菜心的第273篇原创
2021年的第52篇
距离2021年小目标100篇原创还剩48篇
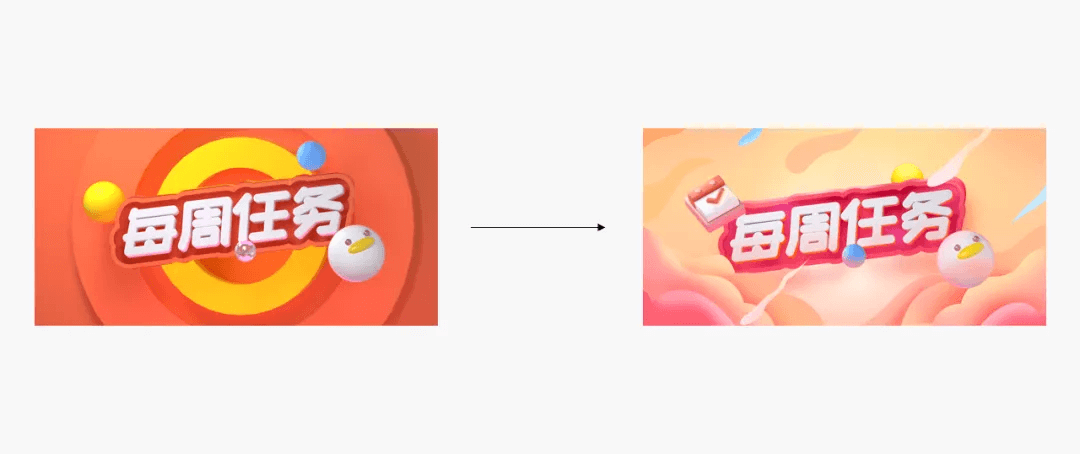
最近在做每周任务页页面,头图又是给我难够呛,我们先看下第一版到第三版的变化:
第一版

第二版

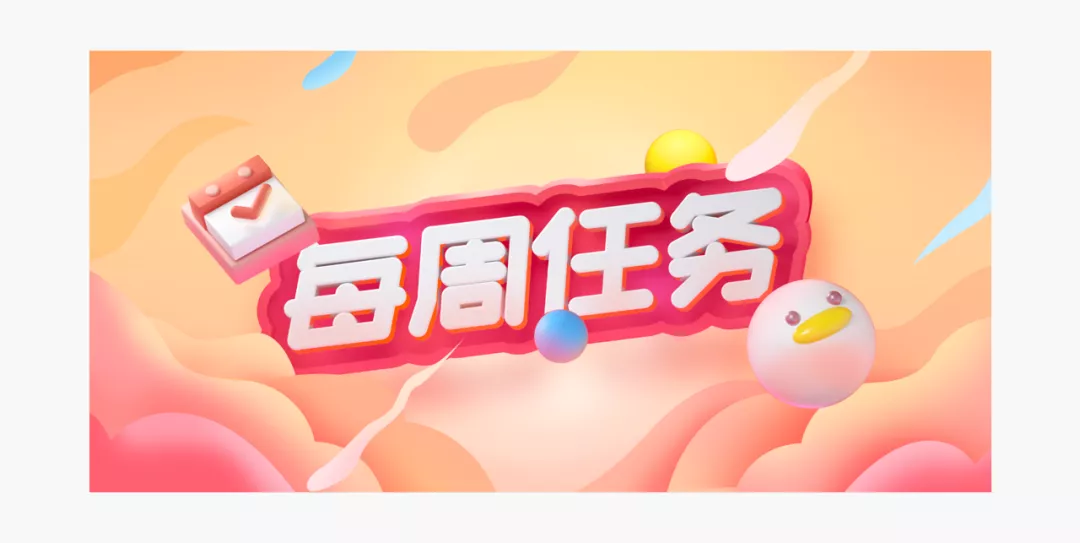
第三版

中间过程思考了很多,和大家分享一下。
1. 颜色的横向丰富与纵向丰富
什么是横向颜色?
其实就是同一饱和度、明度的颜色,色相不同,比如下面这组颜色:

虽然色相挺丰富,但是看多了会比较腻。
所以有时候我们就需要进行颜色的纵向延伸,也就是除了色相的不同,还有饱和度、明度的不同,比如:

2. 色相的差异化
之前在总结颜色的时候有说过,色相不要用的太正,会比较常规,因为人们看多了比较正的颜色,所以就会感觉没什么新意。
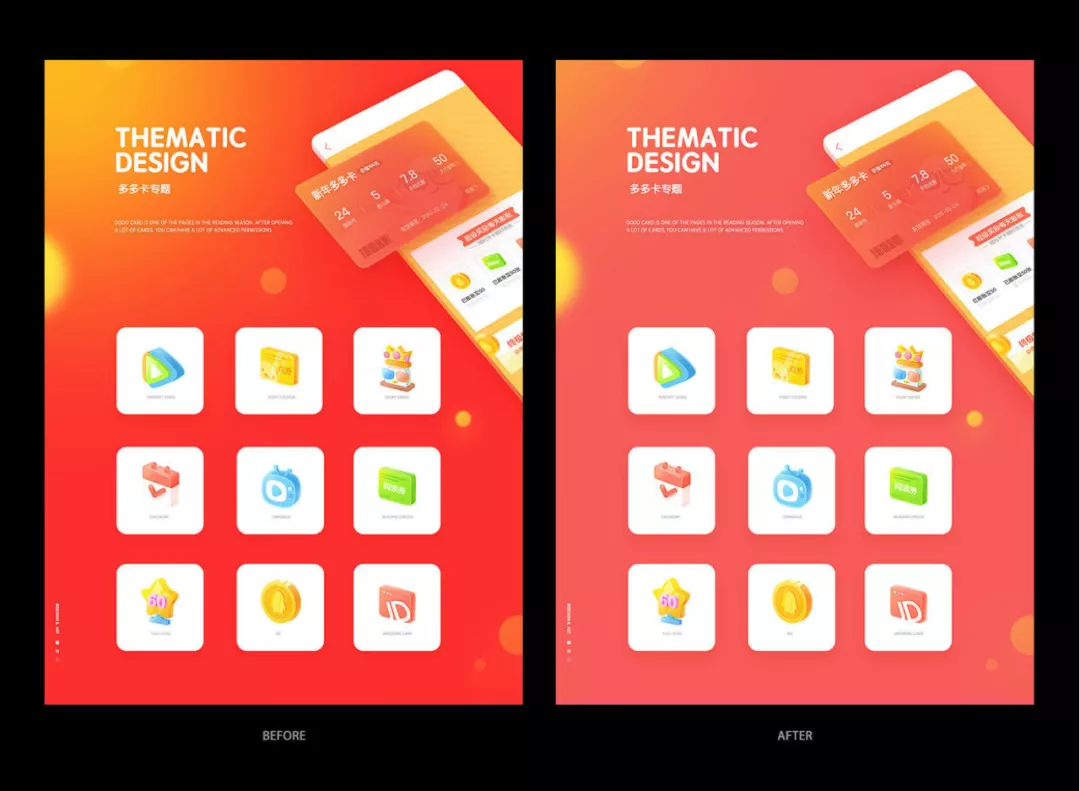
举个例子,同样是红色:

第一个红色就会比较正,如果没有相当足的功力,很可能做成过年、国庆的感觉,而第个组就会相对容易出效果一点!
当然,颜色本身没有好坏,要看怎么用,只是说不太正的色相对新手来说比较友好一些。
所以大家看下,色相从比较正的橙色变换色相后,瞬间感觉没那么老气了:

3. 关于颜色占比的问题
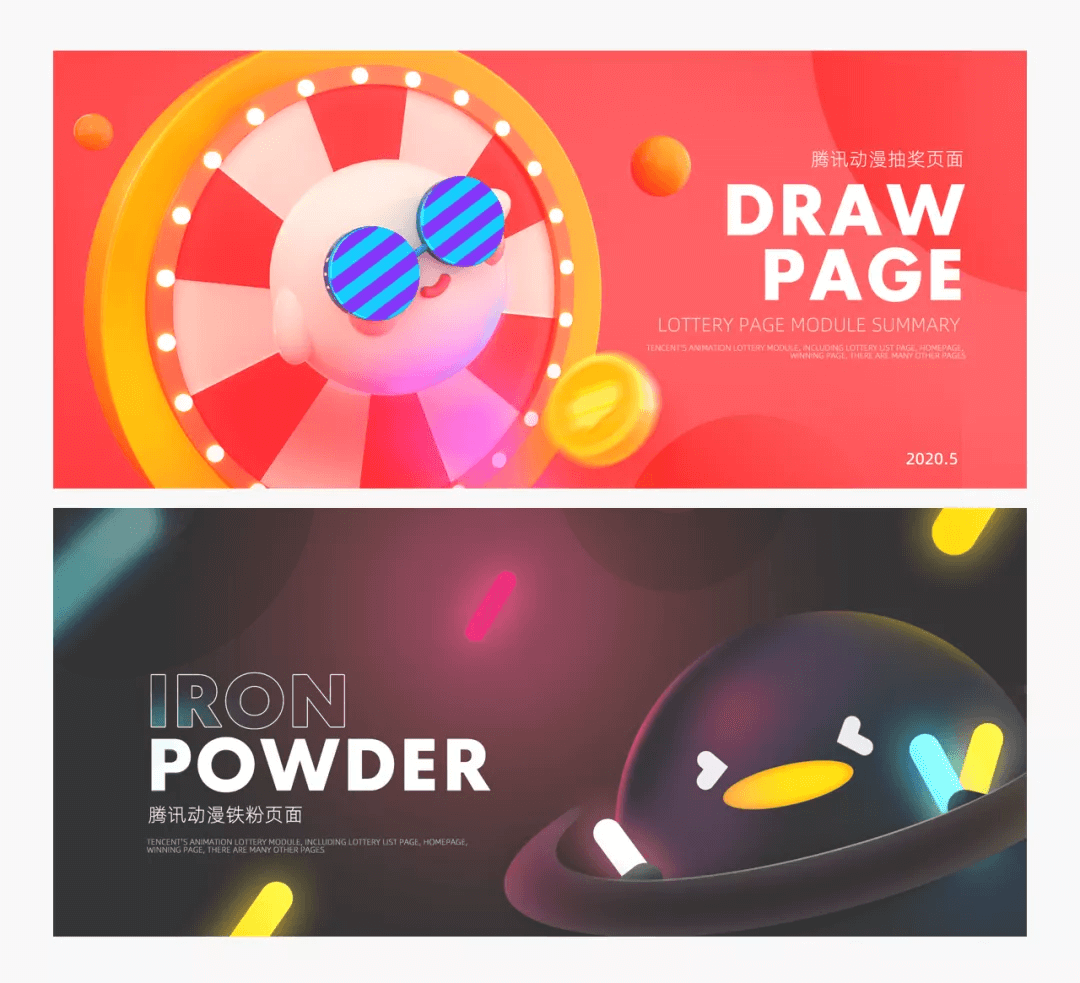
当然,这个案例中,除了色相以外,还有颜色完毕的问题,其实我之前很多作品,重色会占比多一些,比如下面这种:

而这次的每周任务页面希望能有一点轻松愉悦的感觉,别用太浓烈的颜色让用户压力太大。所以对我来说也算是一次小挑战。
所以我将重色占比缩小,只用在最前处的近景和字体暗部(蓝色部分):

其他地方都是比较轻的颜色。
4.关于层次和饱满度
上面讲的都是关于配色的,接下来说下层次和饱满度。
因为这次的构图比较简单,就是中心构图,也没有什么大透视,那如何增加层次呢?
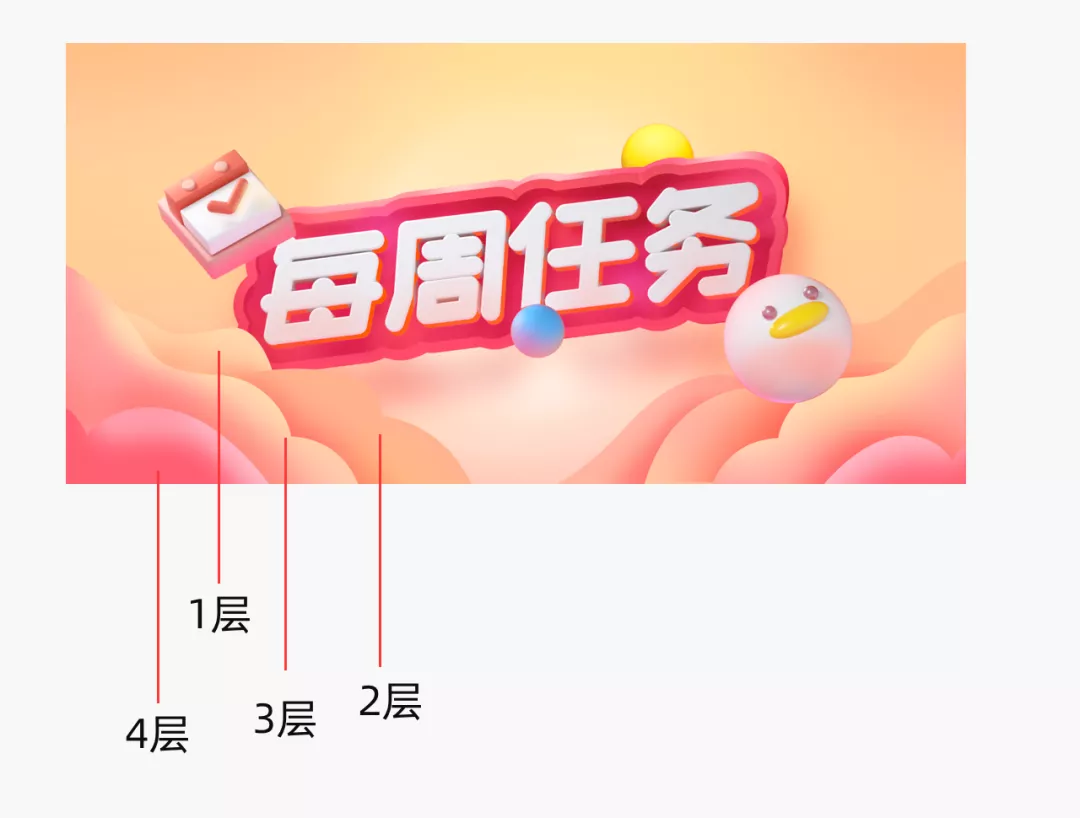
我使用三、四层云放在前面,这几本就把算是拉开层次:

但是有个问题,下面是有层次了,但是上面有点感觉空空的,于是又加了一点小元素进行点缀:

这样整体看起来就比较和谐了,这里面有个要说的点,对于小元素的颜色,一定要有前后关系,也就是用颜色的深浅、色相来体现:

这样看起来才不会生硬。
总结:
做到这里,越看越不顺眼,总感觉有点油腻,有点土,具体什么原因?怎么修改?因为不想写的太长,所以我们下期再仔细的聊一聊在保持基础框架不变的情况下,如何拆分画面来优化每一处细节,使第二版变成第三版的!


