
理论表述:
彼此靠近的元素倾向于被视为一个组。
理论背景:
邻近性原则是格式塔组织律中的一个部分,是简洁法则的一种具体的表现场景。
在《写给大家看的设计书》中,Robin Williams 将邻近性原则变称为「亲密性」,称呼不一样,但表达的是同一个意思。

邻近性原则在 UI 设计领域中的应用随处可见,小到一个 icon 的制作,大到一整个界面的排布,无处不在体现着邻近性原则,它也确实更多地应用在界面大大小小各种元素的排版当中。
I. 同一个组内的元素间距更小

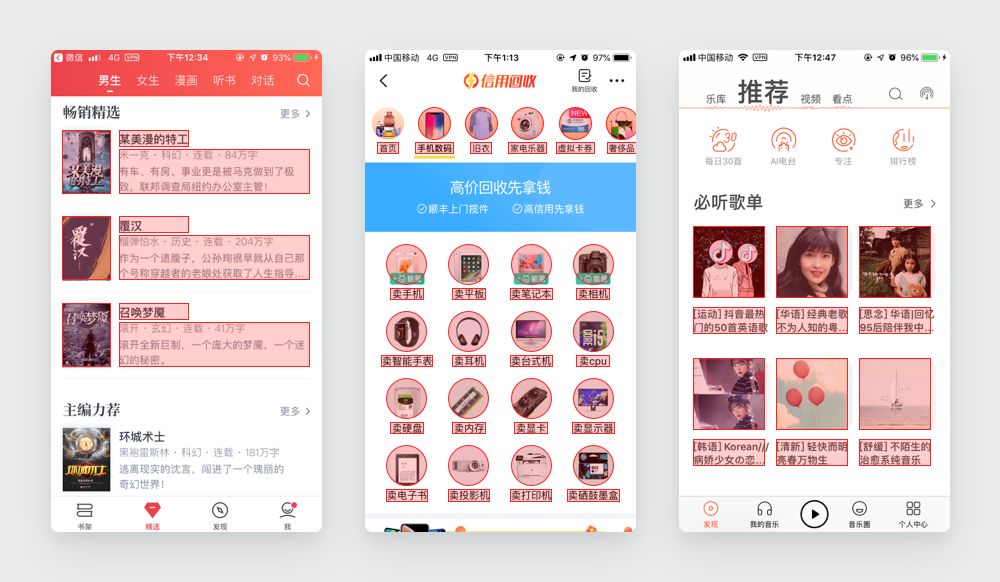
应用案例 1:起点、闲鱼、虾米音乐
如果我们对这些页面中的元素进行划分,可以得到 n 多不同的组,每一组内又由不同的元素构成。仔细观察我们可以发现元素与元素之间的间距永远要比组与组之间的更小,因为它们接近,所以它们成组,这就是邻近性原则的应用。
II. 组之间的距离比边距更小
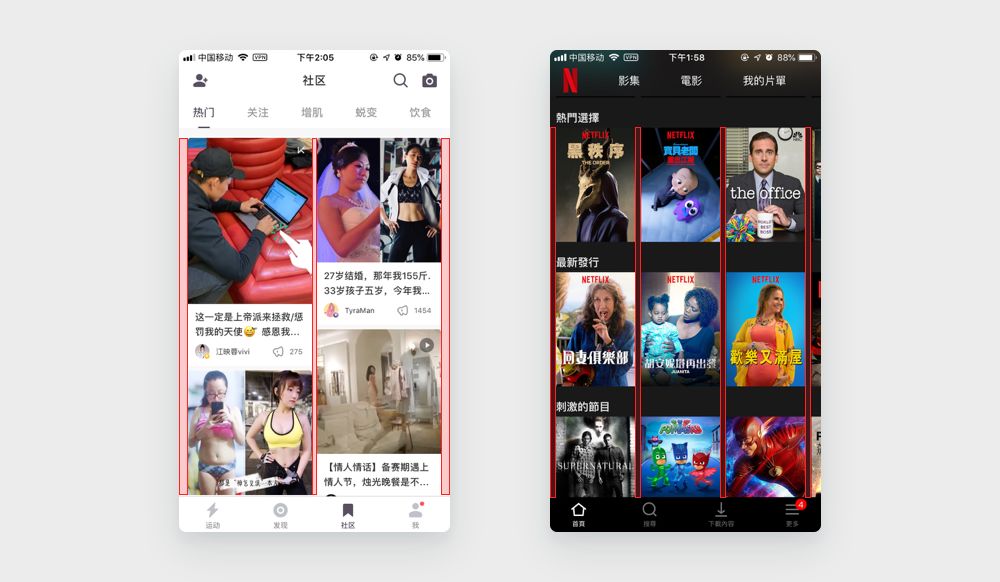
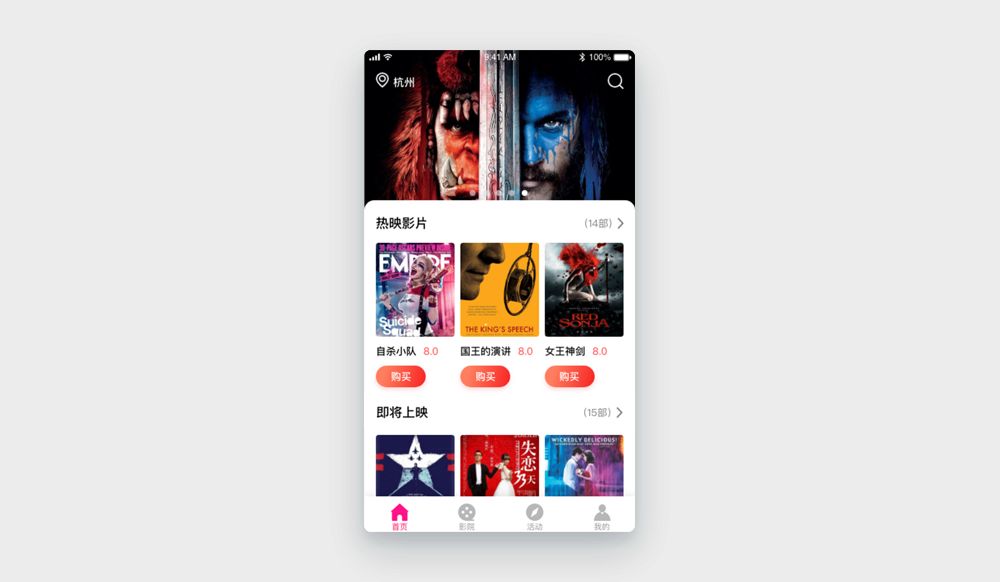
当我们在做双排 (或多排) 列表的时候,时常会思考格与格之间的间距到底能不能比边距更大?(有边距的情况下,且主要指横向),看过很多实际的线上案例之后会发现,格与格的间距通常都会设计得比边距更小,至多相等,几乎不会更大。

应用案例 2:Keep(间距<边距)、Netflix(间距 = 边距)
因为只要格间距比间距更小,我们就会下意识的认为它们是一组的,实际上它们的确属于一个大组没错,这样的视觉印象符合我们对它们的预期;而如果格间距大了,而边距却更小了,就会使我们产生困惑:咦它们不是一起的吗?为什么做这么开?这就是矛盾。
III. 具有强关联性的模块互相靠近

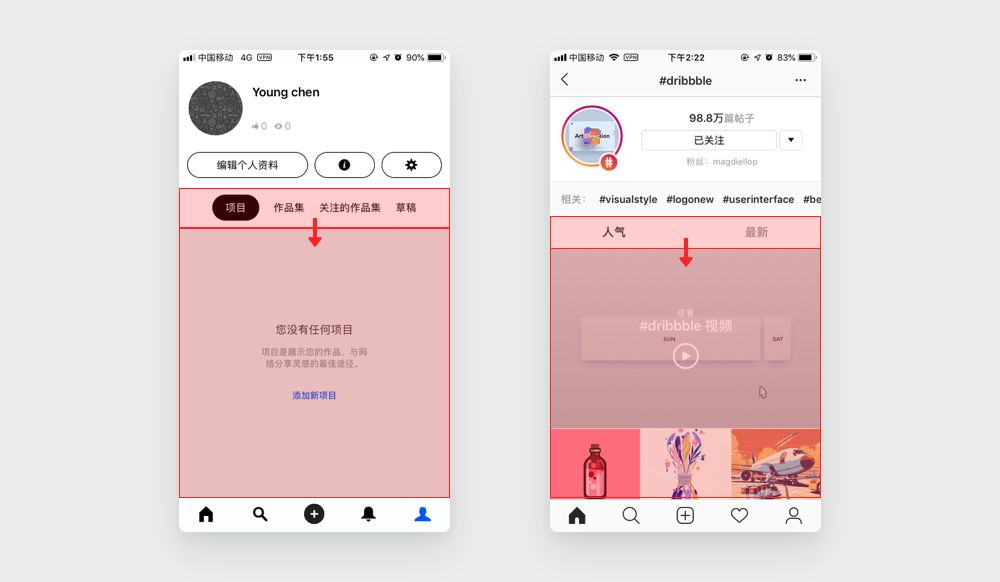
应用案例 3:Behance、Instagram
注意观察分页组件的位置,以及受它影响的区域。这两者可以说是强关联性的,与一方交互,另一方就会发生改变,所以分页组件处于靠近受影响区域的上方,而不会出现在页面其他远离这个区域的位置。

注意点 1:无关联的元素或组件不要刻意做近
邻近性原则给予我们另外一个方面的警示,就是如果两个组件没有直接的视觉或交互关系,就不要把它们做得太近,尤其是类似商品列表的组件。
有时候我们拿到一个商品列表的文字段信息并没有这么多,无法把图片右侧的纵向空间合理填满,有的新手设计师 (或在学者) 就会习惯性把标题做到与图片顶对齐,其余元素做到与图片底对齐。

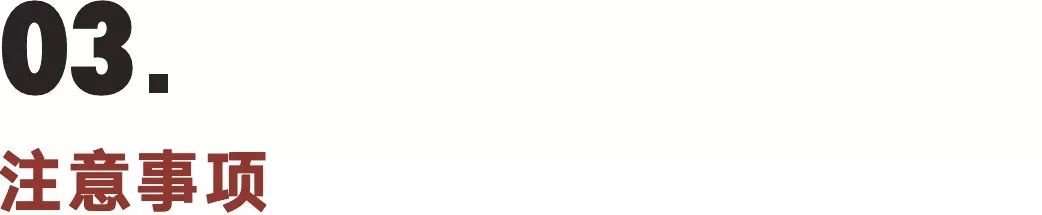
反面案例 1:商品列表常见错误
这样做的坏处相信知道了临近原则的各位已经了然了,除了标题以外,其他元素看起来都与下面那个商品更接近,矛盾和疑惑就此产生了。那这时候应该怎么办呢?处理方案一般有以下几个:第一,标题向下、价格向上移动 2-5pt;第二,利用比邻近性更强的同域原则,说白了就是添加分割线。
注意点 2:距离的对比需要易被感知
所有元素相互间距都很小等于没有邻近性。邻近性原则在间距对比中才会产生效果,而想要让用户感受到邻近性原则的作用,那对比一定要足够明显,能被轻易感知。

反面案例 2:学生作业魔改版
如果间距的大小对比不够明显,那么邻近性法则的作用同样会不够明显,这时候界面元素之间的亲疏关系就依然是模糊的,页面在用户感知中也还是无序的、混乱的。

- 元素的关联性越大,间距就越小;
- 无关联的元素不要近到让大家产生误解;
- 间距的对比需要能够容易清晰得被感知到;
参考文献
- 有效 UX 的格式塔理论:相似性原则. Online available at [http://www.cndesign.com/news/da206011-5ee9-4810-a740-a8310107729e.html\)]
3.「DDC 译文」UI 设计中的格式塔原则. Online available at [https://ddc.dianrong.com/?p=4021\)]

