
写在前面
继自如图形设计资产:插画组件系统2.0于自如设计周发布以来,受到了业内各设计团队及同学们的关注,而此次我们将以图文形式分上下两篇全程揭幕自如插画组件系统项目地从0到1,内容涵盖设计依据到设计执行再到设计结果并最终落点到设计反馈,四大项目重点维度进行深度解析。
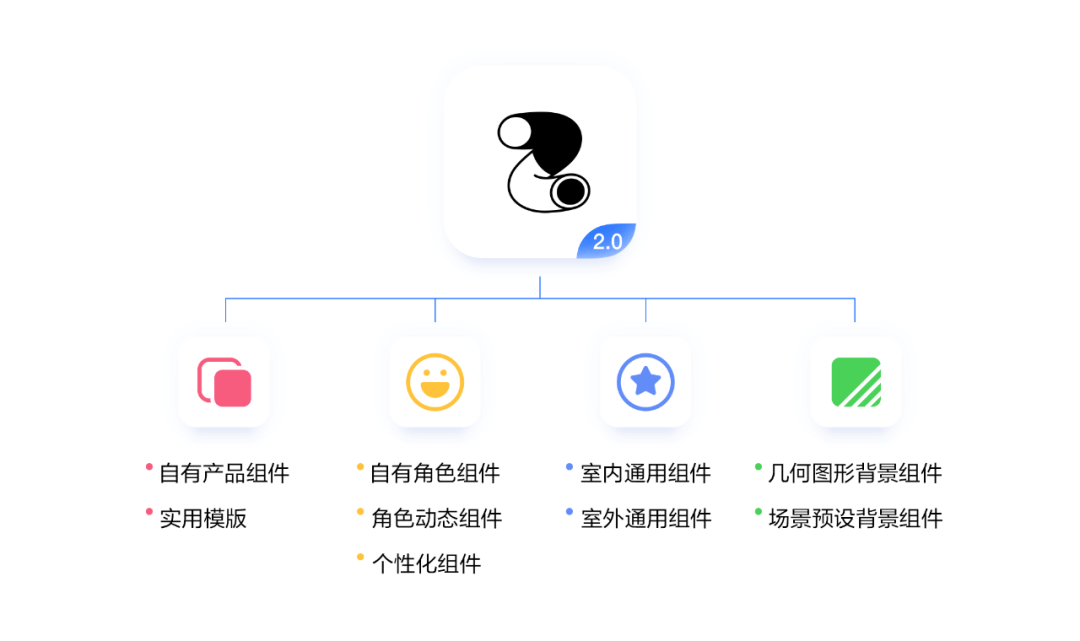
PART1 · 设计结果组件设计 自如插画组件系统组件库:全局预览自如插画组件系统2.0共由4大板块9组成分库307枚构建组件**构成,通过层层分级与对应组合,最终应用于各类设计场景之中。
自如插画组件系统组件库:全局预览自如插画组件系统2.0共由4大板块9组成分库307枚构建组件**构成,通过层层分级与对应组合,最终应用于各类设计场景之中。
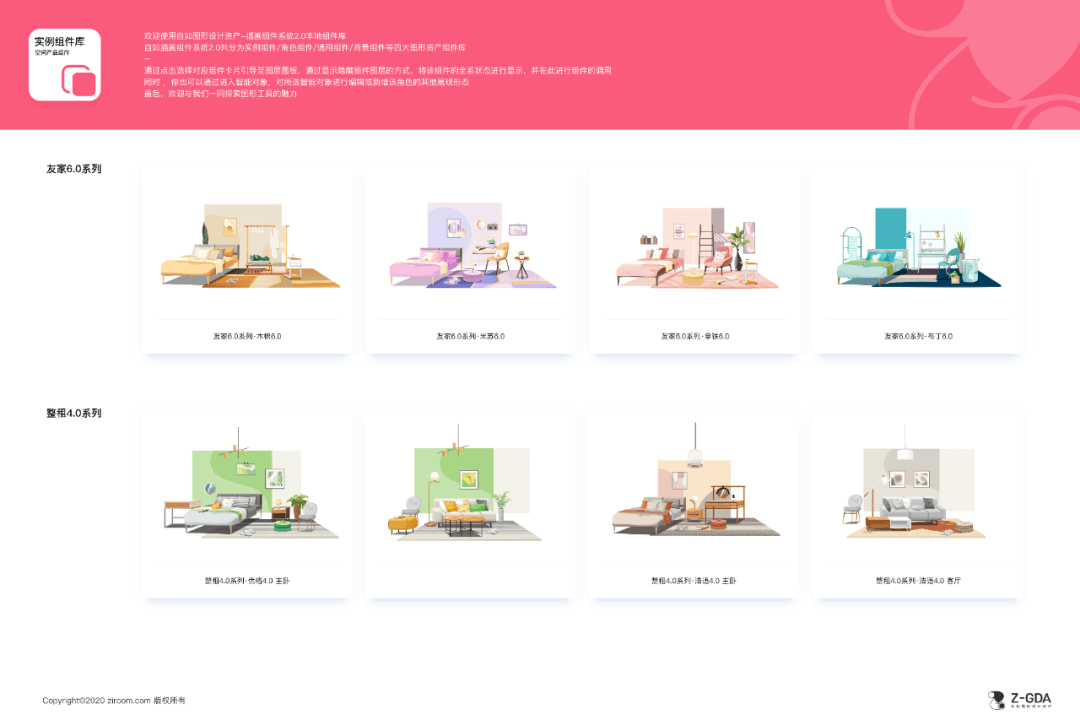
 自如插画组件系统实例组件库:空间产品组件
自如插画组件系统实例组件库:空间产品组件
实例组件库精准还原了自如核心空间产品的友家6.0以及整租4.0系列,通过对核心空间产品的塑造,使之在表现产品特性的同时渲染出强烈的空间临场感。
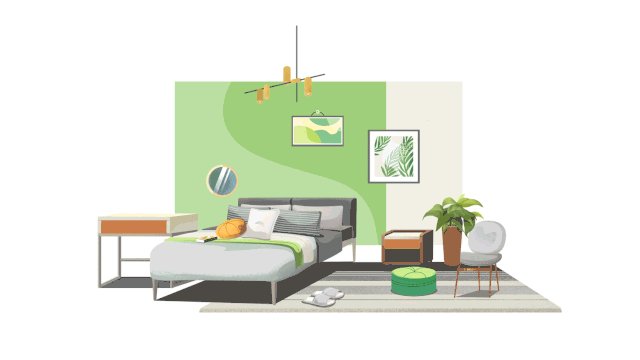
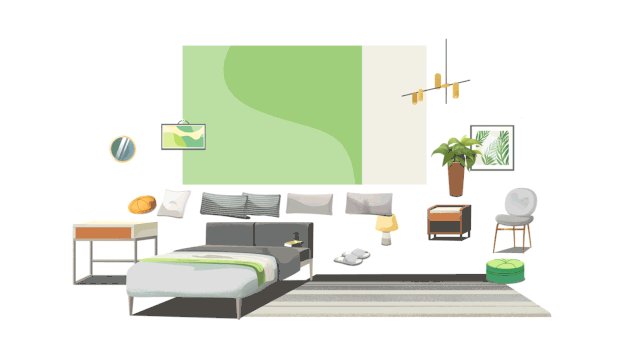
 自如插画组件系统优格4.0主卧设计示例我们以整租4.0系列的优格4.0主卧为例,通过对于风格视角的规范,设计出了符合其产品特性的空间产品样貌。通过组件的摆放与罗列呈现实际产品的特性,并将这种特性延伸至插画的图形表现之中,方便日常运营需求中产品元素的调用,在丰富产品运营表现的同时,精准传达产品理念与同类市场产品的差异性。
自如插画组件系统优格4.0主卧设计示例我们以整租4.0系列的优格4.0主卧为例,通过对于风格视角的规范,设计出了符合其产品特性的空间产品样貌。通过组件的摆放与罗列呈现实际产品的特性,并将这种特性延伸至插画的图形表现之中,方便日常运营需求中产品元素的调用,在丰富产品运营表现的同时,精准传达产品理念与同类市场产品的差异性。
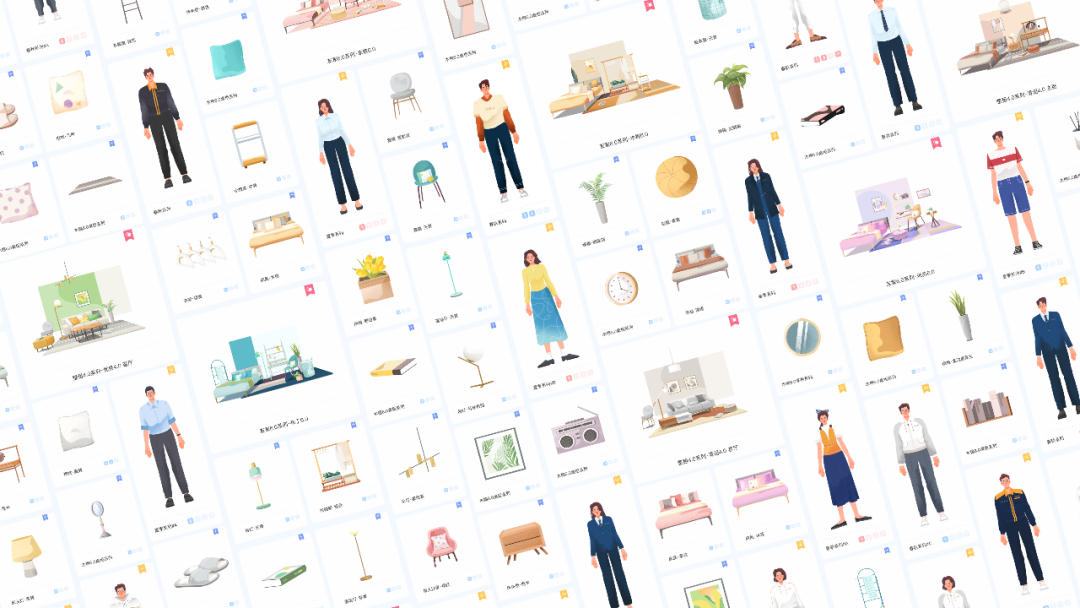
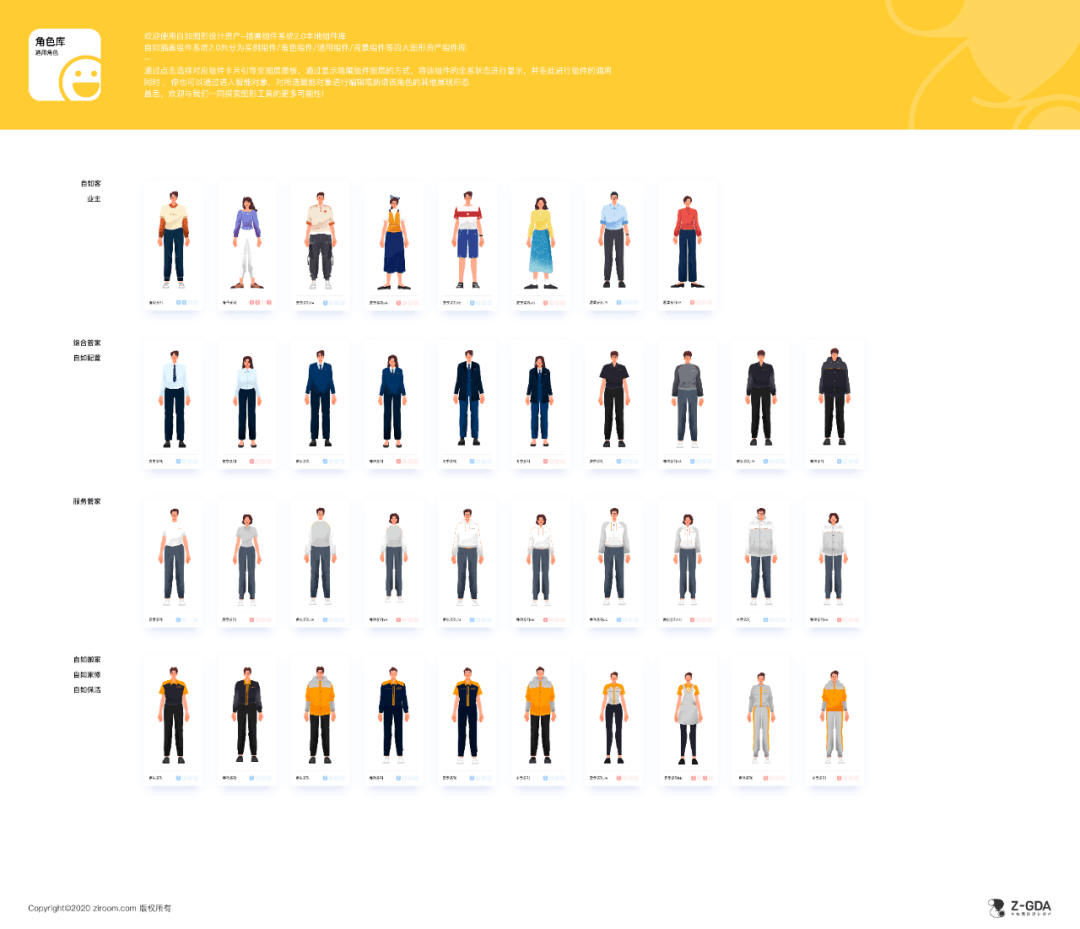
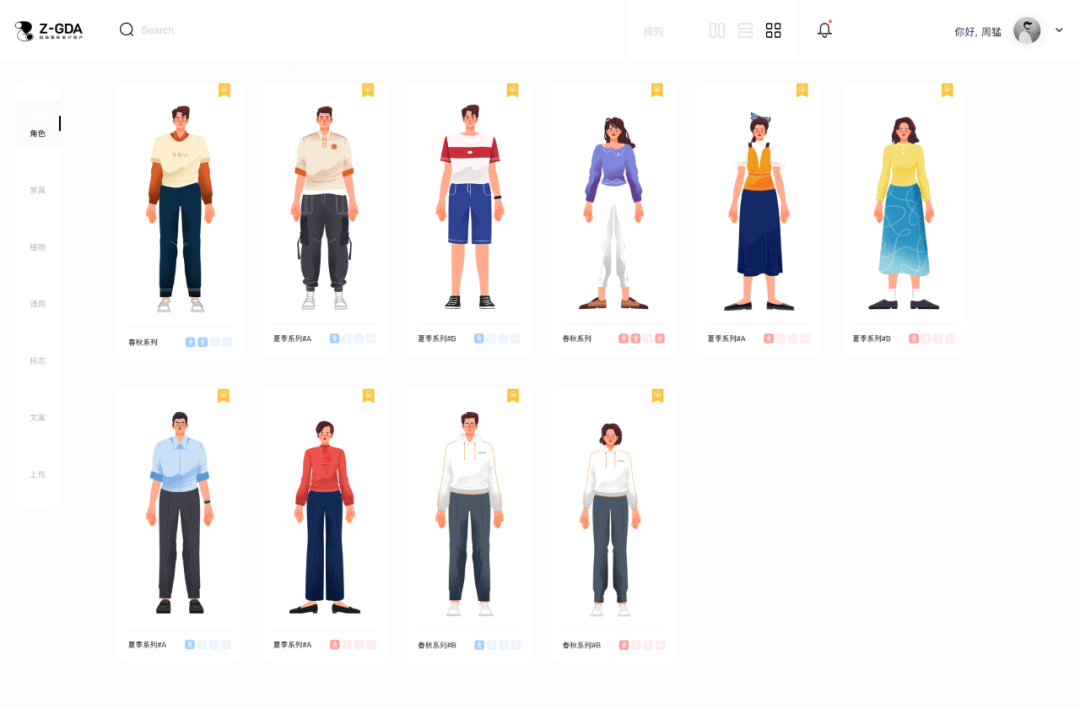
 自如插画组件系统角色库:通用角色
自如插画组件系统角色库:通用角色
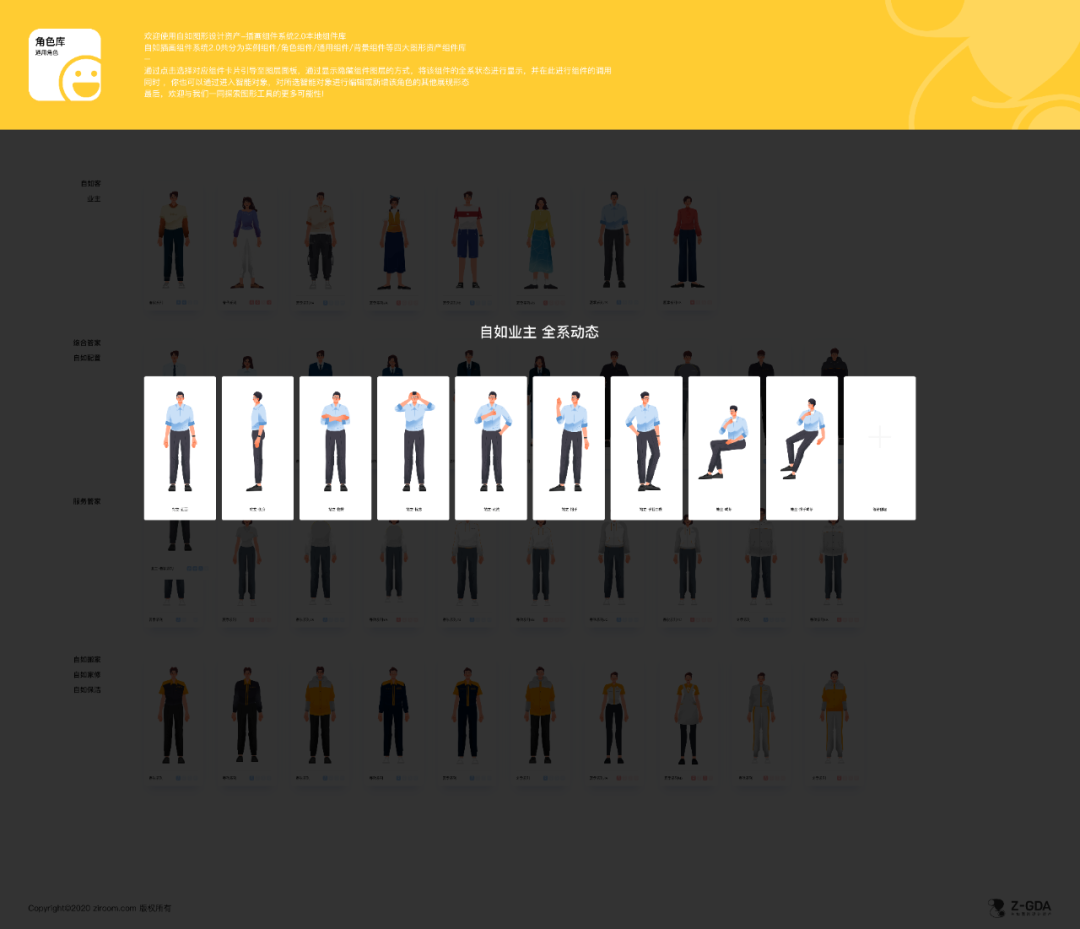
我们认为,在空间产品特性传达的过程中,对于空间内人物角色的状态塑造是至关重要的。角色状态直接反应了其场景带入感的强弱,所以我们为自如用户以及自如业务、服务者创建了符合其识别特征的角色设计,并为此进行各类高频动态的创建与设计,使其能够运用在众多场景互动之中。 自如插画组件系统角色库:业主角色高频动态设定
自如插画组件系统角色库:业主角色高频动态设定
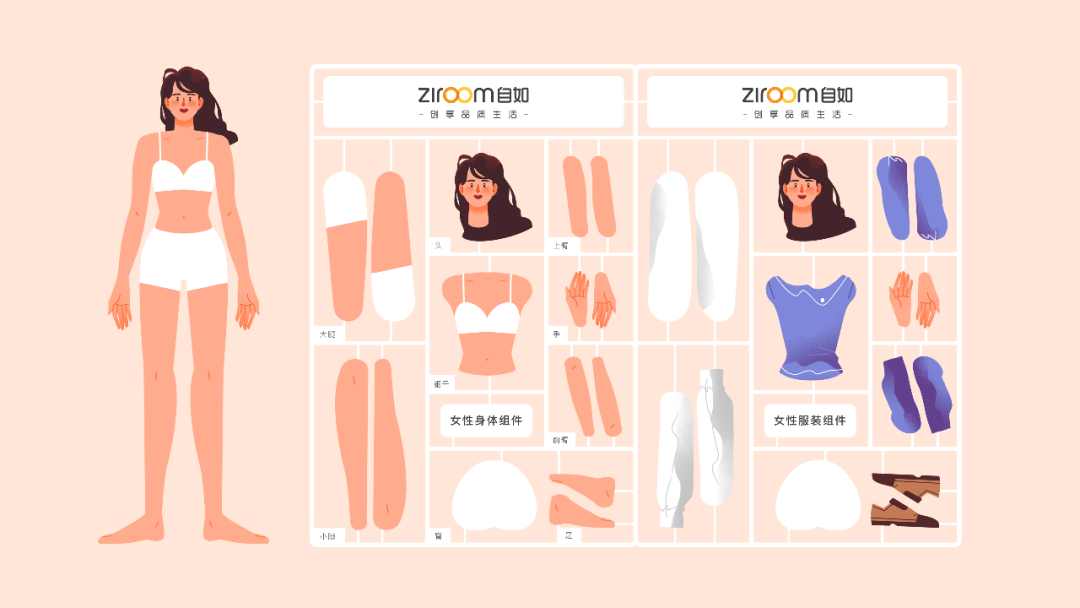
为了高效地对各类角色的高频动态进行适配,在自如插画组件系统的角色设计中,我们将每一个基础角色拆分成了身体组件与服饰组件。服饰组件可以完美地贴合于身体组件之上,跟随身体组件的运动而运动,而身体组件又是基于人体关节进行设定,使其不会因一些夸张的动态而受到限制,同时为之后的角色绑定动画奠定图形运动基础。
自如插画组件系统角色设计:女性身体组件与服饰组件 自如插画组件系统角色设计拆分与组合演示
自如插画组件系统角色设计拆分与组合演示
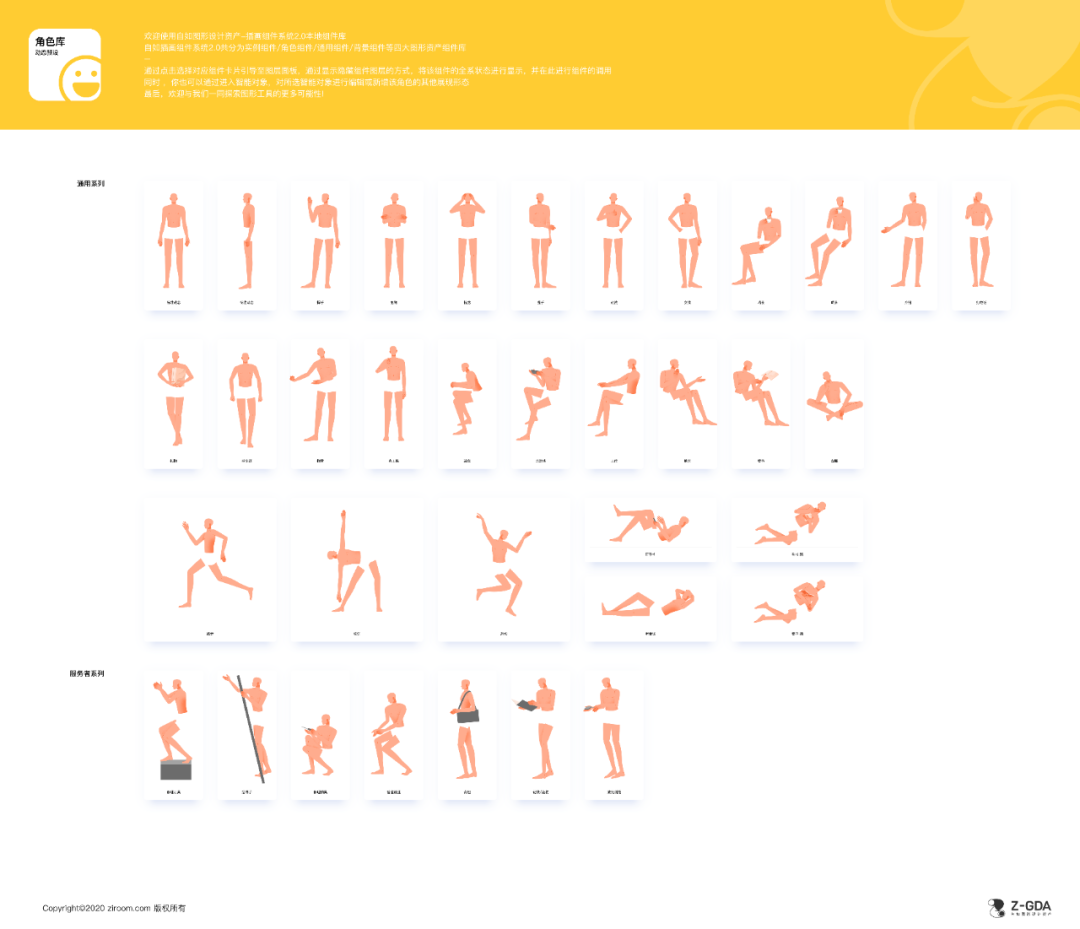
同时,在角色动态的归纳上,我们对高频动态的收敛是略显激进的。我们希望通过其所构建的角色动态库是极为实用的,同时单个动态所覆盖的场景也是最多的。通过团队对使用场景的脑暴最终确定了95组场景中的34组高频角色动态,并进行了对应动态组件的扩充。 自如插画组件系统角色动态场景脑爆
自如插画组件系统角色动态场景脑爆 自如插画组件系统角色库动态设定组件我们将这一设定进行了反复的测试与调整,最终使其能够便捷的形成了下方此类大幅度的角色动态设计。为了满足“组件库共创计划”的实施,我们将归纳出的角色动态库、肢体库、五官库、服饰库进行统一整合包装,形成必要的生产资料。
自如插画组件系统角色库动态设定组件我们将这一设定进行了反复的测试与调整,最终使其能够便捷的形成了下方此类大幅度的角色动态设计。为了满足“组件库共创计划”的实施,我们将归纳出的角色动态库、肢体库、五官库、服饰库进行统一整合包装,形成必要的生产资料。 自如插画组件系统角色库动态实用案例
自如插画组件系统角色库动态实用案例
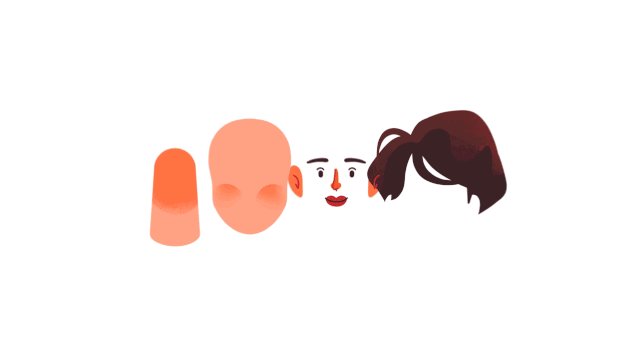
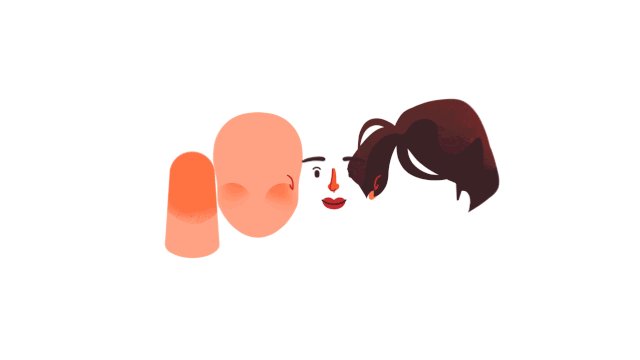
通过对角色动态库拆分组合方式的成功应用,我们将这一思路也复刻到了角色头部的塑造当中,并进行角色头部多角度的设定,以满足不同场景动态下的面部朝向和五官变化。

自如插画组件系统角色头部设计拆分与组合演示
自如插画组件系统角色头部多角度状态演示
同时结合我们对于角色情绪库的把控,使得这一设定在生动视觉表现的同时,扩充组件库编辑类目的多样性。 自如插画组件系统角色头部多角度状态示例
自如插画组件系统角色头部多角度状态示例
而在角色情绪库上,我们取角色的“自信”状态为标准表情,分别向两个极点延伸出“喜”与“怒”。设定从“喜”到“怒”的状态依次排序为:愤怒、焦虑、遗憾、疲倦、羞涩、自信、思索、坚定、愉悦、兴奋。
自如插画组件系统角色女性情绪表现状态示例
自如插画组件系统角色男性情绪表现状态示例

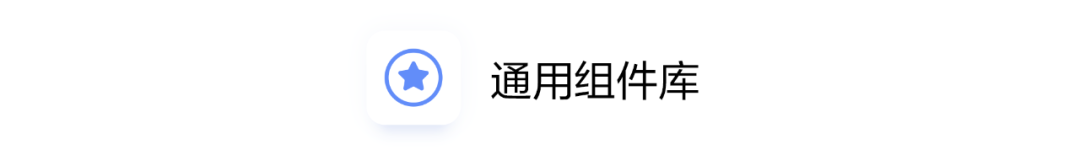
 自如插画组件系统通用组件库:室内通用组件库
自如插画组件系统通用组件库:室内通用组件库
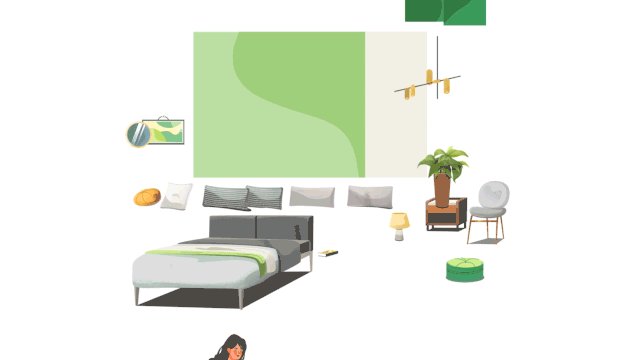
通用组件库是基于自如核心空间产品进行设定的,通过将组合实例进行拆分,并为其匹配不同透视角度下的呈现状态,使其不仅能够承载产品,还能为画面的设计构建场景氛围。 自如插画组件系统通用组件库组合与拆分示意
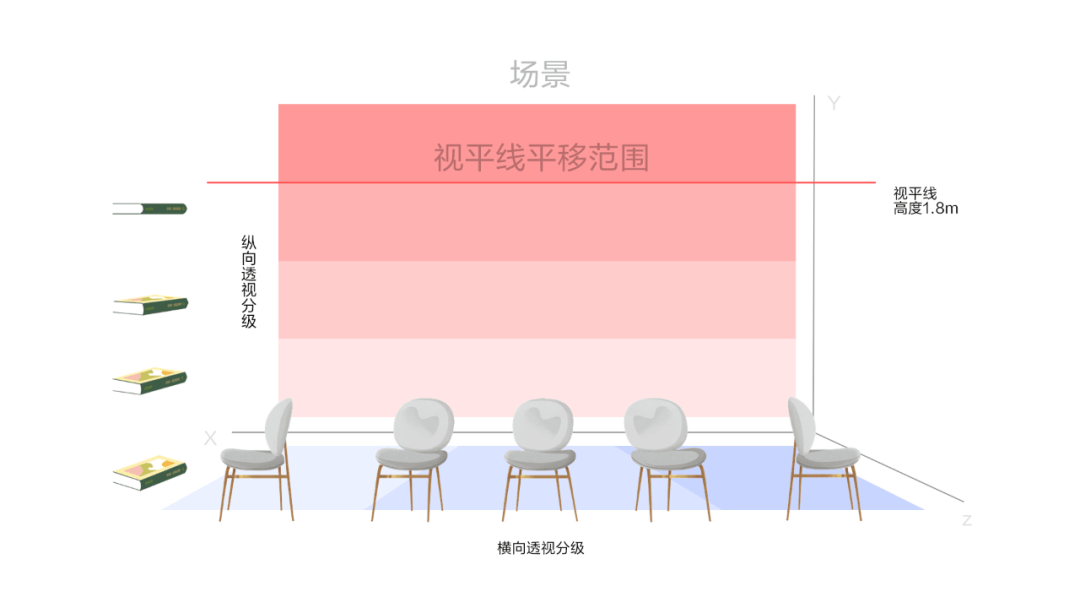
自如插画组件系统通用组件库组合与拆分示意 自如插画组件系统通用组件透视分级示意
自如插画组件系统通用组件透视分级示意

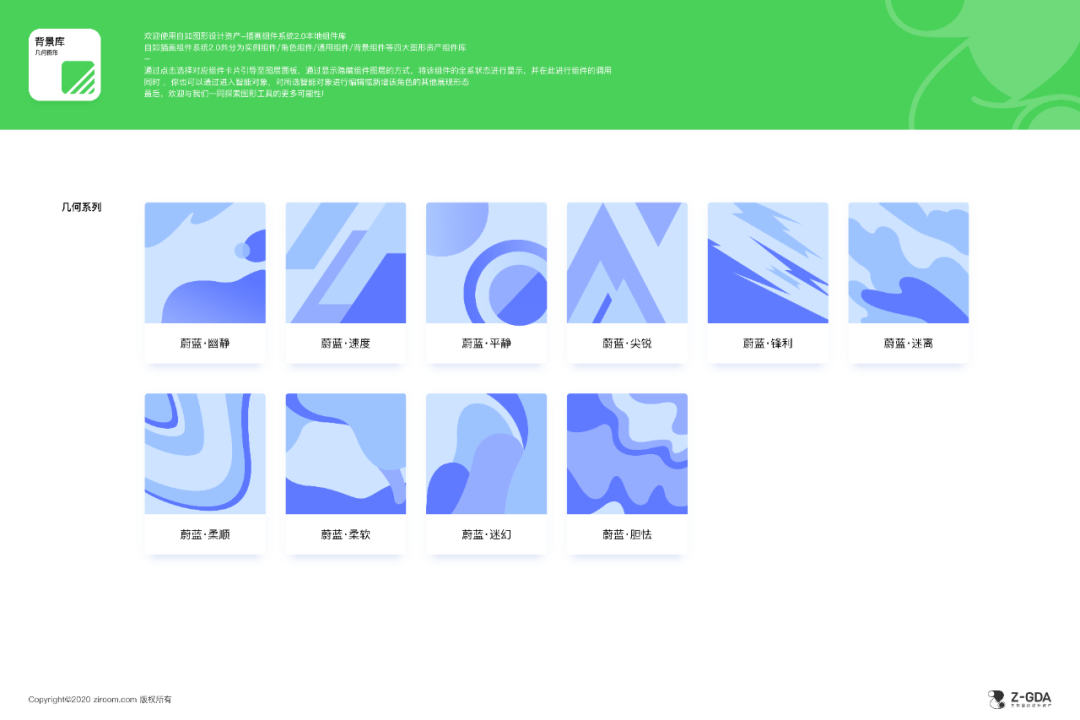
背景组件库的搭建是为了提升整个系统面对不同场景的适应性,对各类组件进行组合后输出极具品牌特性的产品运营设计。
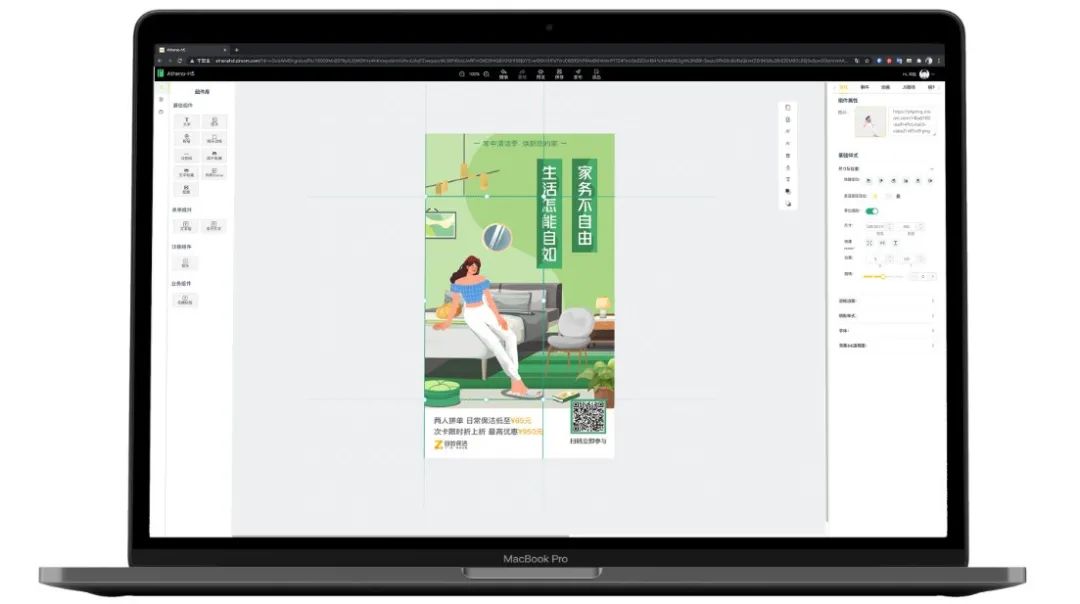
工具平台
自如插画组件库2.0与1.0最大的区别就是将系统搬到了线上,无论是设计师、运营还是相关需要进行高效视觉输出的系统用户都能够通过线上编辑组合的形式创造符合其视觉构想的运营物料。在早期的系统设计中,我们为组件系统设计了线上的图形交互界面,用以提升图形组合编辑体验。而目前,我们将这一构想与自如自研的图形系统进行了结合,并成功运用于日常生产之中。 早期的线上组件系统图形交互界面构想
早期的线上组件系统图形交互界面构想 生产中状态中的自如雅典娜图形设计系统
生产中状态中的自如雅典娜图形设计系统
实用案例无论是在本地化的组件调用中还是线上化地协作编辑中,我们均可以通过以下方式进行运营物料地组织,通过对组合实例、通用组件、角色组件以及背景组件地合理搭配,配以运营文案和运营渠道生成一张标准的自如产品运营物料。
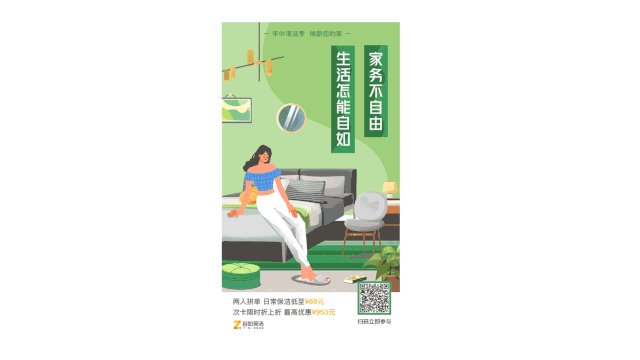
自如插画组件系统运营物料搭建示例在进行组件调用的同时,也可以对现有组件进行合乎运营需求的调整及优化,通过对光影及氛围地塑造强化活动运营气质。 自如插画组件系统实用设计案例
自如插画组件系统实用设计案例
PART2 · 设计执行
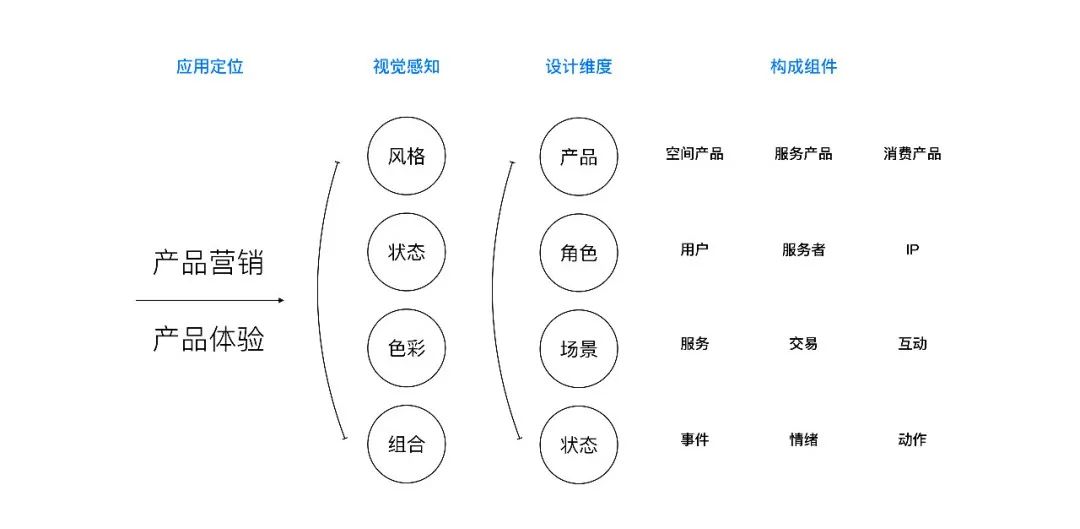
组件库设计思维自如插画组件系统的定位是基于产品营销而设定的,在高效提升设计效能的前提下赋能对现有空间及服务产品的品牌营销。所以从一开始,我们的目标就是要在满足现有业务的基础上充分做到组件的可执行性以及良好的视觉体验。 自如插画组件系统设计思维
自如插画组件系统设计思维
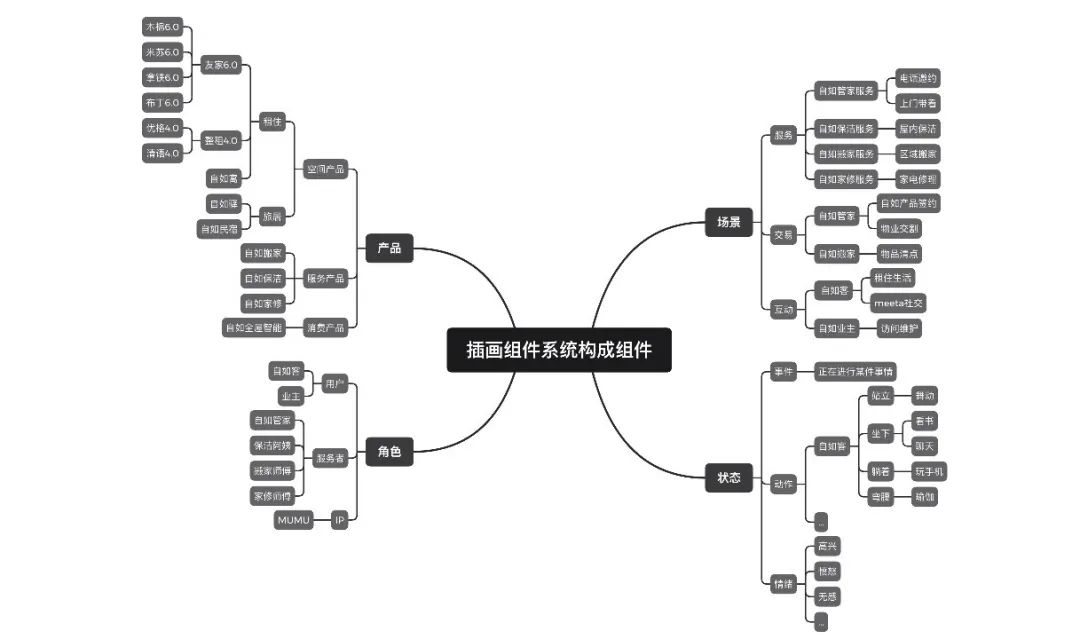
自如插画组件系统构成组件思维导图
自如插画组件系统设计框架涵盖了项目中所需呈现的目标,并将这些目标细化成插画组件系统的组件构成框架。我们将其沉淀为基于应用场景的组件库设计思维,即应用定位、视觉感知、设计维度到引申至构成组件的设计思维。再通过构成组件,从业务出发,配合场景及用户状态进而呈现最终的组件库设定状态。

专项调研在前期的风格探索阶段,设计师以个人为单位分别对自如产品的用户、业务、职能、设计师等群体进行访谈调研,并从中总结提炼出满足调研群体普适性偏爱的组件插画风格。 自如插画组件系统风格调研并进行针对场景风格、角色风格以及全局规范的专项调研,在众多优秀的插画设计风格中进行优劣分析,整理提炼出符合自如场景调性的风格设计优点作为风格创新的参考,为风格的确定奠定样本基础。
自如插画组件系统风格调研并进行针对场景风格、角色风格以及全局规范的专项调研,在众多优秀的插画设计风格中进行优劣分析,整理提炼出符合自如场景调性的风格设计优点作为风格创新的参考,为风格的确定奠定样本基础。 自如插画组件系统风格分析与提炼
自如插画组件系统风格分析与提炼
风格创造通过各个设计师对自如空间产品的理解,我们无论是在扁平风格领域还是等轴风格领域都展开了对风格创新的探索。 自如插画组件系统风格创新探索
自如插画组件系统风格创新探索
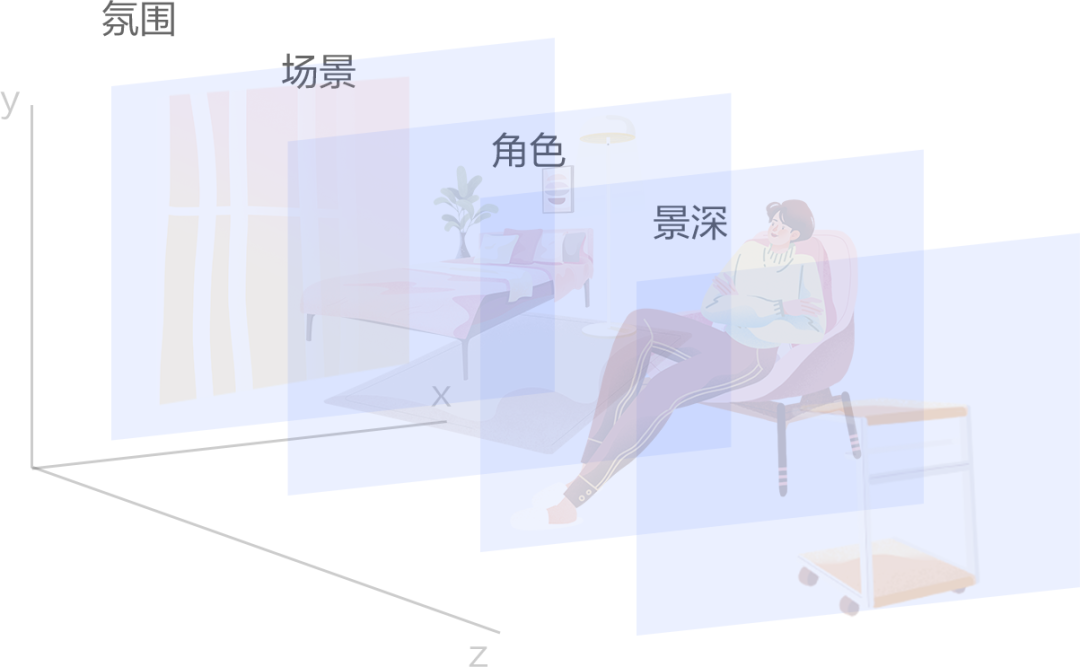
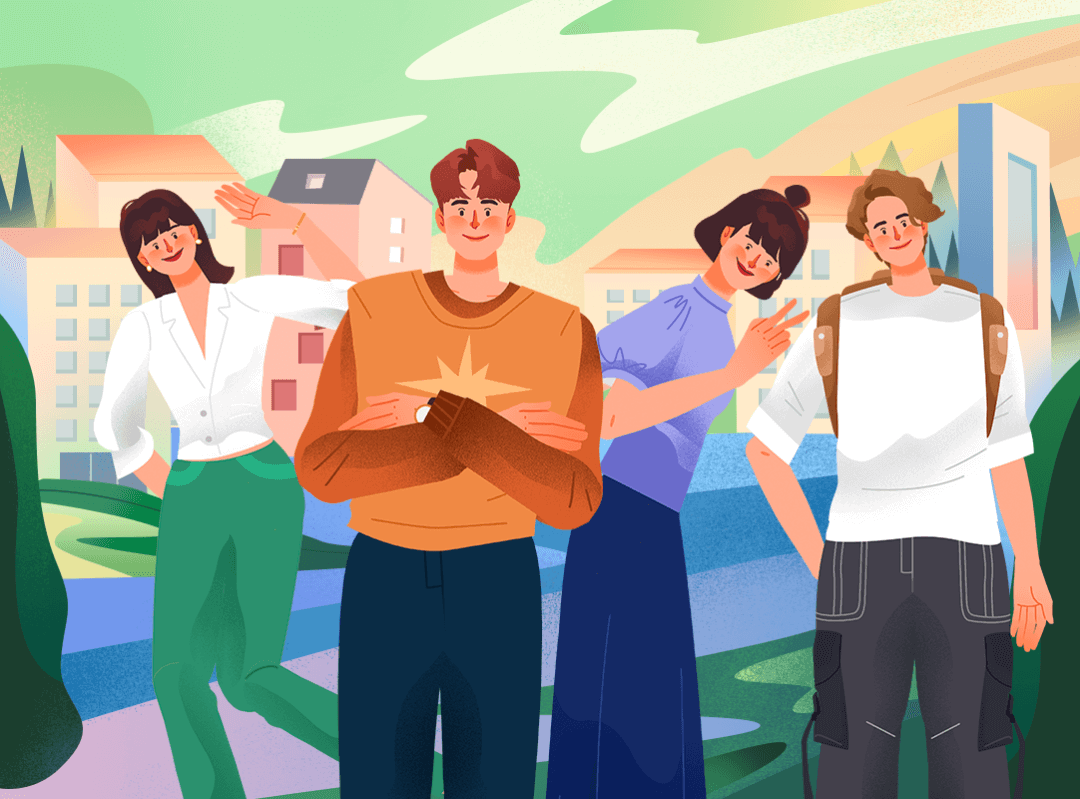
通过一系列的用户问卷、调研、优化、测试等环节,最终确定了自如插画组件系统的设计风格(自如插画组件系统2.0风格设计细节将在下一期的文章中为大家展开)。该风格除了在视觉表现上进行创新外,我们在全局的设定中还引入了对于镜头”景深“效果的设定,使其在不同的运营场景之下能更好地贴合使用场景。 自如插画组件系统风格创新定稿
自如插画组件系统风格创新定稿
 自如插画组件系统风格呈现层级
自如插画组件系统风格呈现层级
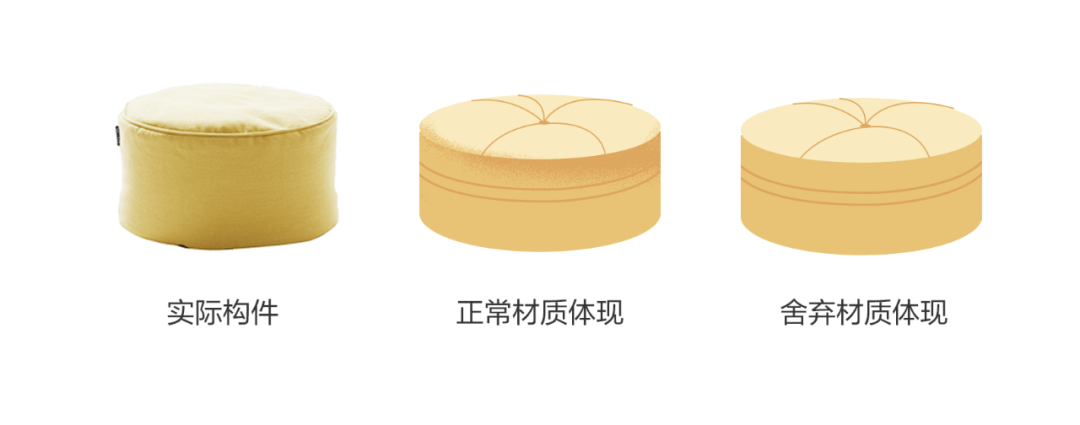
风格规则材质方面为满足运营视觉丰富性的需要,遵循物件自身的材质体现;同时在有高度功能化的视觉需要时则可以尽可能地简化或舍弃材质上的体现,保证视觉信息高效传达。
 自如插画组件系统材质规则示意
自如插画组件系统材质规则示意
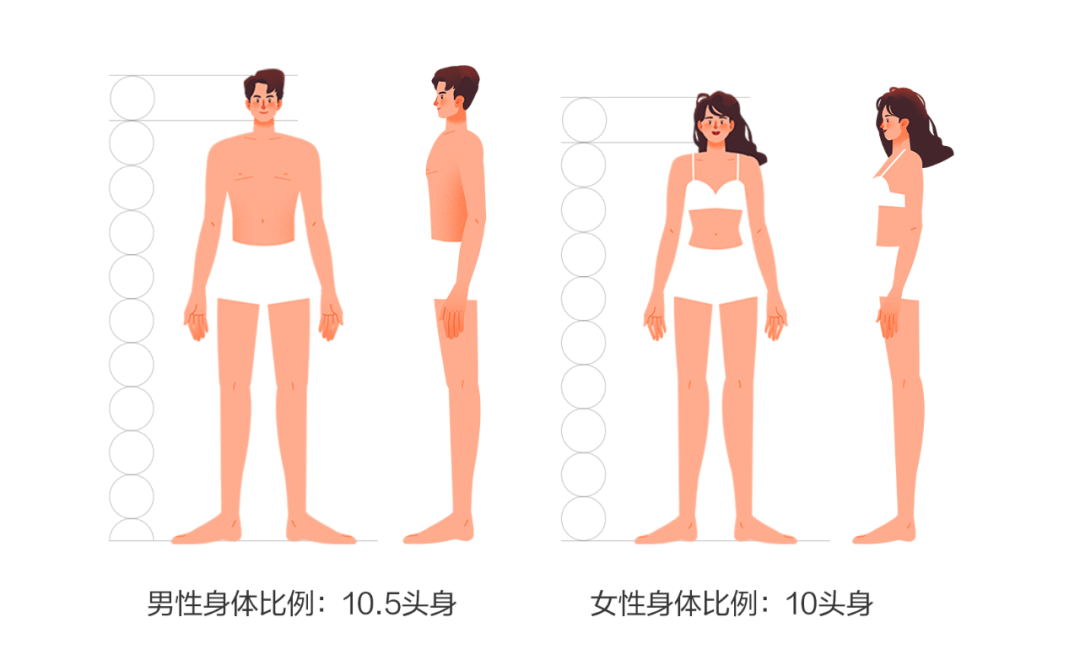
在角色人物的比例上我们做了一些夸张的处理,使人物比例显得更为修长,这样会使整个人物看起来更符合自如空间产品所呈现的更年轻的生活状态。 自如插画组件系统人物比例结构示意
自如插画组件系统人物比例结构示意
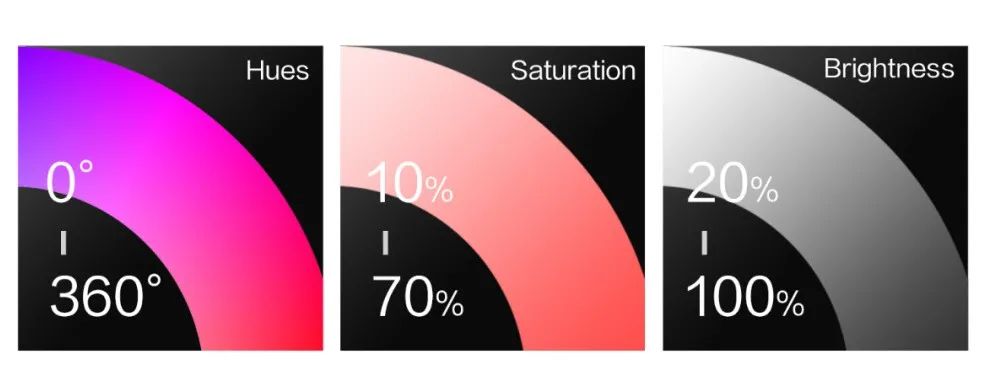
自如插画组件系统所涉及的组件更多的是依据实际场景而进行改变的,因此不适用于在早期的组件设计阶段对其进行具体色彩的规范,但为了保持其组件的统一性,我们在色相、饱和度、明度的数值区间上进行了规范**。 自如插画组件系统色彩规范示意
自如插画组件系统色彩规范示意
Part3.设计反馈
时效反馈在对插画组件系统的应用测试中,其对设计师执行时效上的提升是巨大的。其可为运营物料的设计执行效率提升30%以上。**
数据验证同时为了验证插画组件系统在运营数据上是否也是正向的,我们通过2020年海燕计划搬家的视觉与2019年进行对比发现,其在页面埋点触达及运营目标反馈上所呈现的差异并不大,但是抛开疫情对海燕计划活动的影响,我们对这个结果感到满意。 自如海燕计划搬家脱敏活动示意Part4.设计价值高效的信息传达图形工具自如插画组件系统是一个高效的信息传达图形工具**,通过对其合理的应用,形成设计资产与高效产出的有机结合,在满足各团队业务需求的同时,建立形式统一的品牌营销视觉记忆。
自如海燕计划搬家脱敏活动示意Part4.设计价值高效的信息传达图形工具自如插画组件系统是一个高效的信息传达图形工具**,通过对其合理的应用,形成设计资产与高效产出的有机结合,在满足各团队业务需求的同时,建立形式统一的品牌营销视觉记忆。
 高效的信息传达图形工具
高效的信息传达图形工具
提升设计效能打造插画组件系统最核心的目的是解决产品营销统一性与产出效能上的矛盾。我们通过插画组件系统地测试所得出的平均效能提升30%以上的优秀数据,足以证明其所产生的设计价值。
平衡生产在设计师日常需求的支持中,存在着一条无形的需求支持波动曲线,其受需求的紧急程度波动而波动,而通过插画组件系统的使用能够很好的对紧急需求进行支持以平衡此波动。
统一产品运营记忆插画作为自如产品运营视觉中的重要组成部分,在用户心中早已形成了形式统一的视觉记忆,其高效的为用户传达自如空间及服务产品信息,通过良好的视觉效果刻画自如产品特性。 自如空间产品与服务内容
自如空间产品与服务内容
而插画系统则是在表现形式统一的基础上再对视觉风格进行统一。包括但不限于人物视觉特性、产品视觉特性、色彩、以及规则的统一。并通过一定的规则、方法、标准与素材,帮助设计师系统化、高质量、高效率完成设计输出。
总结自如插画组件系统2.0是自如设计中心进行图形设计工具打造的开端。就目前而言,自如插画组件系统更适宜在运营视觉中进行使用,同时我们也将持续打磨系统品质,迭代系统架构及优化协作体验,为大家带来更深层次地启发。以上内容是我们基于现阶段插画组件系统设计2.0的产出总结以及方法沉淀,我们将在下一期为大家继续带来插画系统设计2.0的风格设计方法揭幕,同时继续辩证的看待目前所创造的一切。
欢迎和我们一起,见证自如插画组件系统的成长。
点击【阅读原文】收看《自如图形设计资产:插画组件系统2.0》分享回放。

