微信小程序的热潮从17年1月问世,一直刮到了现在。历经两年,用户日活总量超过2亿,已有150万开发者加入到小程序的开发中。马蜂窝作为旅游行业的不可缺少的互联网服务当然也不例外。
投身小程序研发团队4月有余,自诩作为App用户体验设计老鸟,面对小程序研发也多多少少经历很多挑战,本着前人栽树后人乘凉的优质品德。下文总结一下APP与小程序设计的10+差异化表现。为自己梳理,也为其他涉及到小程序设计同学少踩坑,多交流。
下文主要分:用户路接触径;交互设计;UI视觉;设计相关研发;对设计师的挑战几个方面来介绍,闲言少叙,干货开始:
1.用户流量入口与主要路径不同:
APP:一个平台类APP来说,主要流量入口为首页,再通过垂直类分发引导至详情页。主要用户路径:首页>主题聚合页>列表页>详情页>支付。
小程序:据统计,2018年11月咨询类用户场景入口Top5如下:

▲来自阿拉丁指数
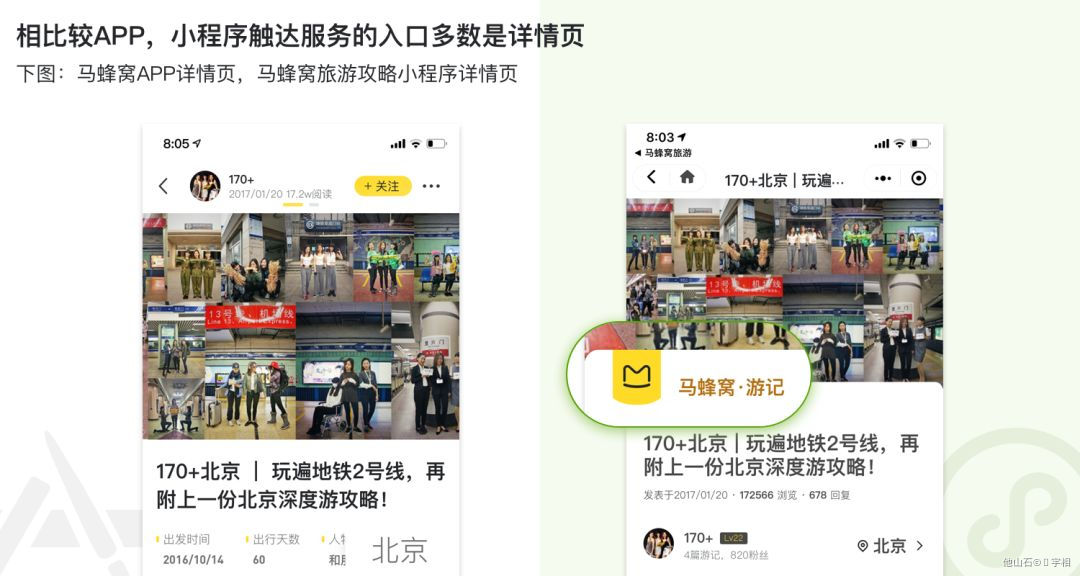
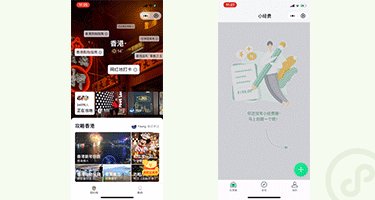
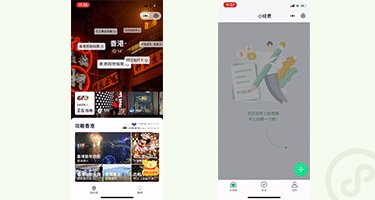
分布图中可以看出,对于内容类资讯类小程序用户更愿意将自己看到的好的资讯内容分享给朋友。这就意味着用户第一次进入小程序服务触点多数是详情页。此时设计除了应该着重思考在详情页简化信息结构使,阅读更加大众化以外,还有要注意在详情页要强化品牌认知。重复品牌元素和Slogan。如下图:

▲马蜂窝旅游APP详情页与马蜂窝旅游攻略小程序详情页品牌信息对比
2.APP到小程序的跳转:
方式1:现在实现APP打开小程序,一般是通过”分享”功能,在微信对话中用专用小程序对话卡片展示给对话用户。APP>微信对话>小程序称为「间接跳转」
方式2:18年5月,微信支持APP中直接点击链接唤起小程序,从「间接」改为「直接」。但是据观察,这个能力并没有大力被使用。因为各APP都担心自己的流量,轻易的被微信挖走。官方建议的使用场景是,在APP中插入游戏类小程序,投票类工具型小程序。利用小程序开发敏捷,数据统计服务相对完善的特点,试验新产品能力,作为APP服务的延伸和快速验证。
3.小程序到APP的跳转:
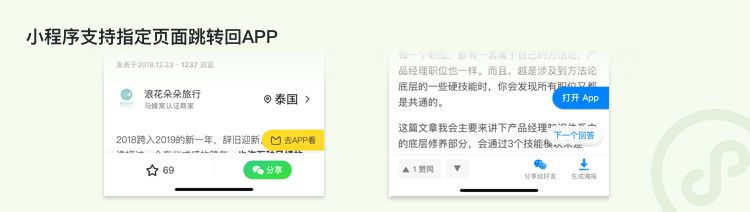
小程序支持指定页面跳转回APP。例如:从APP分享至微信,页面唤起小程序继续浏览。此时页面支持引导跳转回APP。从其他入口进入小程序则不支持跳转。

▲马蜂窝旅游攻略小程序,知乎热榜小程序指定页面添加了引导跳转回APP

1.功能定义,信息结构,页面层级:
APP:犹如一颗大树,功能大而全,信息结构复杂,层级多。优点:服务全面,可以决定一个领域的全链条问题。如马蜂窝旅游APP是解决自由行从找出行灵感到做攻略购买旅行产品最后写游记发照片记录旅行的全链条旅行服务的APP。从内容+工具+社交+交易。并且用户类型可以相互转化,例如:社交型用户可以增强互动产生内容;内容型用户可以引导成为交易用户;交易完成后用工具召回用户再次访问等等。这使得用户粘性高,留存高。然而缺点也是在于这丰富而庞大的功能树。对于一个新手很难在开始就自如的使用APP,学习成本很高。对于特点功能的传播也很难聚焦。在APP中会发现你可以无限次的被引导到不同的内容。
小程序:好像一篇竹笋林,功能聚焦,信息结构简单,层级少(层级少这个受限于微信本身限制最多支持十级页面深度,超过10个页面小程序会卡死不支持点击,只能退出)并且小程序的关闭按钮会一直悬浮在页面最上层,即便是弹窗状态。这就意味着用户会随时关闭小程序。所以这要求产品是功能精炼的聚焦的。在交互上会尽量减少页面的跳转,选用当页展开,或者浮层的形式扩展内容。
技巧Tips:有些内容分发类型小程序,会引导用户不断的阅读相似内容。页面深度无法控制,这时候推荐配合技术采取中间丢弃路径的方式来处理此情况。保留前3个页面和最近浏览3个页面。中间过程页面不记录,例如:转转二手交易网小程序。
如果不能避免层级过多,就首选内嵌一个Webview页面形式来处理层级深度问题。一般交易类流程会采用这样的实现方式。

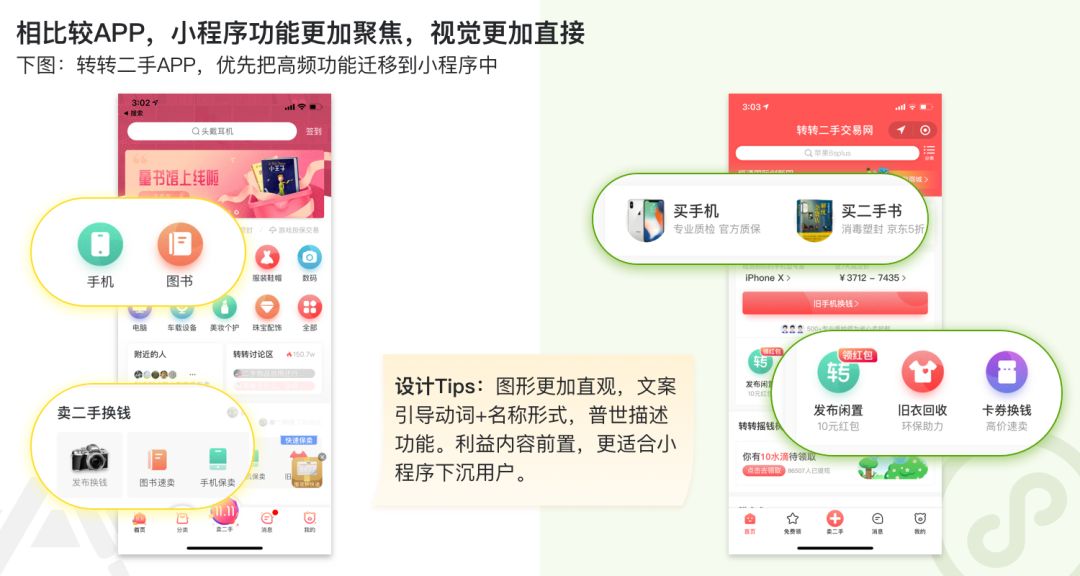
▲转转二手APP高频功能迁移到小程序中后,视觉呈现的变化


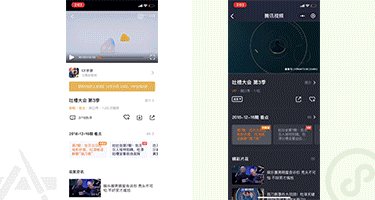
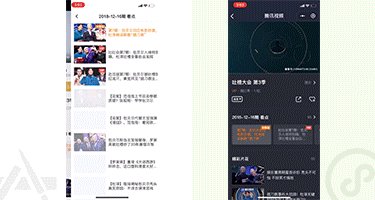
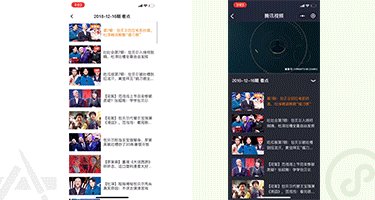
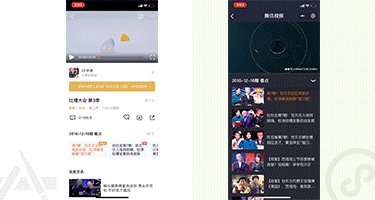
▲腾讯视频APP与腾讯视频小程序处理更多信息时交互的差异化
2.反馈与loading
APP:开发环境成熟,深度定制,反馈和loading时机与样式被产品高度定制化,成为深化品牌的重要场景。几乎每个大厂都设计了自己反馈机制和交互视觉规范,并且添加很多情感化或者游戏化的设计,加深用户的记忆点。
小程序:微信提供了现成的组件辅助产品快速研发。直接调用小程序自带的组件即可完成基本的交互反馈。并且符合用户在微信中的使用习惯,会有微信的体验背书。增强用户对服务的信任度。
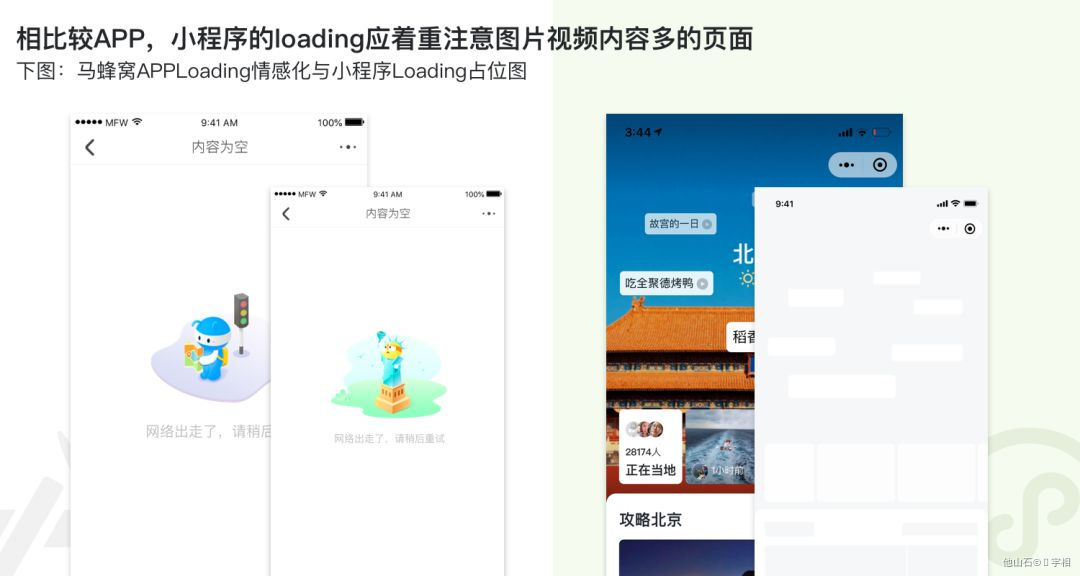
技巧Tips:微信提供的loading控件会长时间让页面出于空白状态,如果页面内容图片视频多的,建议加载页面上设计loading占位图,让用户预期内容的出现。

▲马蜂窝旅游APP情感化空状态与马蜂窝旅游攻略小程序loading状态
3.对组件控件支持:
APP:在APP中要耗费巨大研发成本去获取这些组件化的功能:如IM服务,地图功能(地图大厂谈合作)消息系统,视频组件,通信录,收货地址。分享组件多渠道。
小程序:在开发环境中已经把很多服务能力准备好了:客服对话,腾讯地图,支持服务号通知(有指定使用规则),默认的视频组件,好友与群会话列表,收货地址。微信对话分享,朋友圈存图分享。
建议设计师在小程序产品快速迭代中,不要把设计着力点发挥在这些控件上,相反可以适当的利用微信服务对用户的教育,让更多新人低成本接触到产品。
技巧Tips:在这里,强烈建议一些登陆授权操作或者需要高成本的操作如输入用户信息,输入用户收货地址等独立流程,在交互与视觉尽量符合微信小程序设计指南的规范,减少定制化或者情感化的加入,这些流程完成度会极高。

▲APP组件支持与小程序组件支持对比
4.手势交互支持
APP客户端经过近10年的系统累积可以支持丰富流畅的手势操作,如十字滑动,长按,拖动,放大,缩小。迅速上滑,下拉释放等等。
小程序受微信开发条件限制,默认支持点击和长按。例如『跳一跳』小程序。但其他的手势支持也是可以支持的,例如照片放大,缩小,摇一摇,不过这需要前端工程师用代码实现。为了加强手势任务完成度可以添加震动反馈。
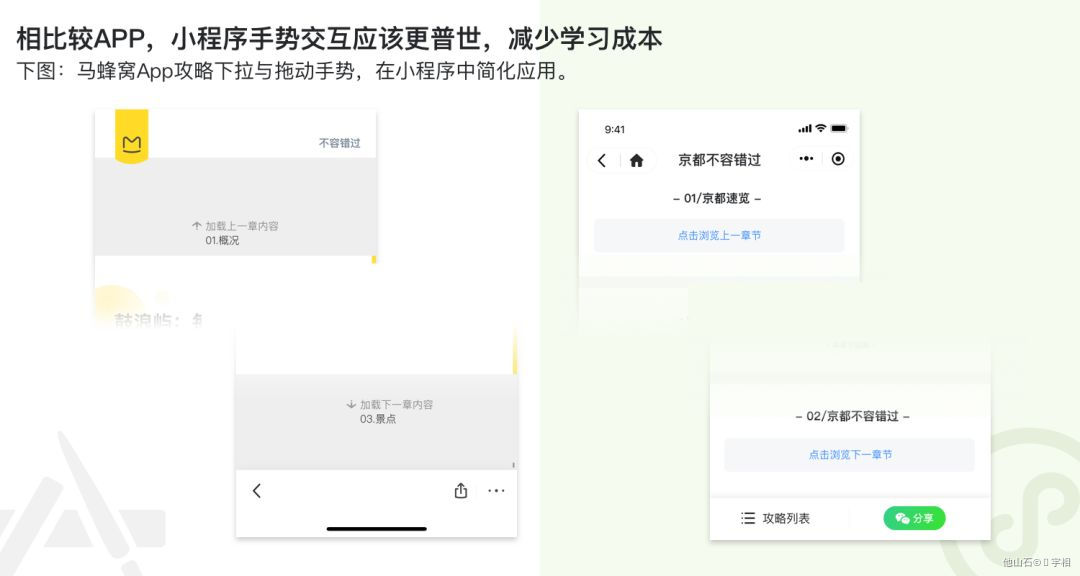
但是丰富的手势意味着学习成本,小程序用户多数都是下沉用户。过于丰富的手势操作对这些用户并不友好。作为非游戏类小程序,尽量选择更简单更显性的交互手势:点击,下拉刷新,上滑加载,更是适合的选择。

▲攻略详情页中APP中下拉切换下一篇章阅读手势,迁移到小程序中优化为点击操作

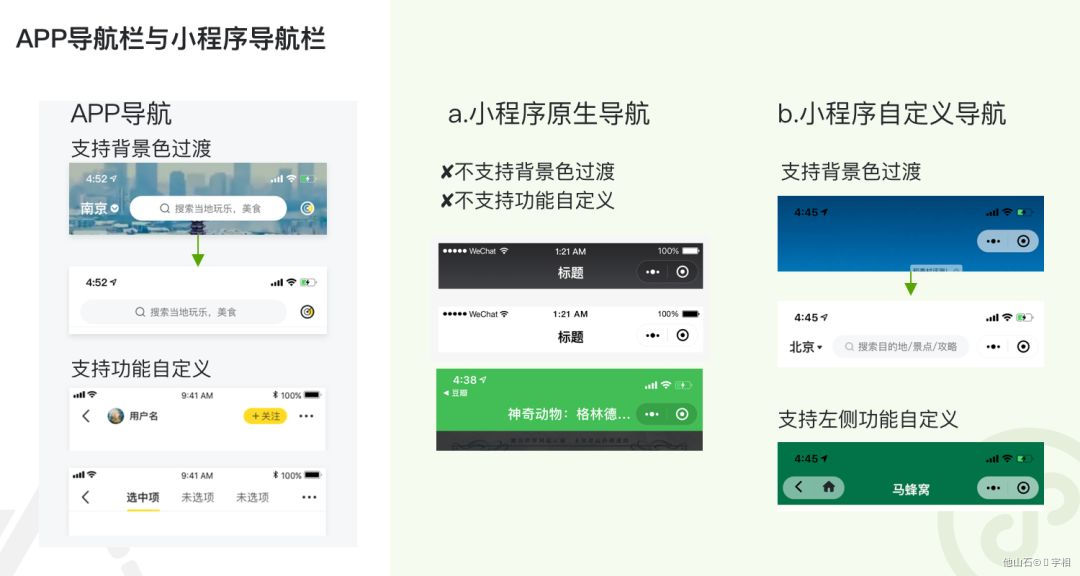
1.导航栏:
APP:导航栏完全根据业务自定义的,不管是从颜色还是功能,在不同交互状态可以定义差异化的能力,更适当前的场景功能。
小程序则局限性很强,在右上角一直有胶囊关闭功能,不能被改变。总体来说就是:不要想太多,简单处理是最好的方式。在APP产品中导航上的功能性操作在小程序中必须让位,移到Toolbar上或者作为浮标悬挂在页面角落。
小程序支持两类导航支持:
第一种:小程序原生导航,顶导航背景色可以随意定义,小程序会根据颜色的明度来自动匹配支黑色或者白色两个功能icon以及文字的颜色。背景色在页面滚动时候不支持变色。
第二种:自定义导航,可以支持透明处理,右侧与中间支持功能自定义。进入到二级页面比较主流的方式是加入回首页icon,迎合APP中的返回上级操作习惯。但是后续需要对自定义导航的视觉适配工作做好预期。会出现图标跑偏,标题文字在不同机型不对齐的情况。
技巧Tips:在开发前期就最好选择好小程序原生导航栏,还是自定义导航。两者都是全局生效的,不能混合使用,不支持单独页面更改。建议快捷工具类小程序使用原生导航栏,交易流程类服务使用默认导航栏。内容分发类服务试用自定义导航栏。

▲APP导航栏与小程序中的导航栏对比
2.底导航Tab:
APPTab栏:行业习惯支持至多5个Tab,高度,icon大小,以及切换交互效果都可以自由且流畅的设计实现。
小程序Tab栏:原生导航支持至少2个最多5个tab切换,高度与icon大小不能自定义。当然第二种形式也支持自定义底导航Tab,需要做特型手机的适配,切换Tab时候会有闪动情况,需要前端做特殊处理。
技巧Tips:尽量使用原生底导航Tab,保证稳定且流畅切换体验。
3.动画效果,或过渡效果的支持
APP流畅支持,大小,形状,透明度变化,支持动画速率变化。设计空间大。
小程序对动画支持不友好,能力远低于app甚至低于H5。动画效果会占用大量内存,会出现卡顿,甚至闪退。有时候微信会自动关闭当前小程序,保证微信自身正常使用。
设计师如果需要动画手段来突出核心功能的引导,可以在核心操作上添加一个动画过渡,加深认知。不建议过多使用。
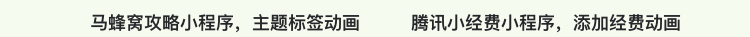
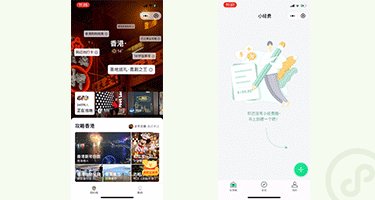
小程序支持APNG,WEBP,GIF动图格式,浮标引导或者局部引导动图都支持。


▲小程序动画效果支持
5.小程序对特殊视觉效果的支持
高斯模糊 √支持
重力感应视差 √支持
计算取色 不支持


▲小程序对特殊视觉效果支持

手机适配:
APP: 需要适配各种主流机型,开发成本大
小程序:一次开发,多终端适配(但组件采用自定义组件,需要适配)
开发成本:
APP需要各种Store下载,平均100M以上安装包占用空间,开发周期长约2周,每个版本需要十几个Store审核需要提审,素材都不一样。iOS提交需要2-5天审核时间。
小程序:通过微信扫描二维码,群分享,搜一搜直接进入产品,不需要安装,不占用内存。开发周期通常1周迭代,只需向微信开发平台提交审核,日常版本迭代4小时过审可以上线。

综上,如果你是一名APP成熟的设计师现在负责小程序设计,那对你来说UI设计视觉呈现其实是很容易,甚至不费吹灰之力。但如果你不想把自己只局限为一个设计表现者而是业务公司目标达成者,这里就需要面临一些新的挑战:
- 了解小程序产品的公司定位,和已APP产品的关系。合理的设计小程序信息架构,交互和对应的视觉表现。并非原样复制。关系无非几种:
A. APP中最高频传播功能迁移到小程序,通过对话群传播达成老用户带新用户,如『同程艺龙』『大众点评』『拼多多』
B. 线下引流+线上交易,通过线下扫码进入到小程序领取优惠券或直接完成交易,是APP服务的延伸。如『摩拜单车』『keepland』
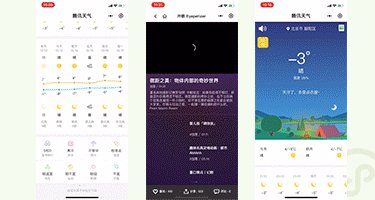
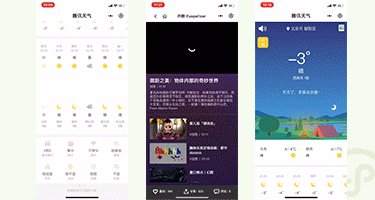
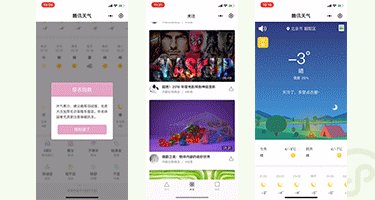
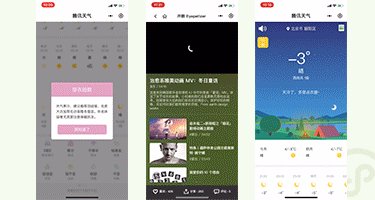
C. 场景化小工具,加深品牌认知。此类小工具如果在App开发太重,路径深。小程序呈现在合适不过。品牌深化为APP做广告引流。如『航旅纵横』『腾讯天气』
- 设计师应对需求学会主动做减法“把简单的事情做复杂很容易,但把复杂的事情做简单很难”
- 注重分享与传播表现,拥有市场推广思维。心里明晰小程序的用户入口,(现在微信小程序64切入触点你知道几个)和不同入口支持的自定义能力。

▲来自微信公开课
小程序并不能代替APP给用户完整稳定使用体验,它更多是APP服务触达用户的延伸。是新用户的第一印象。用过微信庞大的用户群关系,传播到更多人的手机中。
面对微信小程序平台对服务体验技术不断的更新和拓宽,设计的差异化只是阶段性的总结,可能下一秒就会被更新。持续的保持关注和敏度,不管是直接面向设计还是对其他技术能力或服务能力,一切可以达成目标的设计方式都值得去尝试,总会找到对的方向。
MFW UED 2019-01-14