入行做车载HMI已有2年余久,也该沉淀输出一些行业内容的内容,HMI行业还是一片蓝海,很多设计师都不敢轻易的进入这个新型的行业,觉得有难度、门槛、视觉要求高、这篇文章先带你入行,文章还是以一些HMI基础知识作为讲解,在设计规范的内容 我会添加很多干货 结合实际案例讲解。
先给大家打一个预防针 💉
(规范用来打破的,本篇文章只做为参考)
设计规范包含 视觉规范 和 交互规范 ,本章节先说一下视觉规范,车载交互内容会安排在后续写作中…
视觉规范:
车载端设计和移动端、web端设计显示差别还是蛮大的的,最主要的差异就在于布局的不同,接下来我们从文字、颜色、布局、圆角、图标 等角度讲解,PS:偶尔还会穿插一些工作心得的内容。
文字是UI界面设计中重要的组成元素,对于文字的使用是检验设计师基础功底的时候,用的好坏会直接影响到用户在使用产品的过程中的一个体验,文字的使用从这几个纬度出发:字体选择、字号大小、颜色、字重、行高。
1、字体选择
(我要做一个良心的博主,让你们避免侵权问题,别在傻乎乎的犯字体侵权的错误了)
**
在做车机系统设计的时候,需要选定该款车机中文、英文、数字或多国语言需要用什么字体。如果在乙方公司呢,客户会指定给到你相对于的字体包,插播一段小插曲(职场心得):当客户选定字体后,如果该款字体是付费字体,你得先和客户确认是否得到使用许可,避免后续官司纠纷)
在甲方爸爸工作的同学一般会遇到两种情况:
1. 公司已明确字体(请专业字体设计师设计一套)
2. 用常规设计的字体,建议使用(中文字体:思源黑体、英文/数字:Roboto)如果有做海外项目的,对于Roboto未涵盖的语言,建议使用Noto Sans字体。Noto Sans源自类似于Roboto的度量标准,旨在实现视觉上和谐的国际化。
这边肯定会有人问为什么不能用苹果字体呢?他不是免费字体嘛?
普及一下:首先该车机系统属于商业用途,并且未得到许可使用,这就是侵权,在app store上 发布的app是可以免费使用的,因为这是在苹果生态下使用,所以不属于侵权。
2、字号大小与字阶
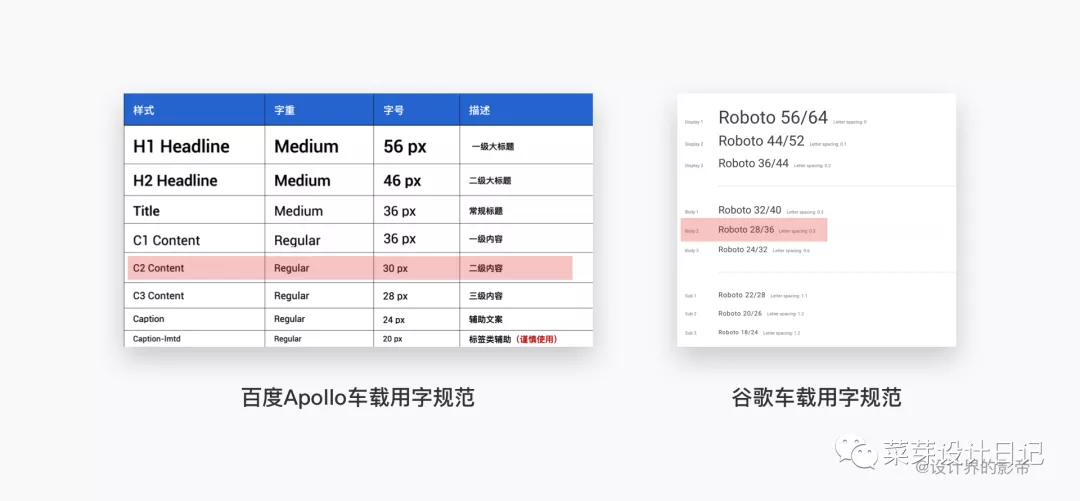
2-1. 车机端的字号大小的制定也是要循规蹈矩,字号肯定要远大于移动端和web端,为了确保文字信息的扫描性,结合了:基于IDX & 同济 (2020) 百度Apollo中控视觉基础研究项目,设置清晰的文字阶级参数,还有谷歌Android Automotive OS 研究,以下是用字的规范(标红色区域是他们之间的区别)
参考谷歌:字体大小遵循4px倍数大小增量
我们在做项目的时候,规定的字体大小维持在4px,这样有助于保持一致性和视觉层次感
2-2.** **用字的注意事项:
字体大小要控制在20px,这个要谨慎使用,一般都是使用在小标签辅助类的文字上,最小的正文字号为24px
2-3. 设定文字规范有两个好处:
1.文字样式复用,不管对于设计师还是开发同学来说,都是极大提高工作效率的一件事情
2.对于界面设计来说,有规可循,避免设计时降低的整体的视觉感
3、字体用色规则
3-1.** **文字与背景颜色对比度要遵循WCAG的标准,需要考虑到无障碍设计需求,因此需要保持在4.5:1 - 7:1对比度,确保文字清晰易读.
3-2. 将注意力需要集中最重要的区域内容.
3-3. 文本元素之间传达视觉层次感.
4、字体字重
字重是指一种字体的粗细样式,下面展示字重的种类:
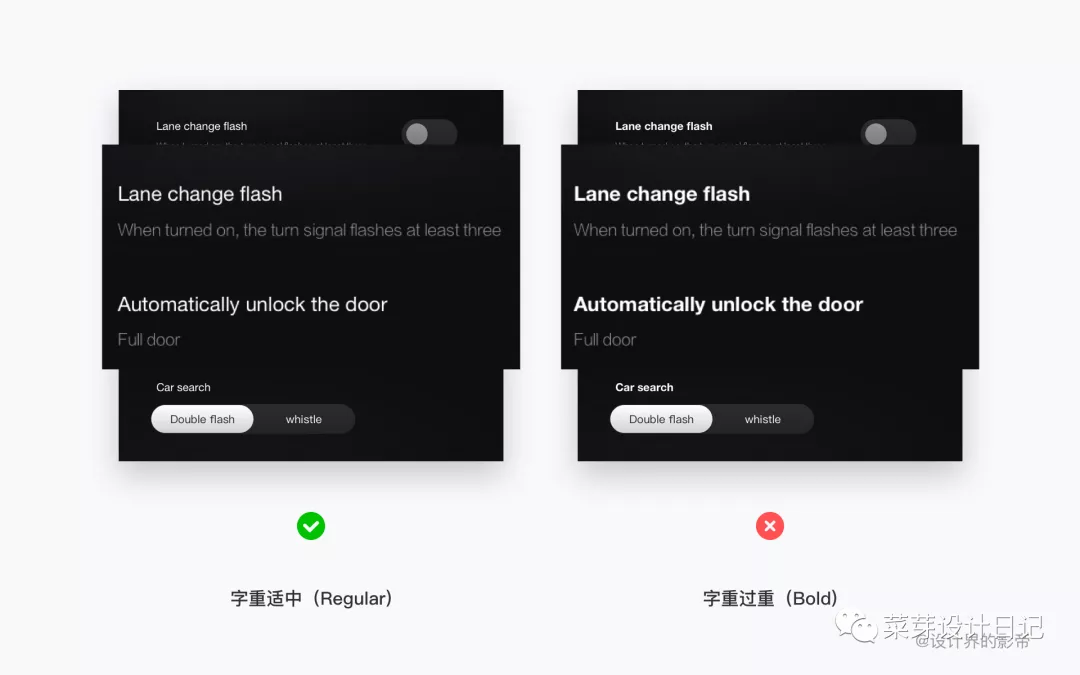
上实际案列讲解:
谨慎使用中等字体粗细 ,尽量别用最粗的字体,这样会使得页面感觉差别很大,过度的不是那么自然,没有了细腻、轻盈的感觉。所以在制定字体规范的时候就尽量将Bold 字重去掉,如果你想通过加粗字体的方式来和下面信息作为区分,请选择Medium字重(根据实际项目需求来定,我的规范只做参考价值)

5、字体行高
为什么要加这一pa,因为这个问题一直有小伙伴问到我 我就一次性解决了,文字模块需要增加安全距离,这块比较复杂不行我后期录一期视屏讲解,下文也有详细的讲解。
字体的文本的高度一直困扰着设计师,我该用什么方式去对接开发?在设计过程我们是否可以使用文字字号的高度进行对齐方式,而不是使用文字区域的行高,NO 肯定是不可以的。
微信朋友圈主页作为案列:
文本的行高肯定是要大于字号的,个人动态的字号为16px(在@1x设计稿中)如果是多行文本的时候,微信是手动调整了文本行高(正常Line:22px 微信实际Line:20px),当行高为20px的时候,需要将文本上移3px 才能使得图片和文本视觉在一条线上面,如果按照这个进行开发的话,开发小哥需要在CSS属性过程中注意图片和文本之间的实际差异,这种左右高度不一致的设计,会直接导致在开发布局过程中变得更加繁琐。

**
最后的结论:按照文本的行高来对接开发
普及一下小知识点:车载的段落的行高一般为字号的140%-180%的视觉呈现,提供舒适的阅读环境给到用户(取整数)
下面是一些专业性的知识 了解一下:
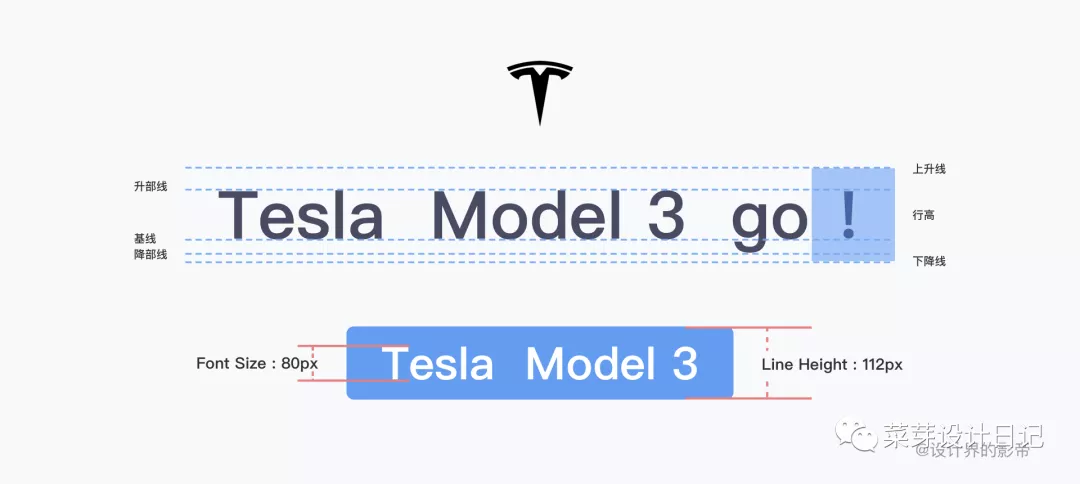
在设计字体过程中,字体设计师一般都会给字体预留安全距离,让字体展示更加稳定。

我们在做设计的时候,将字号设置为30px,但实际字体的空间是需要包含上下部分的安全距离,最终实际高度就变成了42px(Font:pingfang)
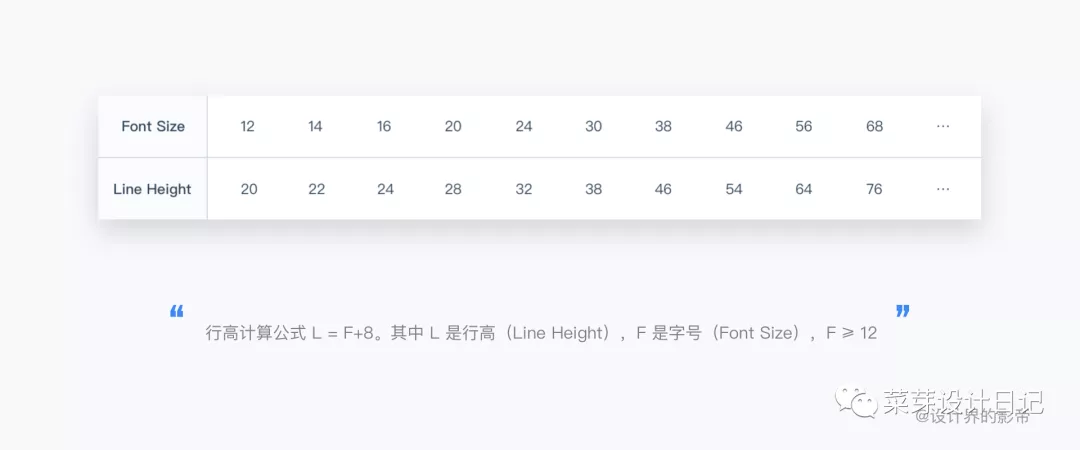
穿插一个小干货:在不同字体下相同字号,行高(Line Height)是不同的
**Ant Design的30号字,行高为38px (详见配图 计算方式)
**
文章链接:https://mp.weixin.qq.com/s/uTHGCPCbregAyeF_CxDGhQ**
转载时间:2021.11.26
大家好,我是持续输出文章,爱设计的小七!现组织产品设计交流群,想加进微信群拉你进群。如果大家想及时收到文章的更新麻烦大家多给我们文章点一下 “ 在看 ” 和“ 赞 ” ,并在右上角“ … ” 里面将七酱设计笔记**设为星标,这样就不会做过每一篇精彩的推送啦🥳

