前言:这次总结了我在刚接触表格设计时的遇到的几个疑问,由于表格的种类非常多,这里只以最基本的表格类型举例,希望这里总结的几个特点能帮助大家初步了解表格的规范和特点。
目录
1、表格与列表的区别
2、表格的对齐方式
3、表格的信息分割方式
4、 表格的行高与间距
1、表格与列表的区别
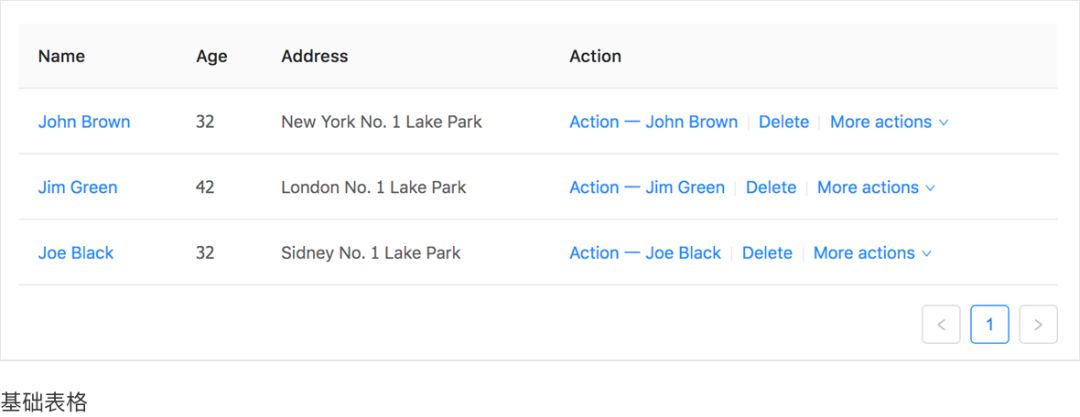
一个典型的表格(table)包含:标题和内容,通常用来展示行列数据。
使用场景:
①当有大量结构化的数据需要展现时;
②当需要对数据进行排序、搜索、分页、自定义操作等复杂行为时。
上图是一张典型的PC端表格,也许有人心中有疑问:诶?这不是我们说的列表吗?到底列表和表格有啥区别?
① 在视觉上,列表一般可承载文字、图片、段落,常用于后台数据展示页面。可纵向也可横向展示信息,但是顶部没有横向的表头(也就是顶部标题栏);
② 除了外观展示上的区别,它们在页面加载速度上也是不一样的,表格是读完了一起加载,而列表是读一行就加载一行,所以当数据量较大时表格的加载通常情况下会比列表要慢。
搞清楚表格和列表我们就可以开始着手来制作一张常规的表格。
2、表格的对齐方式
这里的对齐方式指的是标题与下方内容区域的对齐方式。通常情况下,标题与内容是左对齐,左对齐符合用户的自上而下,从左至右的阅读习惯。如果是居中对齐会带来一个问题:当下方对应的字段长短不一时会让视觉分散不集中。
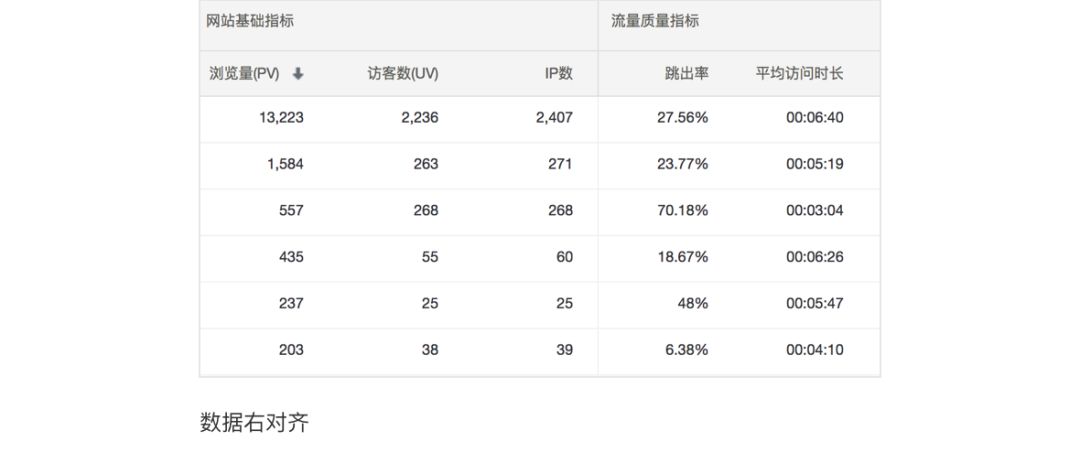
另外有一个特殊情况就是当遇到有数字排列时,这时需要把标题右对齐,这么做的目的为了快速对比数值大小,所有数值取相同有效位数。
3、表格信息的分割方式
表格常用的分割方式有三种:
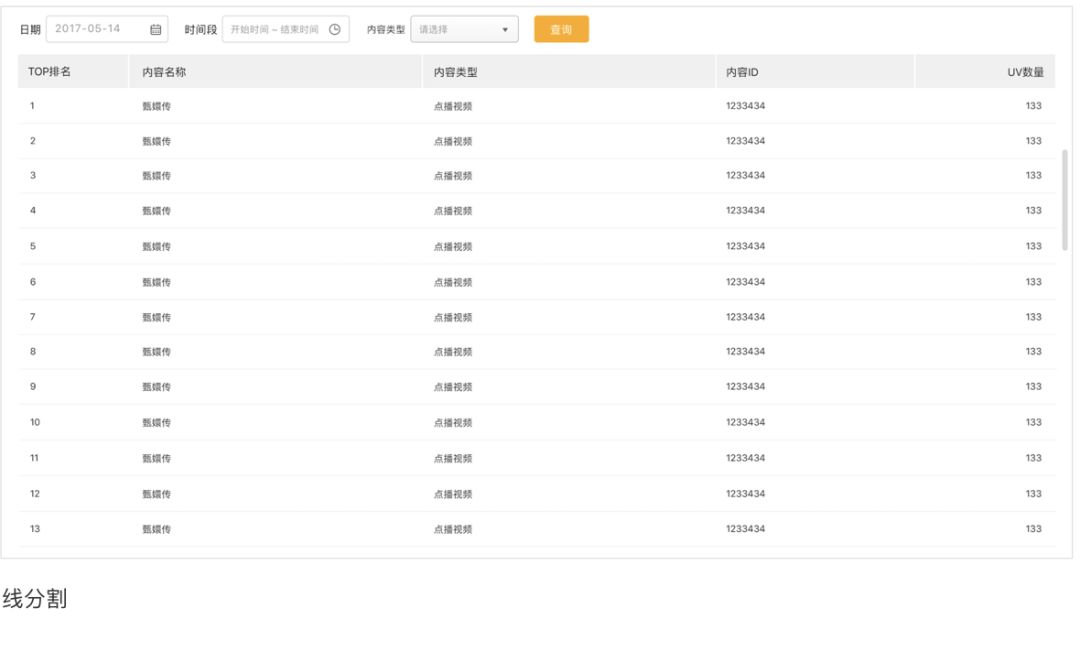
① 线分割
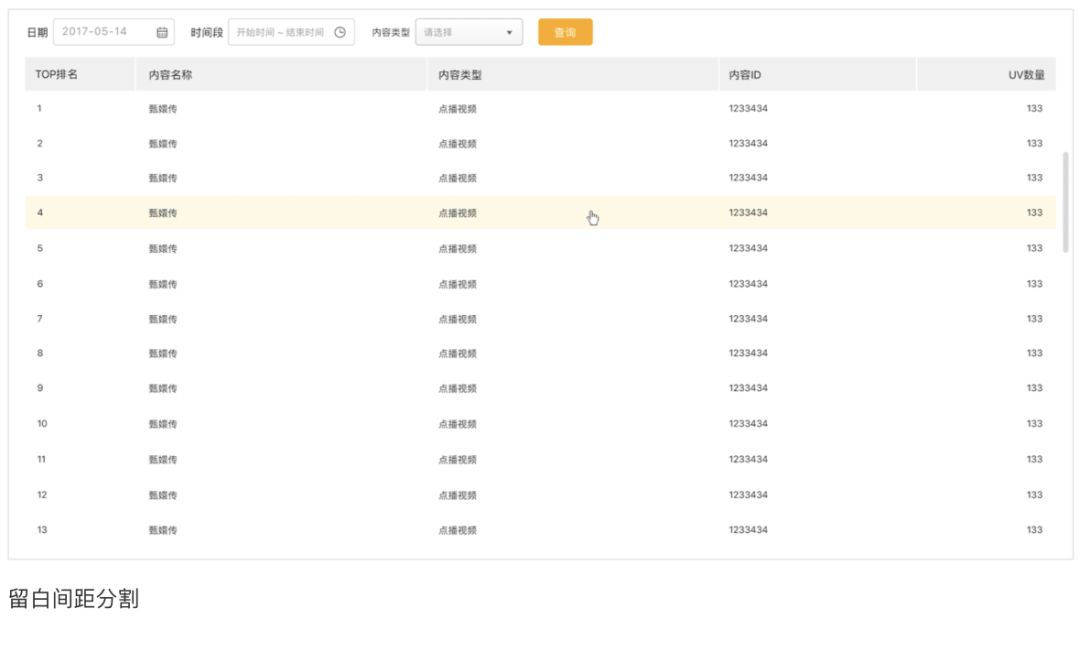
② 留白间距分割
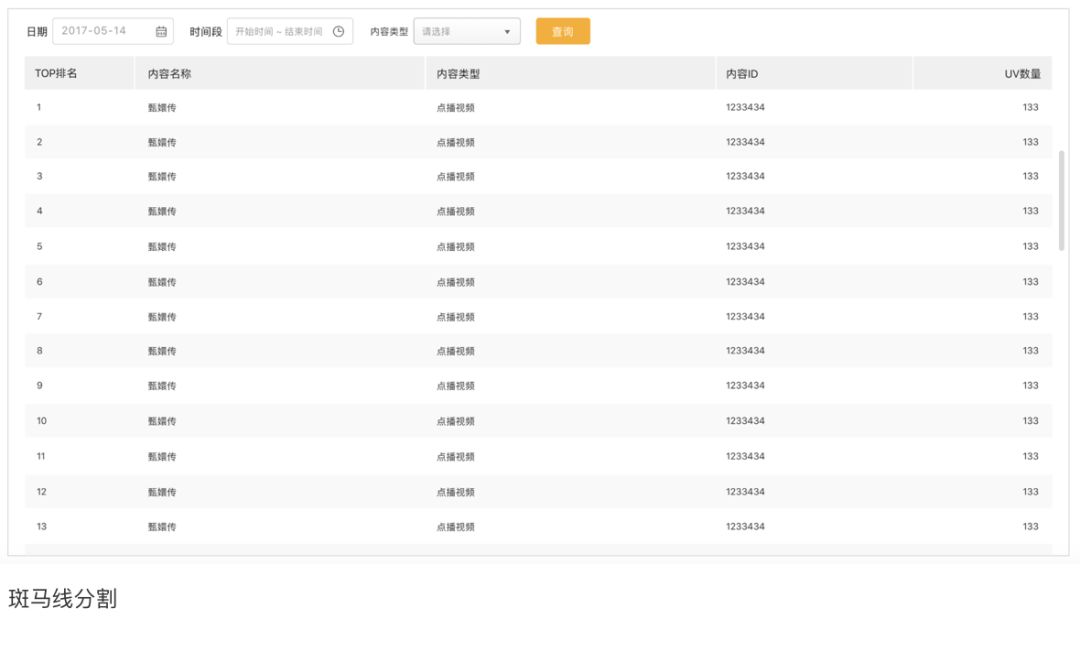
③ 斑马线分割


这三种分割方式中其中间距留白分割虽然做到了页面简洁的效果,但是在信息类别区分上是比较弱的一种,所以使用的比较少,但是如果一定要采用留白间距分割这种方式的话,建议多做一步鼠标悬停效果,即在鼠标悬停处有高亮的色彩反馈信息(色块或者边缘发光等效果),方便用户快速阅读并识别当前鼠标所在信息。
三种分割方式中,个人比较倾向于斑马线分割,因为无论是线分割还是留白间距分割,都会出现一个问题,就是会导致用户垂直阅读信息,而我们的表格信息通常情况下需要用户横向阅读,所以斑马线分割不仅可以通过深浅交替的颜色来区分信息,更重要的是它可以通过背景色条来引导用户从左至右横向阅读,不至于视觉散乱,看错每行的信息。
4、表格的行高与间距
表格的行高直接影响到每页展示信息的数量,即信息密度。
过密的信息也就是行高太窄会削弱阅读速度,因为用户的眼睛会同时接收上下两行的信息,而眼睛又无法精确地对焦在过分接近的两行之上,所以每一行应该预留一定的视觉区域。
同样行高设置太宽会让用户很难把上下两行联系起来,让人产生不确定性和疲劳感。一个适当的行高能引导用户的视觉从一行自然地移动到下一行,让阅读流畅自然也就能被用户更清楚的掌握。
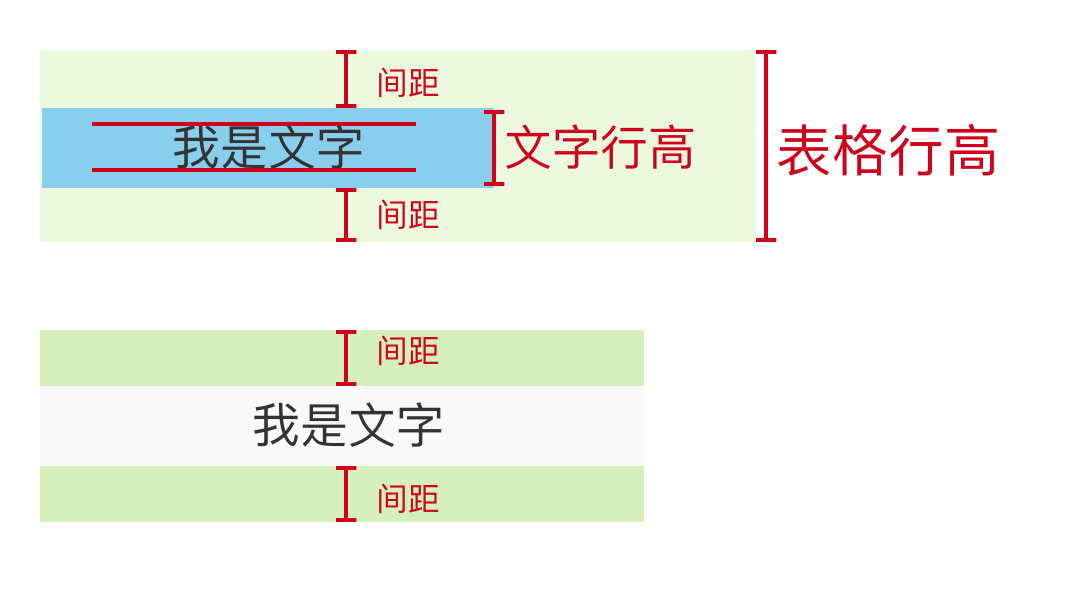
在考虑表格的行高时,将整个表格的行高分成文字行高、文字与分割线间距离,即上下间距两部分来考虑,文字行高可以设定为字号的1.2~1.8倍,文字与分割线间距离可以设定为字号的1~1.5倍。分为这样的两部分也比较符合开发同学写代码时的习惯。
建议行高值:
透气型:
表格行高48px,字号12px,文字行高是字号的1.5倍即18px,上下间距是字号的1.2倍即15px,文字与分割线的实际间距为字号的1.5倍18px。
适中型:
表格行高42px,字号12px,文字行高是字号的1.5倍即18px,上下间距是字号的1倍即12px,文字与分割线的实际间距是字号的1.2倍即15px。
紧凑型:
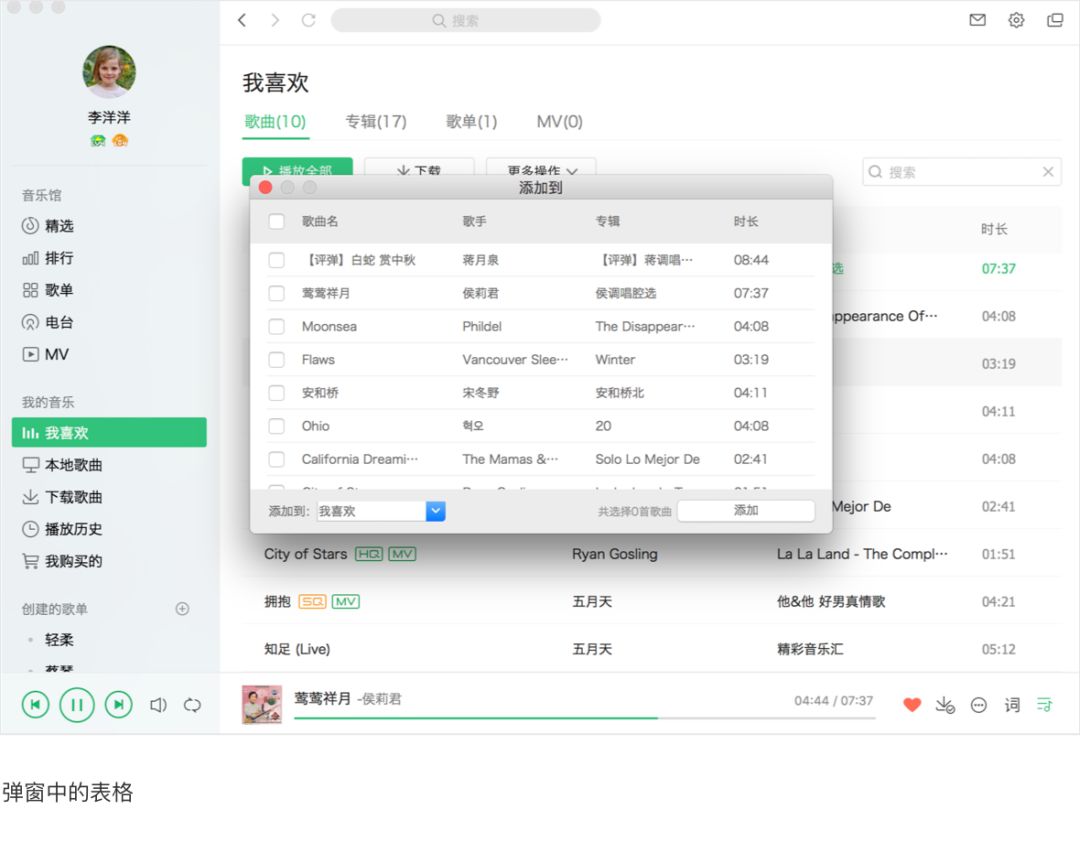
表格行高32px,字号12px,文字行高是字号的1.3倍即16px,上下间距是字号的0.6倍即8px,文字与分割线的实际间距是10px。这种紧凑型的行高多用于卡片或是弹窗。
下方两张图展示了紧凑型表格的适用场景:

总结:
1、表格用来展示行列数据,列表无表头只展示列的数据。
2、通常情况下标题与内容文字左对齐,遇到数字右对齐。
3、三种常用分割方式:线分割、留白间距分割、斑马线分割。斑马线分割的优势:可引导用户横向阅读,避免看错行。
4、选择合适的行高来展现页面的信息密集度:文字行高可以设定为字号的1.2~1.8倍, 文字与分割线间距离可以设定为字号的1~1.5倍。
参考链接:
一个UI设计语言
https://ant.design
提高表格可读性的一些技巧
http://www.uisdc.com/tips-of-data-table-design
表格的行高如何定?
https://www.uisdc.com/high-table-row-design
原文链接:https://mp.weixin.qq.com/s/eX3RFJ10iRXm43g1_n5QzQ
转载时间:2022.5.28