https://mp.weixin.qq.com/s/BqT2QWC8mnTQ5PO9ktD1Bw
马蜂窝商家后台是面向所有马蜂窝商家的平台工具,其主要为商家提供各种经营工具、店铺数据分析、商业资讯及学习成长课程等,满足商家各个角色成员的一站式全链路工作需求。
01:为什么做体验升级
随着公司的业务发展、合作商家数的急剧增长,我们提供给商家的Web管理后台渐渐难以支撑业务的复杂性,在视觉和交互上也积累了很多问题。由于旧系统技术框架的限制,很多问题都难以被解决。一方面降低了商家的工作效率,另一方面间接影响了平台在行业中的专业形象。因此这次项目主要是通过对商家后台的视觉及交互升级,为商家提供更好的体验,提升商家满意度。
同时,商家后台组件复用性高,在做体验升级的同时,通过抽象整理商家后台组件库样式,推动技术小哥们一起将基础组件进行代码封装,极大提升了团队协作效率。
02:明确设计目标
在项目进行之前,我们通过不同渠道收集商家在产品体验层面对目前后台的使用反馈,问题主要集中在三方面:“找不到入口”、“信息不直观”、“功能操作难”。结合商家后台使用场景,最终分别从框架结构、信息传递和品牌感知三各层面确定了以下3个设计原则,作为本次及之后马蜂窝商家端设计指导。

03:我们是怎么做
1.框架结构更包容
商家端含盖的商家工作场景复杂,对于一个庞大而复杂的系统而言,通过框架升级,提升其拓展性,以更好的支撑未来业务发展。
首先,我们配合产品重新梳理了后台的功能框架,再基于业务功能确定框架设计。

▲ 功能框架
最终确定的业务功能结构主要分两个层级,第一级主要根据商家员工角色确定大的业务范畴,二级基于一级结构细分业务模块。接下来分别通过优化导航及页面结构,解决用户”找不到”这一问题。
导航部分
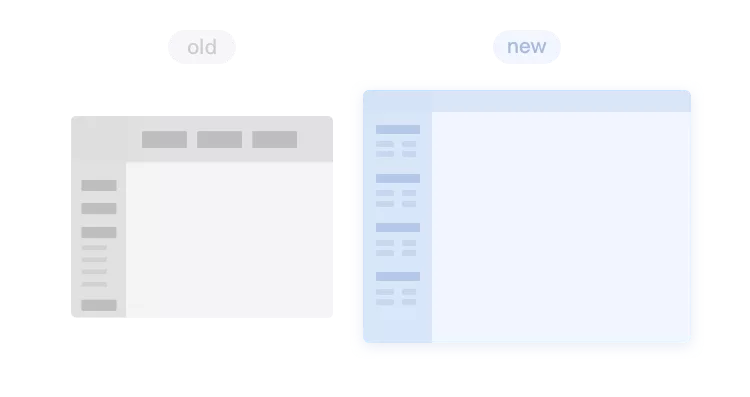
目前后台导航层级不清晰,同层级导航展示在不同区域,商家找功能主要靠猜。首先我们通过统一导航位置,统一了用户对入口位置的认知。再依据二级的功能结构,将二级菜单平铺展示不收起,方便用户快速定位到要找的模块,再次减少了用户找入口的成本。

▲ 导航优化
页面容器
在一个页面内往往包含多个相对独立的子模块,且信息量大。目前后台页面中模块与模块之间没有明显的分割,视觉上无法快速聚焦至子模块。
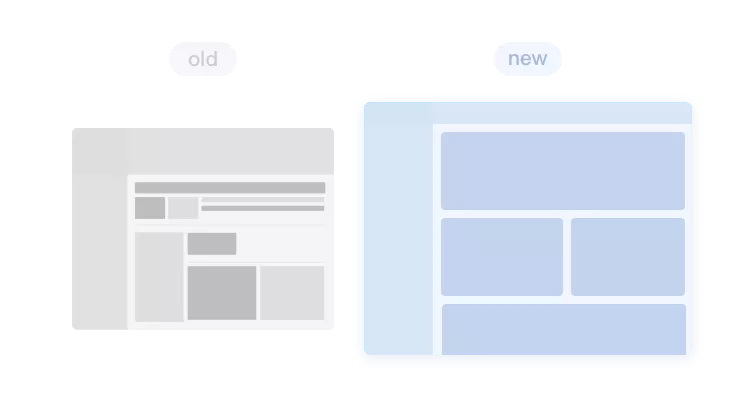
这次我们在页面内用卡片作为容器承载内容,并且定义卡片的不同场景下的样式规范,使模块与模块之间的呈现更清晰,同时页面拓展性也更强。

▲ 页面布局优化
2.信息传递更清晰
更直观的信息组织方式
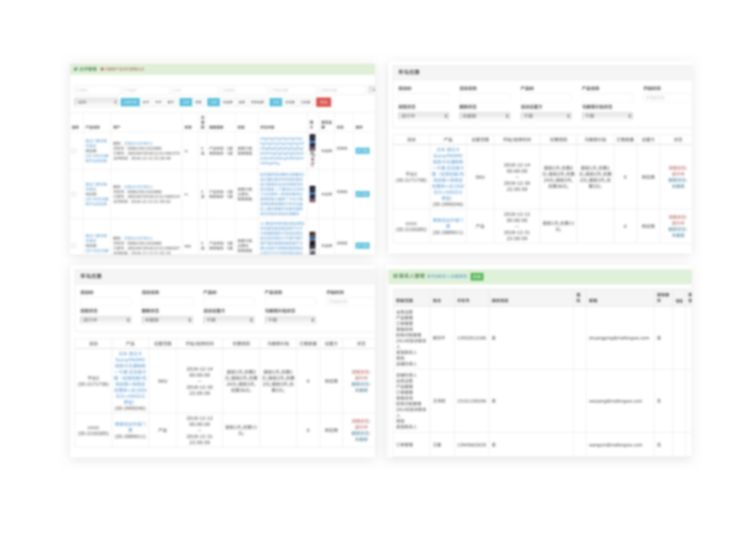
后台每个业务模块之间属性差异巨大,但目前信息组织方式大多是以表格的方式呈现,信息展示效率低下。
▲ 原页面截图
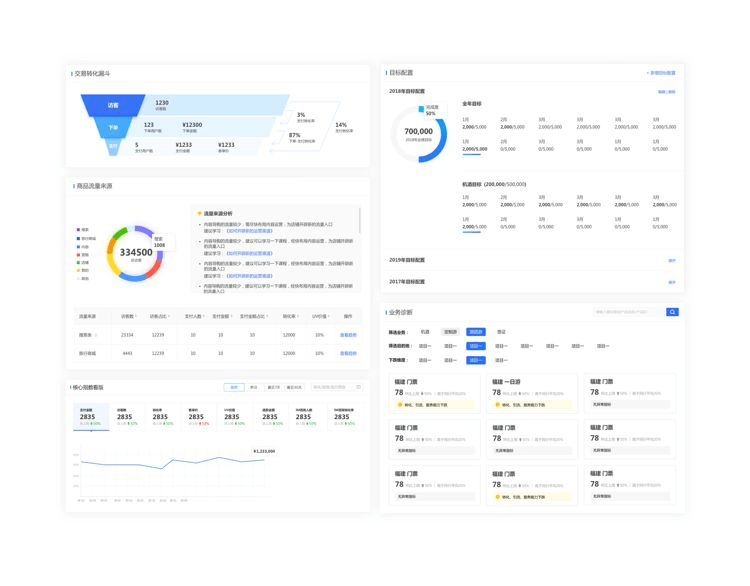
通过深入了解每个业务场景,重新组织页面信息结构,对于数据类信息,通过可视化方式让数据呈现更直观。同时视觉元素尽量克制,在帮助用户解决问题的同时确保不打扰、不过度。
▲ 优化后部分页面截图
更扁平的交互方式
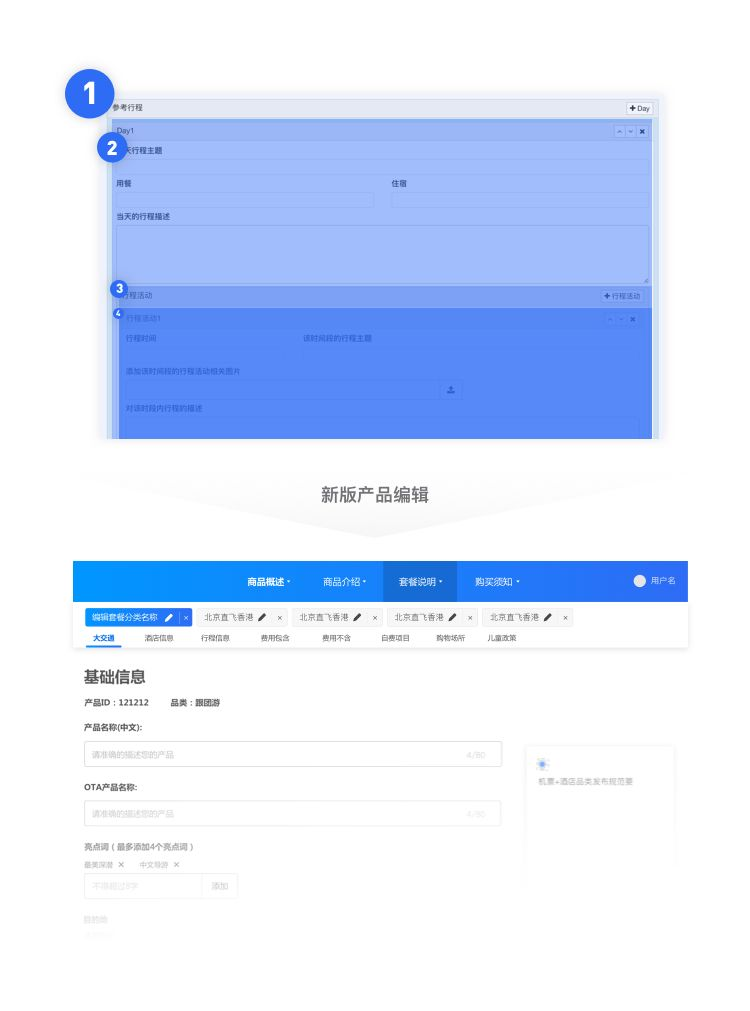
之前在商品编辑以及库存管理等功能复杂的模块,经常存在页面层级嵌套,就像俄罗斯套娃一样,让人眼花缭乱,容易误操作。
通过梳理功能逻辑关系,优化交互方式,减少页面跳转,让操作流程更扁平。同时合理运用导航定位,让用户随时随地清楚知道自己在哪,专注于当前任务。
▲ 产品编辑流程优化
3.体验更一致
品牌输出
交互反馈
统一后台组件及交互方式,减少商家的认知和操作成本。同时优化信息反馈机制,让用户在遇到“问题”时也能够快速响应,对结果充分信任。
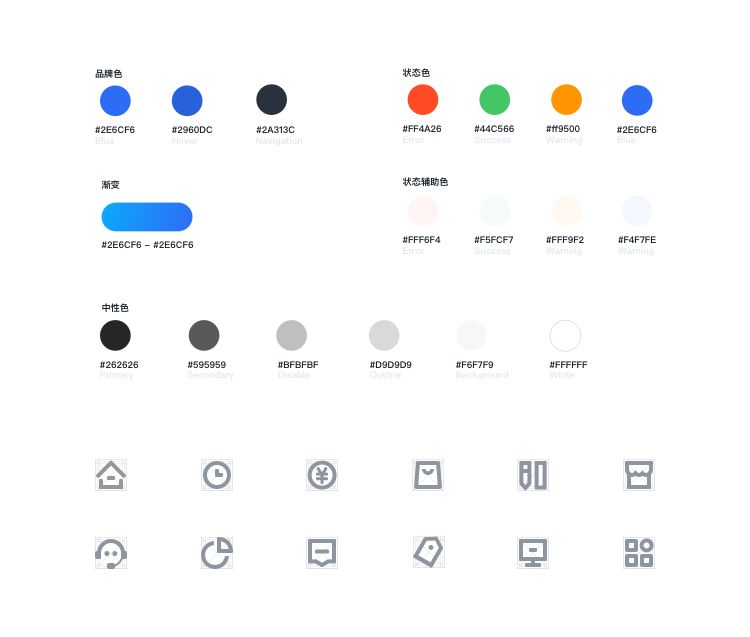
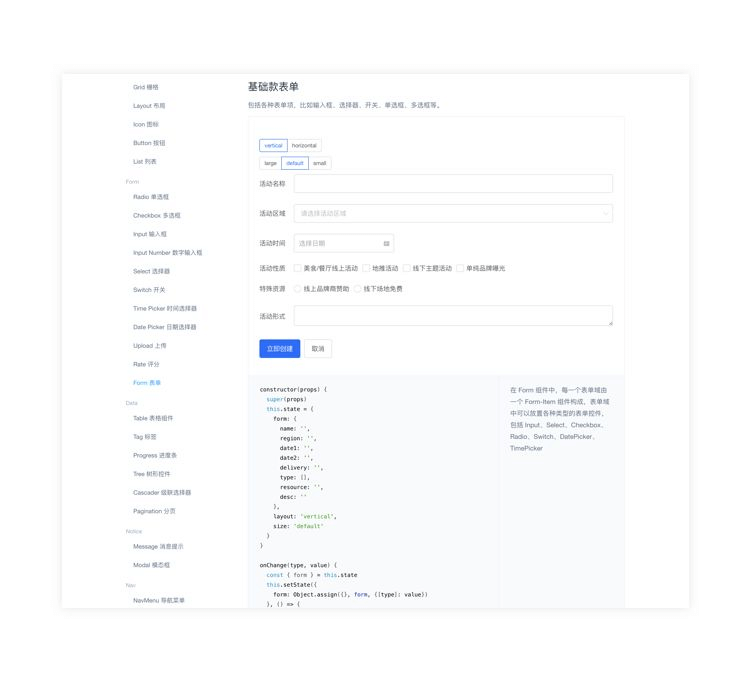
▲ 组件库部分展示
04:设计赋能,提升效率
对于商家端工具型产品,组件复用率高且在视觉上也没有太多个性化需求,那么可预见的无论是设计还是开发侧,都不可避免的有很多重复工作量。那么如何保证体验一致性的同时提高B端产品的设计效能?
在项目之初,我们通过调研和技术同学沟通后决定根据“原子化设计(Atomic Design)”思路规划整个组件库架构。由于“原子化设计”本身与开发思路契合,所以当我们给技术同学提出这个方案时他们也很乐意配合去做。
由于时间紧迫,在项目过程中,我们先将典型组件样式提炼出来,然后从最基础的设计元素通过代码封装,然后再像堆积木一样将组件模块化,每新增组件都基于复用性考虑,再通过组合组件构建整个设计方案,在保证全站体验一致性的同时也极大的提升了设计效能。



在整个项目结束后,我们不仅完成了整站的体验升级,同时也搭建了之后可复用的组件库Breezy。

▲ Breezy组件库页面截图
05:总结
商家端产品过去给人留下的总是“难用”的印象,此次改版升级也只算是B端产品向更好的体验迈出的第一步,未来我们除了探索基于设计原则打造更好的商家端体验以外,设计团队也致力于在体验升级和资源的投入找到最佳平衡点,在提升团队效率的同时,设计师们也可以将重心上移,深入业务,挖掘更多价值从而更好的赋能旅游电商服务生态。
最后的最后,致敬所有参与项目的小伙伴们,感谢你萌的辛勤付出~(排名不分先后)
曹益睿、蔡蕾、贾祎明、梁力、彭雪瑶、韦江星、张闻显
原文链接:https://mp.weixin.qq.com/s/BqT2QWC8mnTQ5PO9ktD1Bw
转载时间:2021.7.2