最近又有一个新的同学的在筛选表单上陷入纠结过来求助,我根据原来的内容做了一次调整。
这次的改动和上回不同,上次改版根据业务需要翻新了整个表单的形式,将所有选项露出的设计做成隐藏的。有很多争议,因为很多同学不看实际业务需求只盯着界面发表意见。
上篇文章传送门:被领导痛批的筛选表单,优化方案来了!
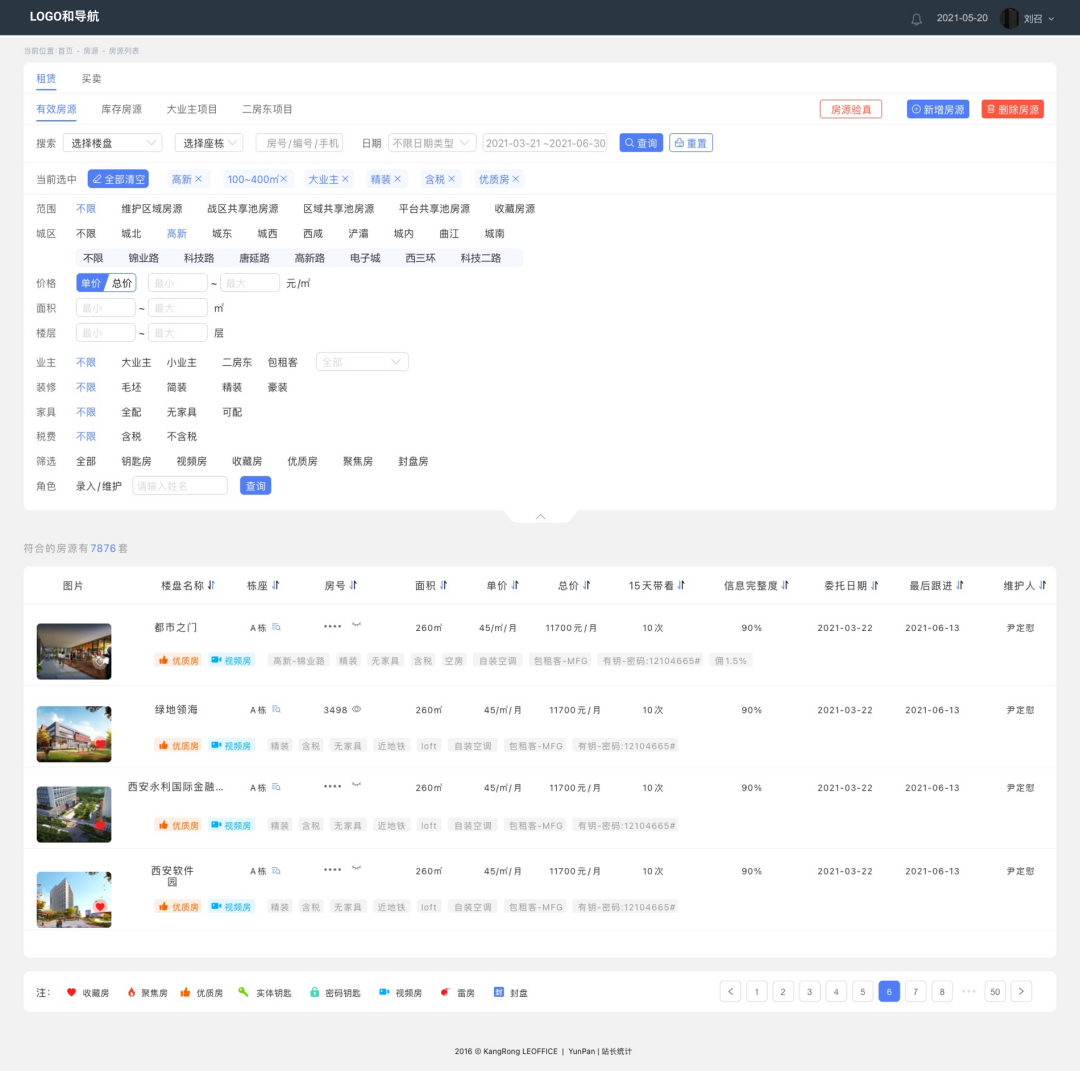
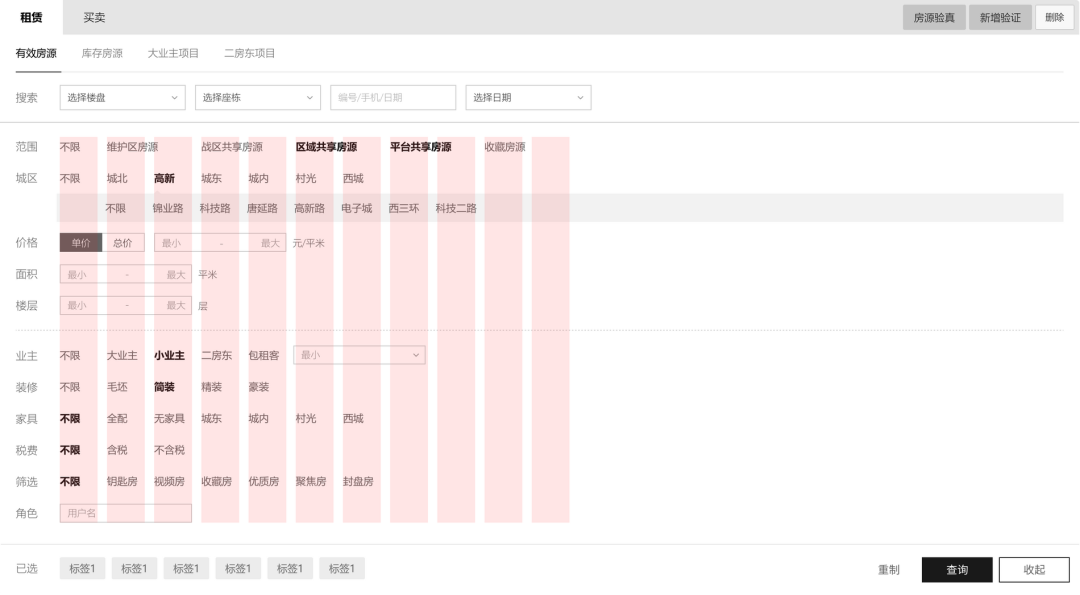
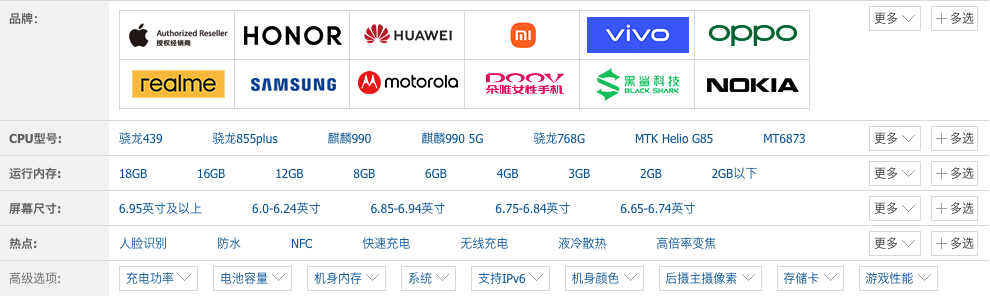
这次的改动比较直接,就只针对交互和视觉的样式做调整,下面是原图。
该学员做完以后觉得整个筛选模块看起来都很别扭,好像每个元素都做进去了,但又觉得哪里不对,不知道该怎么改。
为了防止一些不必要的争论,优先定位出当前版本的问题,我的所有改动演示皆以这些问题为基础做优化。
- 问题1:筛选内容层级不清晰,内容上下级视觉识别性弱。
- 问题2:右上角3个按钮本质上和这个筛选表格无关,点击是操作其它内容。
- 问题3:下级选项选中不直接搜索结果(服务器性能问题),需要点击查询按钮
- 问题4:子选项内容上下没有对齐,看起来很凌乱。
- 问题5:选取和下拉菜单较多,和文字选项混合后识别难度更高。
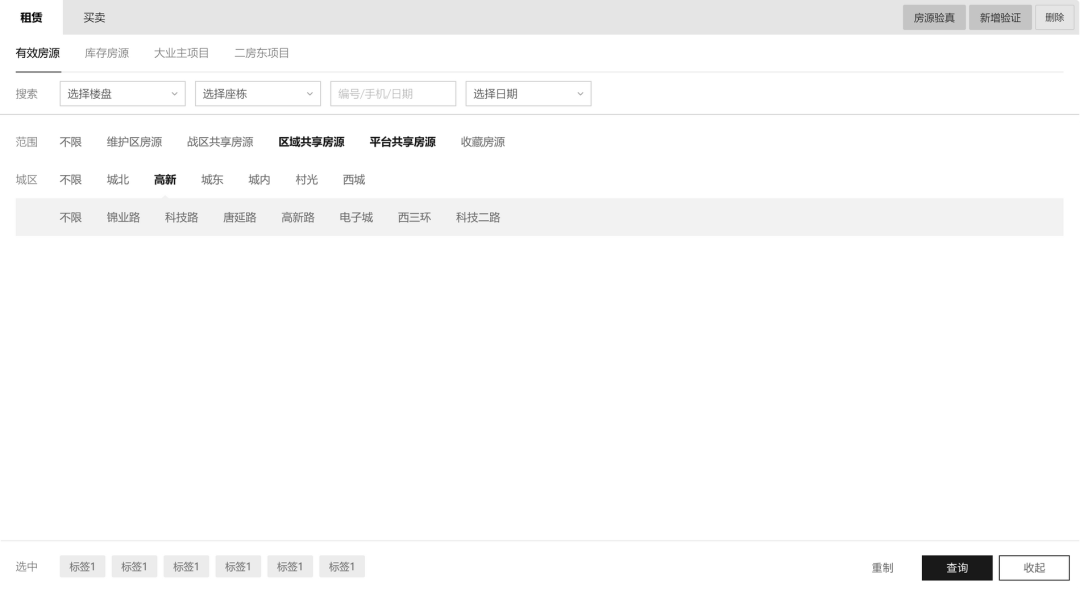
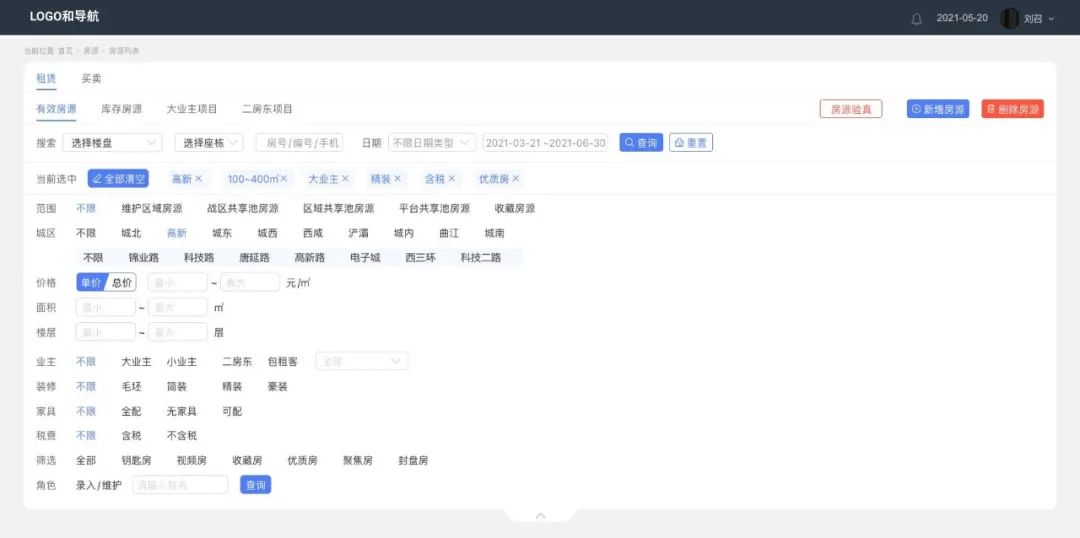
针对这些问题,我首先重构的是层级框架。
- 将1、2级选项标签的样式做出明确的区分,让面板的层级归属更清晰
- 将全局按钮移动到右上角,作为妥协放置的元素不能放在面板内部,所以必须在最高层级栏内
- 简化一级筛选项,去掉不必要的文字,同时让操作 “重制”、“查询”、“更多” 按钮右对齐
- 点击更多展开下级全部筛选项,展开面板和上级面板之间使用通栏分割线做层级示意

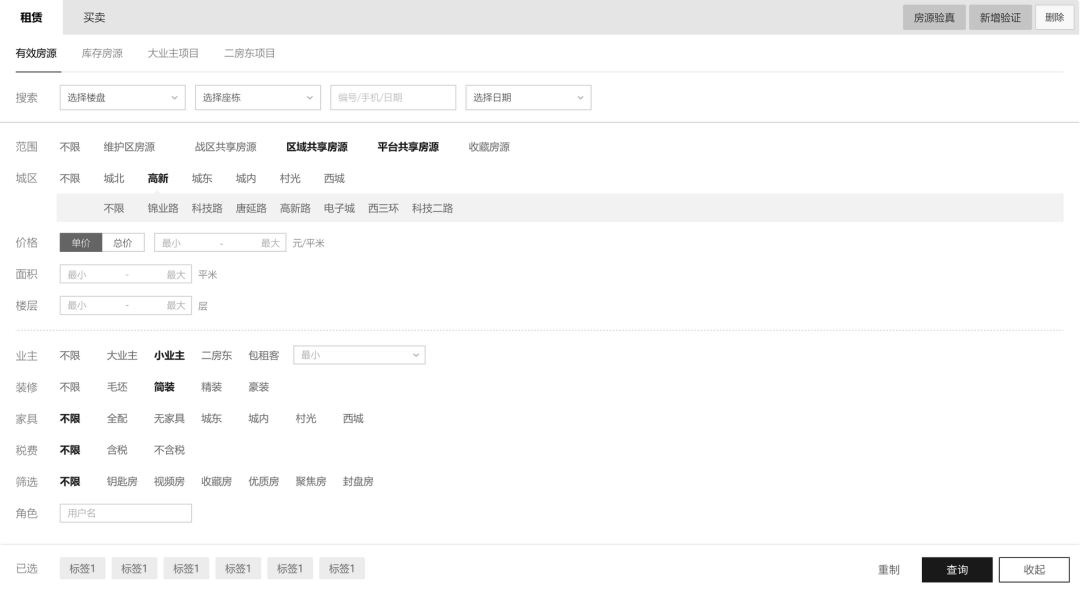
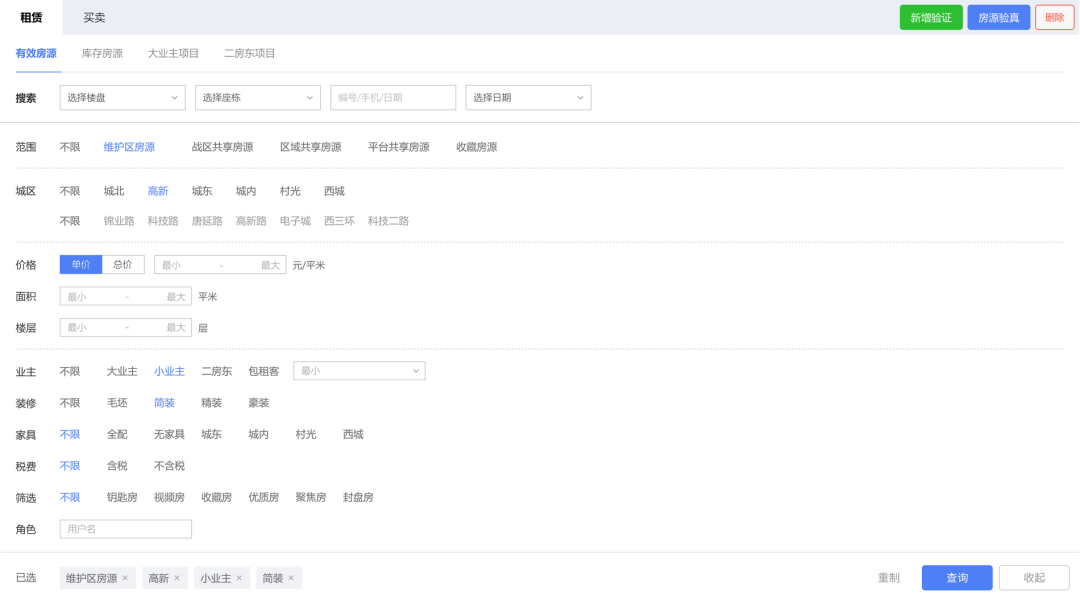
再然后,进一步优化二级选项内容,减少输入框的数量,同时优化对其方式。大致呈现效果如下。
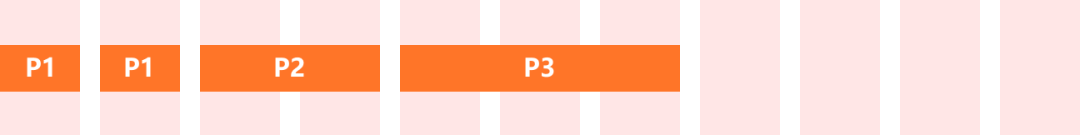
为了保证上下子选项的做对齐一致,我使用了格线系统,确定每列宽度和间距,选项内容可以使用1、2、3 列的宽度。


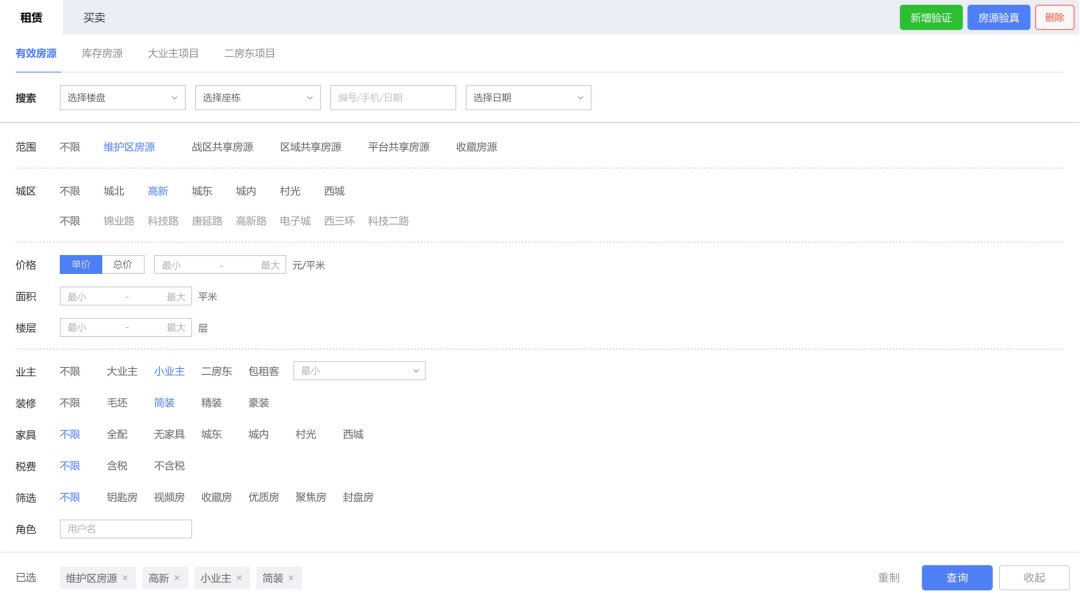
最后,再进一步细化视觉元素,我用虚线区分了二级筛选内不同的类型,完成了最终的修改。

如果感觉不出来和前面的版本有什么区别,可以看下方的对比图。
改版前

改版后
最后,分享一个经验点,关于实时筛选查询的功能。
网上C端网站里,筛选项点击了就实时刷新出结果,天经地义了。但是,这是基于这些项目专业的数据库设计(数据遍历效率高)和充足的服务器资源分配(性能满足秒刷新需要)。

这两条件在小网站、B端项目要同时实现是非常困难的。当筛选数据条目上万,甚至几十万条的时候,数据查询、筛选会变得异常的艰难。
尤其是多数情况下是由后端开发本身经验不足,或没有足够的时间设计数据库引起,而让查询流程异常的臃肿。
原版项目的真实查询等待时间约为每次半分钟,所以不可能使用实时场景。必须要考虑真实的性能效率,并对此做出优化。
原文链接:https://mp.weixin.qq.com/s/h6hxV9wAzUEmkx0Blg2ovg
转载时间:2022.5.18

