小伙伴们下午好,这里是EDC设计研究中心。
作品集10大坑你有没有中招,特别是最后一个,最近1个月在校友圈发布了较多的UI设计岗位,收到了很多小伙伴发过来的作品集,经过我们这边筛选,发现很多小伙伴的作品集还是存在不少问题的。
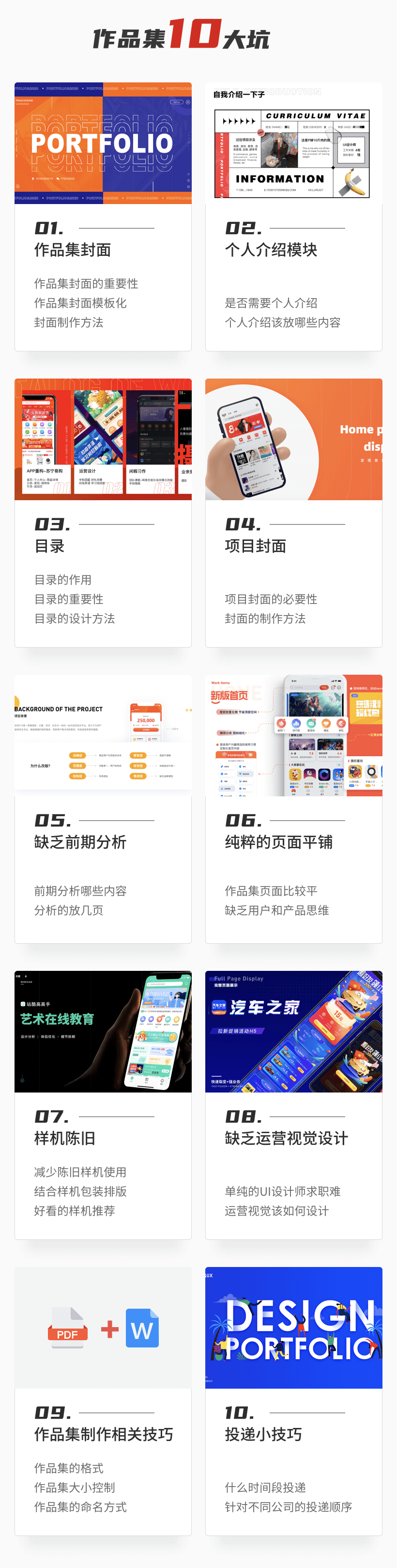
这些作品集里面的问题我们做了一个整理,总结出了同学们最常见的作品集问题10大坑,希望能帮到正在求职的各位同学:

干货太多了,一篇装不下,所以这次的内容,我们会分上下两篇讲解,今天为大家带来的是上半部分作品集的5大坑:
1、作品集封面
2、个人介绍模块
3、作品集目录
4、App封面
5、前期的分析体重过大
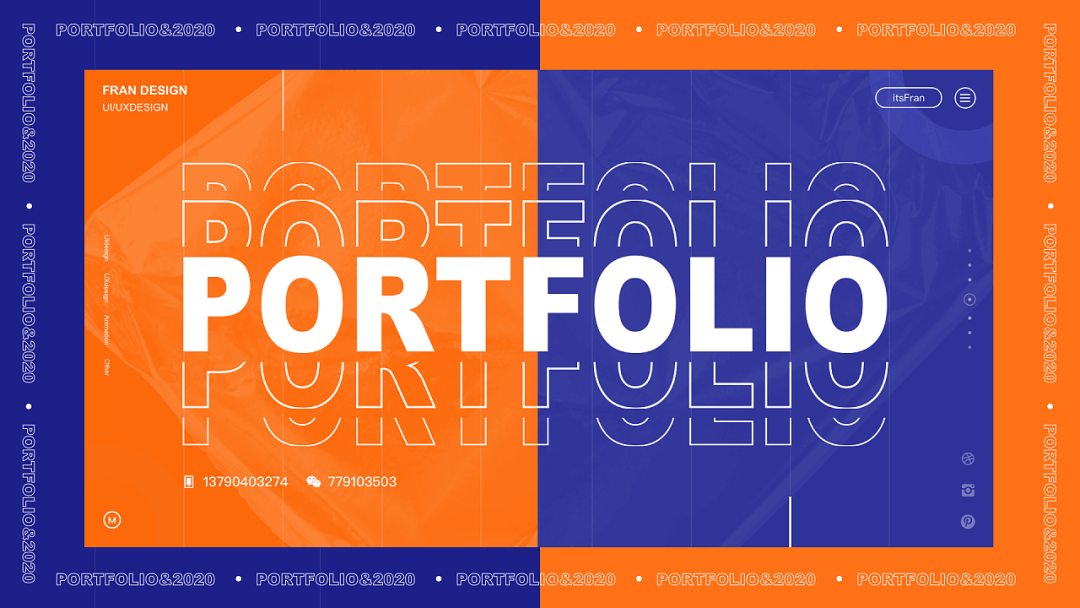
一、作品集的封面
作品集封面,可以说是设计师的脸面,毕竟是设计师,封面是难得展现视觉设计能力的地方,再怎么花费精力打造视觉都不为过。
但偏偏有不少同学作品集封面过于随意,感觉是老板让你今天必须出150张作品集封面一样,随便做一个就应付了事,这种作品集,哪怕再有“内涵”,面试官看一眼封面就直接丢回收站了,等于还没开始,就失去了机会。


所以封面的内容不要随意放拍摄的图片或简单的文字信息,有特殊技能的同学可以放插画、c4d等。


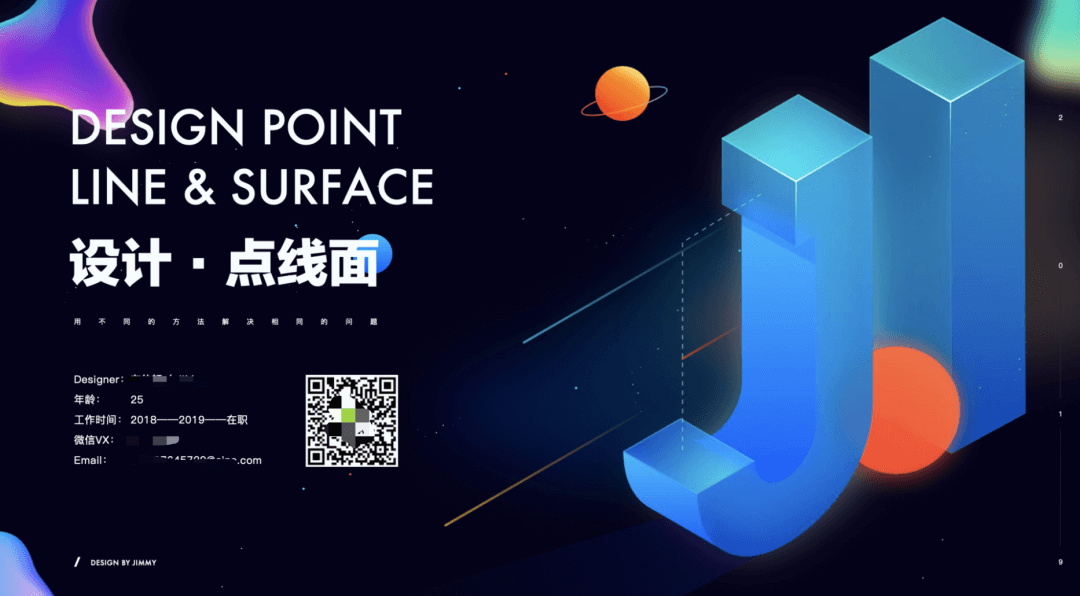
当然如果没有这块特殊技能的时候,我们也可以从以下几点来入手作品集封面的设计:
1、利用高饱和度,对比色作封面背景色。
2、排版要考究,细节要丰富,风格要明确且张扬。
3、标题文字图形化处理,可以用简单做好字体设计、字体错层等。
4、版面比较空的情况下,可以使用文字加符号装饰的大包围进行聚焦,顺便带上自己的练习方式。




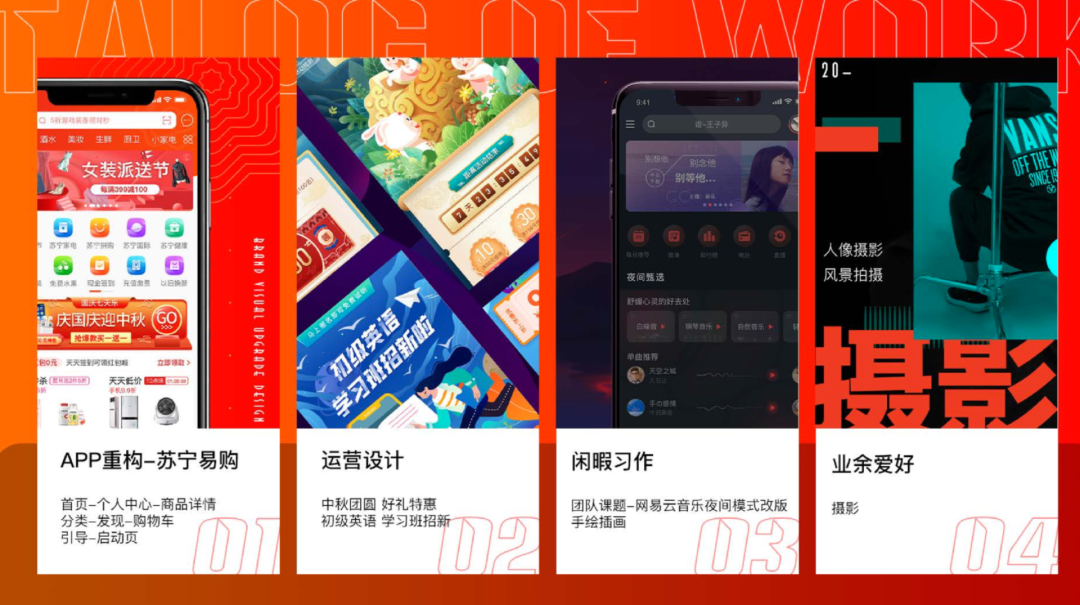
上面给大家展示出来的作品集封面,是不需要插画、c4d这些特殊的技能点来支撑的,在文字排版上多花时间,也能做出来一个不错的设计封面。
二、个人介绍模块
最常见的问题是,文字密密麻麻写了一堆,直接把简历里的内容都搬了过来。文字密密麻麻一堆,看的面试官脑瓜子疼,比如下面这种:

没人喜欢看文字,尤其是设计面试官,所以介绍内容应该是少而精。
首先应该做的是减法,去掉那些面试官感知不强的细节信息,去掉那些对自己不太有利的信息。(比如年龄大的同学可以去掉年龄,非科班出身的同学可以不写自己的专业)
当然有些信息是要突出的,突出自己比较占优势的核心竞争力,获得的成绩和奖项,将这些内容提炼成标签或者短语,在视觉上进行突出,吸引面试官注意力,这样才能让面试官快速对你有基础认知。
那么我们在个人介绍这个模块如何去做出设计呢:
1、本人的照片,切记各类搞怪照片,最好是正面职业照或插画自画像
2、文字要少、排版取胜,突出核心竞争力,去掉一些没有必要的信息
3、多使用短语或标签,**采用F型视觉动线排版文字**

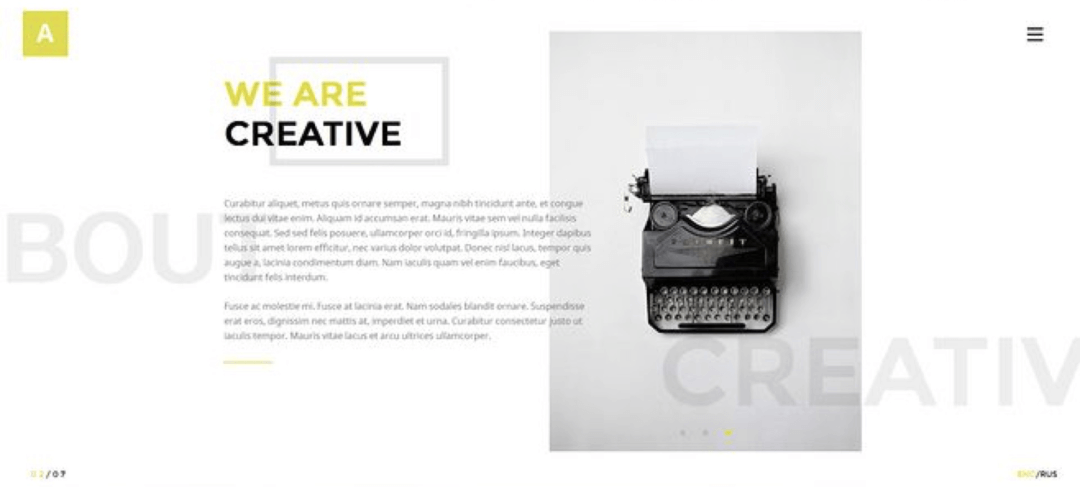
当然我们也可以去参考一些网页的排版方式。
下面给大家做个简单的案例示范:

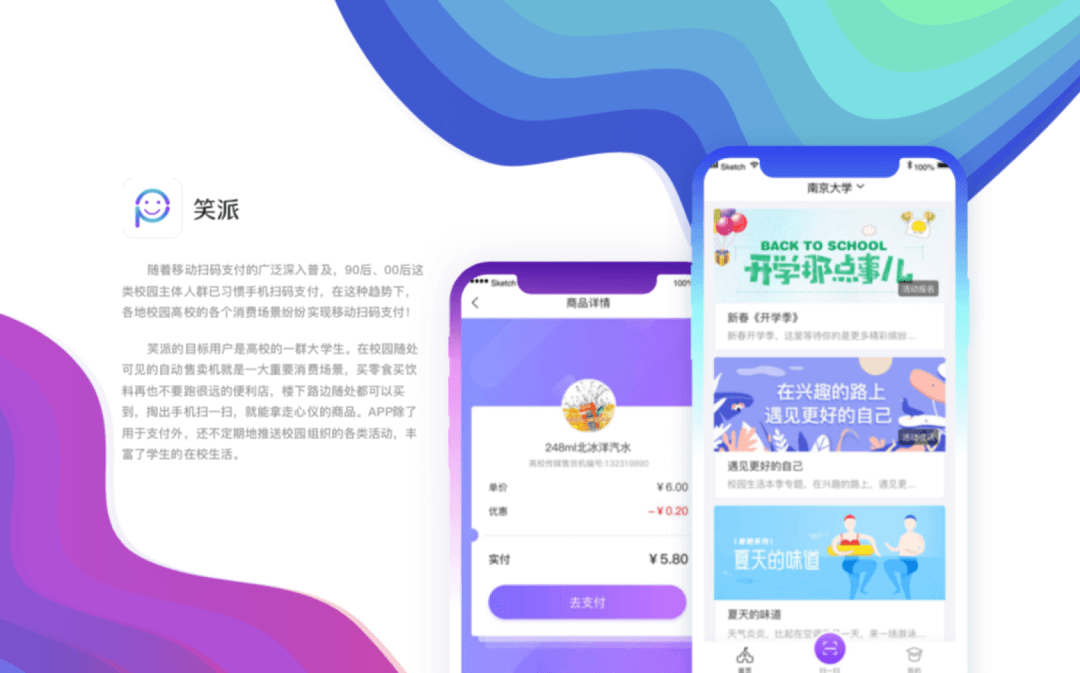
这是一个企业官网的介绍页,我们保持原来的结构不变,将内容替换。

结构保持一致的情况下,这一页的排版依然是可圈可点的,这就是最简单的抄。
三、作品集目录
目录是面试官认识你作品集的第一关,所以这部分颜值依然是要注意的,比较常见的问题是纯文字弱排版直接展示,这种目录在实际应聘中相当吃亏。

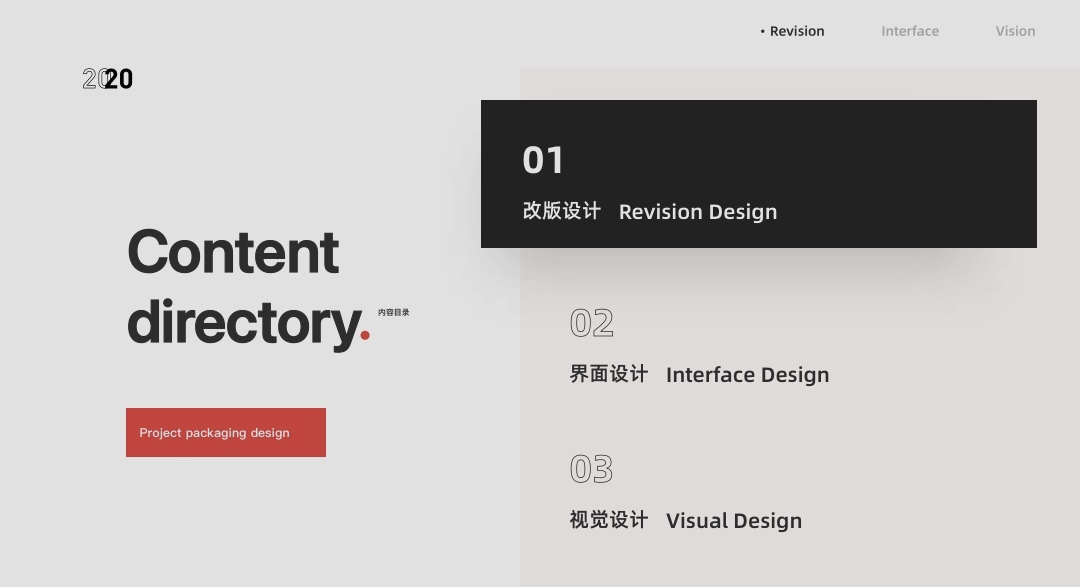
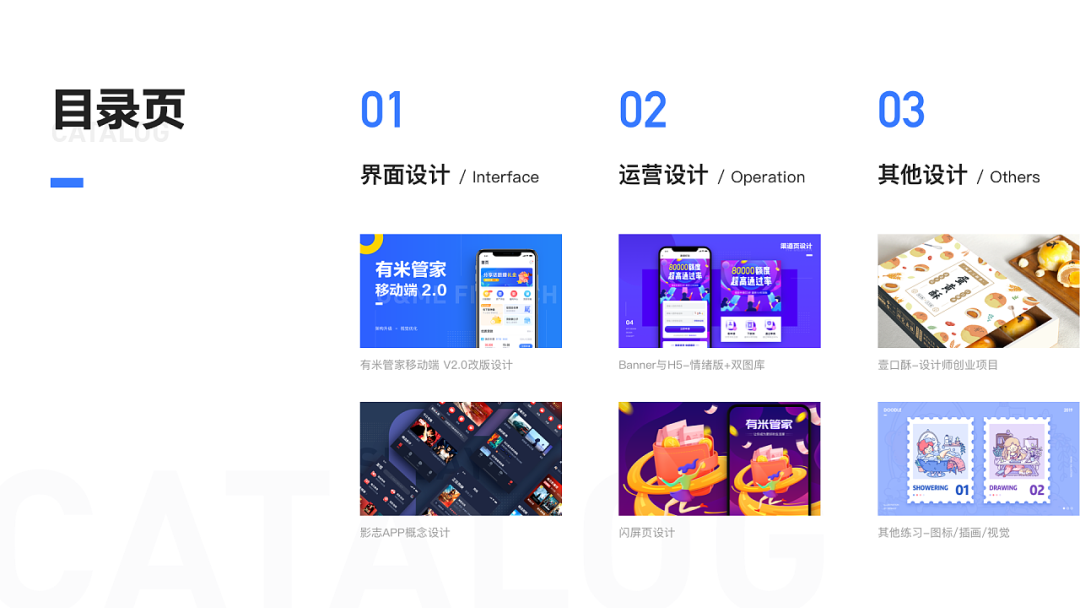
目录的设计其实比较简单,注意以下原则即可:
1、尽量配上比较好的作品产出元素加上适当包装。
2、页面内图片风格色调尽量统一,精细度尽量在同一水准。
3、增加部分项目简述,如果有相关的项目数据也可以展示出来。


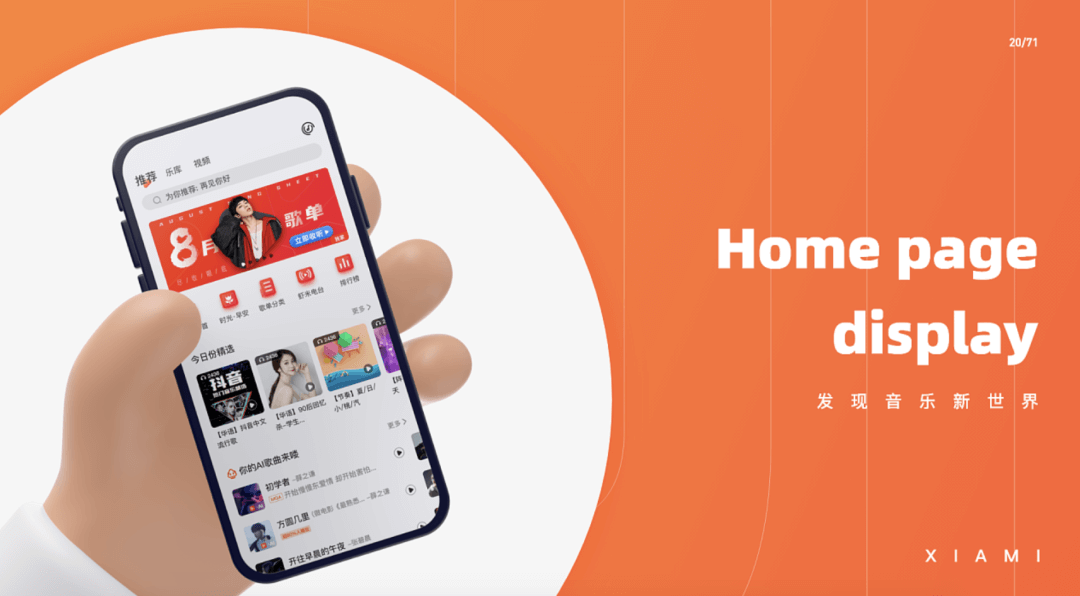
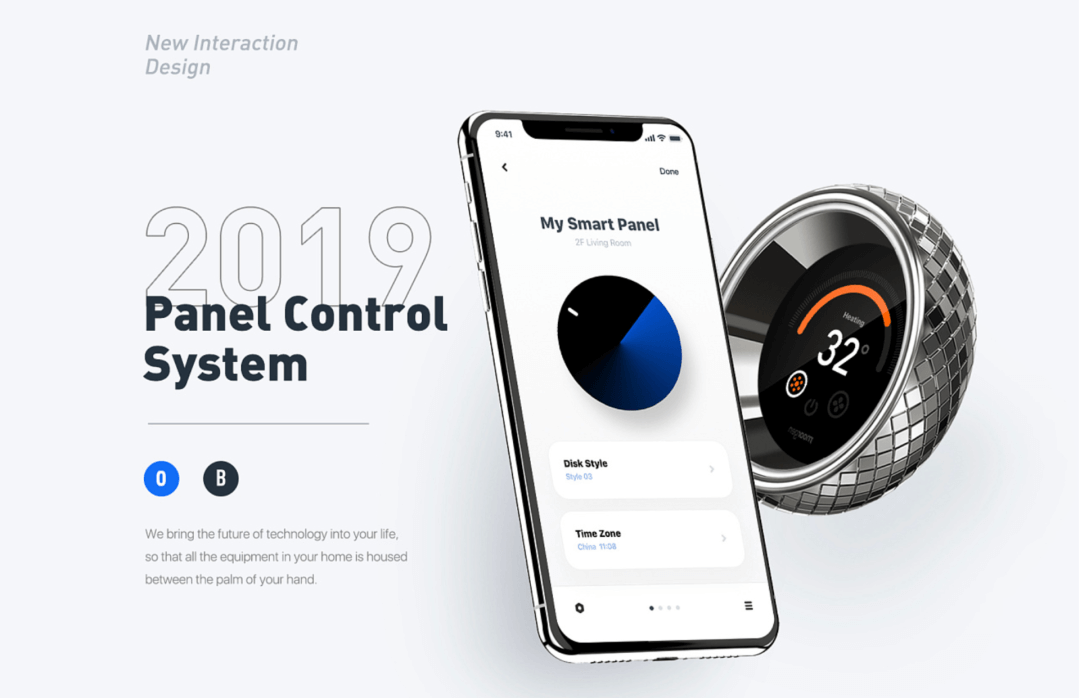
四、项目封面
项目封面最常见的问题要么就是做的过素过简单,要么就是做的过花,缺少段落感。


项目封面的作用是让作品集段落感清晰的,这样面试官看作品集的时候才不至于看着看着就“迷路”,不知道看到哪里了。
所以设计的时候,我们需要注意在视觉上要区分于其他普通页面,又不能视觉做的过于花哨,让面试官误以为这是一页视觉展示。
具体需要注意的原则如下:
1、采用大色块品牌色,背景太多的点缀元素,干净整洁即可。
2、采用大标题,左右排版的形式。
3、注意比重感、节奏感。
五、前期的分析体重过大
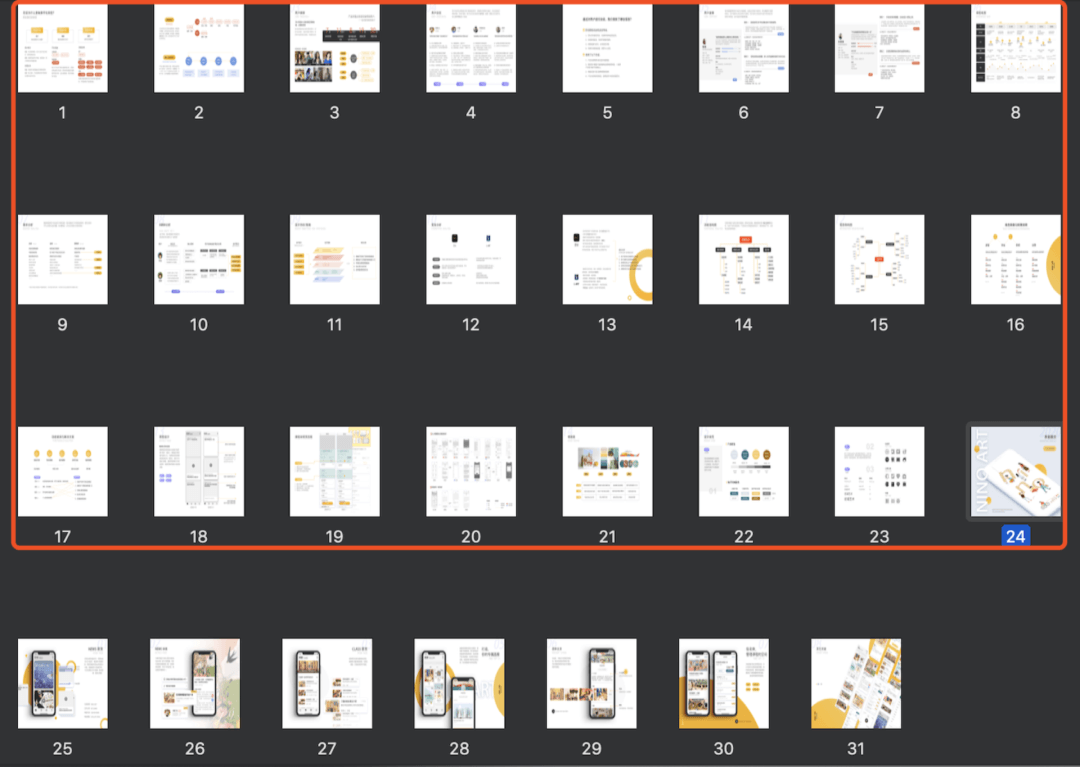
比较容易犯的问题是一顿分析猛如虎,一个项目30页,分析占了绝大部分。

一看到这种作品集,基本上面试官会秒删,因为定位上不符合我们的招聘要求:我们招聘的是UI设计师,不是产品分析师。
那么分析内容层次我们要注意哪些内容呢?
1、控制分析页数不要超过单个项目的30%。
2、减少一些自己阐述不清楚、理解不透的分析,避免面试时挖坑,被面试官追着这个问题问到底。
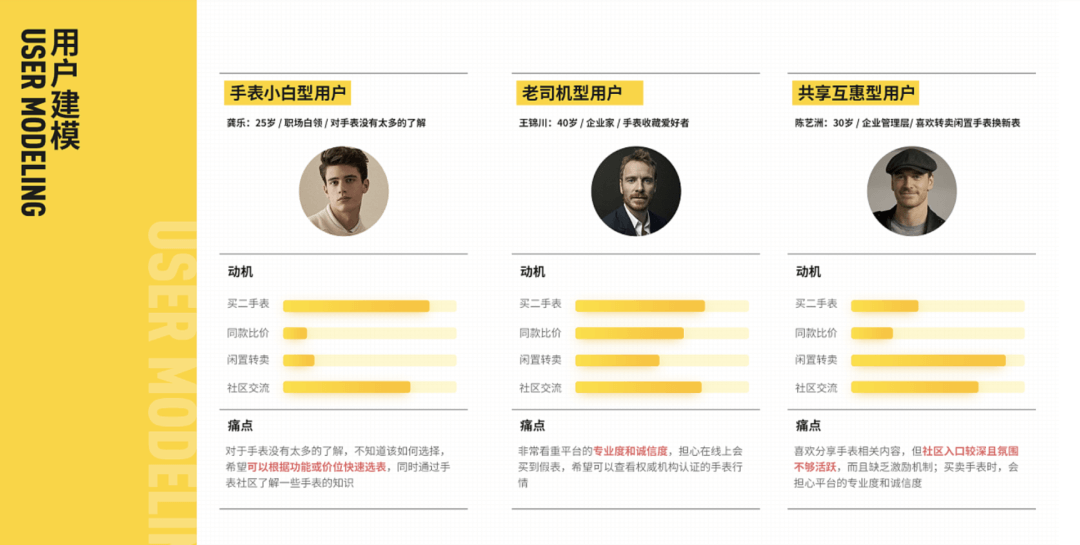
3、文字尽可能减少,能用图尽量减少文字,图片质量要高,表达含义要清楚。
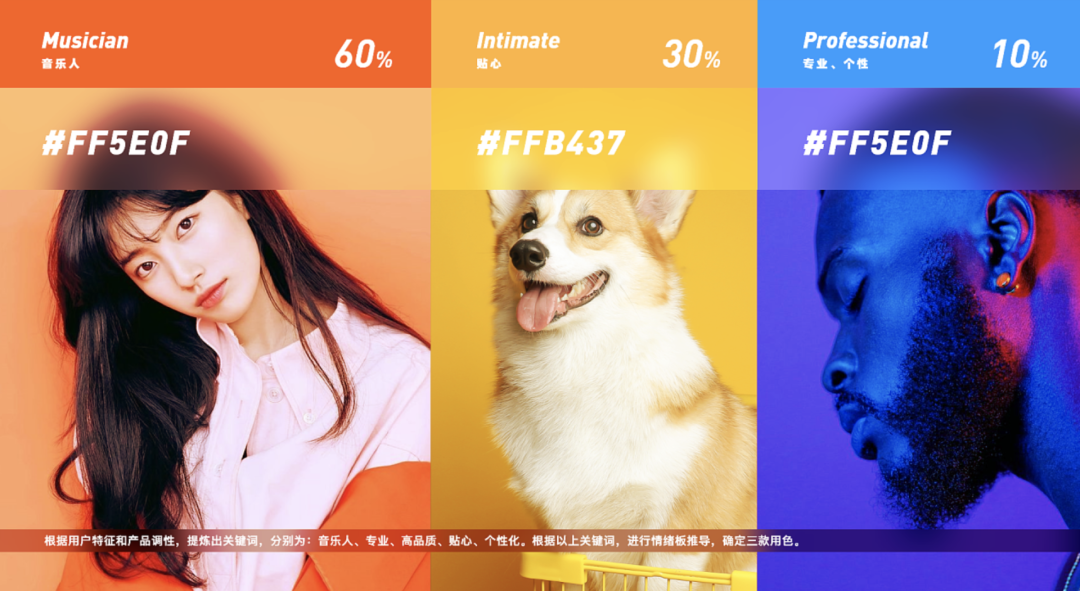
4、分析放4页左右即可,可以放项目改版背景、用户分析,当前版本问题,竞品分析、情绪版即可。
5、尽量不要做后续设计无关的分析。



以上文章就是我们今天给大家讲解的作品集5大坑,后续我们也会为大家带来文章的下半部分,请大家持续关注我们的公众号,大家希望我们更新哪一方面的内容,请在评论区留言告诉我们哦!
提前预告下半部分作品集5大坑内容:
.纯粹的页面平铺
.样机陈旧
.缺乏运营视觉设计
.作品集制作相关技巧
.投递小技巧
原文链接:https://mp.weixin.qq.com/s?__biz=Mzg4ODE2MzIzMA==&mid=2247487630&idx=1&sn=5e7924af39dc1de6d371246d1c826239&chksm=cffe0e7ff8898769255149f6e48c872922c3ce40c7339835c04558c99ebd4d1fb617c35910eb&scene=21#wechat_redirect
作者:EDC设计研究中心
转载时间:2021.4.13