本文通过对设计中常用的经典比率的研究和探索结合实际案例,希望给大家在如何更科学、更有说服力的做设计上提供一些思路。
设计师工作最明显的问题可能是第一个是“我应该使用哪种字体? ” 那么第二个问题呢,“我应该将我的字号设置为多大? ”这个问题我相信一般很少会有人关注到。 作为设计作品的重要载体之一,仅字体的大小也可以传达明显不同的构图,和声,节奏,重复,形式,主题; 甚至颜色,纹理和色调。
什么是字号梯度
Don’t compose without a scale.
不要在没有比例的情况下就开始创作。
———— 罗伯特·布林赫斯特
字号梯度最早被称为印刷比例尺,它们是一组字符比列的有序排列。 它们以一种有意义的方式相互关联,以此来创建出具有一致性、和谐性和对比性的效果。 例如使用黄金比率,通过乘除 1.618 得到一套比率的值。
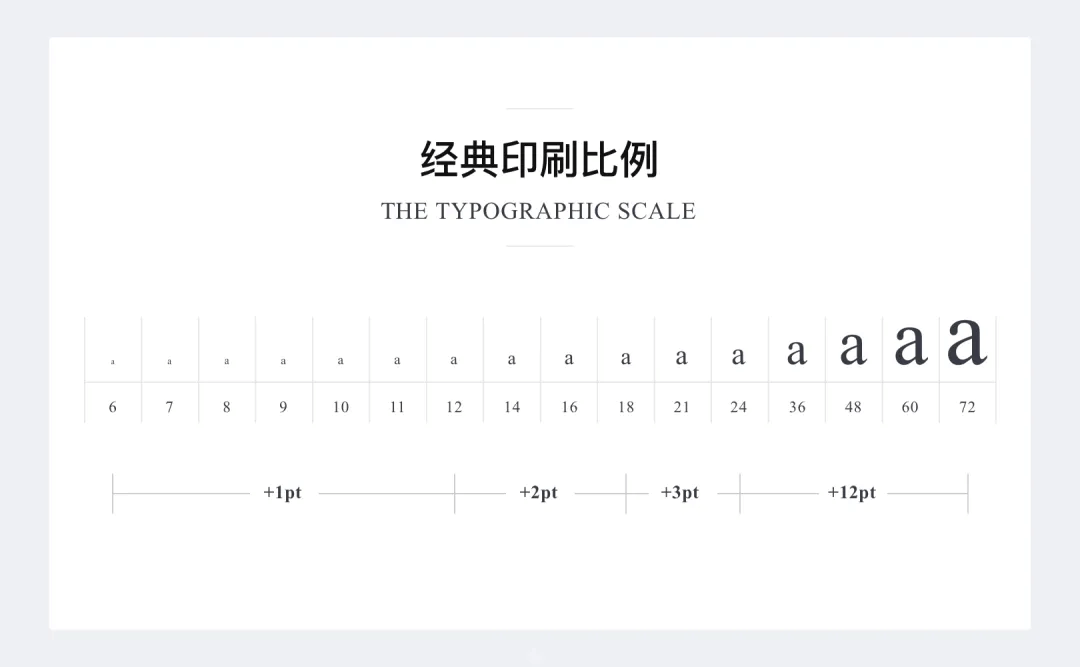
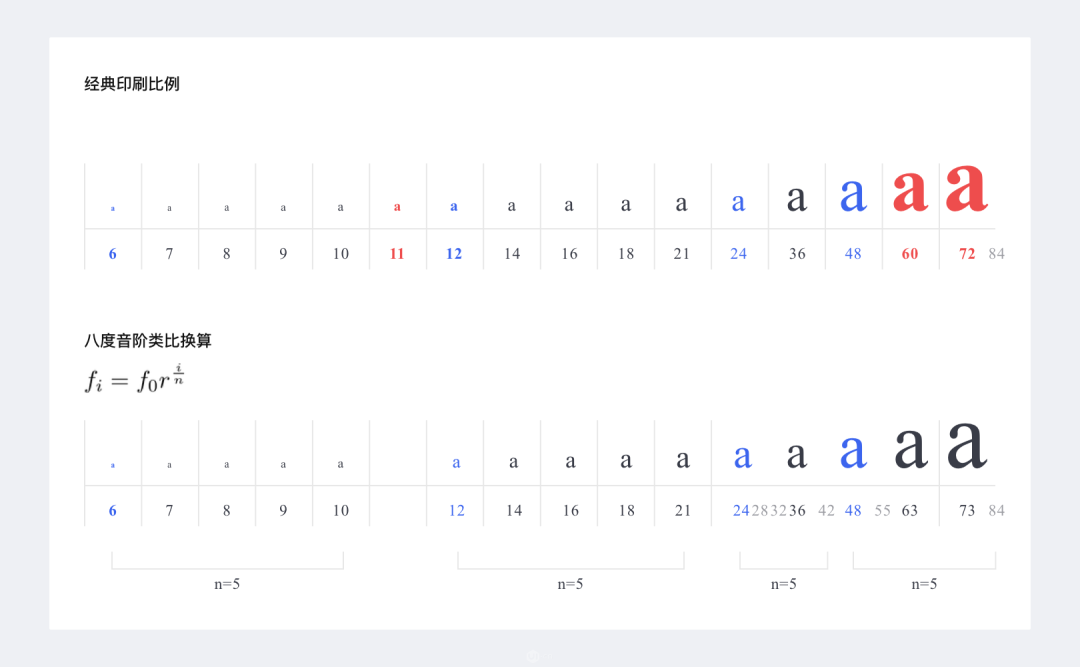
6-72 的字号大家是不是非常熟悉却又陌生呢? 你在平时工作的时候是直接选用上面的字号梯度还是自己随机生成呢? 你是否有好奇过这么一组数字是哪里来的,为什么你所能看见的绝大部分的设计、工作类软件都用的是这一组字号梯度?

经典印刷比例的由来
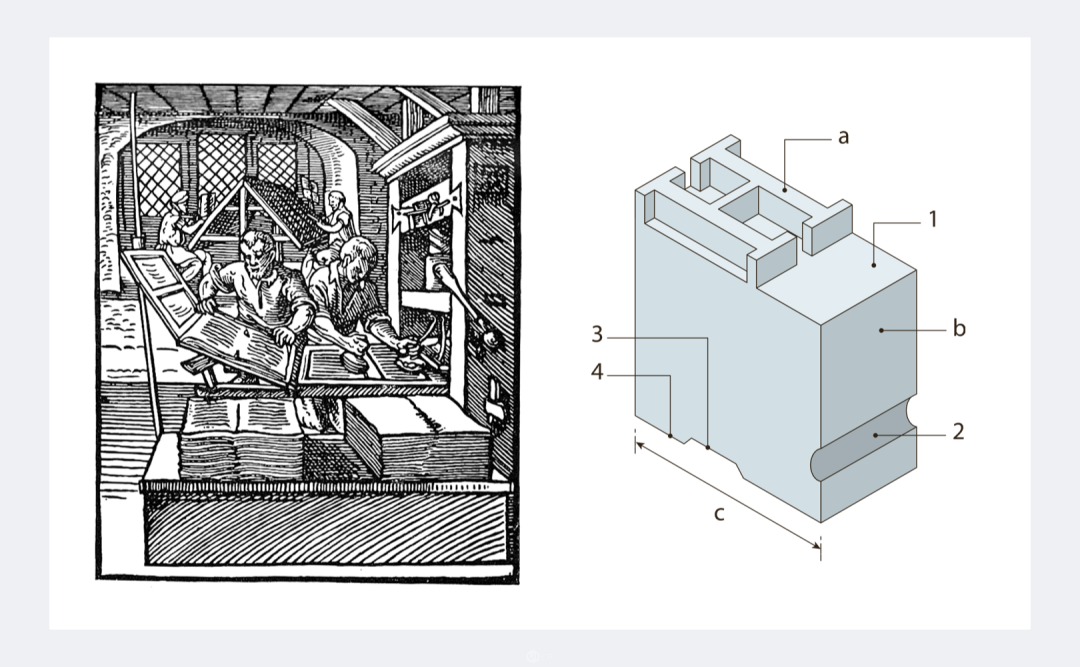
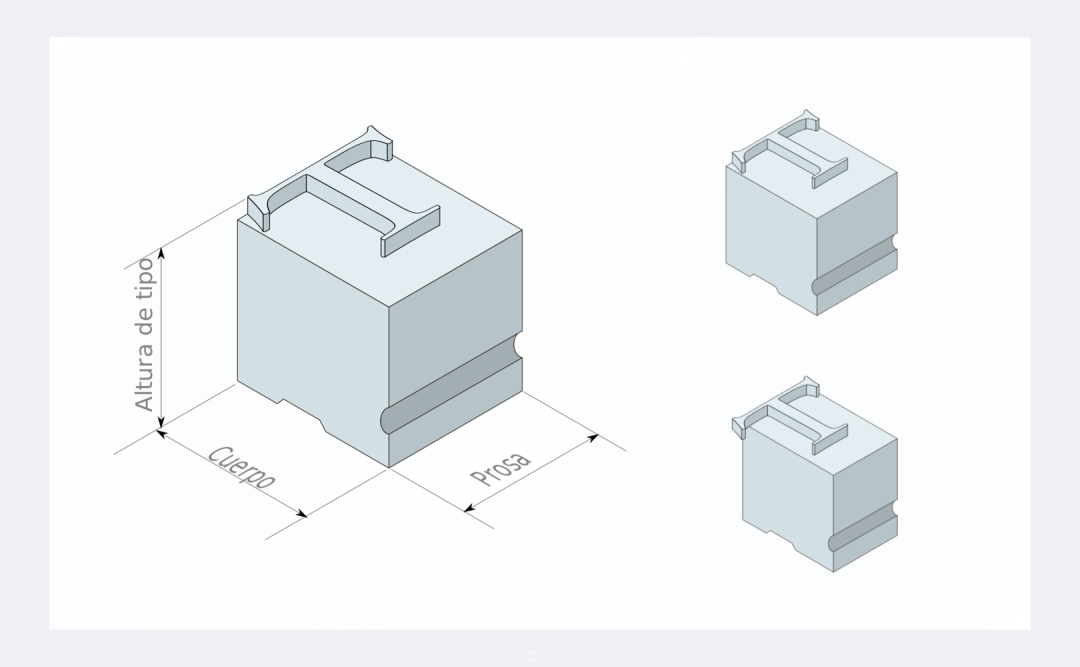
最早期可以说到文艺复兴时期,铸造金属和凸版印刷的时代,字体是物理对象。 每个字母表中的每个字母都必须按照打印机想要使用的每种尺寸来进行购买。 对于制造它们的工厂和购买它们的打印机来说,字体大小占用了大量的空间并且花费了很多钱,太昂贵了。 因此,对某些常用尺寸进行标准化是节省资金的一种方法。
印刷术者用金属切割字体时,出于实际原因选择了这些 6-72 的字体大小。 印刷工人可选择的字体范围很小。 并且由于他们还需要根据当时实际印刷的需要,选择更多种类的小字体。 因此,印刷术者逐渐将可用的尺寸范围定下来,并且制定了一套规则。 较小字体大小之间的缩放比例小于较大字体大小。 小尺寸将增加 +1(尺寸为 6 至 12 ),然后下一个系列将增加 +2(尺寸为 12 至 18 ),然后增加 +3(尺寸为 21 至 24 ),然后再增加 +12(尺寸为 24 至 72 ),依此类推(上图所示)。
由此,这套字号比例初步建立,在接下来的 400 年中,这套比例几乎没有变化,也几乎没有增加,一直被保存至今。 这套比例也成为世代印刷者的制约因素和便捷工具。 所以我们仍然可以看到它仍在当今的各大类软件中使用。 几个世纪以来,印刷尺度一直被用作创造平衡和谐的字体尺寸的手段。 它是现代排版的基石,是经典的印刷比例。
音乐和视觉上的和谐: 音乐、和声、比例
实际上,建立印刷比例的起源不仅来自实际需要,还来自审美判断。 排字员将可用的尺寸范围定下来的时候,就考虑了如何让这些字号组合起来更加和谐。
好的比例吸引我们的目光的原因在某种程度上和音乐和声取悦我们的耳朵是相同。 他们同样也都可以表达为: 构图,和声,节奏,重复,形式,主题; 甚至颜色,纹理和色调。
我们知道,早期的 6-72 的印刷比例其实在一定程度上,更多是依靠印刷者的“直觉经验”来建立的,这套比率的出现以及它在视觉上的和谐与音乐传达的感觉非常接近,那么他们之间是不是有更多可以被探索和计算的呢?
真是无巧不成书,其实是可以被一套公式验证并计算出来的。 如果: a1 =(a × r)取整数位,其中 a=12 和 r=5√2。 通过该公式计算出来的结果6、7、8、9、10、12、14、16、18、21、24、28、32、36、42、48…非常接近,它包含“印刷比例尺”中除 11 以外的所有数字。 这时候我们肯定会有疑惑,为什么这组数列就是和谐的? 那么接下来,我们一起来探索一下,音乐、和声和比例的关系。
音乐不仅锻炼着听觉,还锻炼着我们的情感和想象力。 都说设计师在做图的时候喜欢听歌,而且听歌会给我们带来更多的灵感,那么比例吸引我们目光的原因与音乐取悦我们的耳朵的原因几乎是相同的。
果把音乐比作设计,我们可以说屏幕设计中旋律是设计的内容,内容的布局和排列是和谐的。 我们也可以认为,当设计中不同元素之间的互相影响是令人愉悦、平衡或成比例的,并且内容(旋律)被设计所恰当地传达或表现出来时,它就是和谐的。 那么这种和谐有点抽象,难以抓住。 如何能让它更具象一点呢? 可以被科学的计算出来吗?
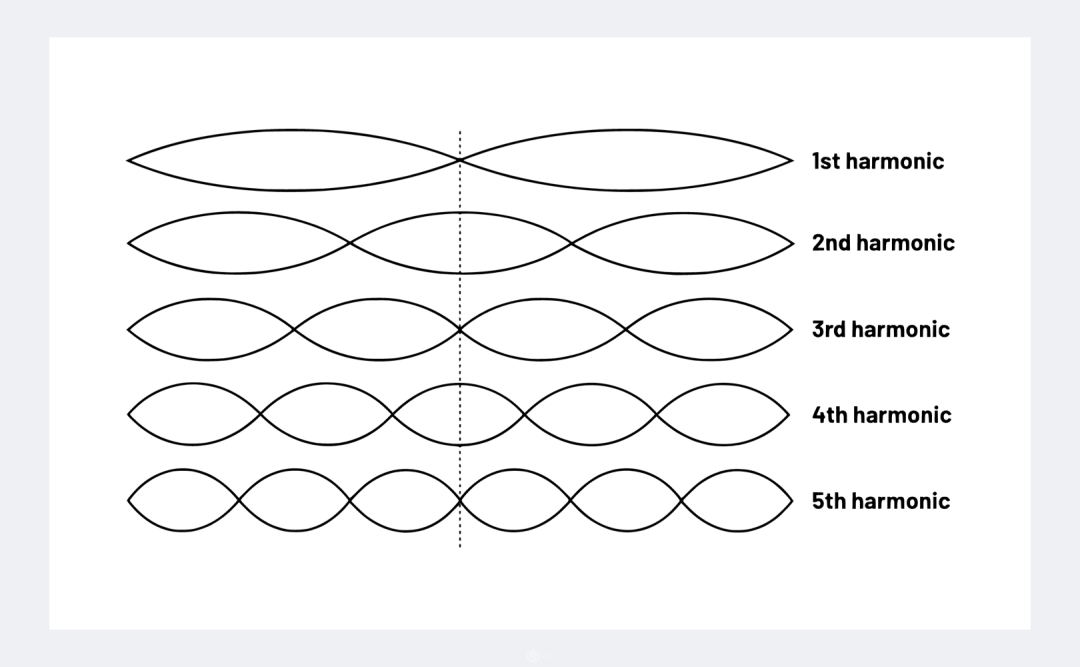
当然可以,通过对 6-72 印刷比例尺与八度音阶进行研究,发现这套比率的结构和音乐的基础结构是可以换算出来的。 假定 a=12pt,在印刷比例尺中,将 12 和 24 之间分为五个步骤,这与音符的频率组成不谋而合,我们假定印刷比例是五音阶(带有五个音符)。
因此,我们的三个属性分别是 r=2,a=12pt 和 n=5。 使用几何级数公式,我们得到以下序列 6、7、8、9、10、12、14、16、18、21、24、28、32、36、42、48、55 等。 我们可以看到这与之前的序列相同。 (八度音阶是最基本的和声,即是我们所知道的远古时代的人能接受的最基本的和谐的声音)

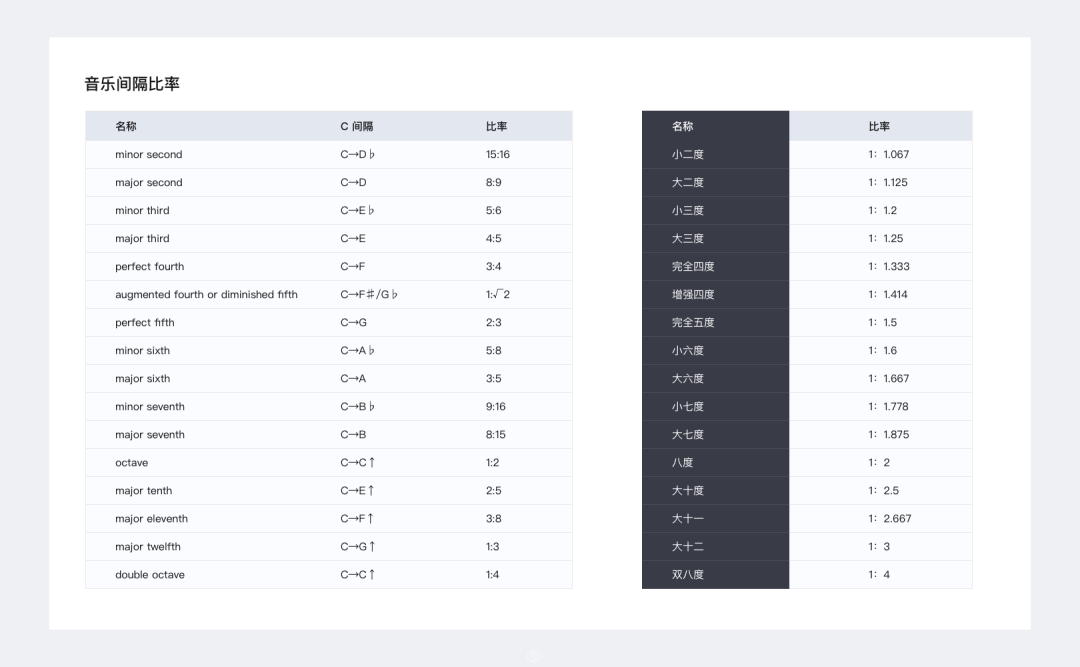
既然和谐是可以被计算出来的,那么其他被认可的和谐的旋律当然也是可以被计算出来的。 在此基础之上,毕达哥拉斯经过研究探索得到了更多的音乐间隔比率。

这就包含了我们目前公认的绝大部分和谐的比率,比如我们常见的 斐波那契数列( 1、2、3、5、8、13、21…),卢卡斯数( 1、3、4、7、11、18…), 五角数系列(1、2、5、7、12、15、22…)或任何其他美妙的序列。 你会发现绝大部分优秀的设计在都这套范围之中。
音乐从根本上说也是一种数学阐释。 你也会发现,很多著名企业的设计语言的规范定义都是遵循如此科学的研究成果之中,Ant Design 在大二调的基础上 10 个不同尺寸的字体序列,IBM 的设计语言……设计规范中的字号比例、响应式的适配比率、构图……
如何使用音乐间隔比率
当我们熟悉并了解这些和谐的音乐间隔比后,制作一套模块化比例就很容易了。 例如,在项目开始时选择好字体,选择使正文看起来最清晰的大小作为项目模块化比例的基础。 例如 16pt,我们将乘以 16 以创建比例。 当然,整个和谐的比例系统还是要建立在整体的视觉决策上,并在整个体验中能引起共鸣以达到更好的效果。
· 10.000 1.618 = 16.180
· 16.180 1.618 = 26.179
· 26.179 1.618 = 42.358
· 42.358 …
· 10.000 / 1.618 = 6.180
· 6.180 / 1.618 = 3.819
· 3.819 / 1.618 = 2.360
· 2.360 /…
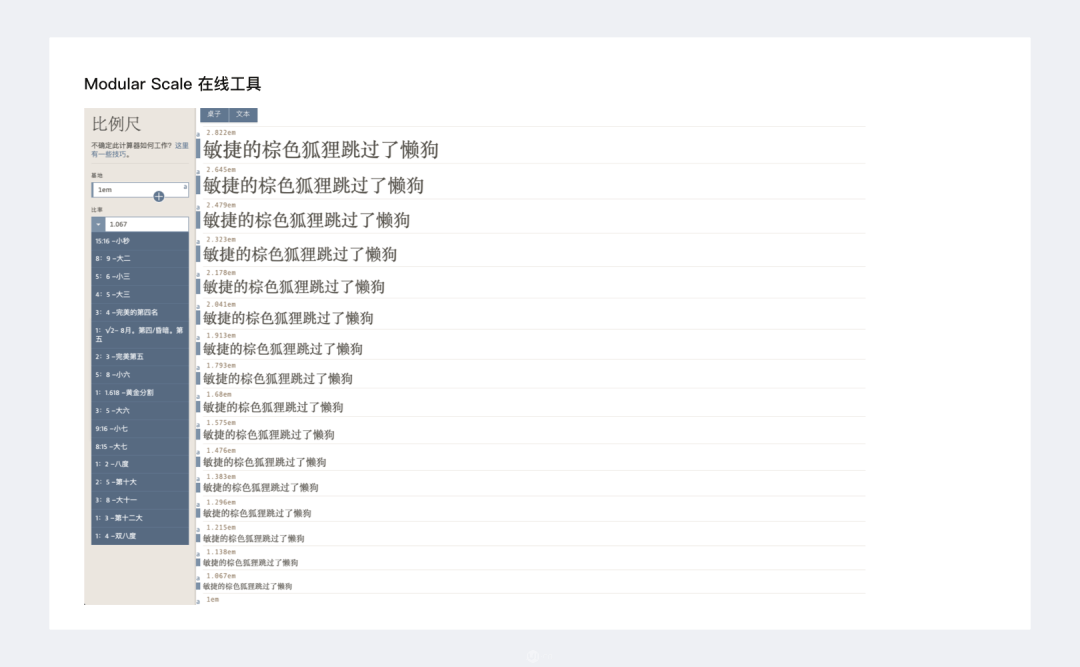
当然如果你不愿意计算,也可以使用 Modular Scale 在线生成工具计算。
www.modularscale.com
如何运用到实际案例中
当我们在设计中,不管是图形还是字号,首先需要制定一套清晰的设计原则来贯穿全局,假定我们已经有了一套设计原则,现在需要设计一个如下 banner,字号的选择,布局的比例该如何去做?
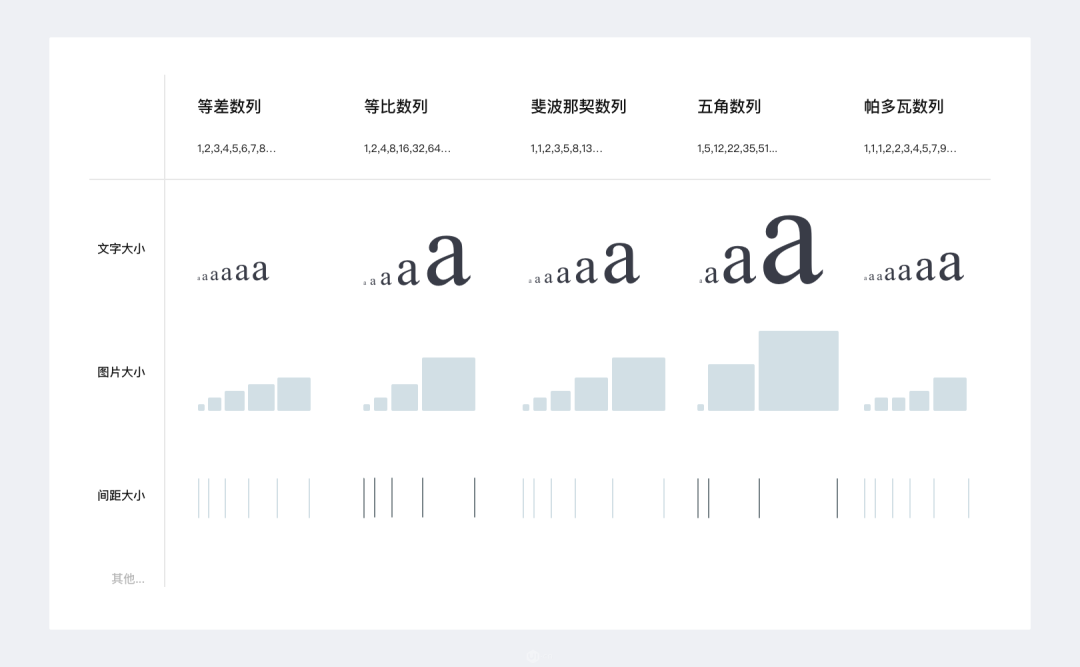
版式的选择,我们最常见的在设计中应用最多的几种比例计算大家应该都很熟悉: 等差数列、等比数列、斐波那契数列(兄弟数列: 卢卡斯数),等差数列 f (n)=f (n+1)、等比数列 f (n)=f (2n)……

当然,布局、文字、图片大小等不一定都只使用一套固定的比率,具体还是要看你要表达的是什么。 比如说:
1.体现活泼:
那等差数列明显过于平缓不够跳跃、等比数列跳跃过大,黄金比既满足活泼的同时也更加具有韵律;
2.体现安静:
等比和黄金比都过于跳跃,等差又过于平稳,那就可以介于小二度 —— 大六度之间再去对比更合适的比率;
1.选择合适的比率
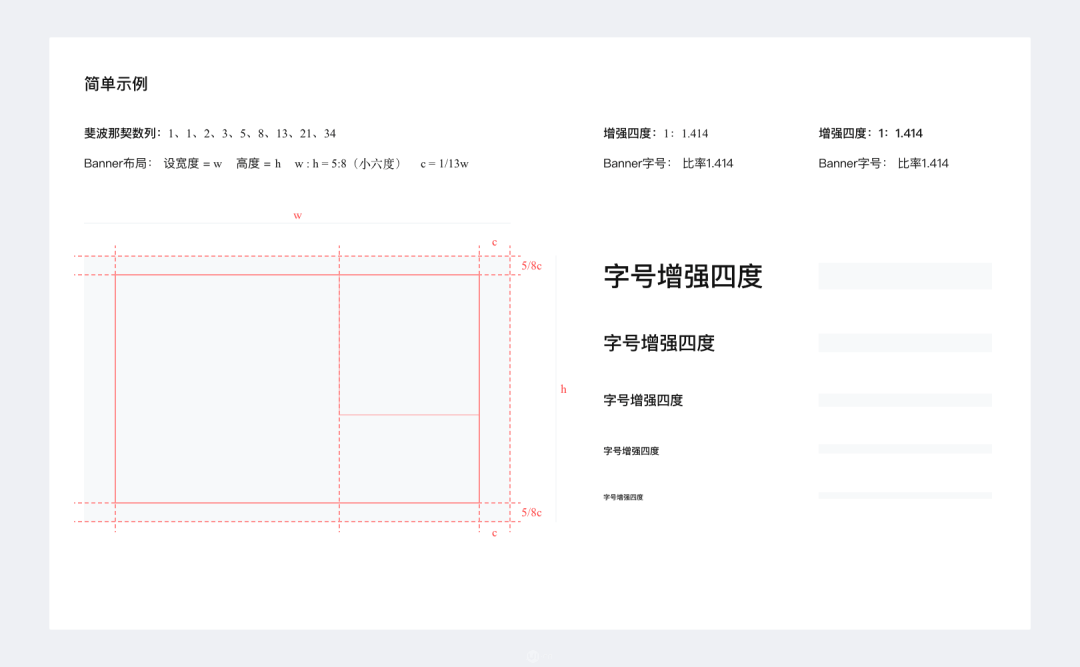
假定我们这里选择了斐波那契数列,即黄金比率,因为本文大部分内容都是基于经典的印刷比例的研究,并寻求传统的经验的指导,而恰好黄金比率(1: 1.618)就是最具有历史和文化联系的比率,文艺复兴时期作品中的文本比例大多也是也基于黄金比率,所以黄金比率应用于本次案例非常合适。
2.根据选定比率计算排列
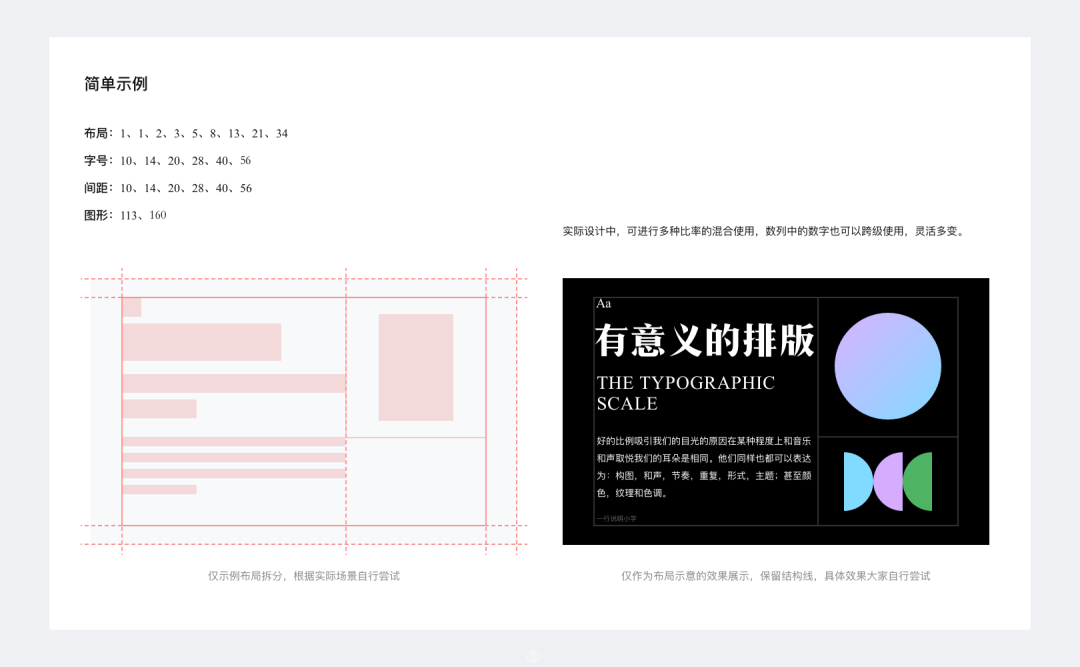
确定比率后,我们首先需要确定整体布局,我们以黄金比率为基准来计算本次案例的设计组成部分: 布局、字号、间距、图形……当然一套作品中,你是可以选择多套比率,但是最好是这些比率之间你能找到最佳的组合效果,如下图,我们使用黄金比率来进行布局的留白计算、图文占比、元素占比等,使用增强四度来进行内容的计算。 注意: 如果这套比率计算的实际序列组合不能形成很好的视觉效果,那么一点请灵活调整! 因为毕竟最经典的比率都会有各别的误差。

3.将选的序列应用与调试
在最后使用的过程中,或多或少的也会发现有一些序列是不合适的,那么我们可以在数列的基础上灵活选用,如果觉得比率计算的数列较为密集,我们也可以跨级选取。 但要确保最终的节奏和韵律是相对统一的。
最后
不管是经典数列还是音乐间隔比,这些比率可能不会立刻给你带来设计上的迅猛提升,但是可以让你的设计有法可循,有据可依,在深层次的美学层面上起逐渐发挥更大的作用。 当然,在设计中,眼睛永远是主宰的,在遵循这些原则的同时,也需要我们去做更多的探索,探索不同的领域,探索更多的融合。
参考阅读
1.《版式风格要素》罗伯特·布林赫斯特
2.《印刷比例尺》西蒙森·斯宾塞
3.《类型量表》杰里米·丘奇
4.《为什么模块化比例是好方法》Wenting Zhang
5.《探索响应量表》约瑟夫·穆勒

RaDesign
_
加群 / 交流 / 合作
扫一扫添加哦

原文链接:https://mp.weixin.qq.com/s/o9eVf6e1W3LRILal2TGStQ
转载时间:2021.5.7