激动人心的画原型环节来咯,不过呢,原型绘制没有太多的介绍,因为这已经相当于是结果产出了,从前面的需求分析、流程梳理等等过程后,基本上结果都已经八九不离十了,将前面工作结果通过画图的方式产出,加上完备的标注,就是原型绘制。
1. 产品原型是什么?
a、产品经理要求线框图
b、产品落地的关键点,是虚拟概念到用户接触的节点
c、产品经理产出的关键内容,内部交流,给UI、UE参考,还是研发的参考资料
1.1 工具
a、优先纸笔
b、Axure、墨刀、sketch
2. 原型设计的工作流程
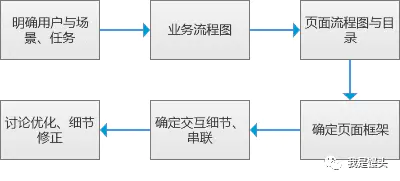
2.1 原型设计流程

原型设计流程
原型设计流程大致就是上面这个过程,不同团队可能会多少有些出入,辩证看待。
其实,咱们看这个流程,其实很大一部分都是我们前面重点分大模块讲的东西,比如明确用户与场景,就是用户分析、需求分析这两个大头;业务流程图部分就是产品调研和功能设计模块;页面流程图就是前面一篇分享。
原型只是结果,更多的时间应该放到前面的过程。画原型改原型的时间尽量控制在20%以内,如果原型反复修改,那就说明需求没有封闭,前面环节的底子没打好。
2.2 原型设计处于工作流中的位置

原型模块的工作流
a、手绘:当前期工作完成,进入手绘阶段,手绘成本最小,改动最快,可理解为打草稿,确定实现方式
b、低保真:当确定基本方案后,产品就产出低保真原型,跟其他的产品和运营同学讨论
c、高保真:低保真原型通过后,交由交互设计师产出高保真原型。很多产品新人很喜欢花费大量的时间在原型上,就是想做高保真原型,典型的交互设计师看了想打人系列。
d、UI设计:高保真原型设计完成后由UI设计师进行视觉设计,原型全部流程就大功告成啦,接下来就是研发小哥哥拿着需求文档开工啦。
其实,并不是每种产品都需要做出高保真原型的,每种产品都有其产品核心价值,例如崇尚效率第一的后台类产品,设计再好看也无法拯救一个逻辑混乱的后台系统。所以,其实往往只有前端用户类产品才会涉及专业的高保真原型,切莫无脑追求狂拽炫酷屌炸天。
3. 原型设计注意点
3.1 手绘优先!软件随后
a、产品需求没有想明白前,产品流程没有想明白前,没有手绘草图前,不要碰Axure!
b、手绘最好是和BOSS过一次,以此作为开始Axure操作的标准
c、工具的话,建议某宝或者拼多多买A4纸,巨便宜
3.2 低保真原型用真实比例和文案
a、真实的比例能够让页面元素更加真实
b、真实模拟更容易发现极端情况,例如文字过多怎么显示等
c、真实文案避免评审的时候被质疑
3.3 低保真原型注意事项!
a、产品经理负责低保真原型,咱们是打毛坯的,这一点请明确
b、色调:黑、白、蓝、灰
c、做得太漂亮不一定会受欢迎,交互设计师和UI会怼你的
d、如果大佬让你改,做的太漂亮的话改起来成本太高,工作效率低下,你还会有小情绪
3.4 原型服务于需求主题,不要节外生枝
a、原型增加新功能,一定要考虑后端数据来源
b、不要为了“长得好看”而增加新模块
3.5 最后的话
a、目录要清晰,页面流程图就是贡献目录的,没有页面流程图就直接编号
b、要有版本意识,有修改记录就一定要写下来,作好记录。并且重新存为新文件(别覆盖),命名用版本,这样每个版本都能够很完整地保存
最后的最后,原型这个东西,前面都反复说了,是结果的展示,希望大家把更多的精力都集中用在前面的过程,让你的过程更能够支撑你产出的结果。至于怎么画图,现在网上学习资源数不胜数,产品经理的学习能力可得过关哟,以前我看过小楼的Axure视频,基本上能让你玩转Axure了,加油吧!
作者:勤劳的馒头
链接:https://www.jianshu.com/p/92f1faff1f81
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

