https://mp.weixin.qq.com/s/B8VGok-obaGulGktyDxfYg
今天分享的是两个入口的设计——发视频和发图文。
整个过程经历了如下四个过程
1. 最原始的想法
2. 与形象结合1.0
3. 与形象结合2.0
1. 最原始的想法
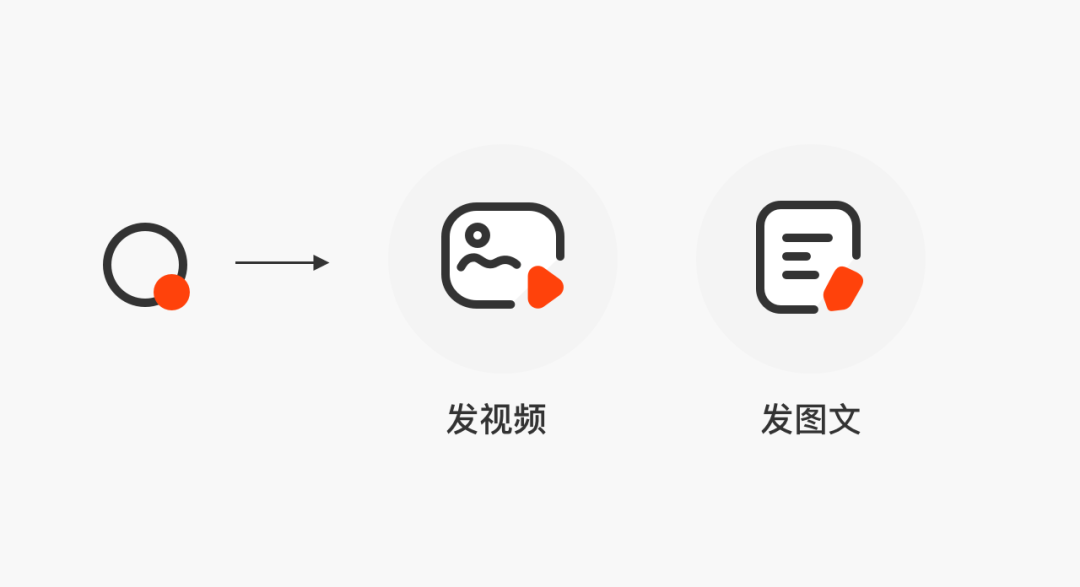
发图文与发视频的入口,其实最简单的想法就是直接画个视频和图文的图标,比如下面这种:

当融入一些设计风格之后,比如我们8.0的风格:

干净、清晰!
但是这次想尝试的是偏向情感化一点的,最直接的方式就是与吉祥物形象相互结合,于是就有了后面的不断尝试。
2. 与形象结合1.0
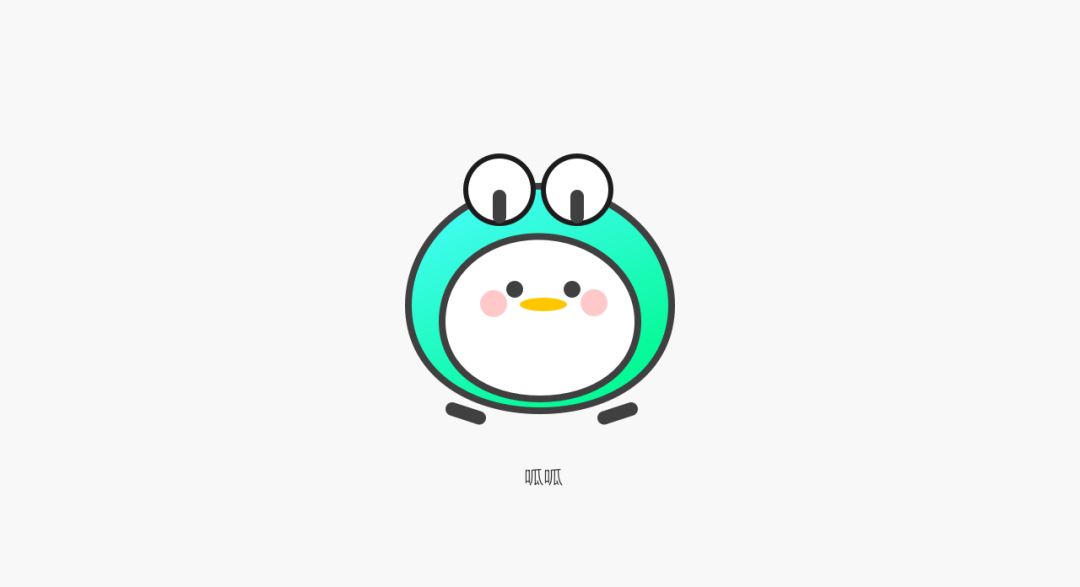
因为呱呱的形象原始状态如下:

中间有一块白色区域,感觉正好可以结合一些图形来表达入口的意思,比如中间放一个播放按钮,或者图文排版的两条横线,如下图:
但是有两点问题:
其一
形象有一个设定,就是当呱呱展示全身时,一定要同时显示黑子的形象,不能只让青蛙全身独立出现,不然就会感觉是一个完全独立的新增形象。
其二
这个效果也确实有点不理想,有点土,形象与图形结合也有点生硬。
3.与形象结合2.0
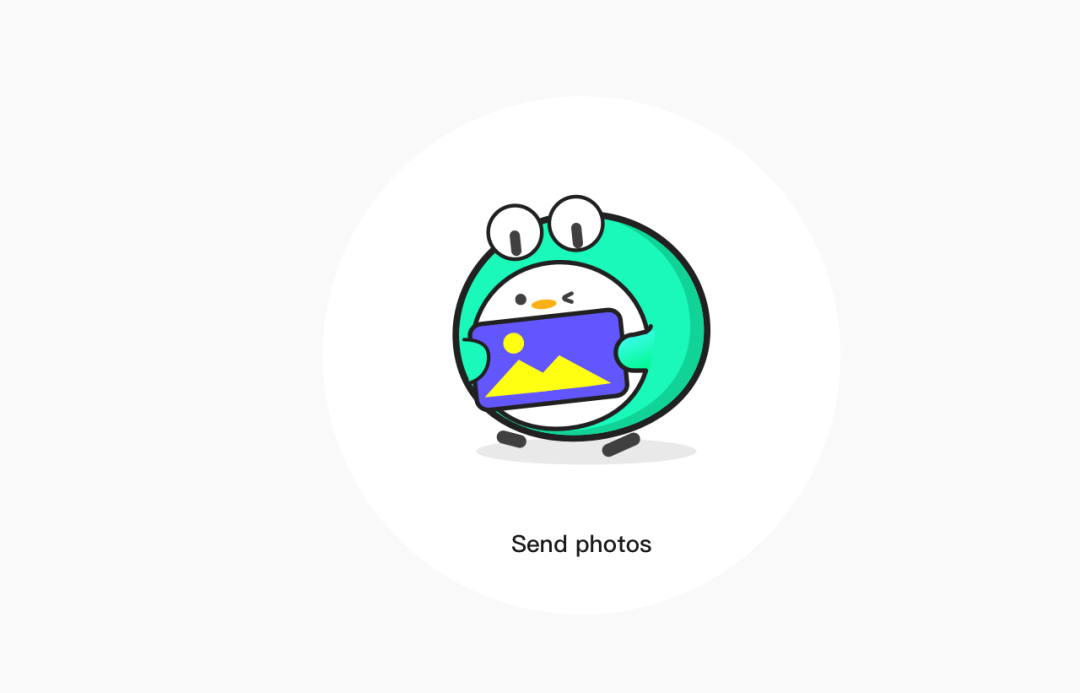
既然刚才的形式不合适,那我们就换一种,比如让呱呱黑子手拿着图形,这样会更生动一点,比如像这种:
 哦,对,要有黑子漏出,换成这种:
哦,对,要有黑子漏出,换成这种:

现在还有两个点需要优化一下,其中一个是动视的问题,现在只有一种动视,有点单薄,其次是颜色有点单,不够丰富。
于是动势上增加了一个倒下去的样子:
然后在颜色方面增加一个亮色:柠檬黄,还有一个暗色:紫色,这样颜色对比度、丰富度就都有了。

好了,以上就是这两个小入口的设计过程,虽然由于一些原因没能上线,但设计的过程还是很开心的!
情感化设计是比较容易让你的设计形成亮点的手段,但是必须要有适当的造型能力、配色能力,这些都需要平时大量的练习和沉淀,才能够最后产出一些比较稳定、耐看的作品。
我的造型能力还需要提高,和大家一起加油,下期再见啦!


