设计师都会犯的错误,我们如何改正?(注:图片左边绿色是正确的例子,右边红色是错误的例子。)
设计一个注册流程,是使用多视图步骤,还是单调的数据界面?表格是数字产品设计重要的组成元素之一。文章旨在说明关于表格哪些应该做,哪些不应该做。记住这些通用的指导原则但是要灵活运用。
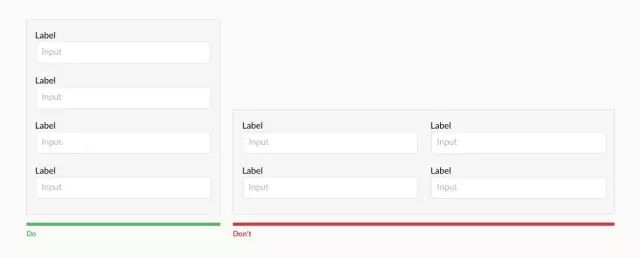
1.表格应该是一列
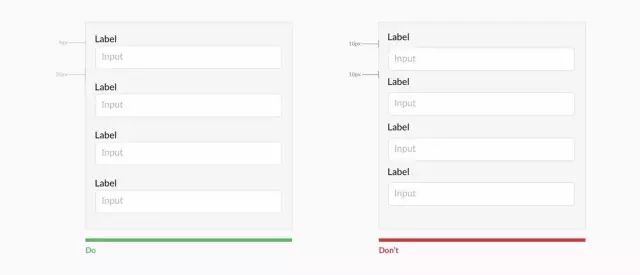
2.顶端对齐标签

用户完成顶端对齐标签表格的效率要比左端对齐标签的高很多。
顶端对齐表格也更容易向移动端转化。但是,当需要填写很长的数字的时候左对齐表格还是可以考虑的因为这样更容易显示全部,降低(表格)高度,顶端对齐标签设计问题应该好好想想如何解决。**
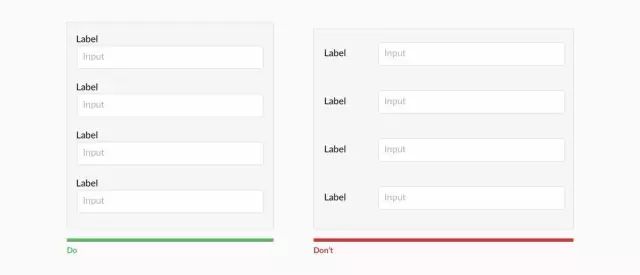
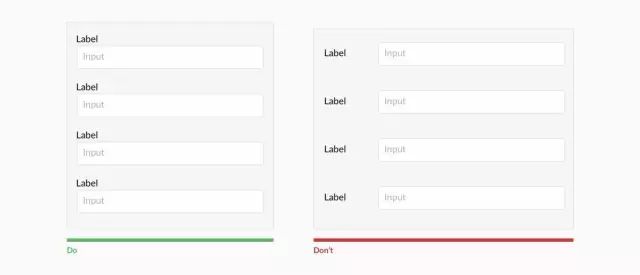
3.输入标签组

保证标签和输入框保持足够的距离才能保证用户不会困惑。
**
4.避免大写

所有的大写都会增加文字的辨识困难度
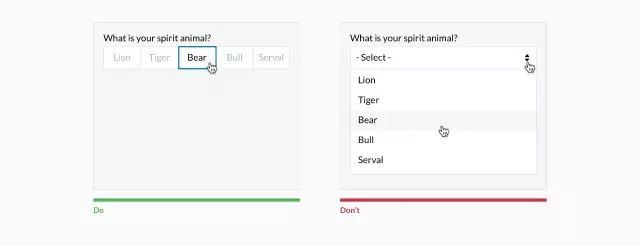
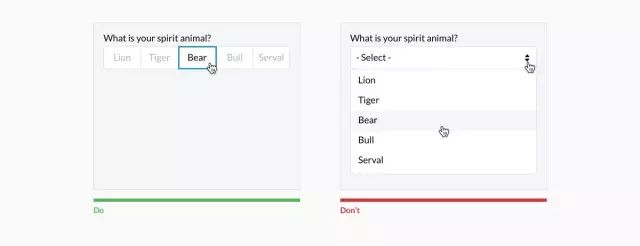
5.少于六个内容时,显示所有选项

在选择器下拉菜单中设置需要双击的选项,并隐藏选项。如果有超过5个选项,则使用输入选择器。如果有超过25个选项,在下拉菜单中添加上下文搜索。
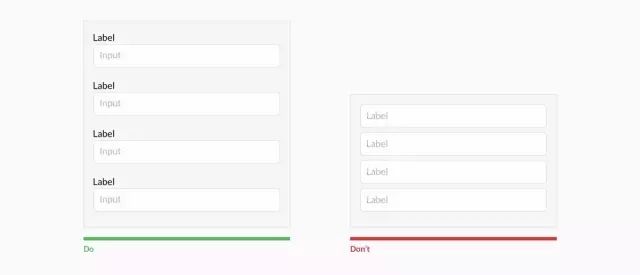
6.抵制占位文本标签

使用占位符来优化空间的确是很有诱惑力,但这会导致很多可用性问题。尼尔森诺尔曼集团已经总结了这些问题,点击 阅读原文 查看。
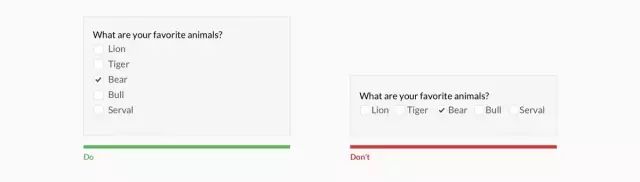
7.将复选框用列显示

将复选框用列显示方便简单阅读。
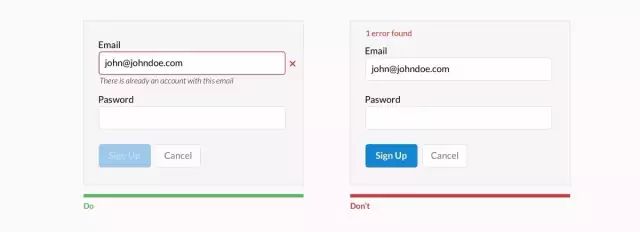
8.指定错误框内显示

提示用户什么地方错了并显示为什么错了。
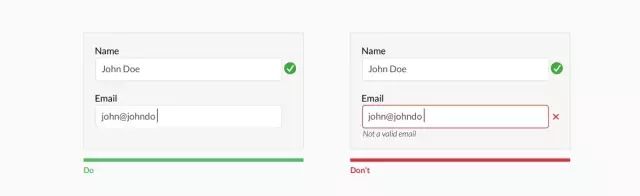
9.当用户填写完成之后再确认信息

当用户还在输入的时候不要确认输入框中的信息(除非这对他们有用),比如创建密码,用户名或者账户信息的时候(可以同步确认信息)。
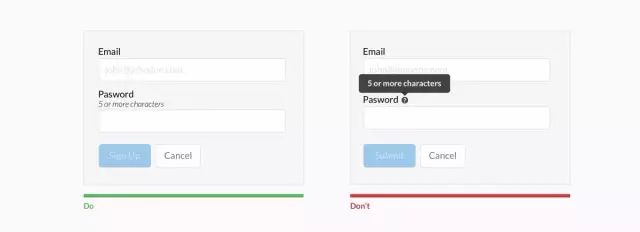
10.不要隐藏基础帮助文件

尽可能把基础的帮助文件显示出来,对于复杂的帮助文件,可以考虑把他放到输入框旁边隐藏,当用户点击的时候才出现。
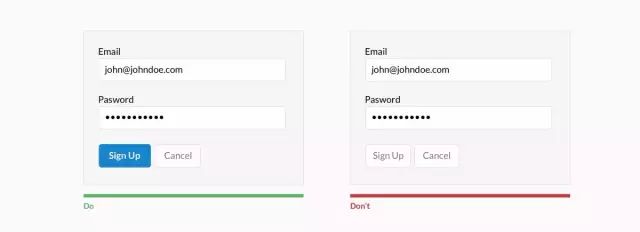
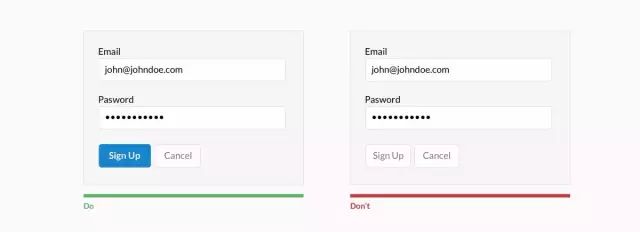
11.区分主次动作

次要动作是否要被包含在内一直是一个哲学问题。(注:作者其实想说这一点是有争议的,所以不一定要遵守作者的看法。)
12.合适的字符长度

方框提供的长度应该和答案相对应。给电话号码,邮政编码等提供适当的空位。
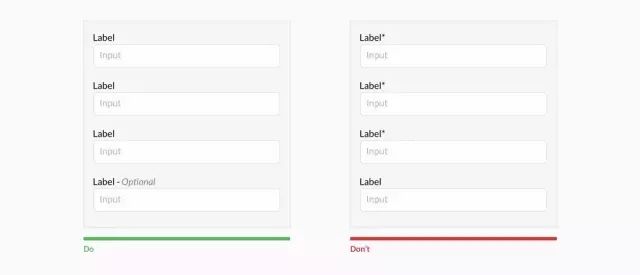
13.抛弃 * 使用可选字节

很多时候用户根本不清楚 * 标记符号到底是什么含义,相反,这时候使用可选字节会好很多。
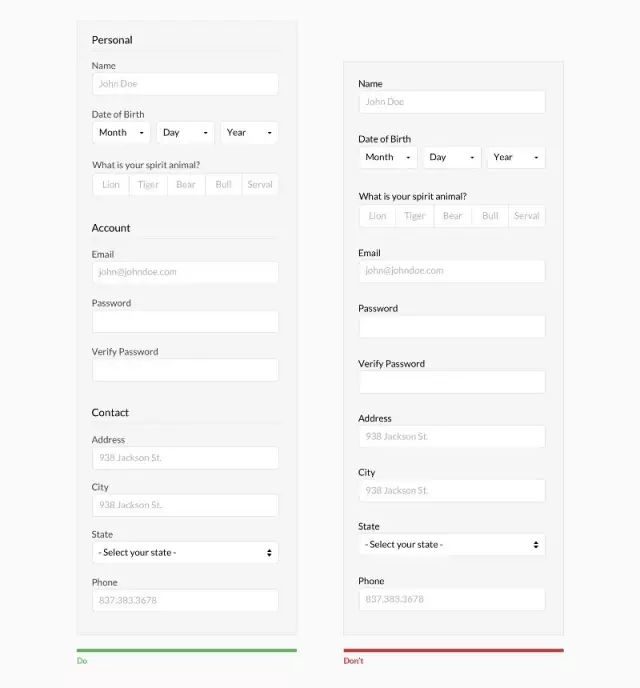
14.相关信息放到一起

用户思考是段落式的,太长的表格会让他们感到压力。为用户创造有逻辑性的群组会提高填写速度。
转载链接:https://mp.weixin.qq.com/s/CME_3h9ze0KT7vVxr3573w
转载时间:2022.5.18