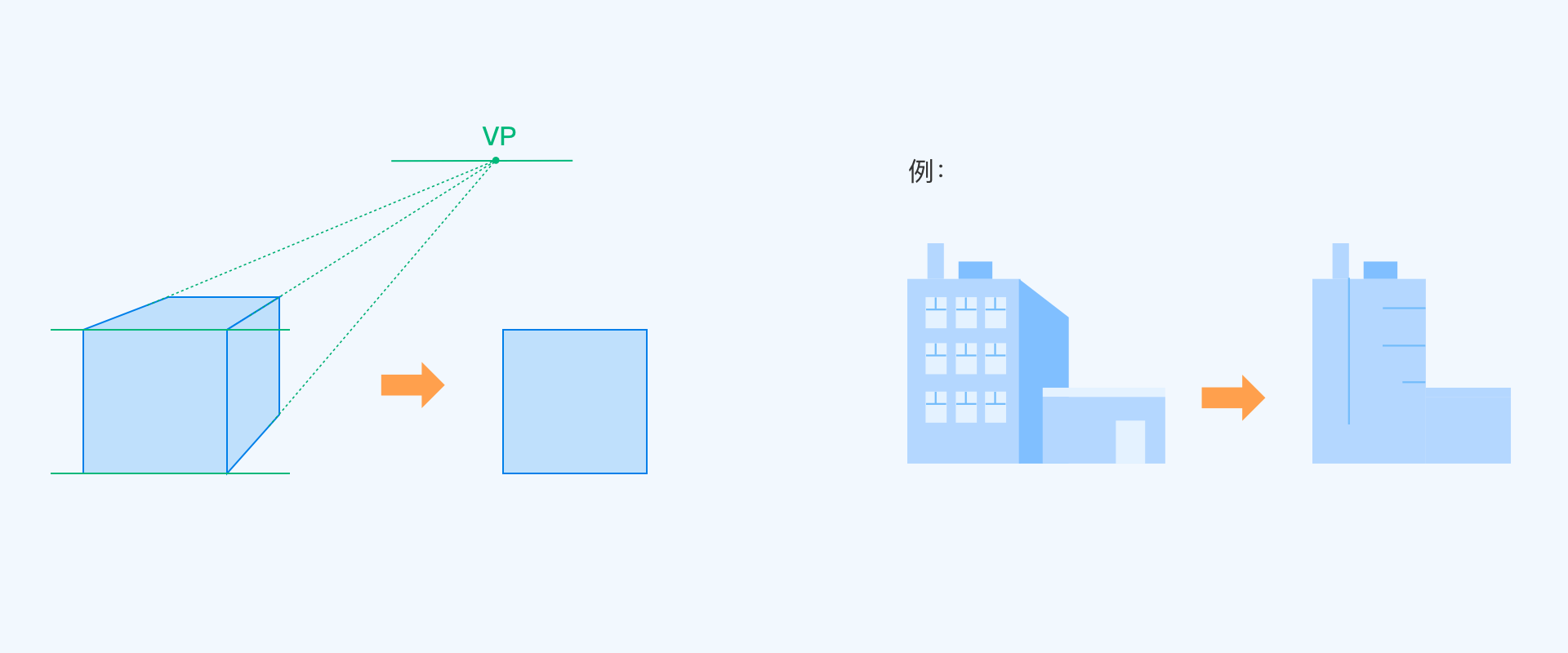
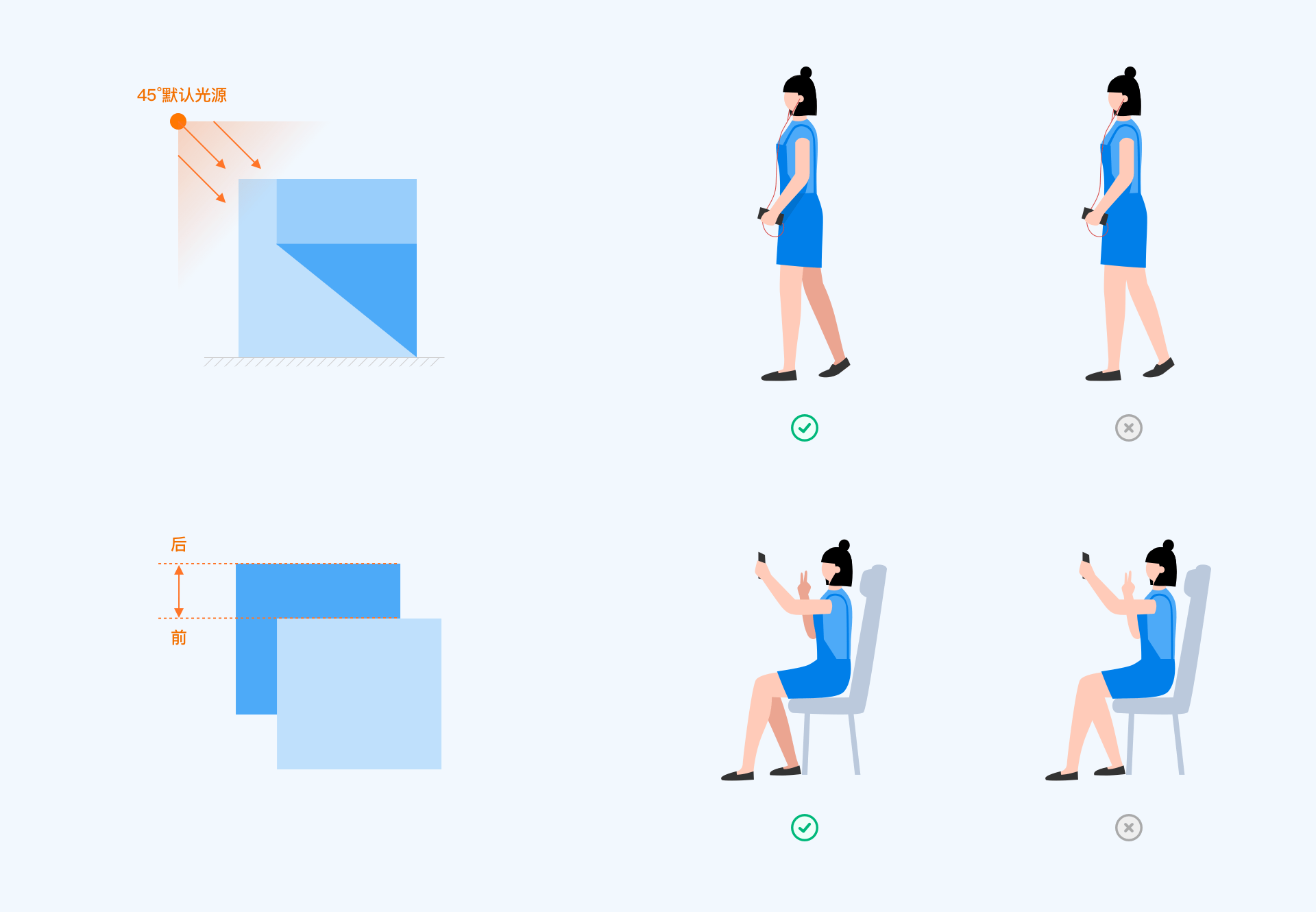
- 透视
采取去三维透视的水平视角方式,简化视图结构,最大程度提高插画效能,提高效率。
- 投影
投影利于塑造元素立体感,适当的投影能增加画面丰富程度。
- 材质质感
基础插画默认扁平几何化质感,为了提高插画的可在创造性,避免局限。设计者可对基础插画进行质感上的再创造。
示例如下:
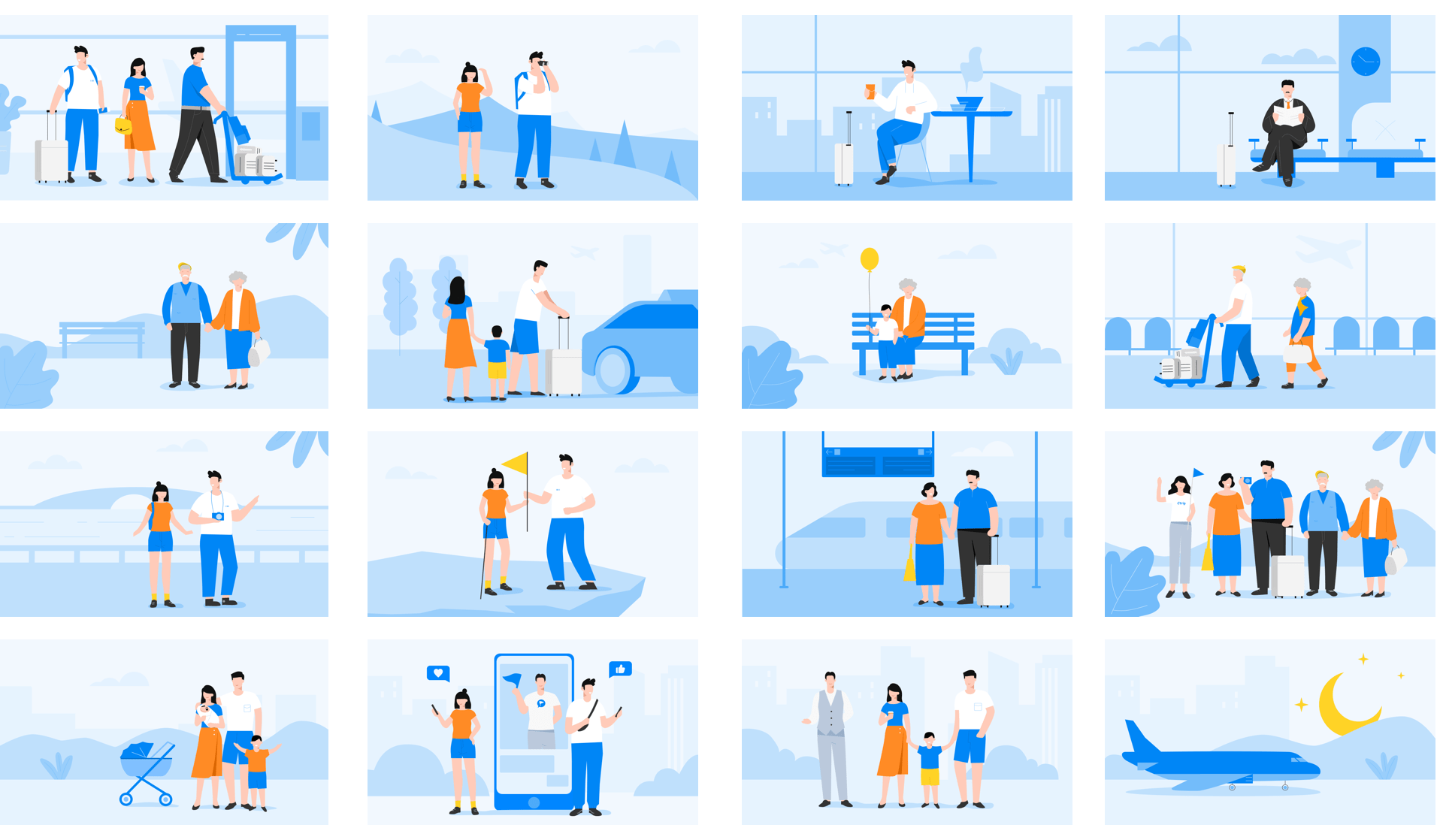
主体层构成
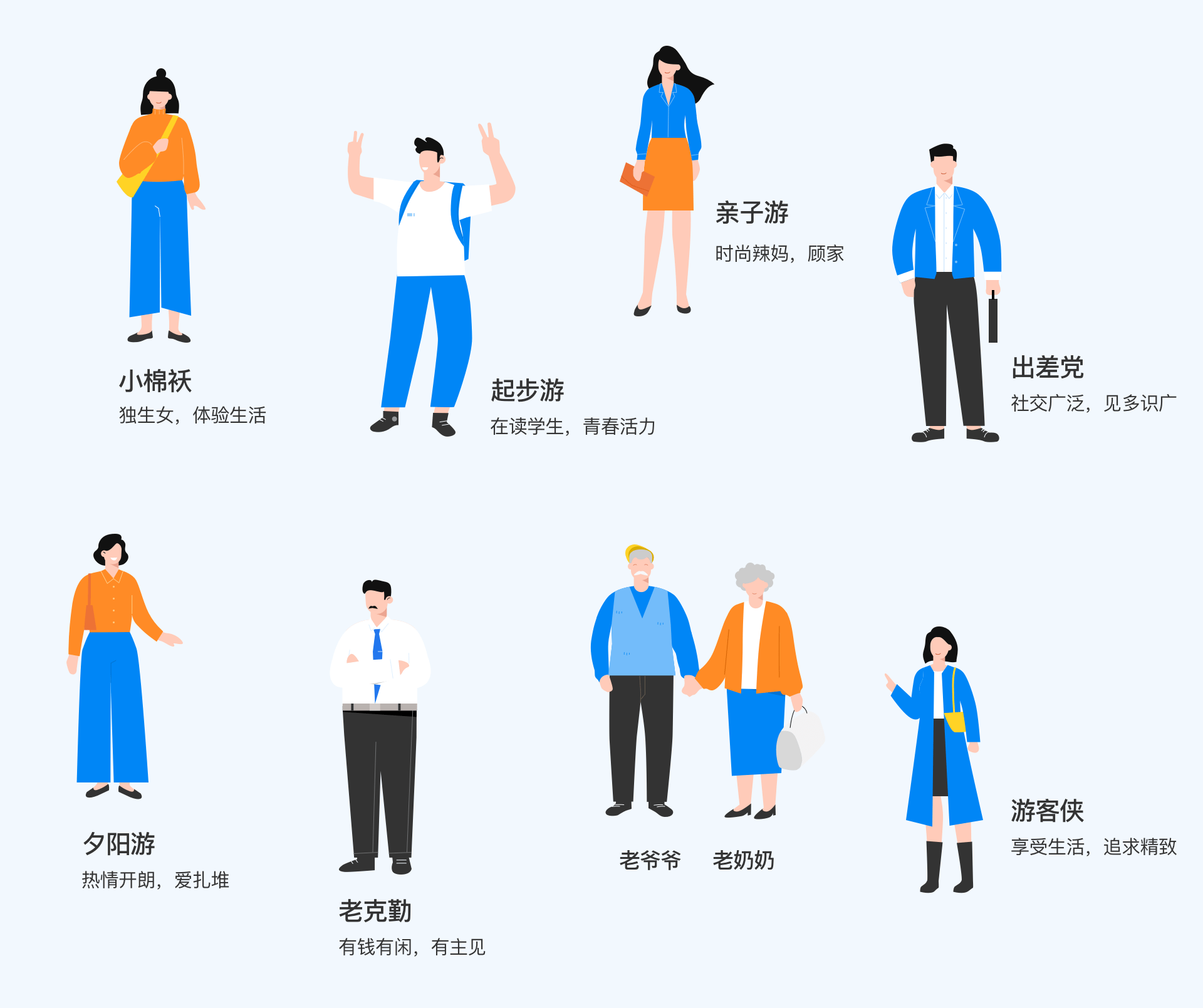
业务场景上对于人物角色的需求显而易见,归纳前期已有场景人物角色使用范围,结合用研数据,根据我们的用户画像,进行角色定位,缔造人物间的联系。
从服装,体态差异上,结合本身职业特征,塑造不同人物形象,满足不同场景的使用需求,增加了故事性,与用户共情。
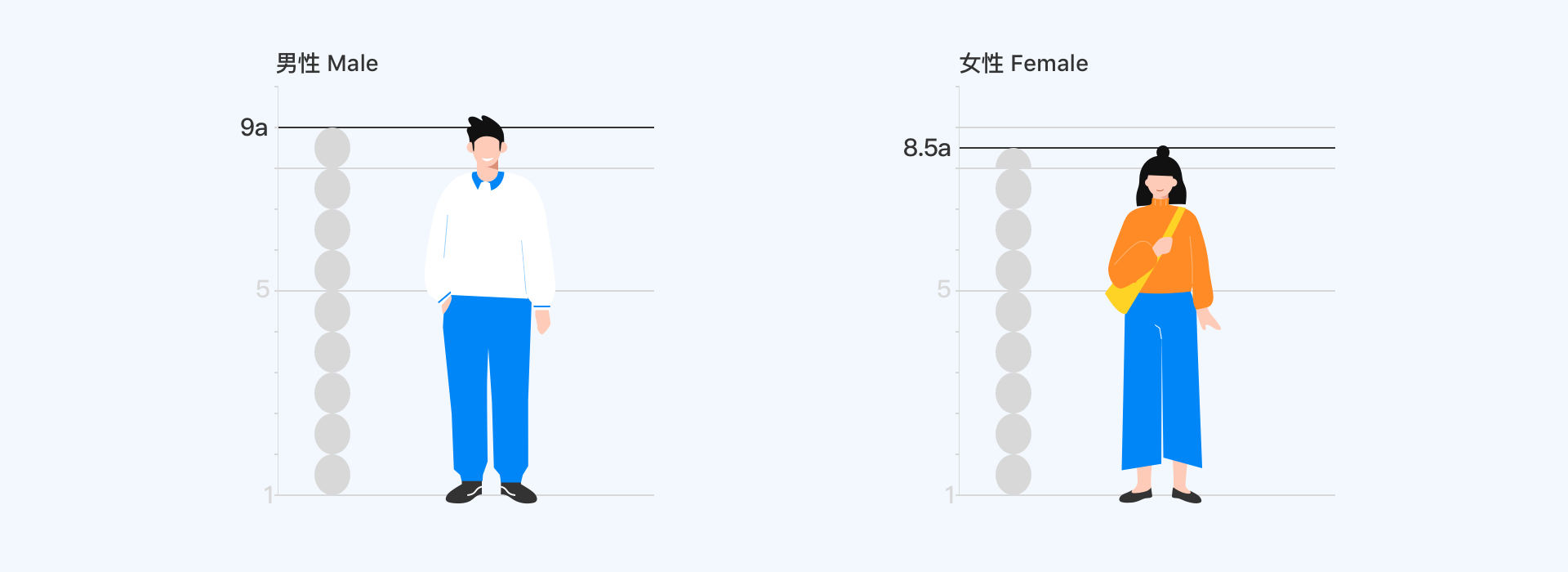
- 基础人物比例
古希腊雕像中大量表现出的8头身比例,是公认的身体最美比例,女性与男性有一定的身高差,故人物保持8~9头身的身高比例。儿童身高可在4~5头身之间。
人物基础属性预设
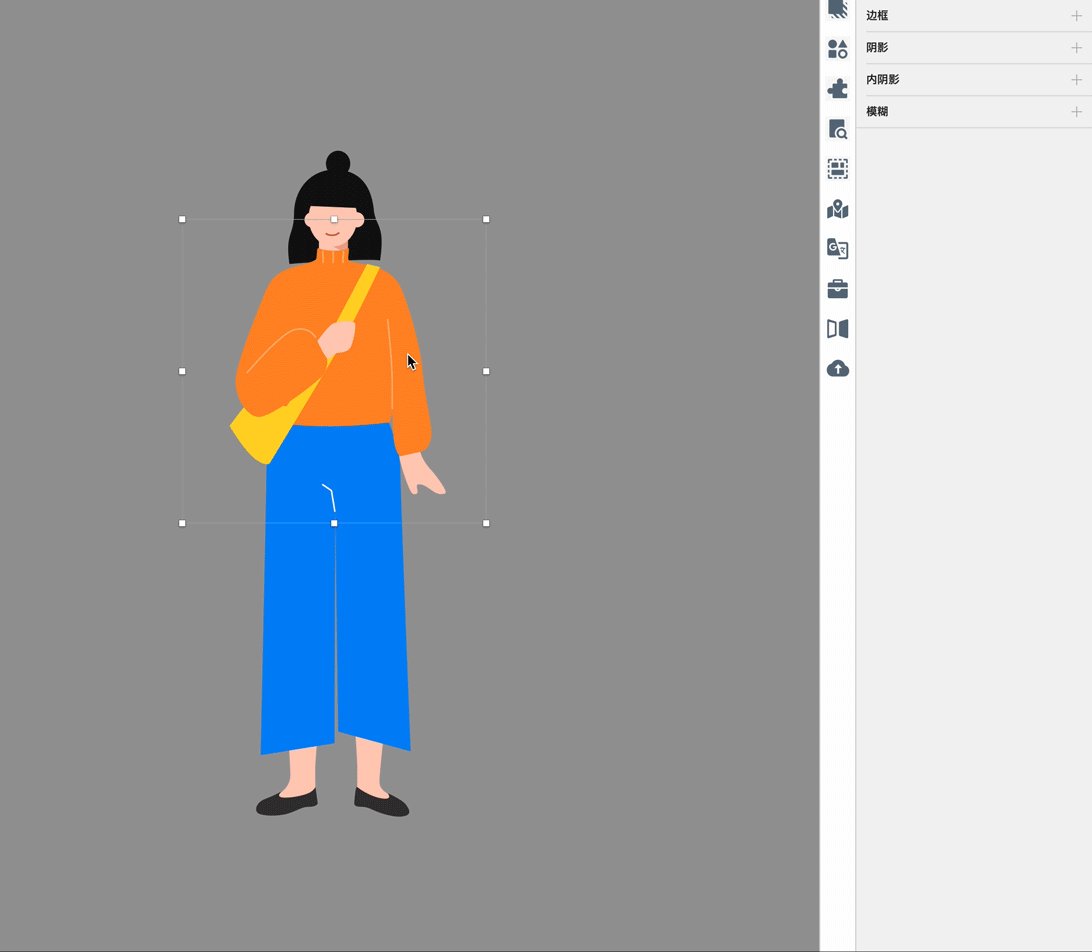
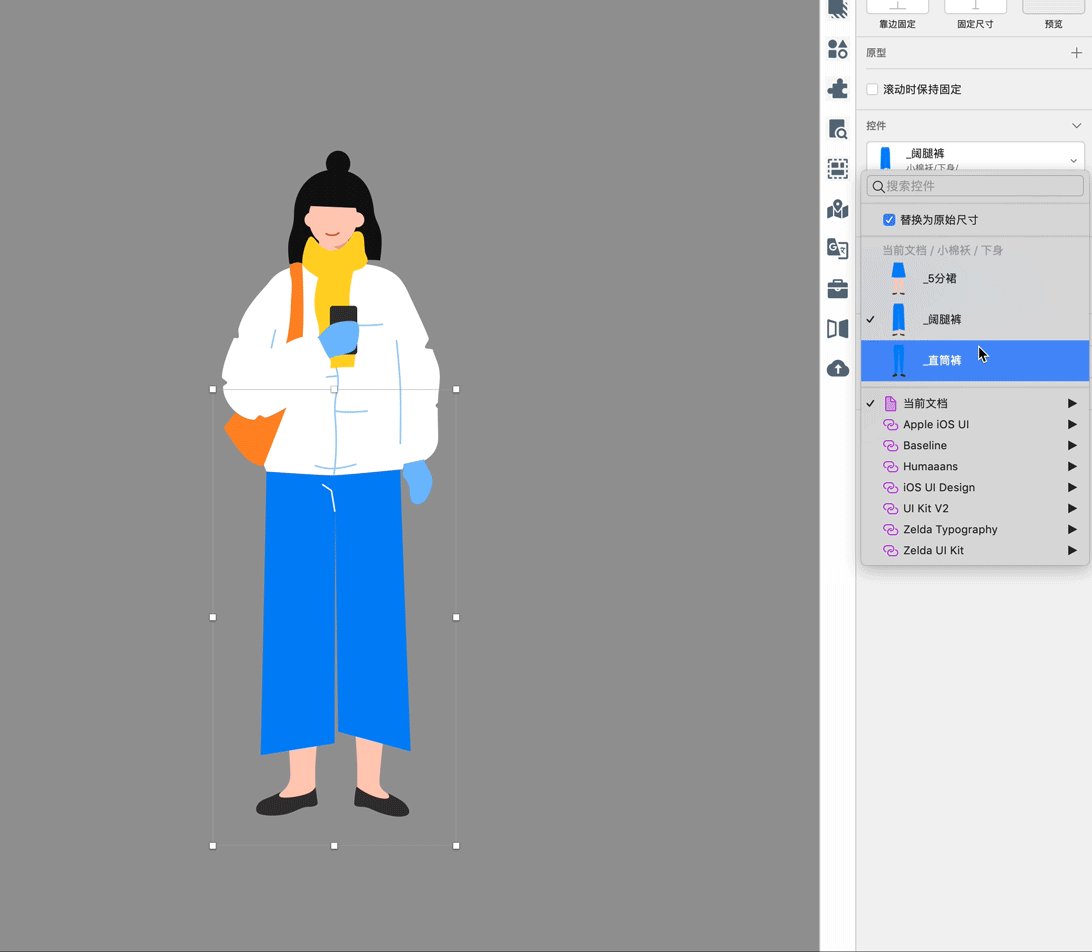
确定了基础人物,对于人物的动作,发型,服饰等基础属性进行扩展。
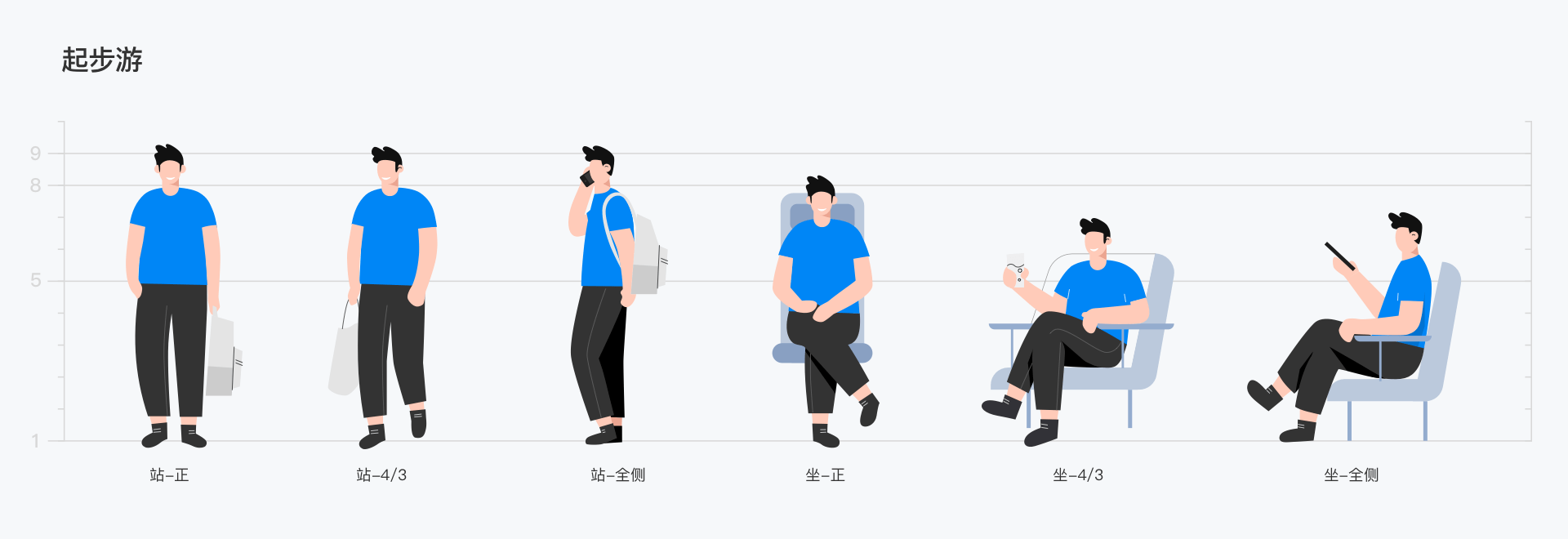
- 动态预设
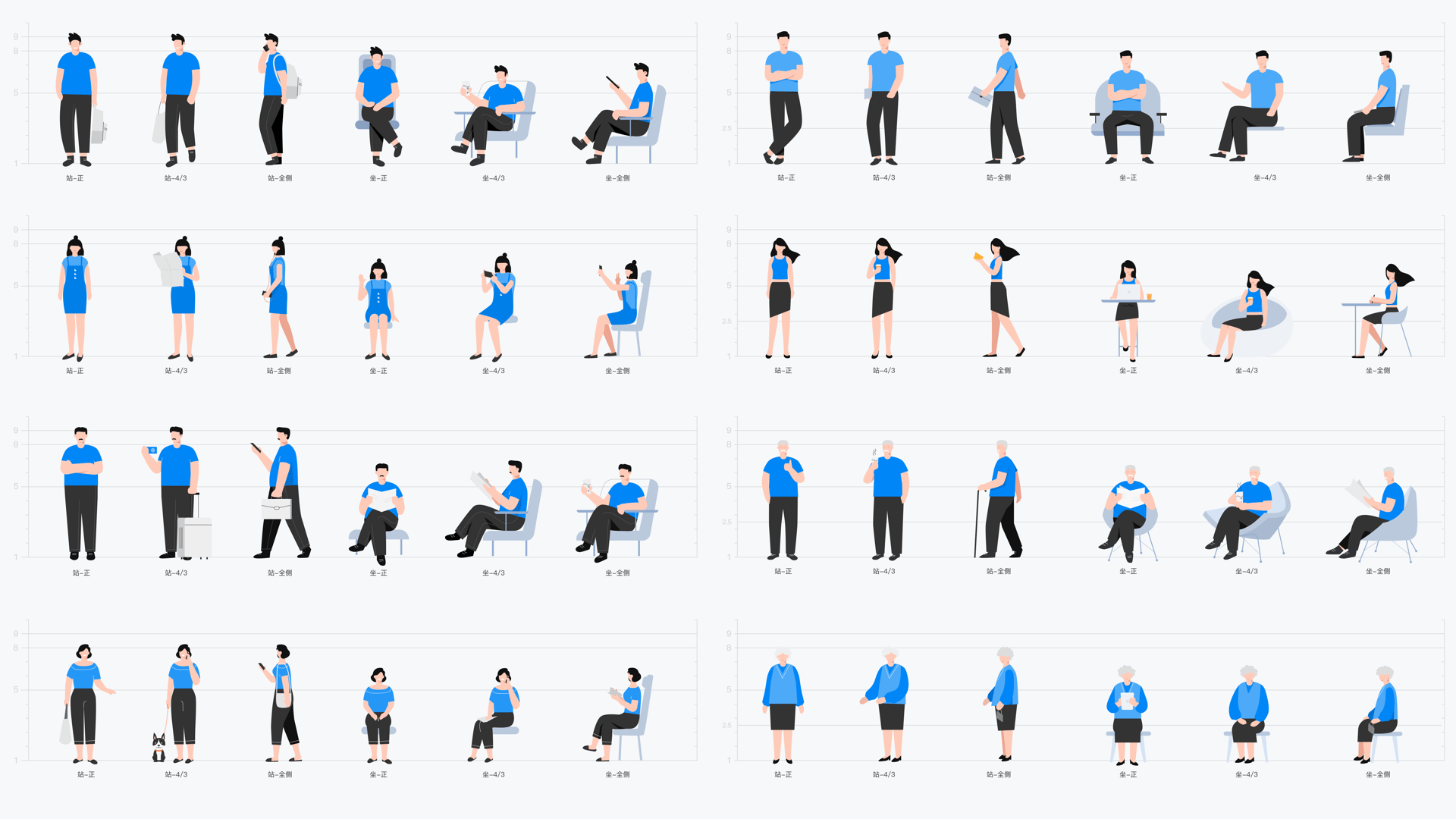
面对丰富的使用场景,为了方便设计师灵活编辑与扩展,绘制多视角人物动态,对常用人物动态进行预设,提高角色在各业务场景的利用率,节省设计师更多绘制时间。

- 发型预设

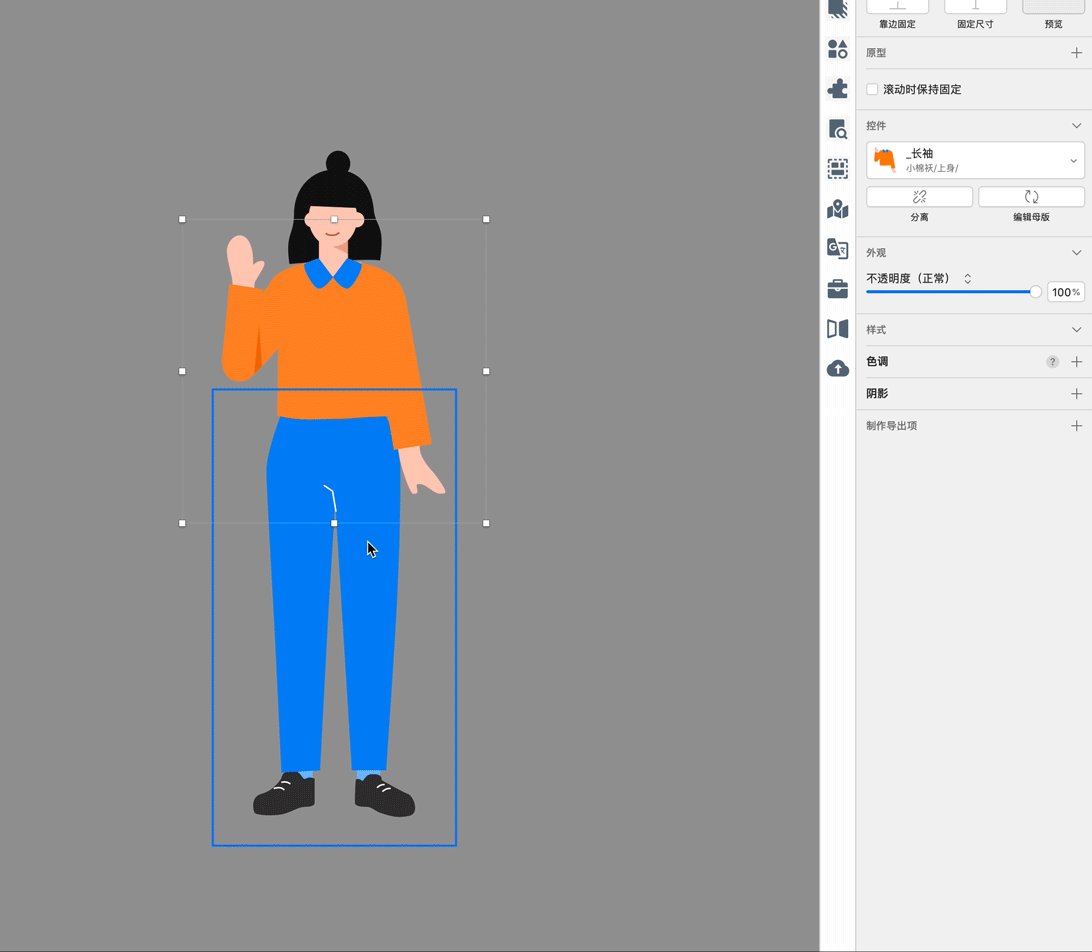
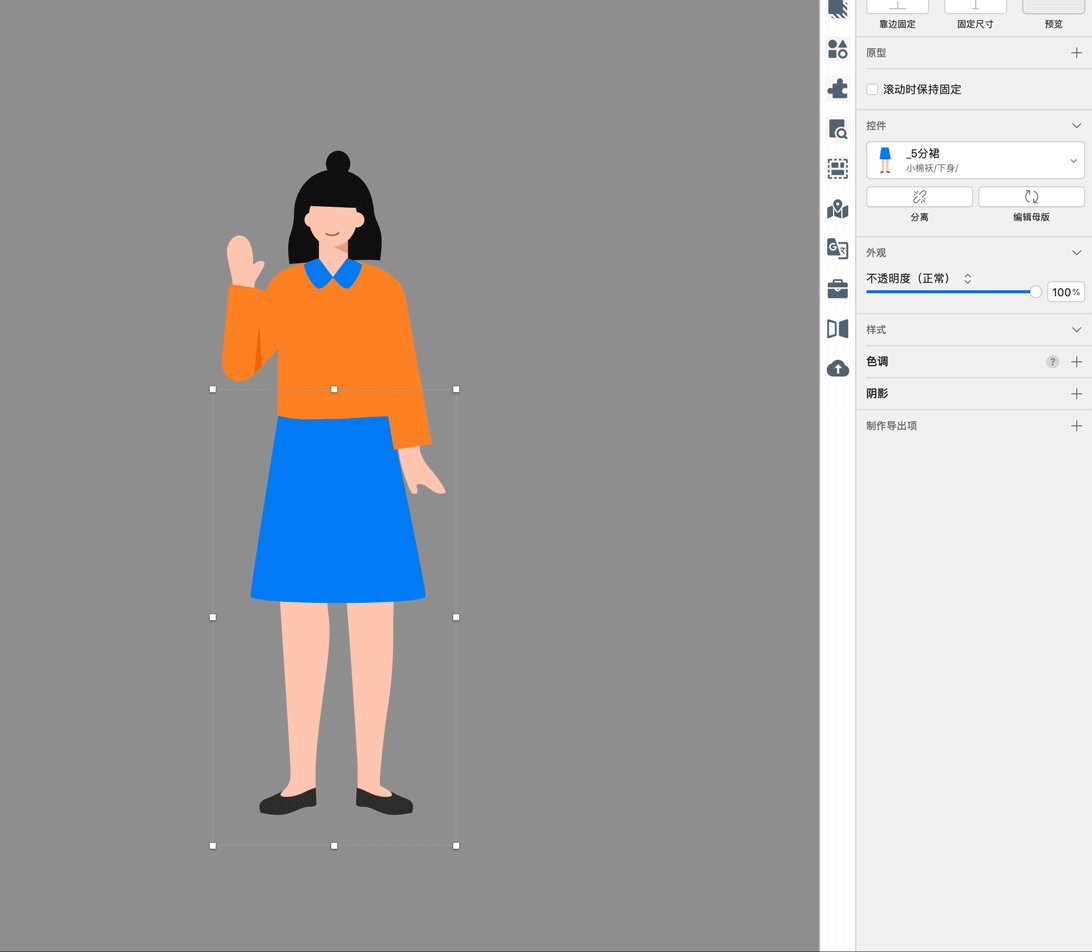
- 服饰预设


辅助层构成
辅助层烘托主体层,由简洁形状,曲面组合而成,无须过度刻画细节,最大成程度的保证了画面的统一与效率。
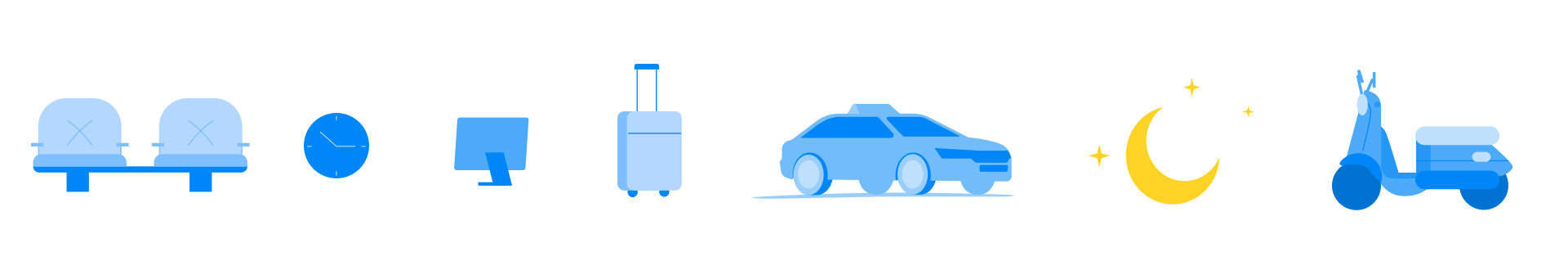
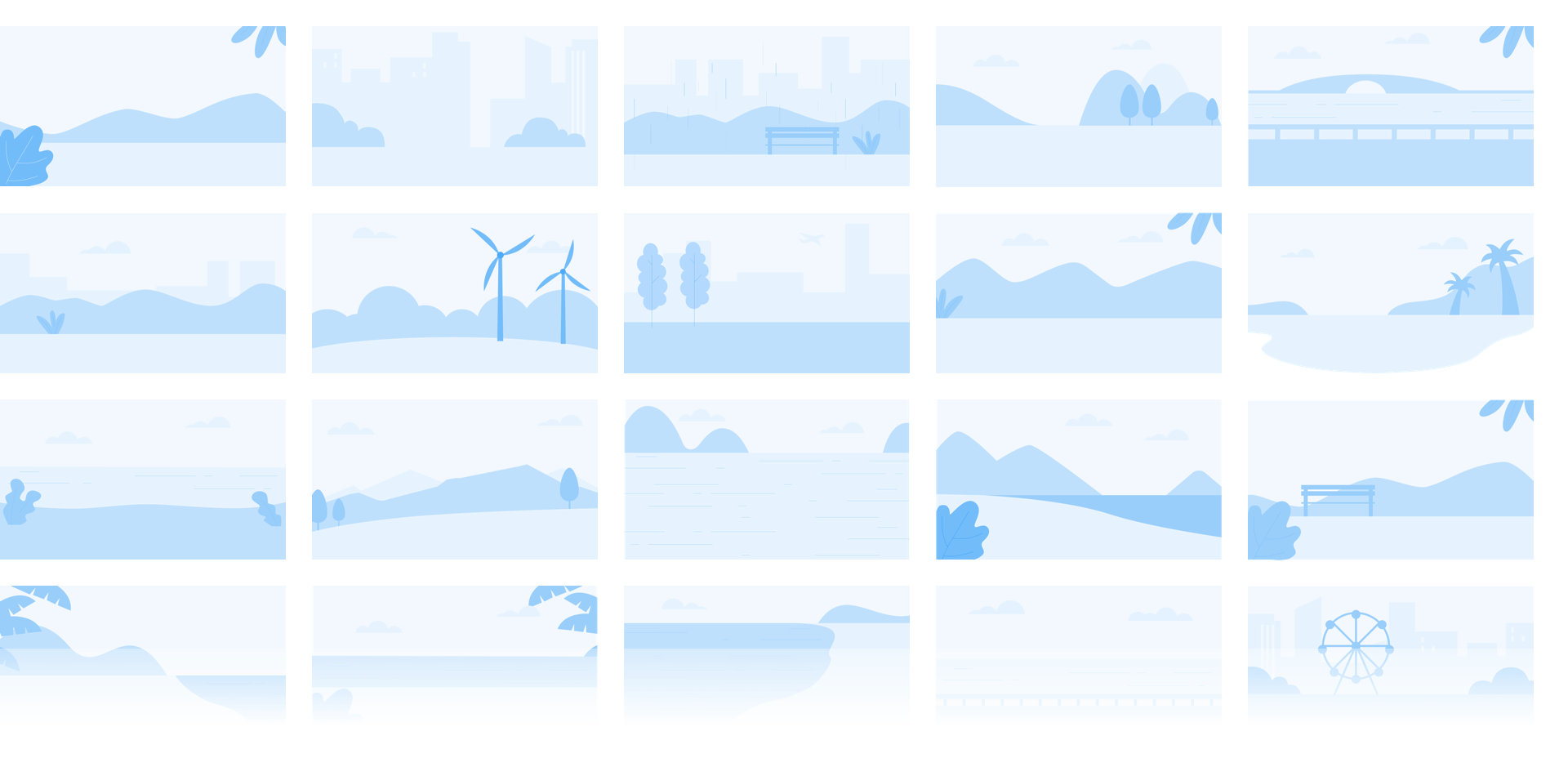
背景层构成
如辅助层的考量,对背景层的刻画同样是简洁。最大程度的保证了画面的统一与效率。
插画应用
**
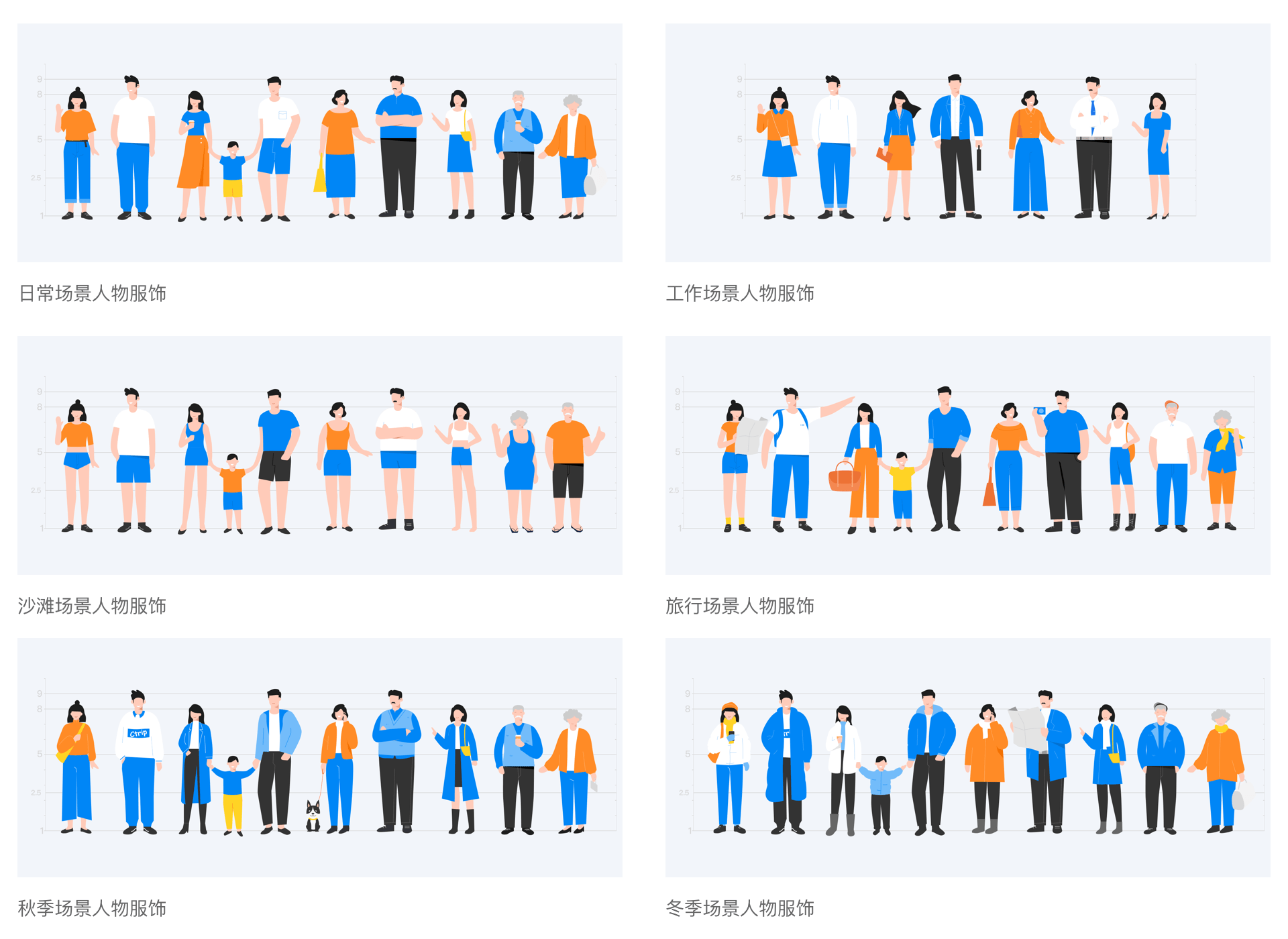
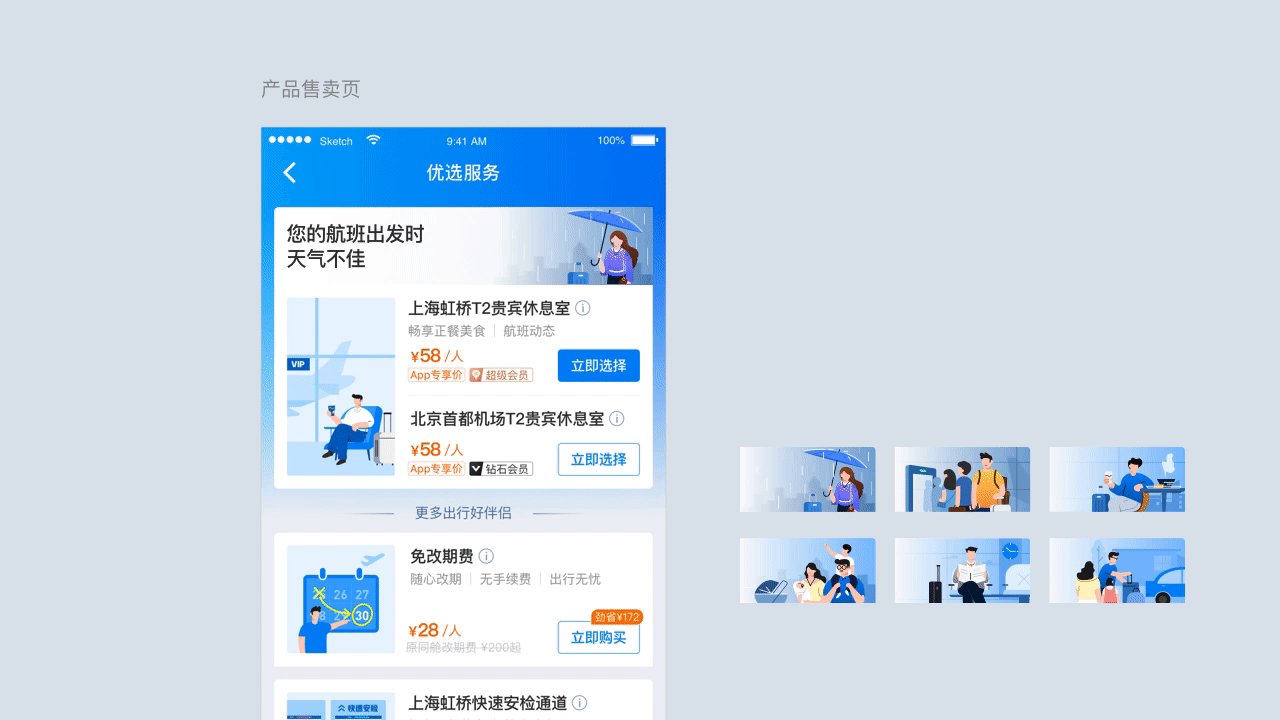
插画库展示
前期根据现有场景进行梳理,总共搭建基础场景52个共享给不同设计团队使用。后期会继续增添场景中人物组件库的建立,极大的便利设计师的输出,保持风格一致性。

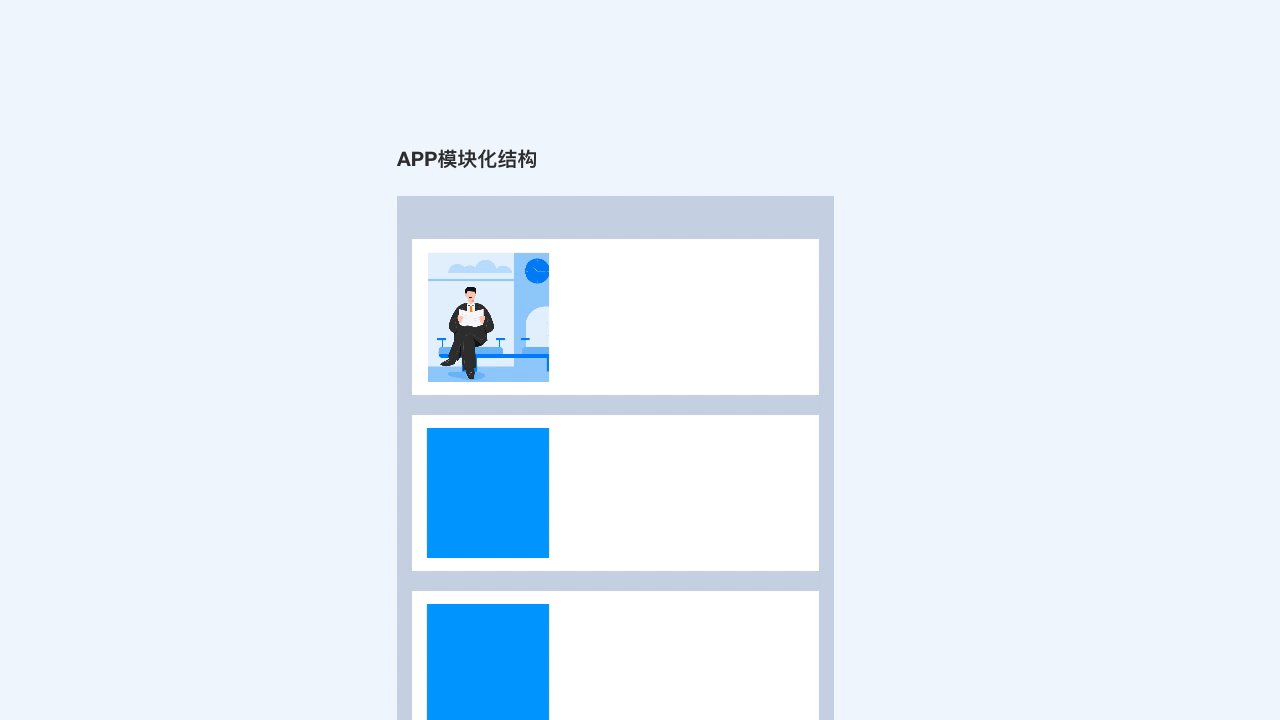
多平台扩展
设计过程中我们也兼顾到同个插画场景的多模块多终端展示。更全面的考量便于设计师的使用,进行更合理的适配。
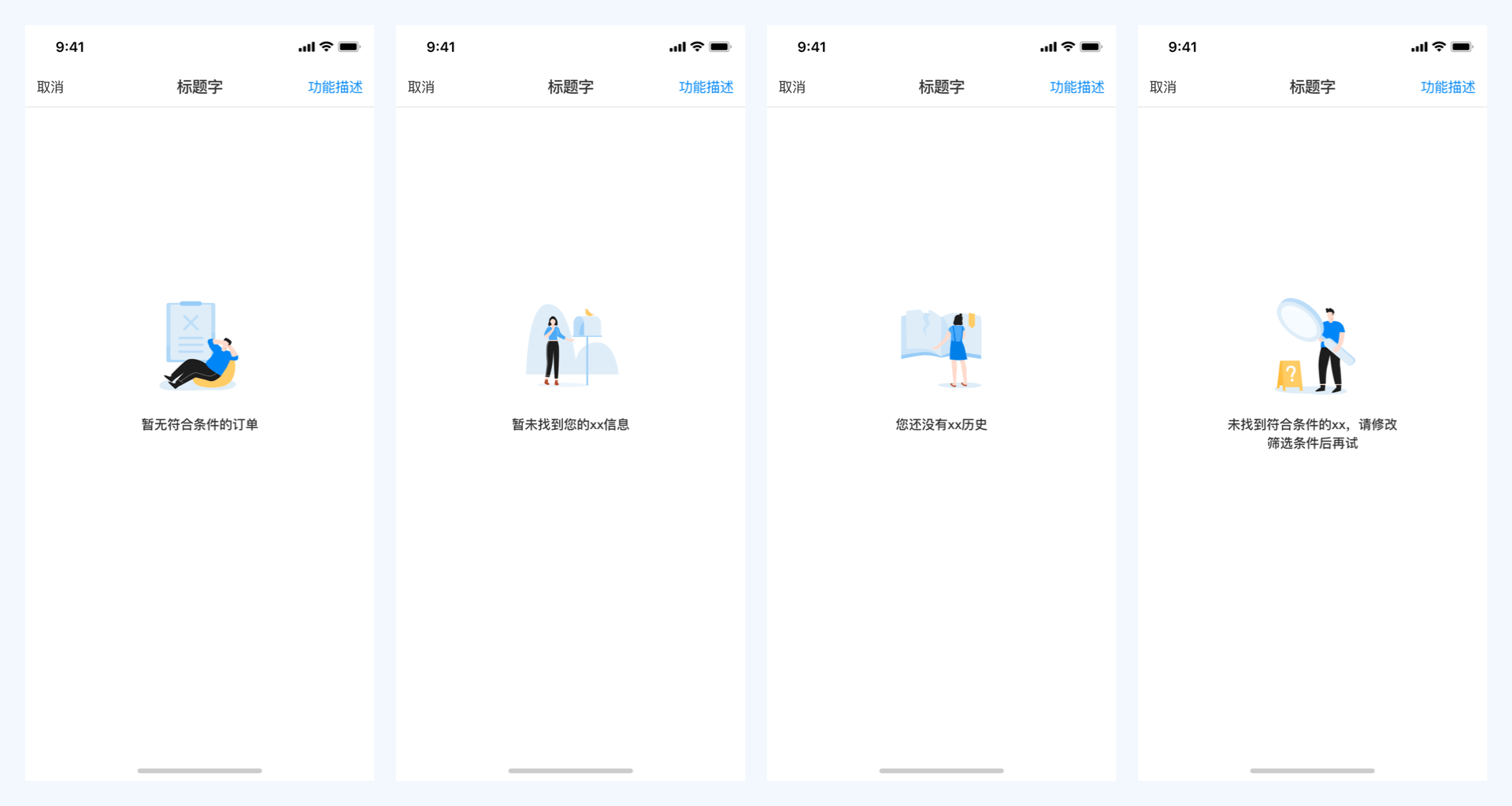
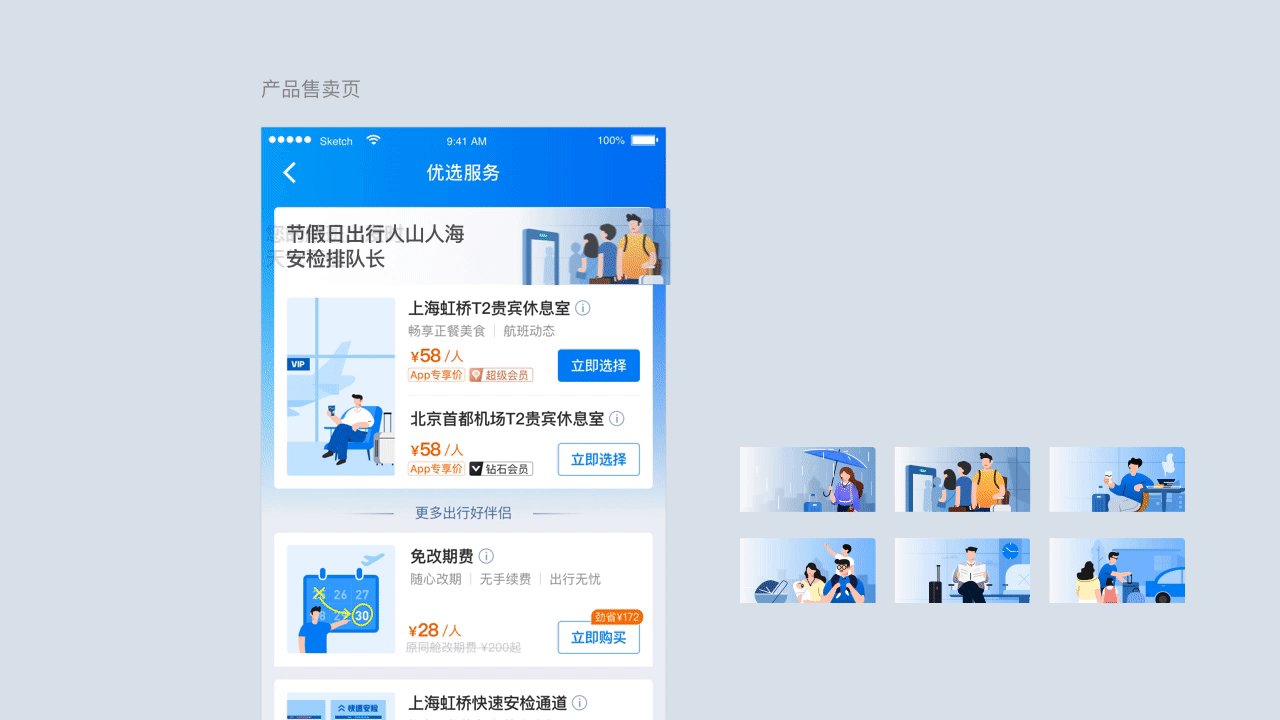
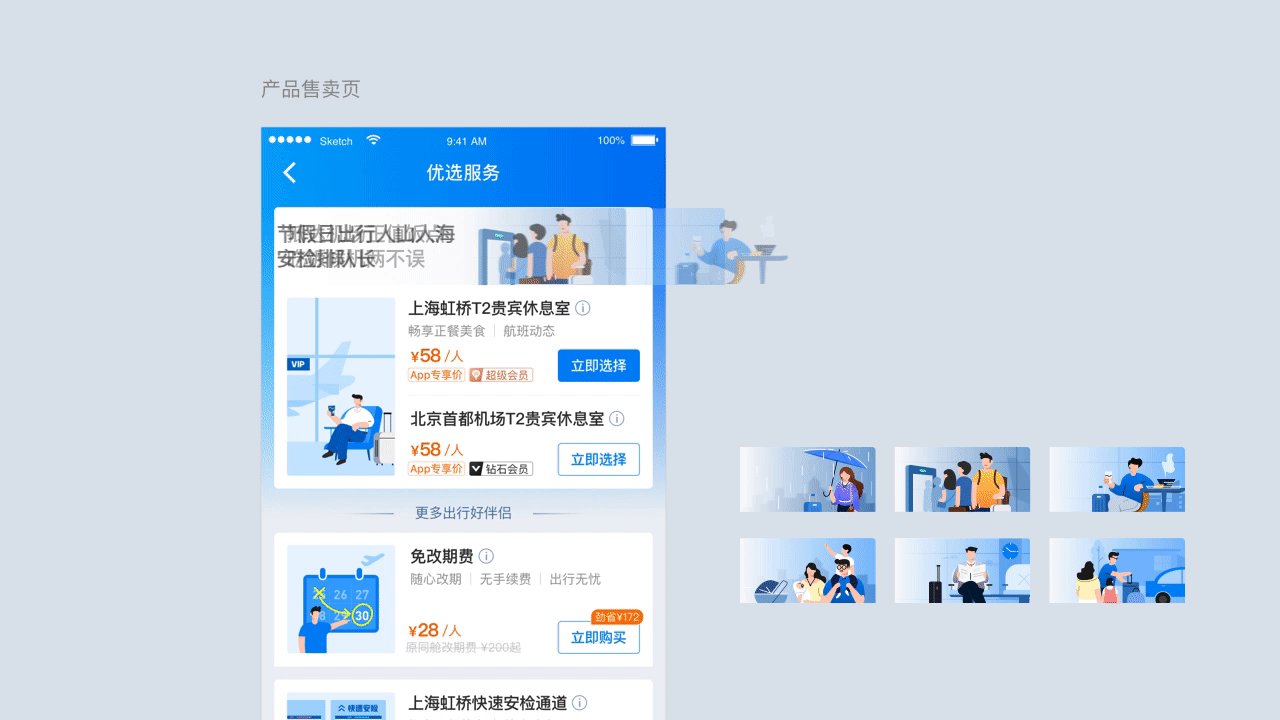
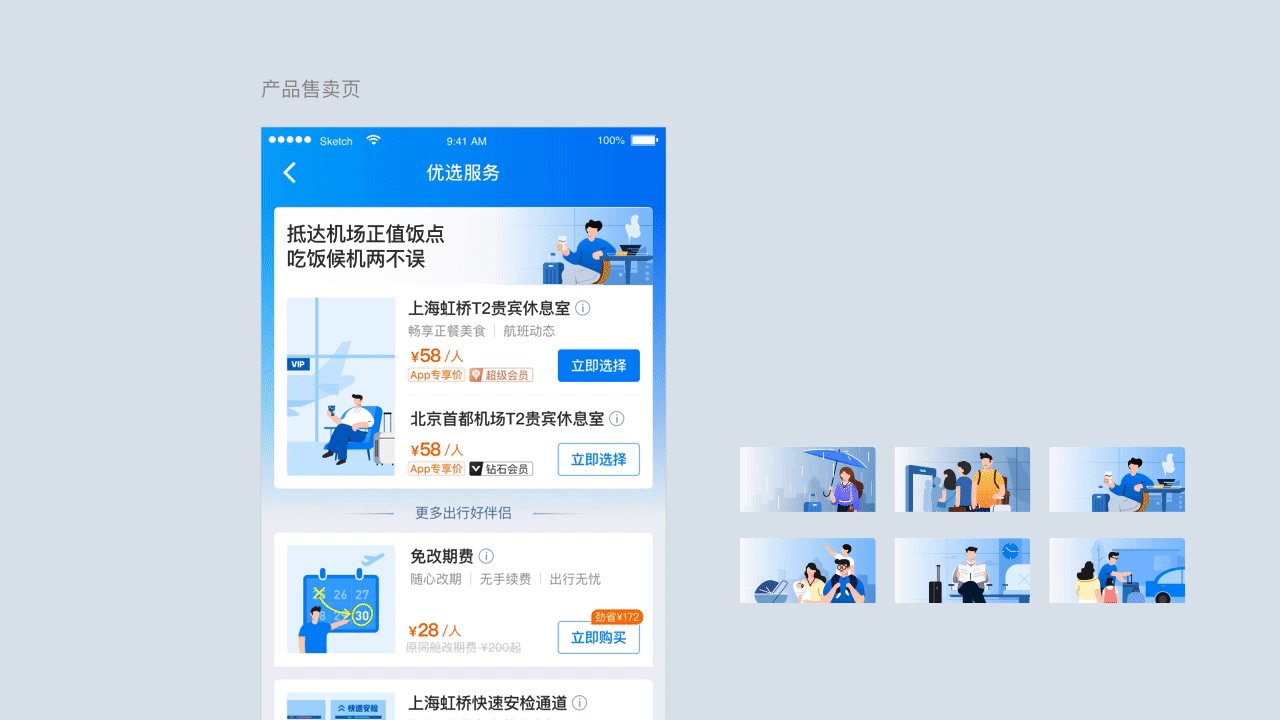
UI界面中的使用
空态页
产品应用
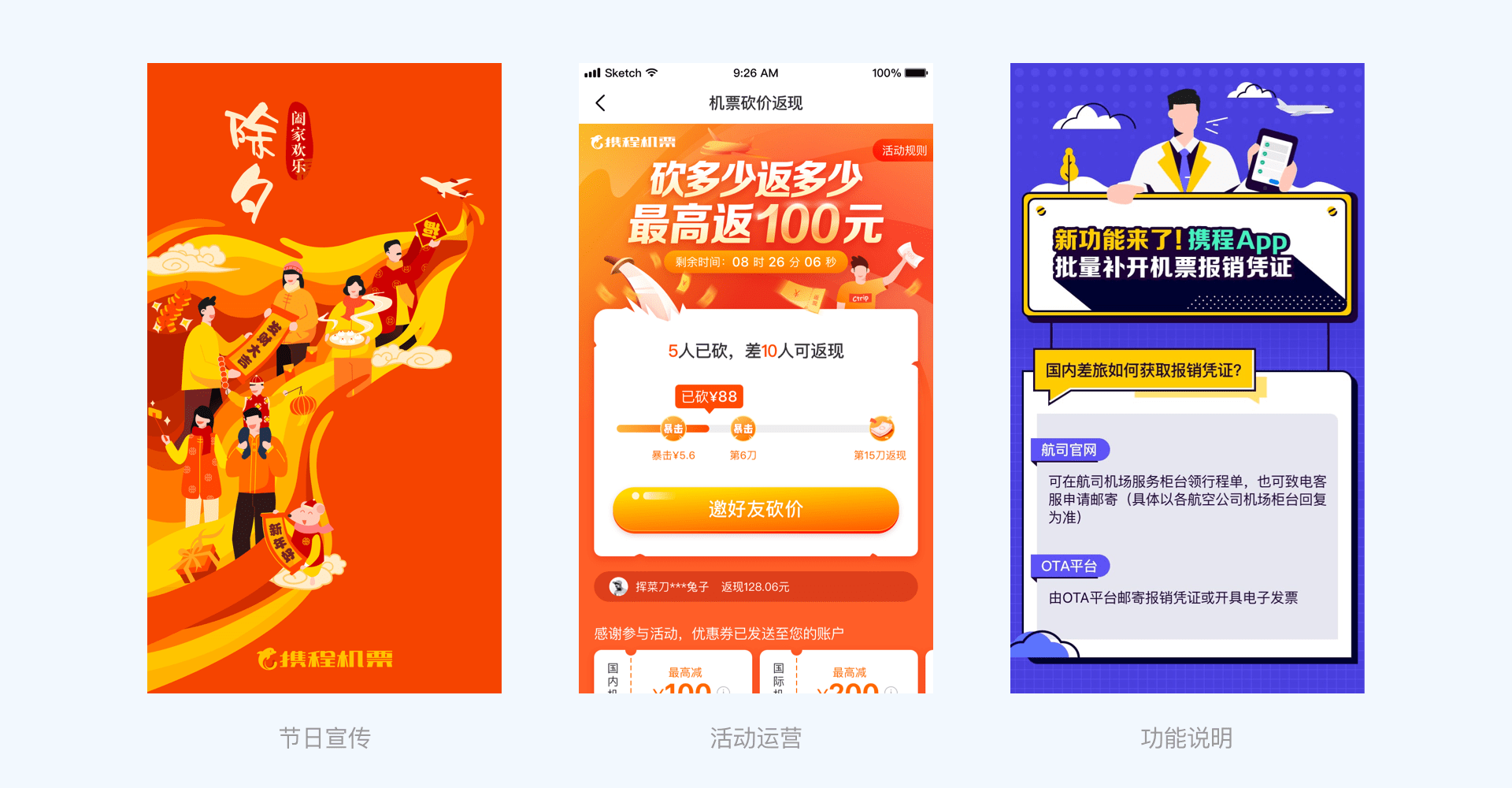
视觉营销上的使用
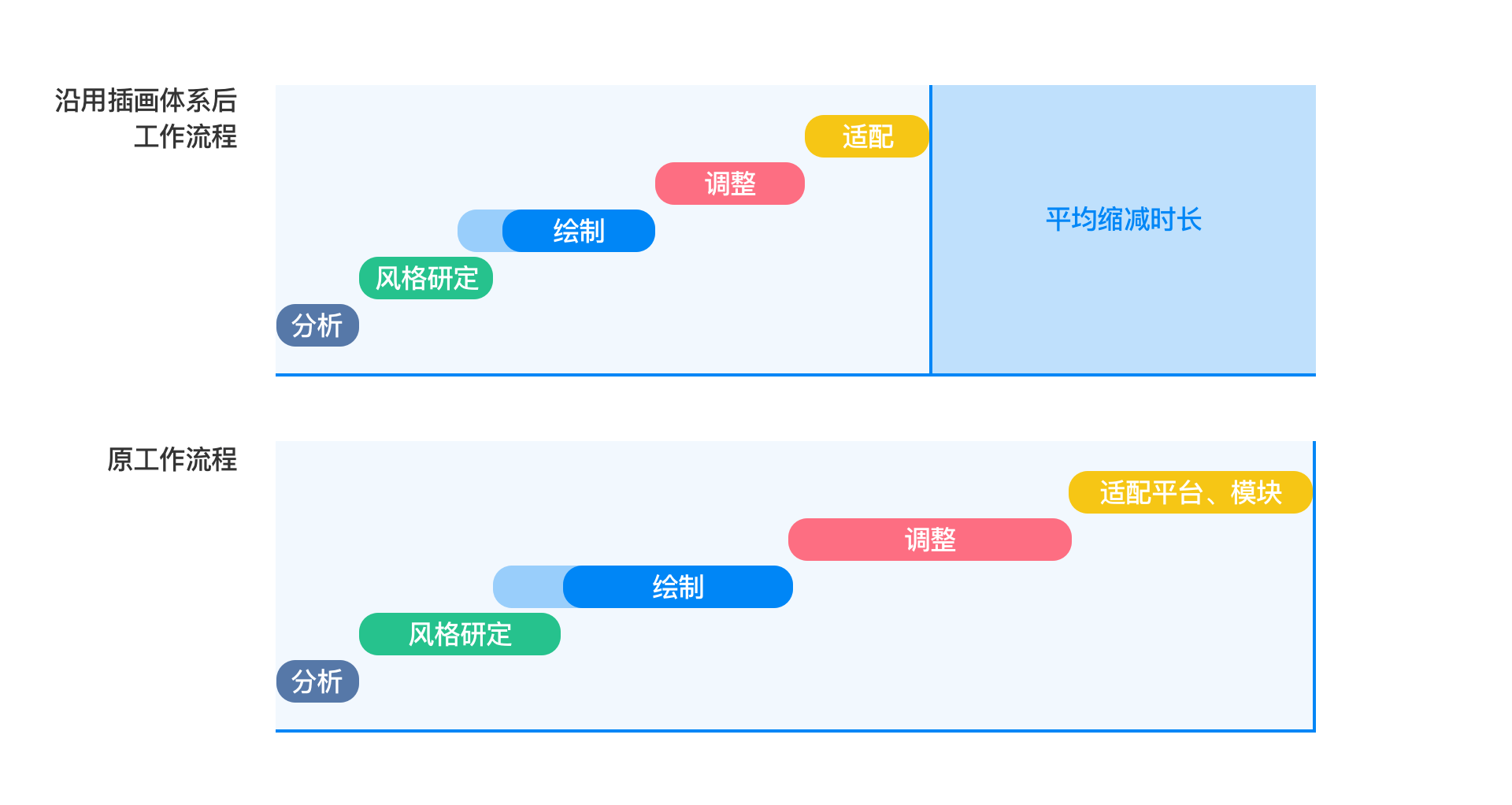
效率
组件库最大的价值在于提升整体设计师效率,可以快速搭建出一个或成系列的插画场景,保证设计质量的同时兼顾用户体验。
以日常项目中一位中阶设计师为例,一天内可以完成一副插画设计,如果使用组件化体系,30分钟内即可完成设计。
结语
此次插画体系的设计探索过程,是我们直面设计问题,一一攻坚与共建的过程。
从用户情感的考量到自身品牌形象的期冀、从信息传递到信息接收多角度进行插画总体脉络的考量与反复研磨,让插画体系具备统一性、适应性,提高设计效率的同时又加强了与用户间的情感映射,解决问题同时升华设计的整体品质。
插画体系设计始于机票的产品业务发展诉求,但不止于机票产品,跨部门的合作与共建,使插画设计体系在根源上具备了跨团队合作与延用的基础;同时,插画体系的设计建立,也为组件库的设计与搭建奠定基础,服务与规范集团层面的插画设计展现,往设计中台化的方向继续扩展。
我们目前已建立插画库平台,配合Kirby Sektch工具实时更新、有效触达,为携程集团各BU赋能。