
上一期我们已经了解了B端输入框基础设计细节有了比较全面的介绍,本期我们来了解下输入框的一些拓展运用,希望对各位能有所帮助。
目录
一. 输入框字段标签的位置
二. 必填标签位置
三. 输入建议枚举
四. 复合输入框
五.特殊信息录入
六.输入框添加操作区
七 .画重点
输入框字段标签的位置
关于输入框字段标签的位置通常分布在左侧、顶部
左侧标签
左侧标签是非常常用的字段标签展示方式,其优点是易于扩展,可以充分利用垂直空间。
其缺点是标签和输入框之间的距离由于字段长短的不同,可能会导致字段标签与输入框的间距过远,会对填写表单的速度造成一定障碍。如下图所示:
当采用左对齐的方式的时候,字段标签与输入框的间距是不可控的,因为字段标签的文字长度很可能随着业务的变化无法预计最大宽度,这对设计的通用性造成了一定的困扰。所以我们更推荐右对齐的方式来规避左侧标签所存在的明显问题。
顶部标签
顶部标签的明显优势就是纵向布局的信息呈现效果更高,用户填写的效率更加流畅。
其缺点也很明显,在纵向空间上会占用一定空间,会使得页面表单较长。

但顶部标签在横向宽度上的空间较为节省,比较适用于横向宽度较窄的页面。
我们需要根据具体使用场景,去衡量使用不同布局方式的字段标签其优劣点。
必填标签位置
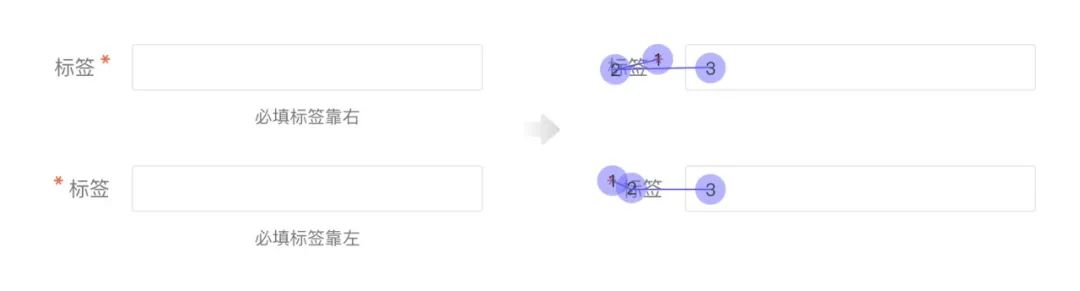
当标签在左侧位置的时候,必填标签的位置在左侧或者右侧会对用户阅读次序有完全不同的影响,如下图所示:
当必填标签在右侧的时候会发生什么呢?必填标签由于其足够醒目的特性,其通常为视觉落点1,视觉落点2为字段标签,此时用户需要从右往左去找到字段标签头来从头进行阅读,视觉落点3为输入框,最后在进行输入操作。
这一视觉往返势必会影响用户填表的效率,当字段标签与输入框的距离较长的时候,其影响会更加明显。2而当必填标签在左侧的时候,用户的视觉落脚点会非常顺畅,且符合人们从左至右的阅读习惯。
所以必填标签在左侧是表单填写效率更高的一种布局方式。
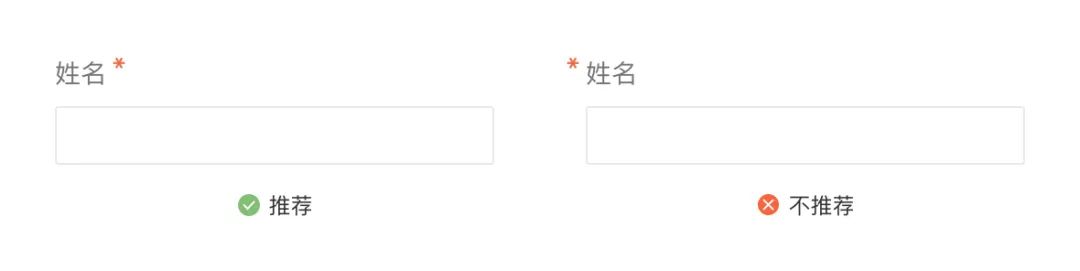
那么纵向的字段标签布局呢,如果必填标签也左侧放置会不会也更好?如下图所示:
由于纵向布局的特性,其最为明显的优势就是无论字段标签的长短,都不会对纵向布局造成影响,有非常明显的对齐优势。所以在不破坏明显对齐优势的前提下我们采用必填标签在右侧的方式进行布局,另外由于纵向的阅读习惯,必填标签在左侧还是在右并不会对因用户视觉落脚点的不同而对阅读效率问题造成太多困扰。
输入建议枚举
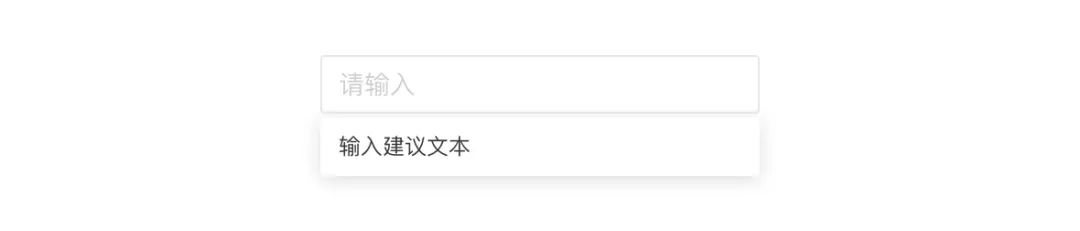
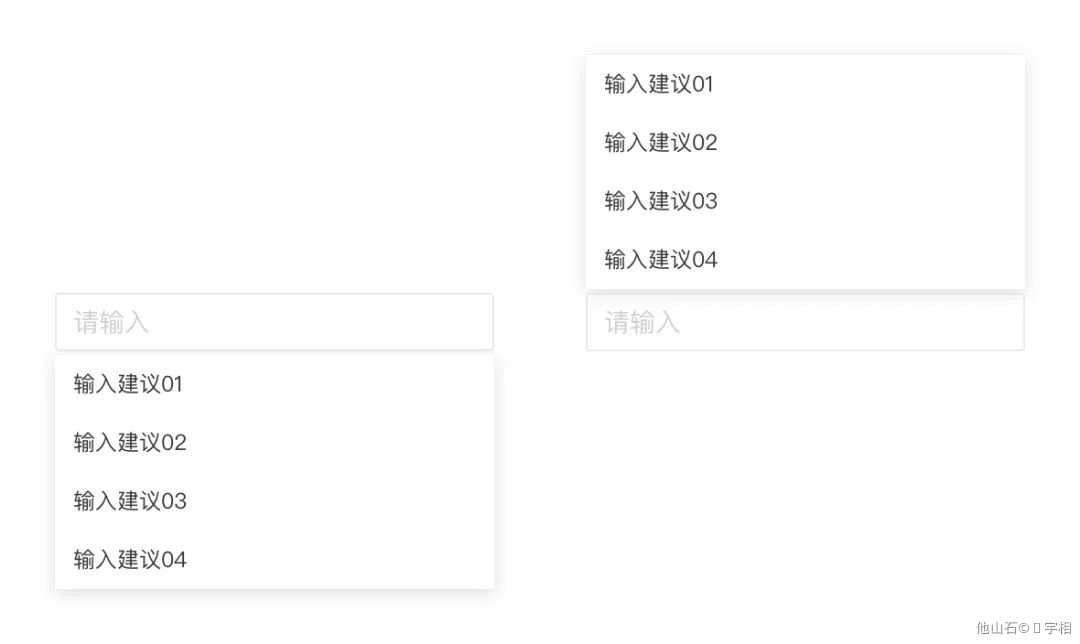
关于输入建议,除了之前说到的文本及提示、图标等,这里再补充说明下浮层提示,如下图所示:
浮层提示的特点是类似于下拉选择功能,其区别是只能展示一列,不可出现及联的情况。
只需要用户输入过程中,自动筛选与用户填写最匹配的信息。
另外要注意浮层会随页面滚动的位置进行上下定位,当此处滚动到底部的时候,浮层自动切换成顶部展示,不会因页面滚动而造成信息遮挡。
复合输入框
1、数字录入及单位布局
关于数字输入框通常分为两种形式,一种是数字计步选择器,一种是数字输入框。
数字计步选择器的优势是可操作区域较大,用户更容易操作。
其缺点是数量单位只能放置在计步器外侧,如果后面还有其它组件,当间距过窄时,单位容易跟后面组件的标签字段混淆,会对用户填写表单造成干扰
另外数字输入框其优势是单位可放置在输入框内侧或者外侧,运用起来更加灵活。
但需要注意的一点是此类输入框如果是限定整数则有必要添加点选功能,如果是非整数则不需要此功能。此类点选功能相比数字计步选择器,其劣势是点选面积相对较小,想要提升体验可以在鼠标移动到上下按钮的位置的时候扩大选中按钮的点选面积。
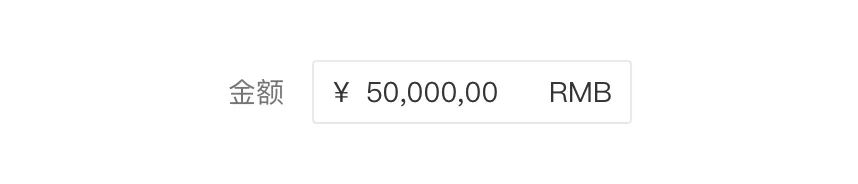
一般金额输入,由于业务的特性,通常金额单位会放置在前,这个时候采用前后单位放置更符合业务属性。
2、图标与输入框组合
图标在输入框中通常起2种作用,一种是类型暗提示的解释说明的作用,通常多出现在输入框左侧。
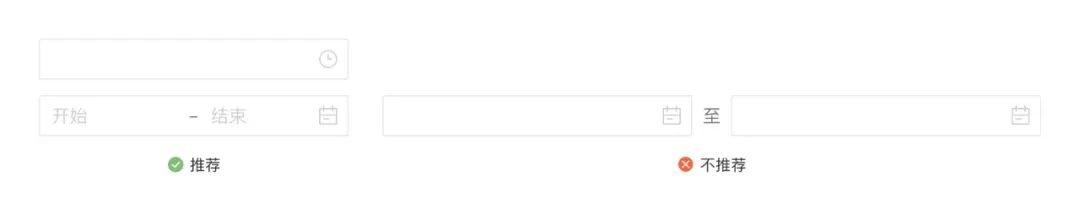
另一种是具有强功能属性的标示,比如日历、时间组件,如下图所示:
通常一个输入框放置一个时间或者日期节点,如果是输入范围则需要在输入框内设定范围分割符及对应的暗提示,而不是拆分成两个组件。
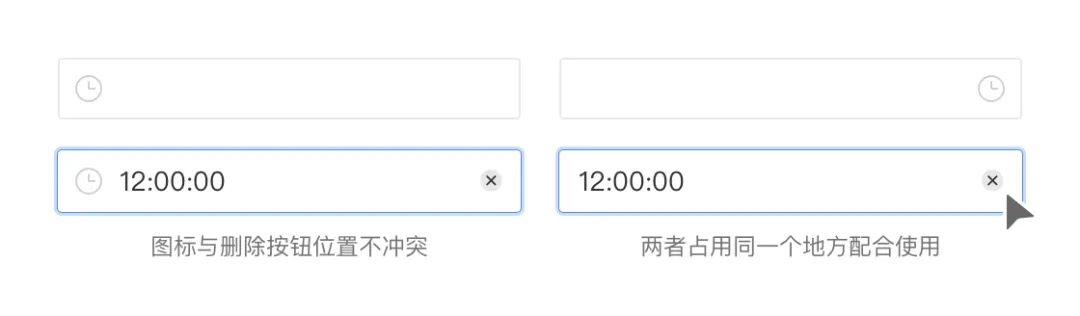
当图标在输入框左侧时与删除按钮图标位置不发生冲突,当图标在右侧是与删除按钮发生了冲突,则需要两者占用同一个地方进行配合使用。
3、枚举与输入框组合
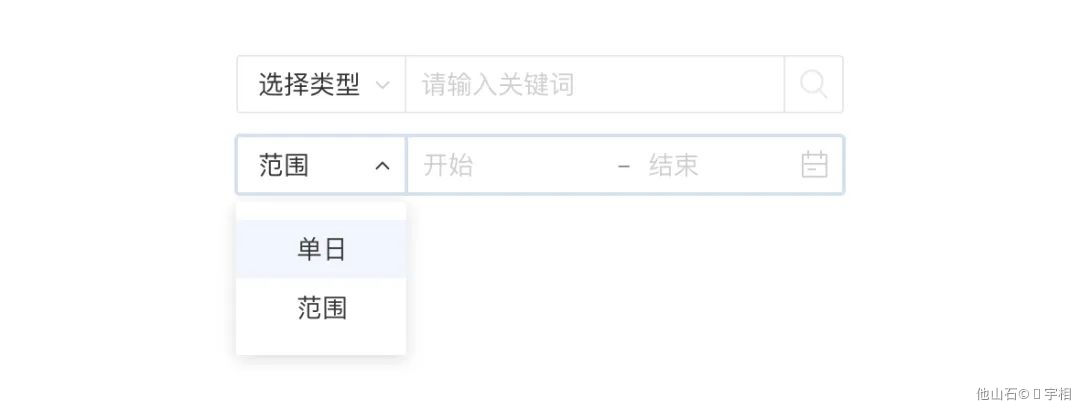
当枚举与输入框组合时,其使用场景通常出现在类别搜索、及某些特殊功能性组件,需要区分录入信息的时候进行使用。如下图所示:
类别搜索
用户选择想要搜索内容的类别,再输入关键词进行搜索能够更精确的定位搜索内容。
特殊功能性组件
与时间组件等某些功能性组件相结合,能够满足业务的精细化需求。
特殊信息录入
关于特殊信息录入,一般常用于密码、银行卡账号等。
1、密码
比较早期的时候,为了校验密码输入的是否正确通常会采用二次录入的方式。如下图所示:
后来出现了在输入框右侧放置了显示和隐藏按钮操作,用户可以在一个输入框内自行完成输入校验,无需借助系统进行判断,提高了密码输入的正确率,也简化了表单。
2、银行账号录入
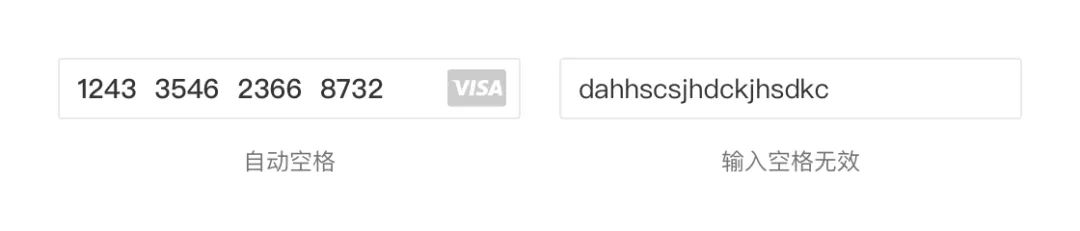
银行账号录入由于数字较长,用户在录入信息的时候为了反复检查正确与否,容易造成困扰,这里采用了自动空格的分割,大大提升了录入效率。如下图所示:
反之在特定场景下,我们也可以不允许用户录入空格,即输入空格无效。
输入框添加操作区
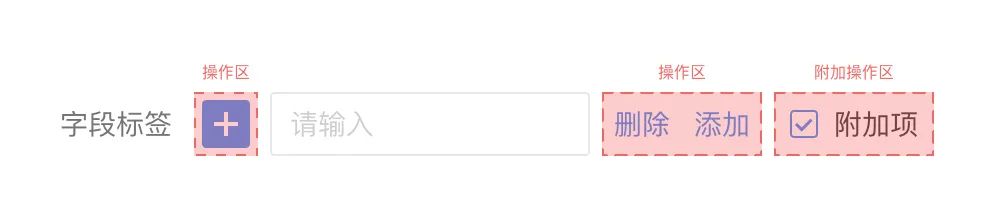
输入框可添加的操作区通常在左侧和右侧,左侧通常用来调用高级组件。
右侧的操作区通常是进行整行的添加和删除操作。另外右侧还可放置一些相关联的附加功能操作,例如勾选等。如下图所示:
左侧操作区与右侧操作区通常不会同时使用,具体则需要根据业务场景来。
例如左侧操作区可以多选多个选项后,右侧能自动显示所选的多个选项。如下图所示:
关于右侧操作区的整行操作如下图所示:
初始状态为删除、添加操作,当用户新添加一行之后,第一行则变成删除按钮。另外附加操作区还可以,可以设置其他组件的开关按钮,如下图所示:
添加备注和删除备注,用户通过此操作打开或者关闭,通常运用在一些不常用的附加组件上,其好处是尽可能的不破坏表单结构的布局美观。
画重点
关于输入框的基础设计细节主要讲了:
1、输入框字段标签的位置:分为左侧标签和顶部标签
2、必填标签位置
3、输入建议枚举
4、复合输入框分为:数字录入及单位布局、图标与输入框组合、枚举与输入框组合
5、特殊信息录入:密码、银行账号录入
6、输入框添加操作区及其运用场景

