作者:黑马青年(黎波)
原文链接: https://mp.weixin.qq.com/s/nFaoXNLBNcvIvoUE4v6BSA
站酷链接:https://www.zcool.com.cn/article/ZMTE5ODE1Mg==.html
感谢大家一直以来的关注,今天黑马哥为大家带来一个小教程,最近一套磨砂玻璃的图标受到很多设计师的追捧,最早在一些设计平台出现,后来国内一些产品也都有应用,比如自如、腾讯视频等。

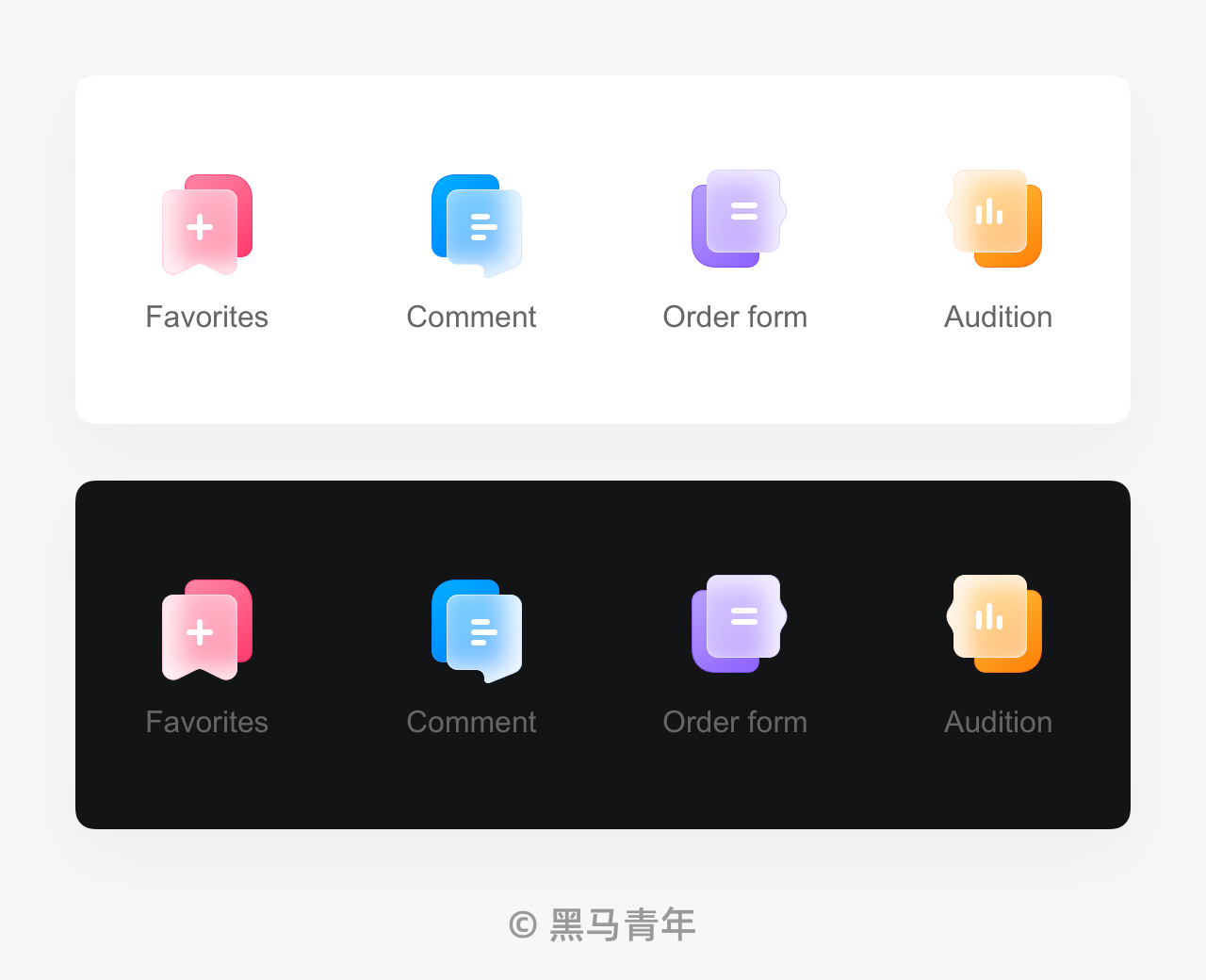
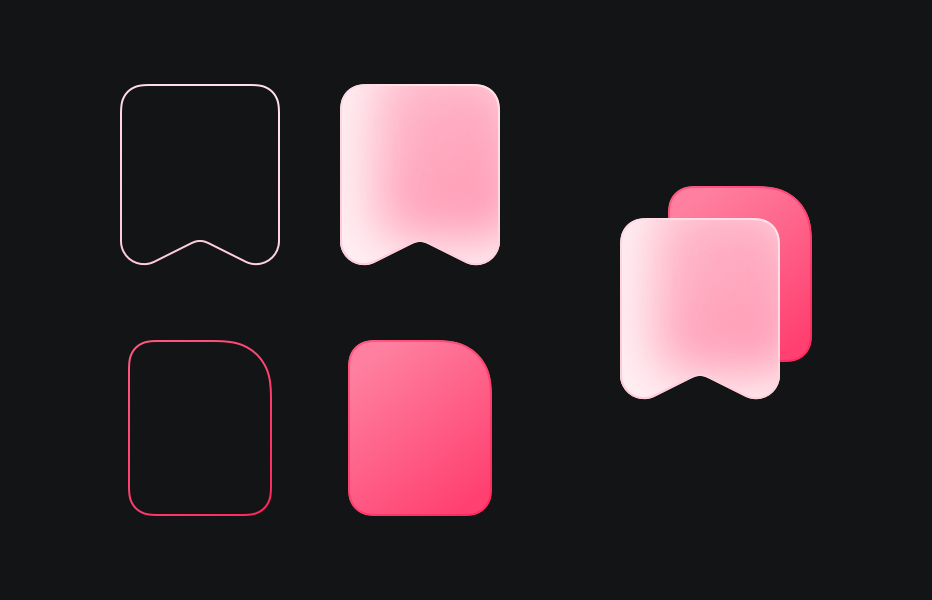
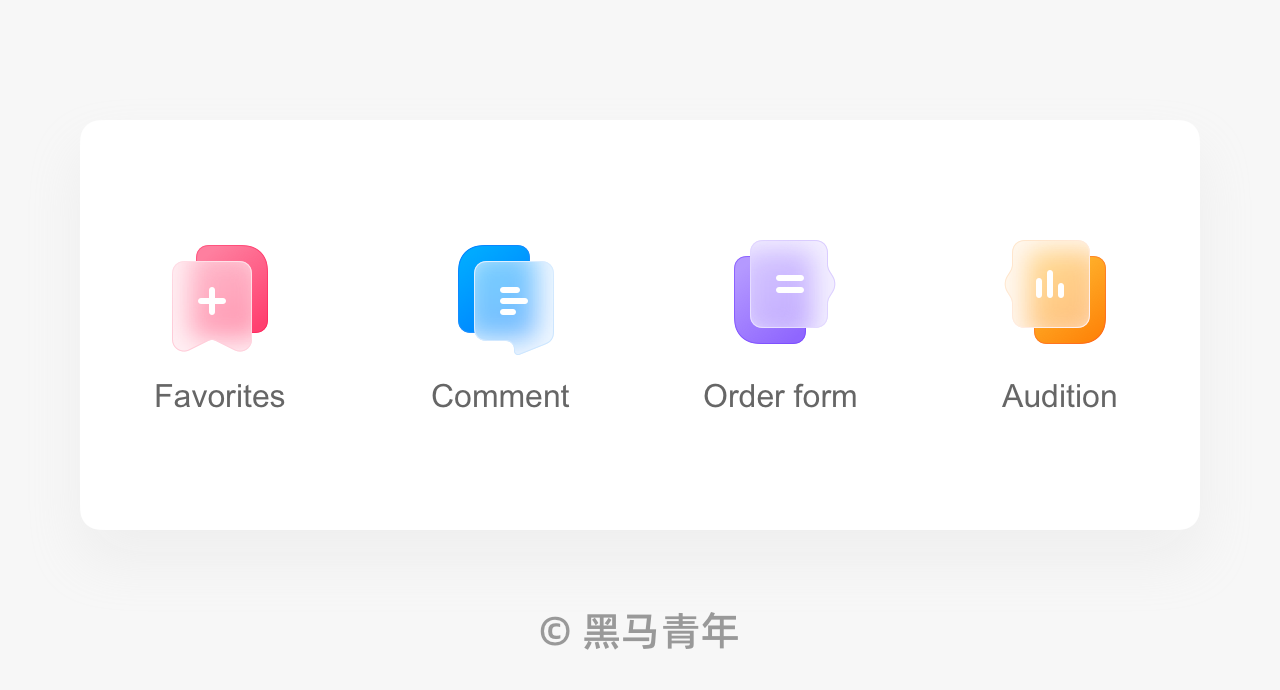
在准备教程时特意绘制了几个尝试一下,先来看看一组四个图标吧!

这种类似于特殊材质的运用也是最近很多设计趋势所表露出来的,介于扁平和写实之间的微质感,带给用户一种轻质感的体验。
下面黑马哥挑选四个案例中的第一个来给大家实战一下,让你掌握这种磨砂玻璃的图标绘制技巧。
先拆解再动手
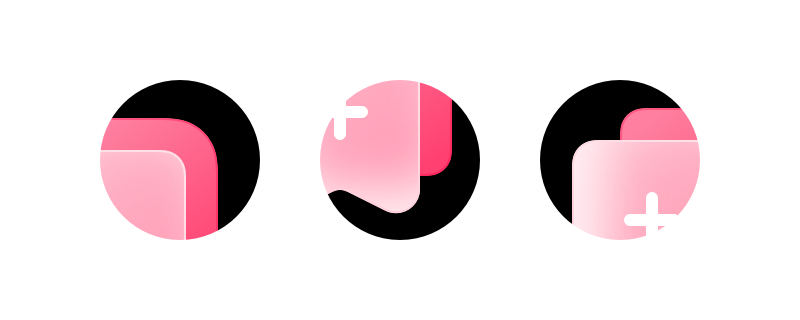
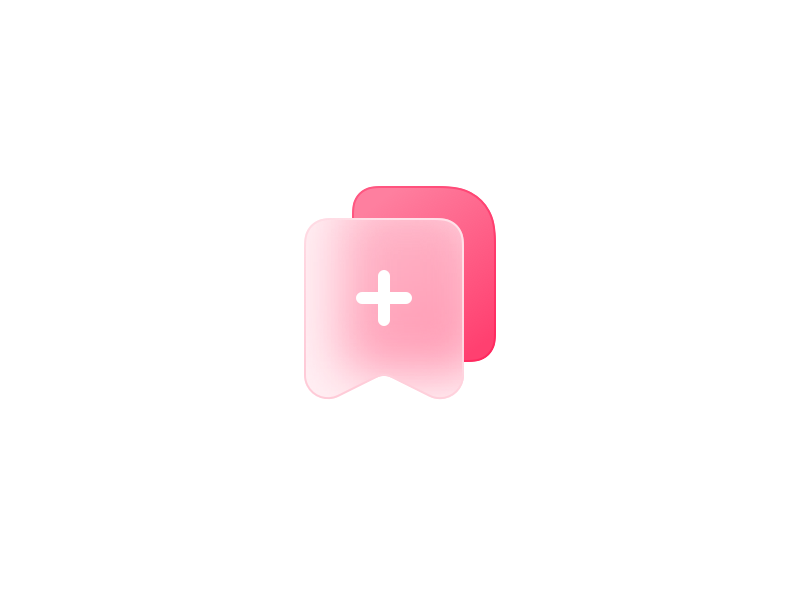
在开始实战前我们先来拆解一下制作文件,一枚小小的图标也是多层打磨的结果。

为了带来更强的质感和在白色背景的运用,在原本的基础上添加了 1px 的描边来强化质感。

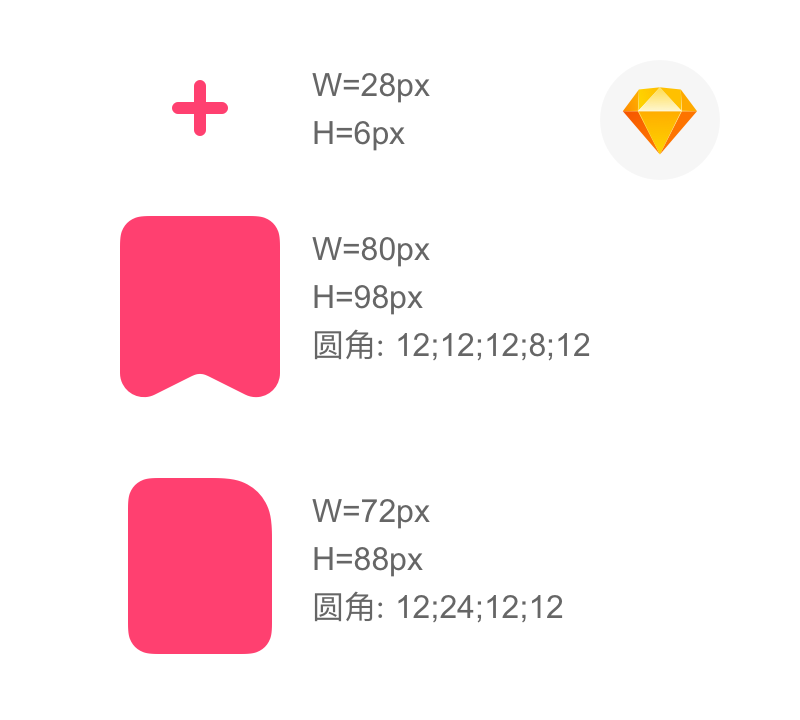
第 01 步
首先绘制出本案例需要的图形,这个就是基本的矩形工具配合圆角设置即可完成,无论是 PS、AI、Sketch 等均可绘制完成。( 以下参数为 Sketch )

第 02 步
绘制好需要的图形之后,进行如图组合。按照图中将三个元素分为前层、中层、背景层三层,加号为前层采用白色( 色值:#FFFFFF );中层色值:#FFF0F4;背景层采用的是左上角到右下角的斜角渐变,色值为:#FE7F9F 到 #FF4070 进行渐变。
第 03 步
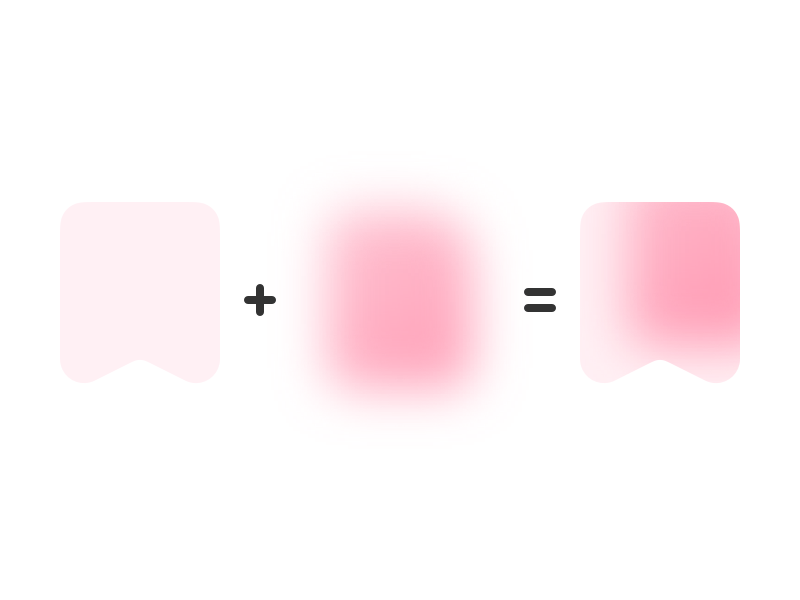
然后我们将背景层的元素复制一个出来,进行高斯模糊,模糊半径值定为 12px (这里根据元素大小不同酌情考虑)。然后给一个 50% 左右的不透明度,这些具体数值大家可以根据最终的呈现效果微调,方法不是唯一的,要灵活运用。
第 04 步
选择刚刚高斯模糊之后的背景层(复制出来单独做的)与中层元素创建剪切蒙版即可得到下图示意图。
和背景元素组合之后得出下图效果。
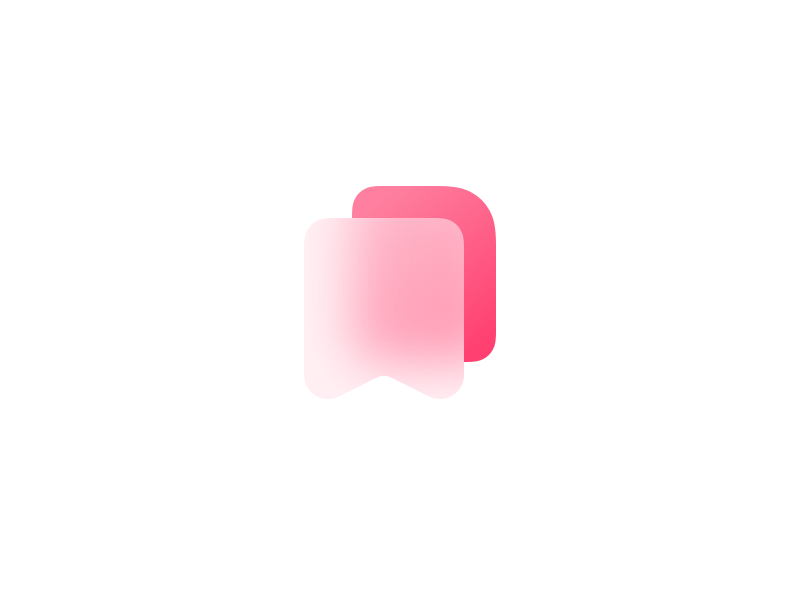
为了让这种磨砂玻璃效果更加明显,我们特意进行了错位。将高斯模糊的元素向下和左位移了 6px 左右(这个值可以根据图标大小自定义)。
第 05 步
最后为了强化质感对中层元素和背景层元素添加了 1px 的渐变描边,顶层描边色值由 #FFE0E8 到 #FECBD8 进行渐变,背景层描边色值由 #FF5983 到 #FF265D 进行渐变。

第 06 步
最后添加加号元素完成本案例,加号的位置会适当靠上一点满足视觉平衡。
接下来大家采用同样的技巧和方法进行延展,即可绘制出更多磨砂玻璃效果的图标作品。

提供源文件下载:黑马家族公众号后台回复关键词 “ 磨砂玻璃图标 ” 即可获取下载原始文件文件。

